|
|
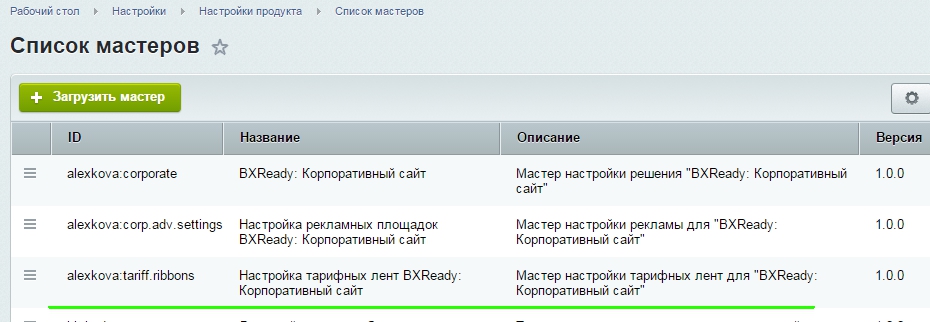
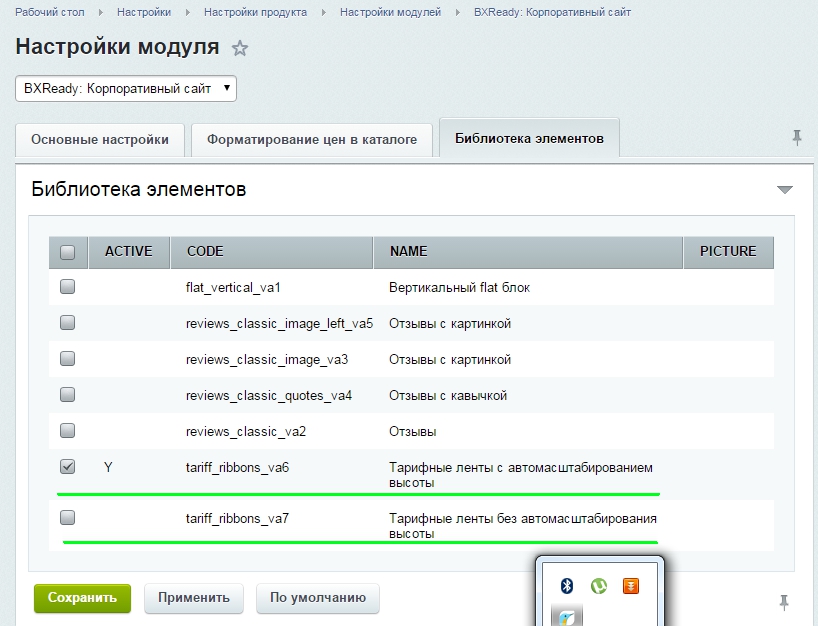
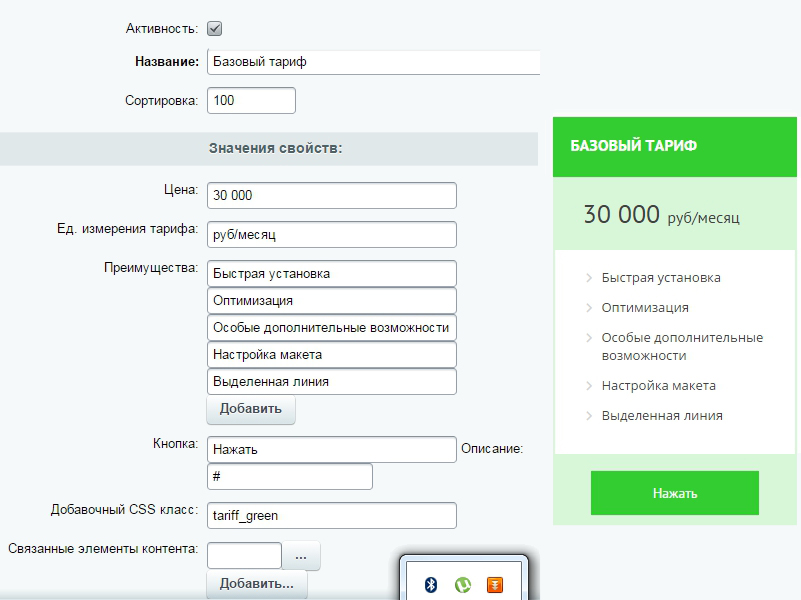
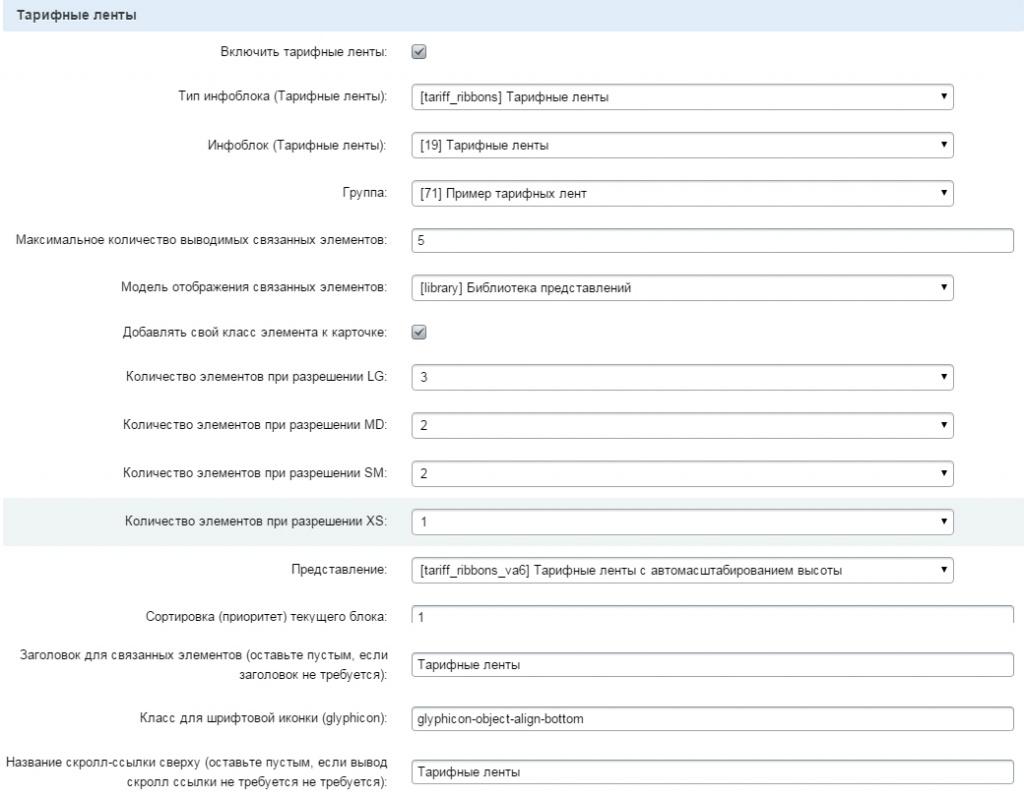
Тарифные ленты доступны после обновления BXReady 2.0.36. Установка тарифных лент Для установки типа ИБ и ИБ тарифных лент, следуют воспользоваться мастером установки "Настройка тарифных лент BXReady: Корпоративный сайт", который можно найти в административной части: Настройки > Настройки продукта > Список мастеров.  После установки, следует подключить нужные элементы, в библиотеке элементов (tariff_ribbons_va6 и/или tariff_ribbons_va7).  Настройка/создание тарифных лент: После того как вы провели установку тарифных лент, вам будет доступен для заполнения ИБ "Тарифные ленты". Каждый тип тарифных лент, следует создавать в отдельном разделе, что позволит правильно подключить их на странице.  Создание и редактирование элементов тарифных лент. Доступны следующие свойства:  Название - выводится в шапке элемента. Сортировка - отвечает за порядок расположения элементов. Цена. Ед. измерения тарифа. Преимущества - список преимуществ данного элемента. Кнопка - текст для кнопки и ссылка. Связанные элементы контента - свойство оставлено для того, что бы помимо возможности добавления тарифных лент на отдельной странице и новой возможности добавления тарифных лент в каталоге элементов. Можно было вывести тарифные ленты используя связанные элементы. Добавочный CSS класс - стандартные возможности настройки стиля тарифной ленты (доступны