|
|
Содержание
Установка решенияУстановка платформы 1С-БитриксВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
Но, если же вы решили выполнить установку самостоятельно, мы дадим несколько ценых советов тем, кто устанавливает решение с нуля (т.е. установка Битрикс + сайт BXready)
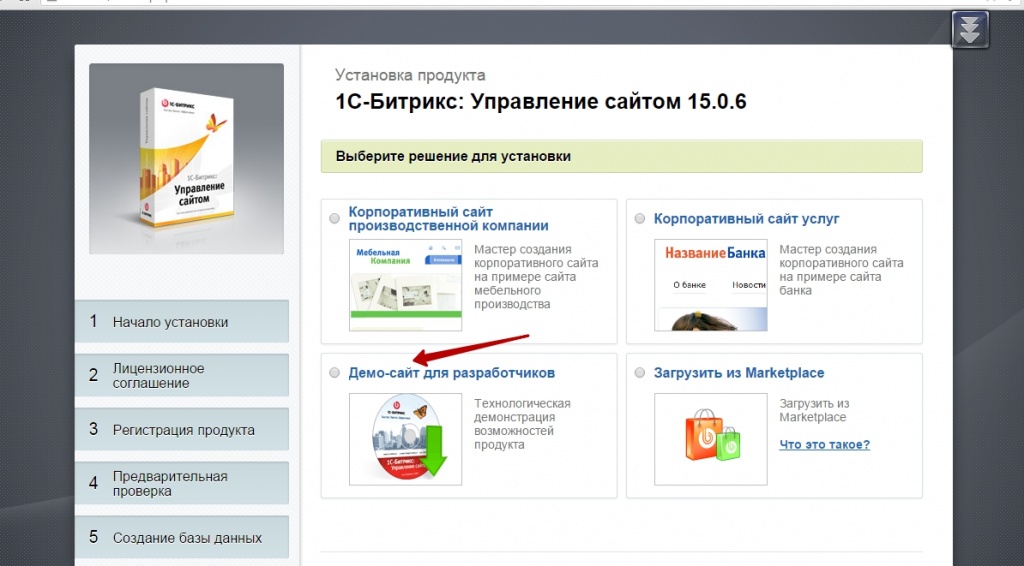
Но рекомендуем на шаге с выбором решения поступить следующим образом
Выбрать вариант с решением для разработчиков

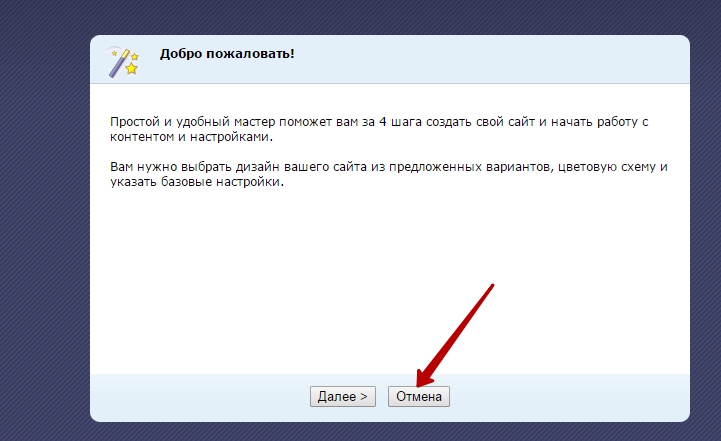
далее сразу же при запуске мастера - прервите его работу и откажитесь от установки решения

Если вы все сделали правильно, то получите идеально чистую установку Битрикс

После этого вы можете переходить к следующему шагу: Активация лицензии Битрикс и купонов не решение BXReady
Активация лицензии БитриксВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
При самостоятельной установке
Воспользуйтесь документацией по регистрации лицензии для того, чтобы все сделать правильно
Активация купонов BXReady и купонов на модули рекламы, загрузка решенийУстановить решение BXReady можно после того, как вы пройдете активацию купонов на решение и загрузите егоИнформация по установке
В двух словах:
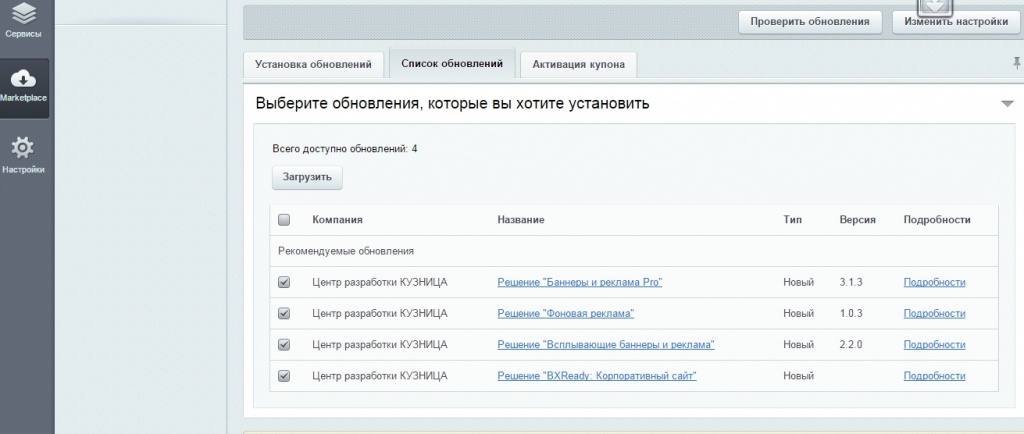
После того как вы получили все купоны, перейдите на страницу
Маркетплейс - Обновление решений
и введите все купоны поочередно на вкладке "Активация купона"
В настоящий момент помимо основного купона вам также доступы три специализированных купона на рекламные модули
Загрузите модули, которые представлены на рисунке ниже

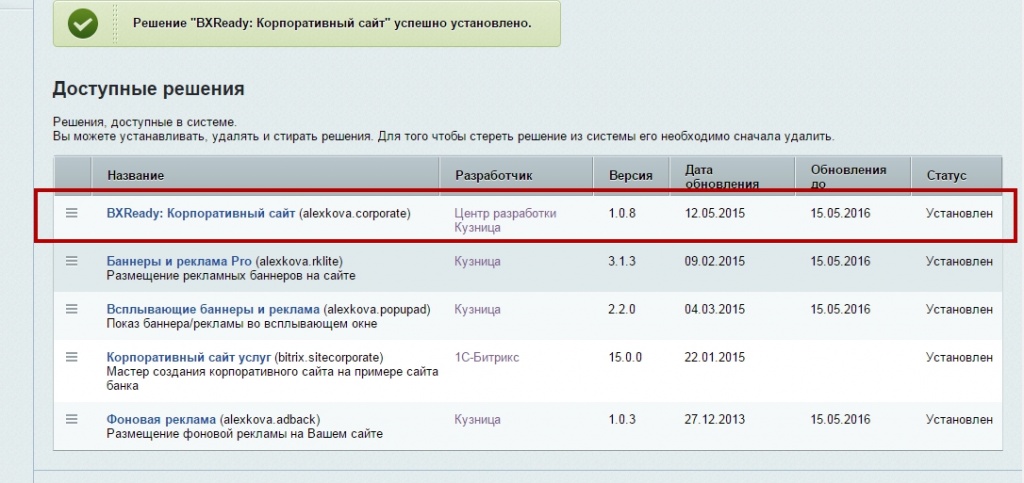
после того, как все модули загружены - последовательно выполните их установку.
убедитесь, что модуль BXReady: Корпоративный сайт установлен

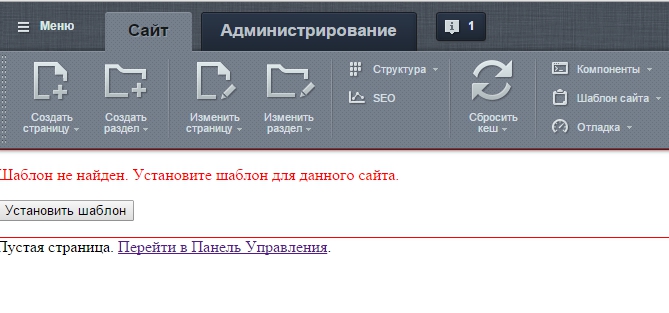
После этого можно Запускать мастер установки и настройки решения BXReady: Корпоративный сайт
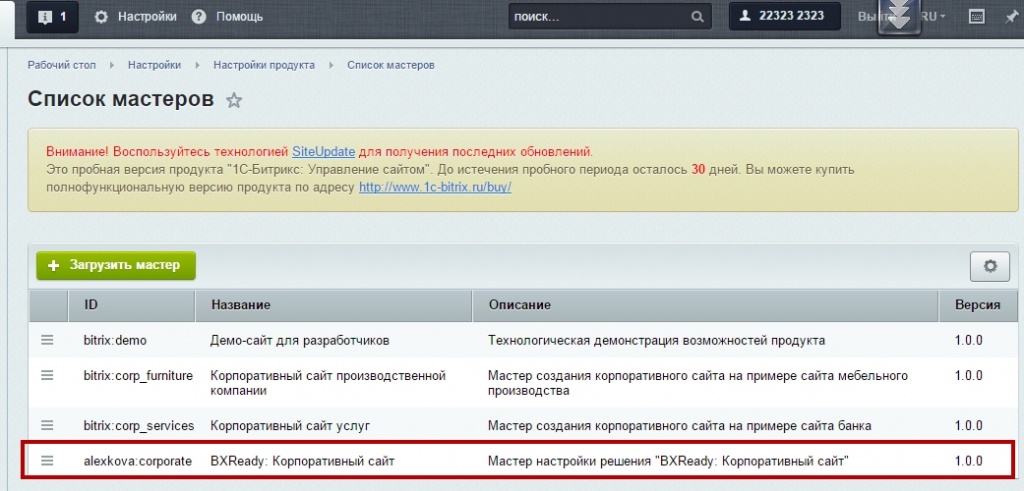
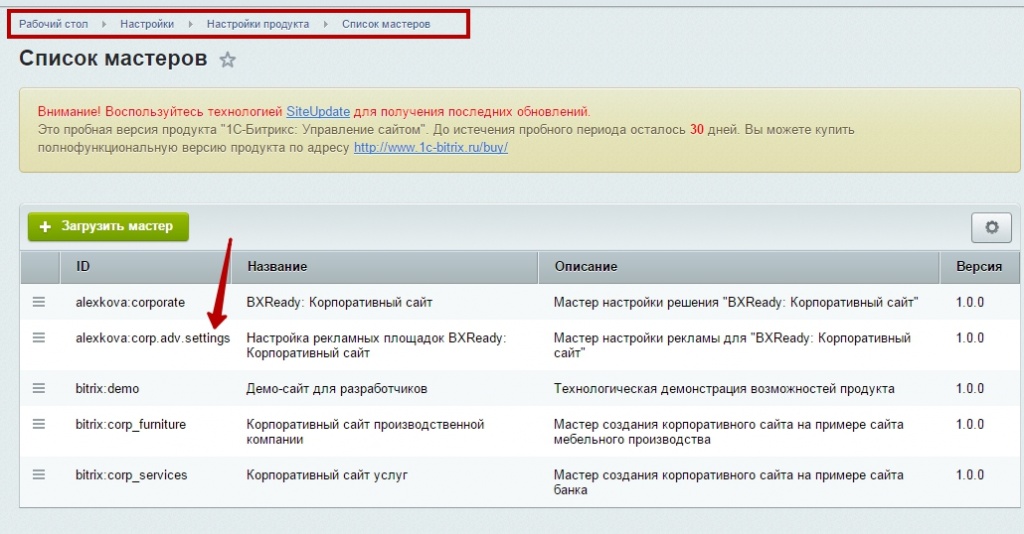
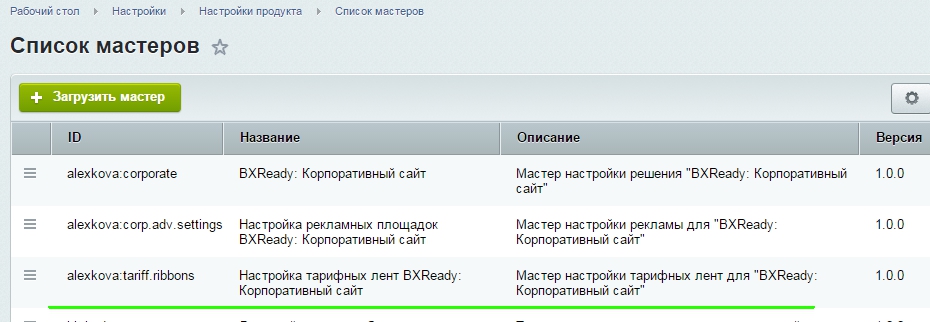
Мастер установкиДля запуска мастера установки перейдите в разделНастройки - настройки продукта - список мастеров

Запустите мастера установки BXReady
Пройдите все шаги мастера установки
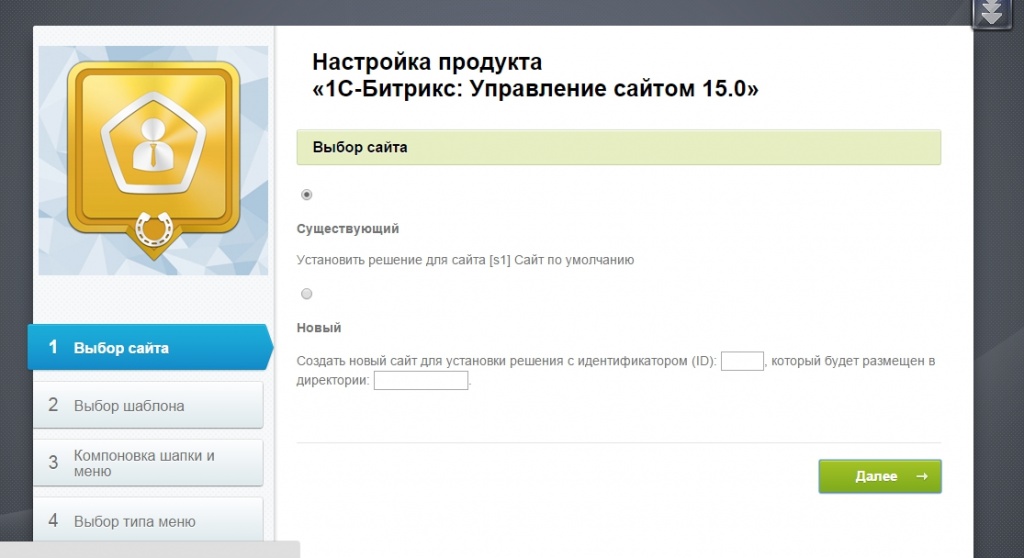
Выберите сайт

