BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
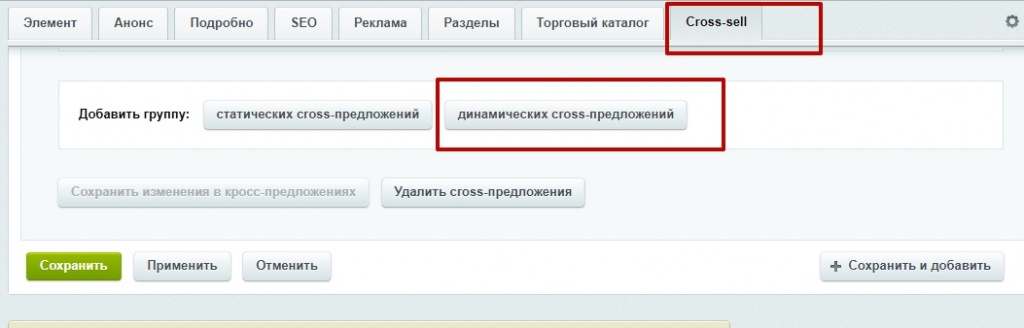
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
Содержание
Установка решенияУстановка платформы 1С-Битрикс
ВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
Но, если же вы решили выполнить установку самостоятельно, мы дадим несколько ценых советов тем, кто устанавливает решение с нуля (т.е. установка Битрикс + сайт BXready)
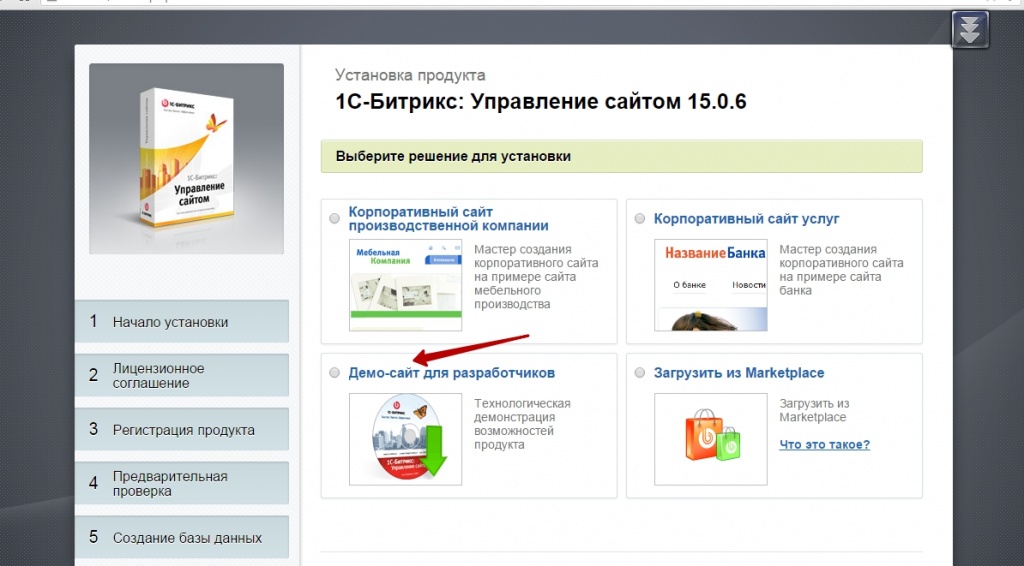
Но рекомендуем на шаге с выбором решения поступить следующим образом
Выбрать вариант с решением для разработчиков

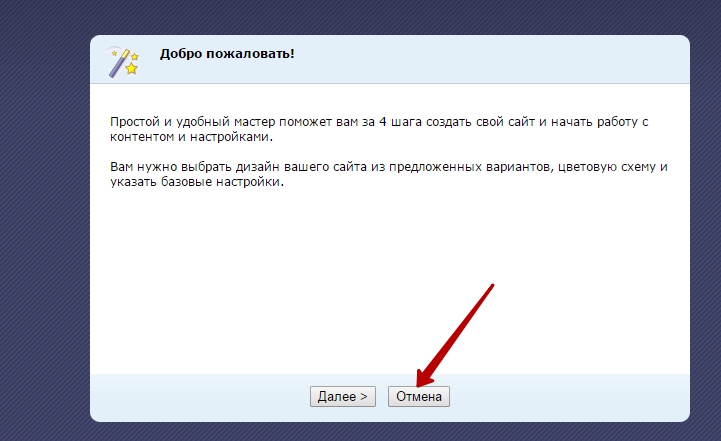
далее сразу же при запуске мастера - прервите его работу и откажитесь от установки решения

Если вы все сделали правильно, то получите идеально чистую установку Битрикс

После этого вы можете переходить к следующему шагу: Активация лицензии Битрикс и купонов на решение BXReady
Активация лицензии Битрикс
ВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
При самостоятельной установке
Воспользуйтесь документацией по регистрации лицензии для того, чтобы все сделать правильно
Активация купонов BXReady и купонов на модули рекламы, загрузка решенийУстановить решение BXReady можно после того, как вы пройдете активацию купонов на решение и загрузите его
Информация по установке
В двух словах:
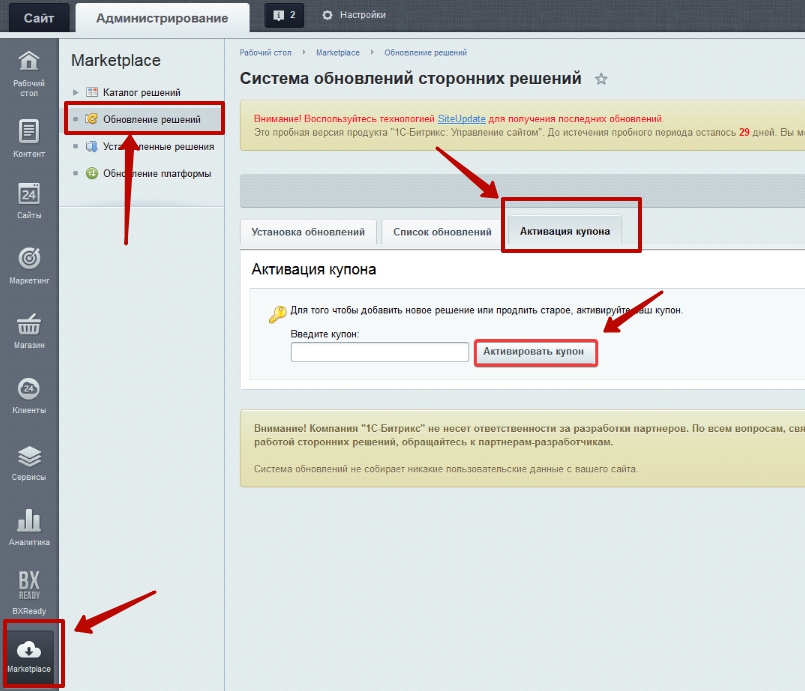
После того как вы получили купон, перейдите на страницу
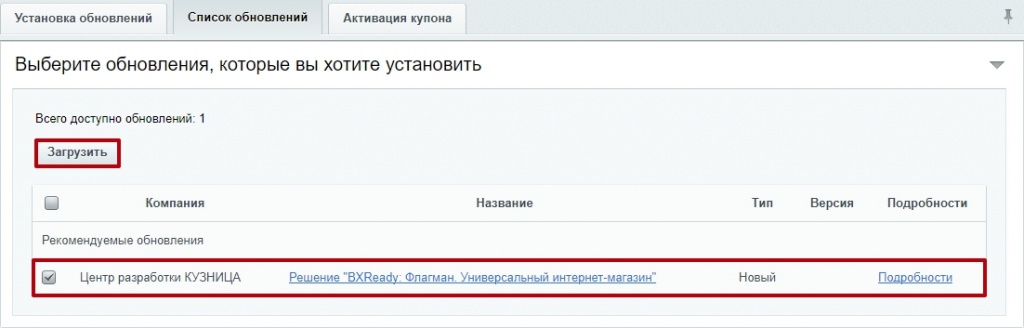
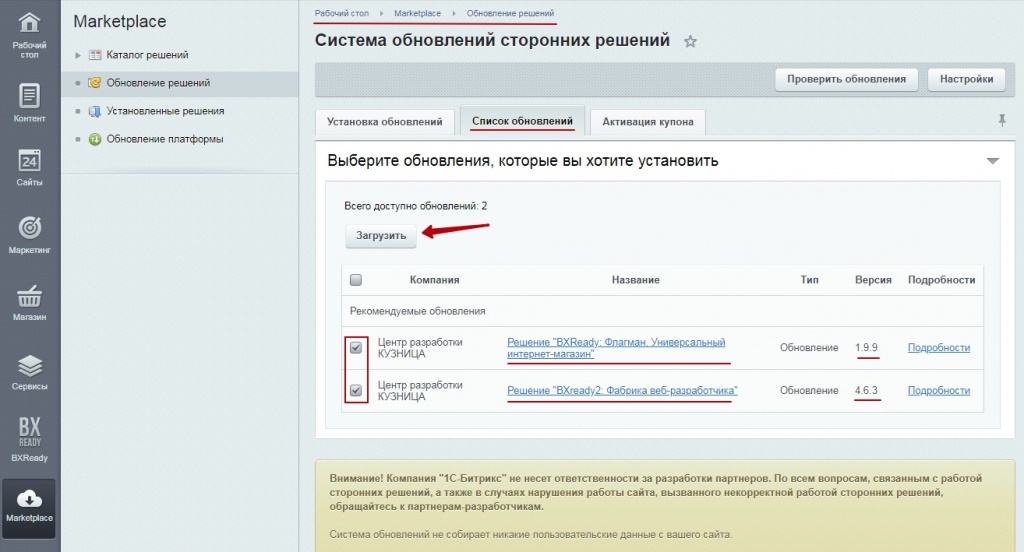
Маркетплейс - Обновление решений
и введите купон на вкладке "Активация купона"
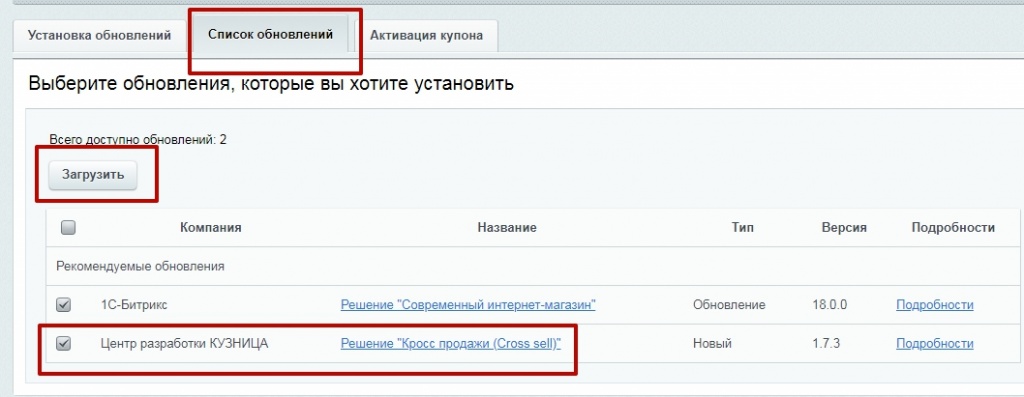
Загрузите модуль "BXReady: Флагман. Универсальный интернет-магазин"
 
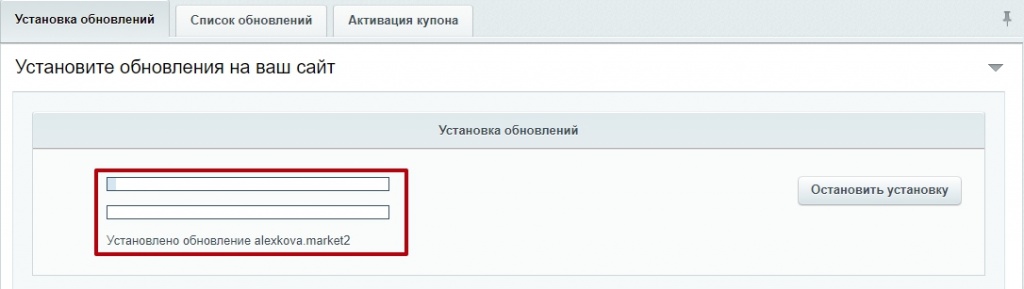
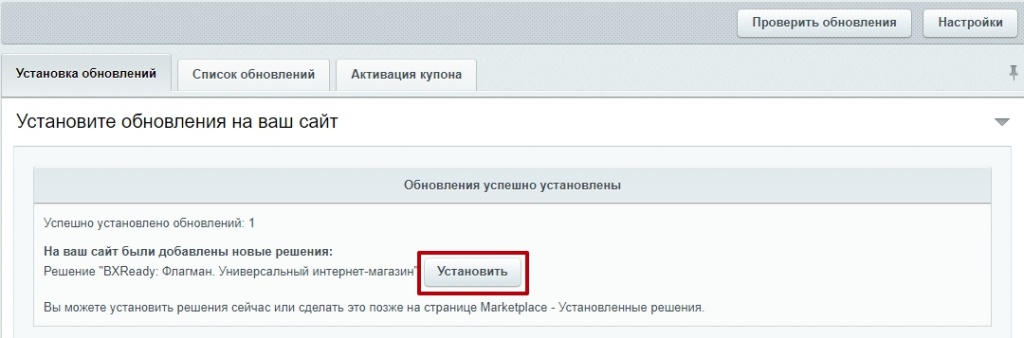
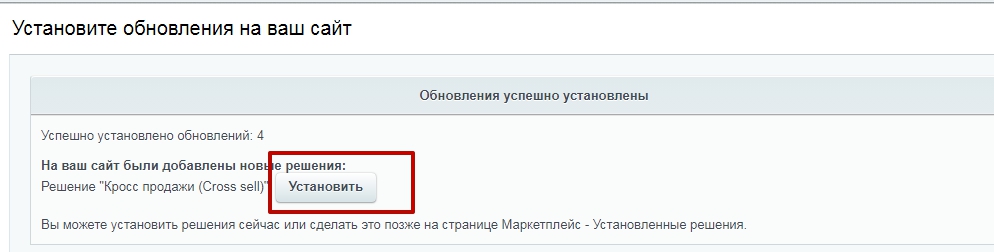
после того, как модуль загружен - выполните его установку.

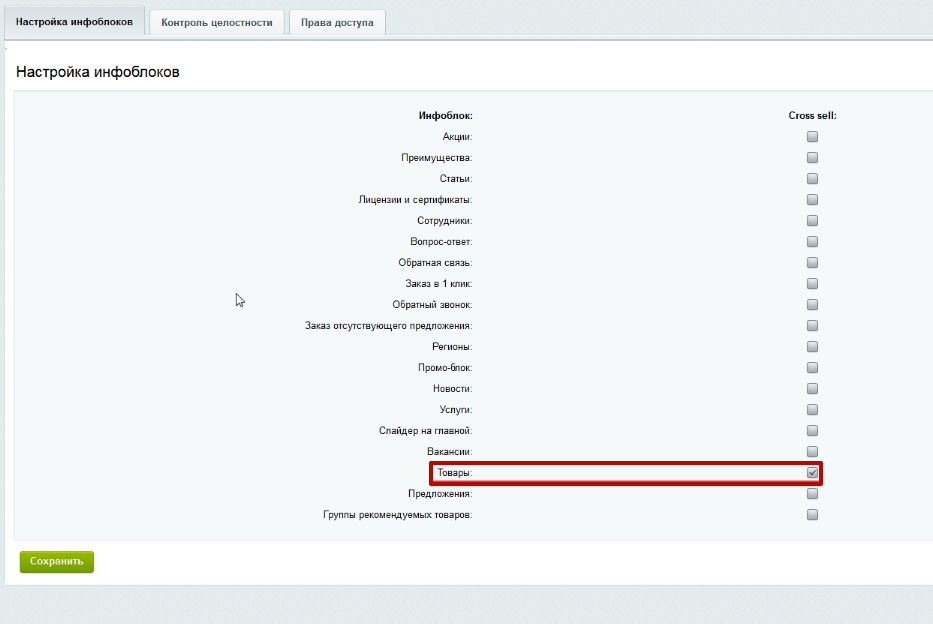
убедитесь, что модуль BXReady: Market2 установлен

После этого можно Запускать мастер установки и настройки решения BXReady: Бизнес
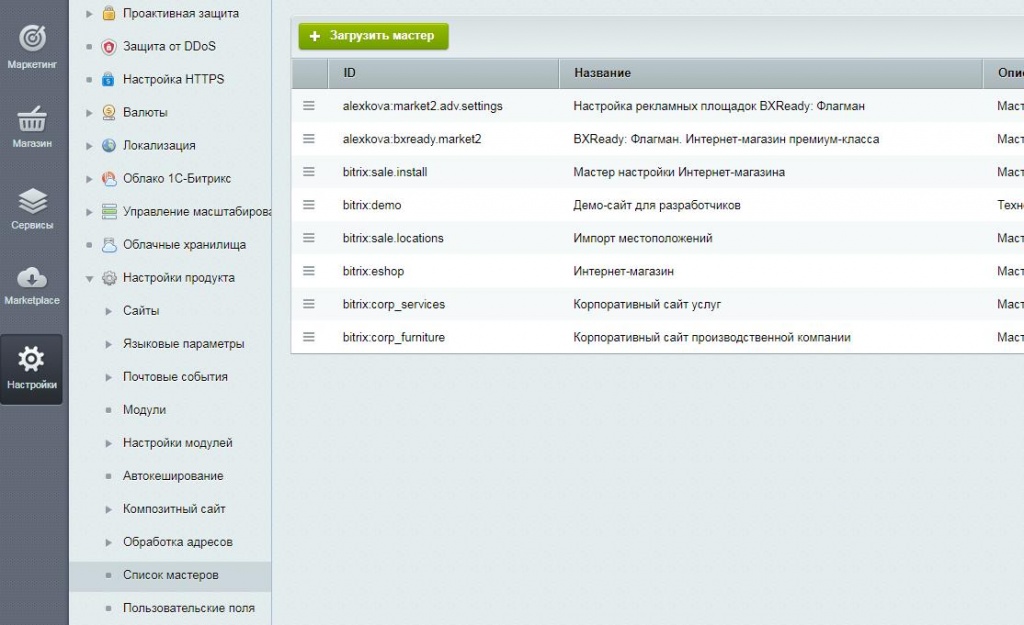
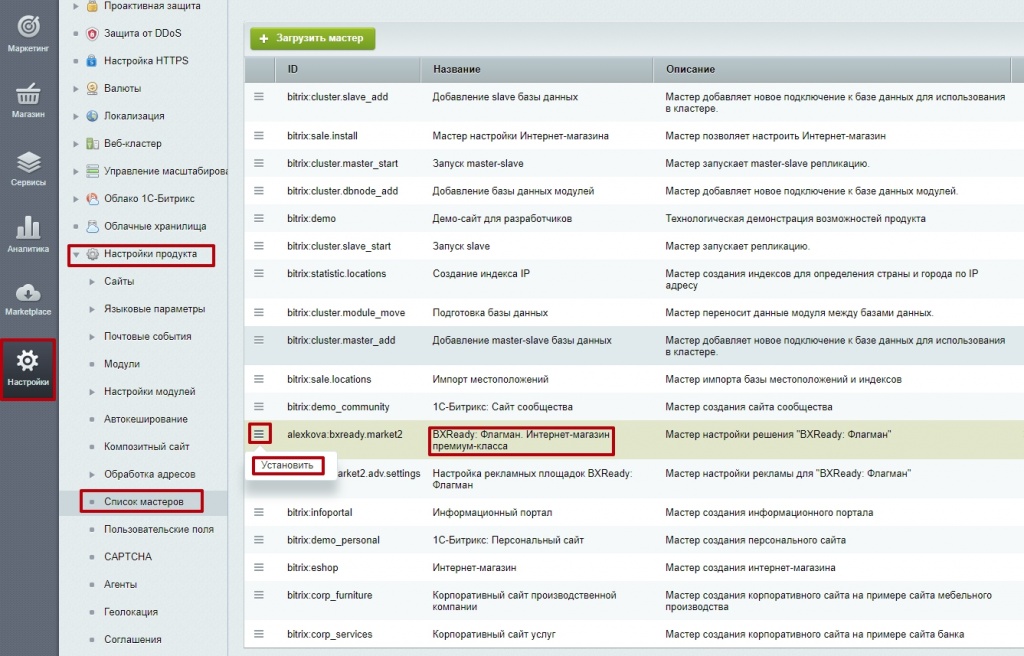
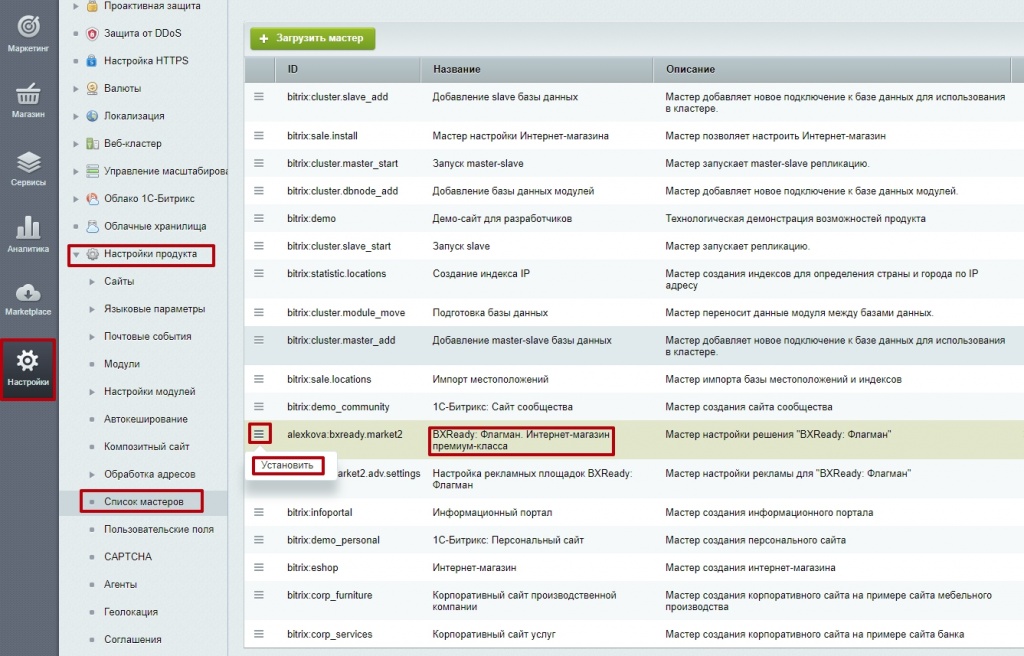
 Мастер установкиДля запуска мастера установки перейдите в раздел
Настройки - Настройки продукта - Список мастеров

Запустите мастера установки BXReady
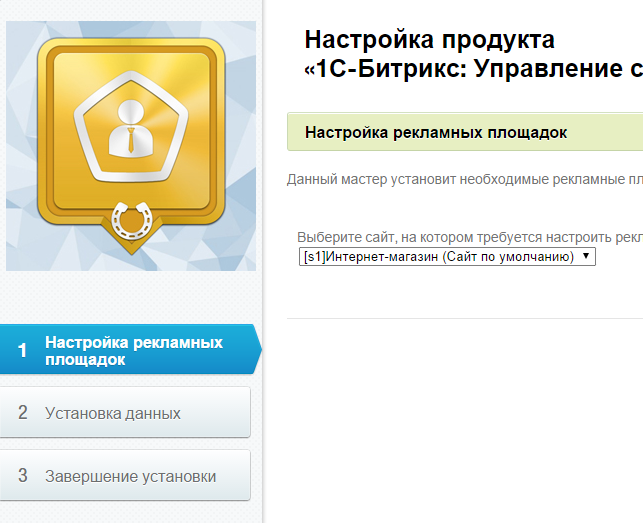
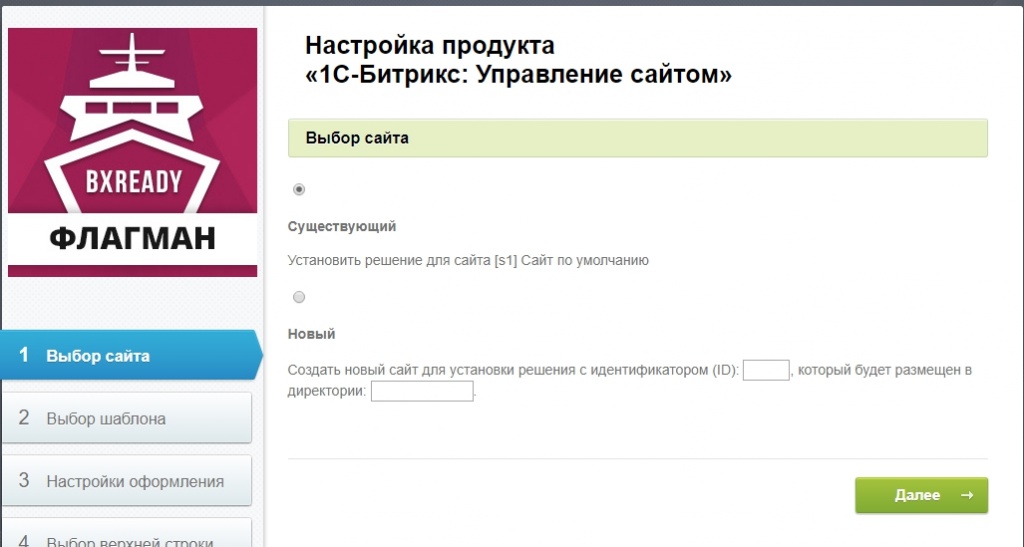
Пройдите все шаги мастера установки
Выберите сайт

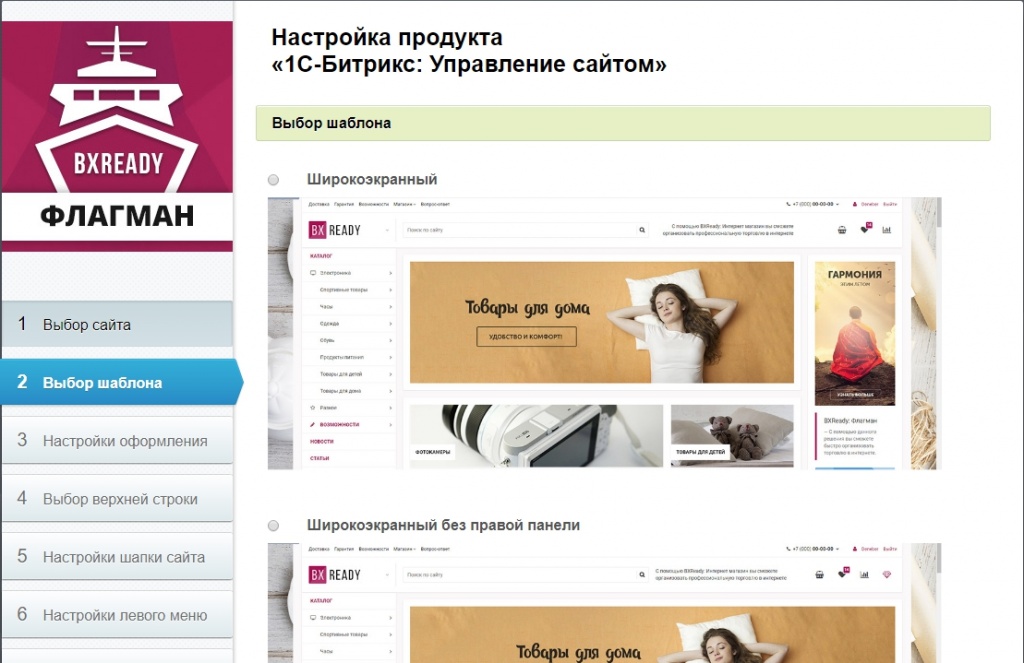
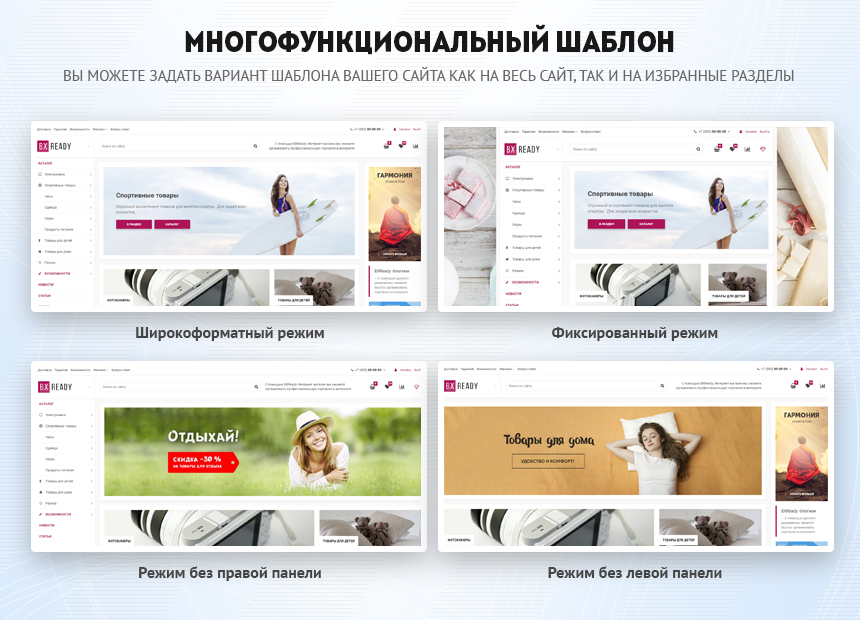
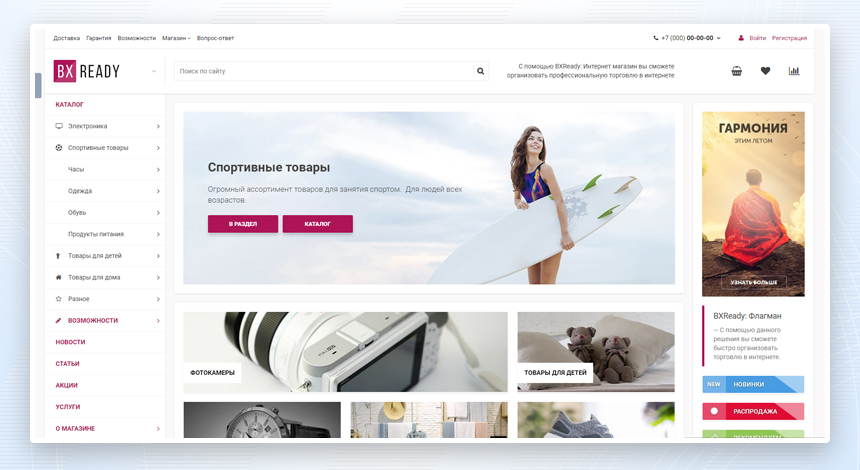
Выберите вариант шаблона (на данный момент их 4)
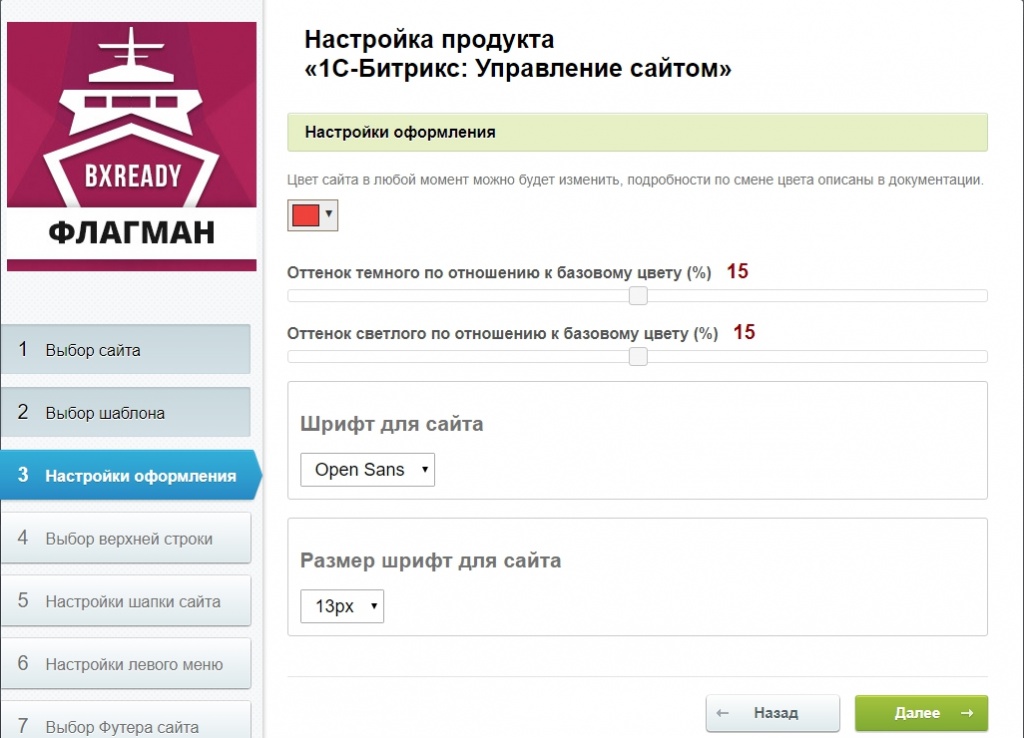
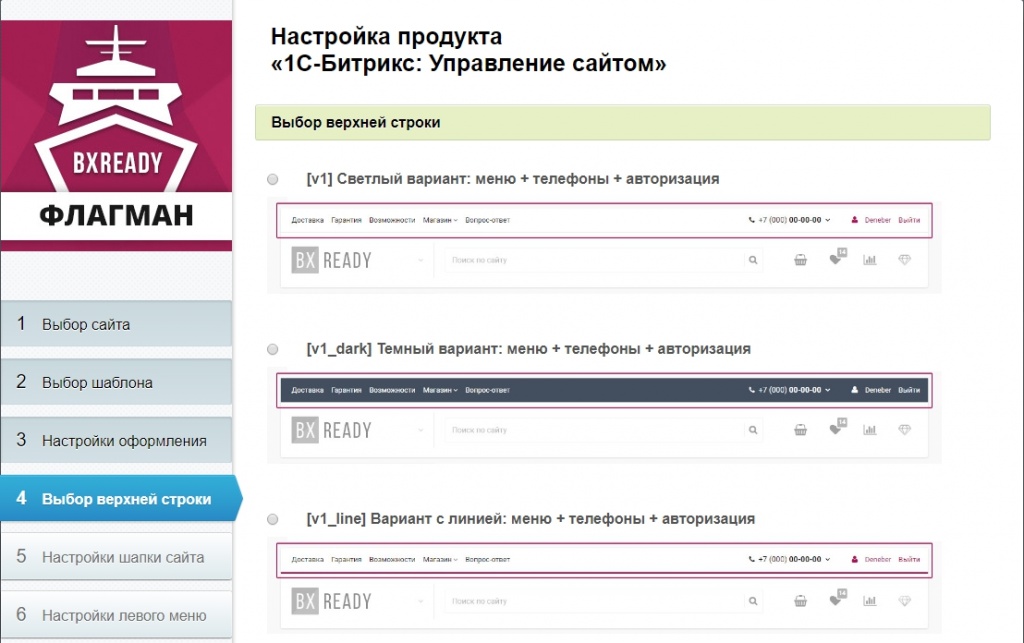
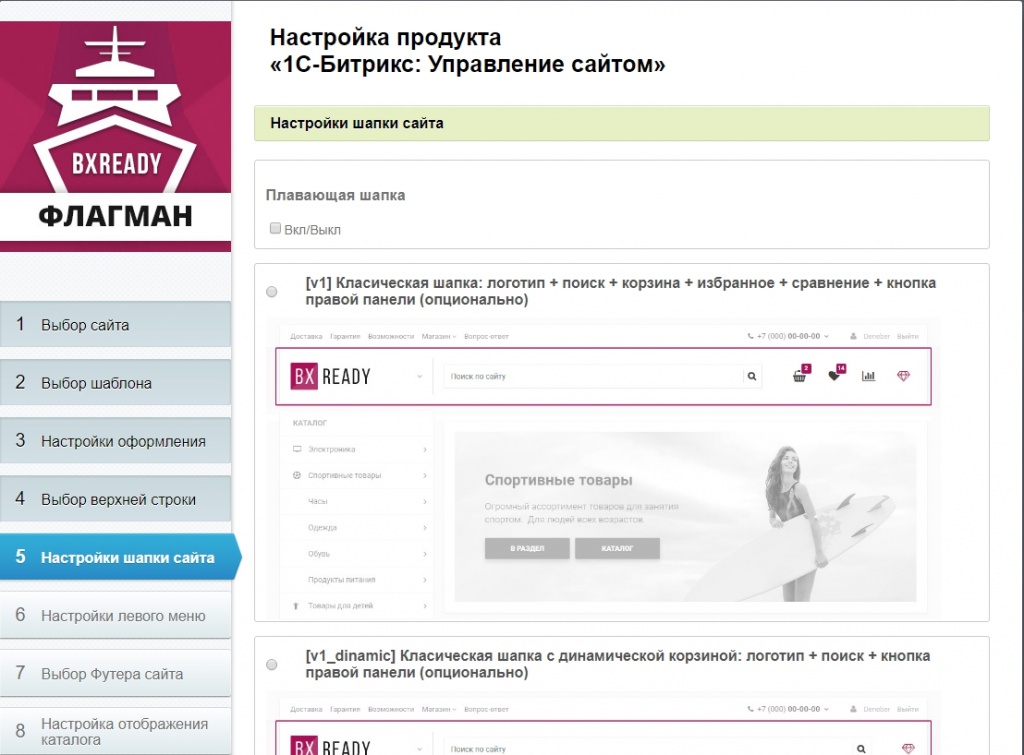
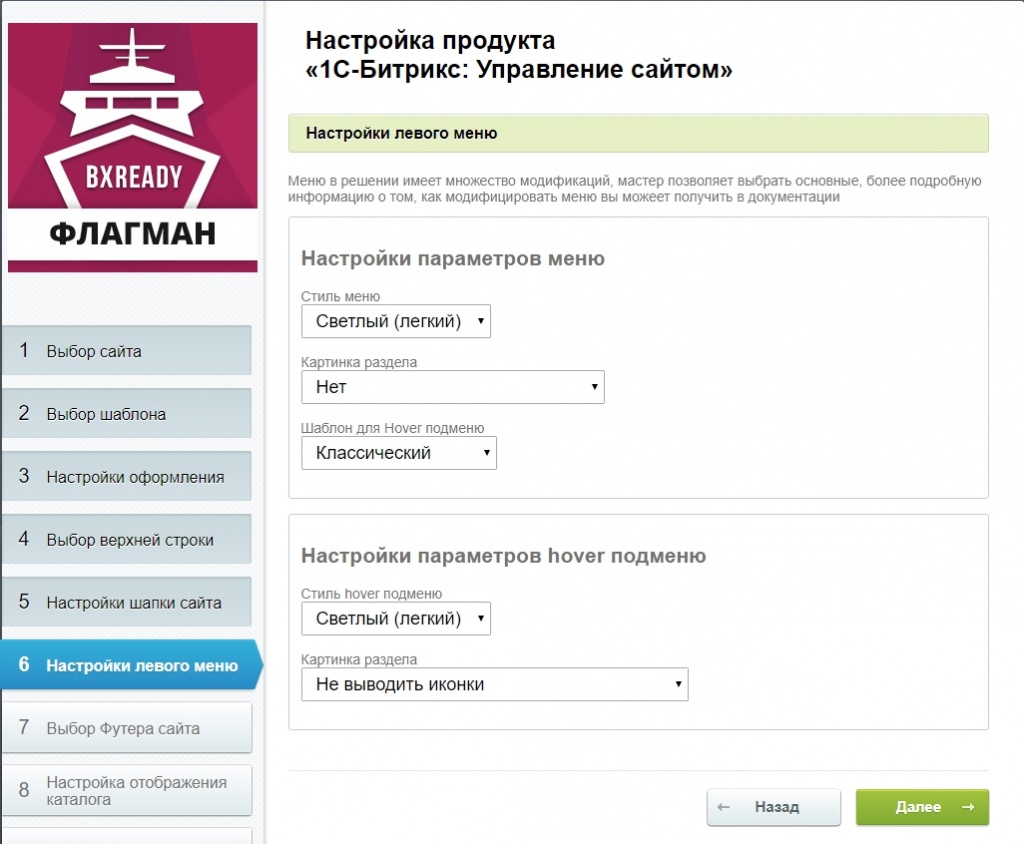
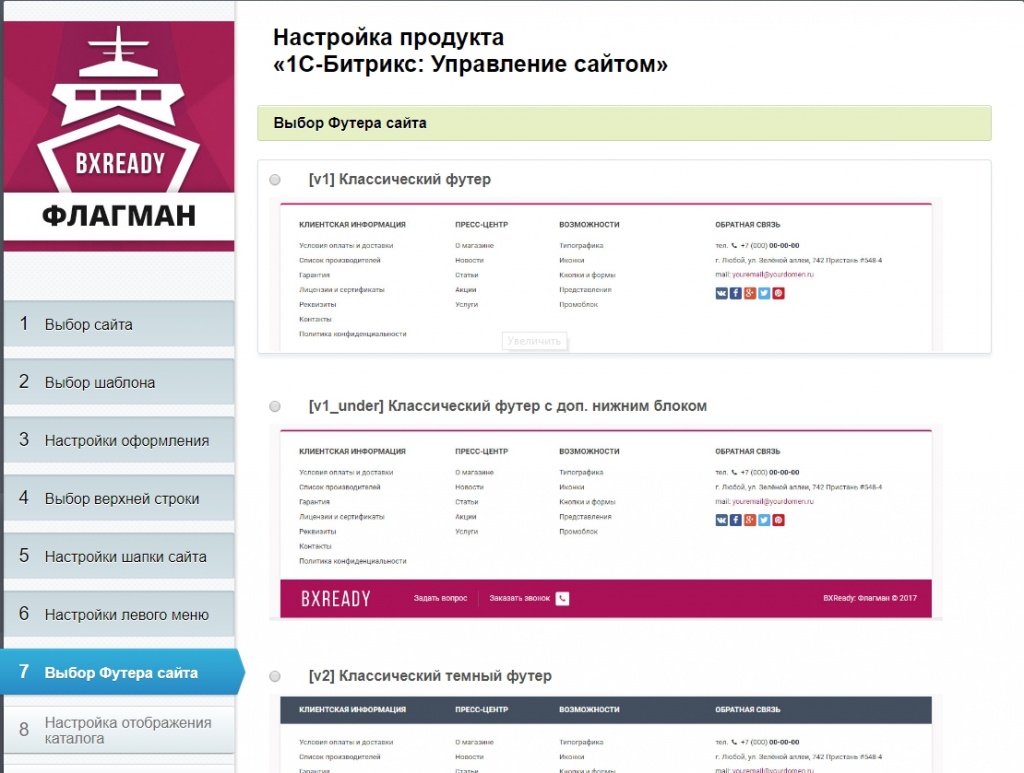
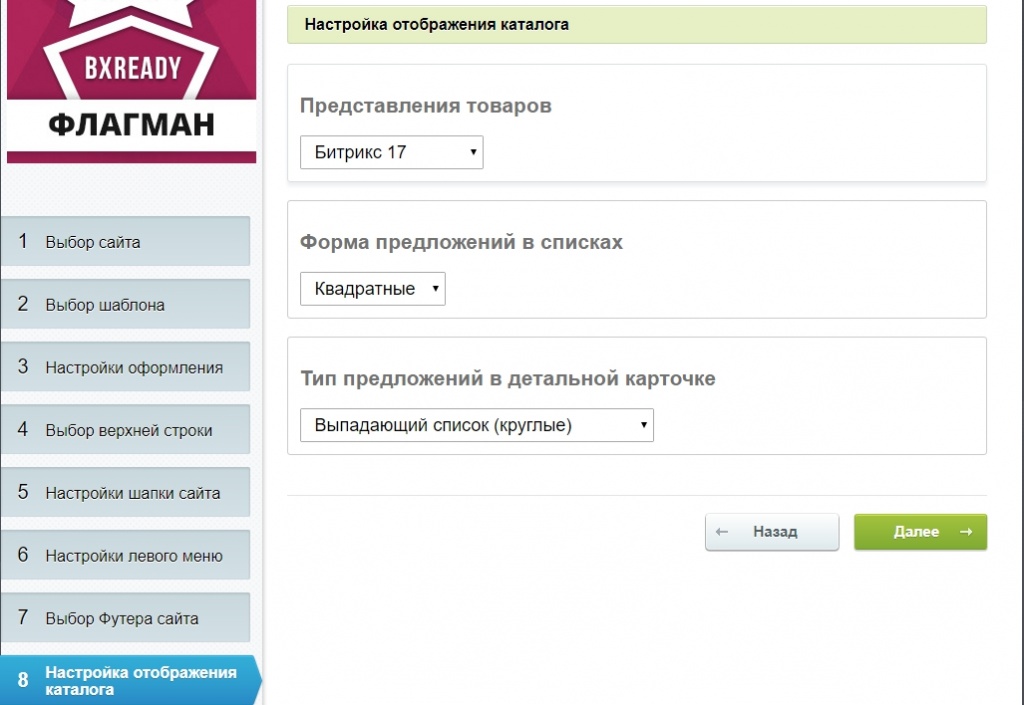
 Настройте цвет и шрифт вашего сайта  Выберите вариант верхней строки (на данный момент их 18)  Выберите шапку сайта (сейчас их 6)  Настройте левое меню вашего сайта  Выберите футер сайта  Настройте каталог вашего сайта 
Дождитесь окончания установки
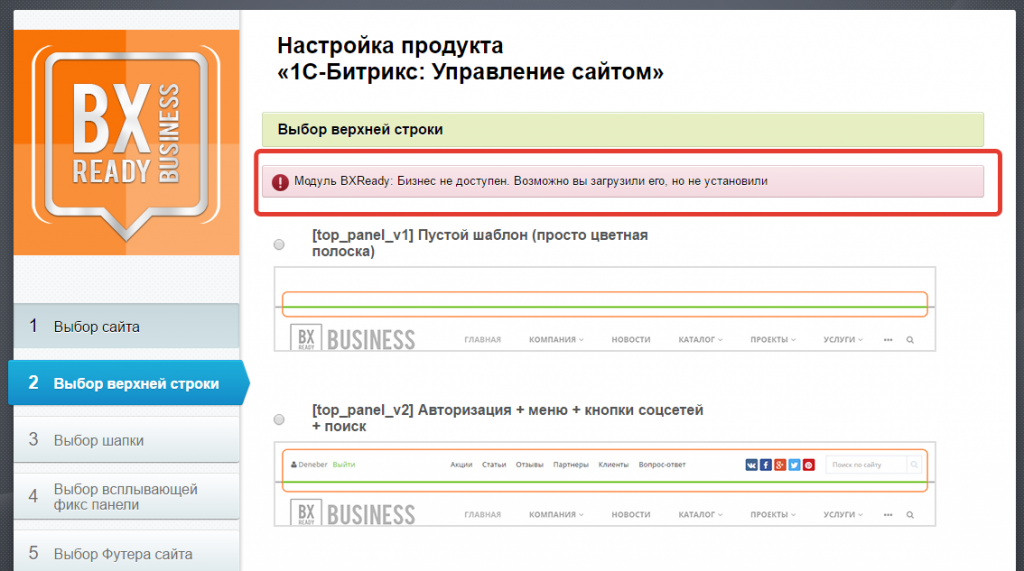
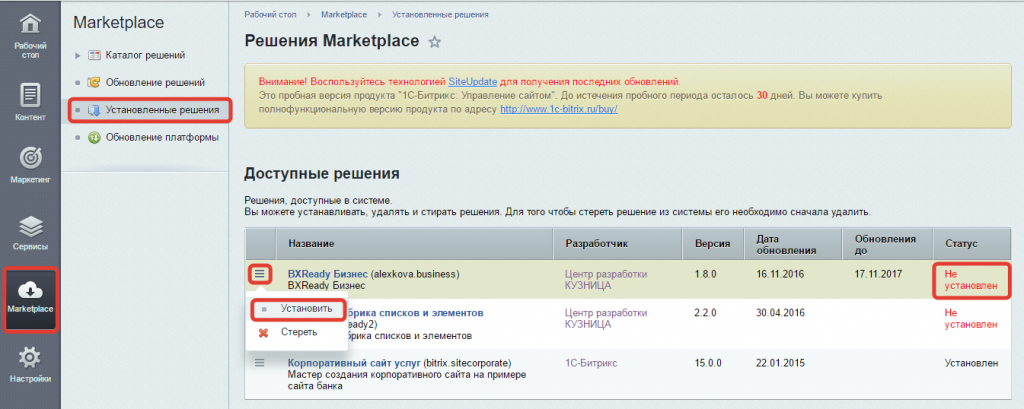
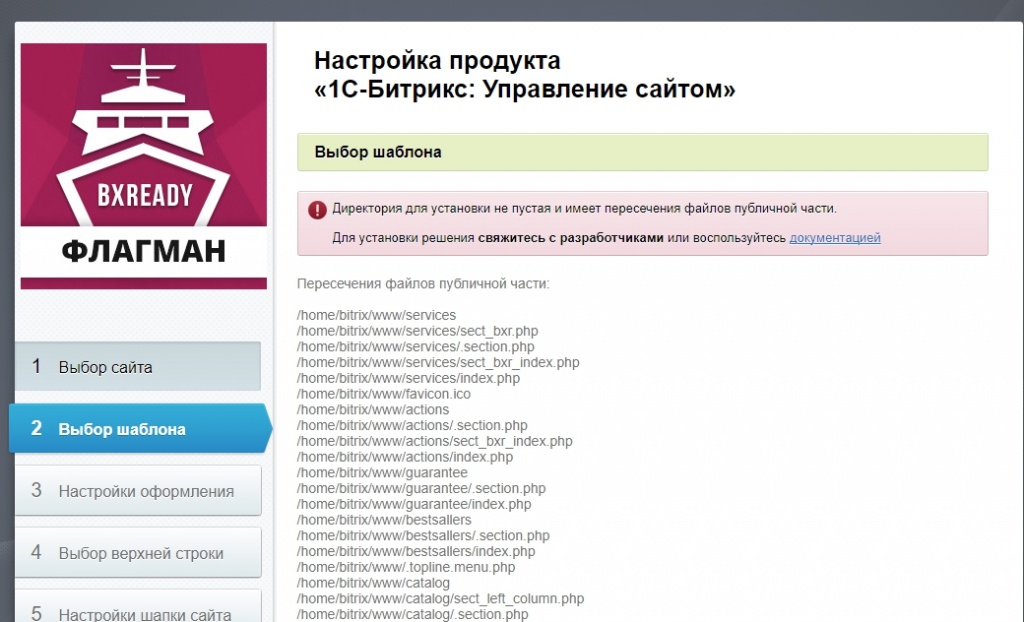
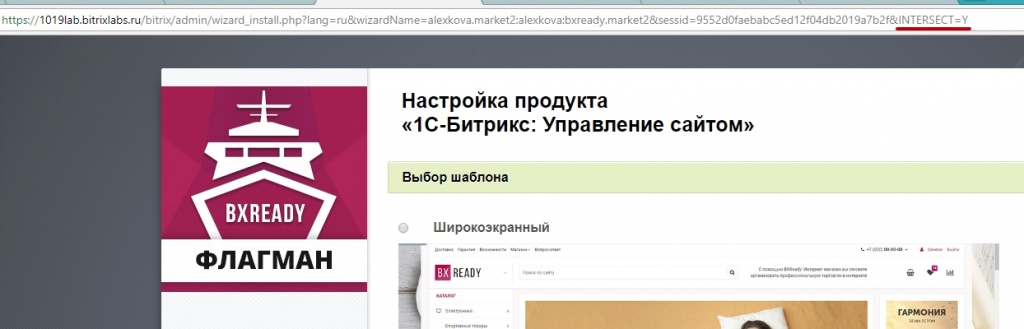
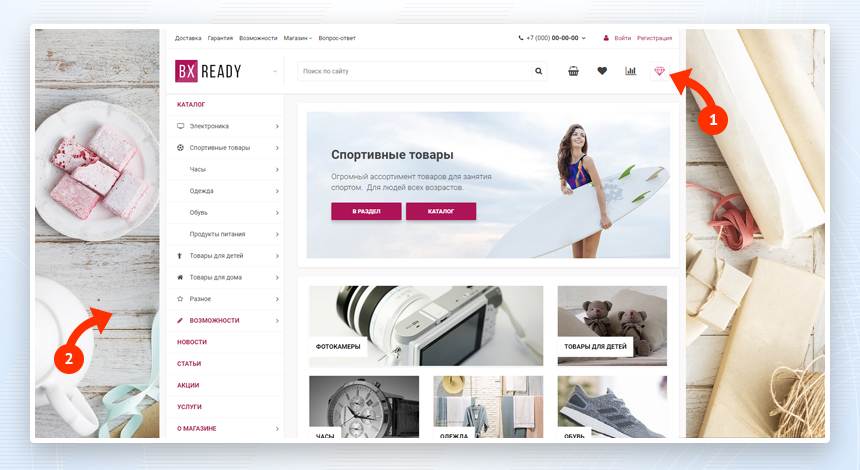
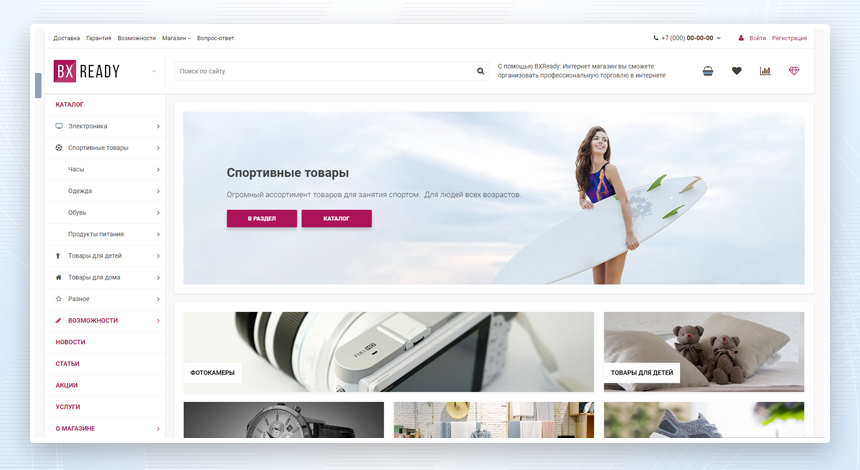
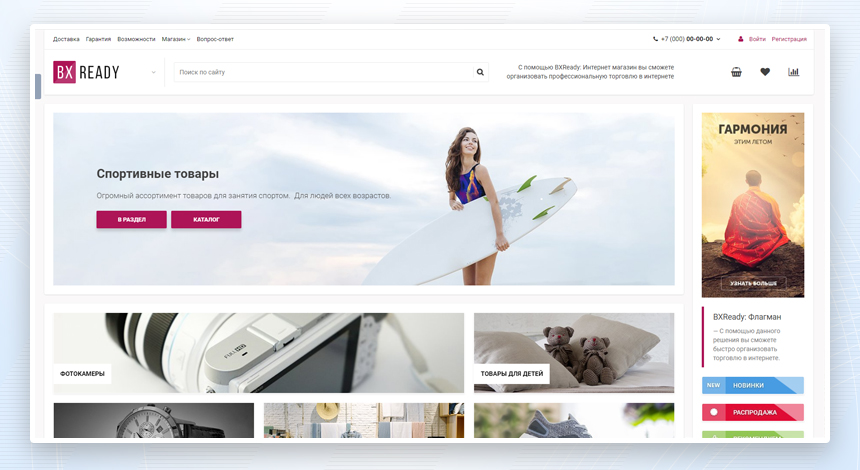
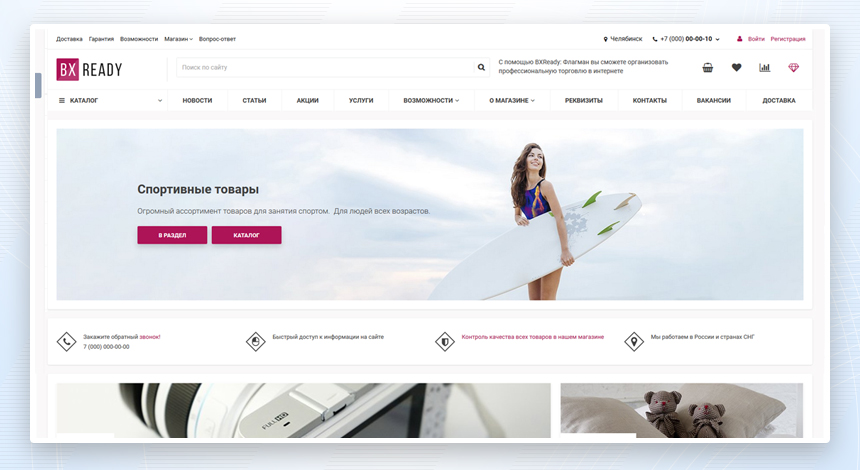
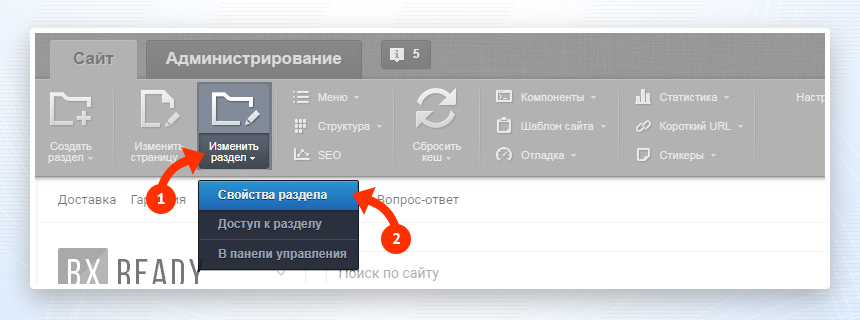
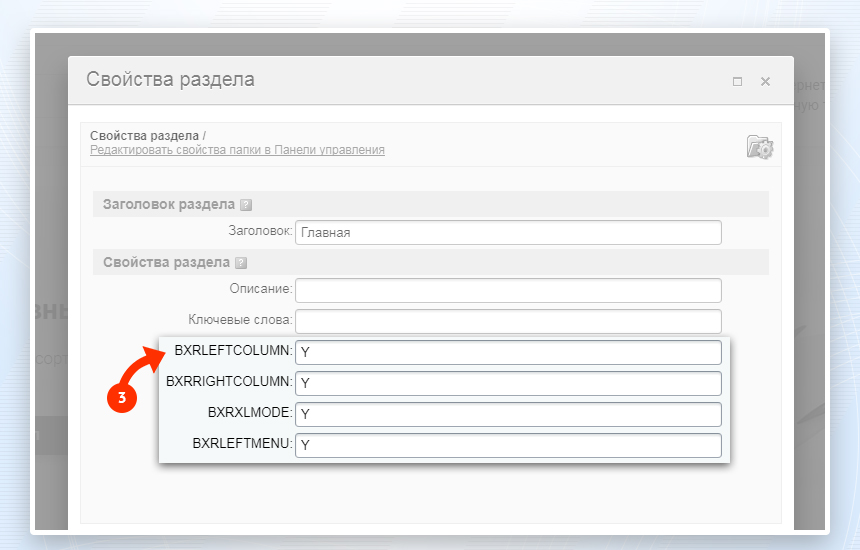
 Если вы все сделали верно, то ваш BXReady готов к работе и вам остается только наполнить его контентом и отредактировать содержимое   Бесплатная базовая установкаОбратите внимание!После приобретения решения вы можете воспользоваться услугой бесплатной базовой установки на ваш хостинг (Хостинг и тарифный план должны соответствовать требованиям платформы Битрикс) Что входит в данную услугу - установка решения с демо-контентом на ваш хостинг - настройка решения на выбранную вами вариацию шаблона О том, как подобрать вариацию и поделиться информацией о настройках мы написали статью, воспользуйтесь ею http://dev.1c-bitrix.ru/community/webdev/user/10337/blog/15187/ - по аналогии с данной статьёй подбирается комбинация на демо-сайте: http://fs.bxready.ru/ Что не входит в бесплатную базовую установку - настройка сайта компании под специфику вашего бизнеса - наполение вашим контентом - любые другие услуги не входящие в бесплатную технологическую поддержку Случаи, при которых бесплатная базовая установка невозможна: - установка в режиме многосайтовости - установка с переносом данных с другого сайта Конечный результат базовой установки: Установленная версия сайта компании с демонстрационным контентом (аналогично демо http://fs.bxready.ru/), готовая для проведения работ по наполнению вашей информацией и контентом и подготовки к запуску вашего сайта компании. Уточнить информацию о бесплатной базовой установке и задать интересующие вас вопросы вы можете по email global@kuznica74.ru Возможные ошибки при установкеНе доступен модуль BXReady: Бизнес Данная ошибка возникает, потому что решение было загружено, но не было установлено. Для устранения этой ошибки необходимо перейти в "Решения Marketplace" в административной панели сайта и установить решение BXReady Бизнес:  Пересечение файлов при установке Данная проверка была введена для избежания перезаписи ваших файлов публичной части от прежних установок сайта, если вы увидели данное предупреждение, то вы должны отдавать себе отчёт и понимание полного цикла установки решений в Битрикс. Есть несколько вариантов решения данной проблемы: 1) Убедиться, что установка делается на нужный сайт и в нужную директорию, для чего стоит перезапустить мастер установки решения тем самым проверить предыдущие шаги; 2) Если вы уверены, что файлы из списка вам не нужны, то можно их заархивировать, а после удалить, затем перезапустить мастер установки решения; 3) Написать нам в службу технической поддержки http://support.kuznica74.ru и мы вам обязательно поможем; 4) Добавить для страницы GET параметр INTERSECT=Y  Презентация решенияДля краткого знакомства с возможностями решения вы можете скачать презентацию:Презентация BXReady: Флагман. Универсальный интернет-магазин Общие настройки решенияТипы шаблонов в BXReady: ФлагманНавигация:1. Типы шаблонов 1.1 Широкоформатный 1.2 Классический 1.3 Широкоформатный без правой колонки 1.4 Широкоформатный без левой колонки 1.5 Широкоформатный без правой и левой колонки 2. Настройка шаблонов 1. Типы шаблонов Решение содержит следующие типы шаблона: - Широкоформатный - Классический - Широкоформатный без правой колонки - Широкоформатный без левой колонки - Широкоформатный без правой и левой колонки  1.1 Широкоформатный Особенности: - Включает в себя правую и левую колонку - Ориентирован под разрешение 1920x1080  1.2 Классический Особенности: - Правая колонка разворачивается по нажатию на кнопку "Алмаз" (1) - Поддерживает возможность включить фоновую рекламу (2).  