 |
Вертикальный flat- или image-элемент:
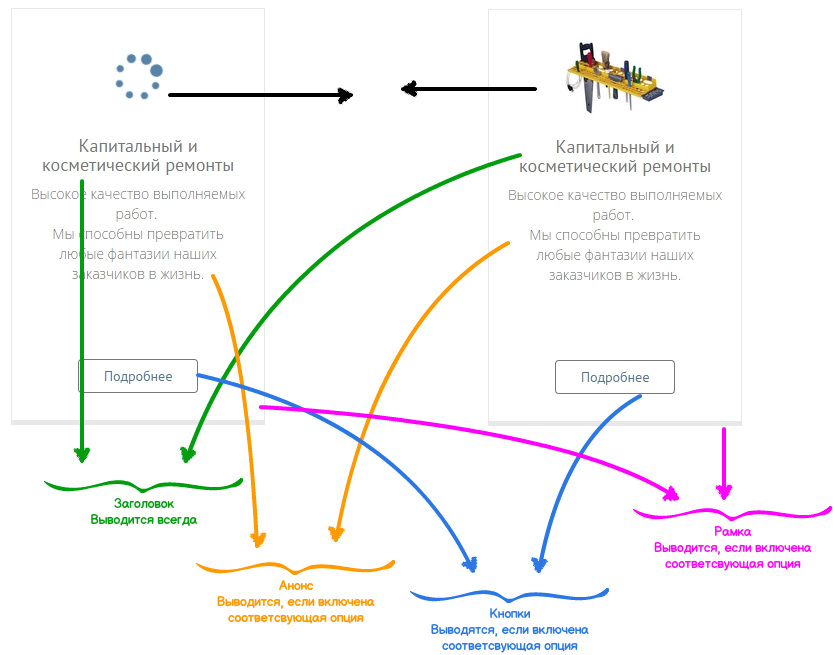
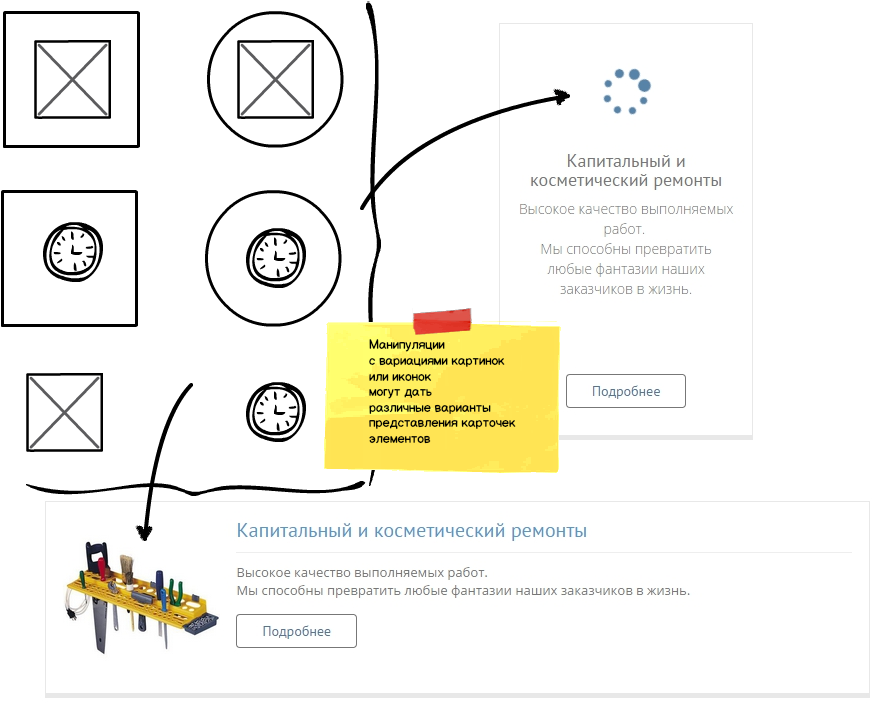
Вертикальный элемент лучше всего применять для отображения инфоблоков с анонсами, например, новостей или услуг. Вертикальный элемент состоит из картинки, расположенной сверху, и названия, расположенного снизу от картинки. По желанию, картинка может быть заменена на glyphicon, а также может быть добавлен текст в виде анонса.
Доступные настройки элемента:
- Выводить кнопку/ссылку на элемент
- Надпись для кнопки/ссылки
- Использовать рамку у блока
- Цвет фона элемента
- Прозрачный
- Темный цветной
- Белый
- Форма пространства под изображение
- Квадрат
- Окружность
- Квадрат со скругленными углами
- Без фона
- Цвет рамки изображения
- Тип изображения
- Картинка
- Фон картинки
- Темный фон
- Белый фон
- Прозрачный фон
- GlyphIcon
- Класс символа
- Тип GlyphIcon
- Темный фон
- Белый фон
- Прозрачный фон
- Размер шрифта
- Высота пространства под картинку в блоке в px
- Размер картинки в px
- Выравнивание контента в блоке
- По центру
- По левому краю
- По правому краю
- Выводить анонс
- Убрать ссылки
- Добавить для ссылки тип fancybox
- Выводить дополнительные кнопки для элемента
|