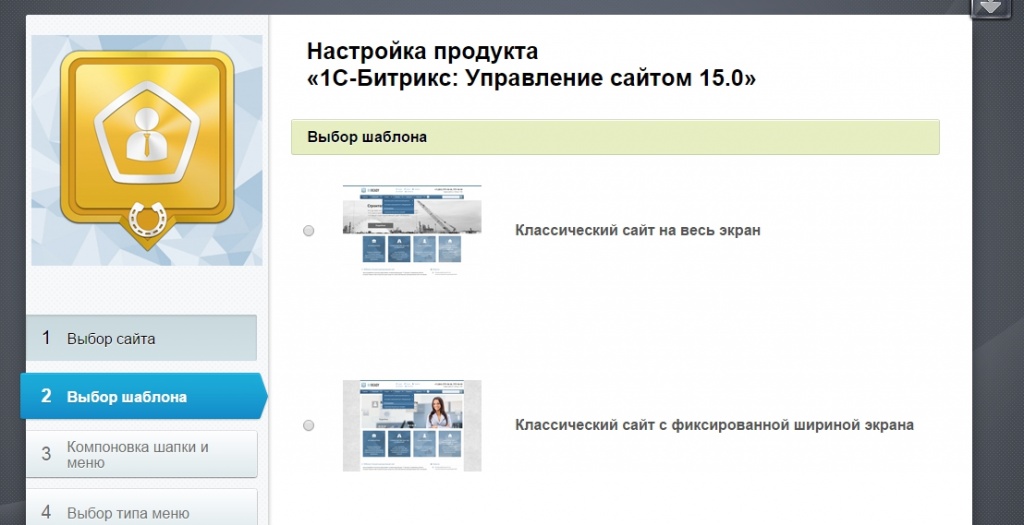
Выберите вариант шаблона (в настоящий момент их уже 10)

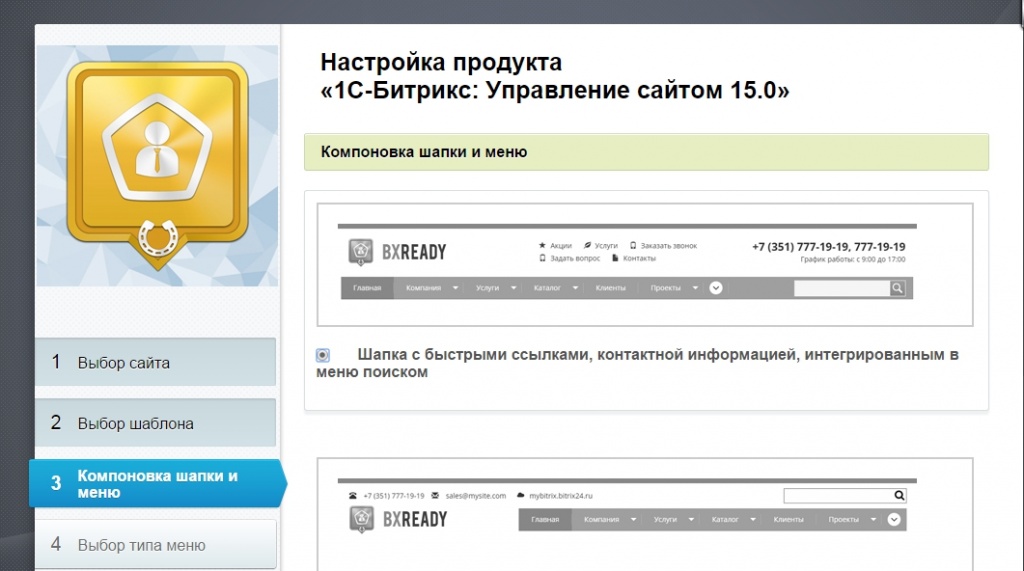
Выберите вариант компоновки шапки вашего сайта

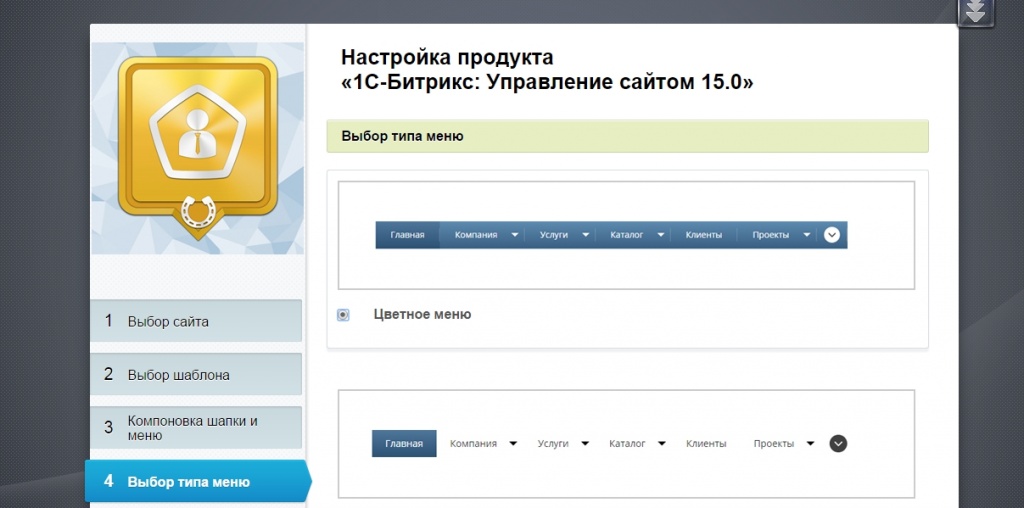
Выберите вариант меню

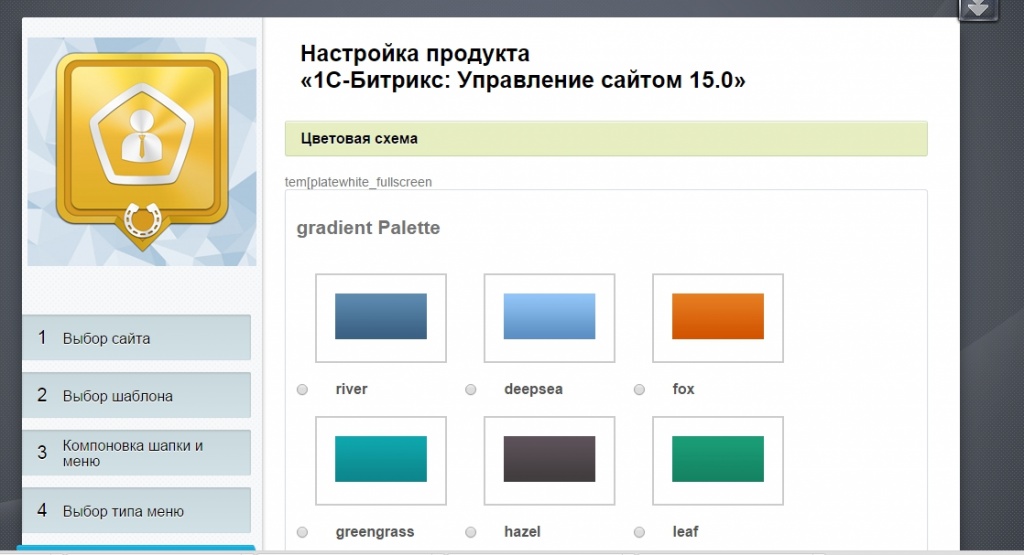
Выберите цветовую схему вашего сайта

Дождитесь окончания установки

Если вы все сделали верно, то ваш BXReady готов к работе и вам остается только наполнить его контентом и отредактировать содержимое
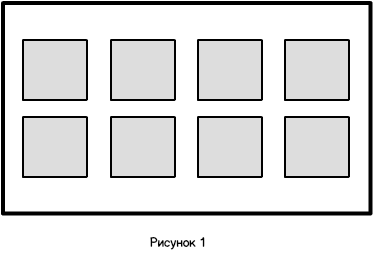
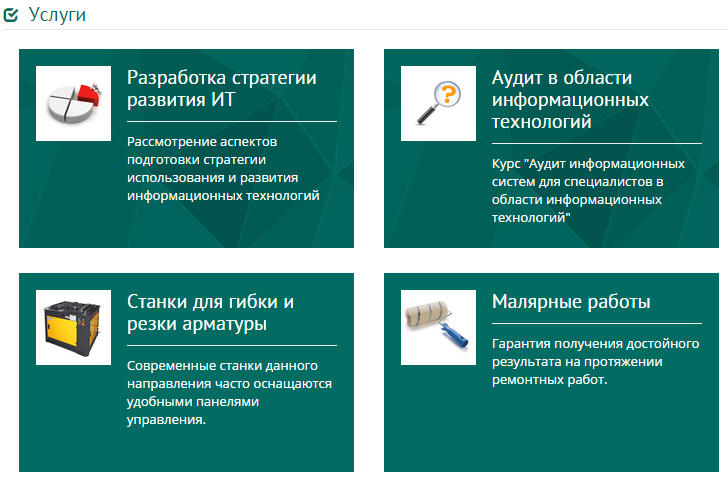
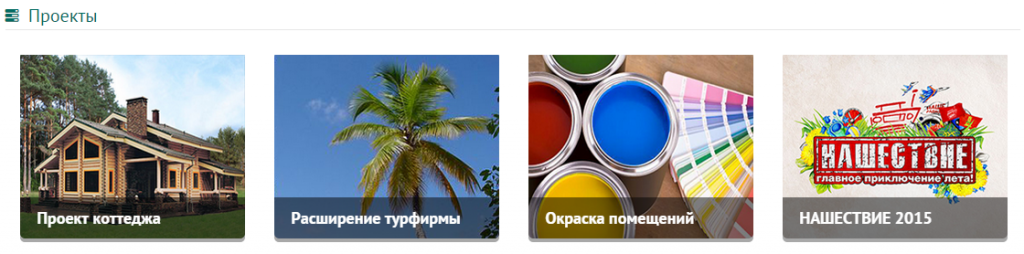
АдаптивностьНа любом современном сайте списки элементов – это самый привычный для нас объект. Списки могут выглядеть как плитка элементов (рисунок 1), могут быть и другие варианты представления списков
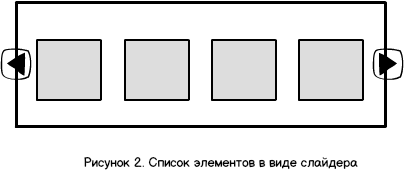
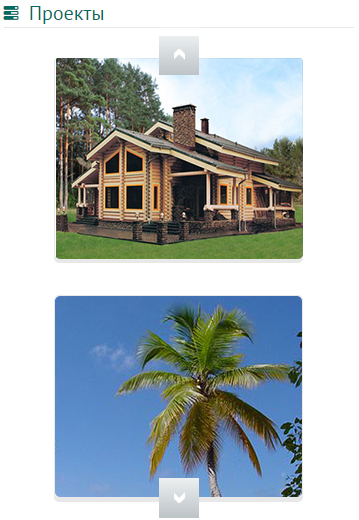
А еще списки могут выстраиваться в слайдеры (рисунок 2)
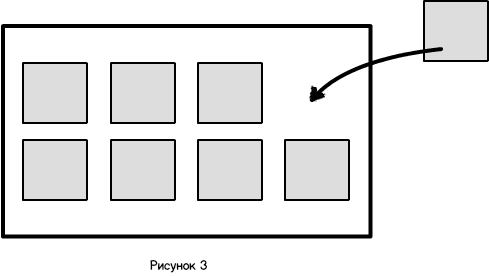
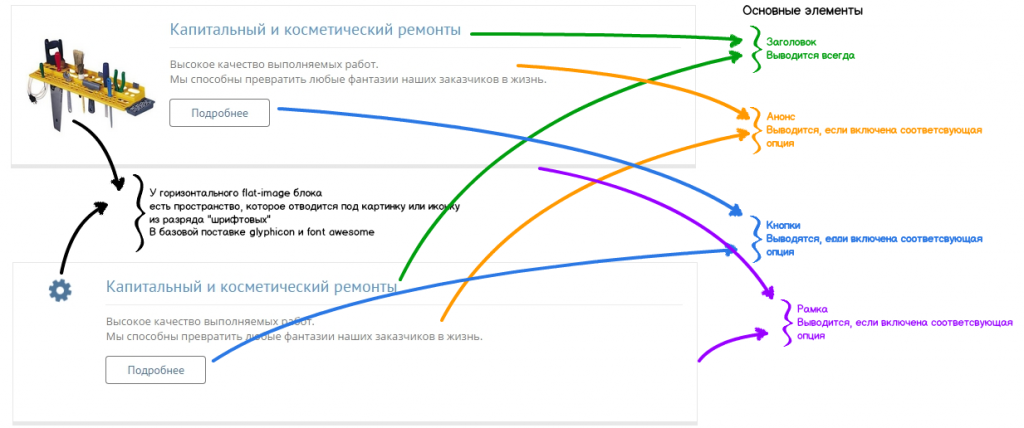
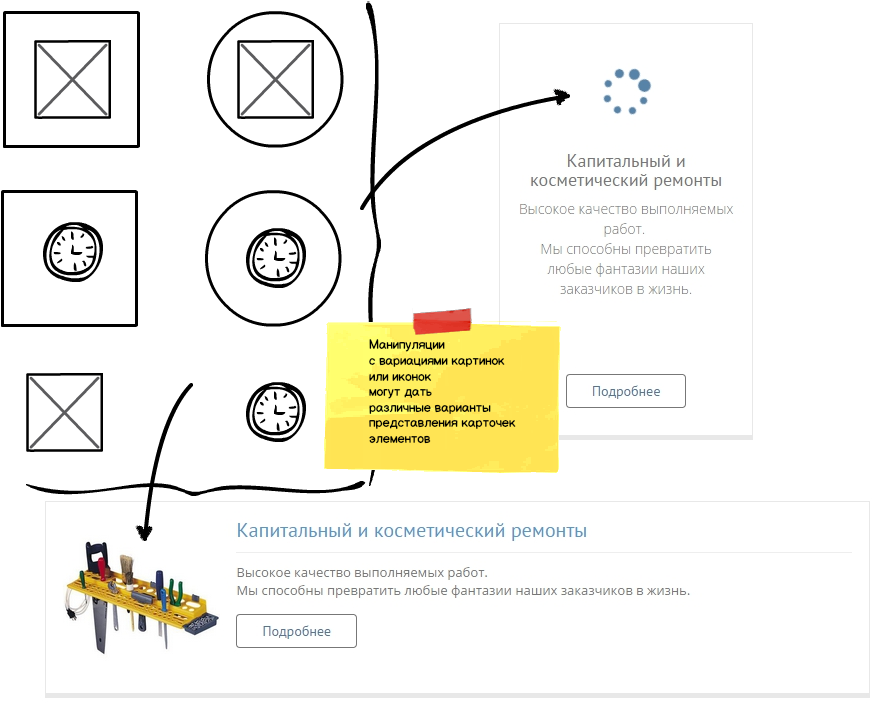
Но важно, что в каждом списке существует свой формат отображения элемента (мы называем это представление) Рисунок 3
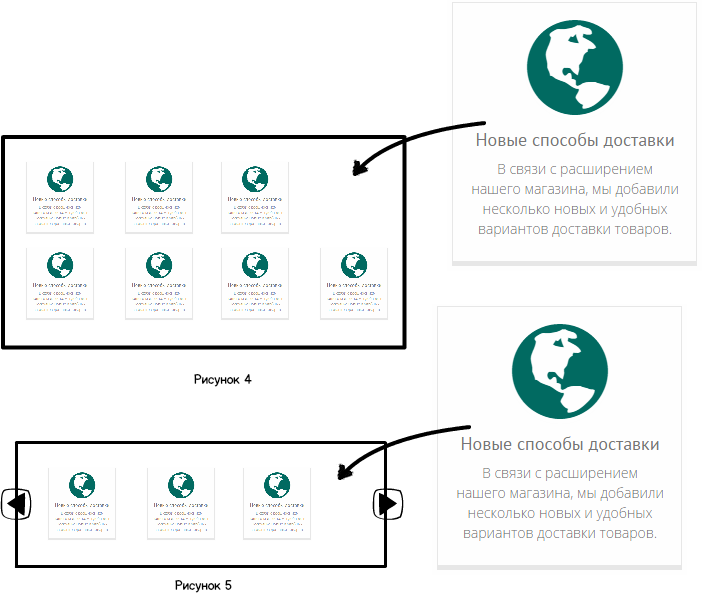
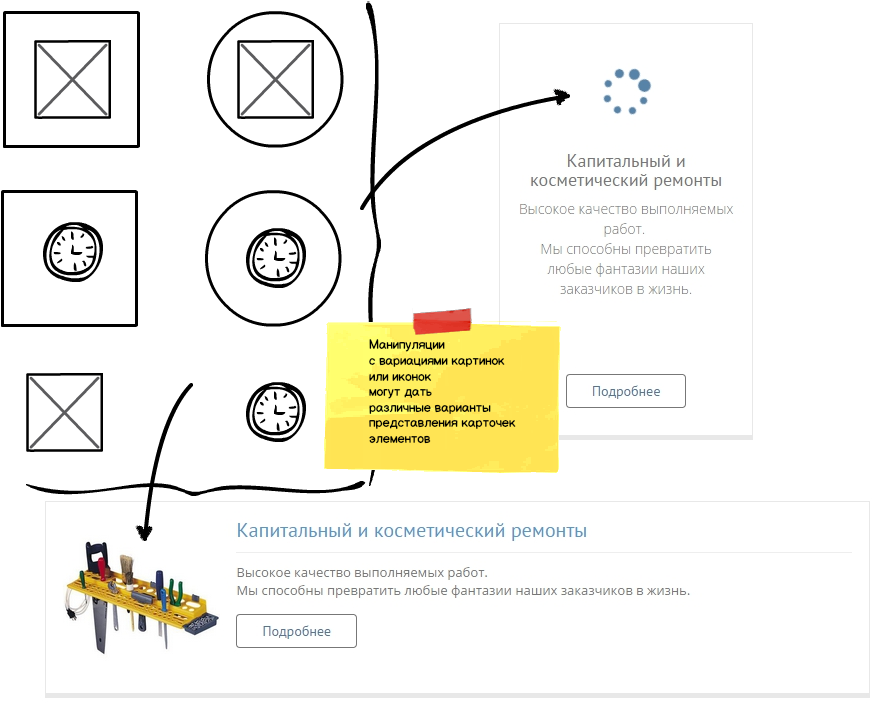
Например это может таким форматом элеметов (Рис 4 и рис 5)
Но в то же время мы предусмотрели для разработчиков возможность добавления ЛЮБОГО СВОЕГО НОВОГО ПРЕДСТАВЛЕНИЯ в систему. И вы сможете создавать свои списки со своим форматом элементов с минимальными доработками.
И этому мы уделим особое внимание, мастер-класс уже готовим. НО уже сейчас я могу с уверенностью сказать, что мы позаботились о КОМФОРТЕ ВЕБ-РАЗРАБОТЧИКА. Вернемся к адаптивности Адаптивность. Это то, без чего сейчас стало не просто трудно, но и невыносимо, если верить гуглу :) В BXReady адаптивность соответствует стандарту Bootstrap и более того Практически все компоненты BXReady поддерживают ЕДИНЫЙ СТАНДАРТ АДАПТИВНОСТИ, который позволяет управлять списками элементов практически в один клик на уровне настроек (рисунок).
А знаете, как приятно работать контент-менеджеру с нашим продуктом? Просто посмотрите 5 минут ЧИСТОЙ ПРАКТИКИ, а еще в конце видео есть бонус демонстрация других возможностей BXReady.
Рекламные возможности BXREadyBXReady: Корпоративный сайт содержит самый богатый арсенал рекламных возможностей, которые разработаны специально для сайтов, работающих на платформе 1С-Битрикс. И это является неоспоримым конкурентным преимуществом для тех, кто использует наше решение.Уже сейчас поддерживаются такие возможности как:
Все эти задачи осуществляются благодаря тому, что в комплект решения входит полноценный рекламный комплект из трех модулей: "Баннеры и реклама Про", "Всплывающие баннеры и реклама", "Фоновая реклама", который поставляется покупателям BXReady БЕСПЛАТНО.
Решение настроено так, что для работы с любым типом рекламы вам достаточно лишь установить модуль. Программирования не требуется.
Для настройки баннерных площадок существует даже специальный мастер настройки.
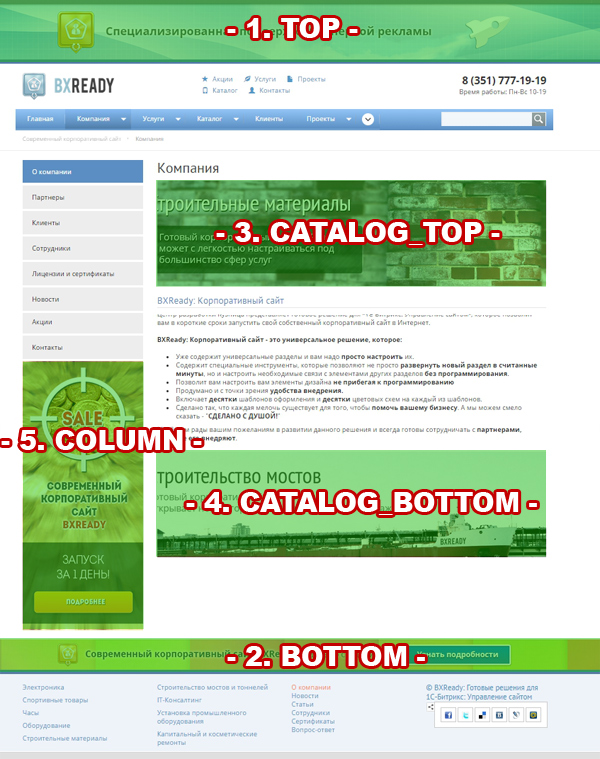
Рекламные площадки и баннерыBXReady: Корпоративный сайт содержит пять рекламных площадок, которые транслируют баннеры, публикуемые модулем "" (на редакция !C-Битрикс: Управление сайтом: Эксперт и выше) на всех остальных редакциях модулем "Баннеры и реклама Про" (поставляется бесплатно с решением)Список площадок
Схема расположения баннерных площадок