1.3 Широкоформатный без правой колонки Особенности: - Не содержит правой колонки - Ориентирован под разрешение 1920x1080  1.4 Широкоформатный без левой колонки Особенности: - Не содержит левой колонки - Каталог разворачивается при наведении на Логотип - Ориентирован под разрешение 1920x1080  1.5 Широкоформатный без правой и левой колонки Особенности: - Не содержит правой и левой колонки - Ориентирован под разрешение 1920x1080  2. Настройка шаблонов Панель управления публичной части сайта > Изменить раздел (1) > Свойства раздела (2) > Категория "Свойства раздела"(3)   Значения свойств в категории свойства раздела: BXRLEFTCOLUMN Y - Включить левую колонку N - Выключить левую колонку BXRRIGHTCOLUMN Y - Включить правую колонку N - Выключить правую колонку T - Выключить правую колонку. Колонка разворачивается по нажатию на кнопку "Алмаз" BXRXLMODE Y - Включить широкоформатный шаблон N - Выключить широкоформатный шаблон BXRLEFTMENU Y - Включить левое меню N - Выключить левое меню T - Выключить левое меню. Меню разворачивается при наведении курсора на Логотип. Обратите внимание! • Если необходимо изменить настройки для всего сайта, то изменения требуется вносить на главной странице сайта в панели управления публичной части 1C-Битрикс. • Если необходимо изменить настройки для отдельного раздела, то изменения требуется вносить на нужном разделе. Настройка цветовой схемыВ нашем решении вы можете выбрать любую интересующую вас цветовую схему и очень просто её настроить. Схема задается всего одним цветом, благодаря технологии LESS.В данном руководстве мы рассмотрим:
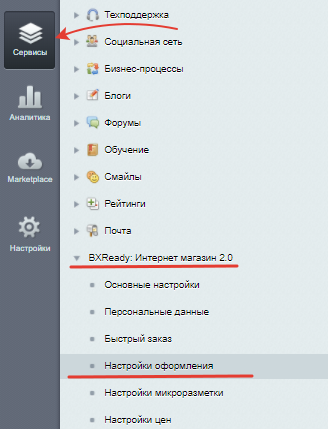
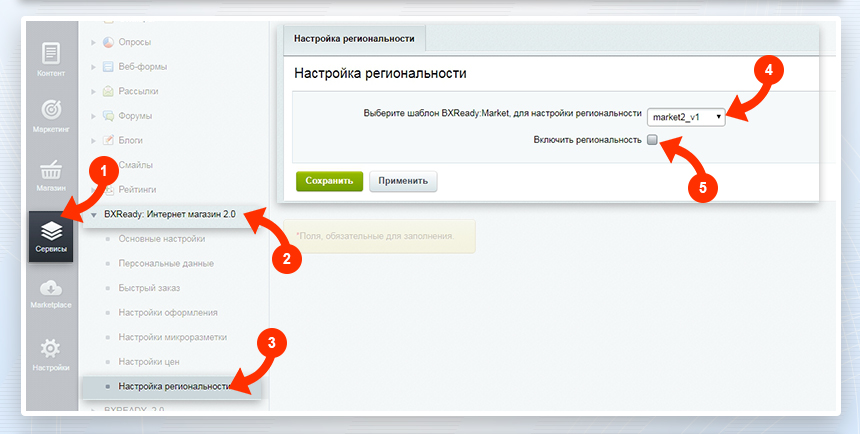
Шаг 1. Переход к настройкам в административной части
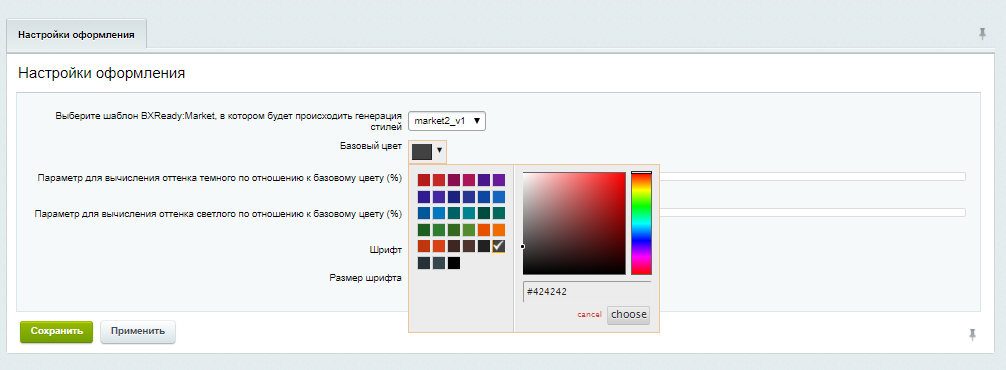
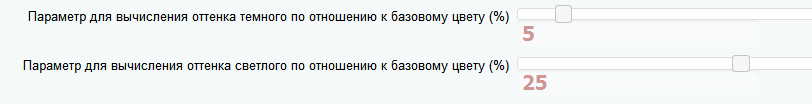
 Шаг 2. Выбор базового цвета В настоящий момент представлено 33 подготовленных цвета. Но вы можете выбрать свой собственный цвет, выбрав его в “квадрате цветов” или, если вам нужен определенный цвет (например, ваш корпоративный), вы можете вставить его HEX-код.  Также вы можете выбрать тип шрифта на сайте и размер. Шаг 3. Настройка светлого и темного оттенка базового цвета. У Вас есть возможность корректировать темный и светлый оттенок базового цвета для кнопок, ссылок и других элементов. Сделать это можно с помощью двух ползунков:
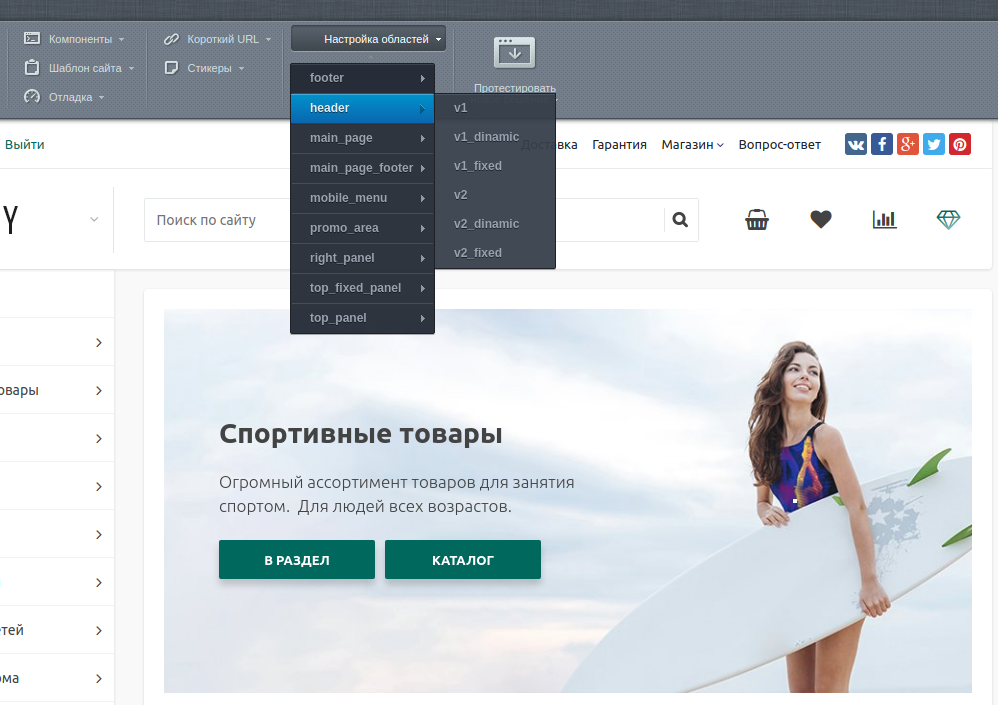
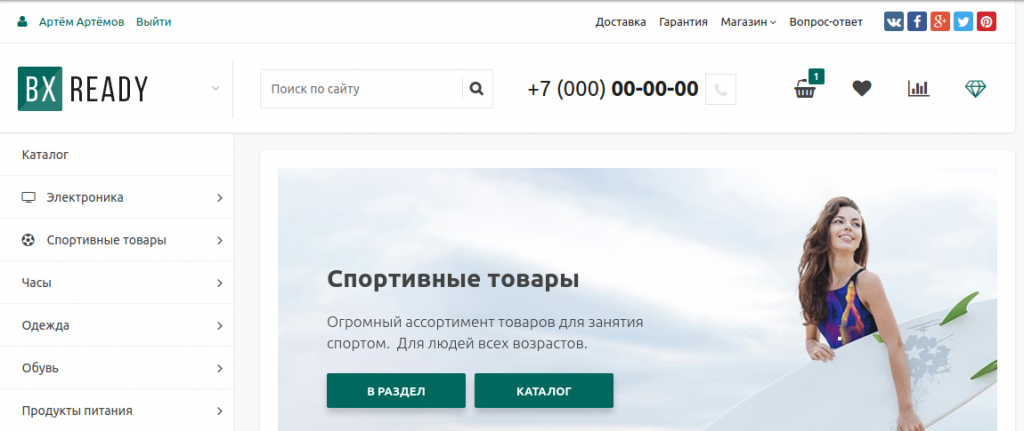
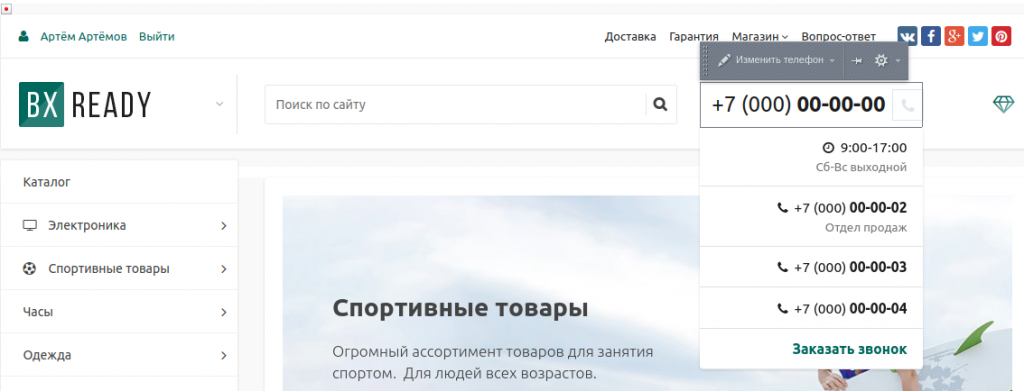
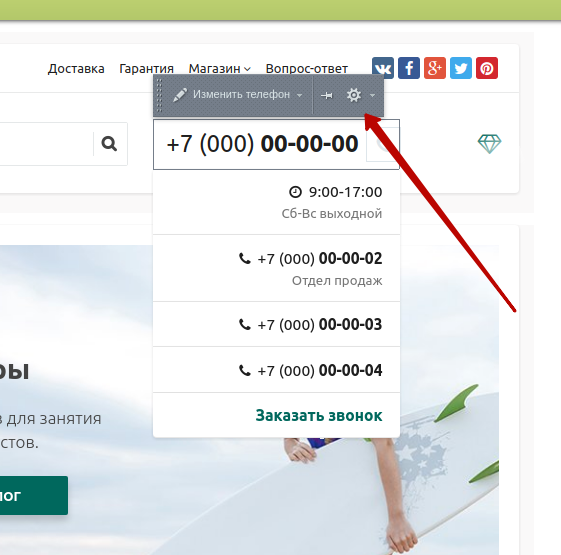
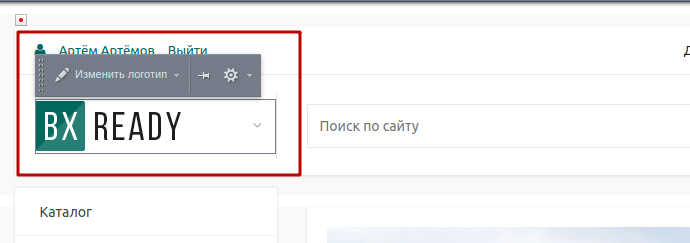
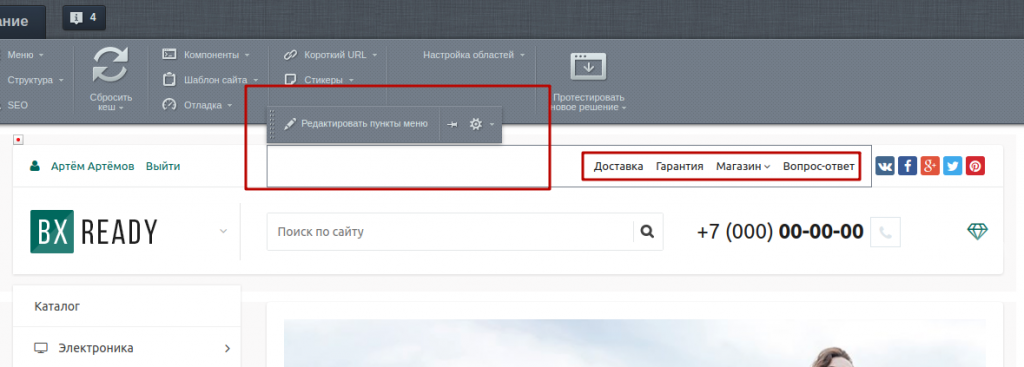
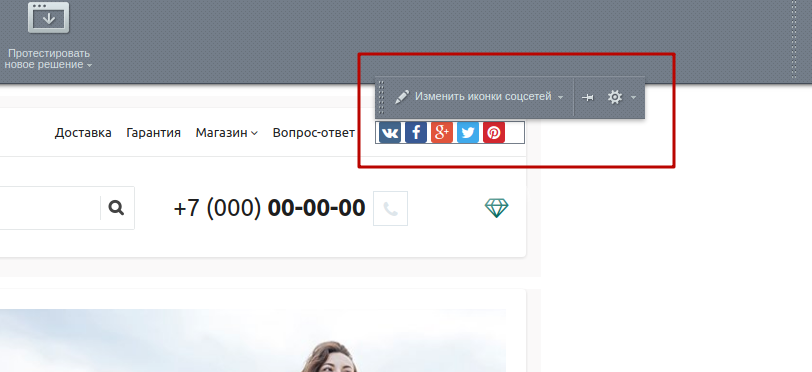
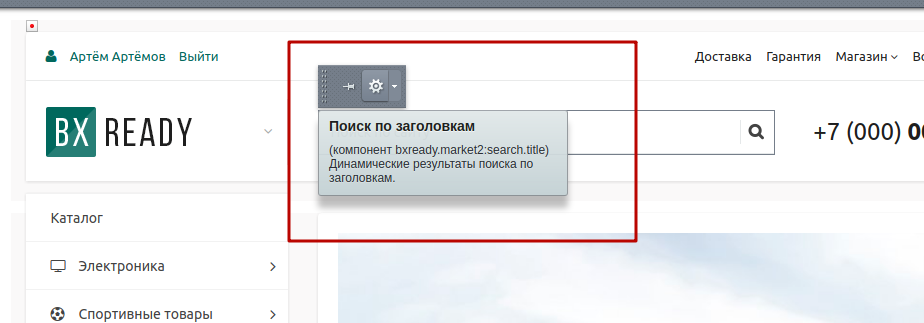
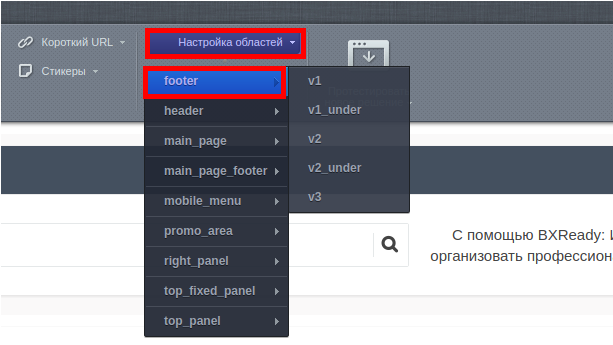
 Чем больше значение - тем глубже оттенок. Например, для светлого оттенка базового цвета: чем больше значение - тем светлее цвет. И для темного оттенка базового цвета: чем больше значение - тем темнее цвет. В демо-версии (http://fs.bxready.ru/) данные параметры находятся в демо-мастере и называются “Темный hover” и “Светлый hover”. Как это выглядит: Темный оттенок базового цвета, значение - 5%:  Темный оттенок базового цвета, значение - 25%:  Светлый оттенок базового цвета, значение - 5%:  Светлый оттенок базового цвета, значение - 25%:  P.S. Если вы собираетесь произвести модернизацию, то вы всегда можете доработать LESS файл. ШапкаВ данном решении представлены 6 типов шапок. Для того, чтобы выбрать подходящий вариант шапки, нажмите кнопку "настройки областей", далее пункт "header", выберете любой из предложенных типов. Варианты шаблонов: v1  v1_dinamic  v1_fixed  v2  v2_dinamic  v2_fixed  После выбора подходящего шаблона шапки, у вас есть возможность редактировать некоторую информацию, предварительно перейдя в режим правки. 
 Также в параметрах компонента можно изменить положение и размер, стиль отображения контактной информации 




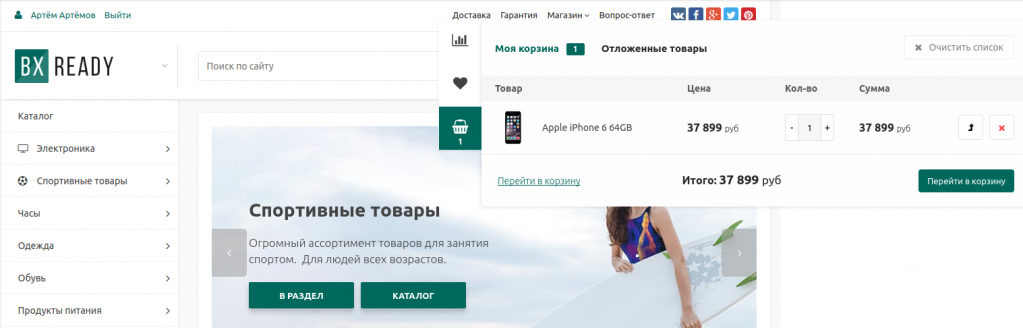
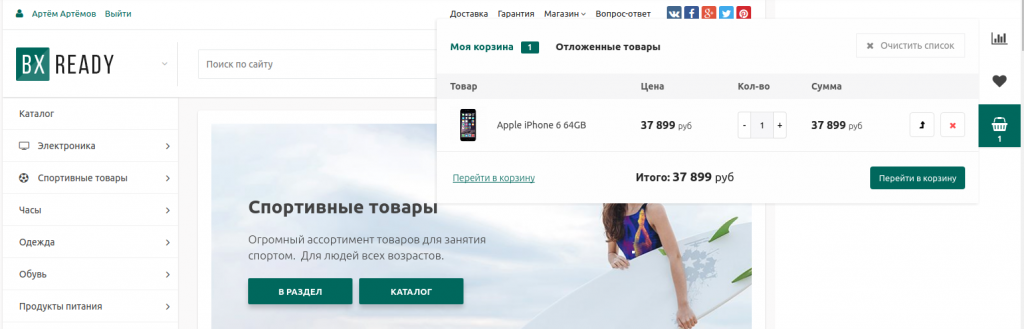
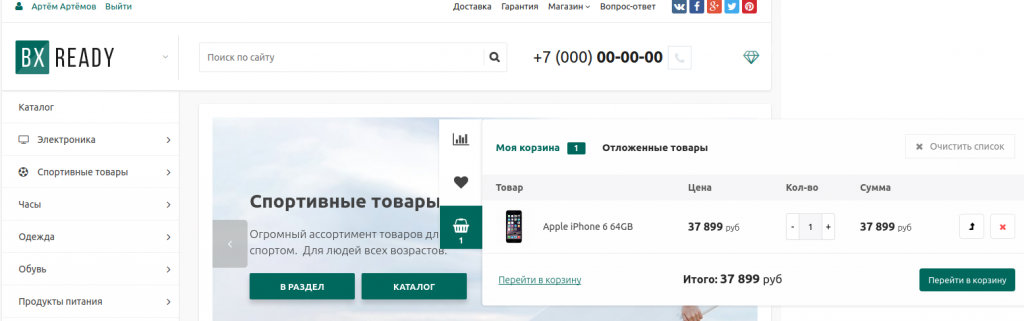
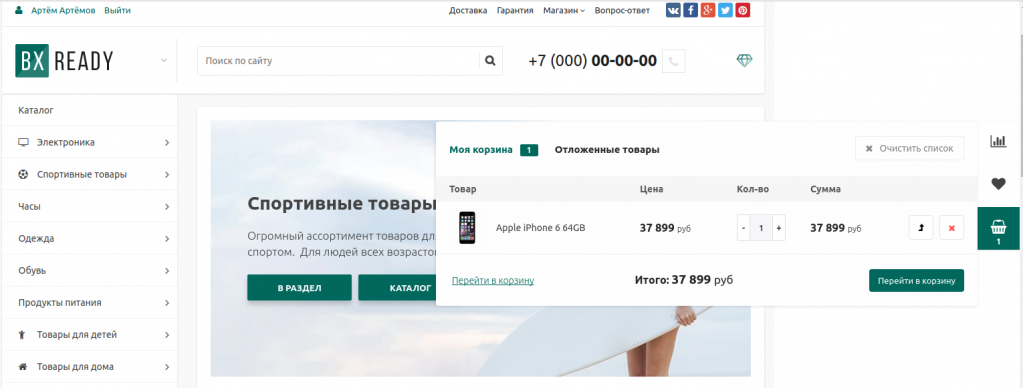
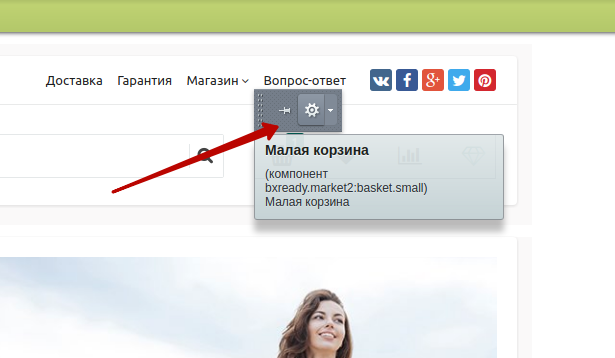
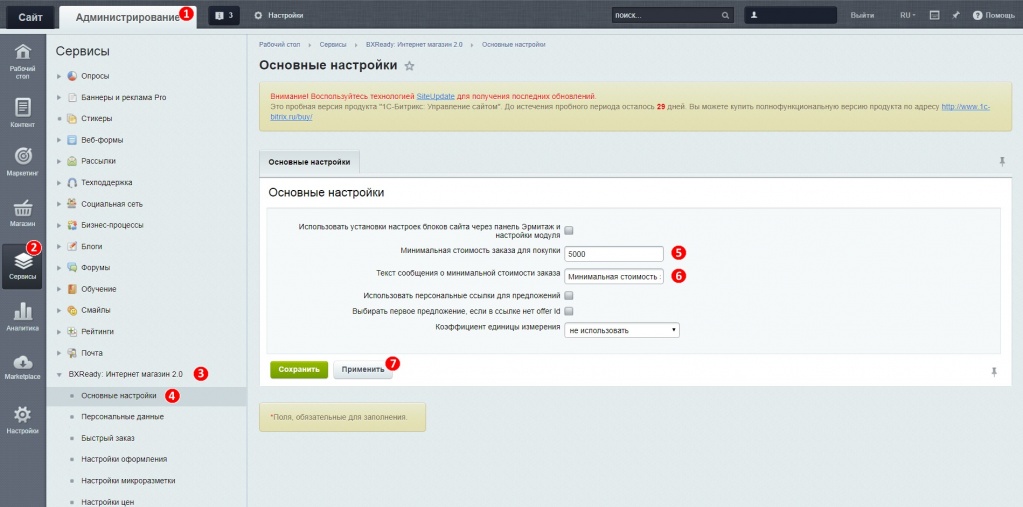
 Также есть возможность управлять отображением функционала малой корзины  Настройки корзиныВнешний вид корзиныМинимальная стоимость заказаВ нашем решении вы можете установить минимальную стоимость заказа.При установленной минимальной сумме заказа пользователь не может оформить заказ, пока не добавит в корзину товары на необходимую сумму. Для указания минимальной суммы заказа перейдите в раздел Администрирования (1), затем Сервисы (2)\BXReady: Интернет магазин 2.0 (3)\Основные настройки (4). Далее вам необходимо заполнить два поля:
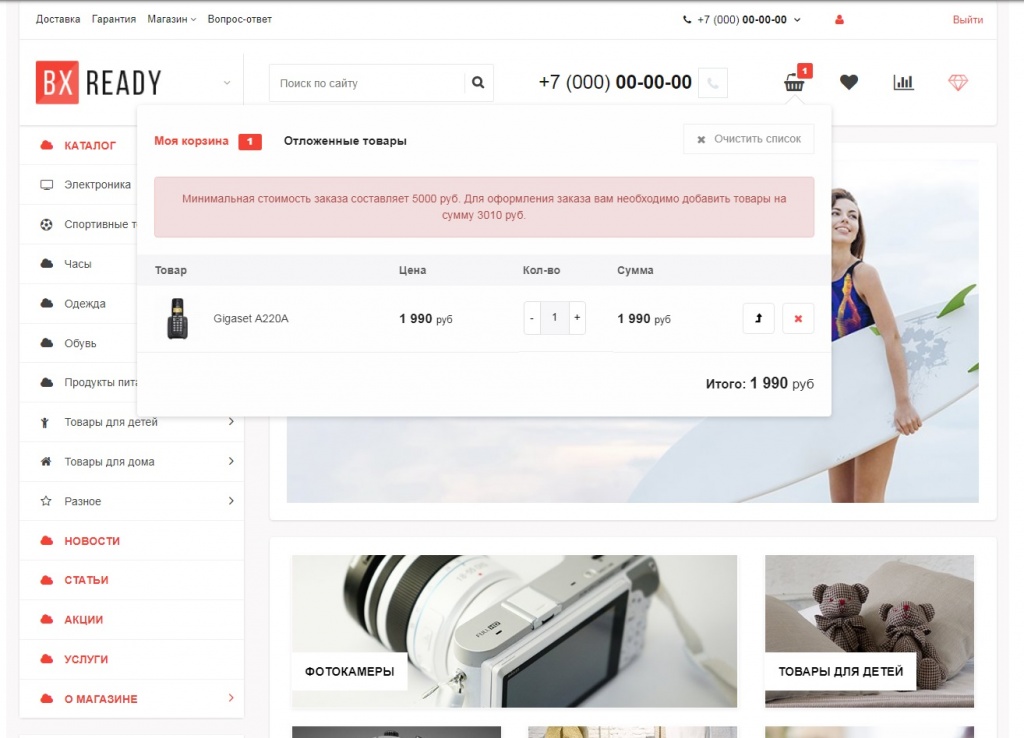
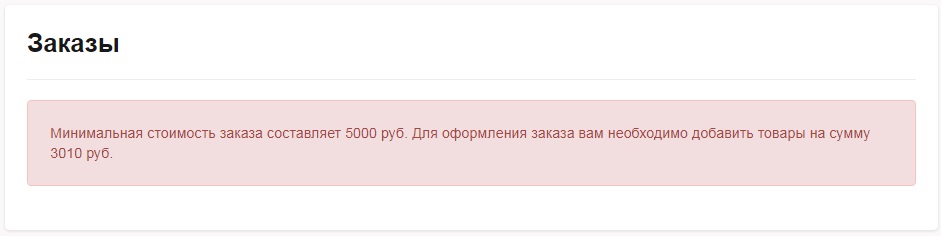
 На скриншотах ниже вы можете увидеть как будут выглядеть малая и большая корзины, а также страница оформления заказа при недостаточной для оформления заказа сумме в корзине.   После добавления товаров на необходимую сумму информационные сообщения пропадают, кнопка оформления заказа в корзине появляется. ФутерВы можете выбрать шаблон футера из 5 разных вариантов. Для этого нажмите на кнопку "Настройка областей" на панели управления, откройте пункт "footer" и выберите наиболее подходящий вариант для вашего сайта. Варианты шаблонов футера:
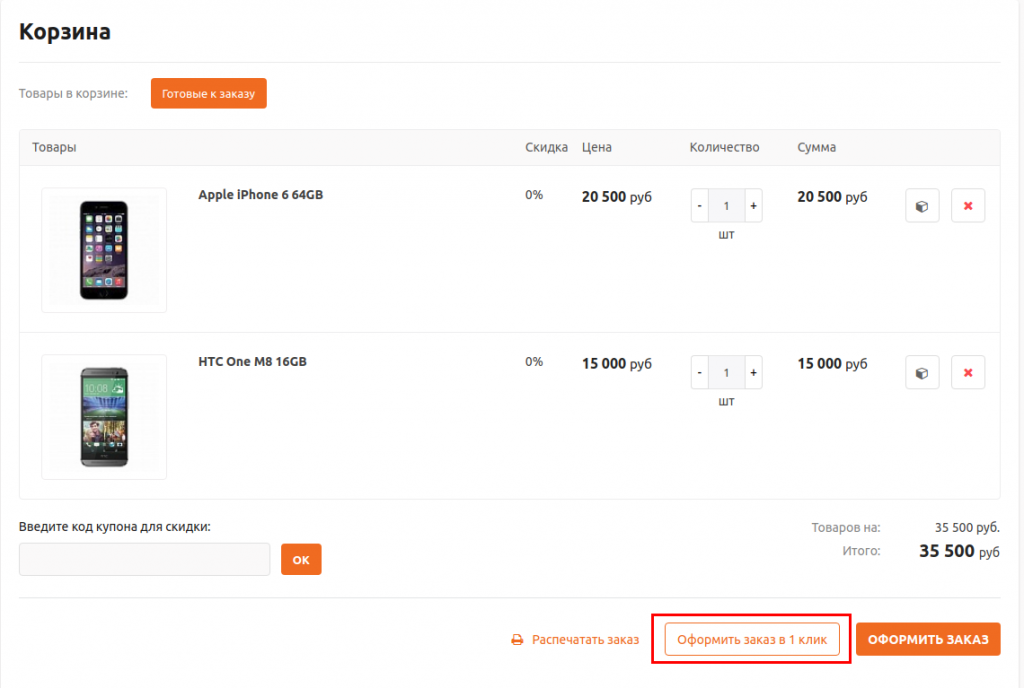
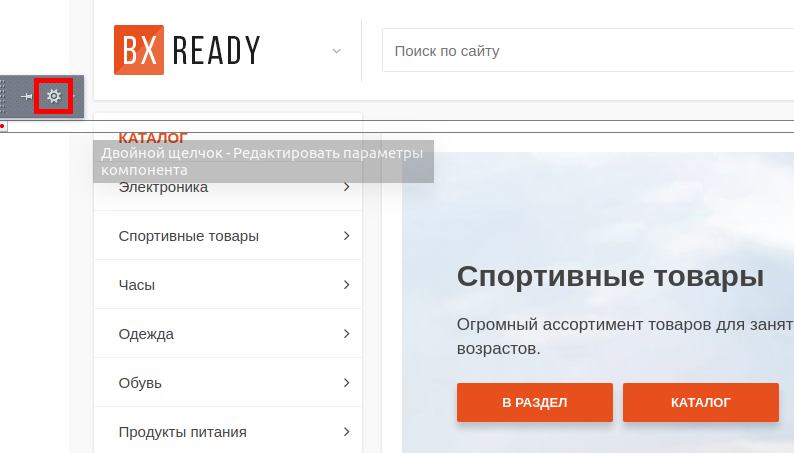
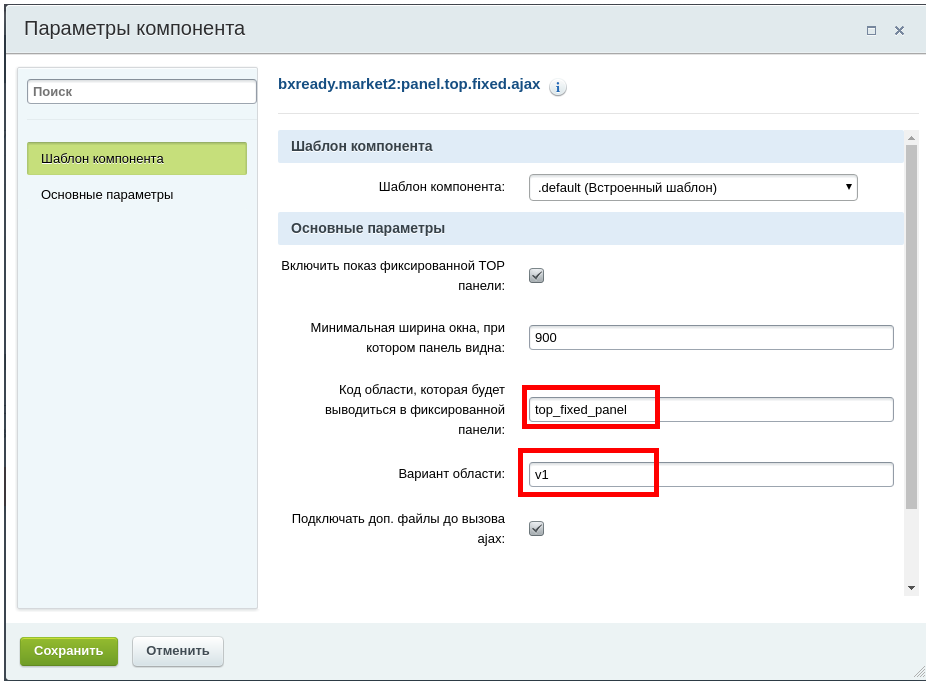
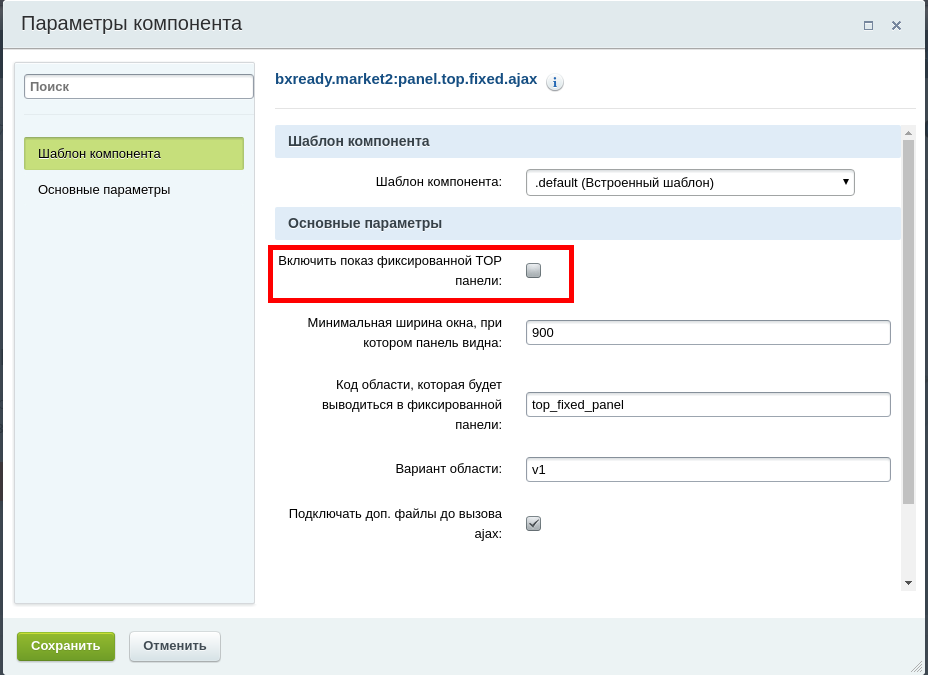
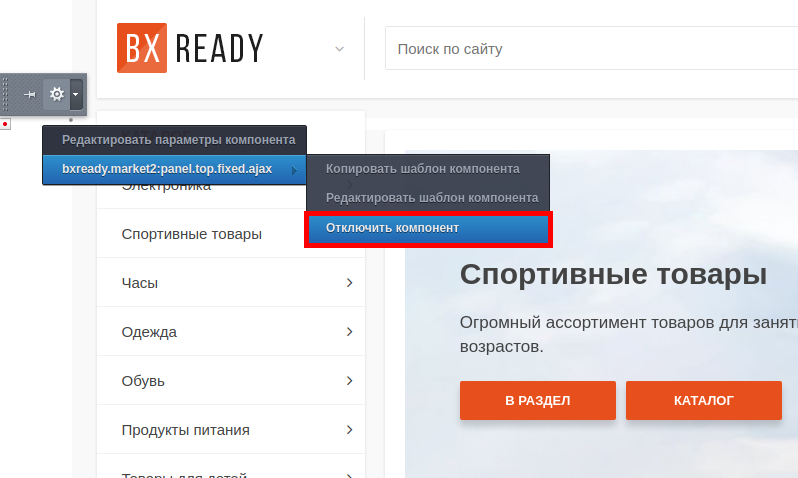
Плавающая панельВ BXReady: Флагман плавающая панель используется для отображения фиксированной шапки: По умолчанию доступен один шаблон плавающей панели. Для его установки перейдите в параметры компонента плавающей панели и укажите код области top_fixet_panel и вариант области v1. -  -  Встроенный шаблон плавающей панели: Для отключения плавающей панели необходимо отключить показ панели в параметрах компонента:  Или отключить ее компонент:  Настройка почтовых шаблонов и событийБыстрый заказБыстрый заказ — это оформление заказа на сайте с указанием минимальных параметров для него.
