|
|
Что делать, если вам захотелось тюнинговать сайт, сменить его цветовую схему, детализировать какие то мелочи или настройки CSS?
Вариантов выполнения данных задач можно найти много, для этого достаточно знания фреймворка 1С-Битрикс.
Но тем не менее, мы постарались предусмотреть основные операции и помочь вам.
Для начала цветовые схемы:
Какой бы цвет вы ни установили, вам на самом деле доступны все цветовые схемы в процессе работы.
CSS настройки схем находяться в папке colors шаблона.
На момент написания данной статьи их было 19.

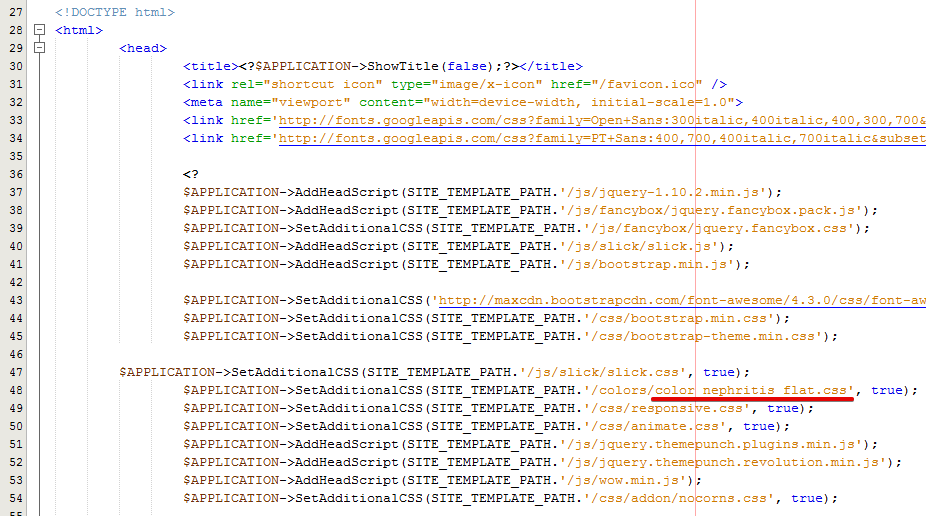
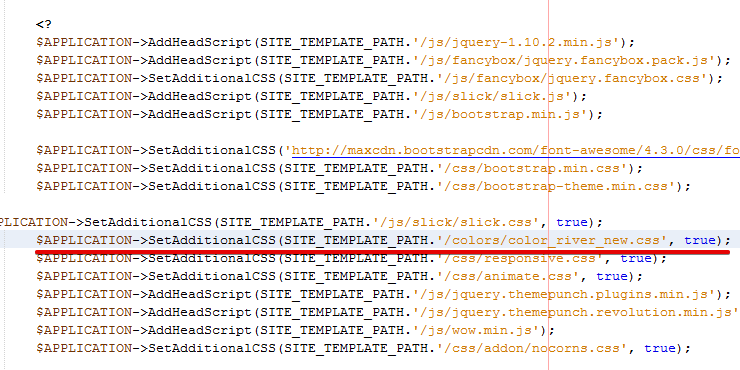
Откройте файл header.php шаблона, найдите строку подключения цветовой схемы в секции head

и просто поменяйте на нужную вам.
Данная операция занимает лишь несколько минут.
Вопрос тюнинга
Давайте представим, что вам понадобилось дополнительно тюниговать CSS.
В 1С-Битрикс мы могли бы взять и поправить стили шаблона или стили цветовой схемы.
Но мы предлагаем вам два варианта тюнинга, которые вообще не затронут решения и в любой момент вы сможете вернуться к дефолтным установкам.
Вариант 1: CSS Патч.
Все очень просто
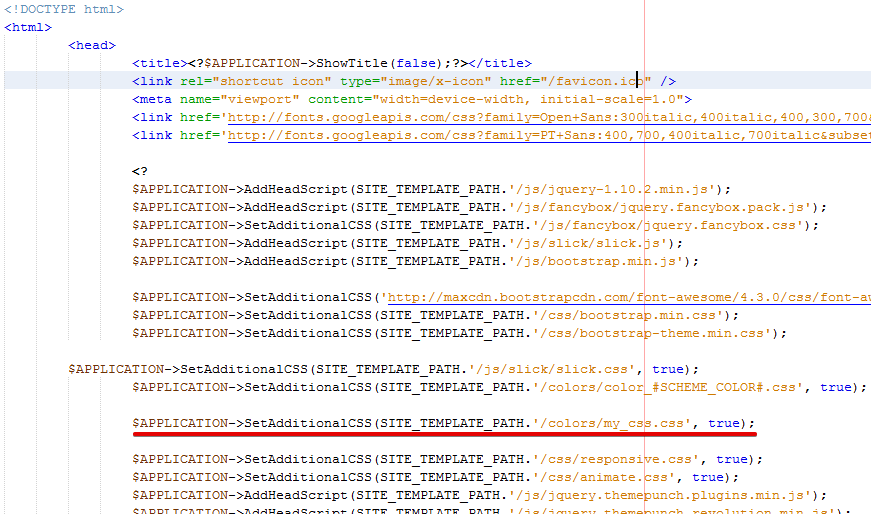
Добавьте в секции head
после строки с подключением цветовой схемы (см. скрин выше)
строку

где my_css.css - ваш собственный файл настроек css
Обратите внимание на второй параметр SetAdditionalCSS равный true
Благодаря ему ваш css будет подключен с конца и перекроет все предыдущие стили.
Далее - все понятно :) просто тюнингуйте стили на свой вкус.
Вариант 2. Собственная цветовая схема
Этот вариант более интересный и гибкий и основан он в первой очереди на архитектуре BXReady
Делаем копию исходной цветовой схемы
просто скопируйте ту схему, которую будете тюнинговать
Например, берем съему color_river.css и копируем ее, создавая новую схему color_river_new.css

Далее все еще проще
Просто меняем в файле header.php описание подключаемой цветовой схемы на наше

И теперь можно смело тюнинговать вашу новую цветовую схему.
P.S. Описывая данный типтрик мы руководствовались следующими принципами
Кстати, все, что мы описали, мы заложили еще на этапе проектирования. А таких мелочей в BXReady еще много,всех не сосчитать :)
Типы меню | Описание курса | Колонка с вертикальным меню |