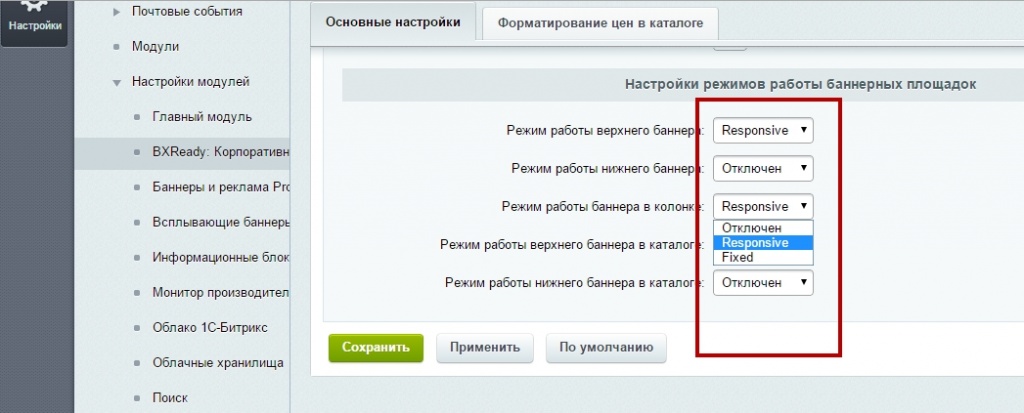
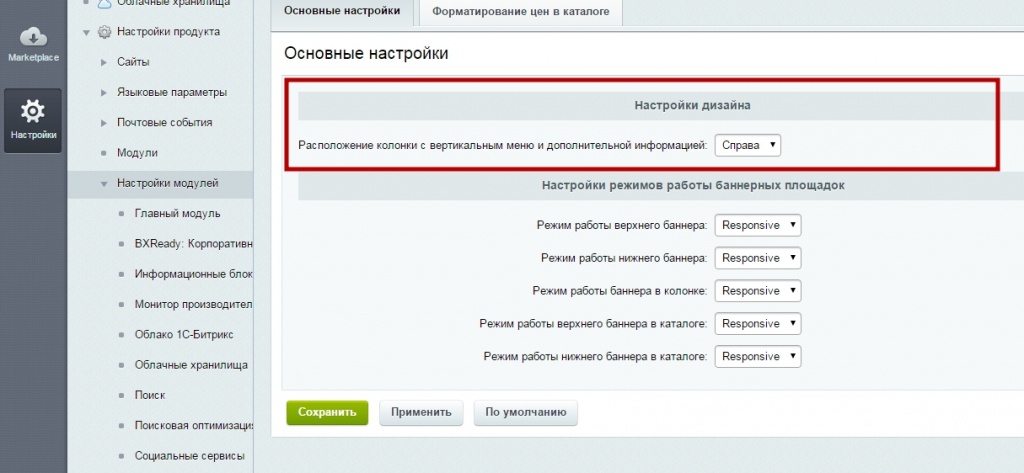
Централизованное управление баннерамиНезависимо о того, есть или нет баннеры к показу в той или иной рекламной площадке, можно отключить площадки с единого пульта управления или поменять режимы работыДля этого перейдите в Настройки - Модули - BXReady: Корпоративный сайт

и укажите режим работы той или иной баннерной площадки
Режимы работы баннеровКаждая из баннерных площадок может быть отключенаИли работать в одном из нескольих режимах:
Отличие режимов состоит в том, что в адаптивном режиме публикуемые баннеры изображения подстраиваются пропорционально размеру рекламной площадки
В статическом - баннеры публикуются в размерах, соответствующих оригиналу
Как настроить баннерные площадкиДля настройки баннерных площадок существует специальный мастер настройки
Перейдите в список мастеров, найдите в списке мастер с кодом alexkova.corp.adv.settings и запустите его
Мастер создаст пять площадок с указанными кодами и установит для них демо банеры.
Всплывающие баннеры и рекламаДля покупателей решения BXReady: Современный корпоративный сайт также поставляется бесплатно модуль "Всплывающие баннеры и реклама"Интеграция данного модуля с решением бесшовна
Т.е. фактически не требует никакого программирования
Подробнее о том, как вы можете использовать на своих проектах всплывающие баннеры и рекламу вы можете прочитать в курсе "Всплывающие баннеры и реклама"
Всплывающие иконкиОсобая возможность модуля "Фоновая реклама"Фоновая рекламаПри переключении вашего сайта в режим работы шаблона с фиксированной шириной у вас появляется возможность высвободить фоновое пространство для особого вида рекламы - фоновойТрансляция фоновой рекламы осуществляется благодаря модулю "Фоновая реклама".
Данный модуль интегрируется бесшовно и практически не требует настройки при установке.
Несколько самых распространенных примеров использования модуля в решении
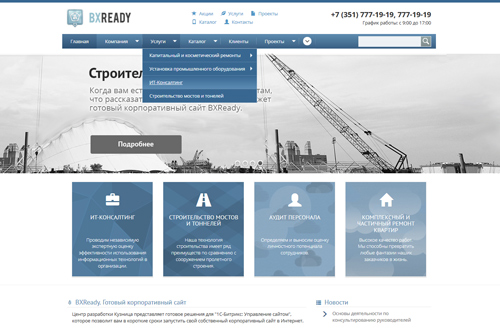
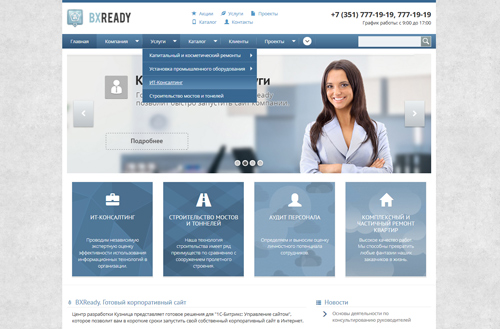
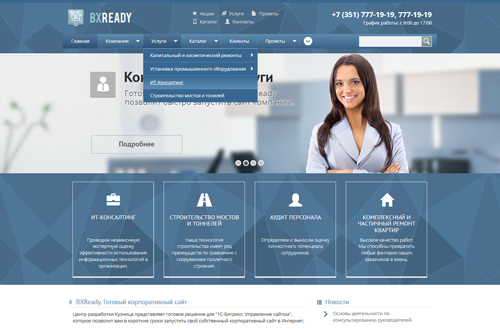
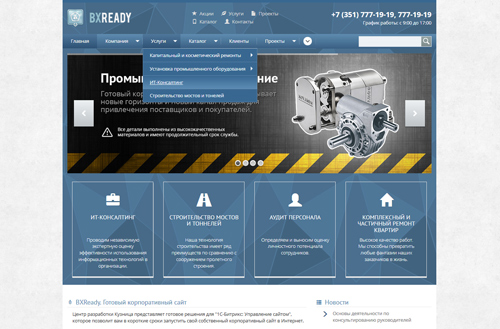
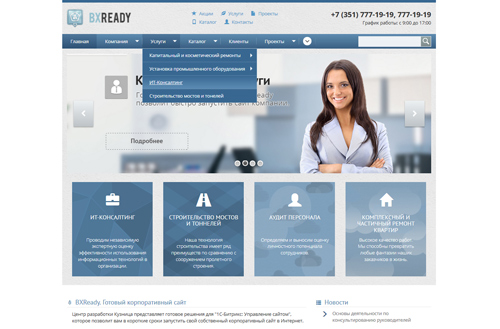
Шаблоны сайта и оформлениеШаблоны сайта или скин-эффектдокументация формируетсяОсновные типы шаблоновВ решении предусмотрен тюнинг шапки в зависимости от ваших предпочтенийПоэтому в типовой мастер установки мы внесли лишь 10 из нескольких сотен вариатов, не считая тех, что вы можете получить тюнингуя CSS по свои стили.
Представленные ниже скриншоты выполнены только в одной единственной цветовой схеме. Подробнее про цветовы схемы вы можете ознакомиться на странице, где описаны варианты работы с цветовыми схемами
классическая широкоформатная

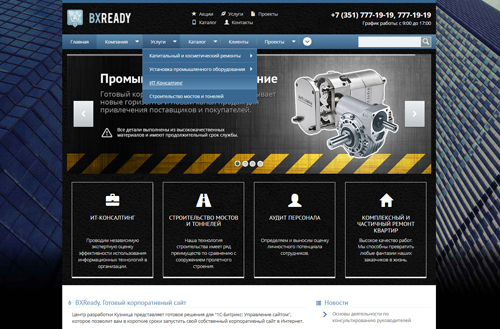
Классическая с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