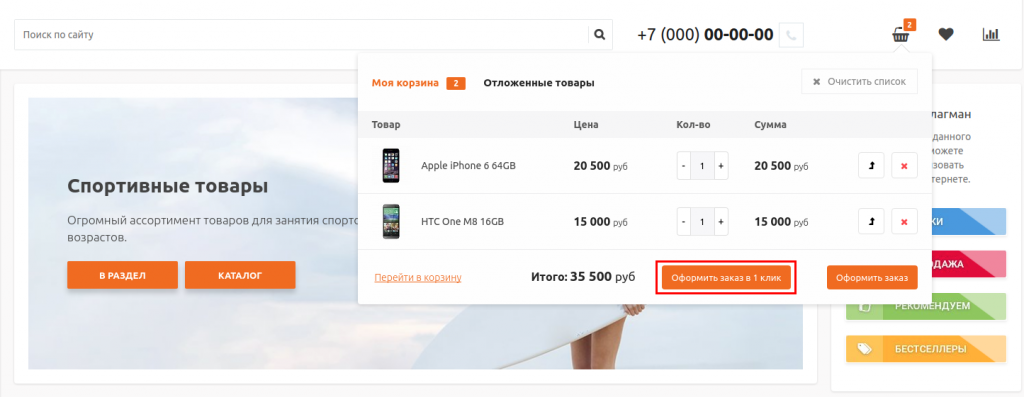
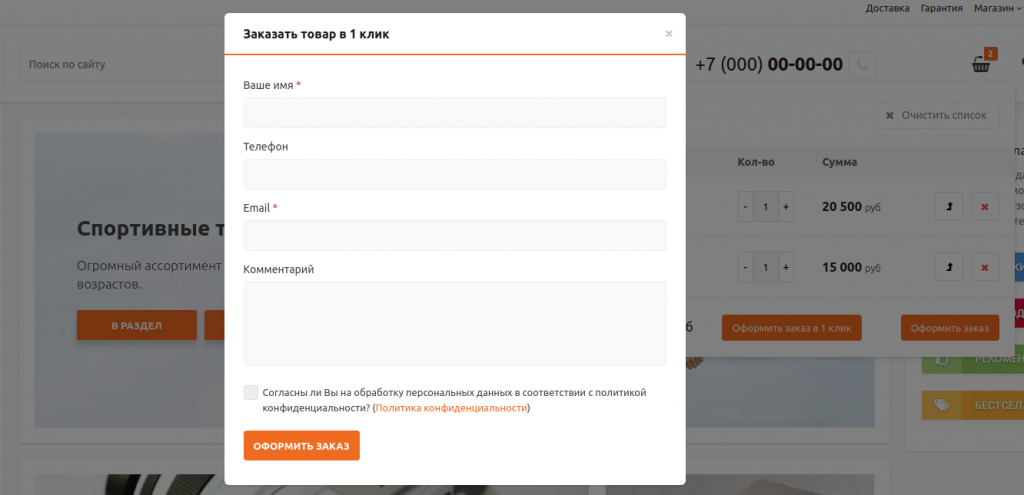
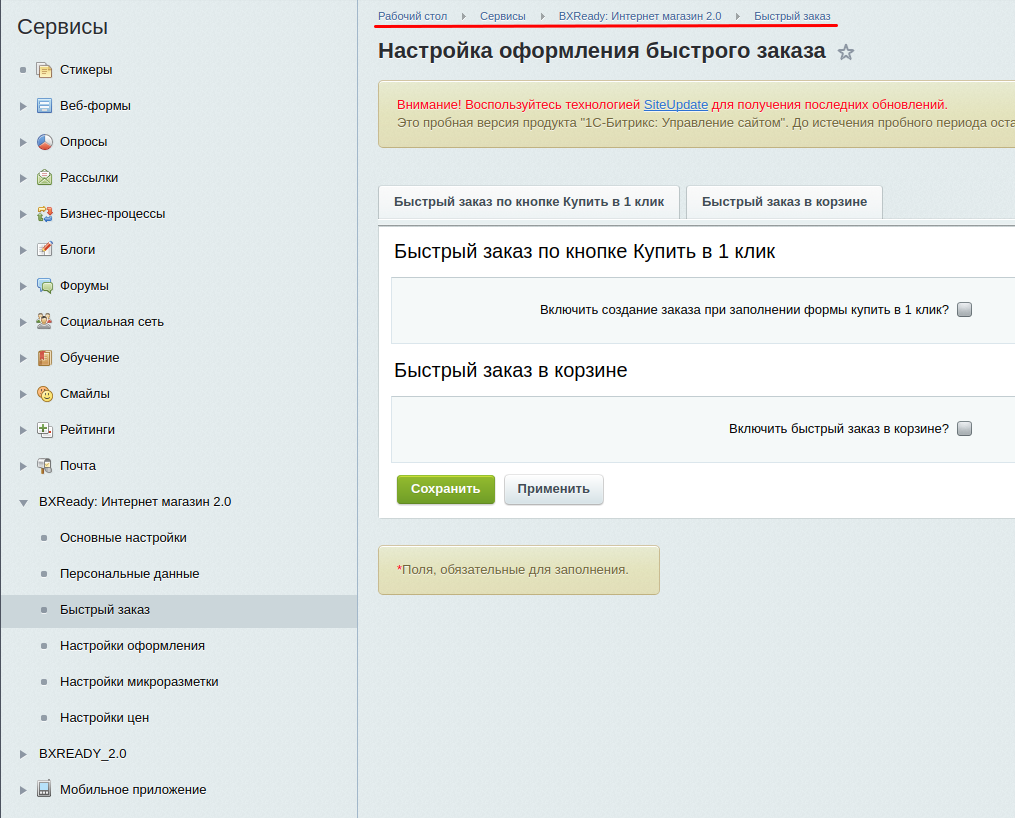
В BXReady: Флагман есть возможность оформления быстрого заказа в корзине: Настройки быстрого заказа находятся по следующему пути в административном режиме сайта: Сервисы → BXReady: Интернет магазин 2.0 → Быстрый заказ:
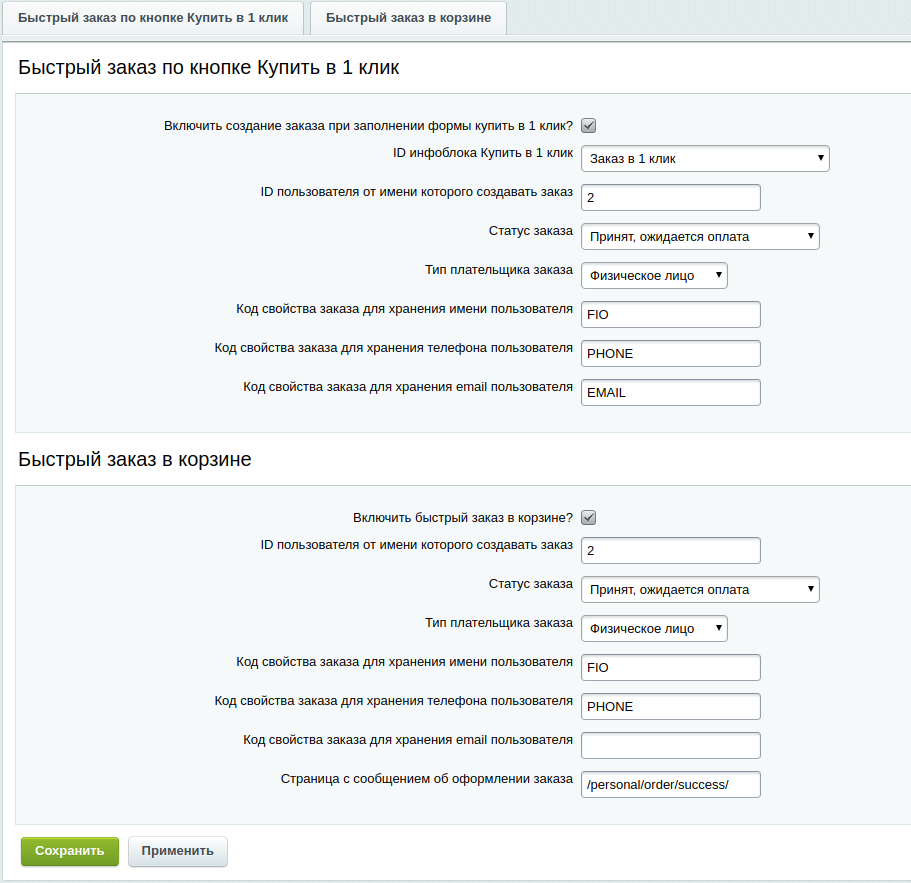
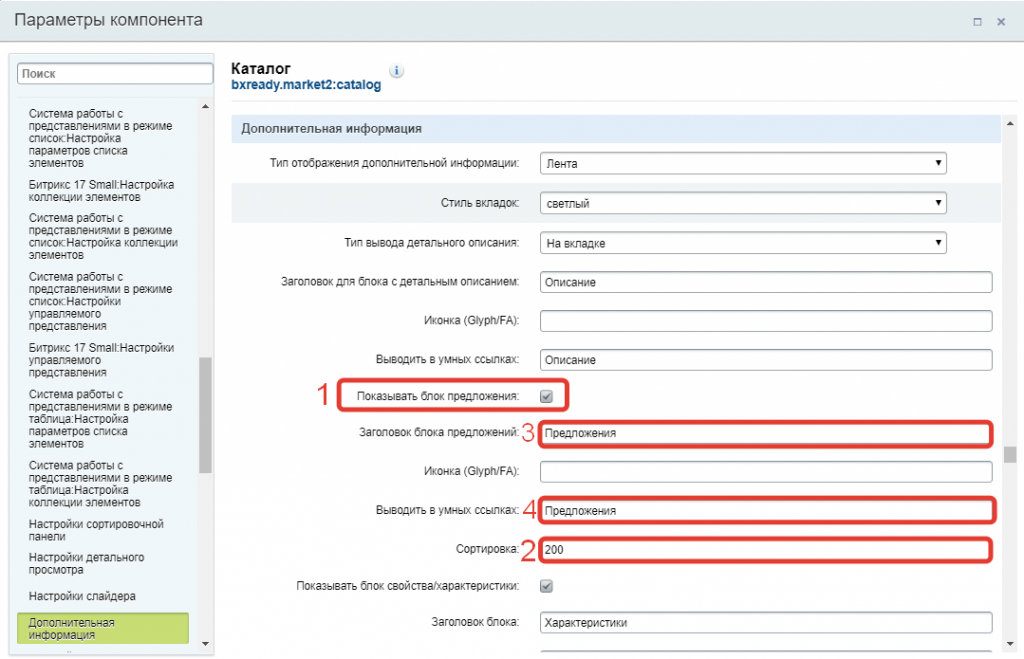
В настройках быстрого заказа отдельно настраивается быстрый заказ в карточке товара и быстрый заказ в корзине. После включения быстрого заказа, активируются настройки следующих параметров:
1. ID пользователя от имени которого создавать заказ. 2. Статус заказа. Статус заказа, который установится при оформлении заказа. 3. Тип плательщика заказа. Тип плательщика, который установится при оформлении заказа. 4. Поля с кодами свойств заказа. Для каждого поля: Имя, Телефон, Email можно установить код свойства заказа, в которое установится значение из этих полей. 5. ID инфоблока Купить в 1 клик. Указывается ID информационного блока, в который продублируется информация о заказе. 6. Страница с сообщением об оформлении заказа. Указывается путь, на который произойдет редирект после оформления заказа.
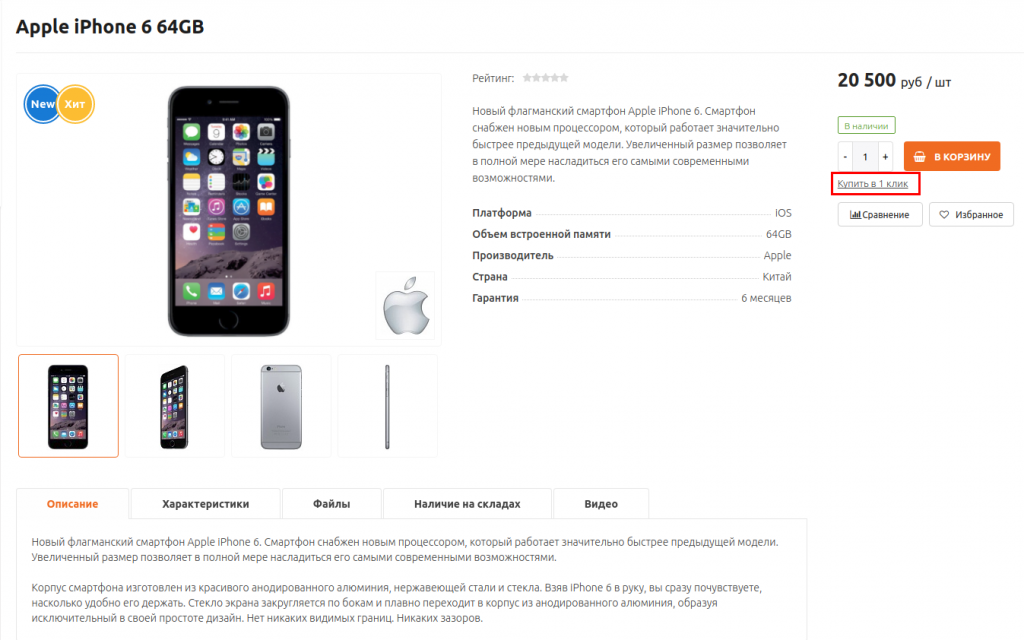
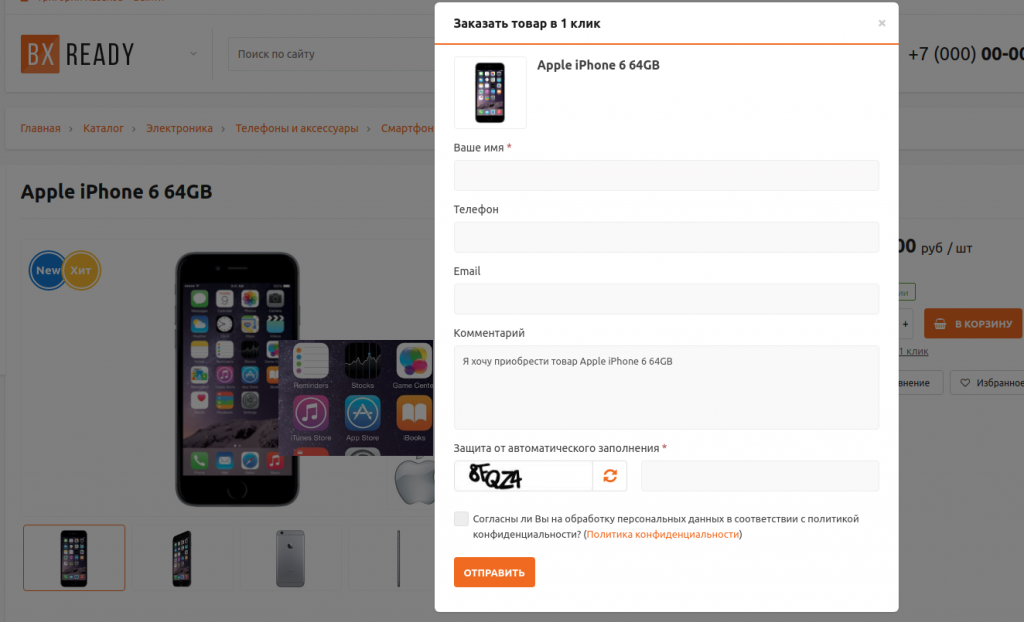
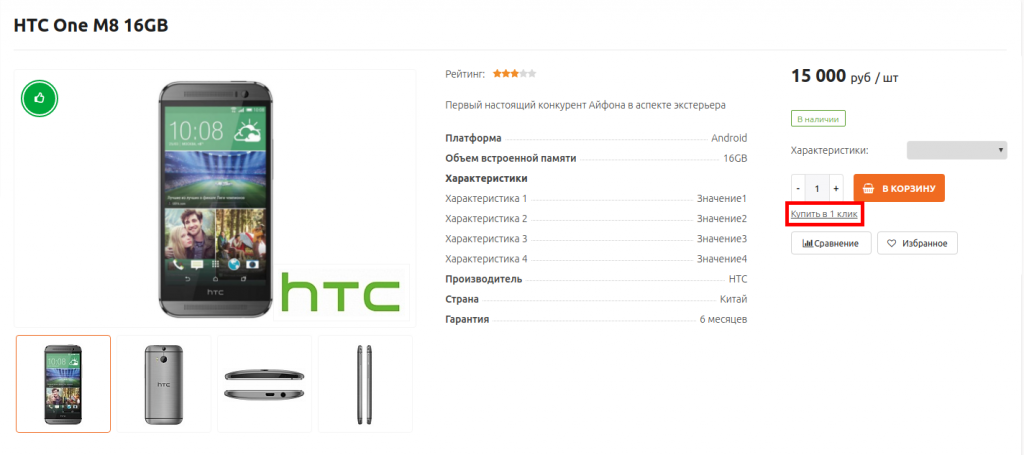
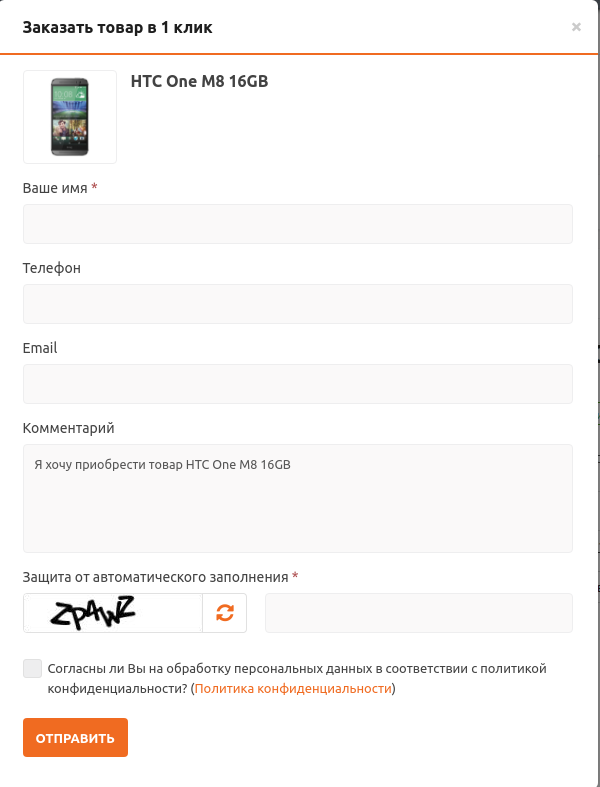
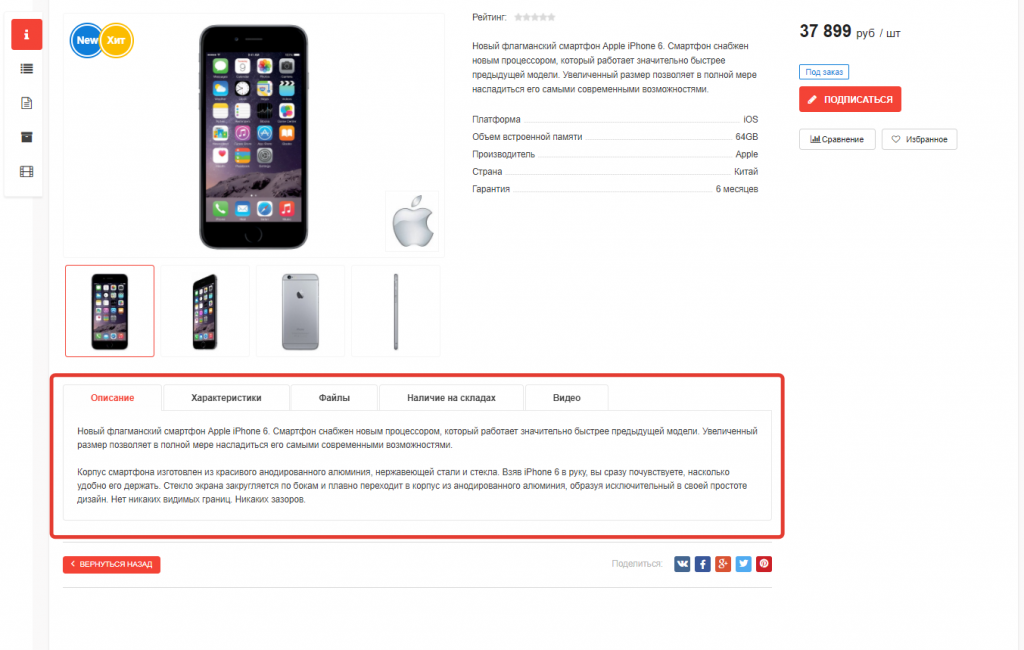
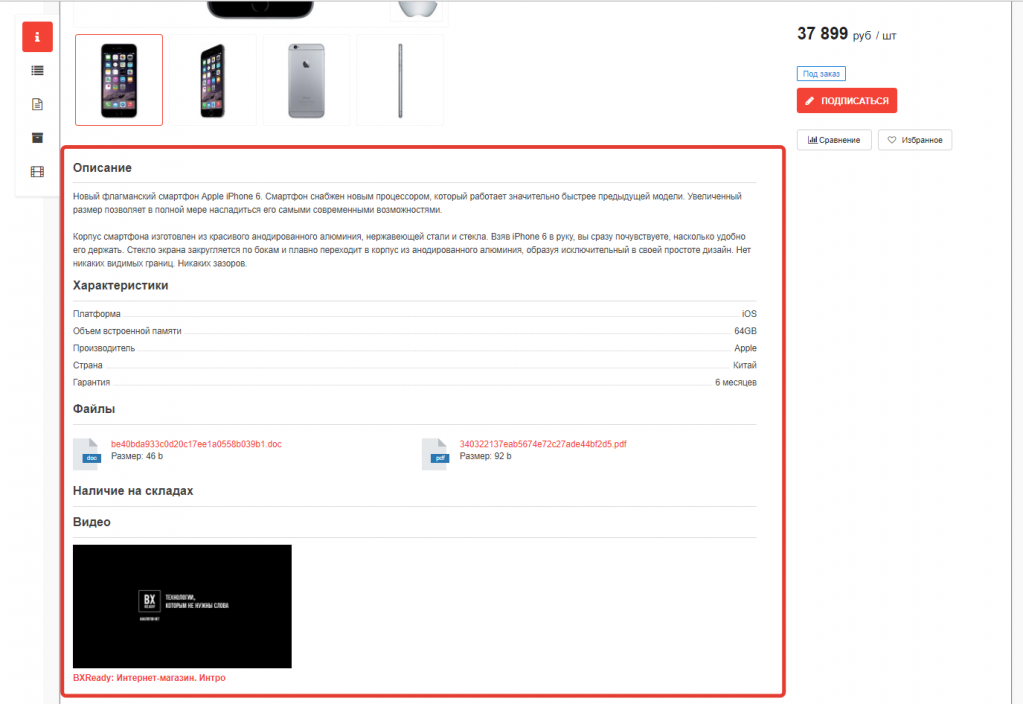
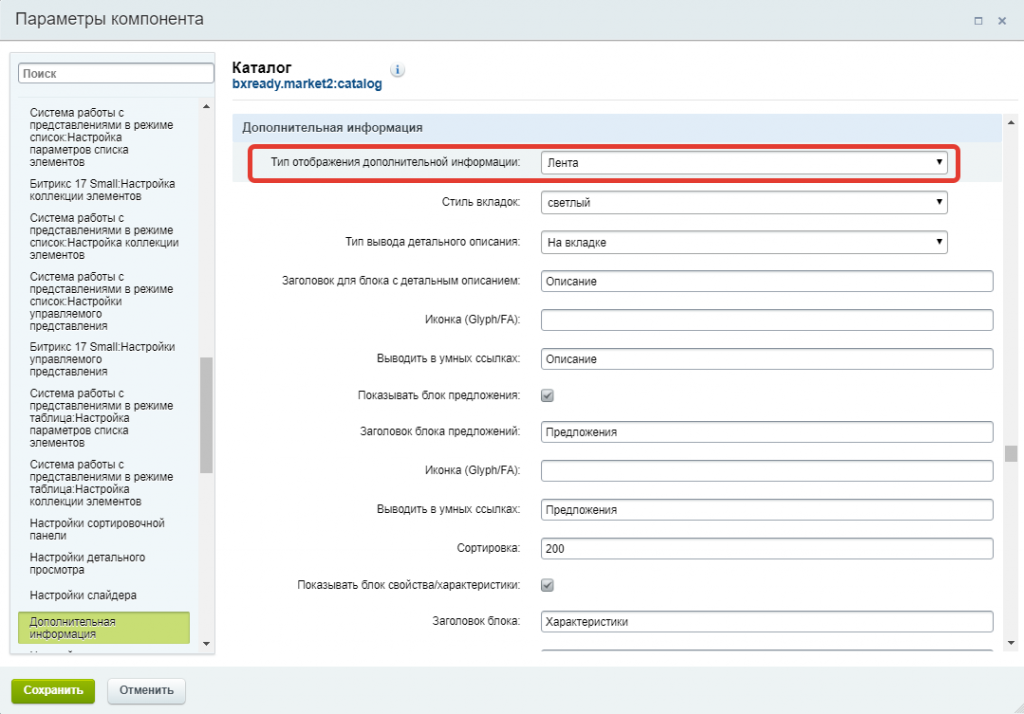
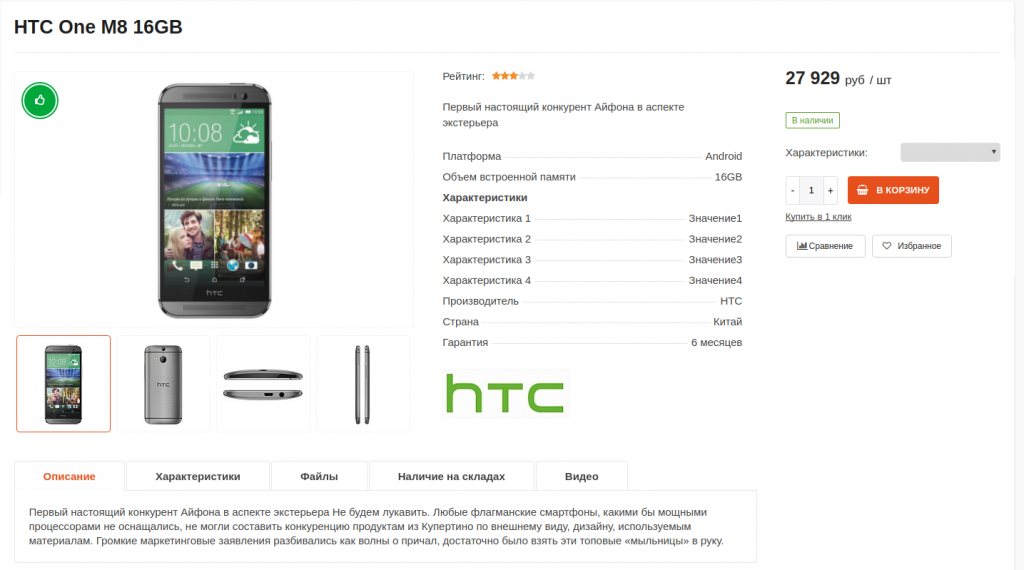
Обратите внимание! Если быстрый заказ по кнопке Купить в 1 клик не активен, то в карточке товара будет работать стандартная форма решения - Заказ в 1 клик. Лендинг или вкладки(Детальная карточка товара)В решении Флагман вы можете кардинально менять внешний вид детальной карточки товара.Одной из таких настроек является тип отображения дополнительной информации(характеристик товара). Вы можете изменить отображение характеристик и отобразить их в виде вкладок:  Или в виде ленты.  Что бы изменить отображение необходимо зайти в Настройки компонента каталог->Дополнительная информация->Тип отображения дополнительной информации  А так же вы можете
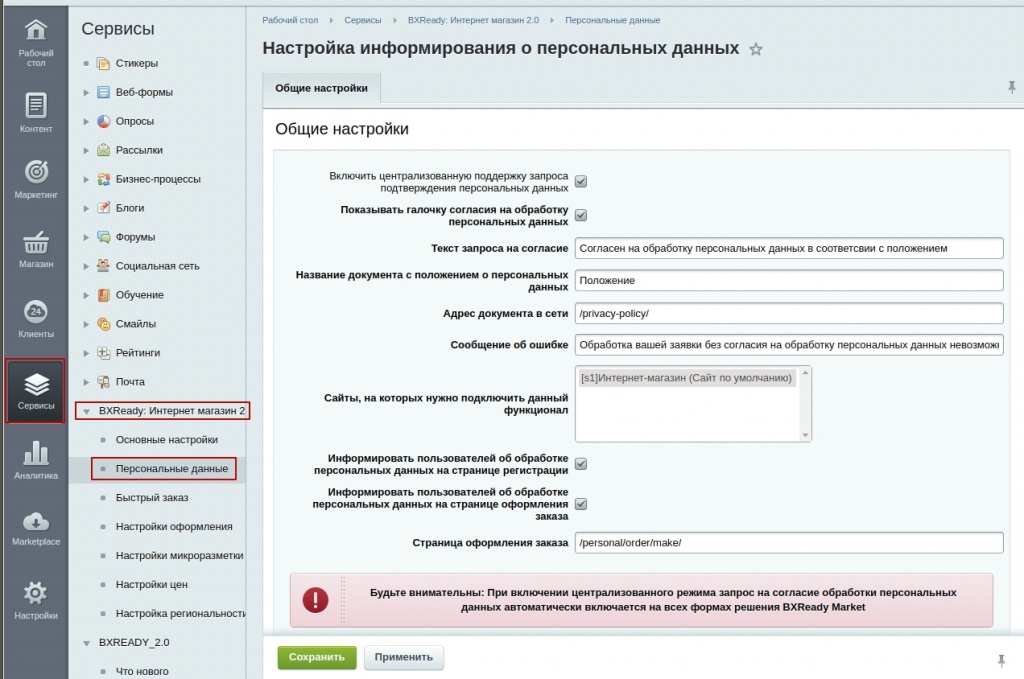
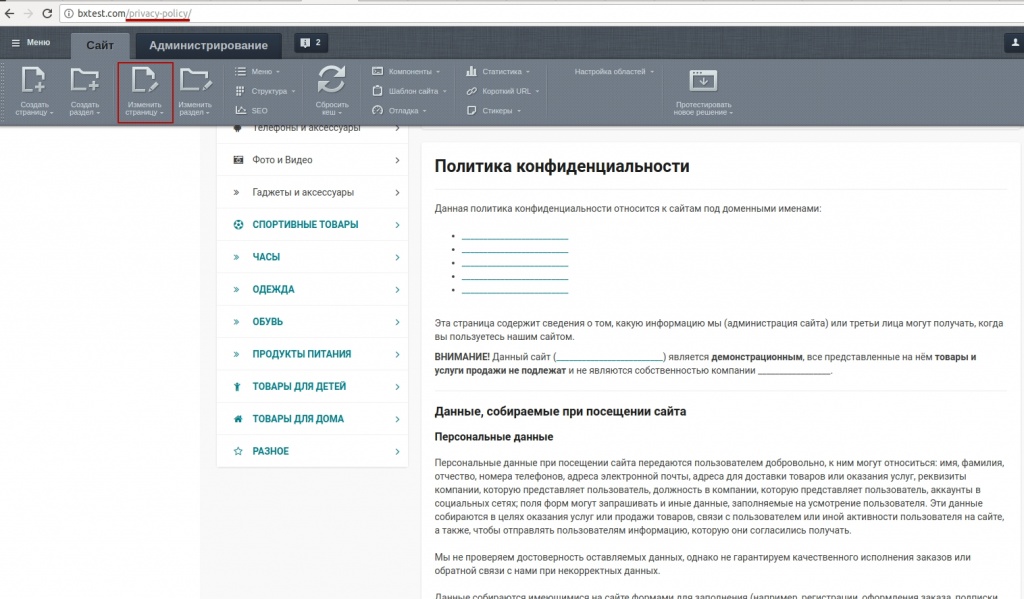
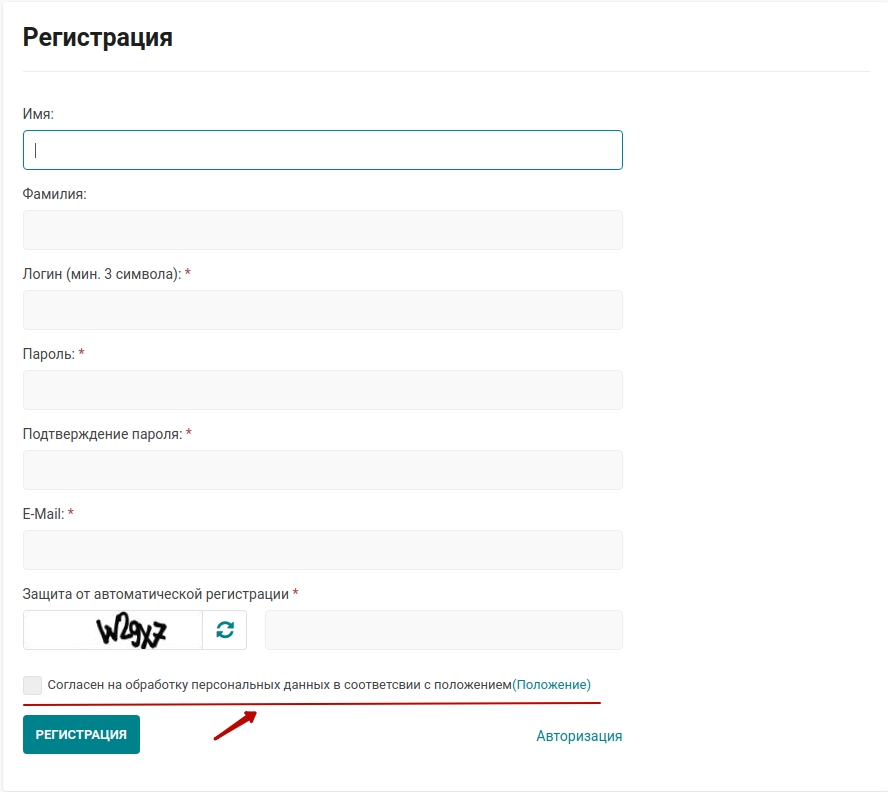
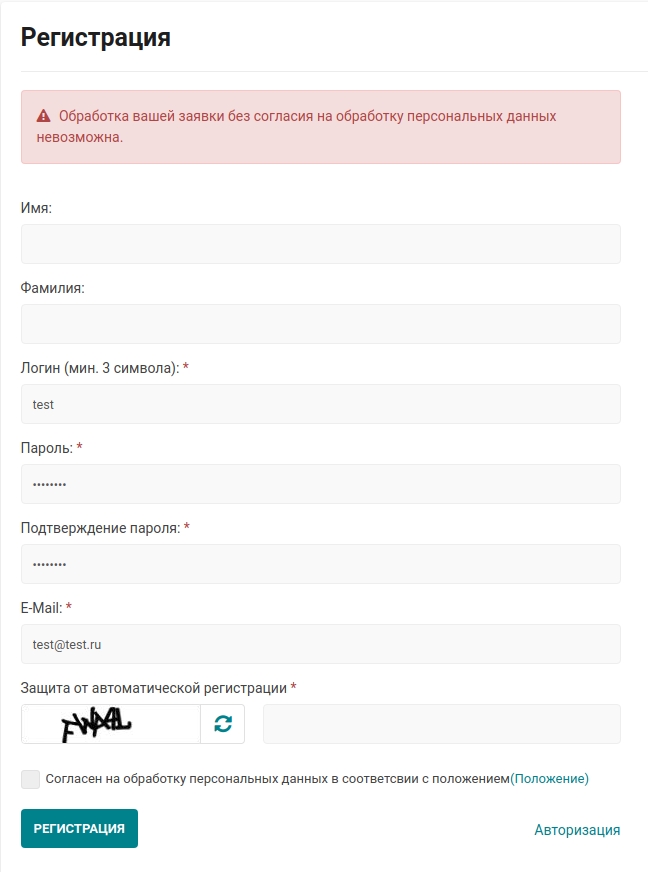
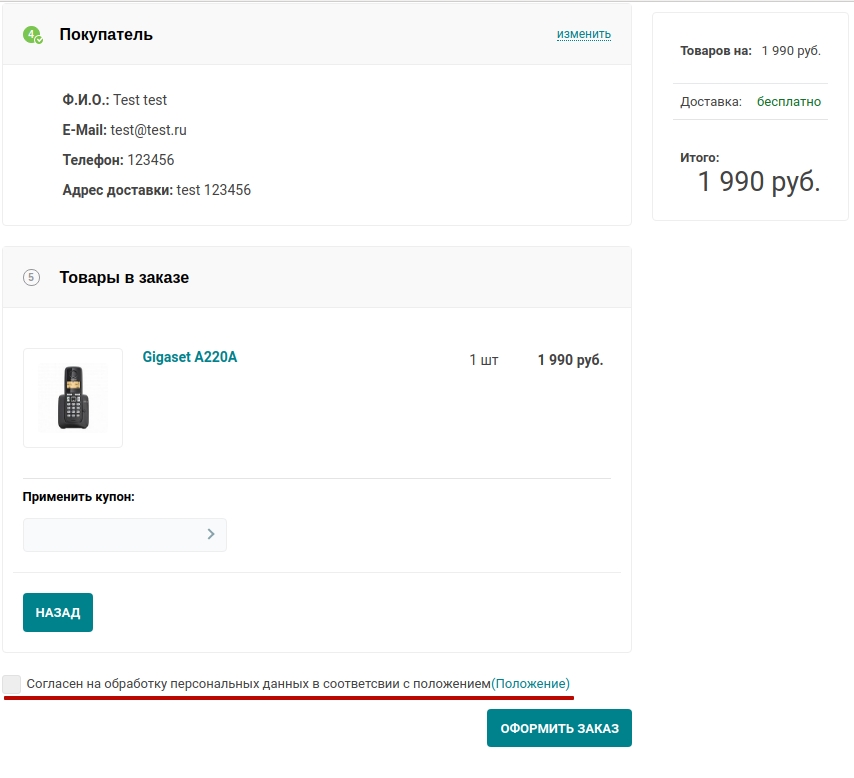
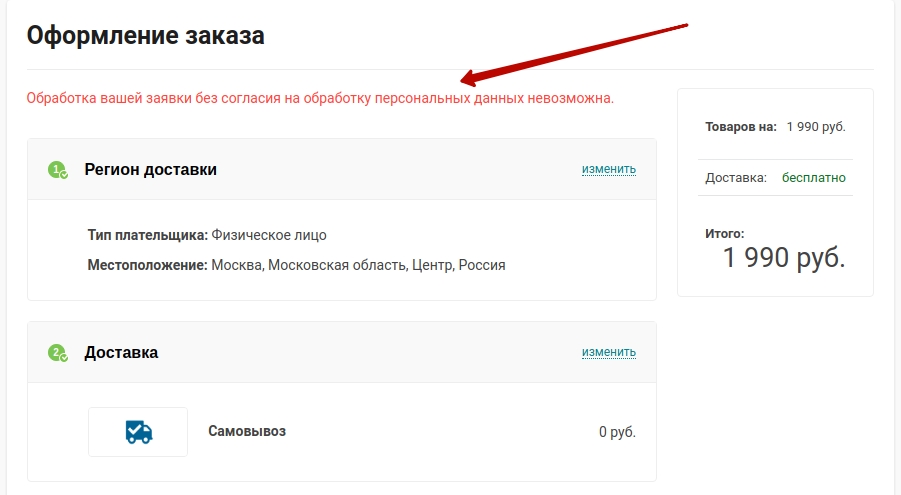
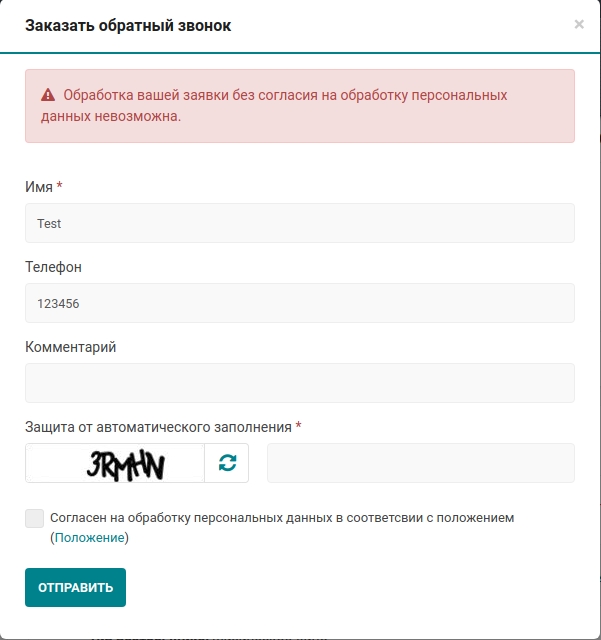
 Обработка персональных данныхВ решении BXReady Флагман есть возможность информировать покупателя об обработке персональных данных:параметр в формах (купить в 1 клик, заказать звонок, обратная связь, заказ отсутствующего предложения), параметр при регистрации, параметр при оформлении заказа. Как централизовано настроить отображение данного параметра на сайте: 1. Зайдите в административную часть - Сервисы - BXReady: Интернет магазин 2.0 - Персональные данные. 2. Откроется форма Настройка информирования о персональных данных. Установите галочки у первых 2 пунктов: - Включить централизованную поддержку запроса подтверждения персональных данных, - Показывать галочку согласие на обработку персональных данных. 3. Далее введите: - "Текст запроса на согласие", который будет отображаться рядом с галочкой; - Название документа с положением о персональных данных (например, Договор, Положение, Подробнее и т.д.); - Адрес документа в сети. По умолчанию в решении уже создан шаблон документа, он располагается по адресу /privacy-policy/ Вы можете зайти на данную страницу, заполнить информацию о своей компании и при необходимости отредактировать содержимое (в режиме редактирования исходного кода); - Сообщение об ошибке; 4. Выберите сайты, на которых нужно подключать функционал обработки персональных данных; 5. При необходимости отметьте галочки для страниц регистрации и оформления заказа; 6. Укажите страницу оформления заказа (без имени домена и без указания index.php в конце, например, '/personal/order/make/'); 7. Сохраните введенные данные. Пример заполнения настроек и отображение на сайте:  Страница с положением о персональных данных #адрес_сайта#/privacy-policy/  Страница Регистрации:  Сообщение об ошибке, если пользователь не поставит галочку:  Оформление заказа  Сообщение об ошибке:  Пример отображения параметра в формах:  Сообщение об ошибке:  Вывод умных ссылок (Детальная карточка товара)Под умными ссылками в решение Флагман подразумевается следующий блок:![Y2LYM5aS79OxbA[1].jpg Y2LYM5aS79OxbA[1].jpg](/upload/medialibrary/88b/88be5bafdb85e9fc931956c51f82536e.jpg) Данный блок позволяет перейти и открыть нужные вкладку информации о товаре. Настройка умных ссылок в компоненте: ![n2YabxJsbo4062[1].jpg n2YabxJsbo4062[1].jpg](/upload/medialibrary/dd0/dd0b22422acd00bbb957e7a7ba334d26.jpg) Для того чтобы не выводить 1 умную ссылку или все умные ссылки, то достаточно указать у этой/этих ссылок пустое значение для параметра "Выводить в умных ссылках". Настройки главной страницыСлайдерСлайдер. Дополнительные параметры.
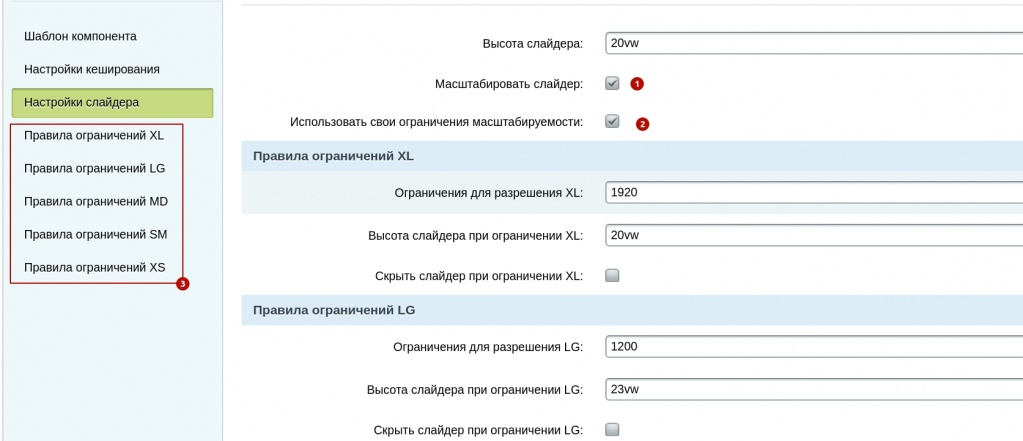
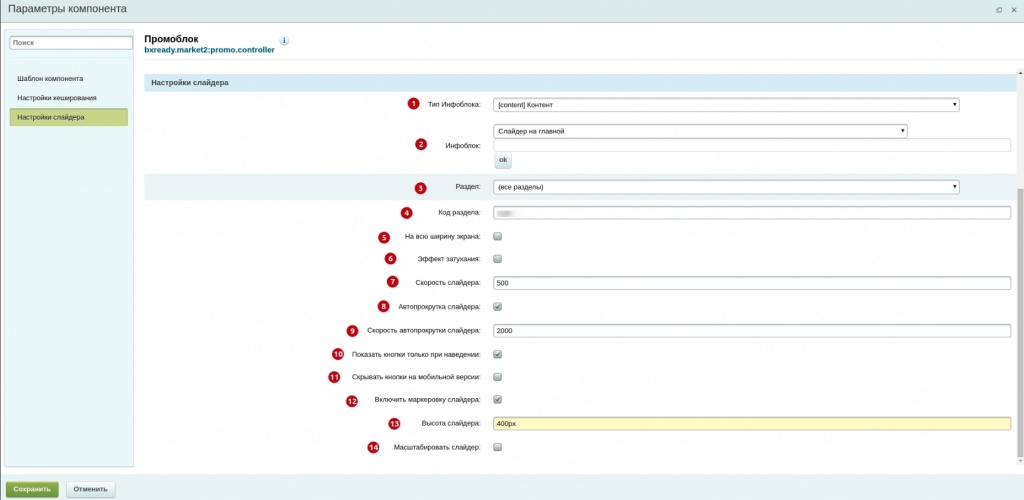
Дополнительные параметры типа промоблока "Слайдер" позволяют изменить Рассмотрим следующие параметры: Масштабировать слайдер(1) - параметр отвечает за изменение высоты по следующей схеме:
Данный параметр включает в себя следующие группы параметров:
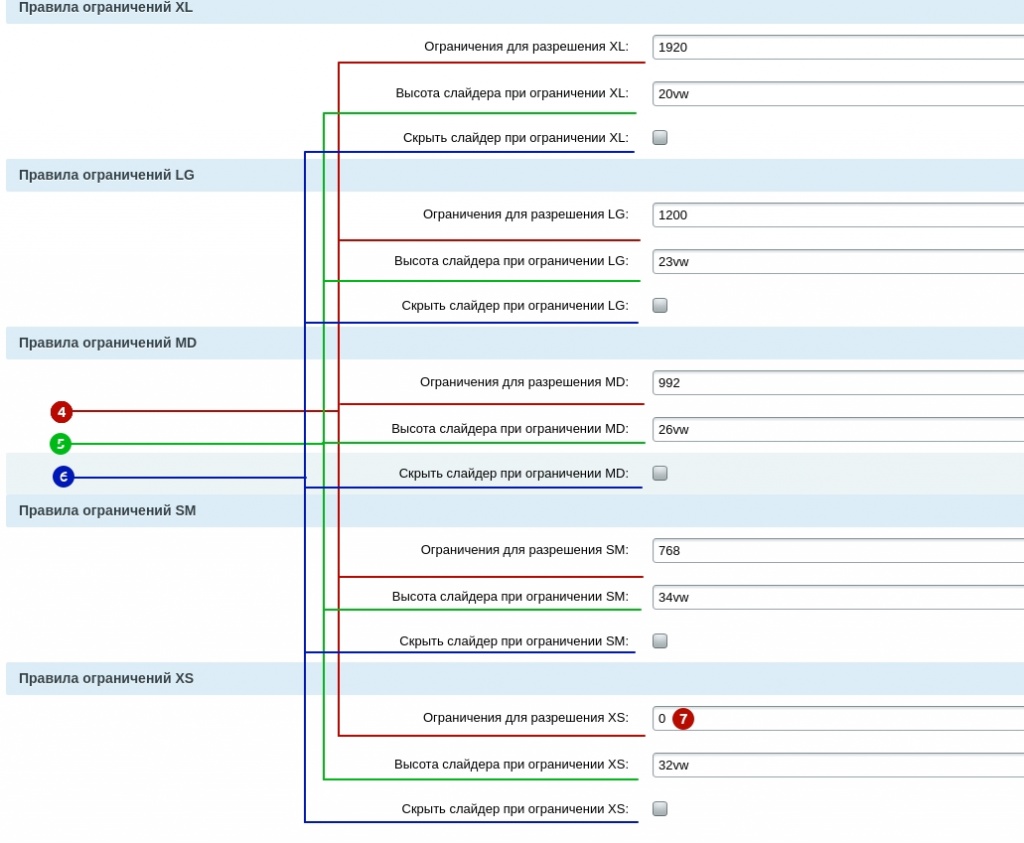
 Каждая группа имеет следующие параметры:
Каждая группа имеет следующие параметры:
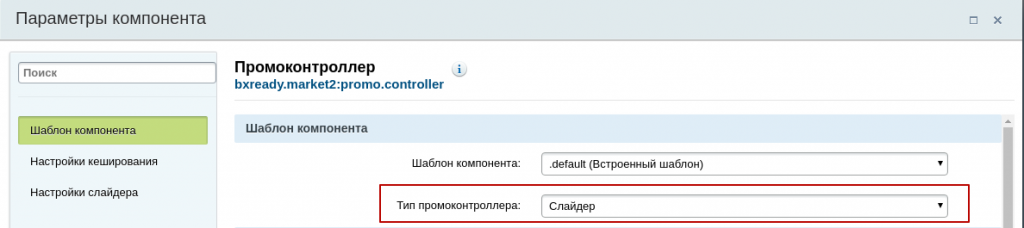
Внимание: при использовании собственных ограничений масштабируемости, необходимо учитывать, что при вводе некорректных параметров (отрицательные значения, высоты без едениц измерения) слайдер может работать некорректно, в ссответсвии с заданными параметрами. Слайдер.Базовые настройки.
