
BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
Навигация: 1. Тип изображения для слайдера 2. Размер изображения для слайдера Тип изображения для слайдера Изображения в слайдере делятся на 2 типа:
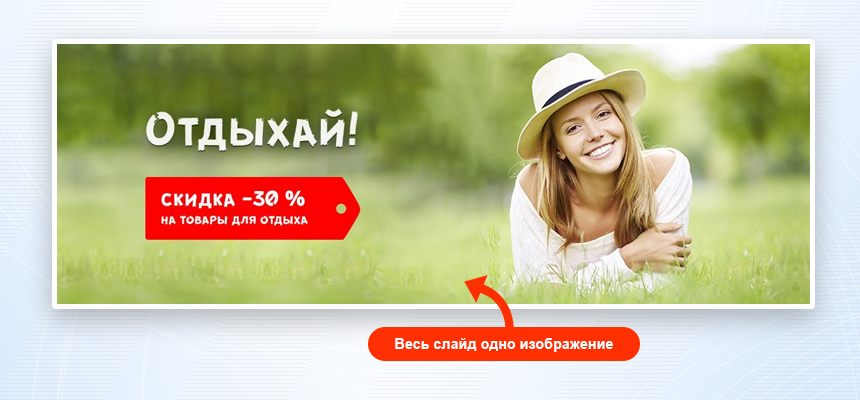
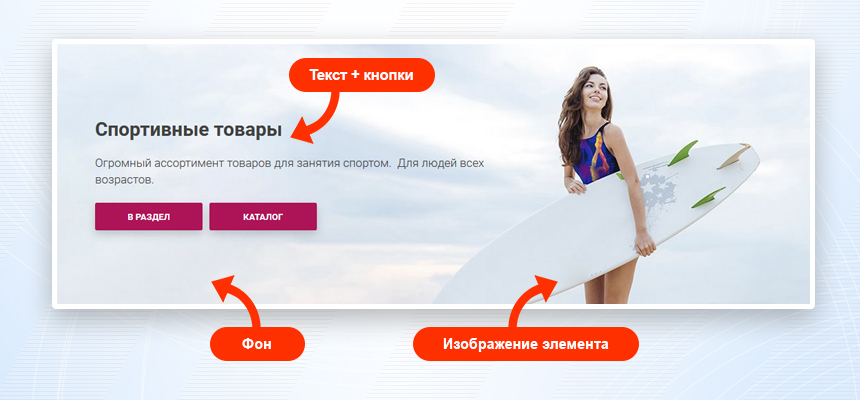
Цельный Слайдер представлен одним изображением.  Комплексный Сайдер собирается из изображения фона, изображения элемента, анонсного текста и кнопок.  Обратите внимание! Как настроить слайдер см. в цикле статей: Слайдер. Дополнительные параметры, Слайдер.Базовые настройки, Слайдер. Служебные свойства Размер изображения для слайдера Существуют несколько режимов: 1. Классический 2. Широкоформатный 3. Широкоформатный с выключенной правой панелью 4. Широкоформатный с выключенной левой панелью 5. Широкоформатный с выключенными правой и левой панелями Обратите внимание! Размер изображения для слайдера зависит от выбранного режима работы сайта. Как выбрать режим работы сайта см. в статье Типы шаблонов в BXReady: Флагман Рекомендуемый размер изображения (при стандартных настройках слайдера)
Масштабирование слайдера под разные разрешения осуществляется с помощью единицы измерения - vw. 1vw = 1% от ширины окна. (при уменьшении ширины окна уменьшается ширина и высота слайда) Обратите внимание! Стандартные настройки слайдера: Правила ограничений XL Ограничения для разрешения XL: 1920 Высота слайдера при ограничении XL: 20vw Правила ограничений LG Ограничения для разрешения LG: 1200 Высота слайдера при ограничении LG: 23vw Правила ограничений MD Ограничения для разрешения MD: 992 Высота слайдера при ограничении MD: 26vw Правила ограничений SM Ограничения для разрешения SM: 768 Высота слайдера при ограничении SM: 34vw Правила ограничений XS Ограничения для разрешения XS: 0 Высота слайдера при ограничении XS: 32vw Слайдер. Служебные свойства. | Описание курса | Концентратор товаров |