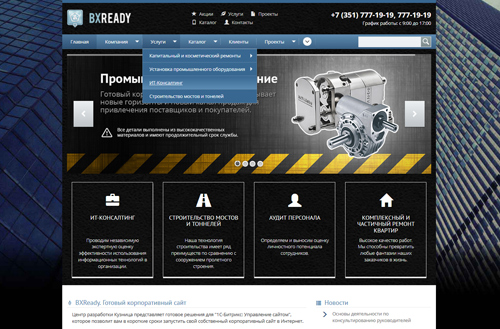
Цветная шировкоформатная

Цветная с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

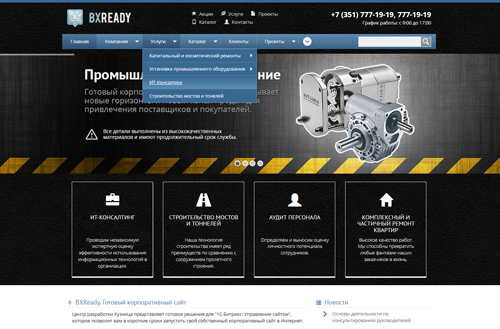
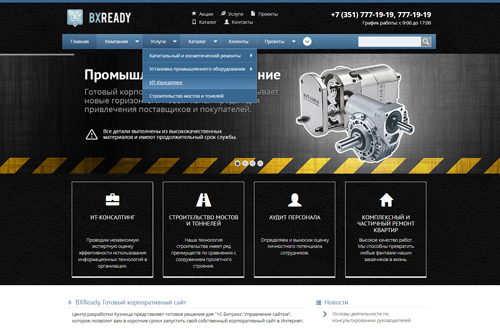
Темная широкоэкранная

Темная с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

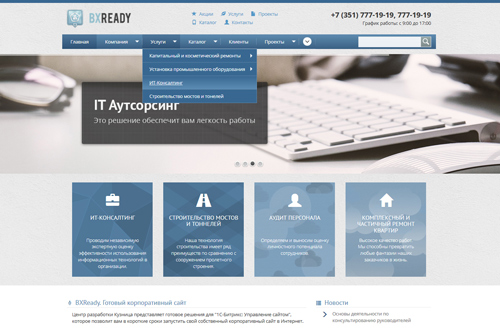
Светлый камень широкоформатная

Светлый камень с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

Темная материя широкоформатная

Темная материя с фиксированной шириной (вы можете использовать данную схему совместено с модулем Фоновая реклама)

Типы областей headerНа момент выпуска в решении предусмотрено 3 типа шапки.Комбинированная с лого, в строенным в меню поиском, быстрыми ссылками и контактной информацией

Комбинированная шапка с лого, меню и контактной информацией

Шапка только с лого и меню.

Внимание! В данном разделе документации описаны только выпущенные в первой версии продукта варианты. Но в виду того, что документация может не учитывать обновлений, вы можете учтонять данные вопросы у наших менеджеров.
Типы менюНа момент выпуска в решении предусмотрено 4 типа меню (приведенные ниже скриншоты меню сделаны только в одной цветовой схеме).Цветное

Светлое

Полупрозрачное темное

Комбинированное полупрозрачное темное с цветом

Внимание! В данном разделе документации описаны только выпущенные в первой версии продукта варианты. Но в виду того, что документация может не учитывать обновлений, вы можете учтонять данные вопросы у наших менеджеров.
Цветовые схемыЧто делать, если вам захотелось тюнинговать сайт, сменить его цветовую схему, детализировать какие то мелочи или настройки CSS?Вариантов выполнения данных задач можно найти много, для этого достаточно знания фреймворка 1С-Битрикс.
Но тем не менее, мы постарались предусмотреть основные операции и помочь вам.
Для начала цветовые схемы:
Какой бы цвет вы ни установили, вам на самом деле доступны все цветовые схемы в процессе работы.
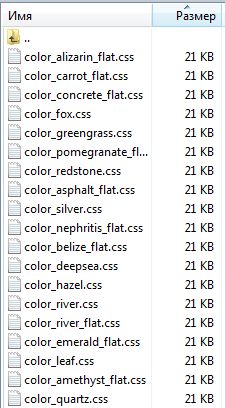
CSS настройки схем находяться в папке colors шаблона.
На момент написания данной статьи их было 19.

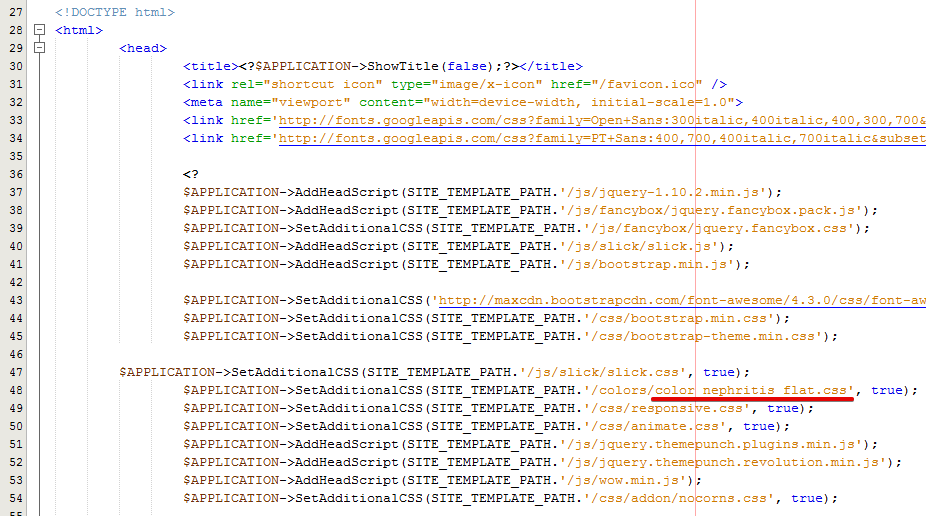
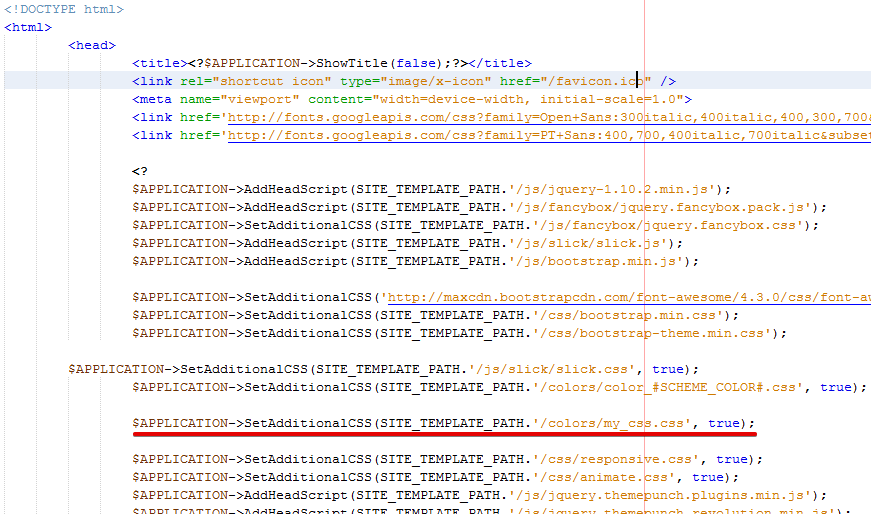
Откройте файл header.php шаблона, найдите строку подключения цветовой схемы в секции head

и просто поменяйте на нужную вам.
Данная операция занимает лишь несколько минут.
Вопрос тюнинга
Давайте представим, что вам понадобилось дополнительно тюниговать CSS.
В 1С-Битрикс мы могли бы взять и поправить стили шаблона или стили цветовой схемы.
Но мы предлагаем вам два варианта тюнинга, которые вообще не затронут решения и в любой момент вы сможете вернуться к дефолтным установкам.
Вариант 1: CSS Патч.
Все очень просто
Добавьте в секции head
после строки с подключением цветовой схемы (см. скрин выше)
строку

где my_css.css - ваш собственный файл настроек css
Обратите внимание на второй параметр SetAdditionalCSS равный true
Благодаря ему ваш css будет подключен с конца и перекроет все предыдущие стили.
Далее - все понятно :) просто тюнингуйте стили на свой вкус.
Вариант 2. Собственная цветовая схема
Этот вариант более интересный и гибкий и основан он в первой очереди на архитектуре BXReady
Делаем копию исходной цветовой схемы
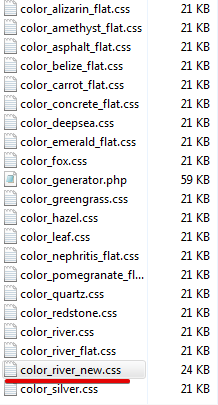
просто скопируйте ту схему, которую будете тюнинговать
Например, берем съему color_river.css и копируем ее, создавая новую схему color_river_new.css

Далее все еще проще
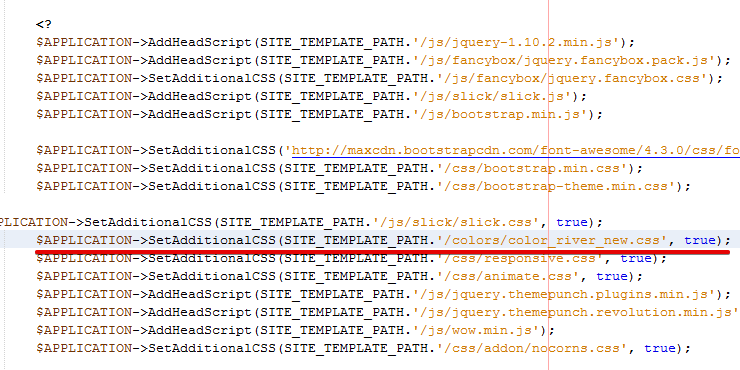
Просто меняем в файле header.php описание подключаемой цветовой схемы на наше

И теперь можно смело тюнинговать вашу новую цветовую схему.
P.S. Описывая данный типтрик мы руководствовались следующими принципами
Кстати, все, что мы описали, мы заложили еще на этапе проектирования. А таких мелочей в BXReady еще много,всех не сосчитать :)
Колонка с вертикальным менюВ решении может использоваться левое или правое положение колонки с вертикальным меню и дополнительной информацией, а также несколько типов вертикального менюРасположениеРасположение переключается в настройках модуляНастройки - Модули - BXReady: Корпоративный сайт

Шаблоны вертикального менюВ решении в базовой версии предусмотрено два шаблона вертикального менюАккордеон
 И всплывающее вертикальное

При установке по умолчанию включается меню аккордеон
Для смены типа меню - просто переключите шаблон компонента меню для вертикального меню
Настройка собственного представления и тюнинг шаблона сайтадокументация формируетсяВизуализация элементов. СпецтехнологииКак часто вашему контент-менеджеру приходилось сталкиваться с проблемами верстки тех или иных элементов Как часто разработчику приходилось дублировать один и тот же HTML, когда работа велась с компонентами, выводящими списки элементов ? А вы встречали такую ситуацию, когда для того, чтобы изменить представление элементов на сайте приходится менять коды всех шаблонов, где этот элемент использовался. Хорошо, если таких участков немного, но по нашему опыту, иногда переверстка выливается в копеечку. А ведь на самом деле все устраняется просто. На BXReady есть всего лишь несколько принципов, которые решают эти проблемы
Но говорить о представлении элементов не упомянув такое понятие как «СПИСКИ ЭЛЕМЕНТОВ» нельзя
Т.е. на BXReady вы можете в любом месте вывести информации из инфоблока в виде адаптивного списка или слайдера, быстро настроить нужное представление элементов, имея богатый выбор вариаций. При работе со списками поддерживаются и адаптивность и композит
Списки вы можете использовать на различных участках проекта, для этого есть всего один универсальный компонент А вкусность для разработчиков состоит в том, что мы создали для них готовые интерфейсы для создания и подключения своих собственных представлений.
Выпуски с мастер-классами создания таких представлений мы обязательно опубликуем. И не забывайте
А также мы поддерживаем консультативно наших партнеров и помогаем им советом, как решить ту или иную задачу оптимальнее. Типы представлений элементовНаше решение поддерживает
Отличия представлений Управляемые представления Это такие представления, формат показа которых возможен не в одном варианте, а зависит от каких то настроек. Т.е. вы можете управлять внешним видом такого представления и в зависимости от настроек вам доступно множество вариантов. Например посмотрите на настройки классического блока
А вот так выглядят настройки горизонтального image-flat блока.
Состав представлений может меняться со временем. Намечен выпуск новых, модернизация текущих. Но принцип их работы неизменен. Все списки элементов на сайте должны поддерживать централизованное управление представлениями. Основные отличия представлений В отличие от управляемых статические дают всегда одну и ту же картинку и не имеют возможностей настроить вариации. И у тех и у других свои плюсы и минусы. Мы в своем решении одинаково любим и уважаем каждое из них. Вернусь к управляемым представлениям. Управляемых представлений не так много (из числа официально используемых в компонентах), но они покрывают большую часть задач по показу элементов в списках. Названия для них мы подобрали на свой вкус. Также в системе предусмотрена возможность быстрой интеграции своих представлений элементов. Благодаря чему любой партнер и любой разработчик может быстро добавить любое представление на свой вкус, если типовых ему окажется недостаточно. И все это без кастомизация и С ПОЛНЫМ СОХРАНЕНИЕМ ТЕХПОДДЕРЖКИ! Как переключаются представления
Универсальное представление элемента инфоблокадокументация формируетсяГоризонтальный flat- или image-элементНастройки


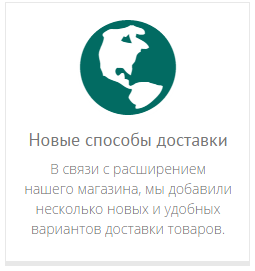
ПримерыБелый элемент с картинкой
Белый элемент с glyphicon
Темный элемент с картинкой
Темный элемент с glyphicon
Вертикальный flat- или image-элементНастройки