При выборе в компоненте "promo.controller" тип промоблока "Слайдер", у данного компонента появляется следующий ряд параметров:
Слайдер. Служебные свойства.Для корректной работы слайдера, у слайдов есть ряд служебных свойств. 
Для того чтобы управлять данными свойствами слайда, вам необходимо в разделе "Контент" выбрать один из элементов инфоблока "Слайдер на главной" и нажать на "Изменить" 
1. Открывать ссылки в новой вкладке.Данный параметр отвечает за поведения браузера после нажатия на ссылку. Если данный параметр установлен, то после нажатия на ссылку, браузер откроет новою вкладку в которой загрузит страницу из ссылки. В противном случае, ссылки будут открываться в текущем окне. 2. Весь слайдер ссылка.Включение данного параметра приводит к следующем: При нажатии на любую область слайда, пользователь перейдёт по первой ссылки из свойства "Ссылки" ( 7 ) 3.Расположение картинки.Если данный параметр установлен на "Слева", то картинка анонса будет позиционироваться слева от основного контента слайда. 
При установленном значении "Справа" картинка анонса будет позиционироваться справа от основного контента слайда 
4. Цвет заголовка .Данный параметр отвечает за цвет заголовка слайда и принимает в себя только цветовые hex-значения без знака "#". Для примера подставим в данное свойство значение 2ec5d3 и получим заголовок следующего цвета: 
5. Цвет текста.Параметр аналогичный параметру "Цвет заголовка", и отличается лишь тем, что меняет цвет текста анонса, выводимого на слайде. Для примера подставим в данное свойство значение b26008 и получим текст следующего цвета: 
6. Выводить анонс.Данный параметр отвечает за вывод текста слайда (за исключением заголовка). Для примера, если отключить данный параметр то получим следующее поведение слайда: 
7. Ссылки."Ссылки" отвечают за вывод списка ссылок на слайде в виде кнопок. Стоит учитывать, что в случае, если у значения нет описания, то ссылка отображаться не будет, а в случае, если выбран параметр "Весь слайдер ссылка", то данные кнопки будут вести на первую ссылку слайда. 8. Не выводить заголовок.Если данный параметр включен, то заголовок не будет отображаться. 
9. Поведение фона.Данный параметр отвечает за то, будет ли задний фон обрезаться или же масштабироваться. При масштабировании стоит учитывать как сам размер заднего фона, так и высоту слайдера. Для примера, у данного слайда стоит значения "обрезать" 
Однако если поменять значение на "масштабировать" , то изображение примет следующий вид: 
Размер картинок для главного слайдераНавигация:1. Тип изображения для слайдера 2. Размер изображения для слайдера Тип изображения для слайдера Изображения в слайдере делятся на 2 типа:
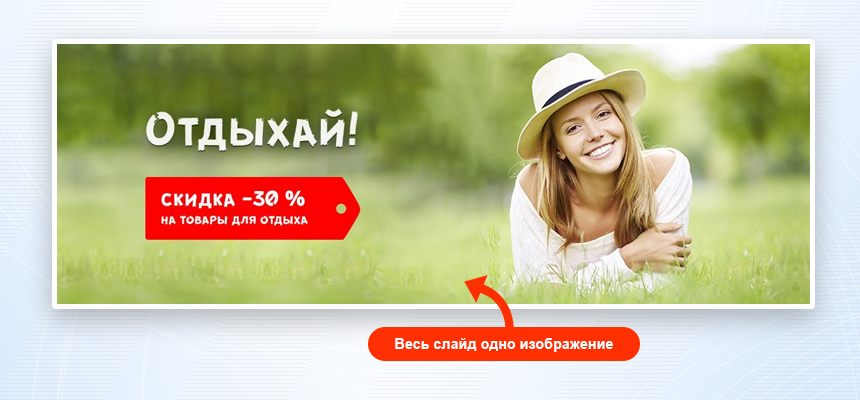
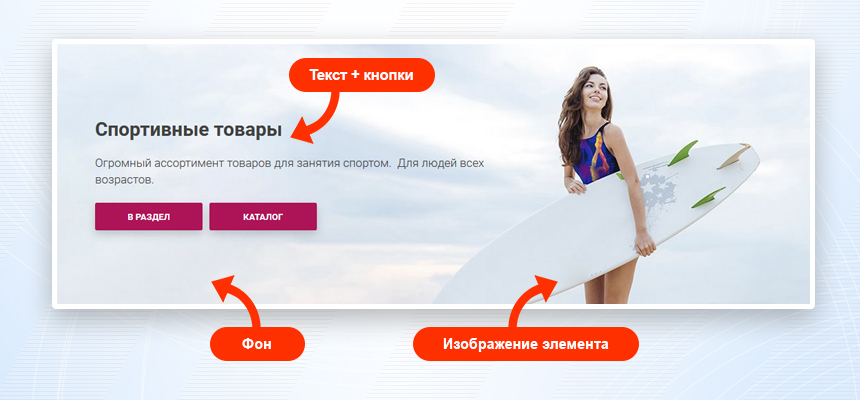
Цельный Слайдер представлен одним изображением.  Комплексный Сайдер собирается из изображения фона, изображения элемента, анонсного текста и кнопок.  Обратите внимание! Как настроить слайдер см. в цикле статей: Слайдер. Дополнительные параметры, Слайдер.Базовые настройки, Слайдер. Служебные свойства Размер изображения для слайдера Существуют несколько режимов: 1. Классический 2. Широкоформатный 3. Широкоформатный с выключенной правой панелью 4. Широкоформатный с выключенной левой панелью 5. Широкоформатный с выключенными правой и левой панелями Обратите внимание! Размер изображения для слайдера зависит от выбранного режима работы сайта. Как выбрать режим работы сайта см. в статье Типы шаблонов в BXReady: Флагман Рекомендуемый размер изображения (при стандартных настройках слайдера)
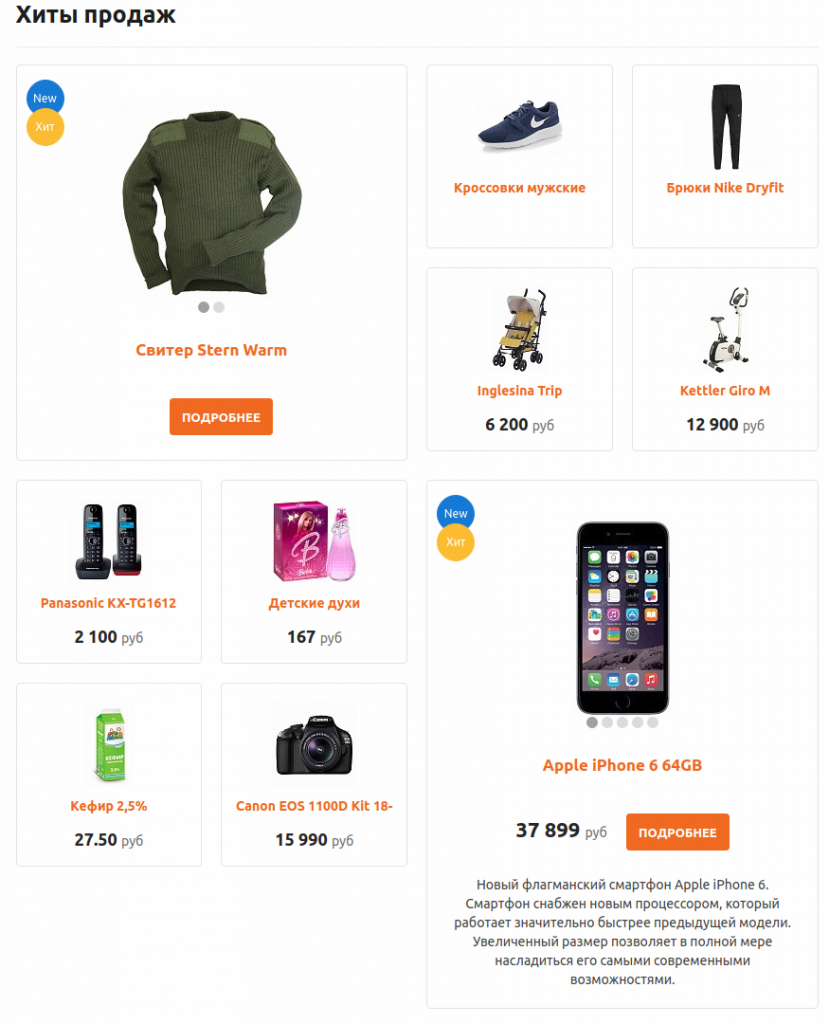
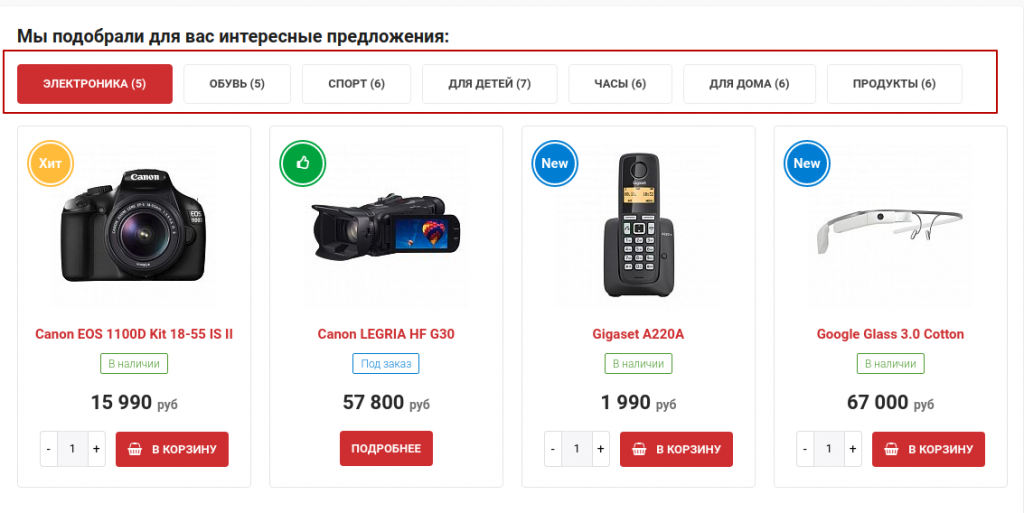
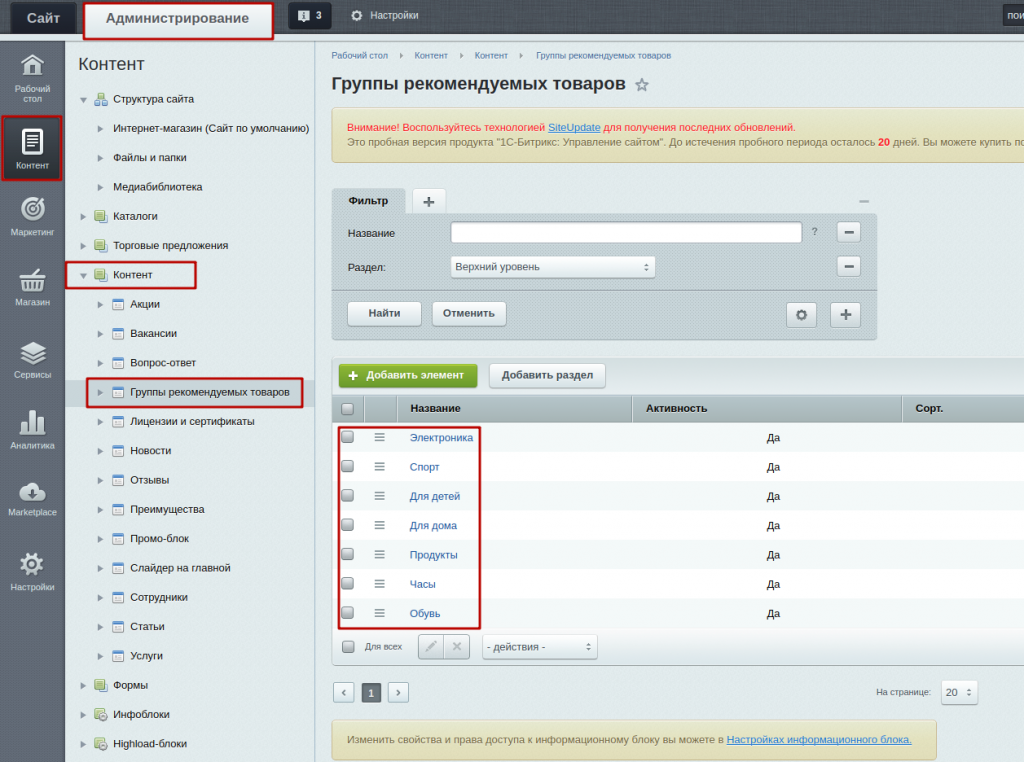
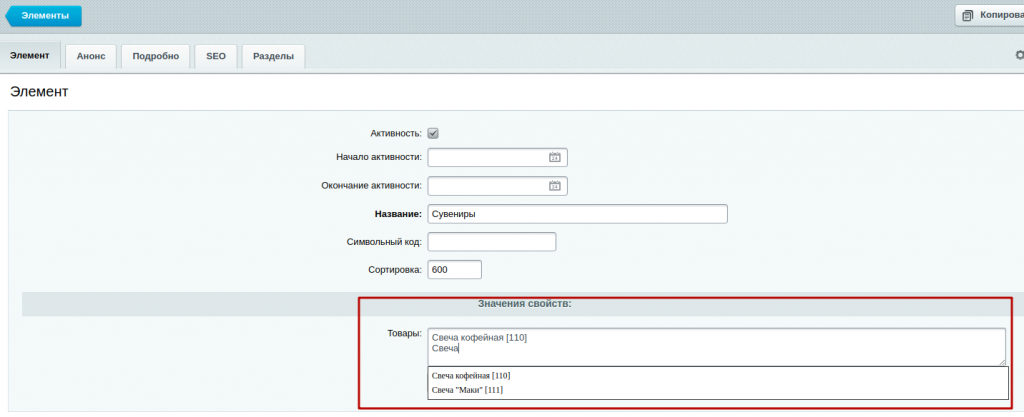
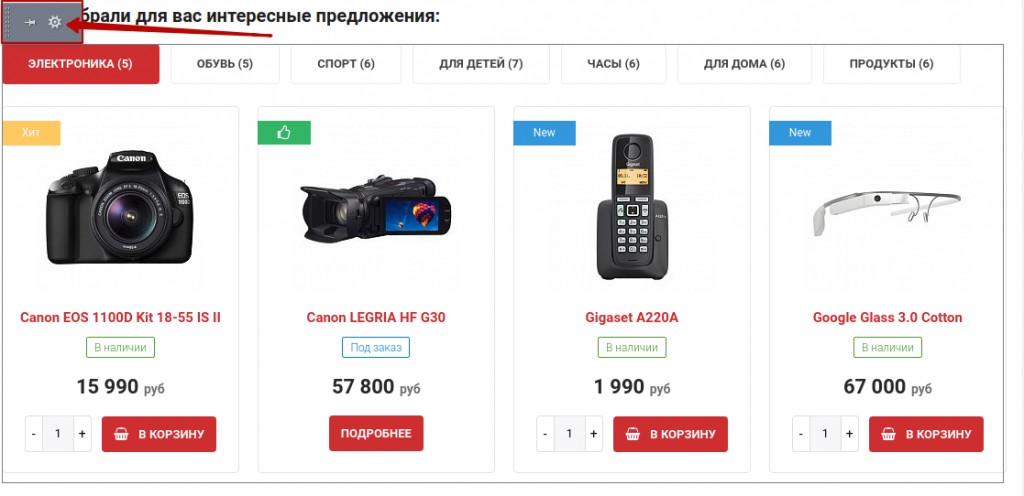
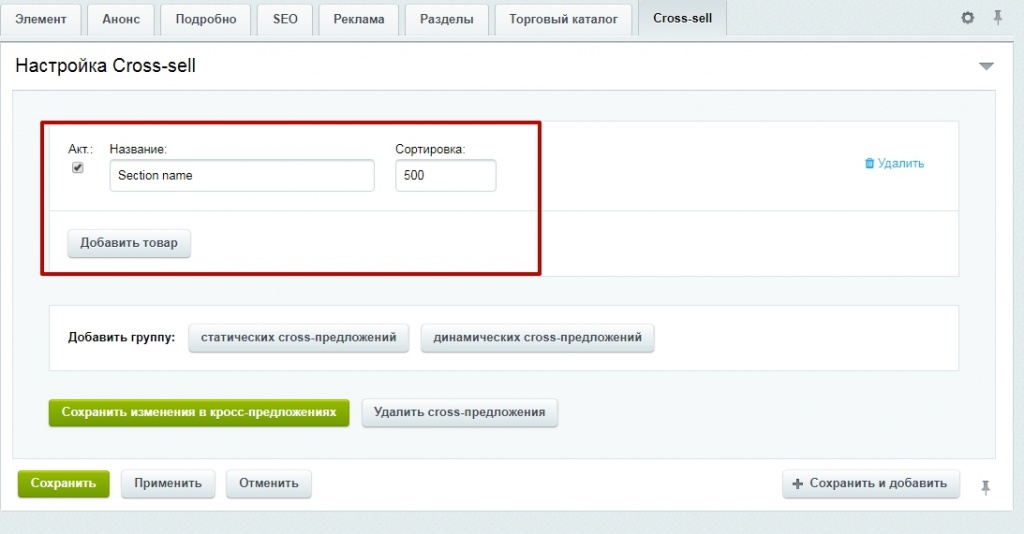
Масштабирование слайдера под разные разрешения осуществляется с помощью единицы измерения - vw. 1vw = 1% от ширины окна. (при уменьшении ширины окна уменьшается ширина и высота слайда) Обратите внимание! Стандартные настройки слайдера: Правила ограничений XL Ограничения для разрешения XL: 1920 Высота слайдера при ограничении XL: 20vw Правила ограничений LG Ограничения для разрешения LG: 1200 Высота слайдера при ограничении LG: 23vw Правила ограничений MD Ограничения для разрешения MD: 992 Высота слайдера при ограничении MD: 26vw Правила ограничений SM Ограничения для разрешения SM: 768 Высота слайдера при ограничении SM: 34vw Правила ограничений XS Ограничения для разрешения XS: 0 Высота слайдера при ограничении XS: 32vw Концентратор товаровКонцентратор товаров - это список категорий товаров на главной странице, по которым вы сегментируете своих посетителей. В них вы можете расположить самые ходовые и интересные товары. Задача, как минимум, вызвать интерес, максимум - осуществить продажу уже на первой странице сайта.Управление категориями Как создать свою категорию?  Вы имеете возможность добавлять, изменять и удалять категории, а также добавлять к ним товары. Максимально допустимое количество категорий - неограниченно. Управление категориями. Все категории расположены в инфоблоке "Группы рекомендуемых товаров"  Как создать свою категорию? Попробуем создать новую категорию, заодно узнаем, как к этой категории добавить товары.
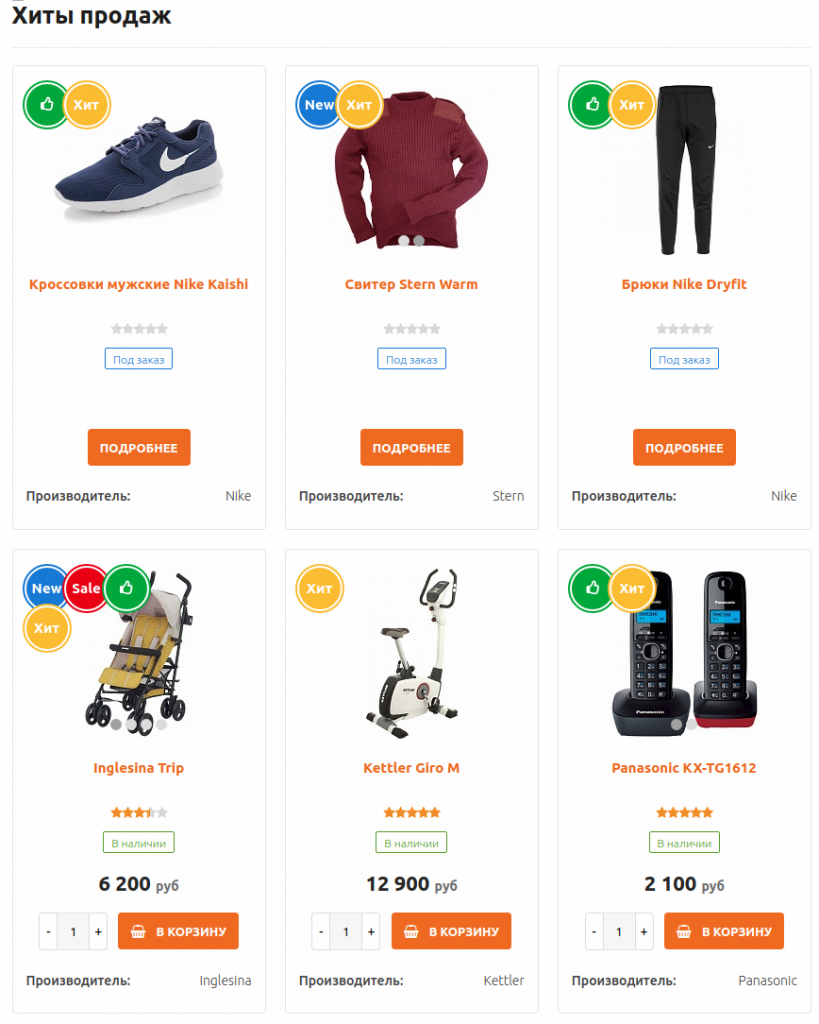
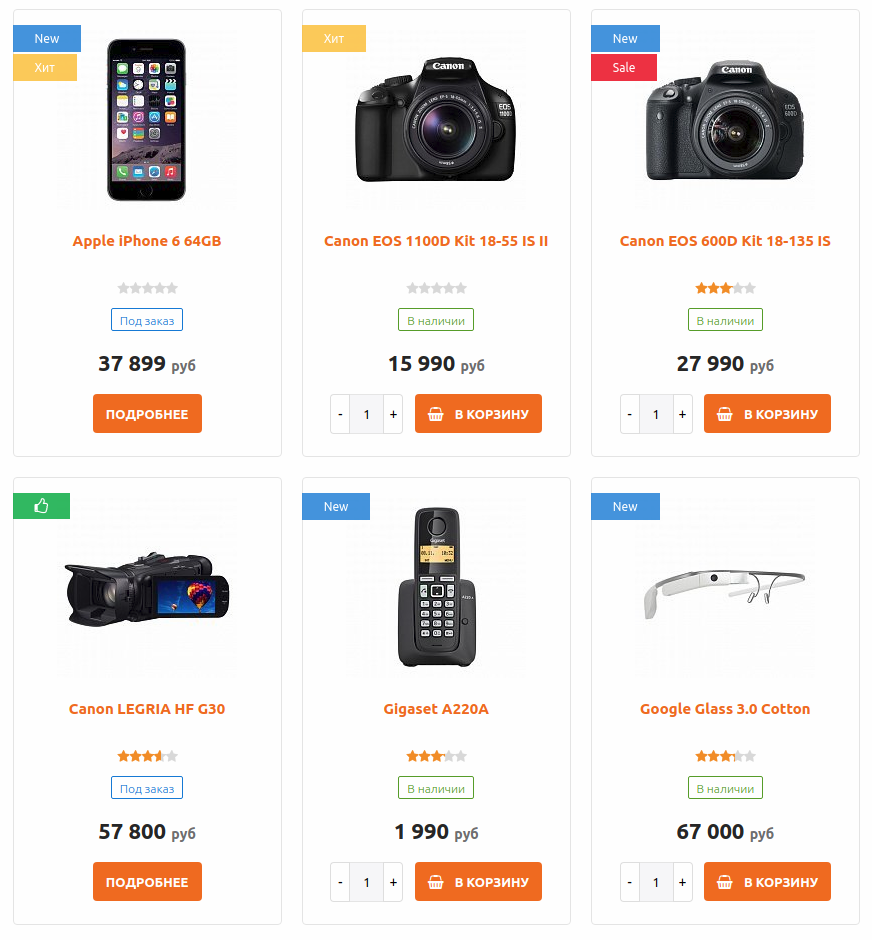
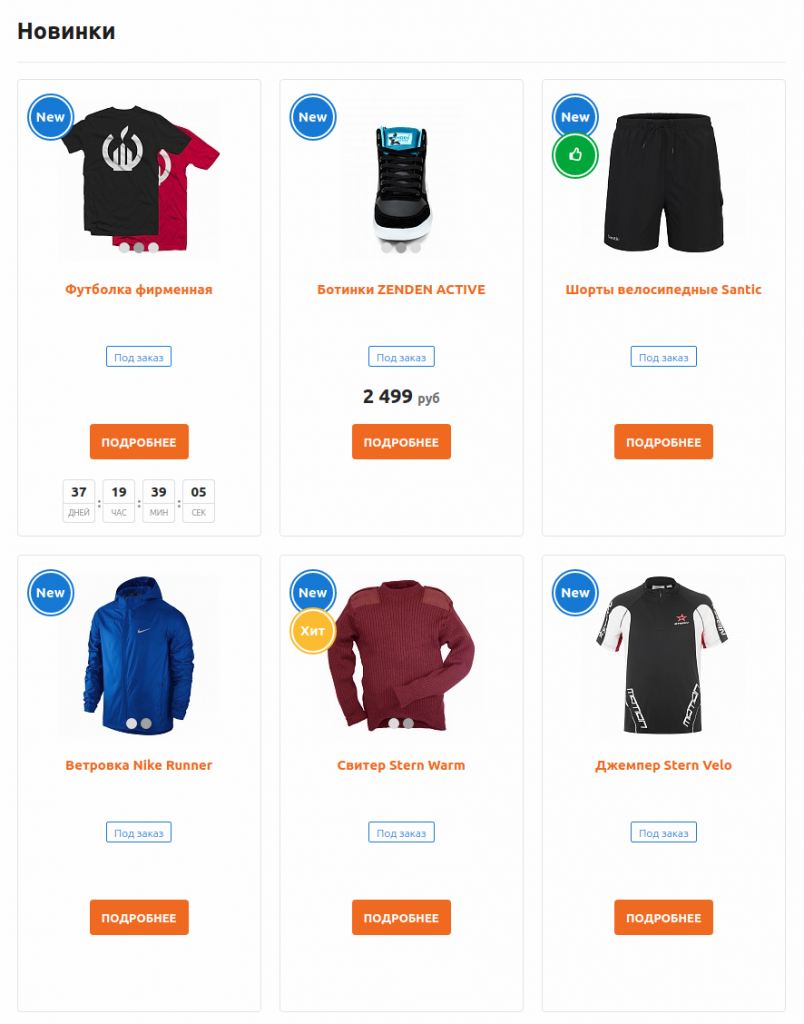
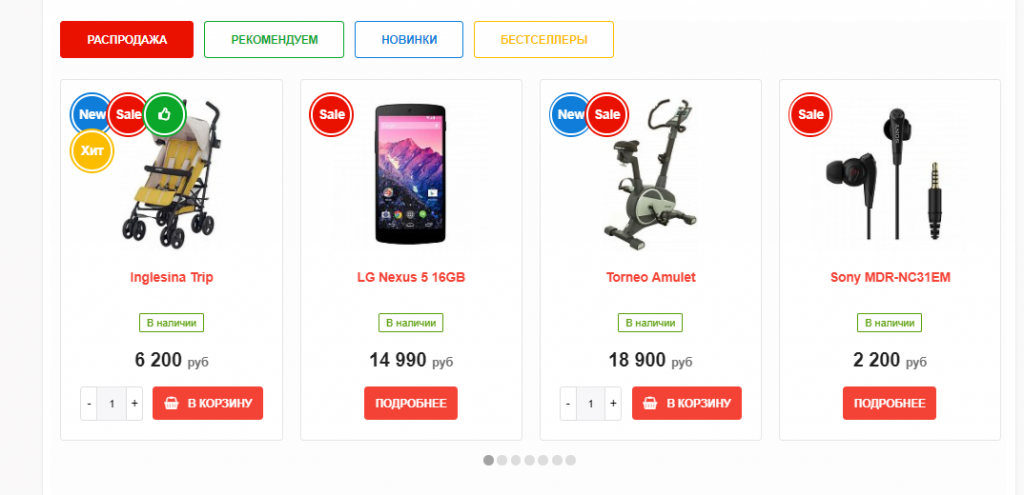
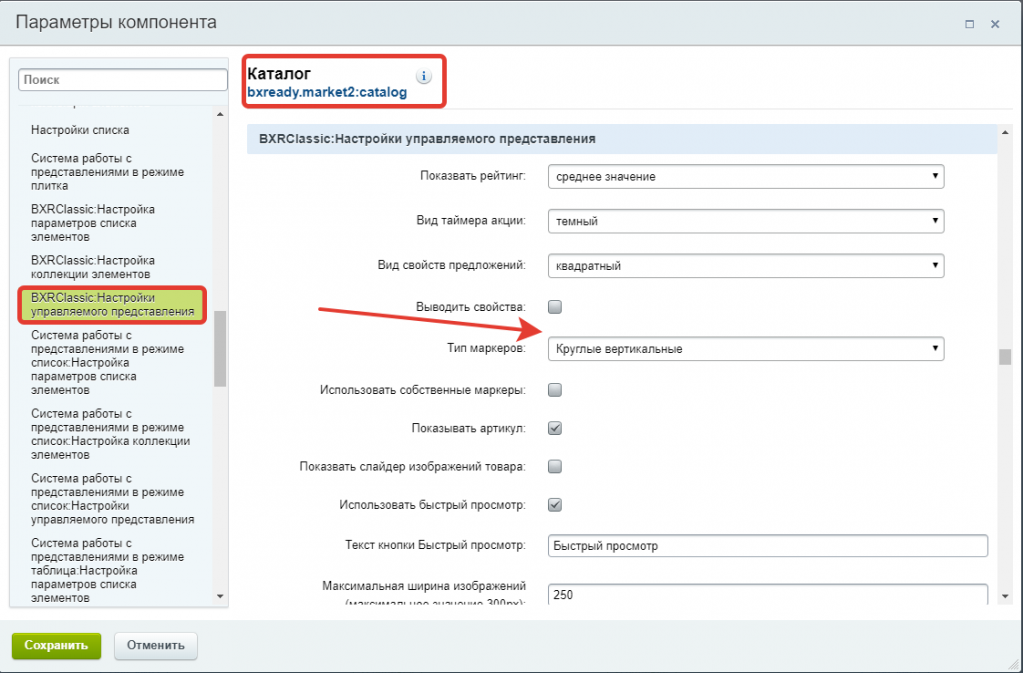
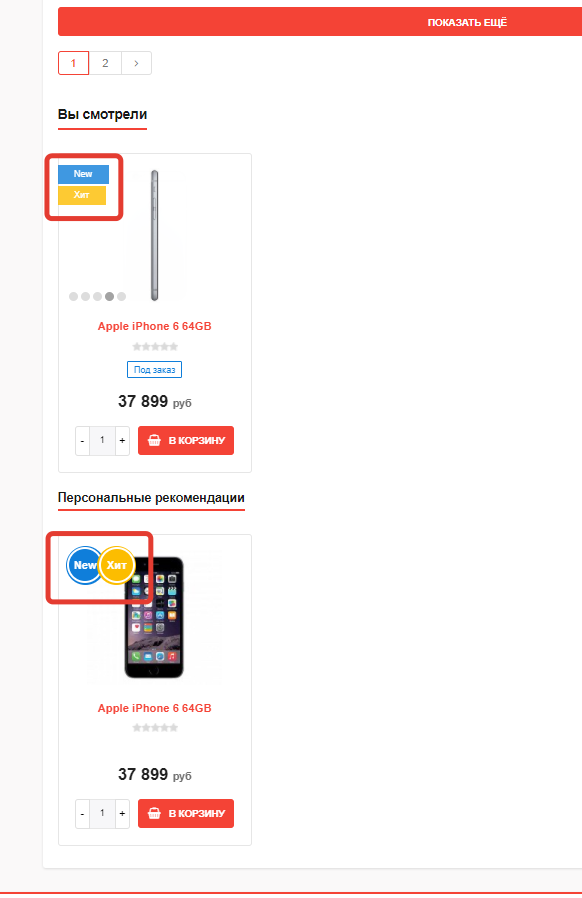
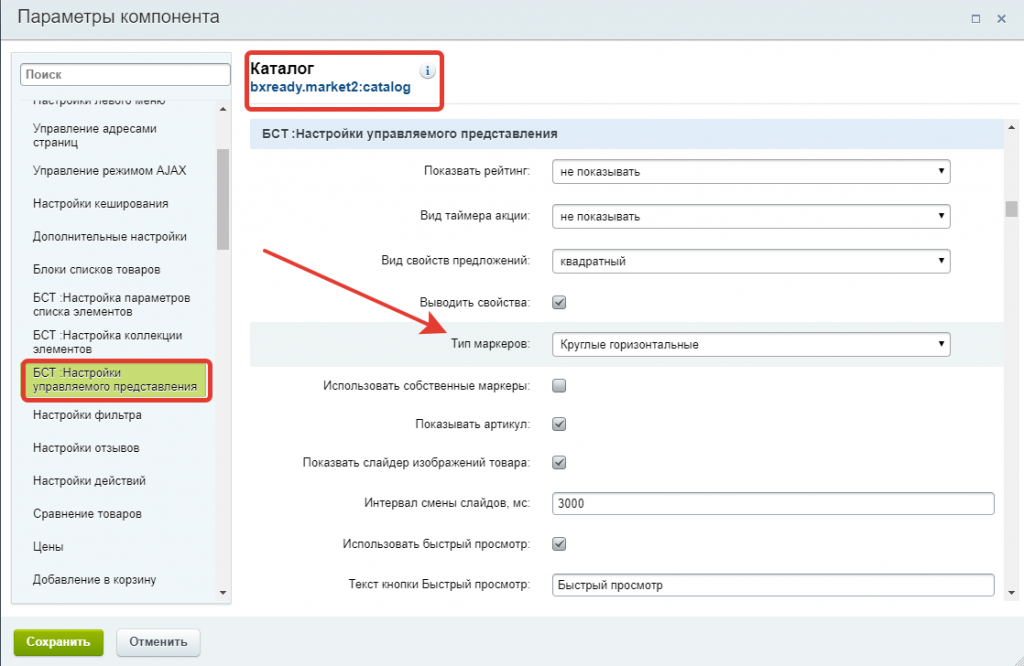
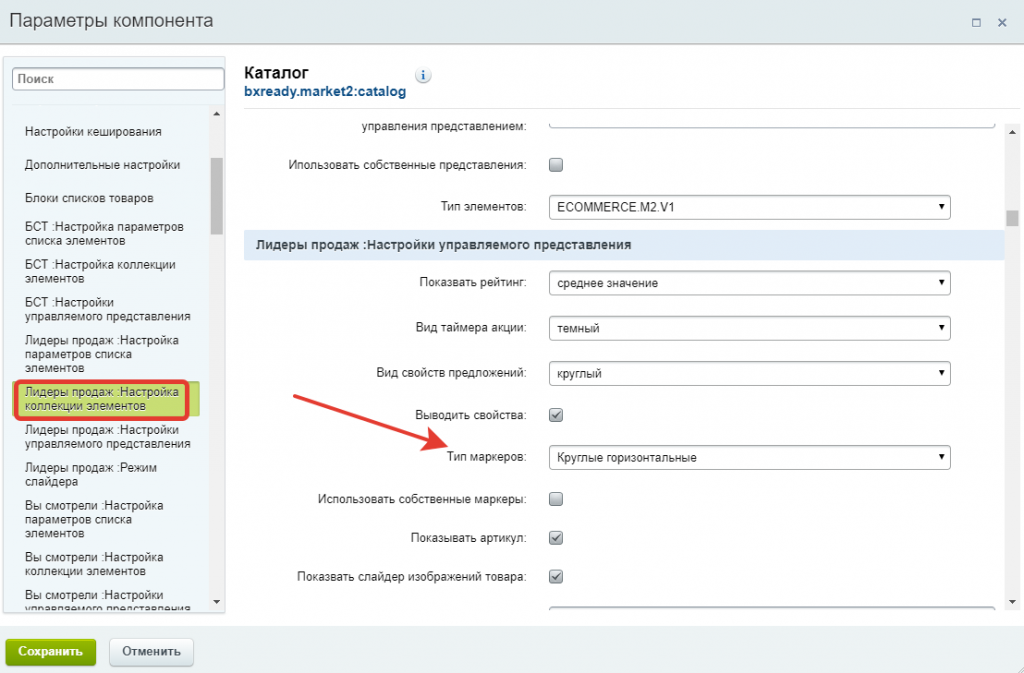
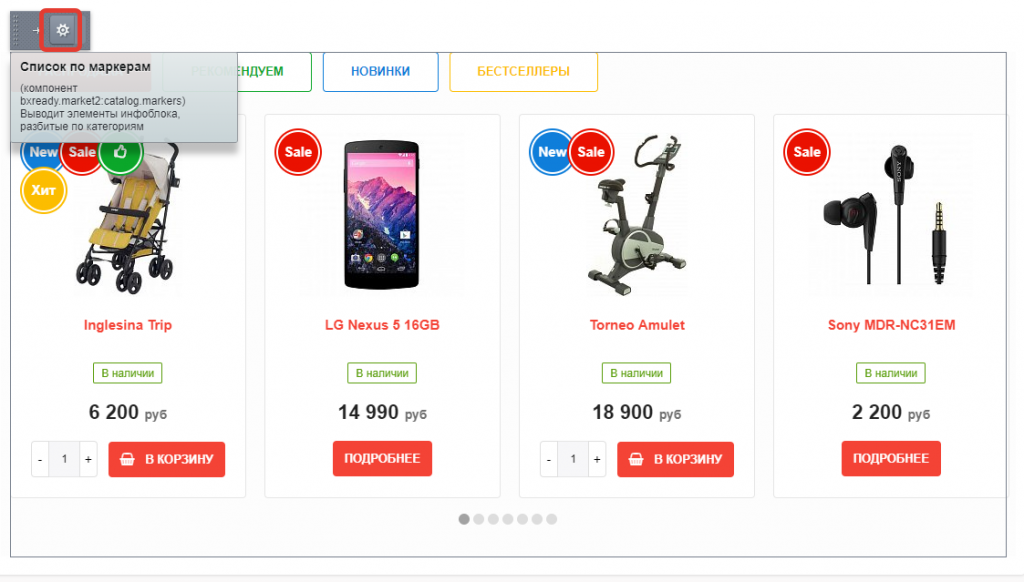
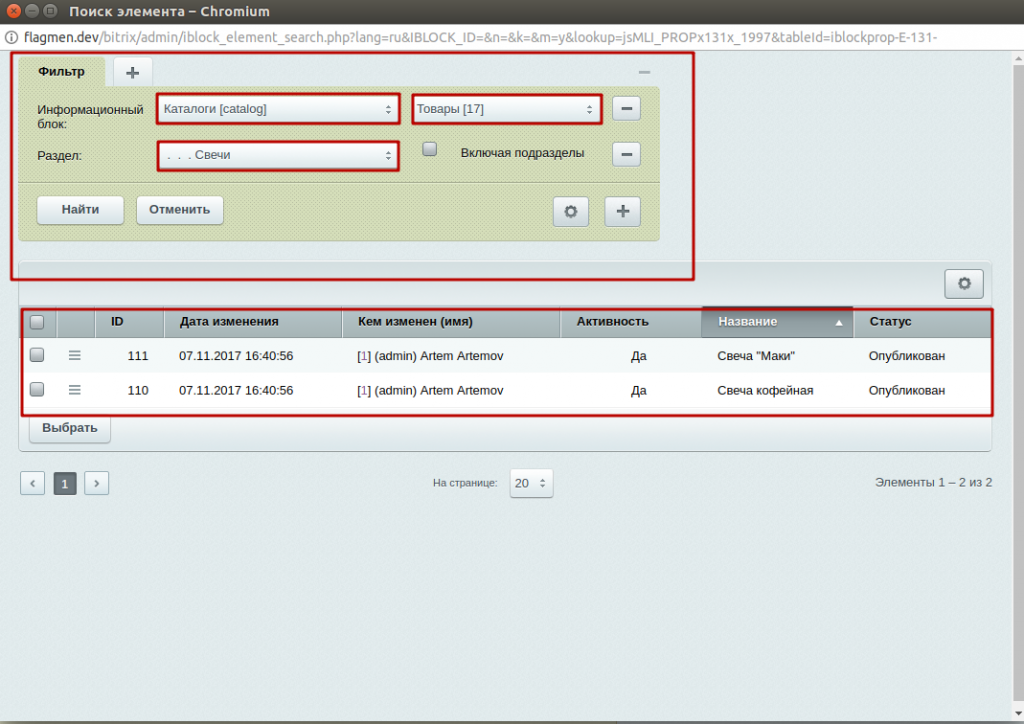
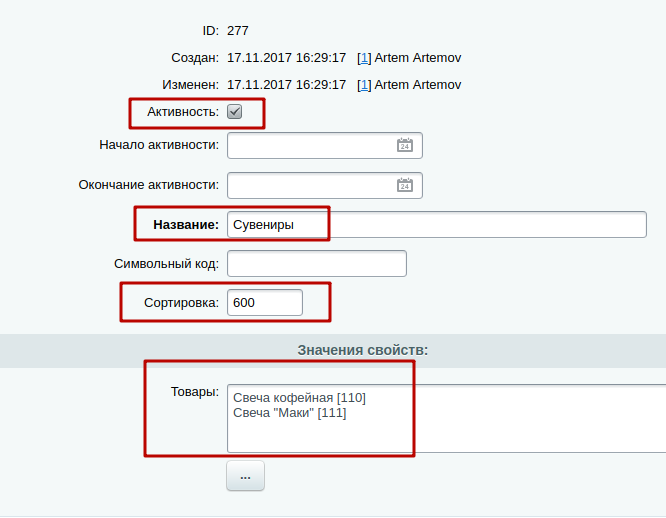
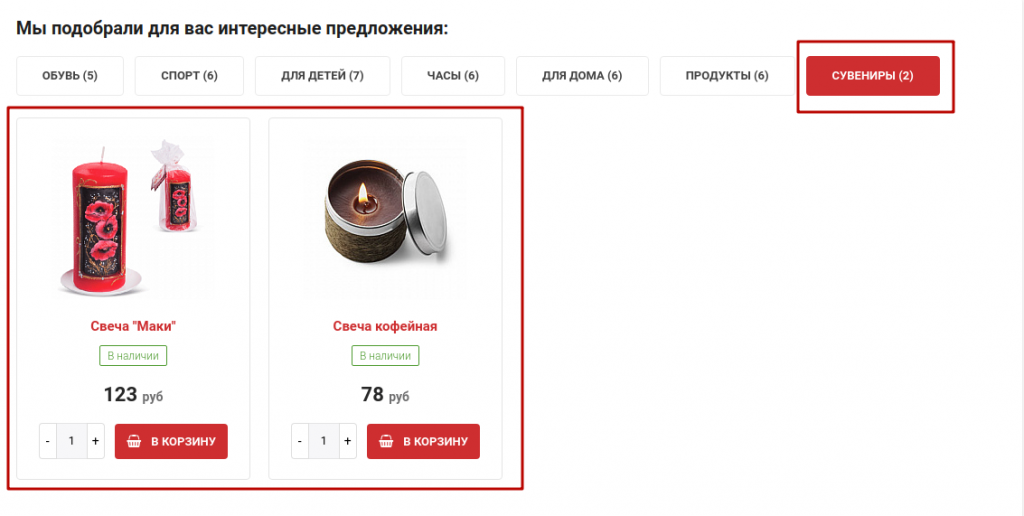
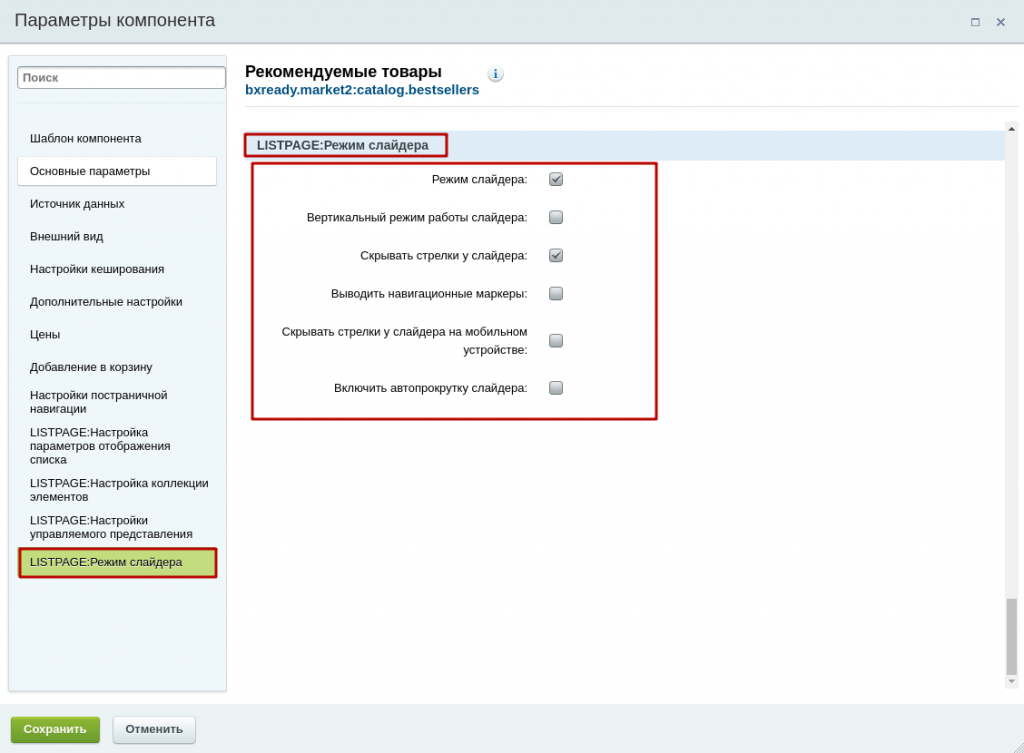
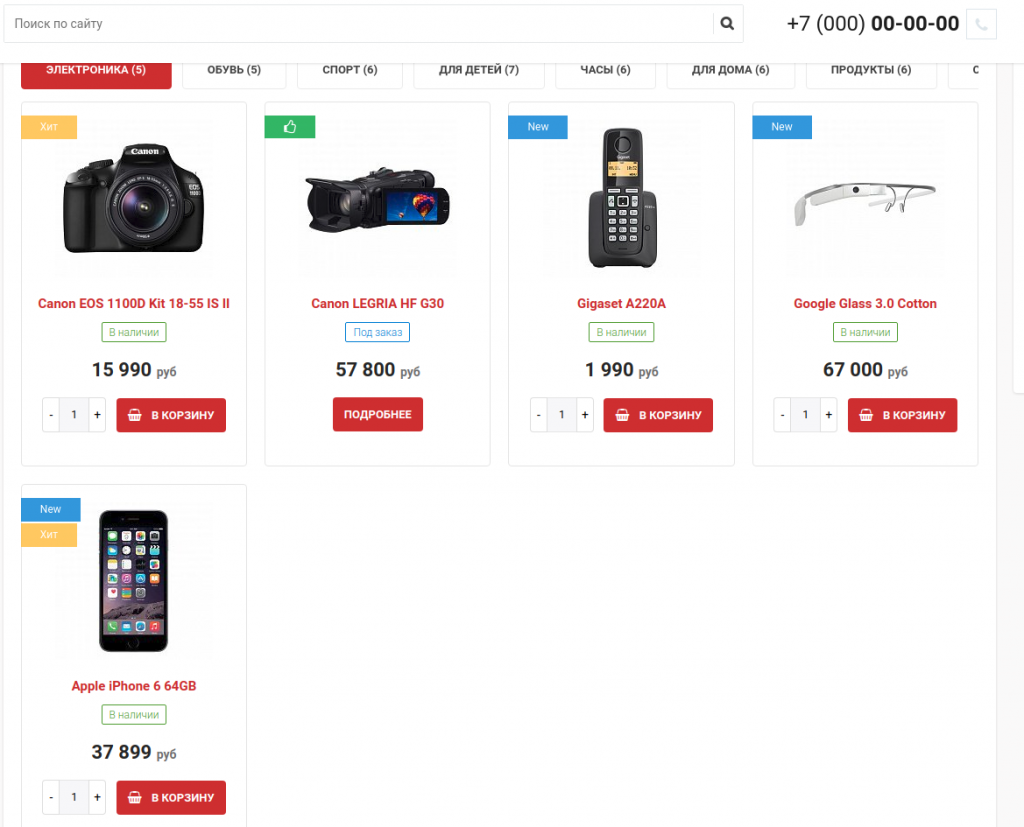
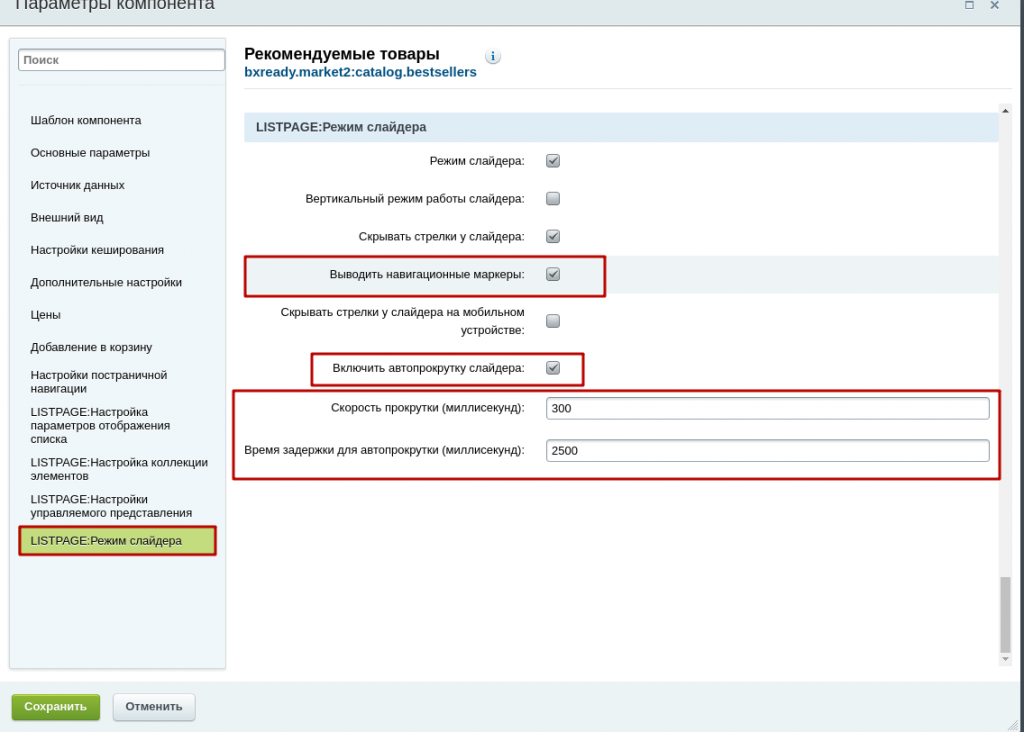
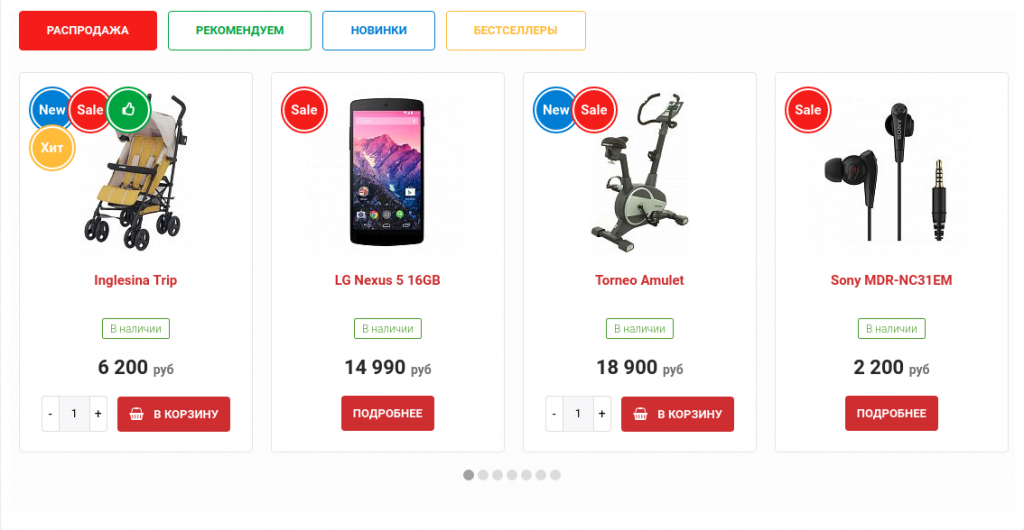
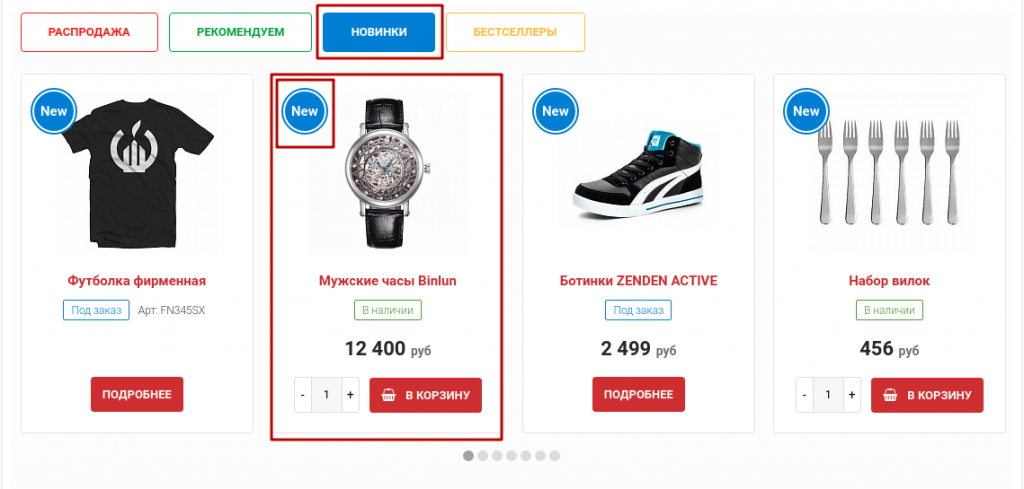
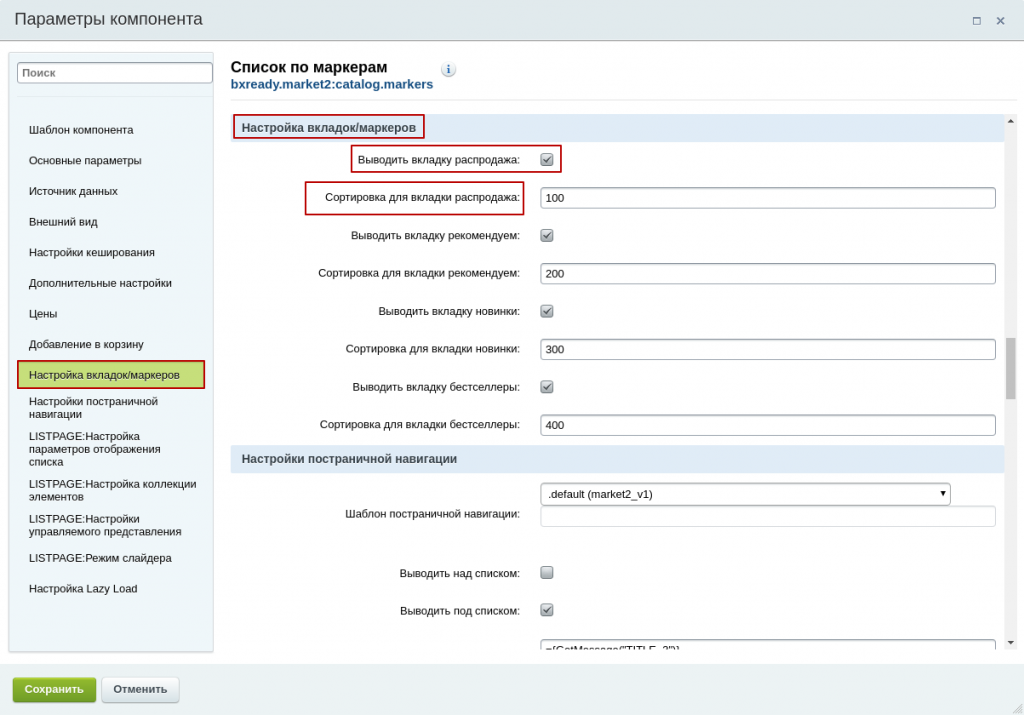
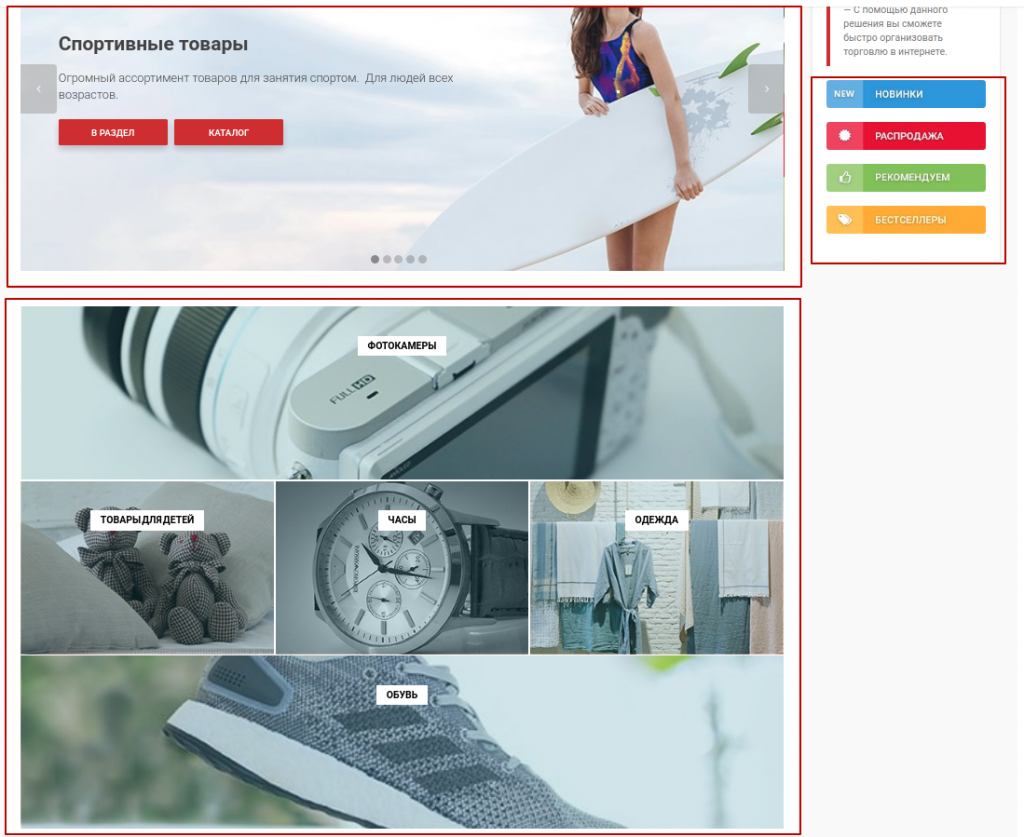
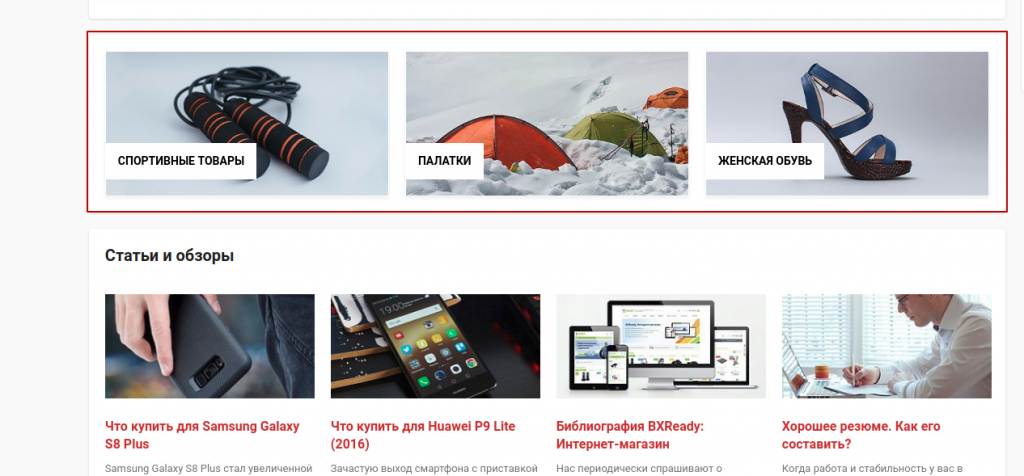
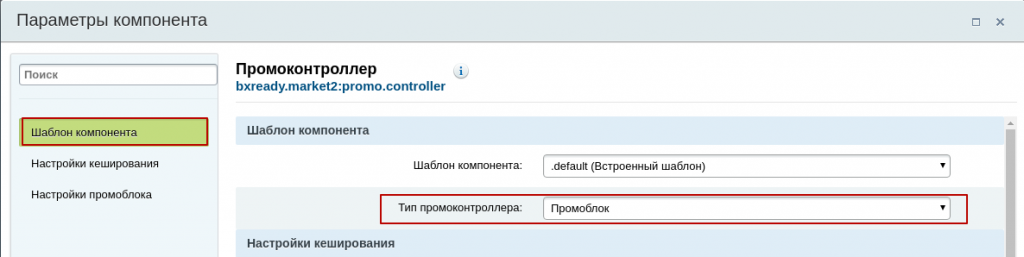
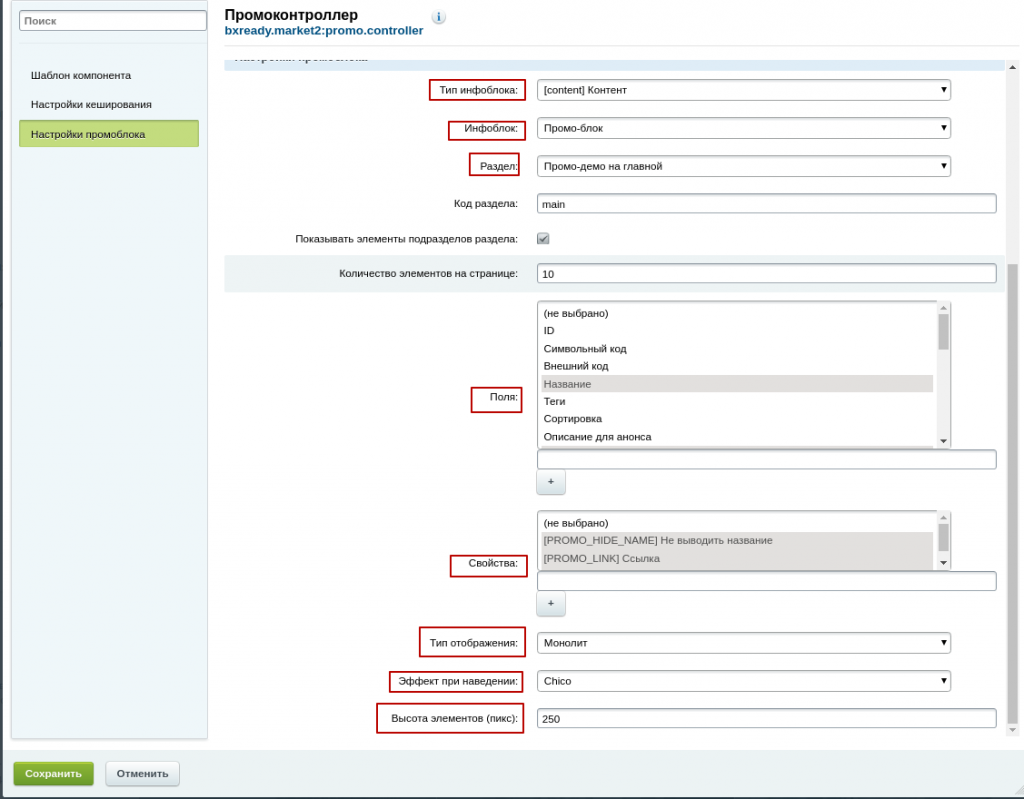
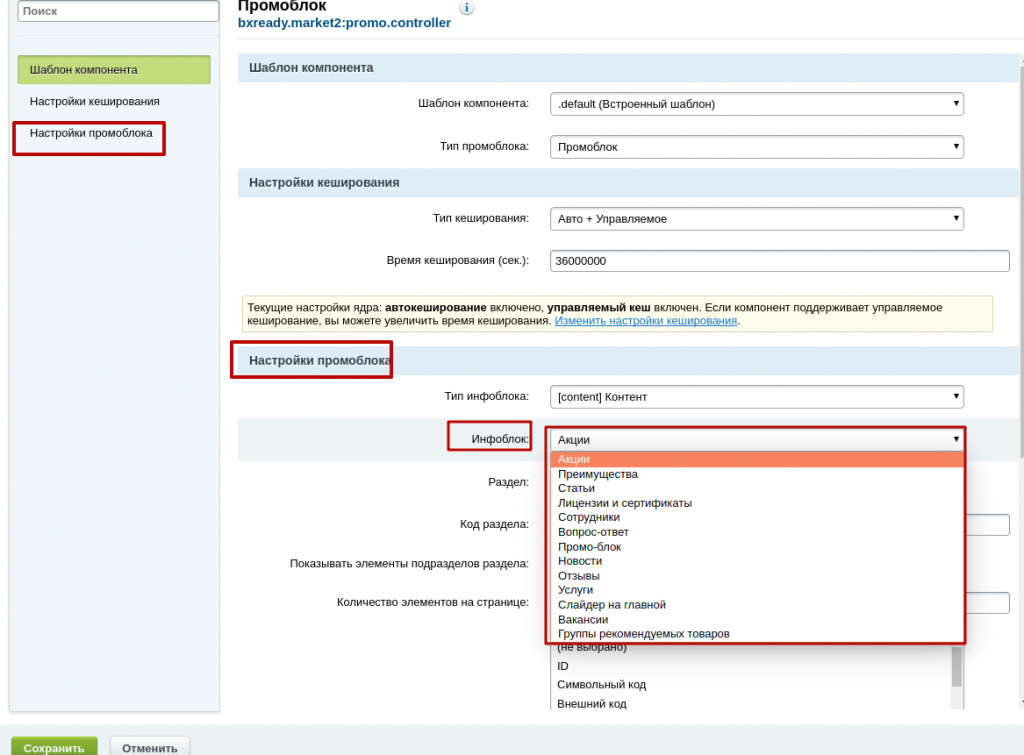
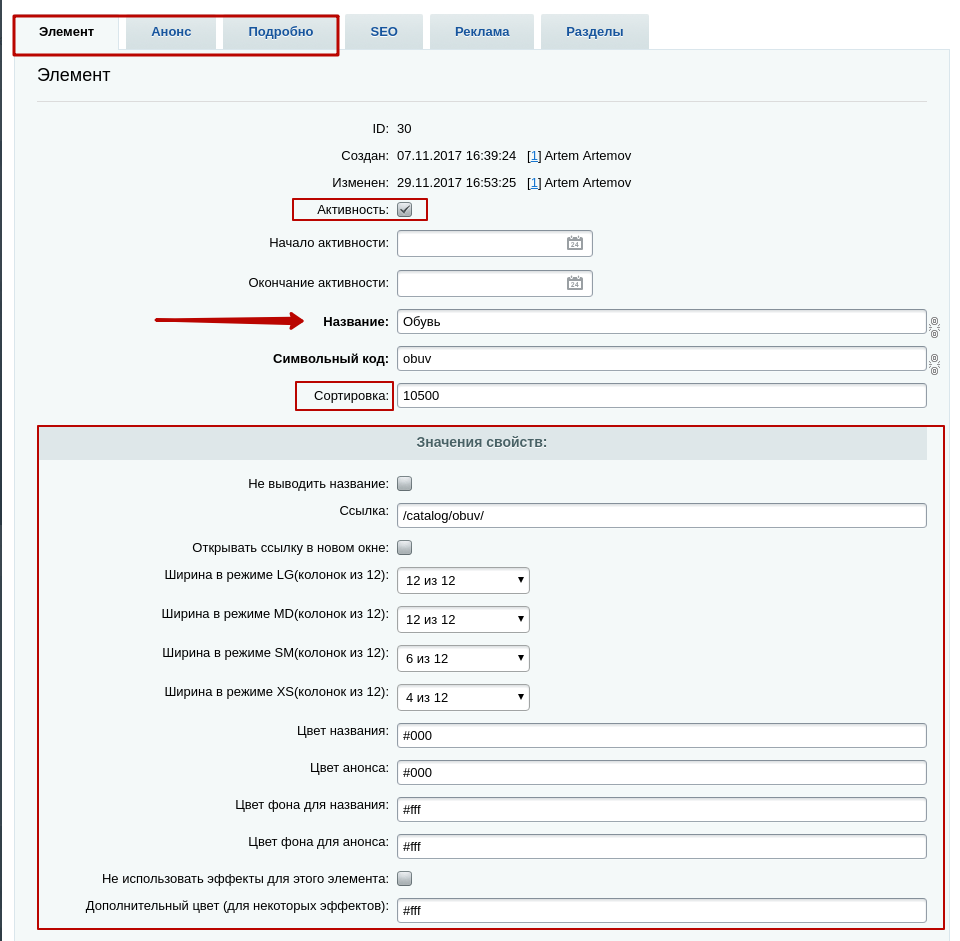
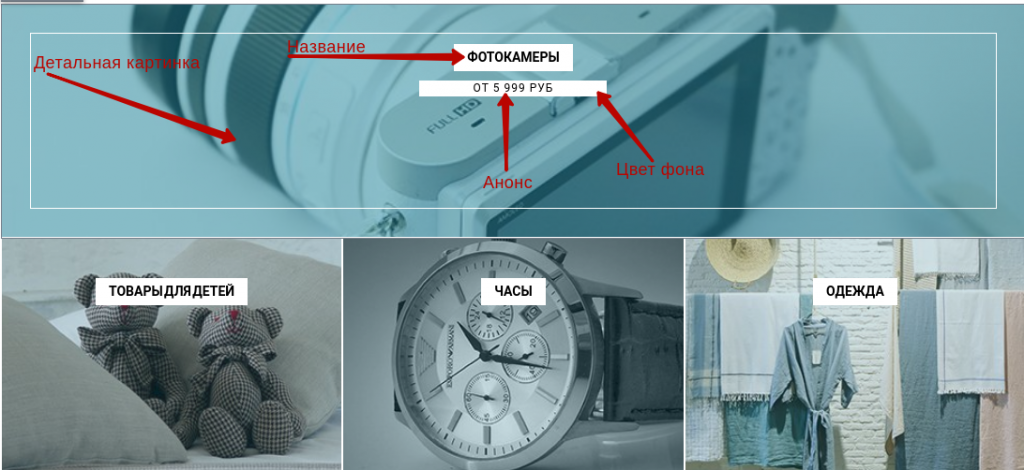
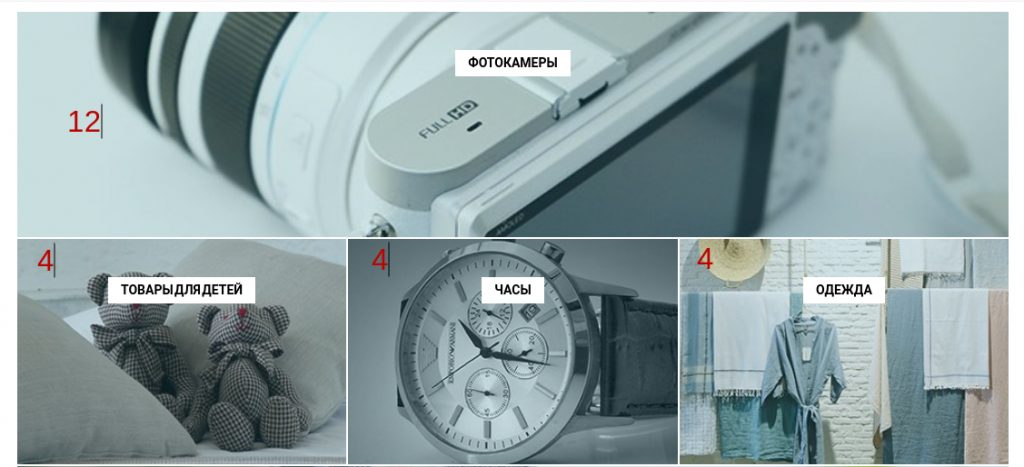
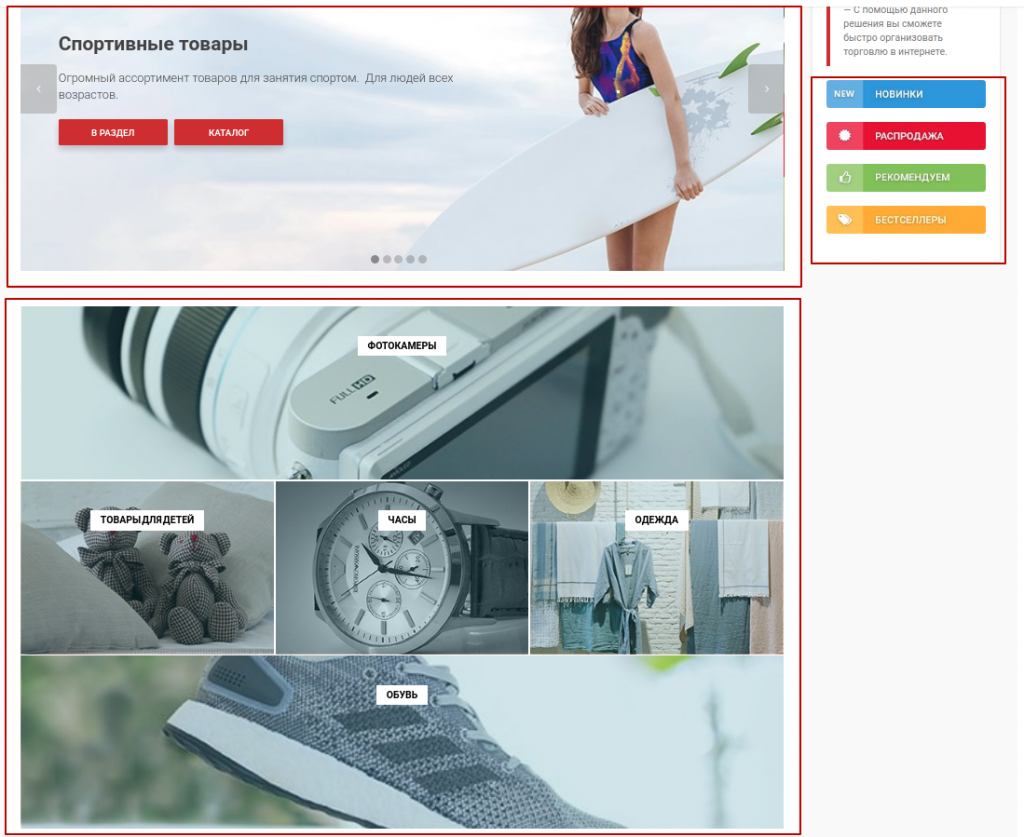
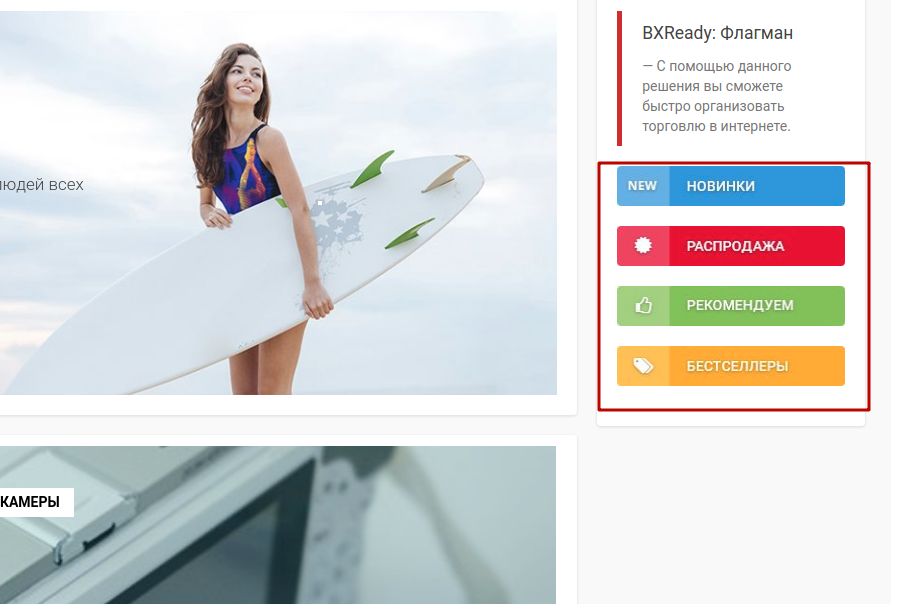
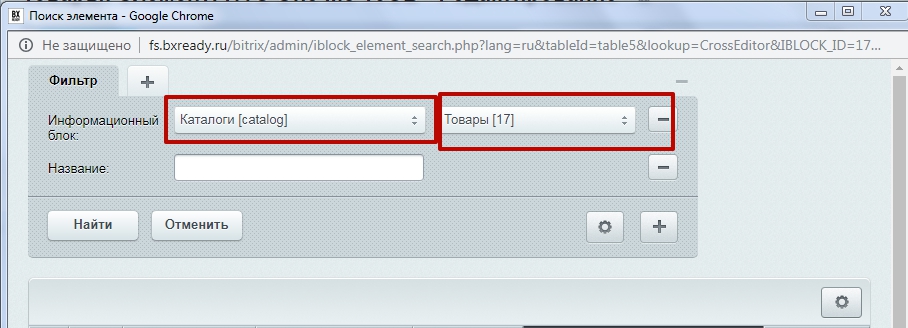
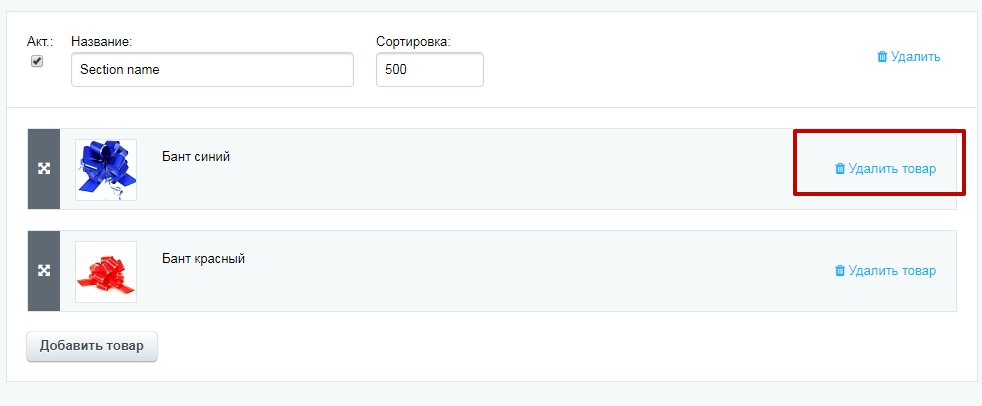
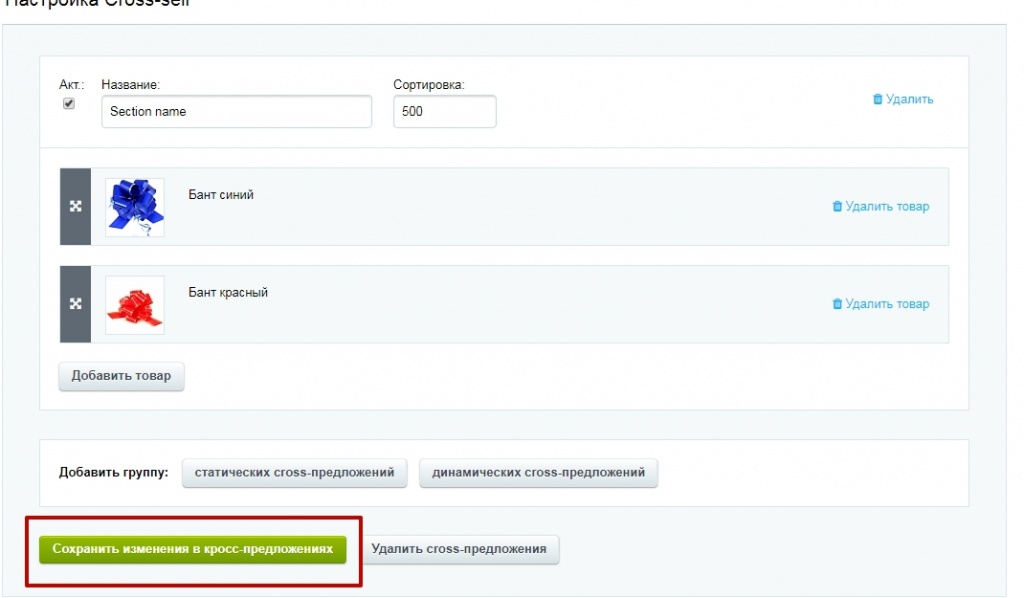
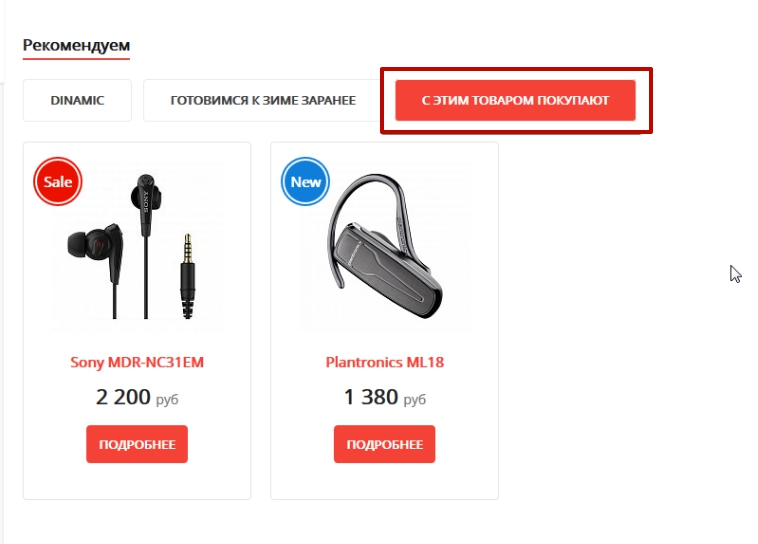
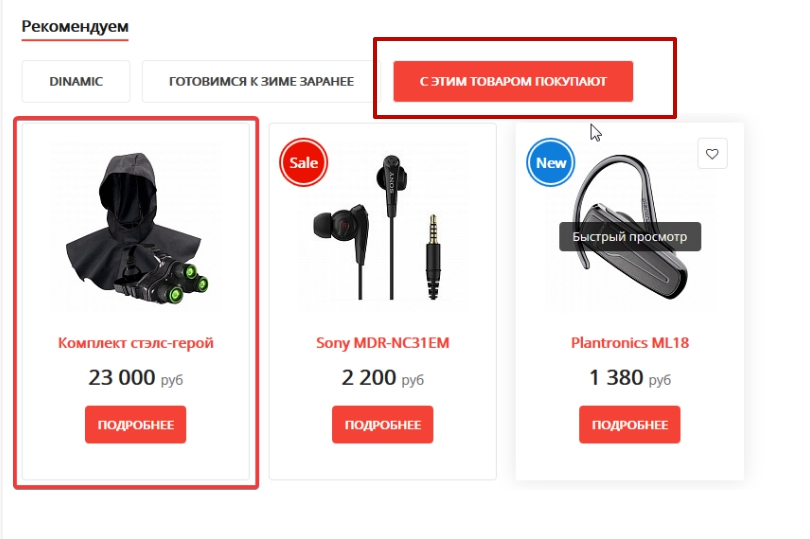