следующие свойства): tariff_green, tariff_green_border tariff_orange, tariff_orange_border tariff_yellow, tariff_yellow_border tariff_purple, tariff_purple_border tariff_scarlet, tariff_scarlet_border tariff_deepsea, tariff_deepsea_border tariff_blue, tariff_blue_border tariff_dark, tariff_dark_border tariff_white, tariff_white_border Вывод тарифных лент на отдельной странице: Для вывода тарифных лент на отдельной странице, требуется подключить компонент Список элементов (alexkova.corporate:block.list). В поле тип информационного блока - выбрать"Тарифные ленты". Отдельное внимание следует уделить параметрам в разделе "настройка параметров отображения элементов", который отвечает за внешний вид выводимых элементов. Так же для вывода тарифных лент из определённого раздела ИБ, перед выводом компонента следует указать следующий код: $arrFilter = array("SECTION_ID" => "ид нужного раздела"); Вывод тарифных лент в каталоге элементов: В компоненте Каталог элементов (alexkova.corporate:block), появился новый раздел Тарифные ленты, который похож по настройкам на связанные элементы, но имеет ряд отличий.  Включить тарифные ленты: включает и выключает вывод тарифных лент. Тип инфоблока (Тарифные ленты): выбор типа инфоблока с тарифными лентами. Инфоблок (Тарифные ленты): выбор инфоблока с тарифными лентами. Группа: выбор нужного раздела из ИБ. Остальные настройки интуитивно понятны, и похожи на настройки связанных элементов. Библиотека элементов | Описание курса | Тарифные ленты, связь с элементами |