ПримерыЦветной элемент с картинкой
Белый элемент с glyphicon
Темный элемент с glyphicon
Белый элемент с картинкой
Классический элементНастройки
ПримерыЭлемент со светлым фоном
Элемент с темным фоном
Светлый элемент без разделительной полосы
Темный элемент без разделительной полосы
Элемент-картинкаНастройки
ПримерыЭлемент-картинка без текста
Элемент с текстом на картинке
Элемент с текстом под картинкой
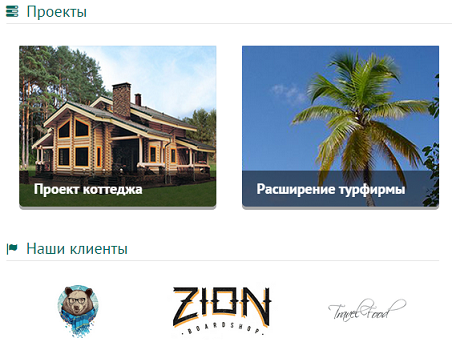
Элемент с текстом под картинкой с видом "акции/проекты"
Элемент с эффектом "fancybox"
Элемент-ссылкаНастройки
ПримерыЗамена glyphicon'a у элемента
Элемент-видеоНастройки
ПримерыЭлемент-видео с открывающимся модальным окном
Карточка товараНастройкиПримерыКак создать собственное универсальное представление элементадокументация формируетсяУниверсальный вывод списка элементов (список, слайдер)
Настройки
ПримерыГоризонтальный слайдер
Вертикальный слайдер
Обычный список
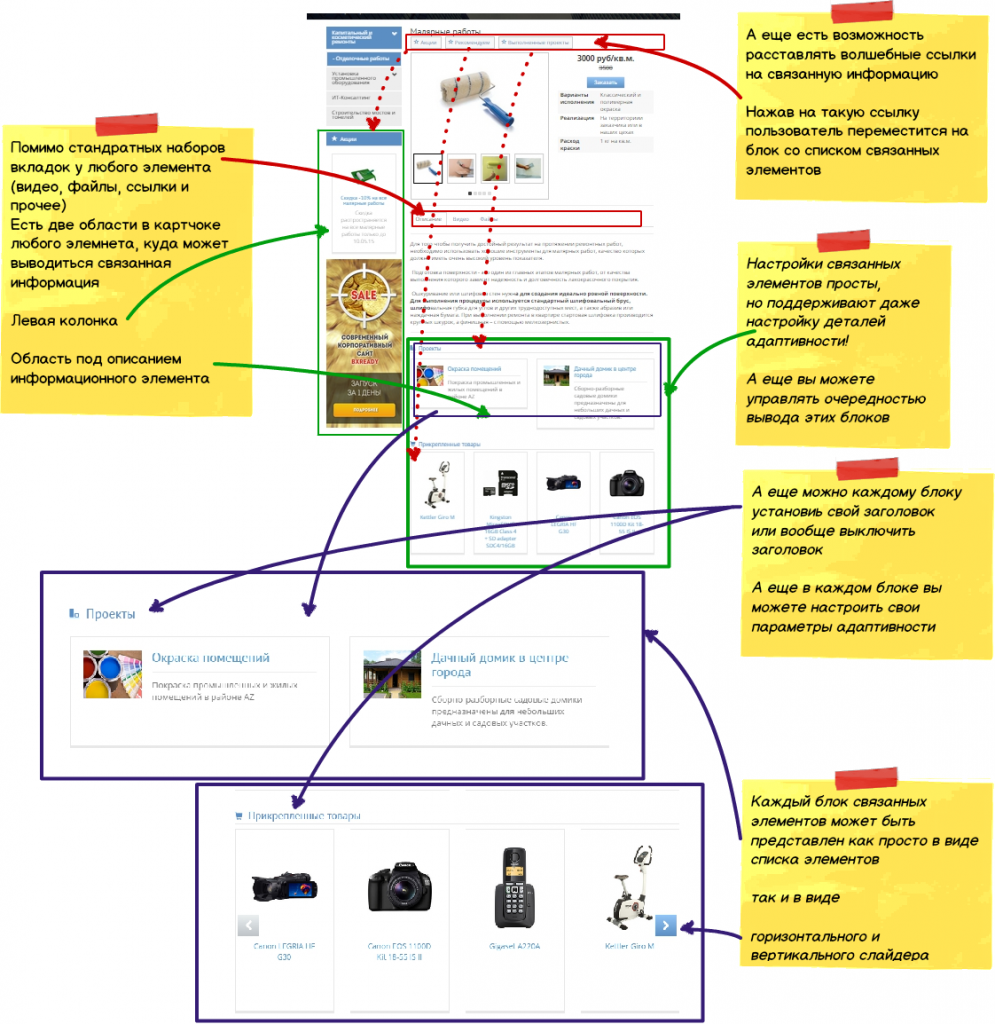
Раздел на основе инфоблока с поддержкой универсального вывода списка элементовдокументация формируетсяСвязанные инфоблоки. Универсальные связи.Особая технология работы со связанными элементами БЕЗ ПРОГРАММИРОВАНИЯ - это лишь одна из фишек BXReady: Корпоративный сайта.Создавая данное решение мы в первую очередь ориентировались на его практическую ценность и просто ту в использовании!
И эта фишка получилась особенная
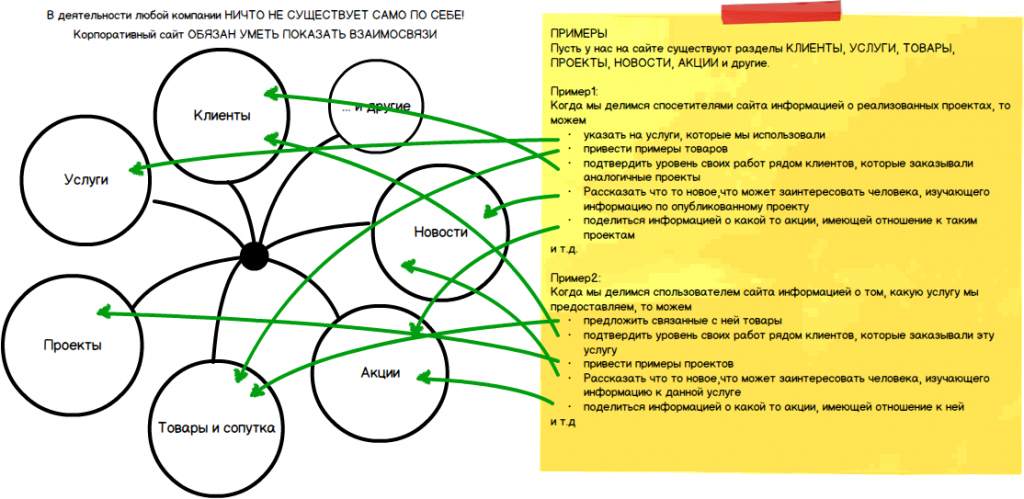
Что такое связанные элементыРассмотрим с точки зрения корпоративного сайта, чем нам могут помочь связи между информационными элементами Если ваш проект это умеет, то SEO-специалисты получают возможность создать самую качественную и самую естественную перелинковку. А маркетологи получают возможность повышать конверсию, увеличивать средний чек, развивать интерес и побуждать к действию. И BXReady: Корпоративный сайт это не просто умеет Он делает это с максимальной для пользователя простотойКак это устроеноНастройки очень просты Вы просто указываете информацию по инфоблокам, из которых вам может понадобиться связанная информация, а выглядит это так
Как это работаетПосле того как вы настроили раздел (на настройку уходит от 5 до 30 минут), просто не забывайте указывать связи. Когда вы заполняете какой то информационный блок, просто укажите в свойстве связанные элементы Например, заполняя информацию о новом проекте, укажите список услуг, которые вы реализовали, перечислите материалы или укажите статьи, которые могут быть интересны посетителю, читающему страницу с описанием данного проекта. И все… Потому что все остальное делает автоматика При выводе информации какого то элемента инфоблока система проверит, не указано ли в нем каких то связанных элементов и соберет по ним информации. Затем система найдет информацию по тем инфоблокам, в которых встречается упоминание о выводимом сейчас элементе и тоже подтянет ее. После этого система произведет нужные отборы сортировки и выведет элементы в соответсвии с настройками а вы получите Распределенную по блокам информацию в карточке элемента, содержащую
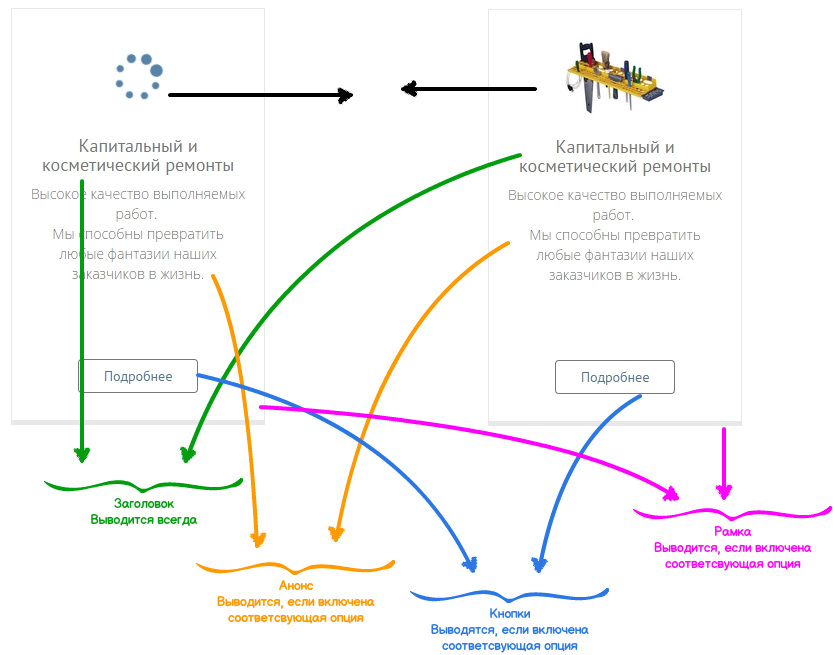
Как это выглядело бы, если нарисовать модель? Да очень просто Давайте представим, что наша автоматика – художник, который рисует портрет некоего элемента информационного блока
Как это выглядит с точки зрения Битрикс Когда мы выводим элемент инфоблока, то
И
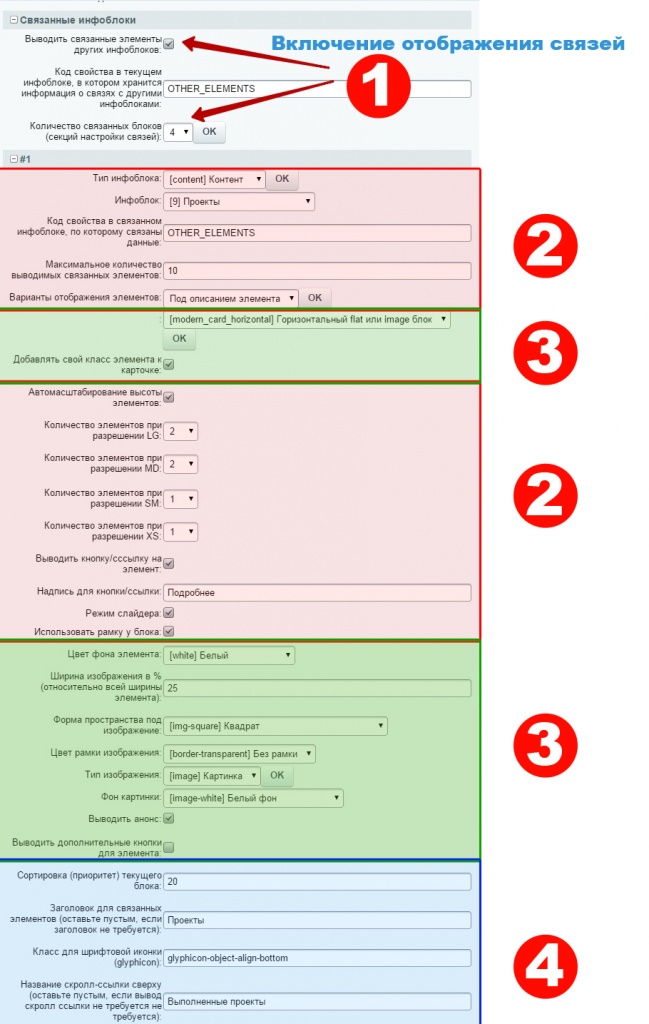
Как настроить связанные элементыПри настройке раздела BXReady (компонет alexkova.corporate:block)
просто указываем, что вы будете использовать связанные инфоблоки (1)
Затем для каждого из связанных инфоблоков настраиваем (см пункты 2 рисунка)
Где и как будет выводиться список элементов, настраиваем параметры их адаптивности, выбираем представление элемента из уже готовых в системе (см. информацию о представлениях)
При необходимости тюнингуем представление карточек элементов (см. пункты 3 рисунка)
Указываем детали настройки заголовков и если требуется вывод волшебной ссылки - название для нее (см. пункты 4)
Вы можете отобрадение элементов до 6 связанных инфоблоков.
И все это без программирования!

