|

|
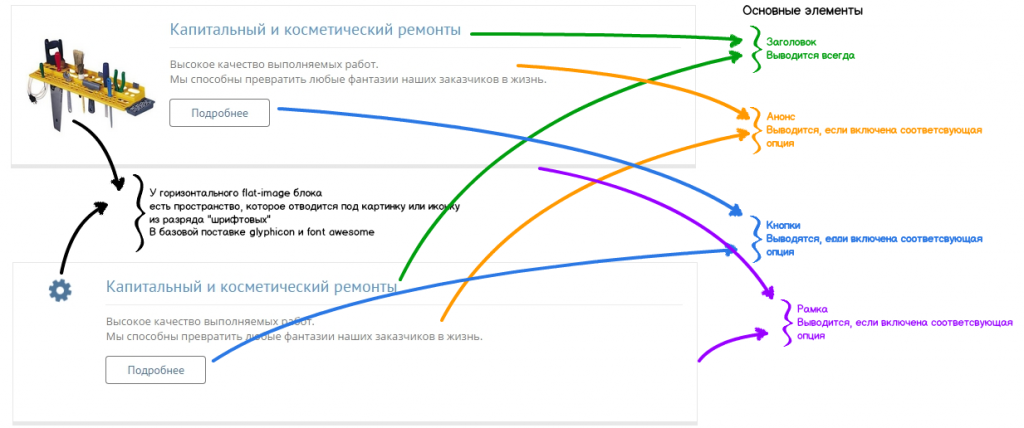
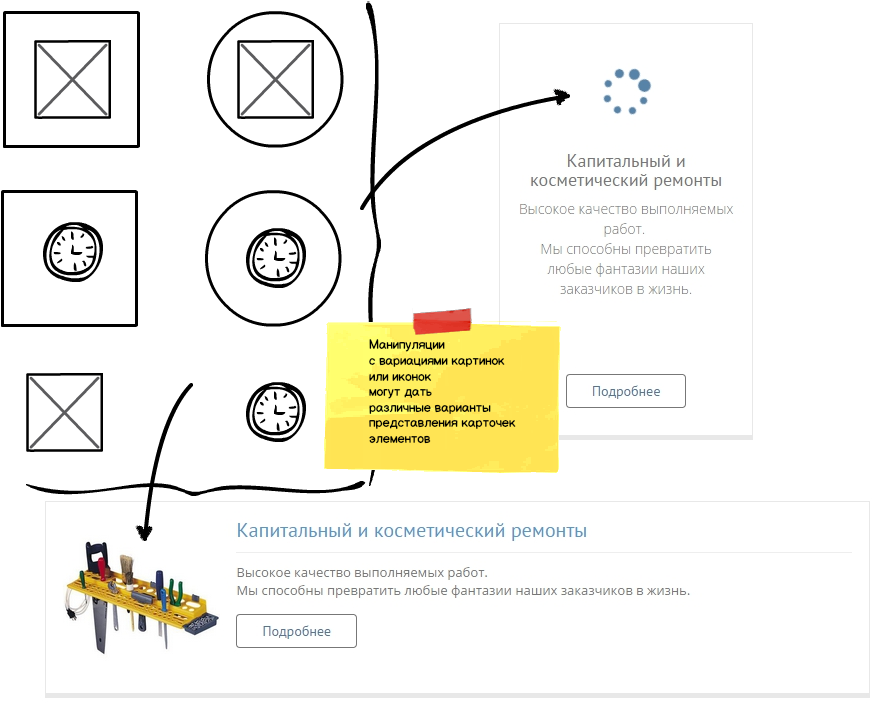
Горизонтальный flat- или image-элемент:
Горизонтальный элемент лучше всего применять для отображения инфоблоков с анонсами, например, новостей или услуг. Горизонтальный элемент состоит из картинки, расположенной слева, и названия, расположенного справа. По желанию, картинка может быть заменена на glyphicon, а также может быть добавлен текст в виде анонса.
Доступные настройки элемента:
- Выводить кнопку/ссылку на элемент
- Надпись для кнопки/ссылки
- Использовать рамку у блока
- Цвет фона элемента
- Прозрачный
- Темный цветной
- Белый
- Ширина изображения в % (относительно всей ширины элемента)
- Форма пространства под изображение
- Квадрат
- Окружность
- Квадрат со скругленными углами
- Без фона
- Цвет рамки изображения
- Тип изображения
- Картинка
- Фон картинки
- Темный фон
- Белый фон
- Прозрачный фон
- GlyphIcon
- Класс символа
- Тип GlyphIcon
- Темный фон
- Белый фон
- Прозрачный фон
- Размер шрифта
- Выводить анонс
- Выводить дополнительные кнопки для элемента
|