 Либо нажмите на кнопку под этим полем и выберите нужные товары (используйте фильтр, чтобы быстрее найти нужные вам раздел и товары):  В результате получится следующее:  Проверяем и сохраняем результат. Проверяем на сайте нашу категорию.  Теперь наша категория добавлена в блок "интересные предложения", а товары данной категории уже на первой странице сайта обратят на себя внимание клиентов, которые хотят порадовать своих близких сувенирами и подарками. Также данный компонент имеет ряд гибких настроек и возможностей Более подробно о них можно прочитать здесь: Настройка адаптивных списков - адаптивные списки Настройка управляемого представления - управляемые представления Режим слайдера  Вы можете отключить режим слайдера, тогда на главной странице будут отображаться все товары целиком, которые присутствуют в категории Например:  У слайдера можно настроить вывод навигационных маркеров, а также установить автоматическое переключение слайдов (автопрокрутка), выбирать скорость прокрутки и время задержки слайда (в миллисекундах) и другие настройки режима слайдера.  Навигационные маркеры  Распродажа-рекомендуем-новинки-бестселлерыПомимо концентратора товаров, в нашем решении на главной странице размещен еще один промо-инструмент для привлечения внимания посетителей к товарам по акциям, рекомендуемым товарам, новинкам и бестселлерам вашего магазина.  Такой инструмент очень хорошо подходит для покупателей:
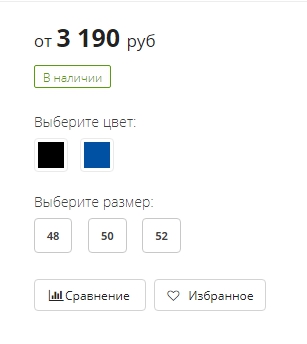
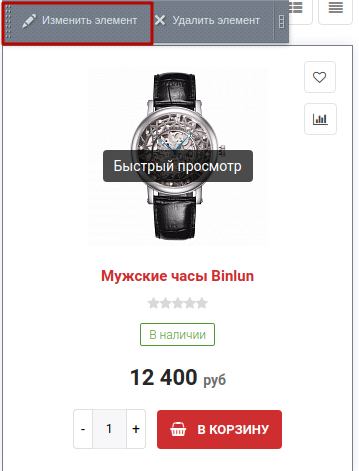
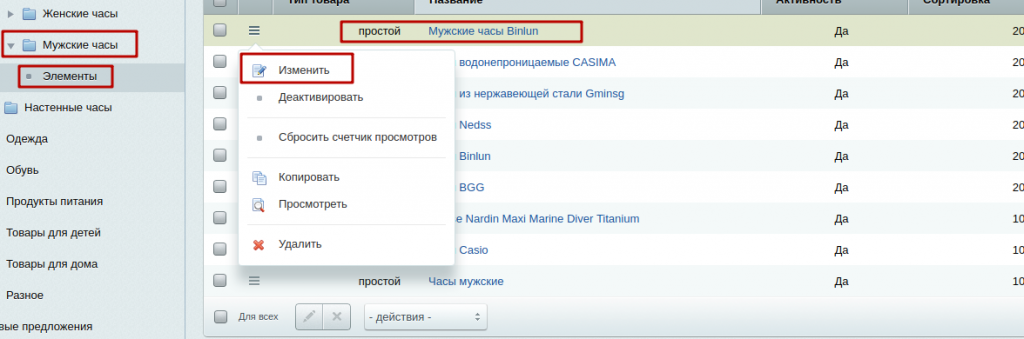
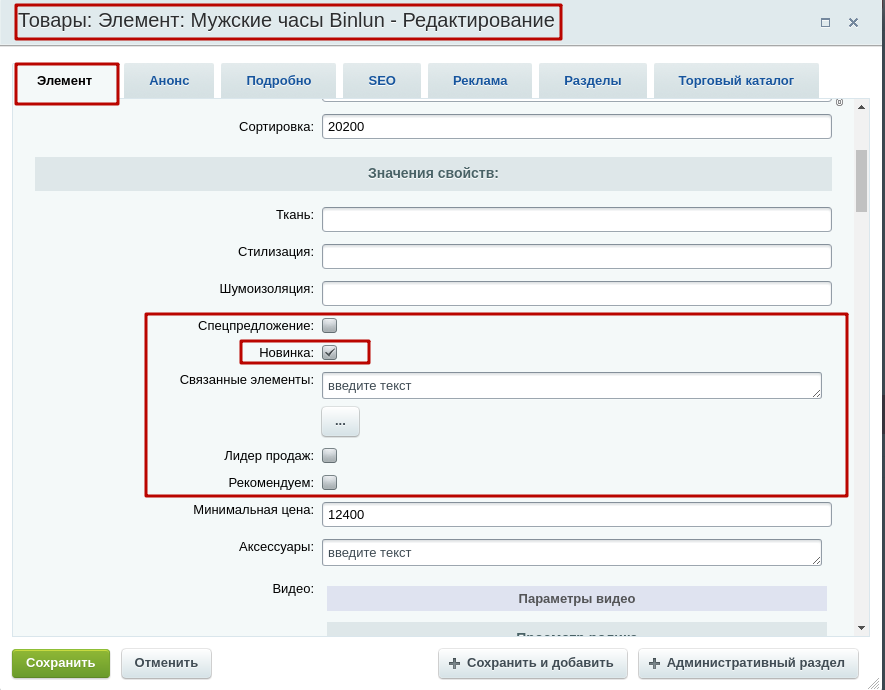
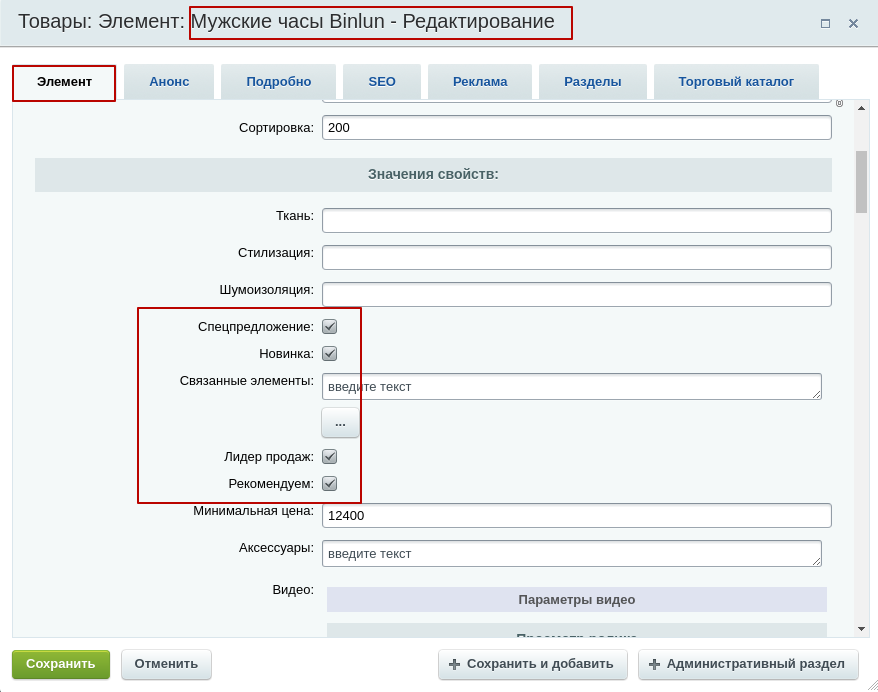
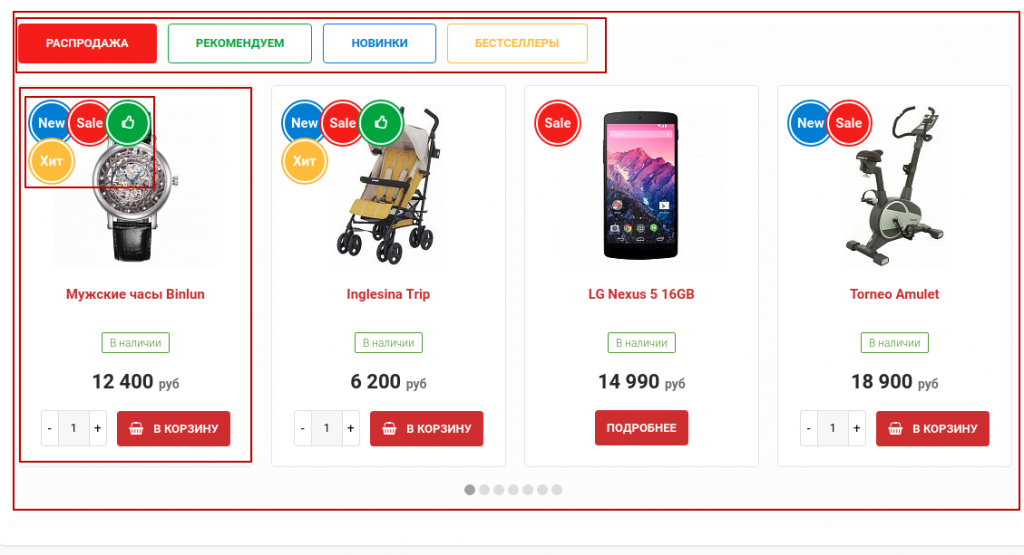
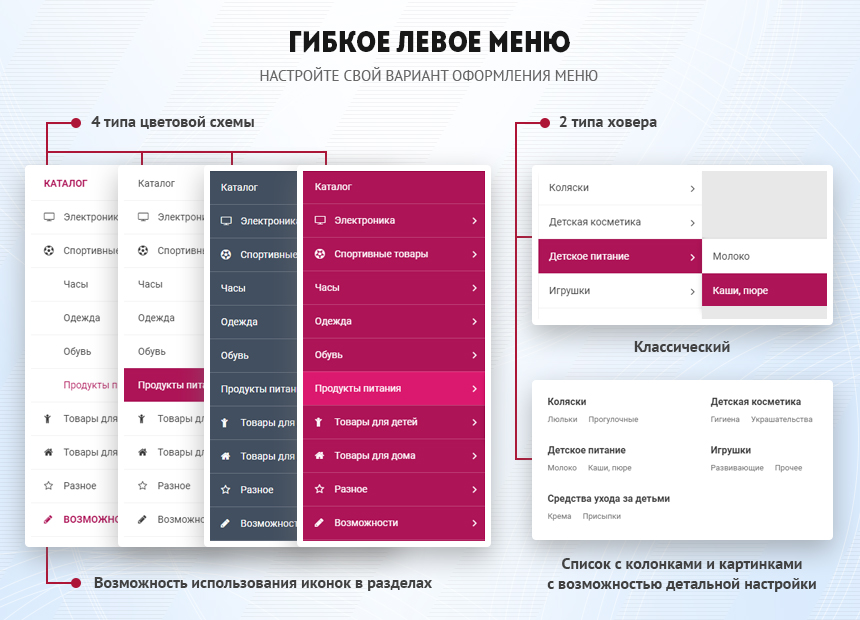
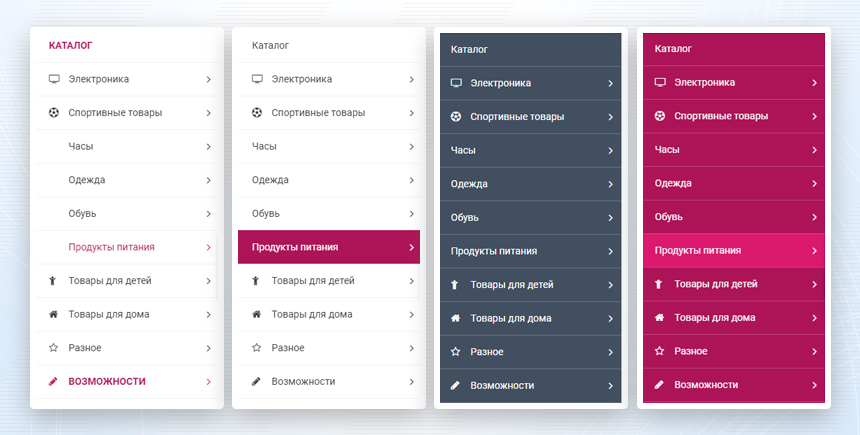
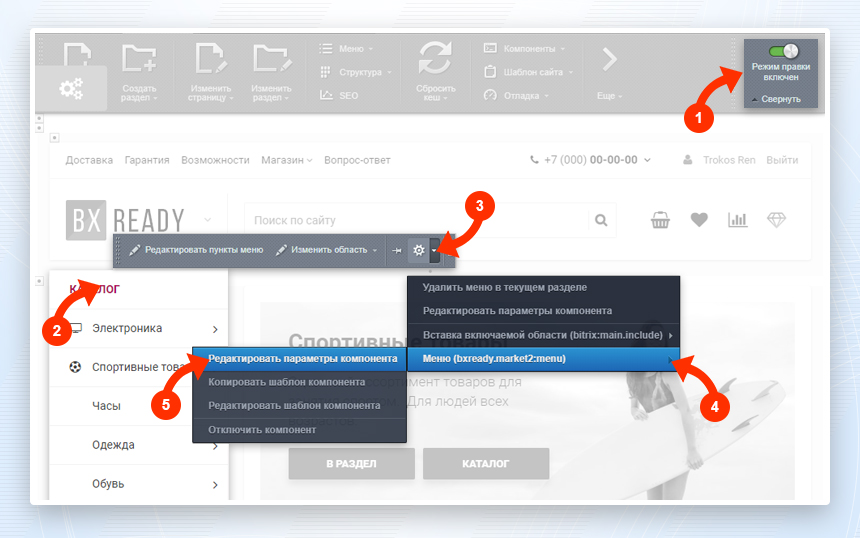
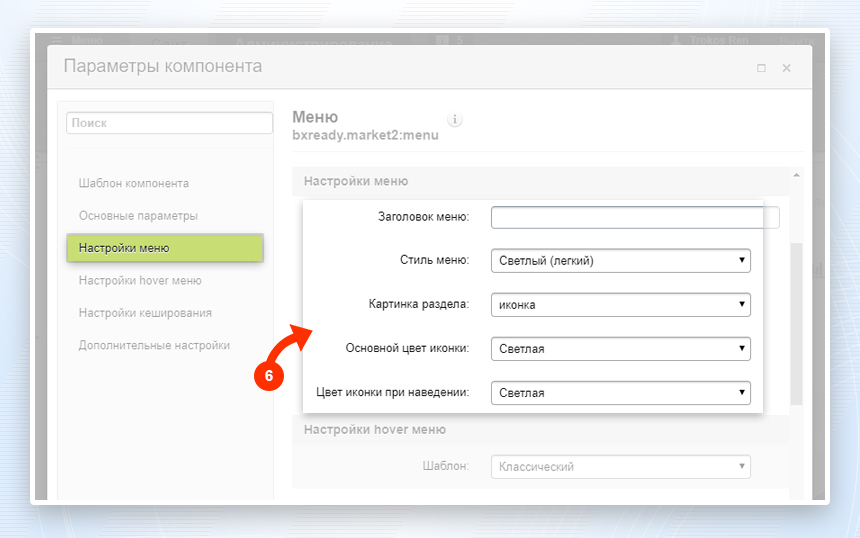
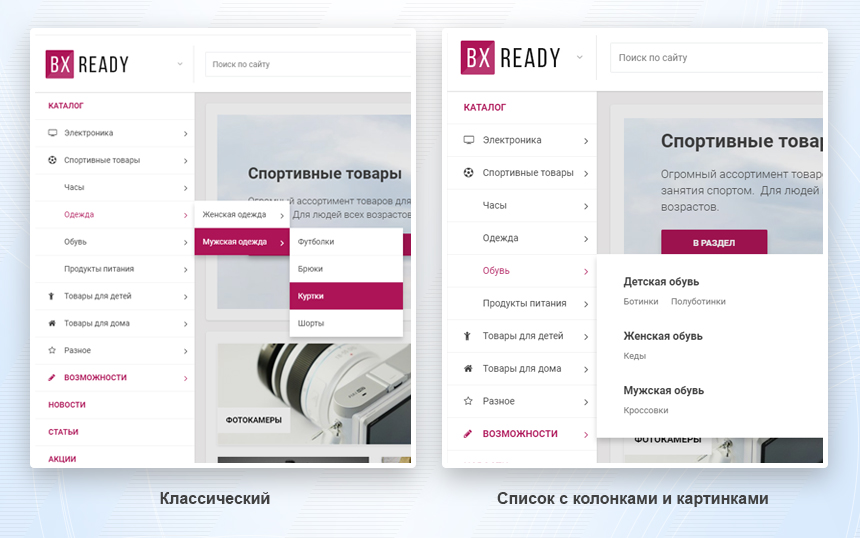
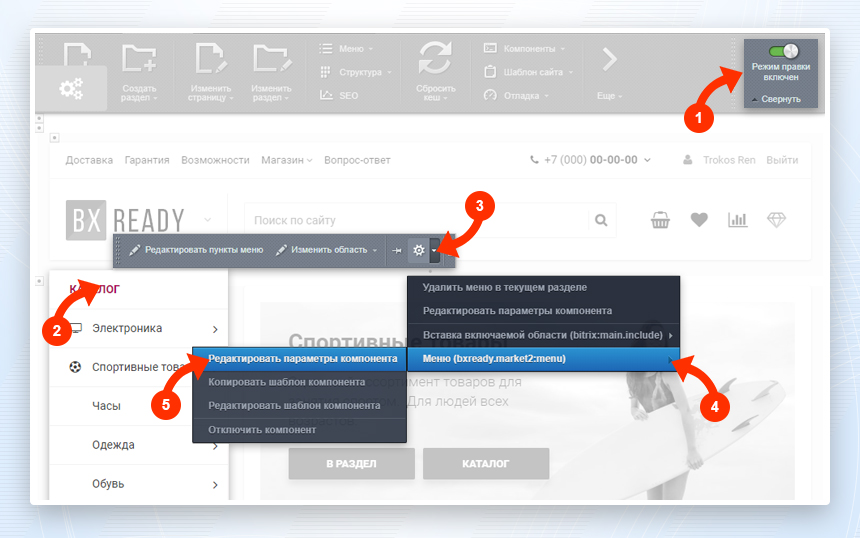
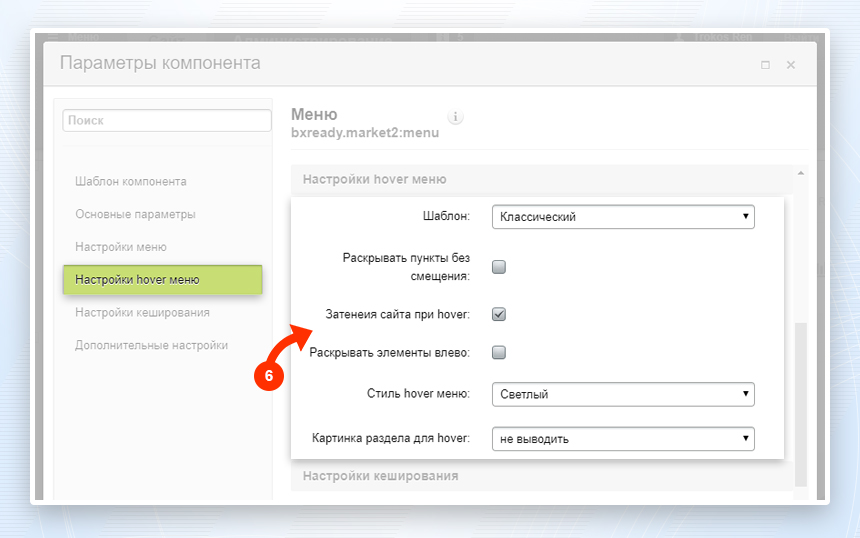
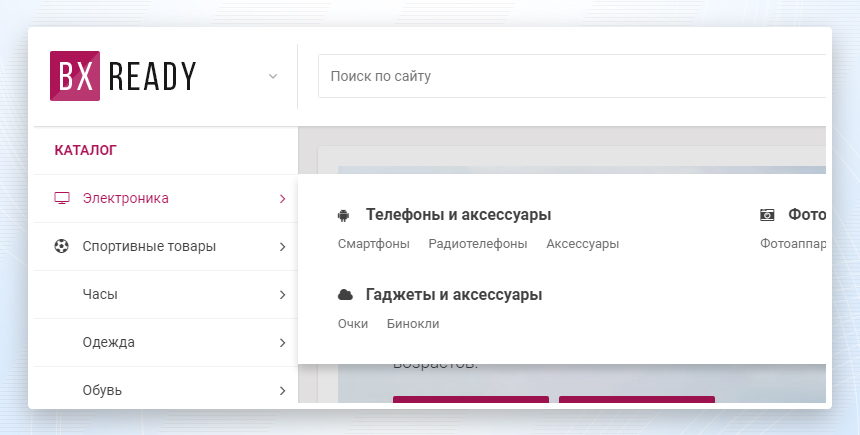
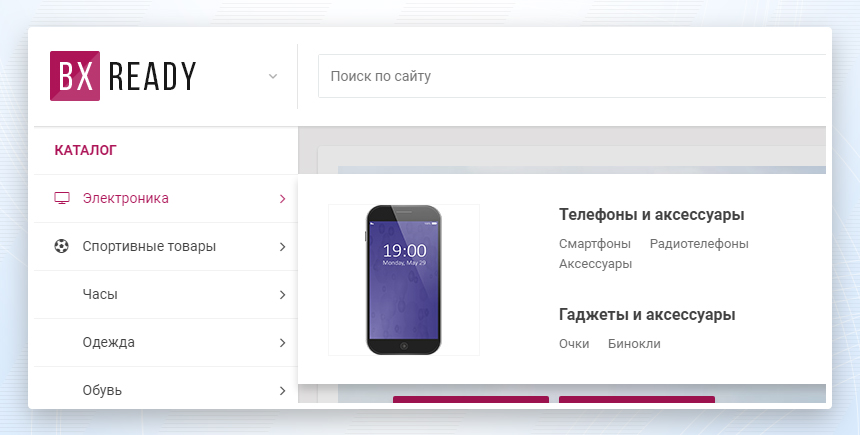
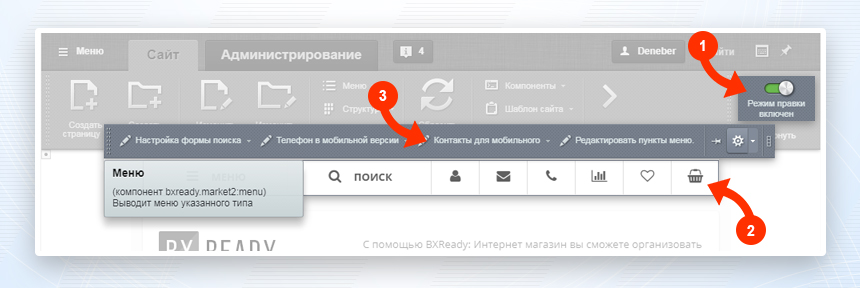
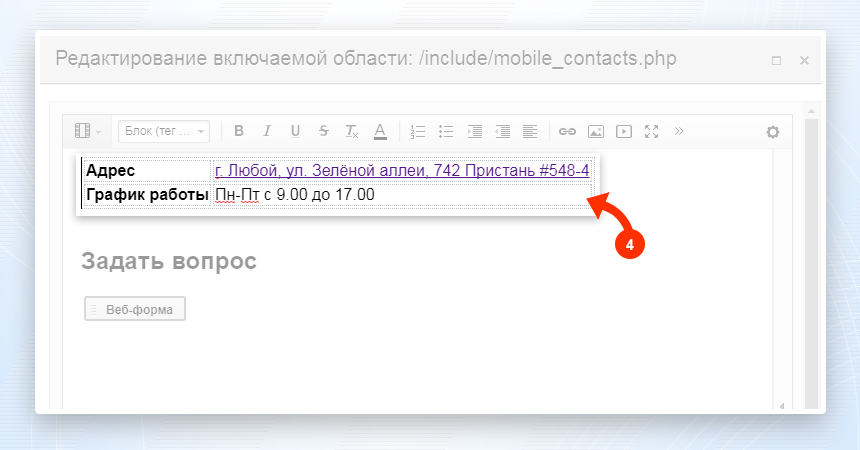
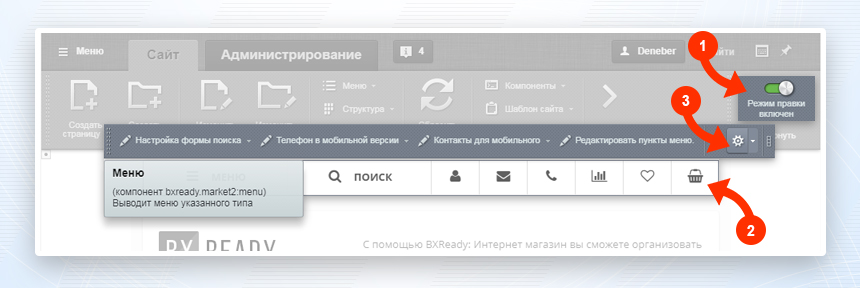
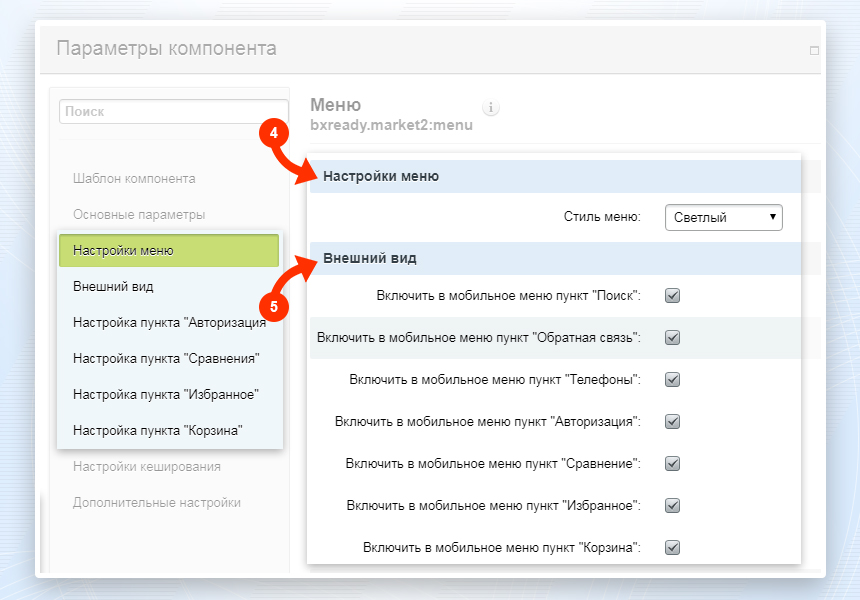
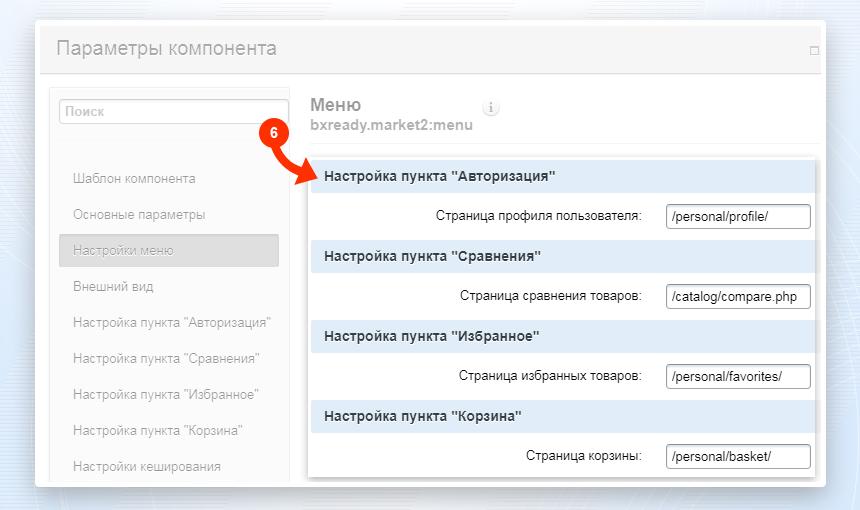
1. Откройте редактирование товара либо через публичную часть  либо через административную часть.  2. Найдите нужное свойство и поставьте ему галочку(например, если вы хотите, чтобы товар выводился в группе Новинки, поставьте галочку у свойства Новинка). Также обратите внимание на сортировку товара, от неё зависит порядковый номер товара. Чем ниже индекс сортировки, тем меньше порядковый номер товара. Если ввести самый маленький индекс, по сравнению с другими товарами, то товар будет выводиться в самом начале, и наоборот.  Далее проверяем наш товар на главной странице сайта  Товар выводится в нужной нам группе (Новинки) и на нем отображается соответствующий маркер. У товара может быть несколько маркеров. Допустим, вы отметили галочкой все маркеры (Спецпредложение, Новинки, Лидер продаж, Рекомендуем).  Теперь товар будет выводиться во всех этих группах и на его карточке отобразятся все 4 маркера.  Настройка вкладок Распродажа-рекомендуем-новинки-бестселлеры В параметрах компонента можно настраивать отображение вкладок, а также их сортировку.  Также данный компонент имеет ряд гибких настроек и возможностей Более подробно о них можно прочитать здесь: Настройка адаптивных списков - адаптивные списки Настройка управляемого представления - управляемые представления Режим слайдера - режим слайдера ПромоконтроллерРешении BXReady: Флагман также имеет возможность размещать промо-блок на любой странице сайта.  Теперь данные области выводит один компонент "Промоконтроллер".  В параметрах компонента можно выбрать 2 типа промоконтроллера: Слайдер Более подробно о настройках и возможностях слайдера в разделе "Слайдер"  Промоблок Более подробно о настройках и возможностях промоблока в разделе "Промоблок"  ПромоблокВ режиме промо-блок в параметрах компонента можно настраивать: "Инфоблок" - Можно выбирать инфоблоки, и выводить их содержимое  "Поля" - поля, которые нужно вывести в данный блок (картинка, название и т.п.) "Свойства" - Свойства элементов "Раздел:" - выбрать определенный раздел в инфоблоке (например, вы можете настроить для разных страниц вывод разных разделов инфоблока) "Показывать элементы подразделов раздела:" - если у вас несколько разделов в выбранном разделе/инфоблоке, то можно вывести их всех "Количество элементов на странице:" - количество элементов в блоке "Тип отображения:" - блок (элементы выводятся с отступами) / монолит (элементы выводятся без отступов) "Эффект при наведении:" - поведение элемента при наведении на него курсором (вы можете попробовать разные эффекты и выбрать наиболее подходящий) "Высота элемента (пикс)" - данный параметр задаёт высоту элемента в пикселях Настройки элемента.  Обязательно должен быть поставлен флажок активности у элемента и введено название. Остальные настройки: "Сортировка" - порядок вывода элементов "Текст во вкладке Анонс" - второй текст, выводимый в элементе(если не заполнять, не будет выводиться) "Картинка во вкладке Подробно" - основная картинка элемента "Не выводить название" - название не будет отображаться, а только картинка "Ссылка" - переход на страницу при клике на элемент "Открывать ссылку в новом окне" - при клике по элементу страница откроется в новом окне "Ширина в разных режимах" - ширина элемента в своей строке (каждая строка разделена на 12 колонок, каждый элемент занимает строго определенное ему число колонок. в одной строке сумма колонок элементов должна равняться 12) Цвет названия, анонса, фона для названия, фона для анонса "Не использовать эффекты для этого элемента" - если в настройках компонента промо-блока выбран эффект при наведении, то этим параметром у определенных элементов это поведение можно отменить "Дополнительный цвет" - некоторые эффекты используют цвет для своего отображения  Ширина в режиме LG у данных элементов установлены значения   Использование промоконтроллераПо стандарту в шаблоне решения промоблоки находятся на главной странице сайта, что делает её внешний вид очень презентабельным. Нестандартое использование промоблока Можно использовать промоблок в правой части сайта  С помощью данного блока можно выводить информацию, разделы и товары Товары можно выводить списком  А также можно вывести в режиме слайдера  МенюЛевое менюНавигация:1. Левое меню 1.1 Типы левого меню 1.2 Настройка левого меню 1. Левое меню  1.1 Типы левого меню Решение содержит следующие типы шаблона: - Светлый легкий - Светлый - Темный - Цветной  1.2 Настройка левого меню Панель управления публичной части сайта > Включаем режим правки (1) > Выбираем левое меню (2) > Настройка (3) > Меню (bxready.market2:menu) (4) > Редактирование параметров компонента (5) > Настройки меню (6)   Значения свойств в категории Настройка меню: Заголовок меню Текстовое поле для названия меню Стиль меню Светлый (легкий) - Включить светлый (легкий) тип левого меню Светлый - Включить светлый тип левого меню Темный - Включить темный тип левого меню Цветной - Включить цветной тип левого меню Картинка раздела Не выводить - Выключить вывод иконок у разделов меню Иконка - Включить вывод иконок у разделов меню Иконка + иконка по умолчанию - Включить вывод иконок у разделов меню. У разделов с не установленными иконками будут выводится иконки по умолчанию. Как добавлять иконки см. в разделе "Добавление иконок к разделам меню" Основной цвет иконки Светлая - Включить светлые иконки Темная - Включить темные иконки Цветная - Включить цветные иконки Цвет иконки при наведении Светлая - Включить светлые иконки