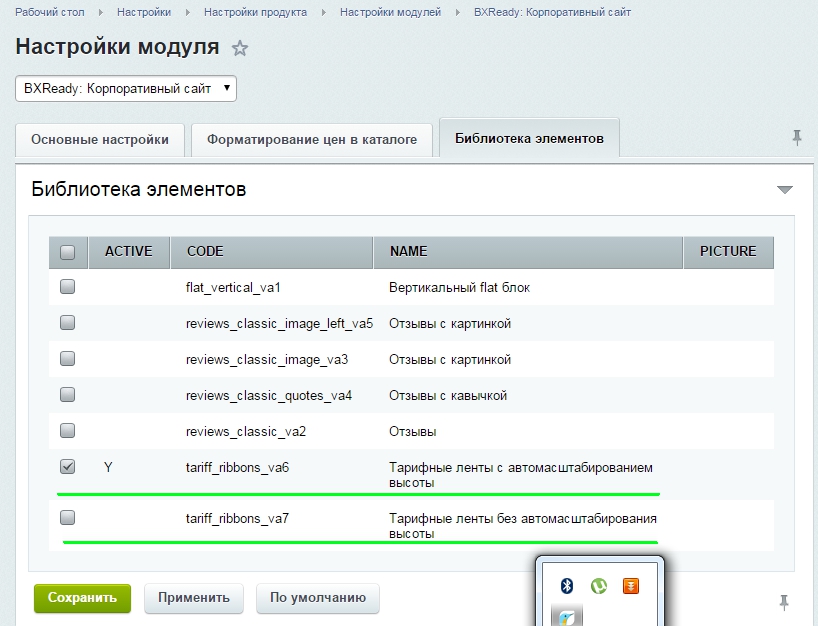
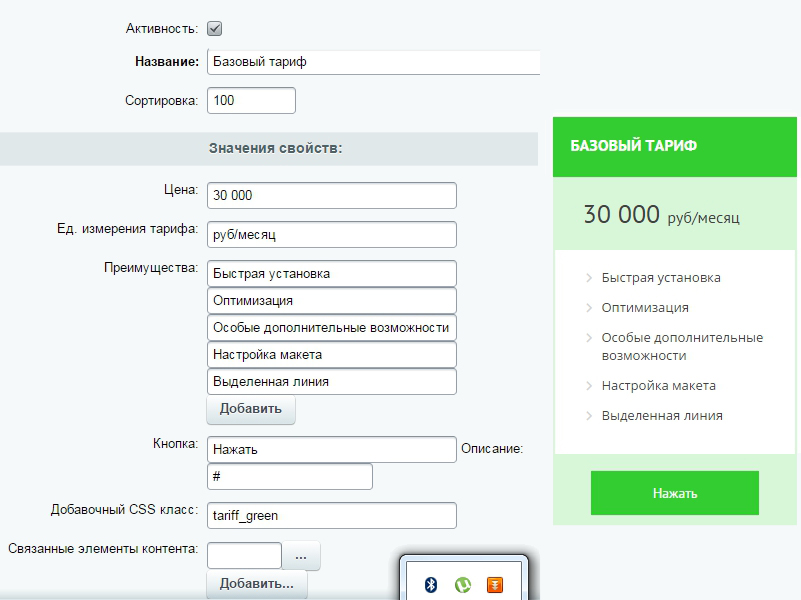
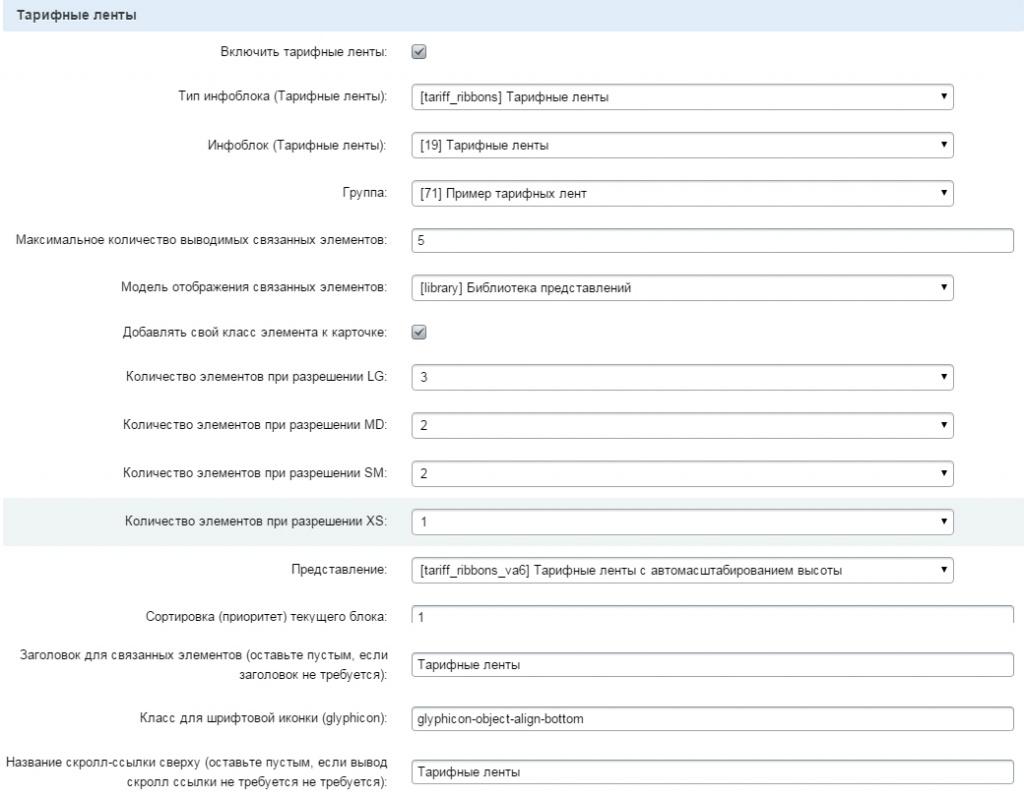
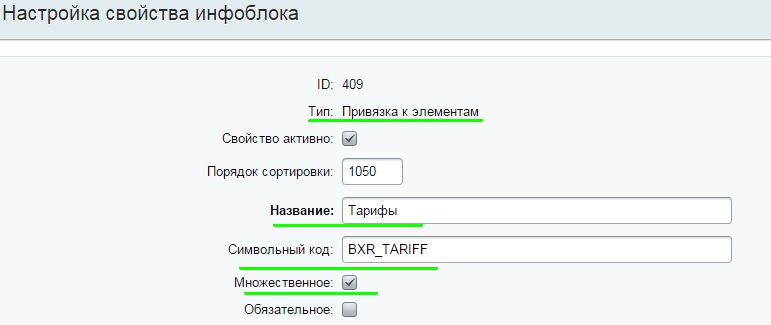
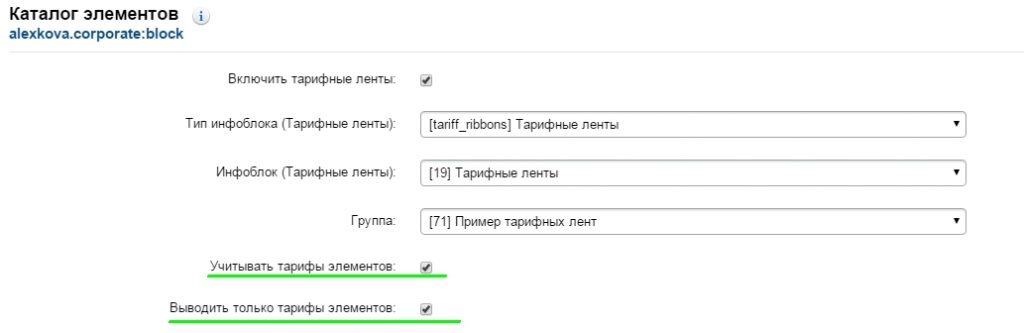
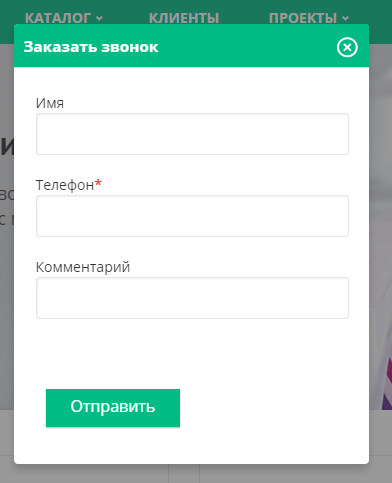
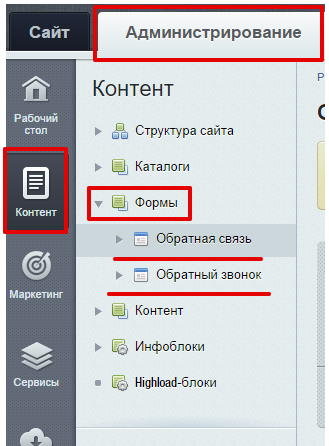
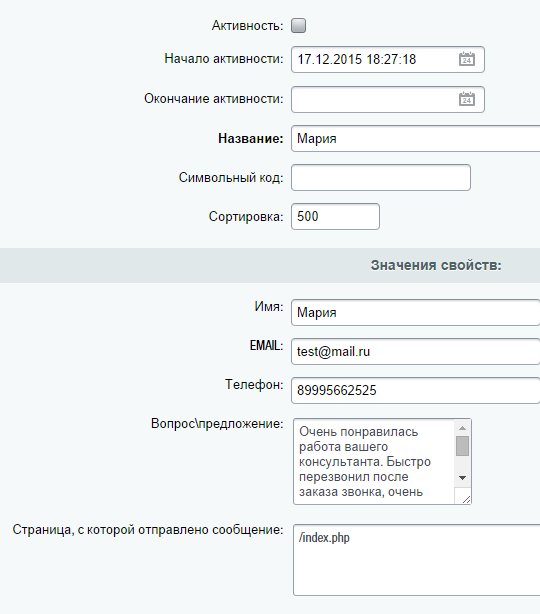
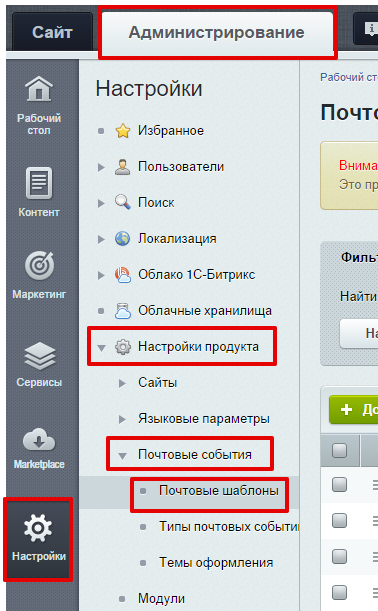
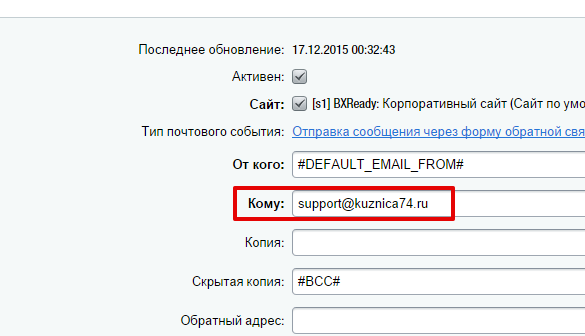
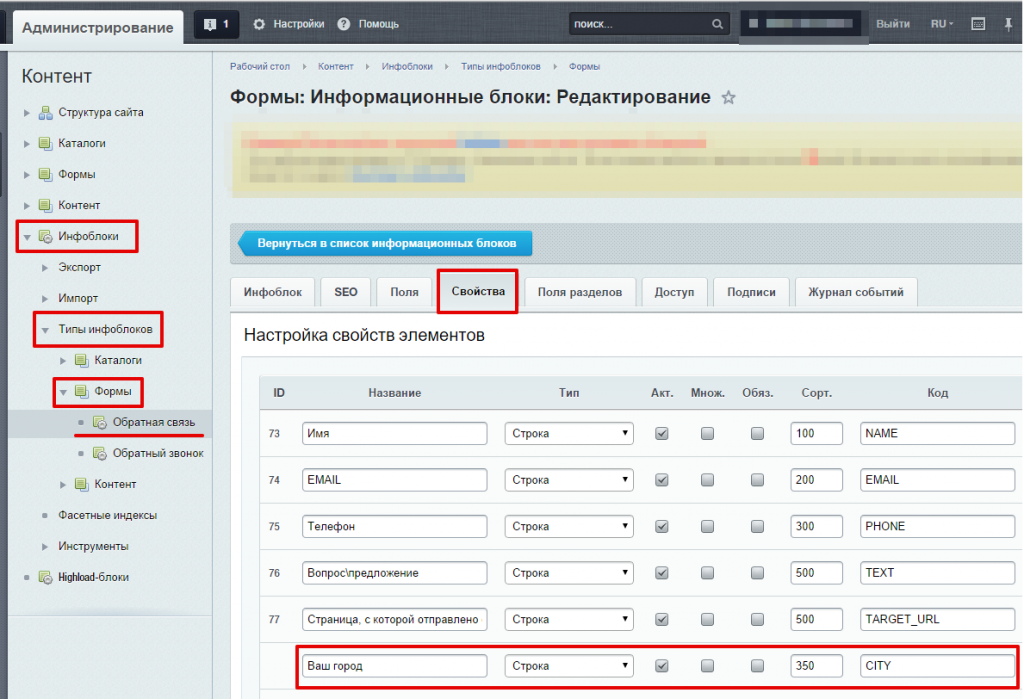
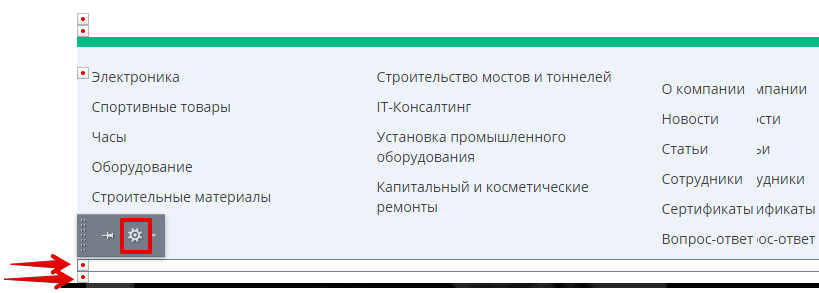
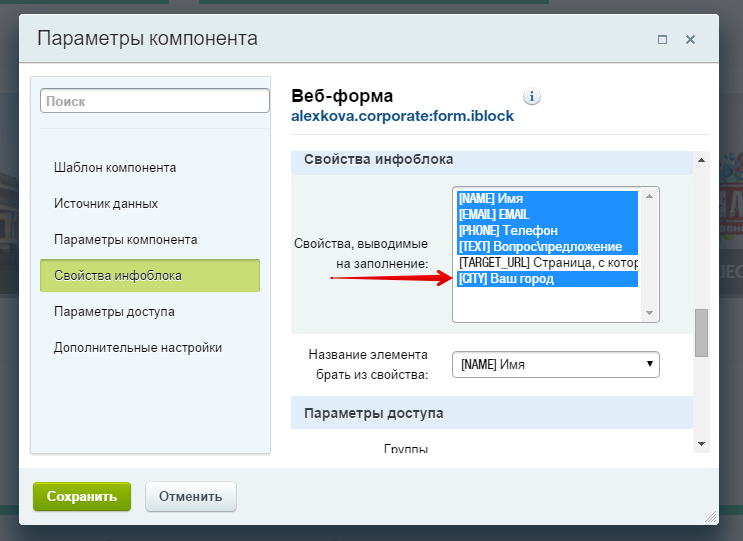
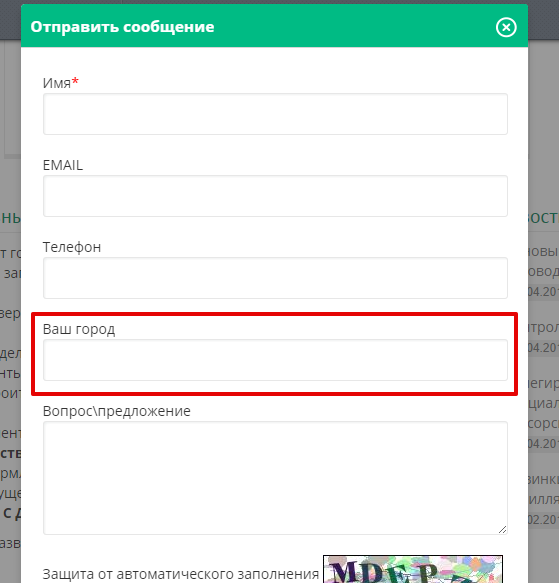
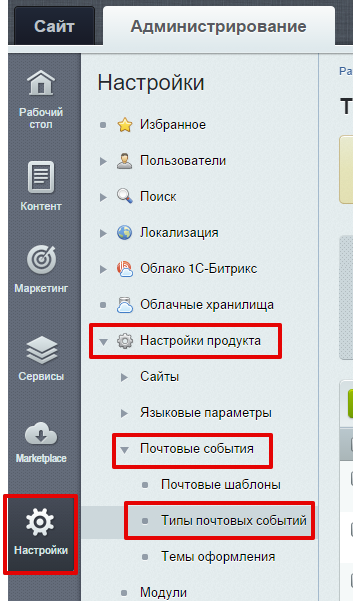
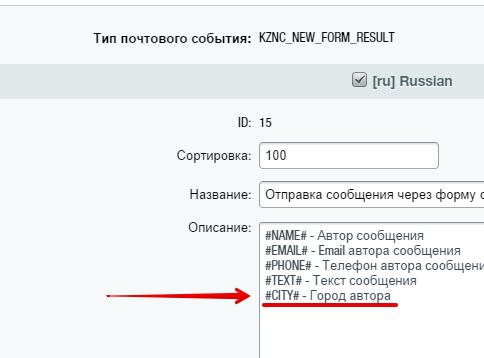
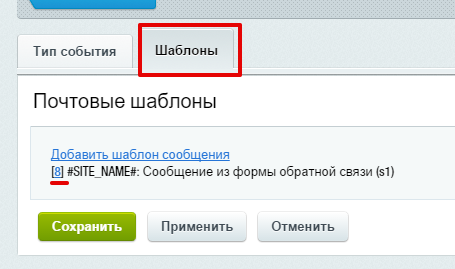
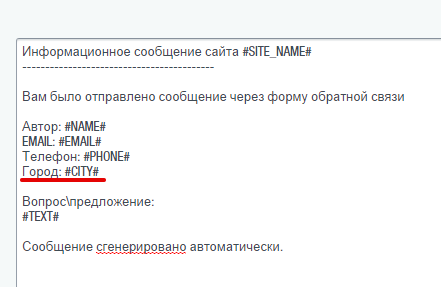
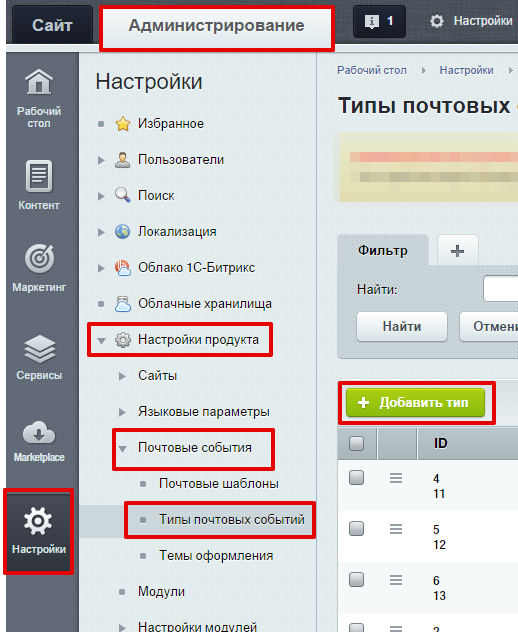
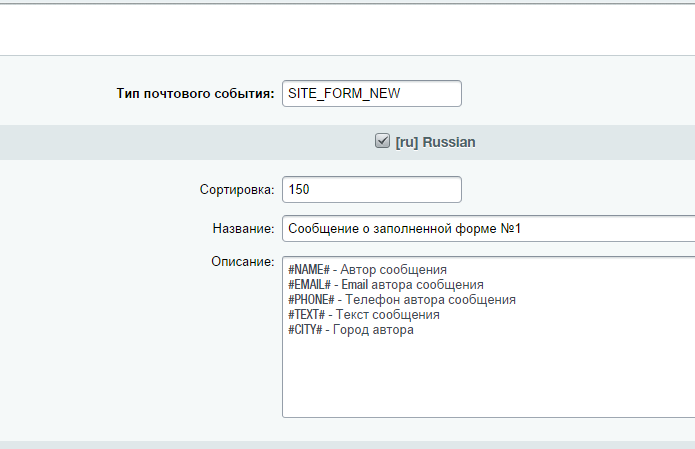
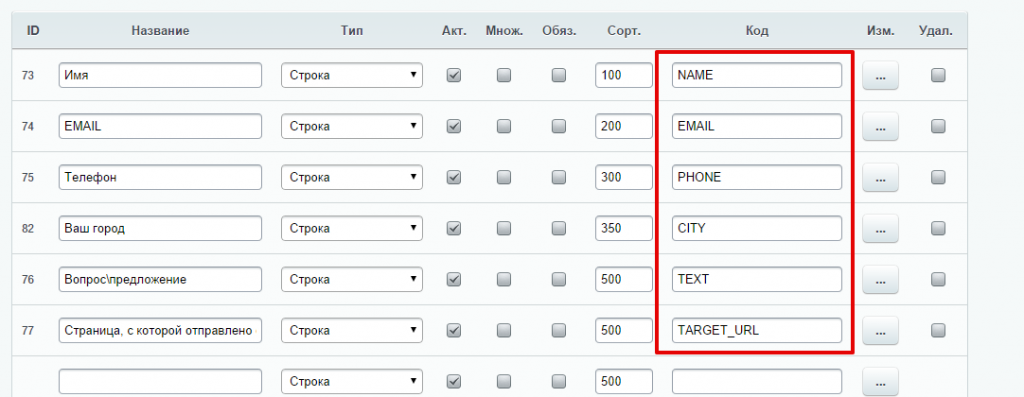
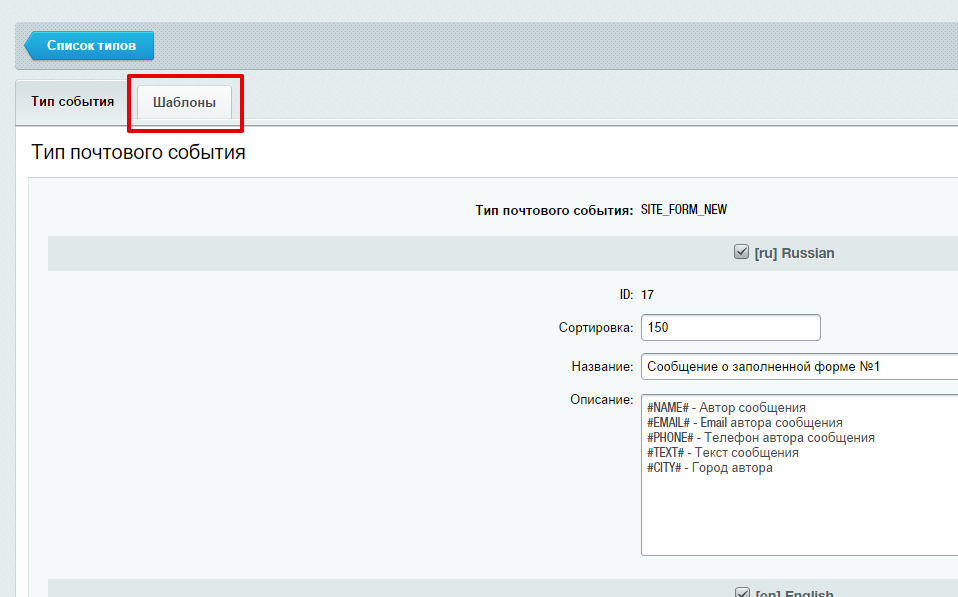
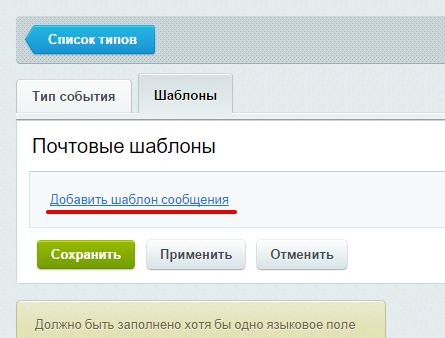
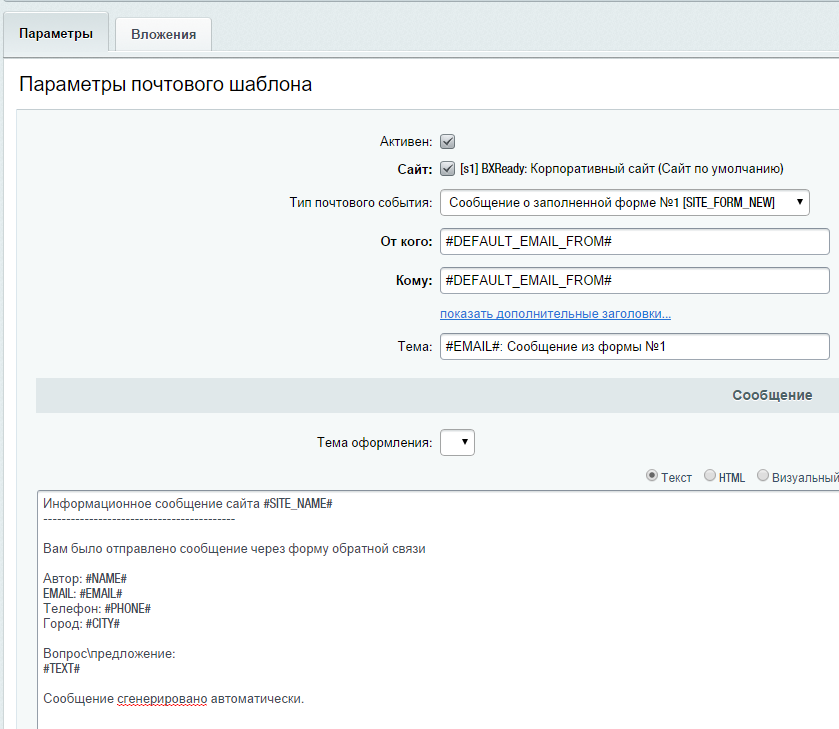
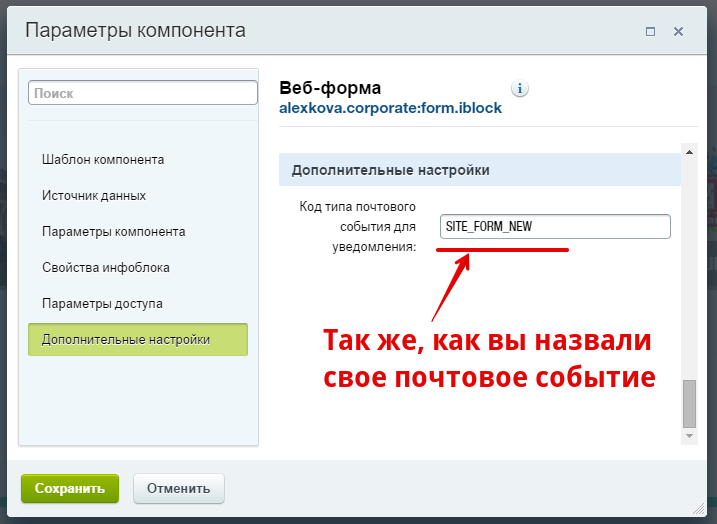
Библиотека элементовТарифные лентыТарифные ленты доступны после обновления BXReady 2.0.36.Установка тарифных лент Для установки типа ИБ и ИБ тарифных лент, следуют воспользоваться мастером установки "Настройка тарифных лент BXReady: Корпоративный сайт", который можно найти в административной части: Настройки > Настройки продукта > Список мастеров.  После установки, следует подключить нужные элементы, в библиотеке элементов (tariff_ribbons_va6 и/или tariff_ribbons_va7).  Настройка/создание тарифных лент: После того как вы провели установку тарифных лент, вам будет доступен для заполнения ИБ "Тарифные ленты". Каждый тип тарифных лент, следует создавать в отдельном разделе, что позволит правильно подключить их на странице.  Создание и редактирование элементов тарифных лент. Доступны следующие свойства:  Название - выводится в шапке элемента. Сортировка - отвечает за порядок расположения элементов. Цена. Ед. измерения тарифа. Преимущества - список преимуществ данного элемента. Кнопка - текст для кнопки и ссылка. Связанные элементы контента - свойство оставлено для того, что бы помимо возможности добавления тарифных лент на отдельной странице и новой возможности добавления тарифных лент в каталоге элементов. Можно было вывести тарифные ленты используя связанные элементы. Добавочный CSS класс - стандартные возможности настройки стиля тарифной ленты (доступны следующие свойства): tariff_green, tariff_green_border tariff_orange, tariff_orange_border tariff_yellow, tariff_yellow_border tariff_purple, tariff_purple_border tariff_scarlet, tariff_scarlet_border tariff_deepsea, tariff_deepsea_border tariff_blue, tariff_blue_border tariff_dark, tariff_dark_border tariff_white, tariff_white_border Вывод тарифных лент на отдельной странице: Для вывода тарифных лент на отдельной странице, требуется подключить компонент Список элементов (alexkova.corporate:block.list). В поле тип информационного блока - выбрать"Тарифные ленты". Отдельное внимание следует уделить параметрам в разделе "настройка параметров отображения элементов", который отвечает за внешний вид выводимых элементов. Так же для вывода тарифных лент из определённого раздела ИБ, перед выводом компонента следует указать следующий код: $arrFilter = array("SECTION_ID" => "ид нужного раздела"); Вывод тарифных лент в каталоге элементов: В компоненте Каталог элементов (alexkova.corporate:block), появился новый раздел Тарифные ленты, который похож по настройкам на связанные элементы, но имеет ряд отличий.  Включить тарифные ленты: включает и выключает вывод тарифных лент. Тип инфоблока (Тарифные ленты): выбор типа инфоблока с тарифными лентами. Инфоблок (Тарифные ленты): выбор инфоблока с тарифными лентами. Группа: выбор нужного раздела из ИБ. Остальные настройки интуитивно понятны, и похожи на настройки связанных элементов. Тарифные ленты, связь с элементамиВывод тарифных лент (ТЛ), для определённых элементов. (доступно с обновления BXReady 2.0.38).Для настройки ТЛ для определённых элементов, следует выполнить следующие шаги: 1) следует добавить свойство "Тарифы" с кодом "BXR_TARIFF", в нужный информационный блок (например в ИБ Услуги), со следующими настройками:  2) Настроить компонент "Каталог элементов" (alexkova.corporate:block), в котором после обновления BXReady 2.0.38, для тарифных лент, появились 2 дополнительных параметра ("Учитывать тарифы элементов", "Выводить только тарифы элементов"):  а) Если эти параметры выключены, то ТЛ выведутся из выбранной группы(раздела). б) Если включить параметр "Учитывать тарифы элементов", то ТЛ выведутся из выбранной группы и дополнятся выбранными ТЛ из настроек элемента. (если только они находятся в нужном "Тип инфоблока (Тарифные ленты)" и "Инфоблок (Тарифные ленты)" ). в) Если включить параметр "Выводить только тарифы элементов", то ТЛ выведутся только из настроек элемента (игнорируя выбранную группу но учитывая ("Тип инфоблока (Тарифные ленты)" и "Инфоблок (Тарифные ленты)")). Работа с формамиКак работают формыНа сайте по умолчанию используются 2 формы:- заказ обратного звонка; - обратная связь.   