|
|
В решении предусмотрен тюнинг шапки в зависимости от ваших предпочтений
Поэтому в типовой мастер установки мы внесли лишь 10 из нескольких сотен вариатов, не считая тех, что вы можете получить тюнингуя CSS по свои стили.
Представленные ниже скриншоты выполнены только в одной единственной цветовой схеме. Подробнее про цветовы схемы вы можете ознакомиться на странице, где описаны варианты работы с цветовыми схемами
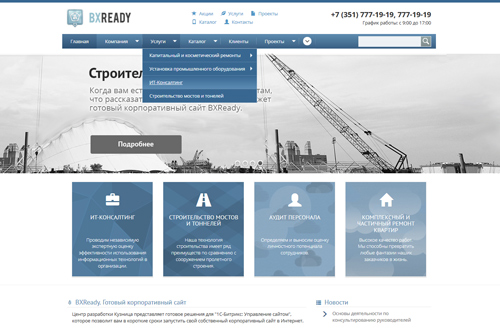
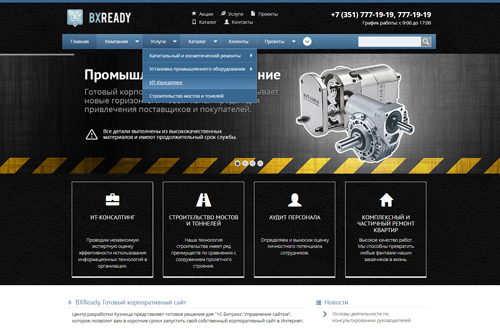
классическая широкоформатная

Классическая с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

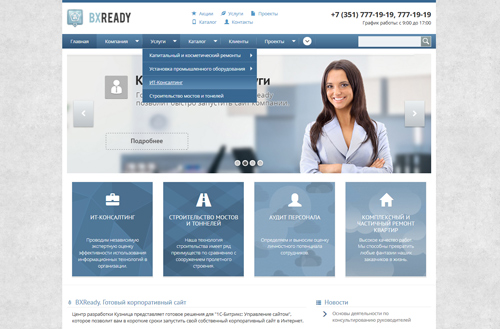
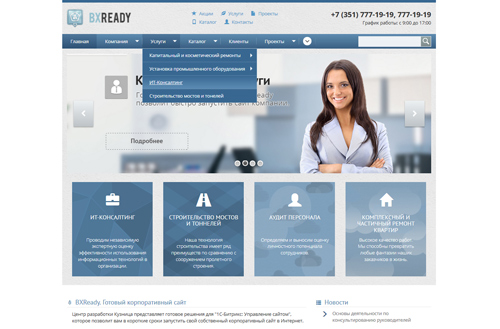
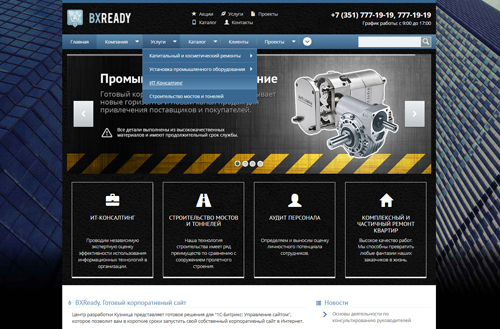
Цветная шировкоформатная

Цветная с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

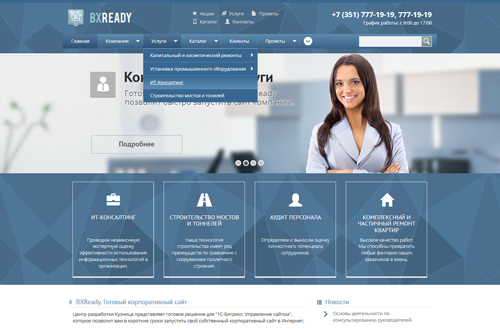
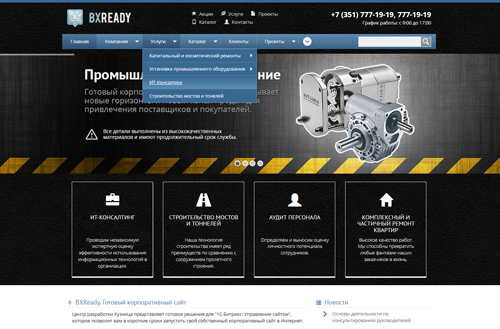
Темная широкоэкранная

Темная с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

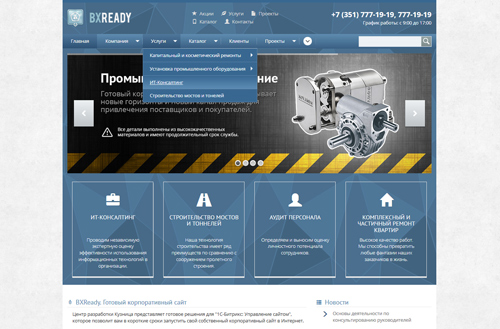
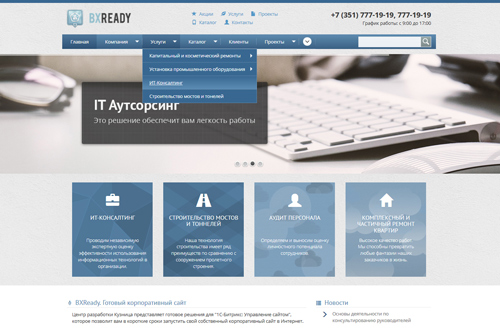
Светлый камень широкоформатная

Светлый камень с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

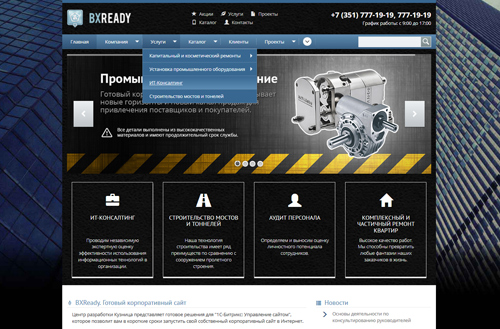
Темная материя широкоформатная

Темная материя с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

Шаблоны сайта или скин-эффект | Описание курса | Типы областей header |