при наведении (hover) Темная - Включить темные иконки при наведении (hover) Цветная - Включить цветные иконки при наведении (hover) Hover левого менюНавигация:1. Hover левого меню 1.1 Шаблоны hover 1.2 Типы hover левого меню 1.3 Настройка hover левого меню 1.3.1 Настройки классического шаблона 1.3.2 Настройка списка с колонками 1. Hover левого меню 1.1 Шаблоны hover Решение содержит следующие шаблоны hover: - Классический - Список с колонками и картинками  1.2 Типы hover левого меню (только для классического шаблона) Решение содержит следующие типы шаблонов hover левого меню: - Светлый (легкий) - Светлый - Темный - Цветной 1.3 Настройка hover левого меню Панель управления публичной части сайта > Режим правки (1) > Выбираем левое меню (2) > Настройка (3) > Меню (bxready.market2:menu) (4) > Редактирование параметров компонента (5) > Настройки hover меню (6)   Значения свойств в категории Настройка hover меню: Шаблон Классический - Включить классический шаблон hover меню Список с колонками и картинками - Включить шаблон со списком и колонками для hover меню Раскрывать пункты без смещения Hover меню открывается на всю высоту левого меню, разделы выводятся сверху. Затенения сайта при hover Остальной сайт кроме меню становится темным Обратите внимание: От выбора шаблона зависят дальнейшие настройки. 1.3.1 Значения свойств при выборе классического шаблона: Стиль hover меню Светлый (легкий) - Включить светлый (легкий) тип левого меню Светлый - Включить светлый тип левого меню Темный - Включить темный тип левого меню Цветной - Включить цветной тип левого меню Картинка hover меню Не выводить - Выключить вывод иконок у разделов меню Иконка - Включить вывод иконок у разделов меню Иконка + иконка по умолчанию - Включить вывод иконок у разделов меню. У разделов с не установленными иконками будут выводится иконки по умолчанию. Как добавлять иконки см. в разделе "Добавление иконок к разделам меню" 1.3.2 Значения свойств при выборе Списка с колонками и картинками: Картинка раздела для hover Не выводить - Выключить вывод иконок у разделов меню Иконка - Включить вывод иконок у разделов меню Иконка + иконка по умолчанию - Включить вывод иконок у разделов меню. У разделов с не установленными иконками будут выводится иконки по умолчанию. Картинка - Включить вывод картинок у категорий меню Картинка категории Не выводить - Выключить вывод иконок у разделов меню Справа - Вывести картинку категории справа Слева - Вывести картинку категории слева Количество колонок при разрешении LG (Large devices, Large Monitor): 1 - Вывести 1 колонку под разделы для разрешения LG 2 - Вывести 2 колонки под разделы для разрешения LG 3 - Вывести 3 колонки под разделы для разрешения LG 4 - Вывести 4 колонки под разделы для разрешения LG Количество колонок при разрешении MD (Medium devices, Desktops): 1 - Вывести 1 колонку под разделы для разрешения MD 2 - Вывести 2 колонки под разделы для разрешения MD 3 - Вывести 3 колонки под разделы для разрешения MD 4 - Вывести 4 колонки под разделы для разрешения MD Количество колонок при разрешении SM (Small devices, Tablets ): 1 - Вывести 1 колонку под разделы для разрешения SM 2 - Вывести 2 колонки под разделы для разрешения SM 3 - Вывести 3 колонки под разделы для разрешения SM 4 - Вывести 4 колонки под разделы для разрешения SM Количество колонок при разрешении XS (Extra small devices, Phones ): 1 - Вывести 1 колонку под разделы для разрешения XS 2 - Вывести 2 колонки под разделы для разрешения XS 3 - Вывести 3 колонки под разделы для разрешения XS 4 - Вывести 4 колонки под разделы для разрешения XS Иконки и картинки в разделах менюНавигация:1. Иконки и картинки в разделах меню 1.1 Добавление иконок и картонок к разделам меню 1. Иконки и картинки в разделах меню В решении существуют 3 типа иконок и картинок, которые можно привязать к разделу: - Картинка в разделу каталога - Картинка к пункту меню - Иконка к пункту меню    1.1 Добавление иконок и картонок к разделам меню Для добавления картинки к разделу каталога или пункту меню: Административная часть > Контент (1) > Каталоги (2) > Товары (3) > Выбираем нужный раздел (4) > Настройки (5) > Изменить (6) > Раздел (7) > Изображение (8)   Для добавления иконки к пункту меню: Административная часть > Контент (1) > Каталоги (2) > Товары (3) > Выбираем нужный раздел (4) > Настройки (5) > Изменить (6) > Доп. поля (7)  Значения свойств в категории Дополнительные поля: UF_ICO_FONT Текстовое поле для добавления класса иконки font awesome (например, fa-arrow-up) Светлая иконка Добавление светлой иконки для пункта меню Темная иконка Добавление темной иконки для пункта меню Цветная иконка Добавление цветной иконки для пункта меню Мобильное менюНавигация:1. Мобильное меню 1.1 Типы мобильного меню 1.2 Настройка мобильного меню 1. Мобильное меню  1.1 Типы мобильного меню Решение содержит следующие типы мобильного меню: - Светлый - Темный - Цветной  1.2 Настройка мобильного меню Обратите внимание! Мобильное меню доступно при ширине окна браузера 991px и ниже. Для изменения телефонов: Уменьшаем окно браузера до ширины 991px и ниже > Панель управления публичной части сайта > Включаем режим правки (1) > Выбираем мобильное меню (2) > Телефон в мобильной версии (3) > Меняем значения (4)   Для изменения контактов: Уменьшаем окно браузера до ширины 991px и ниже > Панель управления публичной части сайта > Включаем режим правки (1) > Выбираем мобильное меню (2) > Контакты для мобильного (3) > Меняем значения (4)   Для редактирования параметров меню: Уменьшаем окно браузера до ширины 991px и ниже > Панель управления публичной части сайта > Включаем режим правки (1) > Выбираем мобильное меню (2) > Настройка (3) > Настройки меню (4) / Внешний вид (5) / Настройка пункта (6)    Значения свойств в категории Настройки меню: Cтиль меню Светлый - включает светлый тип меню Темный - включает темный тип меню Цветной - включает цветной тип меню Значения свойств в категории Внешний вид: Включить в мобильное меню пункт "Поиск" Добавляет кнопку поиска (иконка "лупа") Включить в мобильное меню пункт "Обратная связь" Добавляет кнопку для обратной связи/контактов (иконка "письмо") Включить в мобильное меню пункт "Телефоны" Добавляет кнопку для вызова телефонов (иконка "телефон") Включить в мобильное меню пункт "Авторизация" Добавляет кнопку для авторизации/регистрации Включить в мобильное меню пункт "Сравнение" Добавляет кнопку для сравнения товаров Включить в мобильное меню пункт "Избранное" Добавляет кнопку для избранных товаров Включить в мобильное меню пункт "Корзина" Добавляет кнопку корзины Значения свойств в категории Авторизация / Сравнение / Избранное / Корзина: Страница профиля пользователя Текстовое поле в котором вы можете указать путь до главной страницы с профилем (например, /personal/profile/) Страница сравнения товаров Текстовое поле в котором вы можете указать путь до страницы сравнения (например, /catalog/compare.php) Страница избранных товаров Текстовое поле в котором вы можете указать путь до страницы с избранными товарами (например, /personal/favorites/) Страница корзины Текстовое поле в котором вы можете указать путь до корзины (например, /personal/basket/) Настройки каталогаИнформация готовитсяУправление свойствами товара для добавления в корзинуРешение BXReady: Флагман. Универсальный интернет-магазин позволяет назначать товару различные свойства.Для начала работы с новым механизмом нужно убедится, что у вас есть необходимые свойства раздела вашего инфоблока товаров:
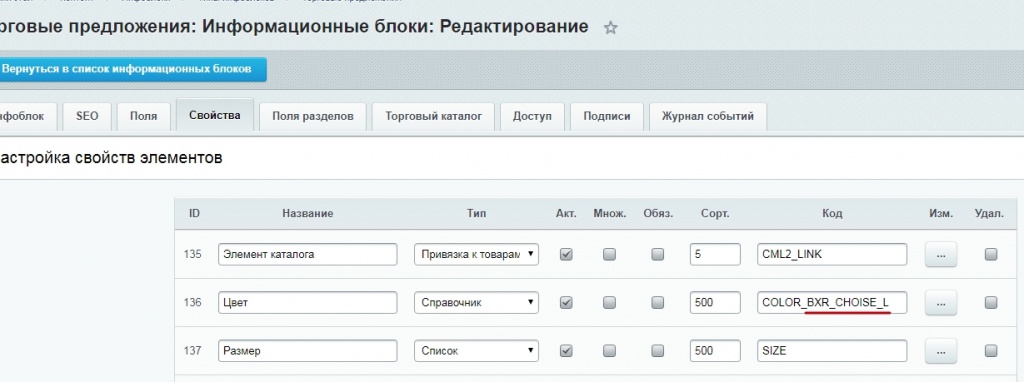
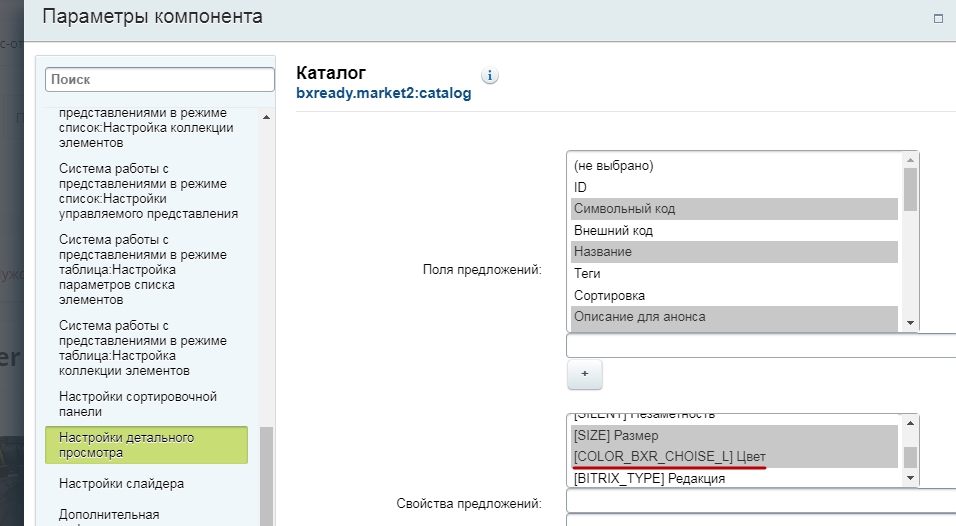
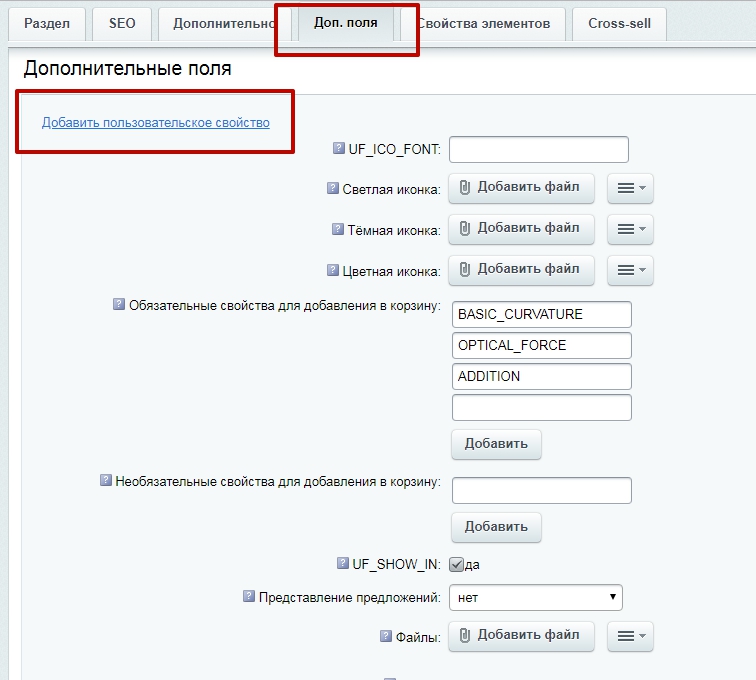
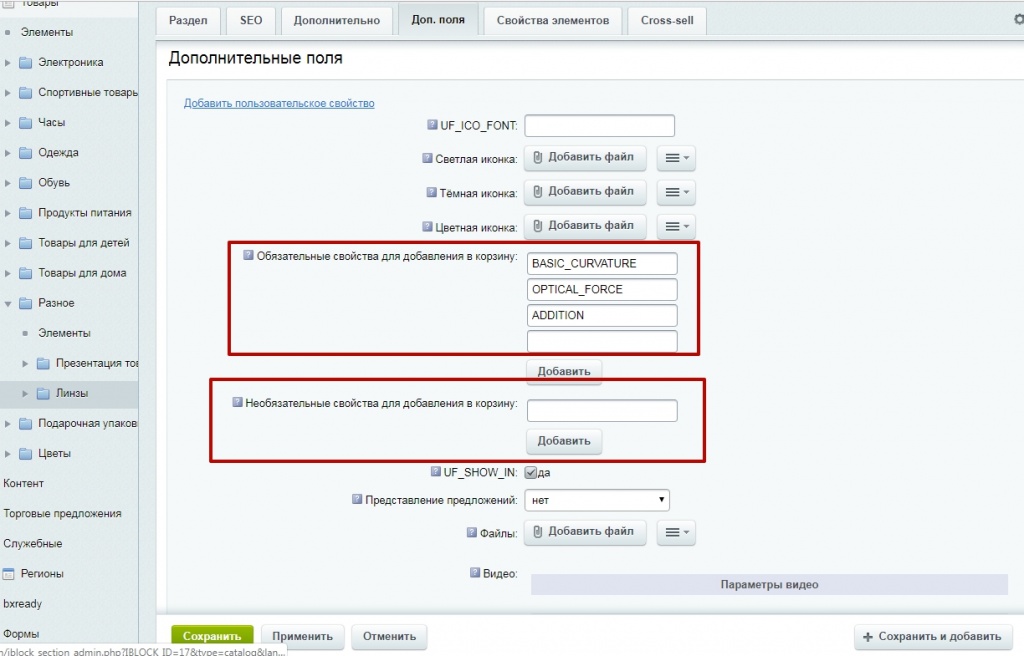
Если вы приобрели решение версии 3.0.26 и выше, то свойства у вас уже есть. Иначе их необходимо создать. Для добавление нового свойства раздела: в административном разделе зайдите в редактирование любого раздела вашего каталога. На вкладке Доп. поля нажмите Добавить пользовательское свойство.  Создайте два поля, заполнив поля следующим образом:
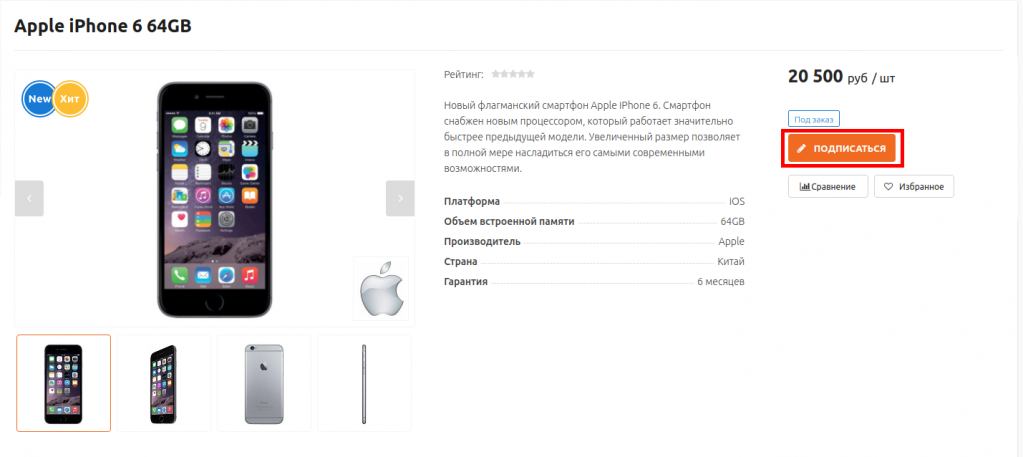
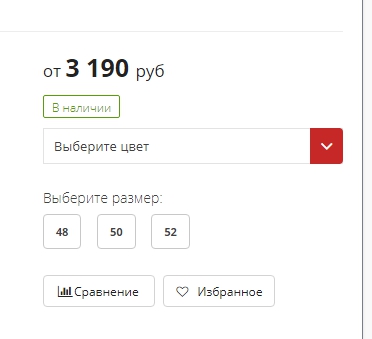
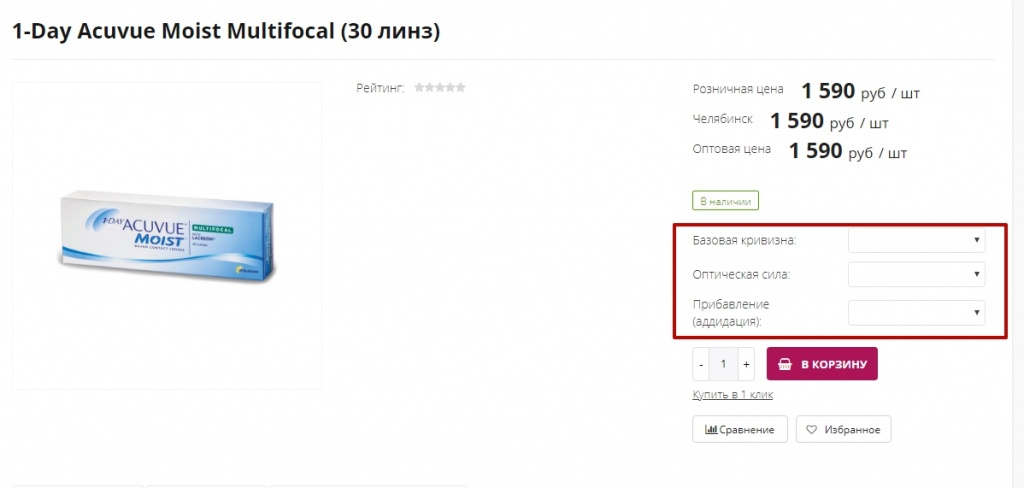
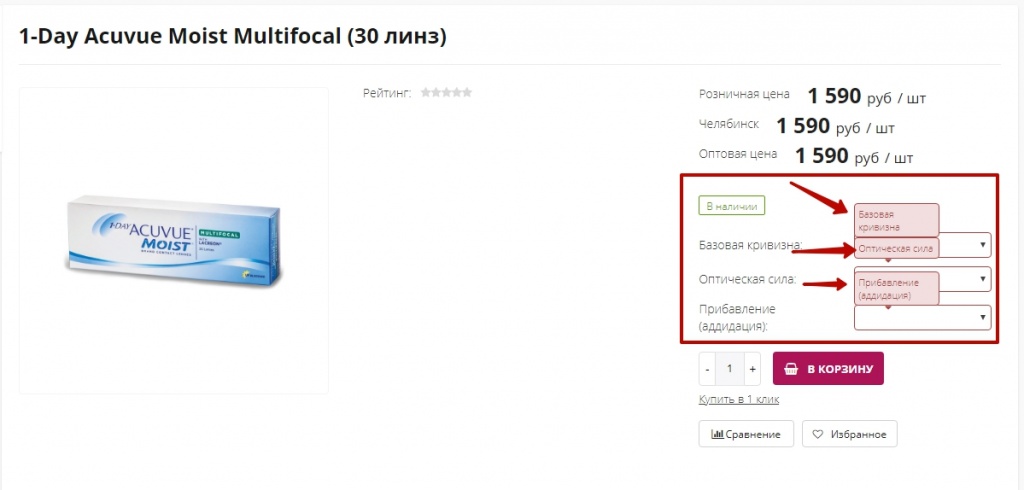
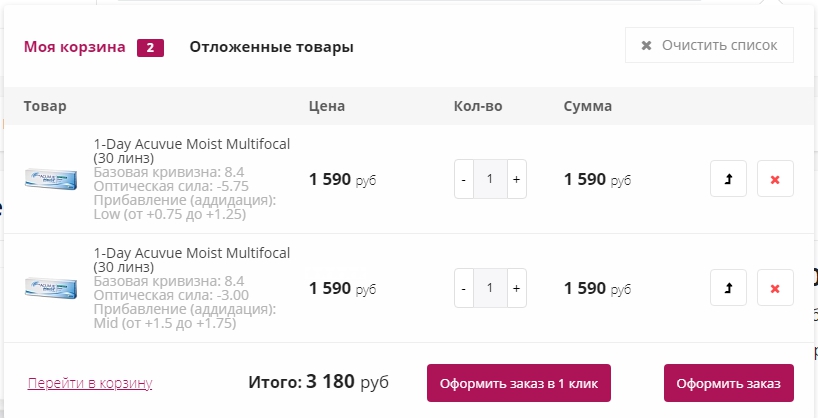
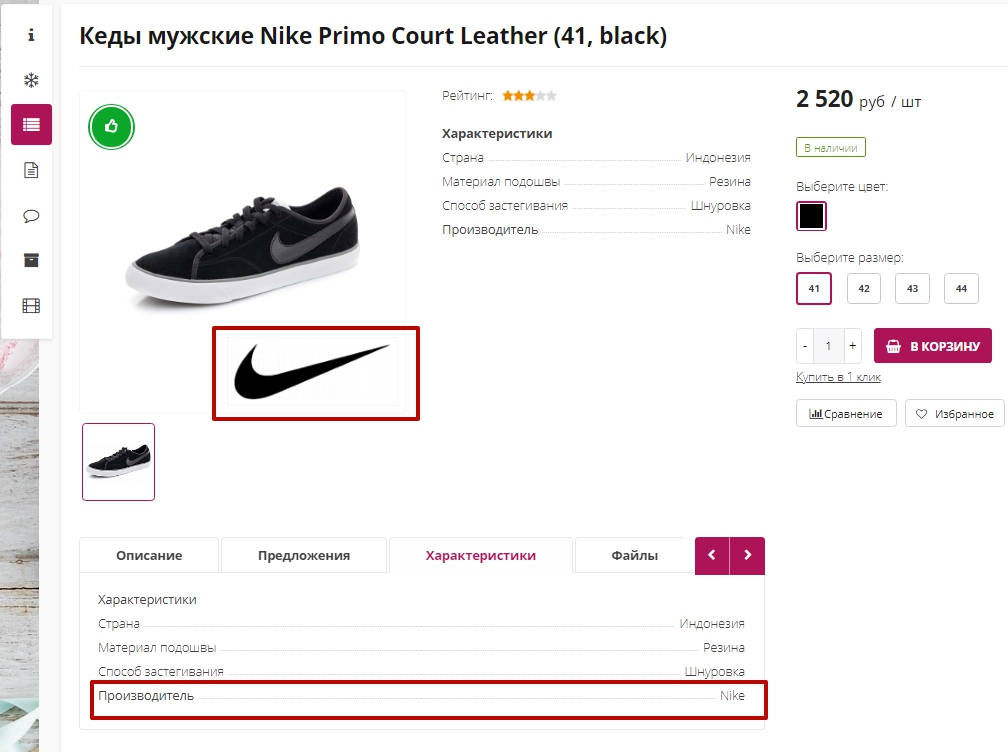
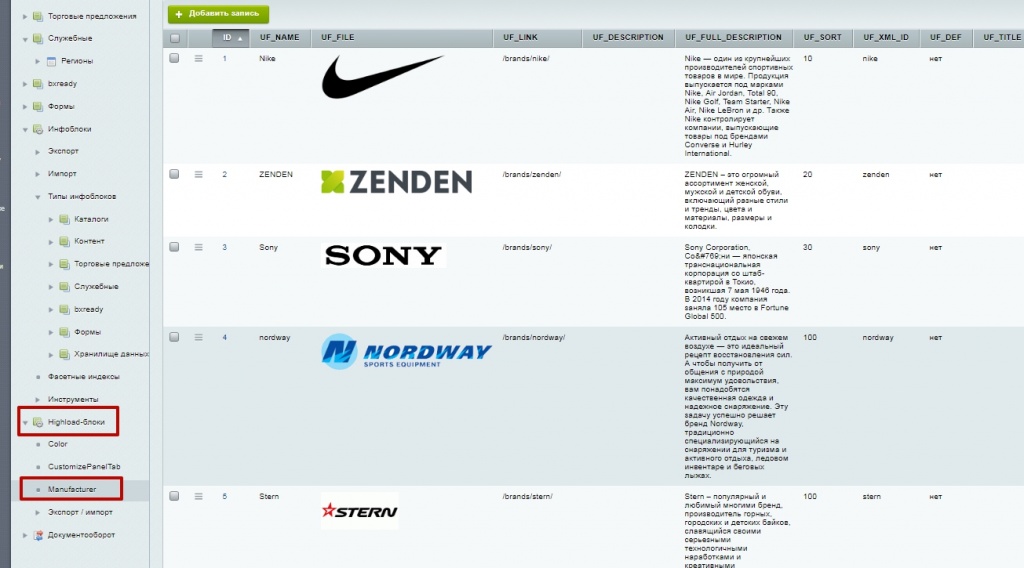
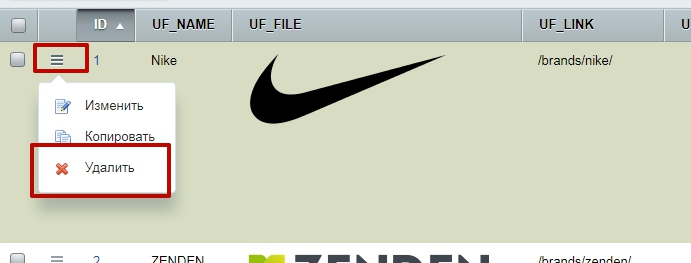
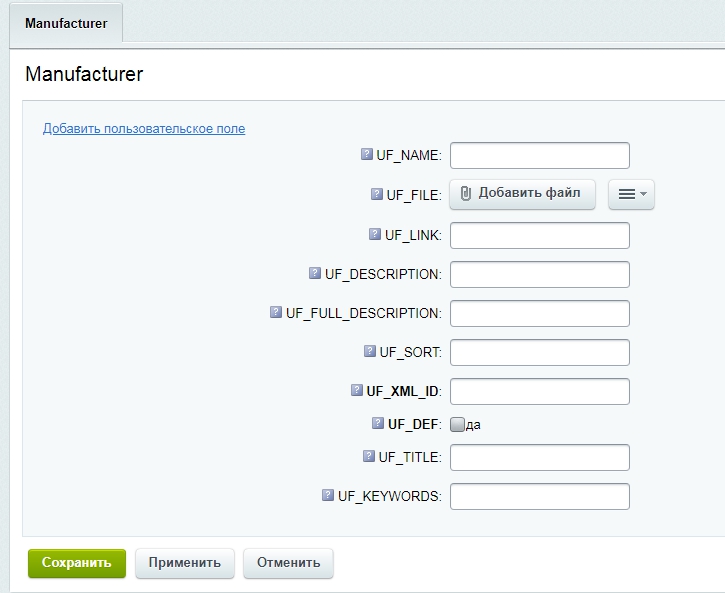
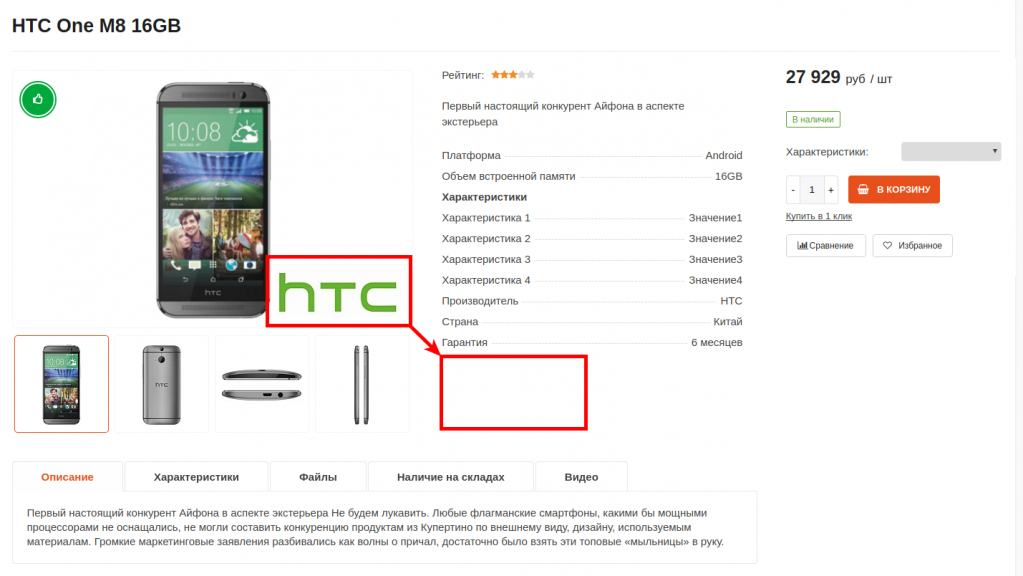
Если вы хотите добавлять в корзину свойства, но допускаете, что пользователь их не укажет. Заполните поле Необязательные свойства для добавления в корзину. Внимание! Поддерживаются только множественные, заполненные свойства товара. Если вы указали у раздела свойства Цвет. Но у одного из товаров оно не заполнено, то товар можно будет купить без указания данного свойства.  При определении свойств, необходимых для покупки товара поддерживается принцип иерархичности: если у раздела, в котором лежит товар, свойства для добавления не указаны, берутся свойства вышележащего раздела и т.д. пока не будут найдены заполненные свойства, либо не проверен корневой раздел каталога. После указания свойств в карточке товара мы увидим следующую картину:  Свойства базовая кривизна, оптическая сила и прибавление - обязательные, поэтому, если пользователь не выбрал их значения, при нажатии на кнопку Купить он увидит следующее:  После указания всех обязательных свойств товар можно будет добавить в корзину. Если пользователь приобретает товар с указанием разных значений свойств, в корзину он попадает как различные позиции.  Работа с брендамиСписок брендов отображается:1. На главной странице перед футером в виде слайдера с логотипами брендов.  2. На странице Брендов (/brands/).  3. Если у товара указано свойство Производитель, то в его карточке на изображение будет выведен логотип бренда и в свойствах указано название (если в параметрах компонента выбрано такое свойство для вывода).  Таблицу брендов вы можете найти в административной части: Контент - Highload-блоки - Manufacturer.  Для того, чтобы удалить ненужный вам бренд, достаточно нажать на значок меню в строке этого бренда и выбрать пункт "Удалить".  Чтобы добавить бренд в список, нажмите "Добавить запись". Откроется окно добавления нового бренда. Необходимо заполнить поля:  UF_NAME - название бренда. UF_FILE - логотип бренда. UF_LINK - ссылка на страницу бренда (должен иметь вид /brands/<код бренда латинскими символами>/). UF_DESCRIPTION и UF_FULL_DESCRIPTION - описание бренда, которое выводится на странице бренда (по умолчанию выводится UF_FULL_DESCRIPTION , если он не заполнен, то UF_DESCRIPTION). UF_SORT - сортировка бренда в общем списке. UF_XML_ID - код бренда латинскими символами. UF_DEF - флажок для деактивирования бренда (если поставить флажок, то бренд не будет выводиться в списке). Бренд будет выводиться в слайдере на главной странице, если у него заполнено поле UF_FILE и/или UF_FULL_DESCRIPTION. На странице бренда также выводятся все товары, у которых в свойстве "Производитель" в карточке товара указан этот бренд. ФормыФормы в решении BXReady:ФлагманПо умолчанию в решении BXReady: Флагман доступны следующие формы: 1. Заказ в один клик:
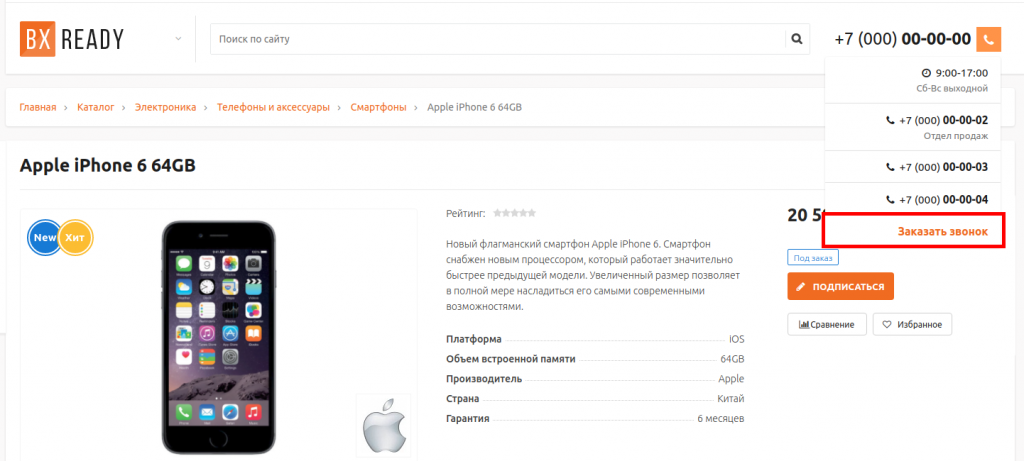
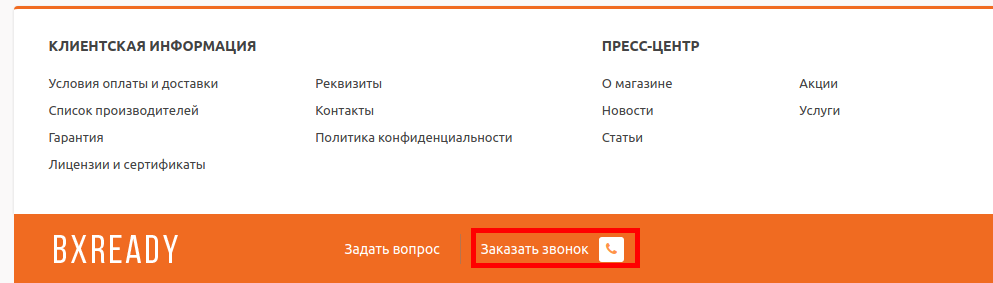
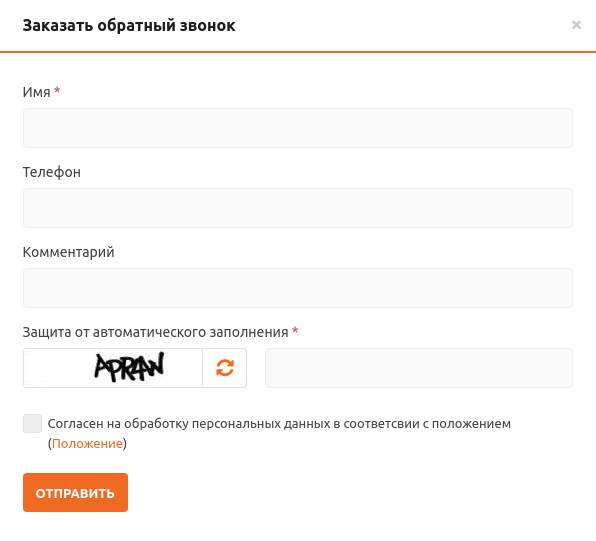
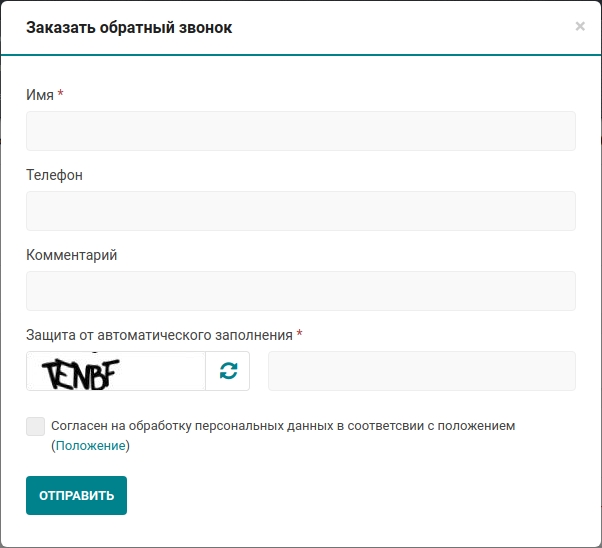
3. Обратный звонок:
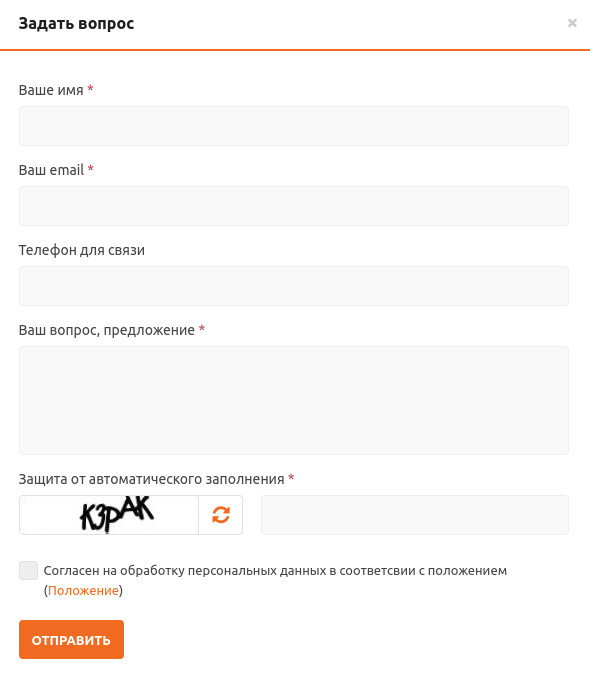
4. Обратная связь:
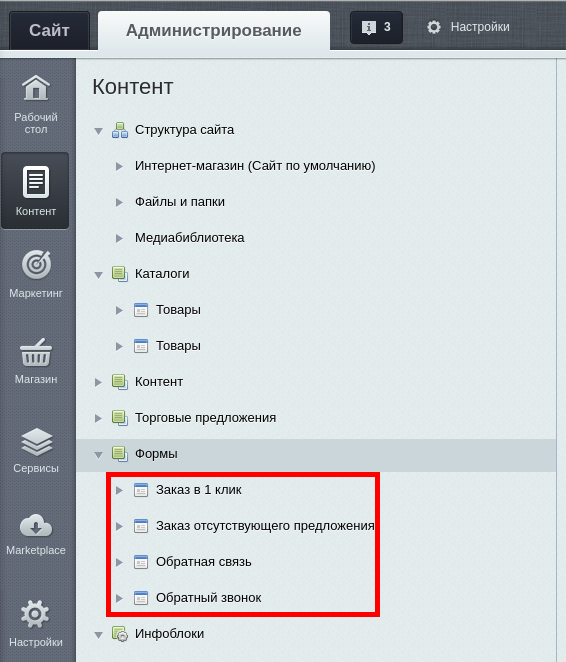
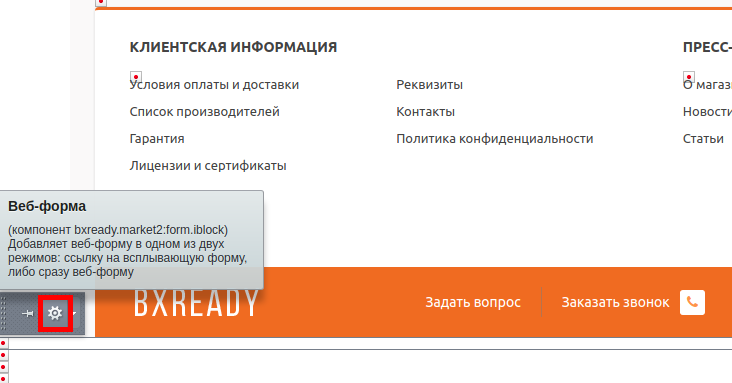
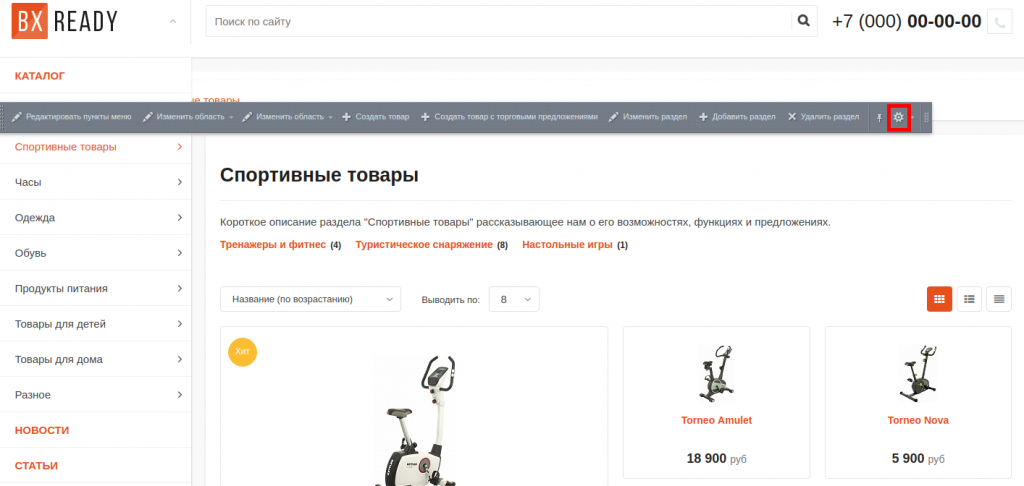
Компоненты форм: Обратный звонок, Обратная связь, Заказ в один клик расположены в нижний части сайта: Информация, полученная из данных форм, отправляется в информационный блок и на E-mail администратора сайта. Информационные блоки с данными из форм находятся по пути: Контент → Формы
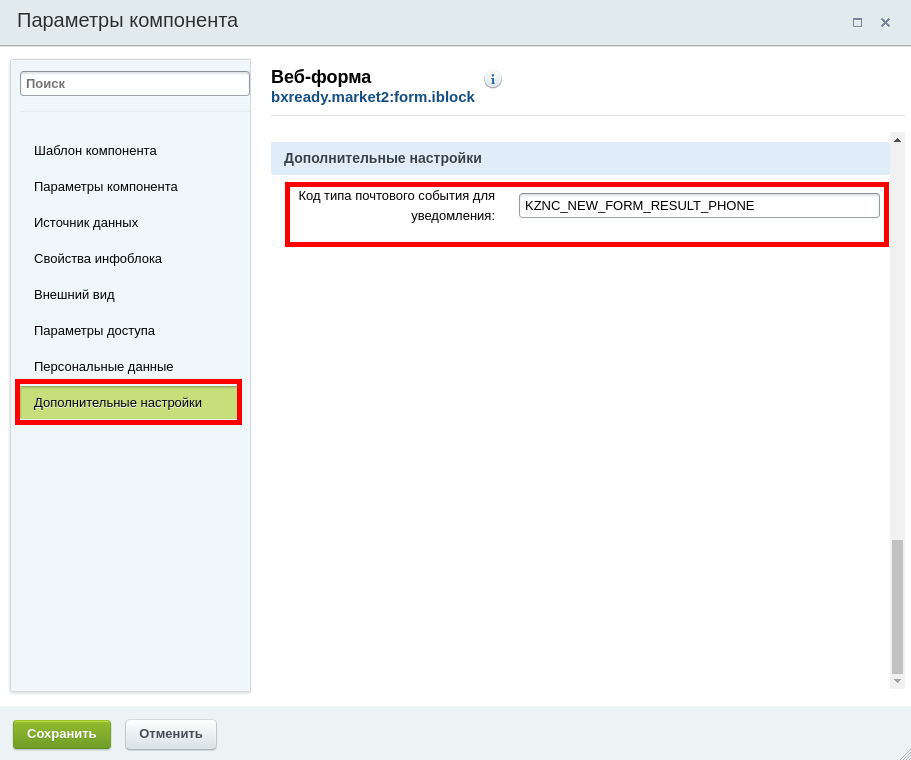
Тип почтового события, который срабатывает при отправки формы, указывается в параметрах компонента:
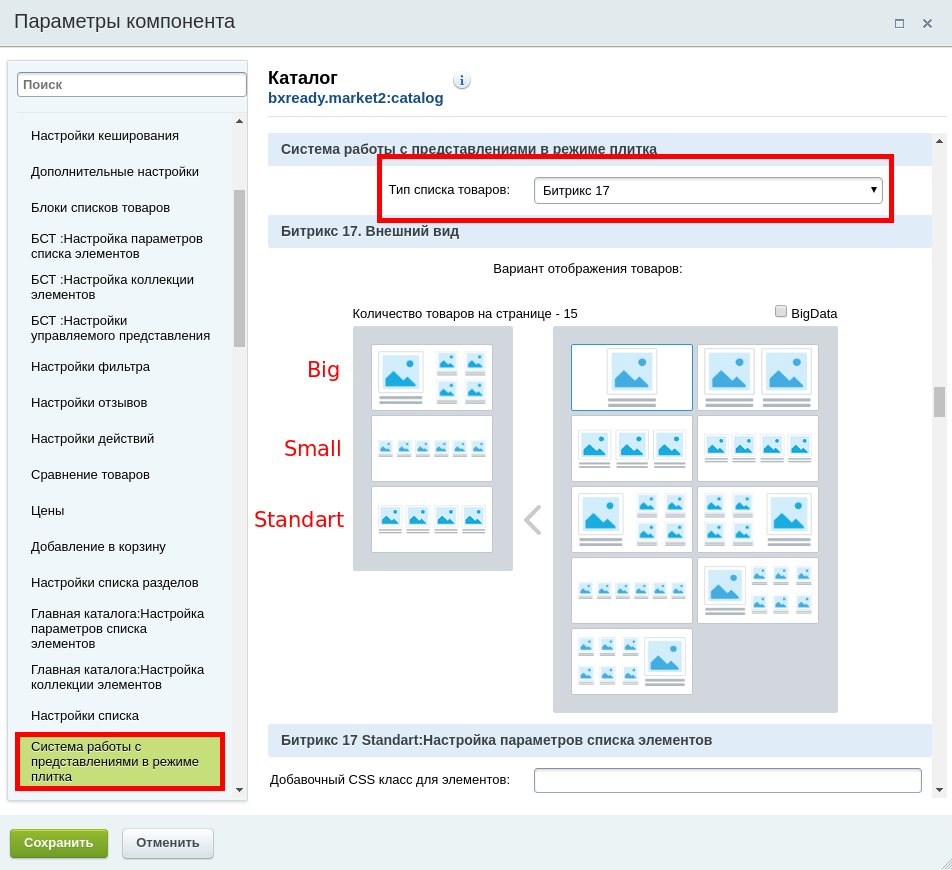
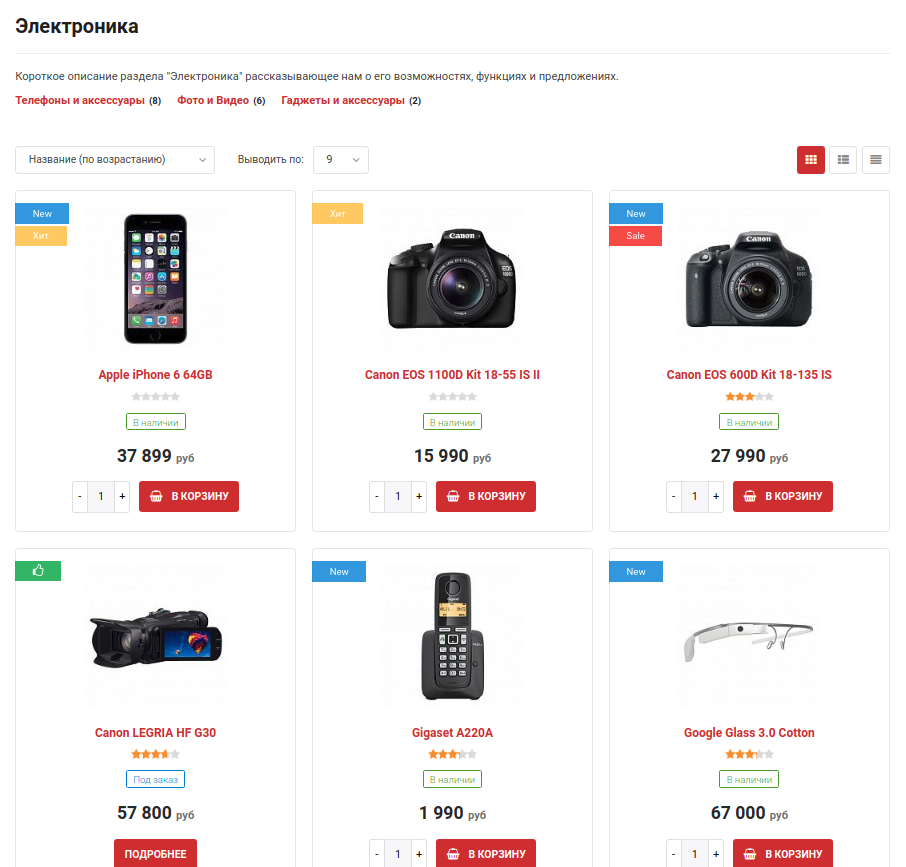
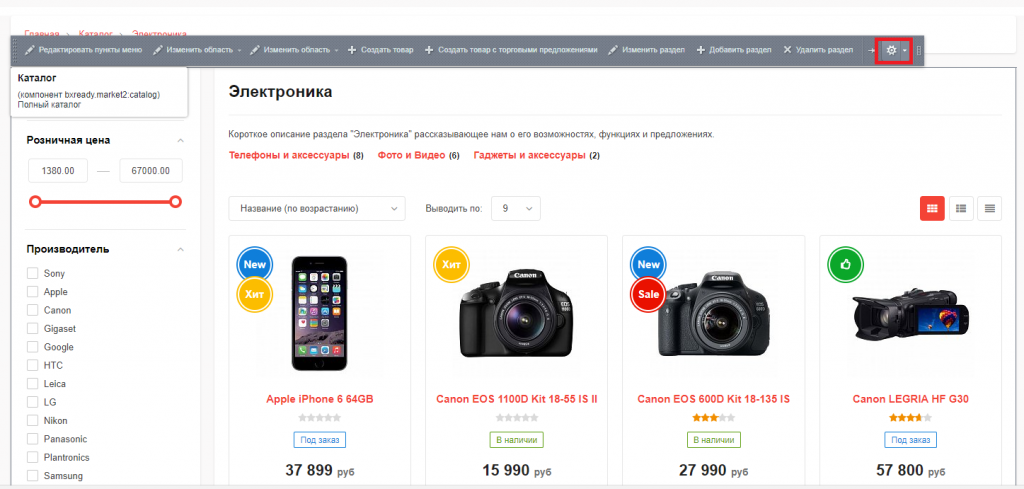
Фишки и особенности решенияТипы списков товаров BXReady:Classic и Битрикс 17Переключение шаблонов списков товаров
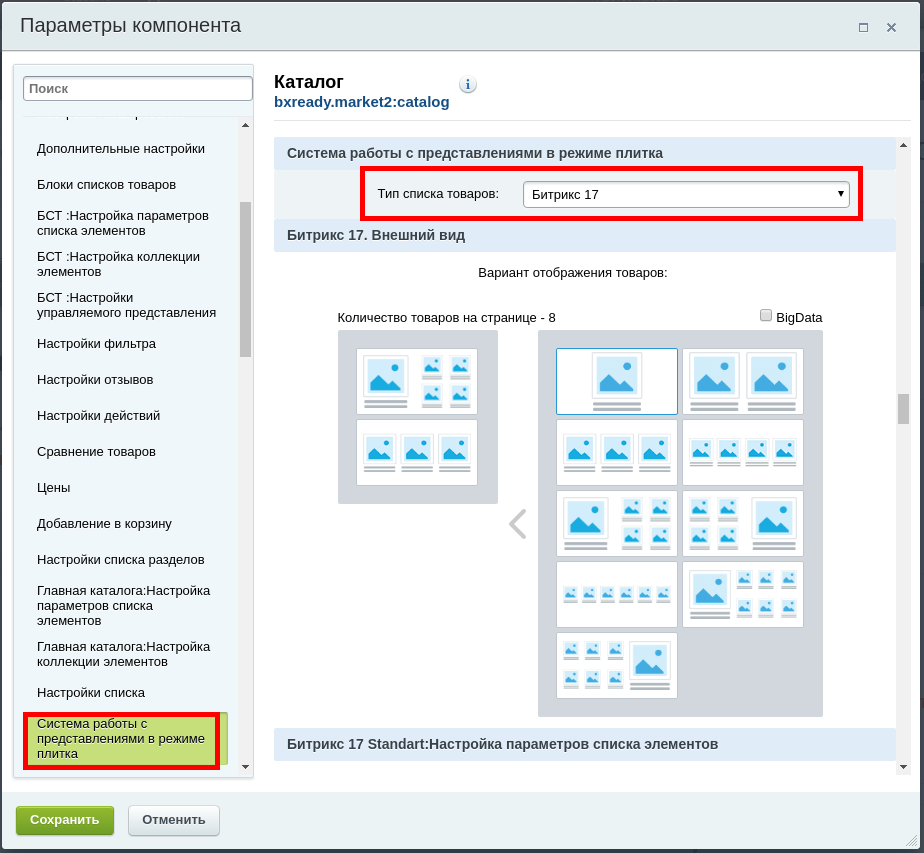
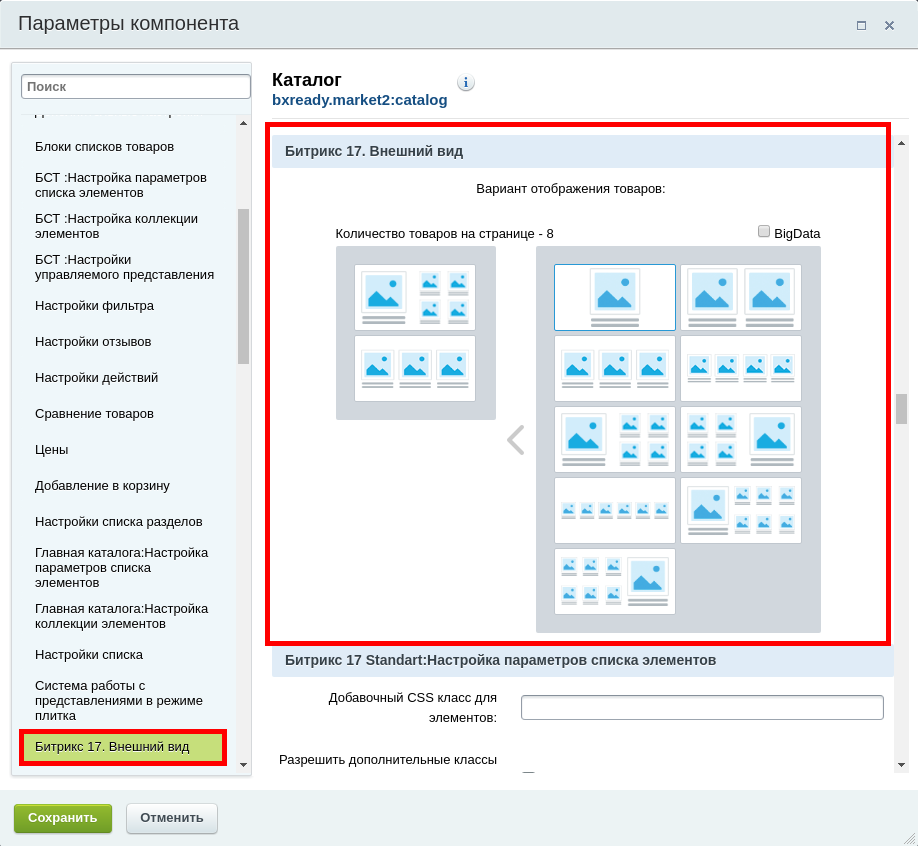
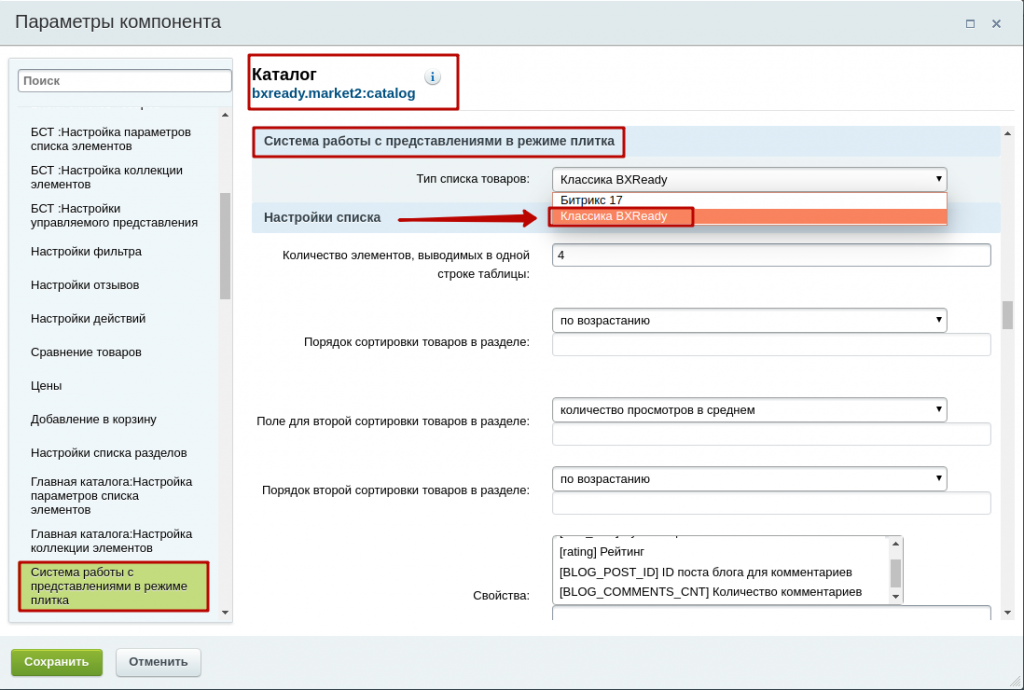
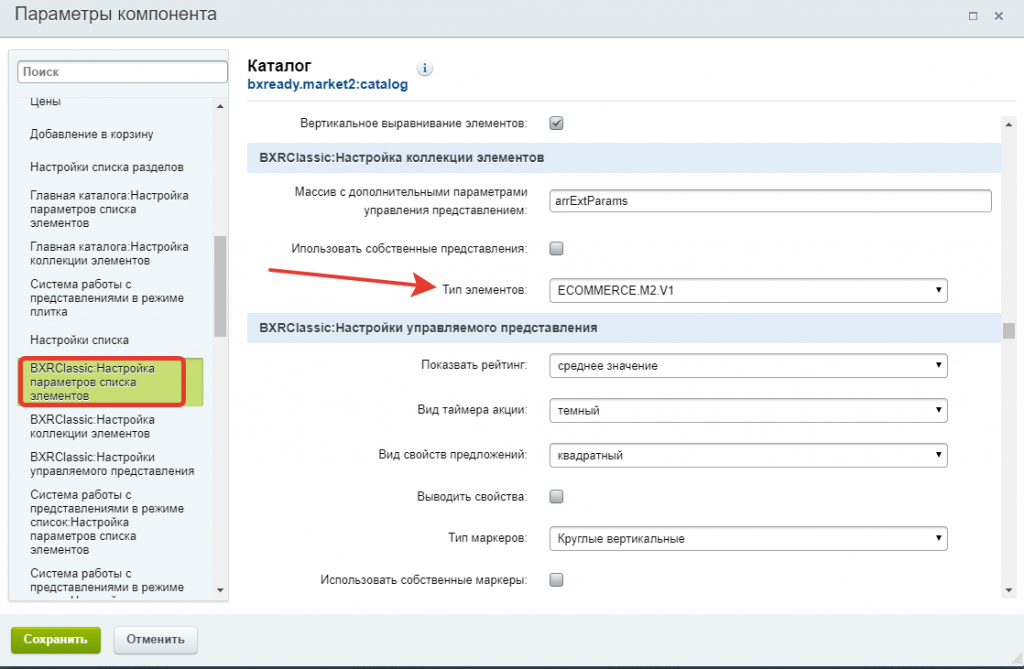
В компонентах Каталог и Элементы раздела возможен выбор двух шаблонов списка товаров: BXReady: Classic и BXReady + Битрикс 17 Управление переключением шаблонов списков в каталоге находится в параметрах компонента Каталог:
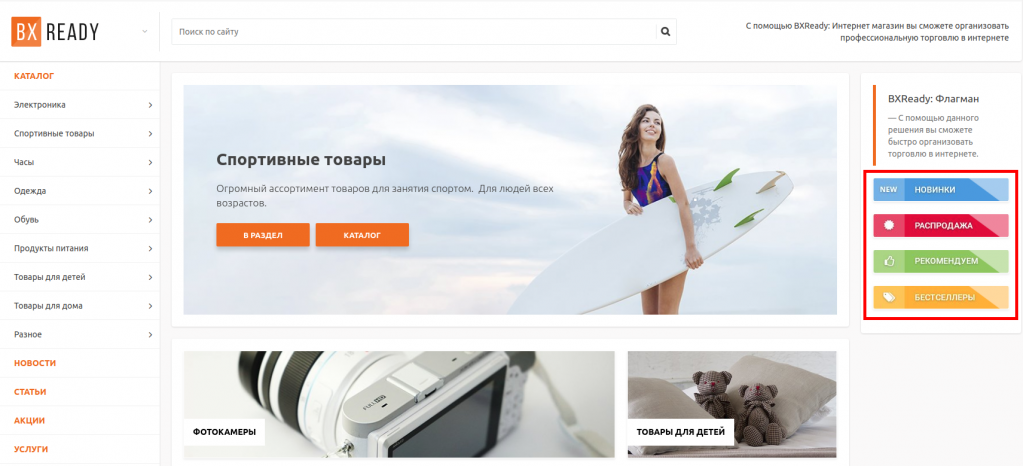
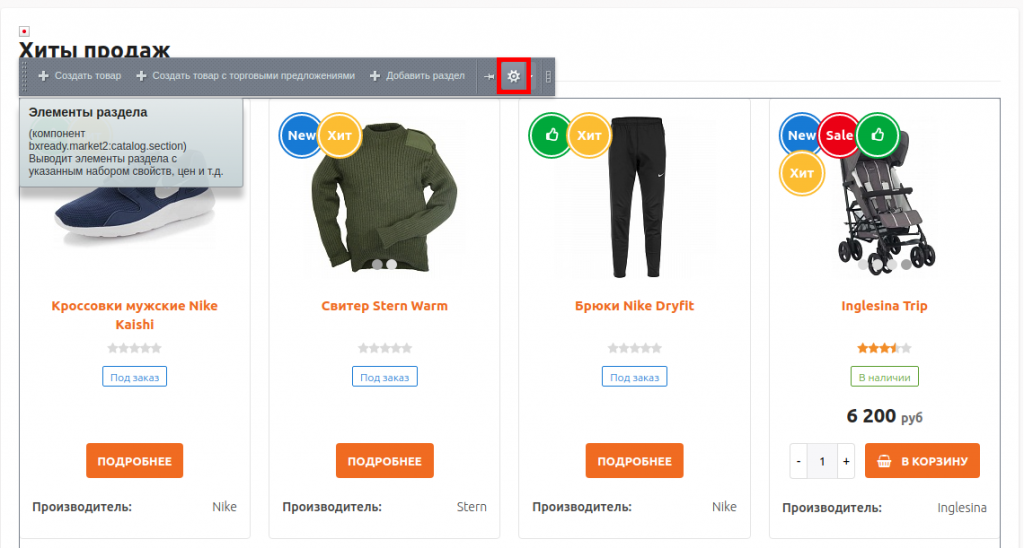
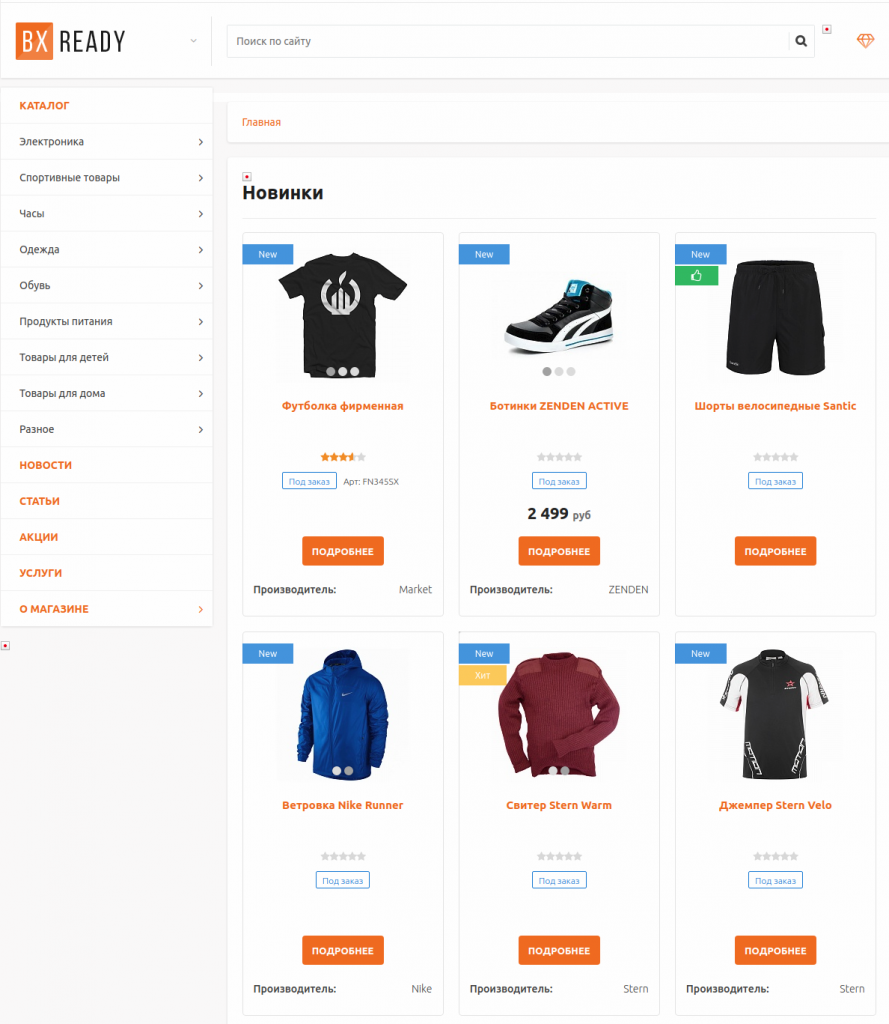
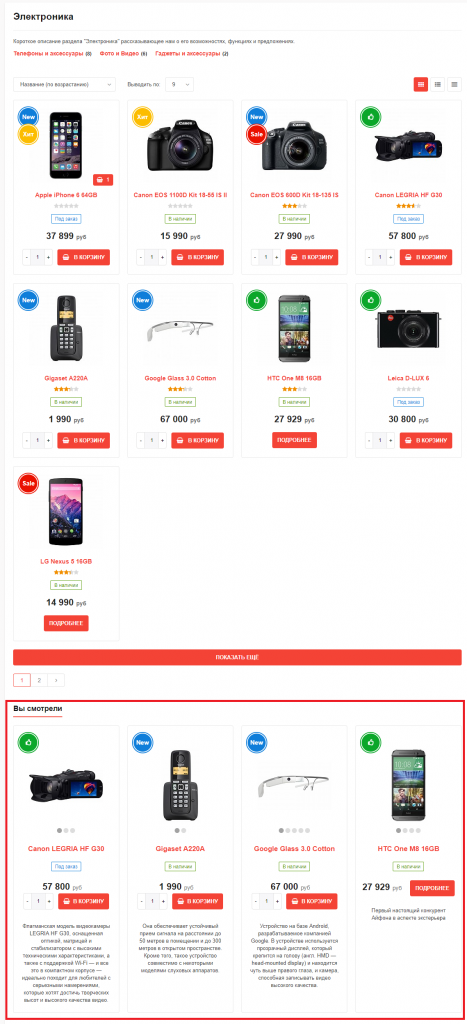
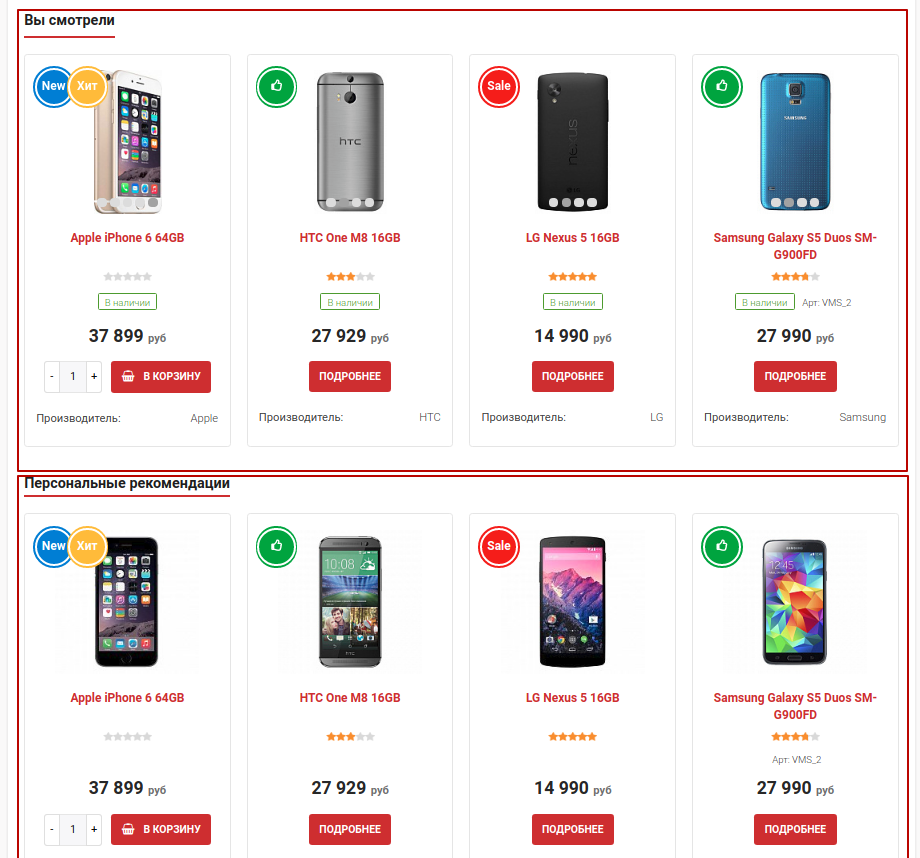
Компонент Элементы раздела отображает список товаров на странице. По умолчанию, в BXReady: Флагман, этот компонент используется на страницах с маркированными товарами: новинки, распродажа, рекомендуем, бестселлеры. Перейти на на эти станицы можно через блок маркеров:
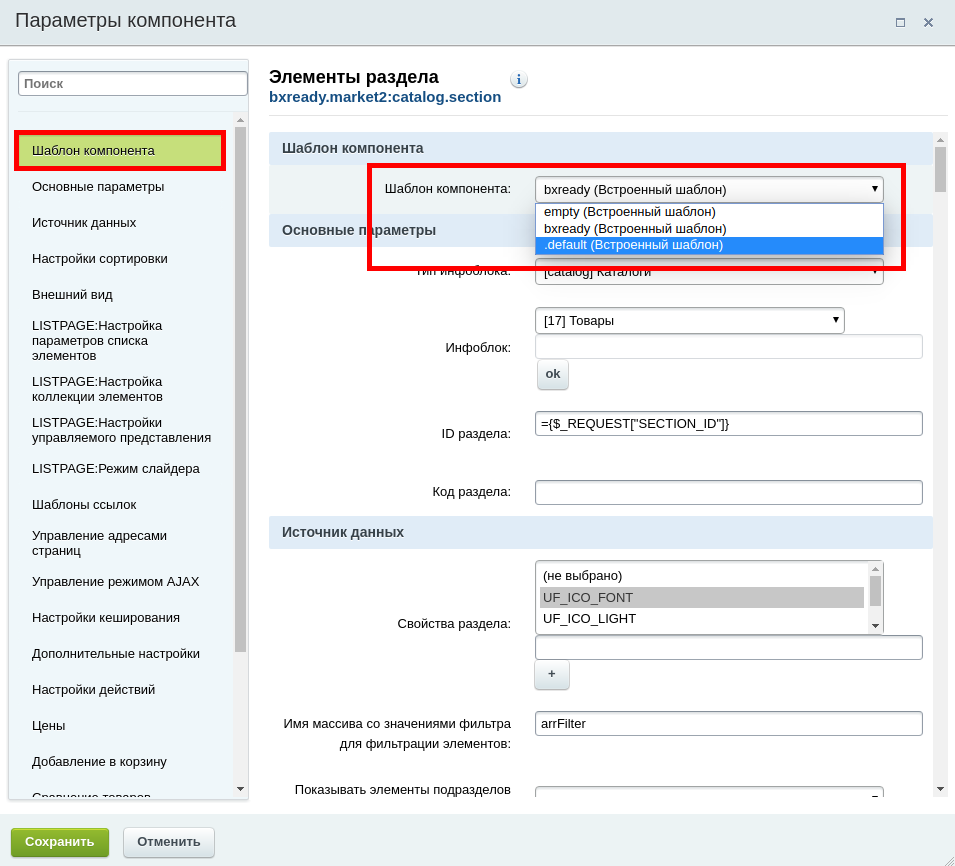
- .default для использования BXReady + Битрикс 17
BXReady: Classic
BXReady: Classic переключит компонент в режим классического отображения списков товаров: Под классическим режимом мы понимаем отображение списков с помощью нашей технологии представлений. Представление — это сущность которая отвечает за конкретный элемент страницы. В нашем случае это отдельная карточка товара.
С доступными представлениями для карточки товаров можно ознакомиться в статье BXReady: Classic доступные представления
Более подробно с этим можете ознакомиться в этих статьях: BXReady + Битрикс 17
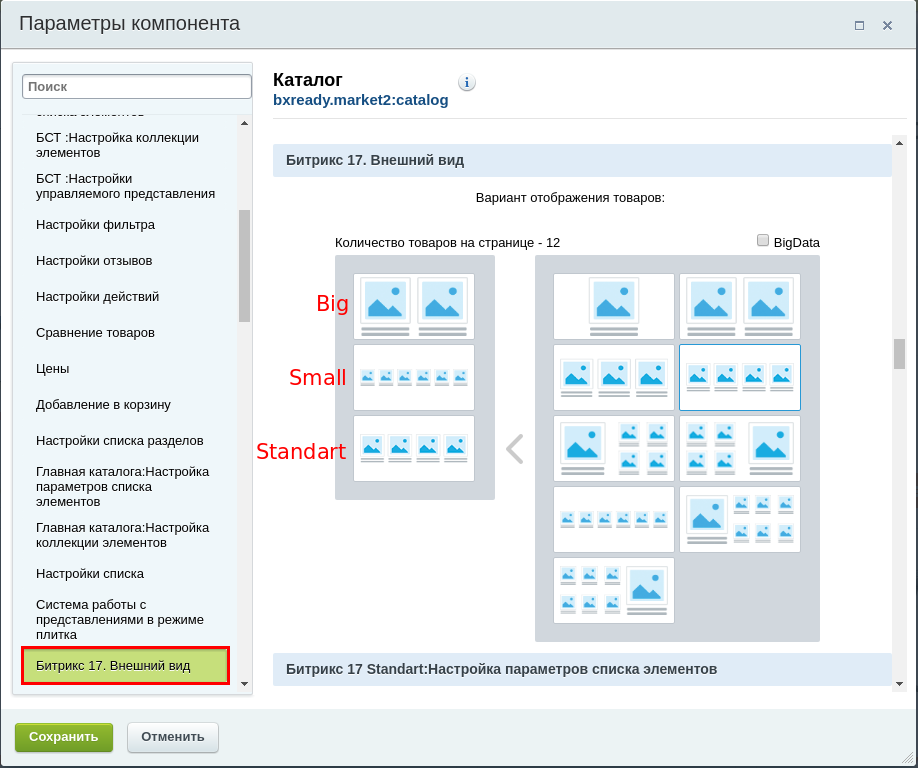
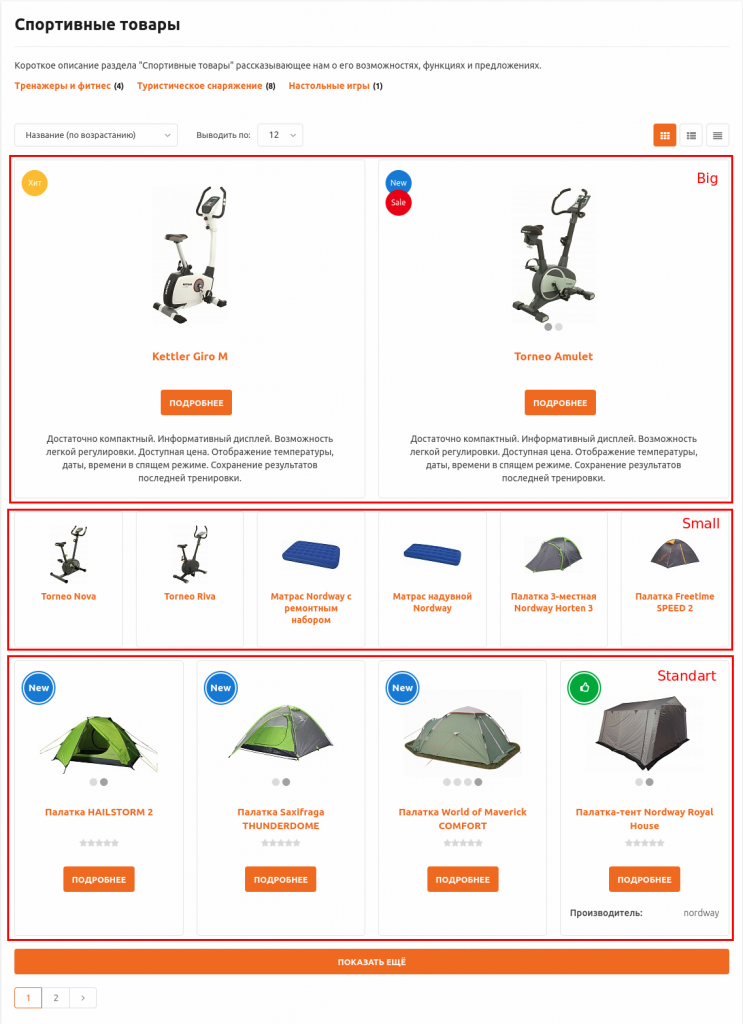
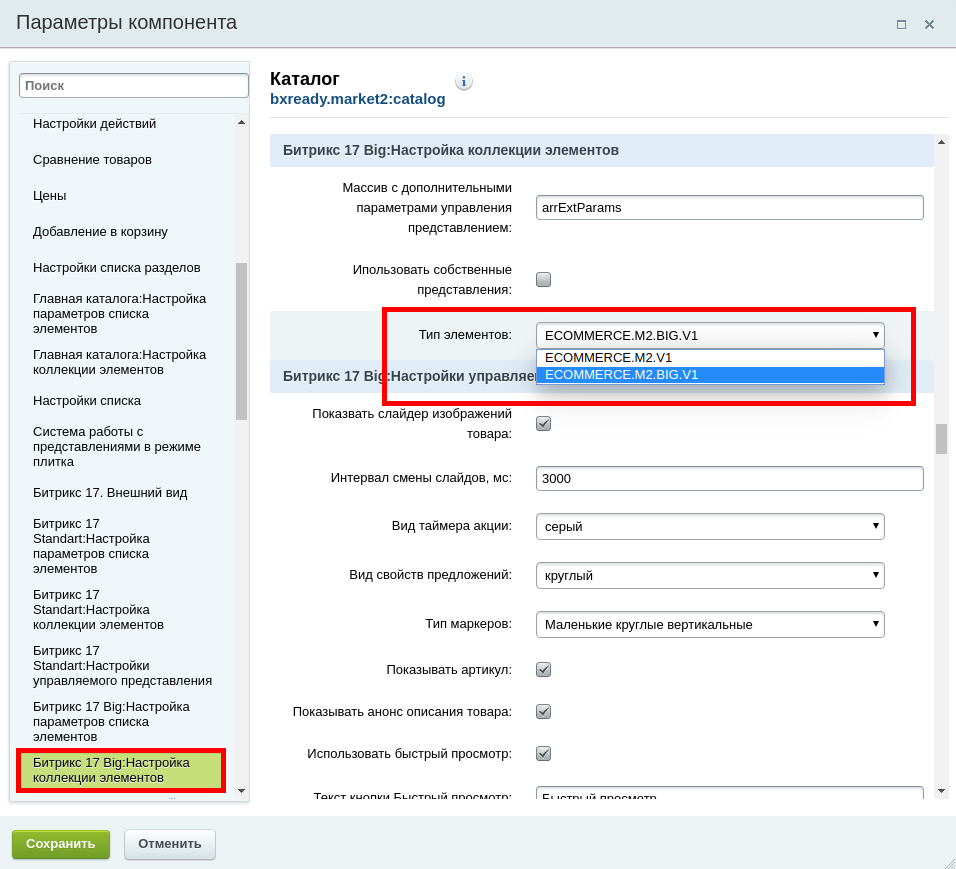
BXReady + Битрикс 17 переключит компонент в режим отображение списков товаров по технологии 1С-Битрикс: С доступными представлениями для данных видов списков можете ознакомиться в статье Битрикс 17. Настройка представлений(big, small, standart)
Данные представления содержат дополнительные параметры, которыми вы можете управлять. Связанные элементы
Связные элементы - это технология, которая позволяет устанавливать связи между элементами информационных блоков, для дальнейшего отображения этих элементов на контентных страницах сайта.