После заполнения и отправки данные из формы сохраняются в соответствующий инфоблок (тип инфоблока - Формы) в виде элемента.  Сам элемент  Также в решении по умолчанию настроена отправка уведомлений о заполненной форме на почту. Вы можете установить e-mail, на который будут отправляться эти уведомления. Для этого зайдите в Настройки - Настройки продукта - Почтовые события - Почтовые шаблоны.  В списке найдите шаблон для нужной формы: 1. [KZNC_NEW_FORM_PHONE_RESULT] Отправка сообщения через форму обратный звонок 2. [KZNC_NEW_FORM_RESULT] Отправка сообщения через форму обратной связи Откройте и установите для поля Кому нужный e-mail. Например,  Также вы можете установить для этого поля значение #DEFAULT_EMAIL_FROM#. Тогда все уведомления будут отправляться на почту, указанную в настройках сайта. Здесь же вы можете отредактировать тему шаблона и его содержание. Добавление нового поля в формуВы можете добавлять в формы свои поля для заполнения пользователями.Для этого вам нужно добавить свойство в нужном вам инфоблоке. Например, вы хотите добавить поле Ваш город в форму Обратная связь.  Название, Тип свойства, Сортировку, Код свойства вы устанавливаете так, как посчитаете нужным. Сохраните. Теперь нужно сделать так, чтобы это поле выводилось при открытии посетителем формы. Включит режим правки в публичной части. Вызов обеих форм находится в самом низу страницы. Откройте настройки нужной вам формы.  В настройках компонента alexkova.corporate:form.iblock в разделе Свойства инфоблока в свойстве Свойства, выводимые на заполнение с помощью клавиши Ctrl и курсора выберите только что созданное свойство.  Сохраните. После того, как страница обновится, вызовите форму. Теперь в ней будет отображаться новое, только что созданное поле.  Осталось только настроить почтовое уведомление так, чтобы новое свойство отображалось вместе со старыми. Откройте Настройки - Настройки продукта - Почтовые события - Типы почтовых событий. Выберите в списке нужное вам (KZNC_NEW_FORM_RESULT или KZNC_NEW_FORM_PHONE_RESULT)  Добавьте код нового свойства в виде маски (код заключенный в ##) и описание для него. Сохраните.  Откройте шаблон этого события.  И также добавьте новое свойство в виде маски в сам текст сообщения.  Сохраните. Теперь уведомление на почту будет приходить с добавлением нового свойства. Создание почтового шаблона для формыЧтобы создать уведомление, которое будет приходит после заполнения посетителем формы, нужно пройти несколько шагов.1. Для начала создадим новый тип почтового события.  Назовите его так, как будет понятно вам(латинскими буквами без пробелов).В нашем примере не очень понятное название - SITE_FORM_NEW, поэтому советуем назвать его так, чтобы было понятно из какой формы оно вызывается. В описании введите все свойства инфоблока, в который сохраняются заполненные формы.  Например, выше представлено заполненное описание для инфоблока с такими свойствами.  После того, как заполнили поля нового почтового события нажмите Применить. Страница обновится и появится еще одна вкладка Шаблоны.  2. Зайдите во вкладку Шаблоны и нажмите Добавить шаблон сообщения.  Откроется форма создания нового шаблона.
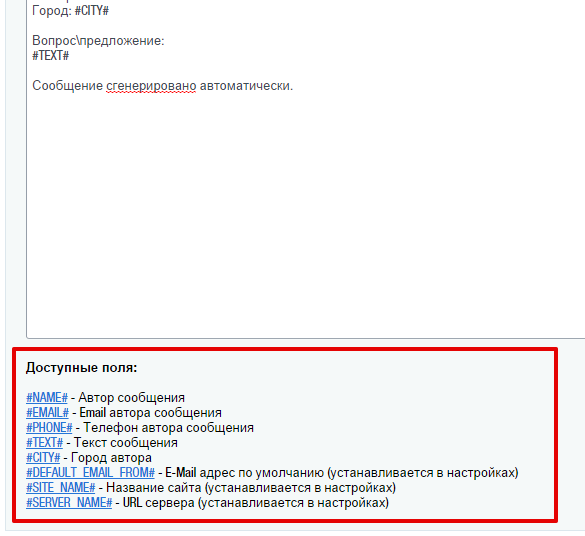
 Доступные поля  Макси (слова в виде #NAME#) - это часть текста, которая впоследствии будет изменена на установленное пользователем значение при заполнении формы. Сохраните шаблон. 3. Теперь осталось установить настройки формы на отправку именно этого шаблона. Зайдите в настройки компонента нужной формы. Установите в разделе Дополнительные настройки для свойства Код типа почтового события для уведомления название вашего нового почтового события (в нашем примере это SITE_FORM_NEW).  Сохраните, откройте форму, заполните и отправьте. Уведомление о заполненной форме должно придти на указанную вами почту в том формате, который вы определили в новом шаблоне. Советы (Tips&Tricks)Как подключить веб-аналитикуНесомненно, веб-аналитика - это первое,что необходимо включить при запуске сайта.В большинстве случаев используется веб-аналитика, подключаемая в теле сайта.
Есть несколько вариантов.
1. отредактировать файл footer.php шаблона, встави JS код веб-аналитики
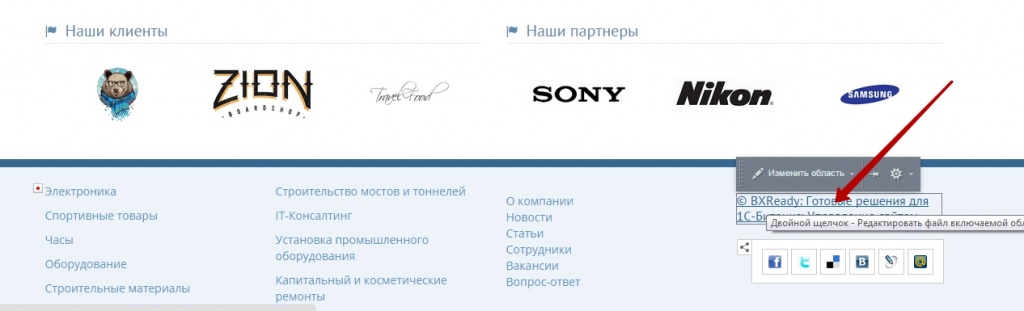
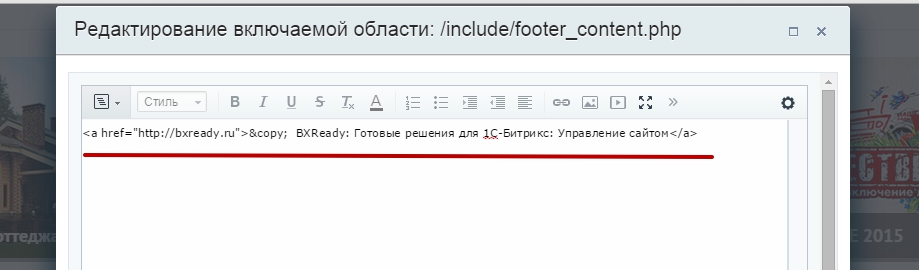
2. просто использовать нижнюю сквозную включаемую область, в которой располагается при установке информация-копирайт
включите режим правки

при редактировании в режиме кода вы можете указать коды интересующих вас счетчиков

Как настройить показ баннеров и включить рекламные возможностиВ настоящий момент BXReady: Корпоративный сайт уже на 100% адаптирован под все основные типы рекламыСамый распространенный тип Баннеры и реклама.
Для работы с данным типом используется
При этом в решении уже предусмотрен ряд готовых рекламных площадок
Вам надо лишь запустить мастер настройки рекламы
Помимо этого вы также можете использовать следующие рекламные возможности
Модули всплывающая реклама и Фоновая реклама интегрируются в решение "бесшовно".
Т.е. вам достаточно лишь их установить и настроить и они готовы к работе.
.
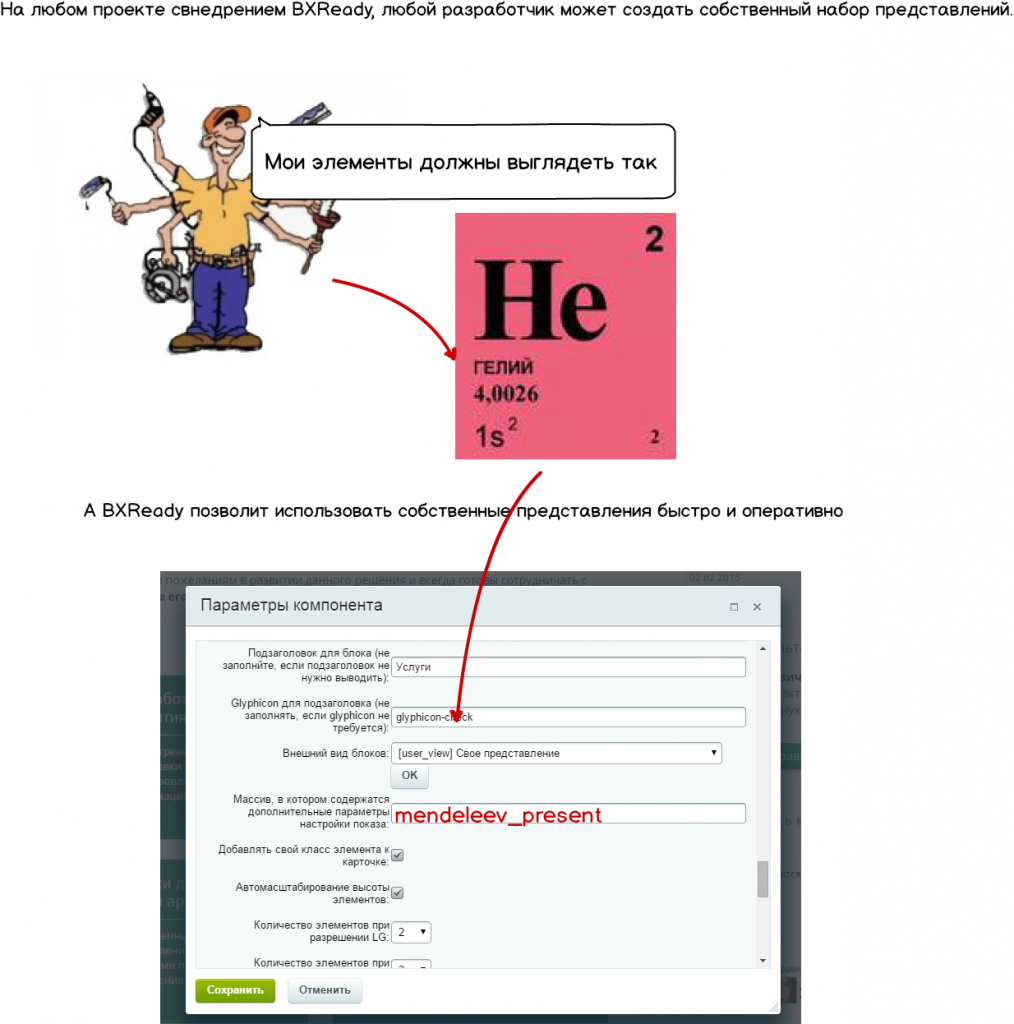
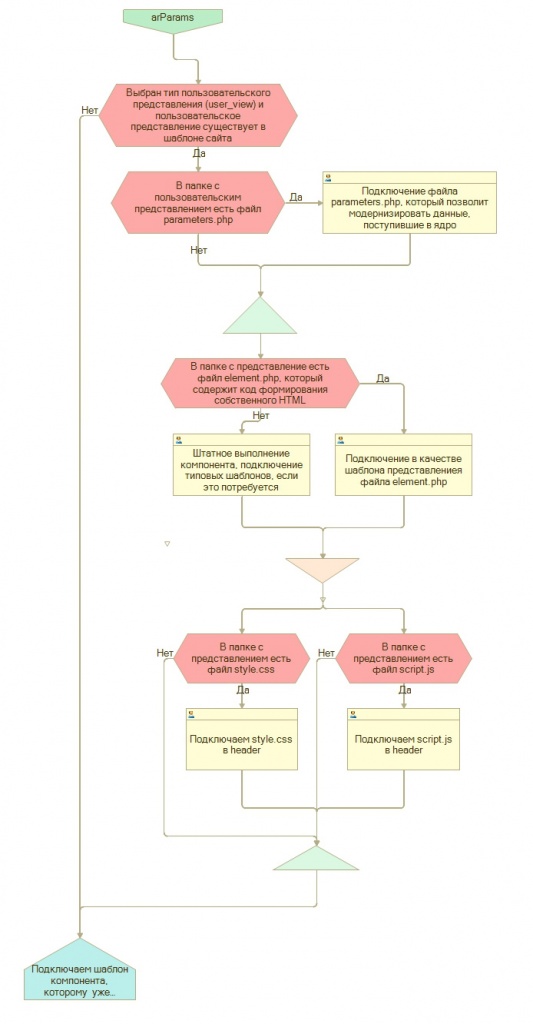
Фишка. Как создать свои представления элементовА вы знаете, что наша система поддерживает возможность быстрого создания собственного представления элемента в списке? См. представления и спискидля этого просто создайте в шаблоне сайта папку /bxready/elements/
а в ней вы можете создать еще папку, каждая из которых и станет новым представлением
как это работает
детали:
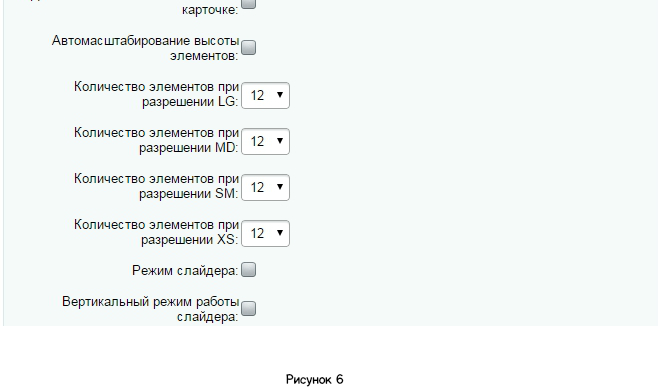
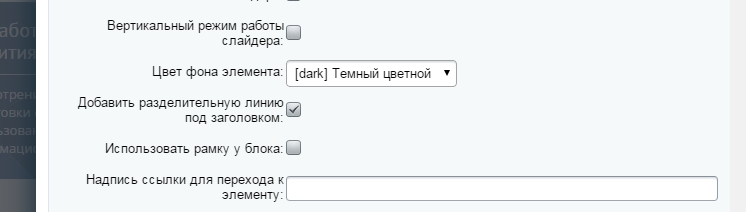
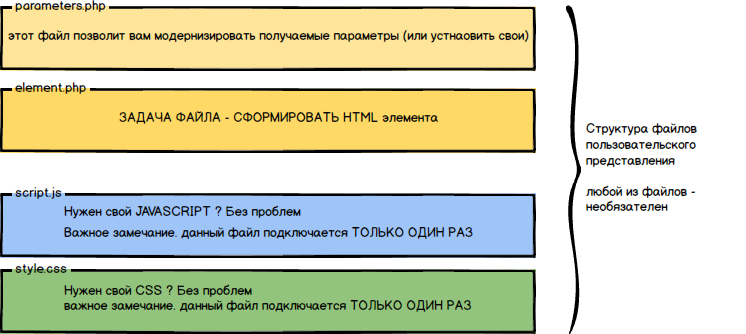
в папке представления обрабатываются следующие файлы

А ниже нарисовано то, что демострируется в видео, но только со стороны продукта
ваши файлы обработаются следующим образом

Видеоматериалы и видеоурокиАдаптивность на все 1004 типа представлений элементовУниверсальные представления элементовБлок картинкаПривязка форм к любым объектам сайтаЧасть 1Часть 2 Пользовательские представленияРекламные возможности BXREadyНастройка шапки и колонокСвязанные элементыЧасть 1Часть 2 Новый шаблон и Видеоотчет июль 2015Новый слайдерКак поменять цвет |