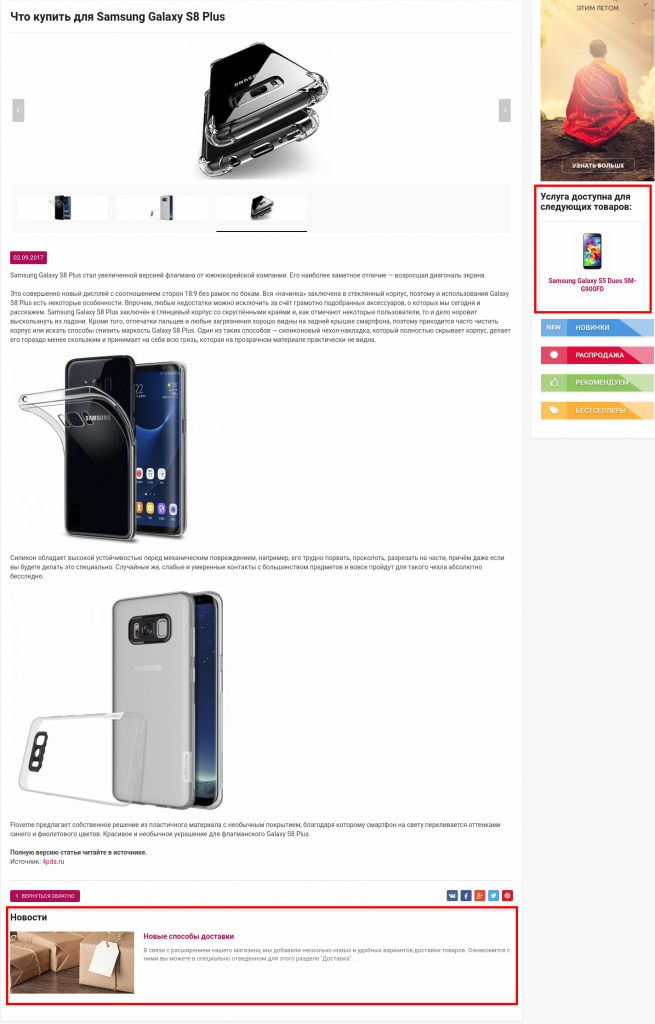
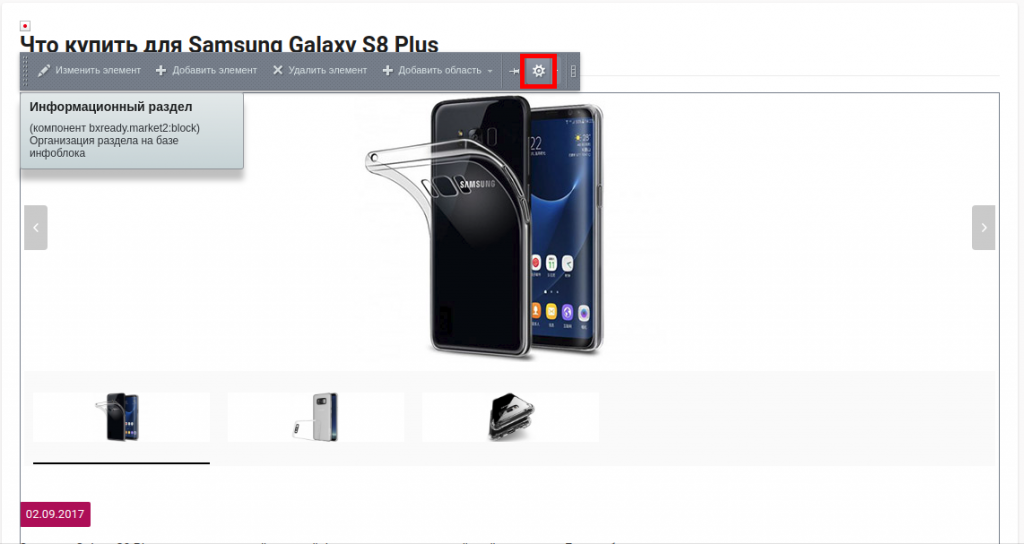
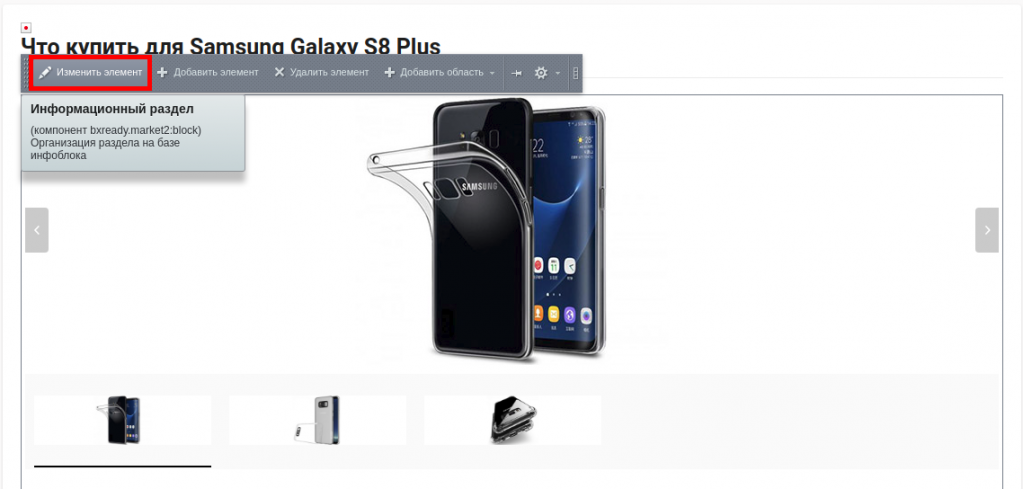
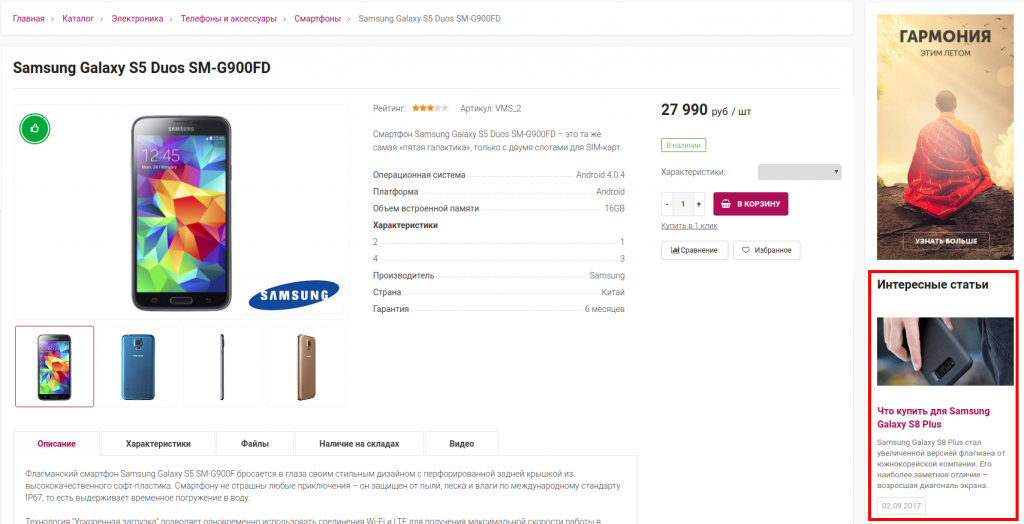
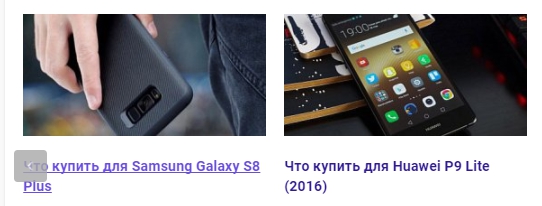
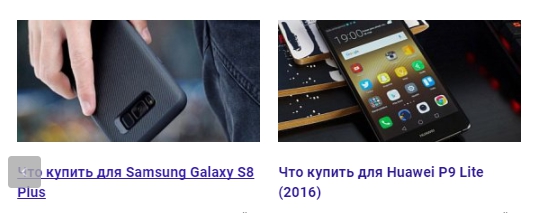
Пример контентной станицы сайта с использованием технологии связные элементы:
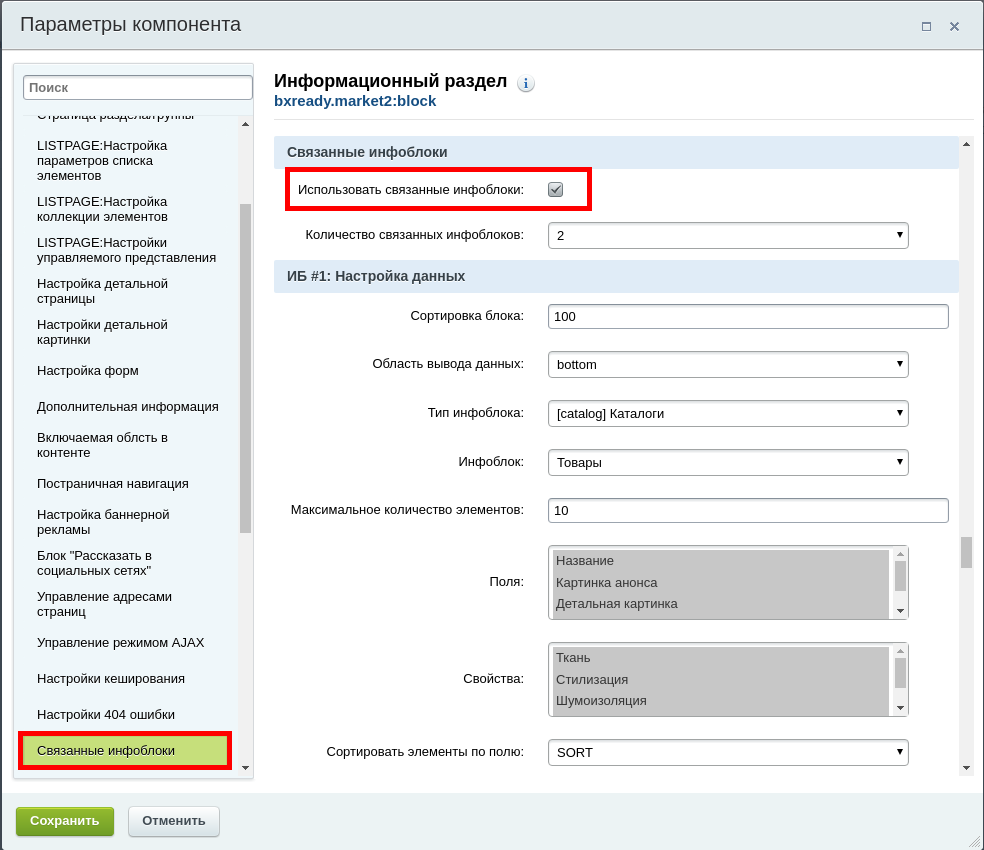
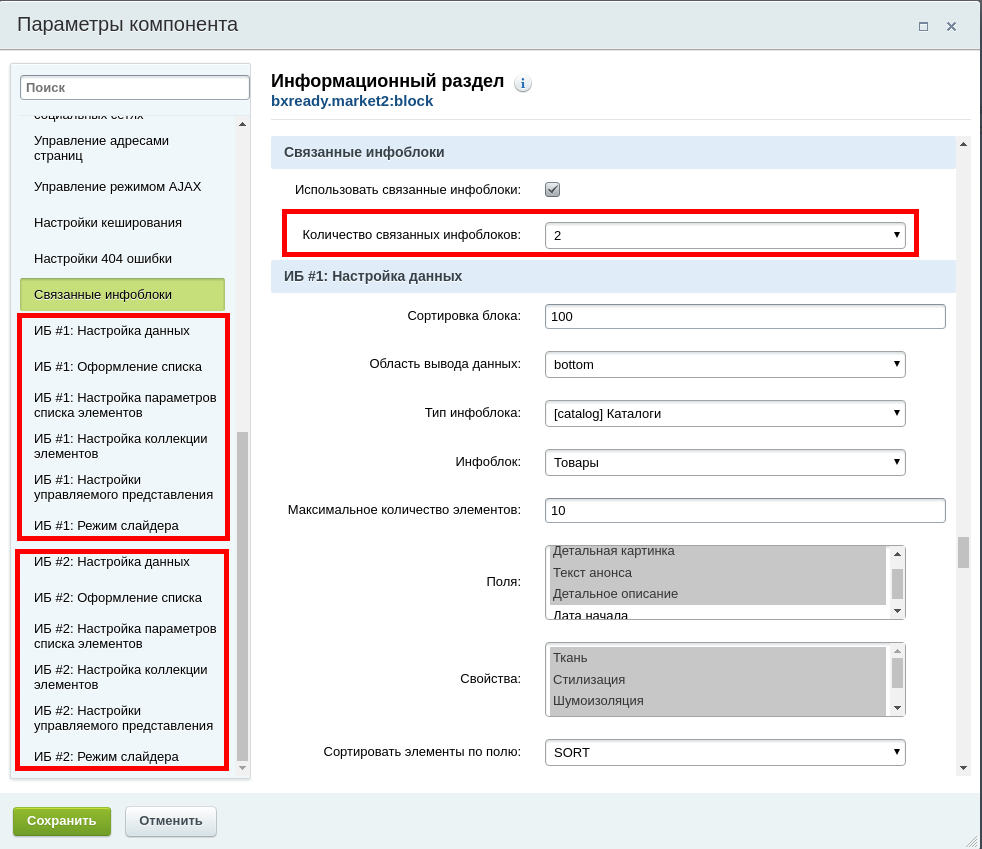
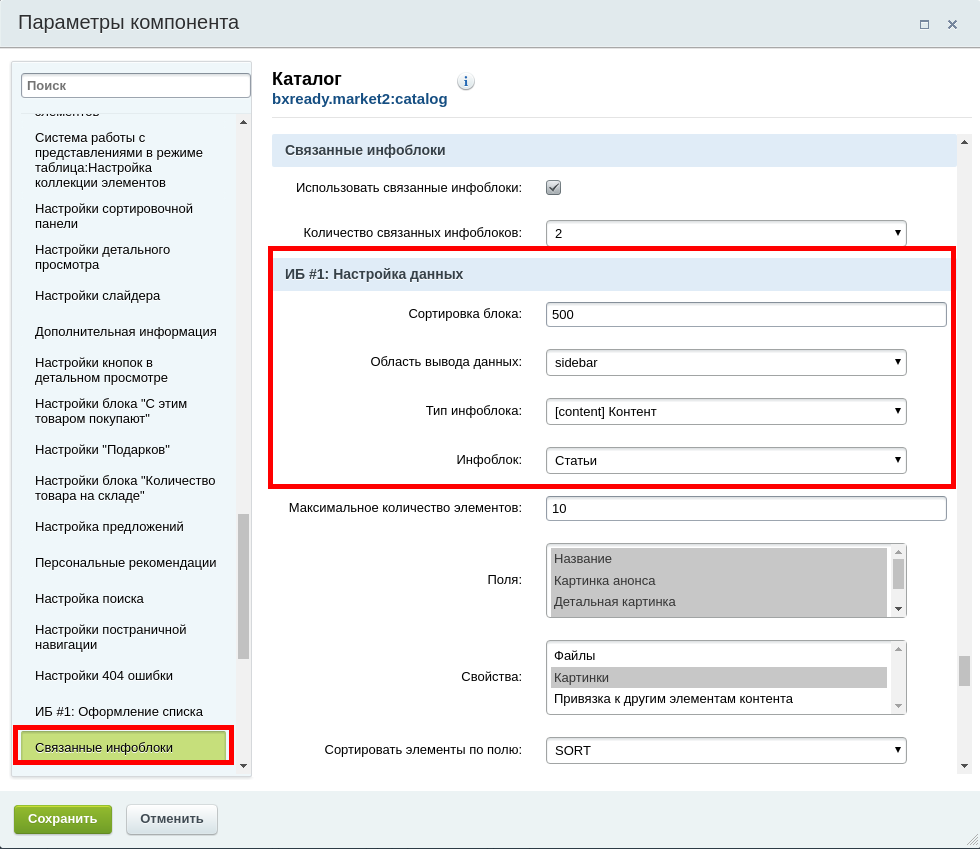
Далее, необходимо установить количество связных информационных блоков. К каждому информационному блоку будет доступен ряд собственных настроек:
В настройках данных вы можете указать их область вывода: bottom — снизу и sidebar — в сайдбаре. Обязательно укажите тип информационного блока и сам информационный блок, с которым необходимо осуществить связь.
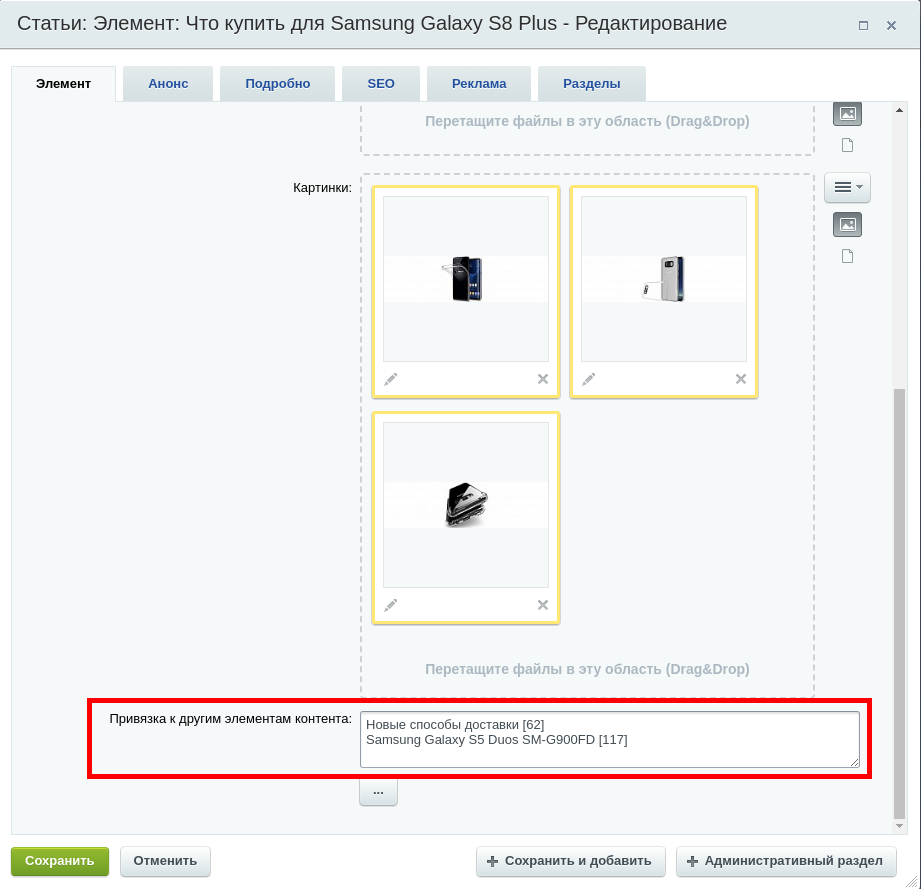
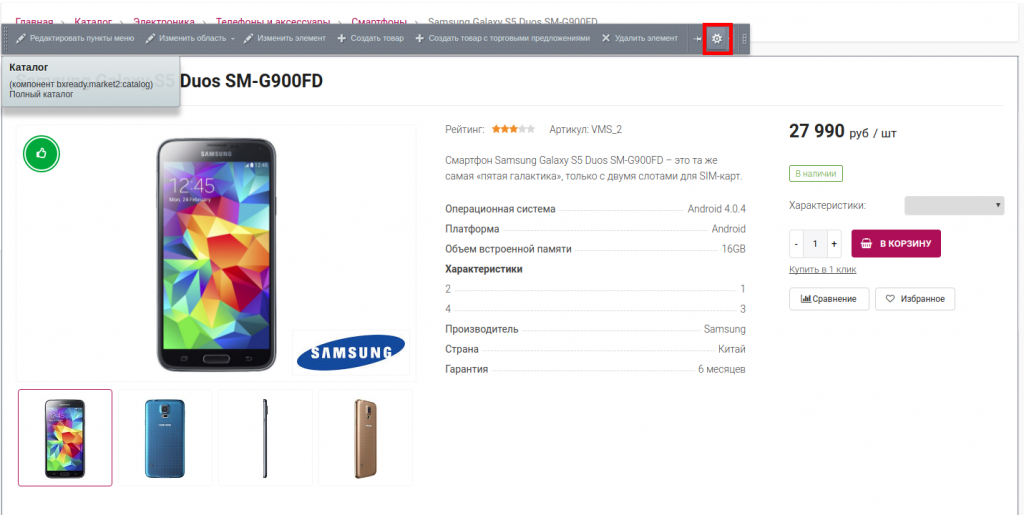
Далее, необходимо осуществить связь между самими элементами информационных блоков. Для этого в окне редактирования необходимого элемента, нужно указать связные элементы следующим образом:
Стоит отметить, что при этом создается двунаправленная связь между элементами информационных блоков. В нашем примере, при переходе в карточку товара телефона Samsung Galaxy S5, отобразится связные элемент из статей - Что купить для Samsung Galaxy S5 Plus. Управляемые представления
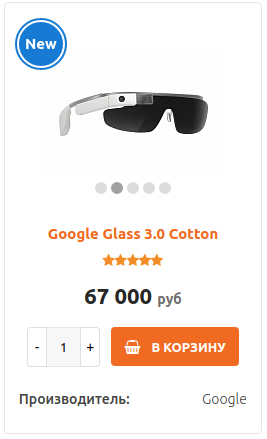
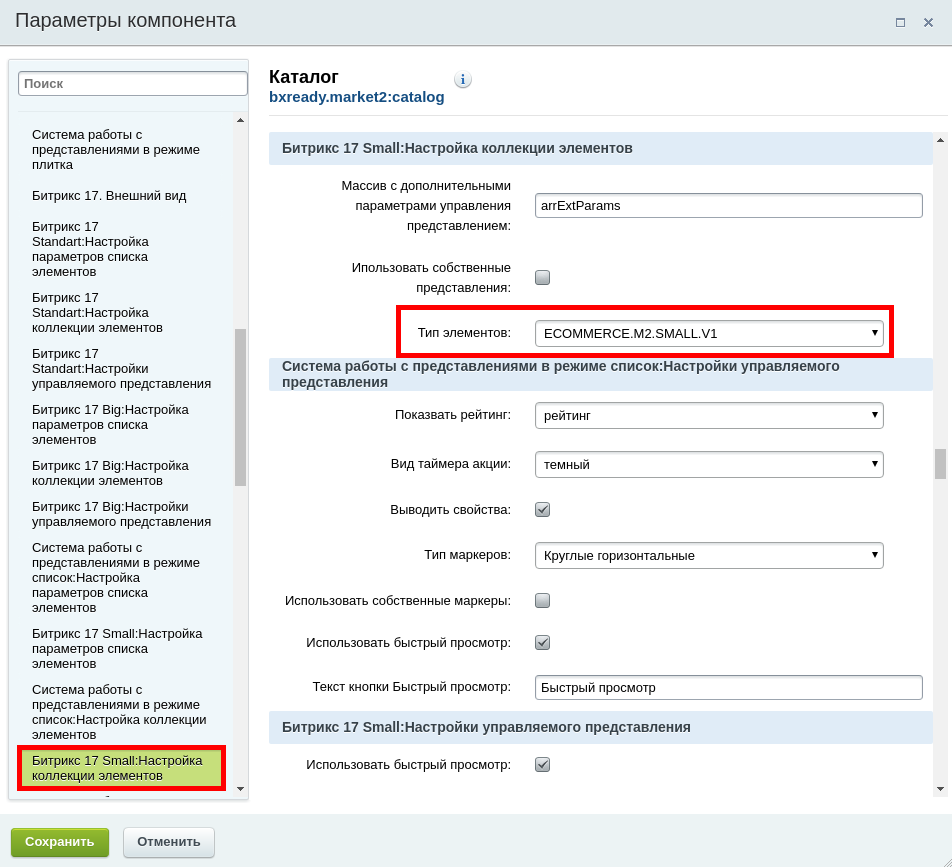
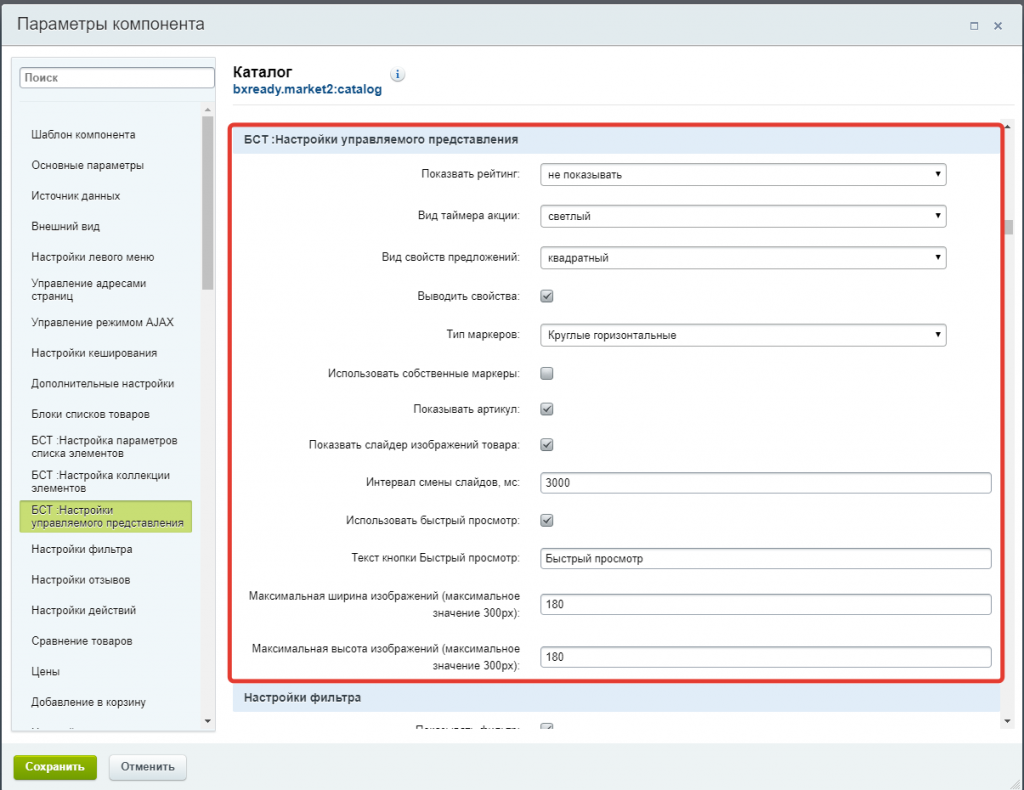
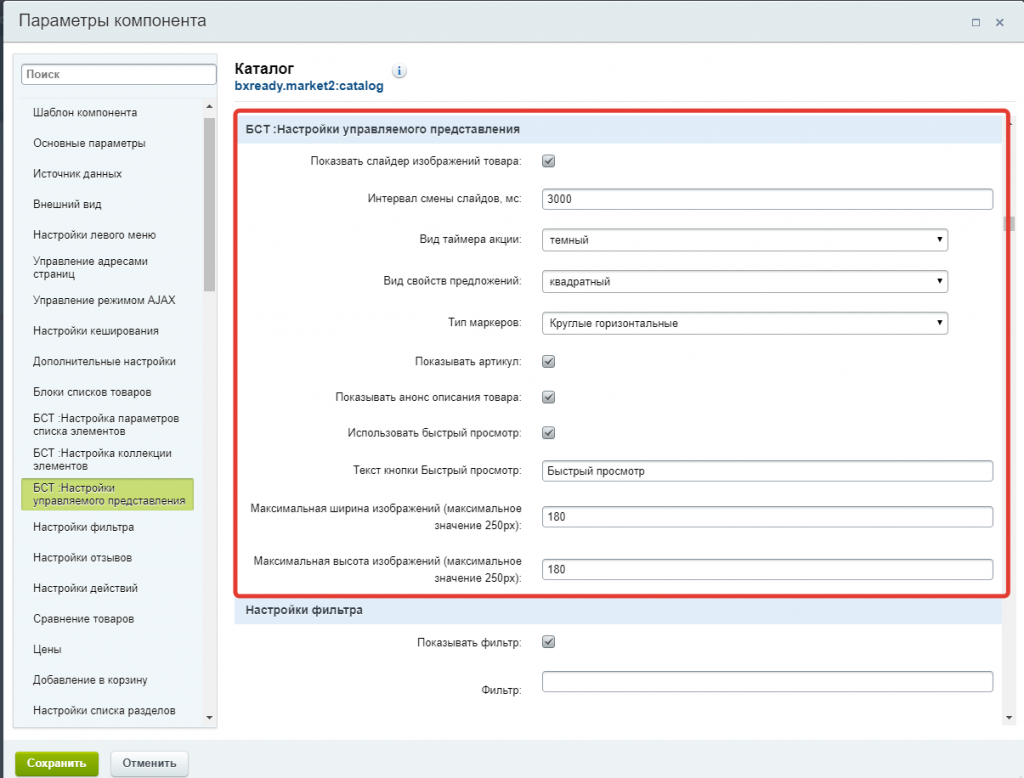
Представление — сущность, которая отображает конкретный элемент на странице. Например, карточку товара: У большинства стандартных представлений есть возможность изменять дополнительные параметры. Такие представления называется управляемыми.
Таким образом вы можете разным списком элементов задавать свои настройки, настраивая внешний вид сайта под ваши потребности. Изменять параметры управляемых представлений можно в следующих компонентах:
- Рекомендуемые товары;
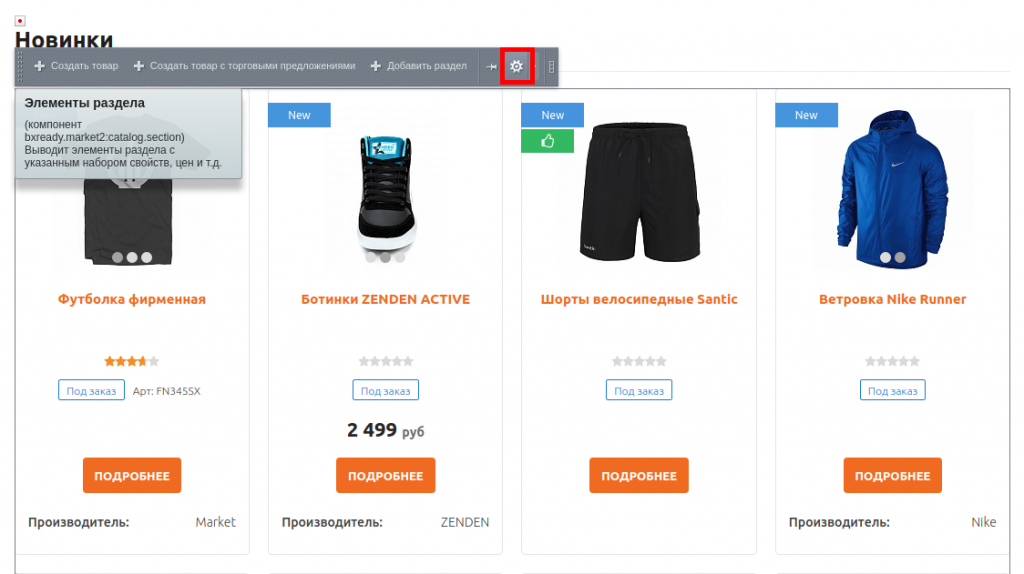
Рассмотрим настройку управляемого представления на примере компонента Элементы раздела.
Перейдем в параметры компонента:
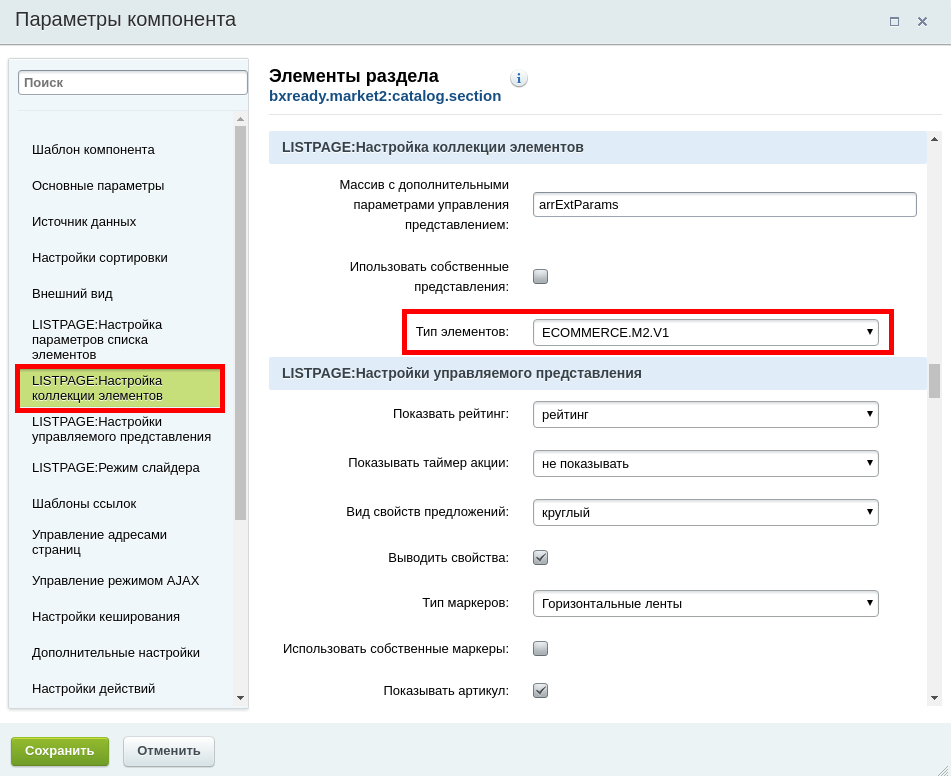
Выберем необходимое представление:
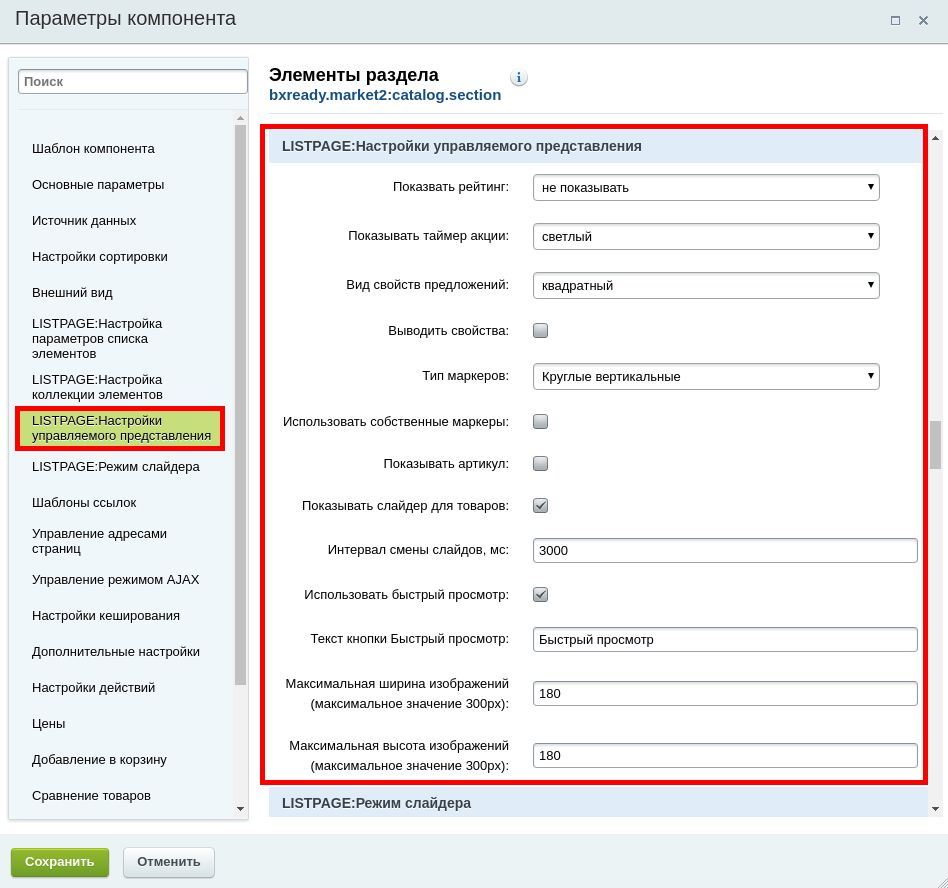
И настроим дополнительные параметры представления следующим образом:
Результат данных настроек приведет к следующему отображению товаров на странице:
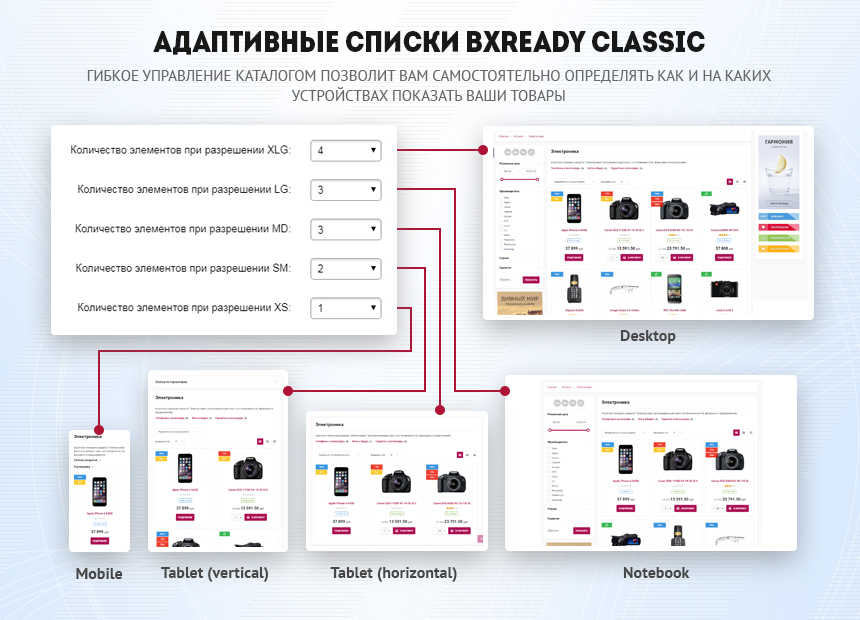
Адаптивные спискиАдаптивные списки;Где находятся настройки адаптивных списков? Где используются адаптивные списки?
Адаптивные списки и их возможности. Возможность адаптивных списков позволяет самостоятельно настроить более гибкое отображение элементов на страницы под различные устройства в соответствии с их разрешением экрана.  Где находятся настройки адаптивных списков? Адаптивные списки настраиваются в параметрах компонента. В режиме правки достаточно навести на блок элементов и нажать на иконку "шестерёнка", после чего появится список параметров, которыми можно управлять количеством отображаемых элементов на странице.  Где используется возможность адаптивных списков Настройку адаптивных списков имеют следующие компоненты:
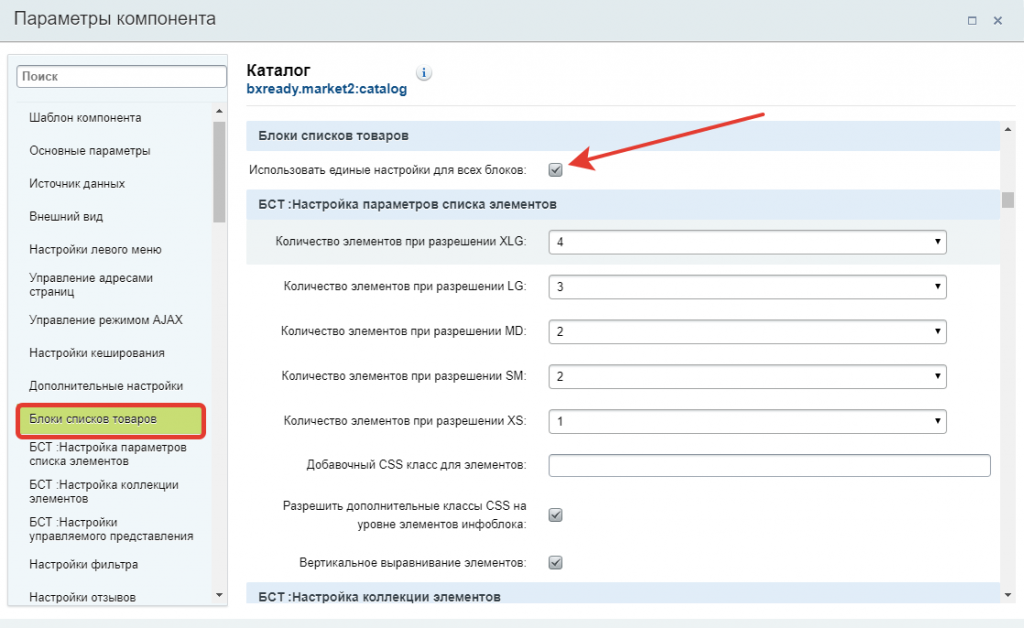
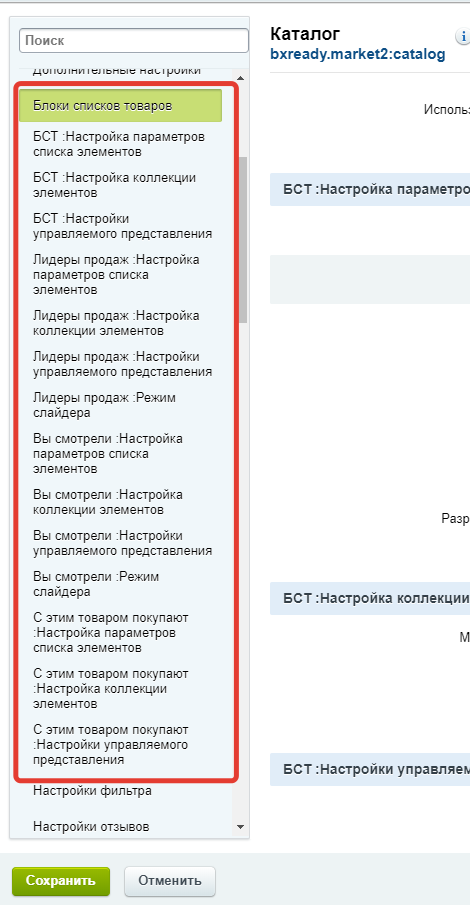
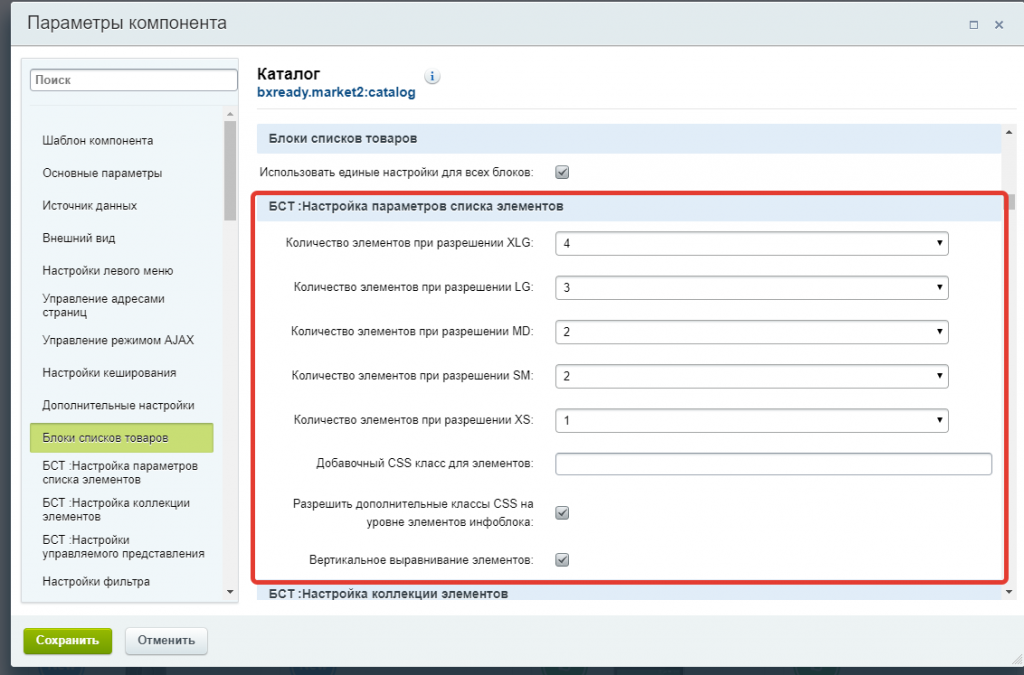
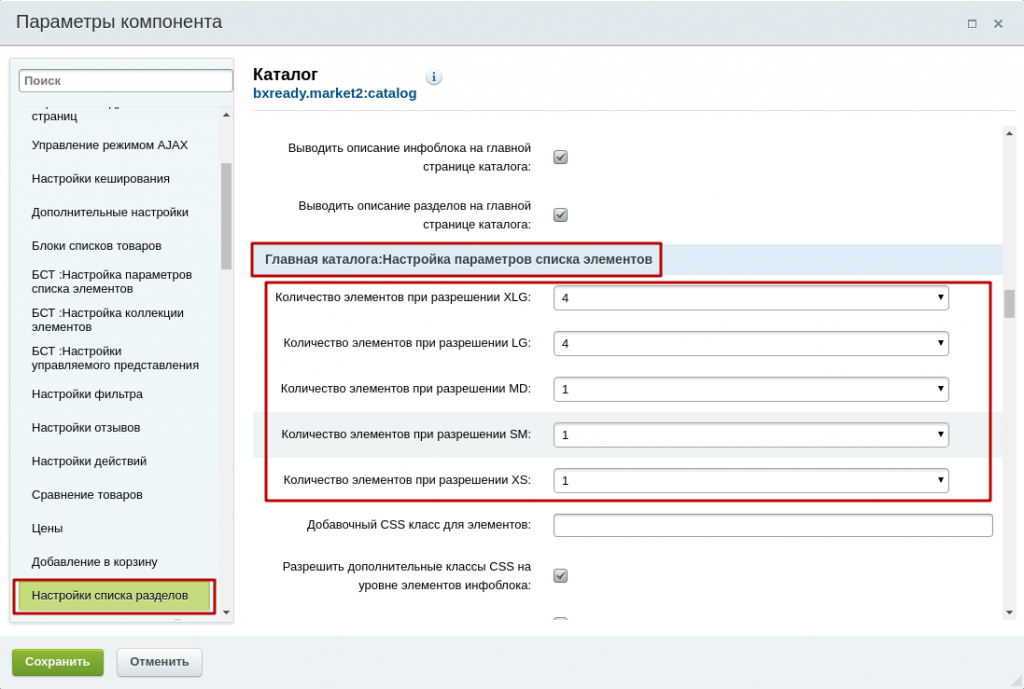
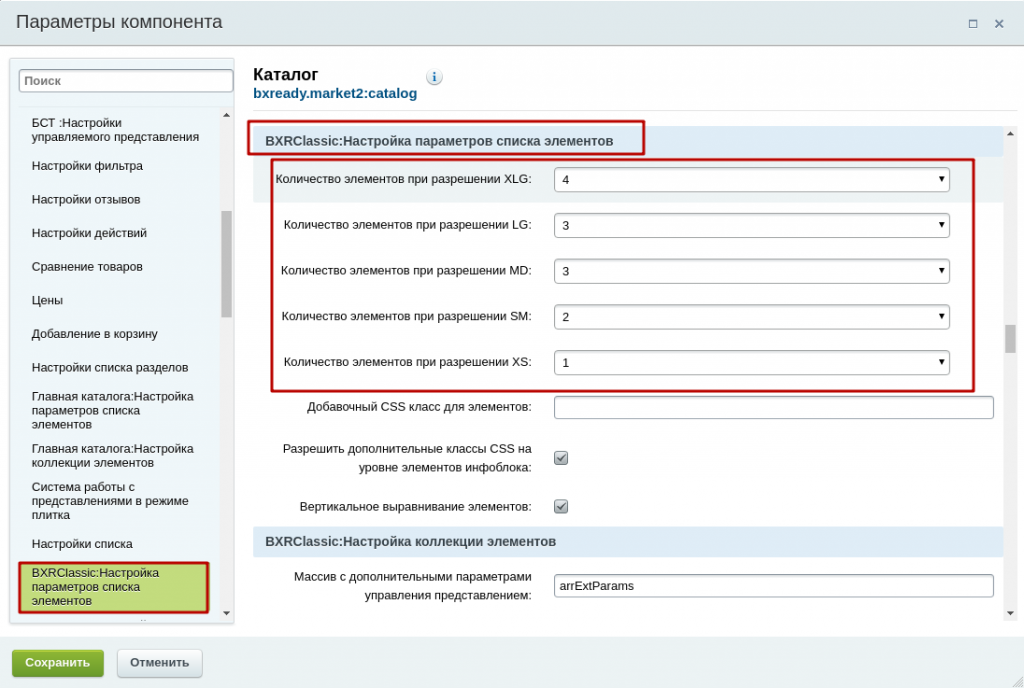
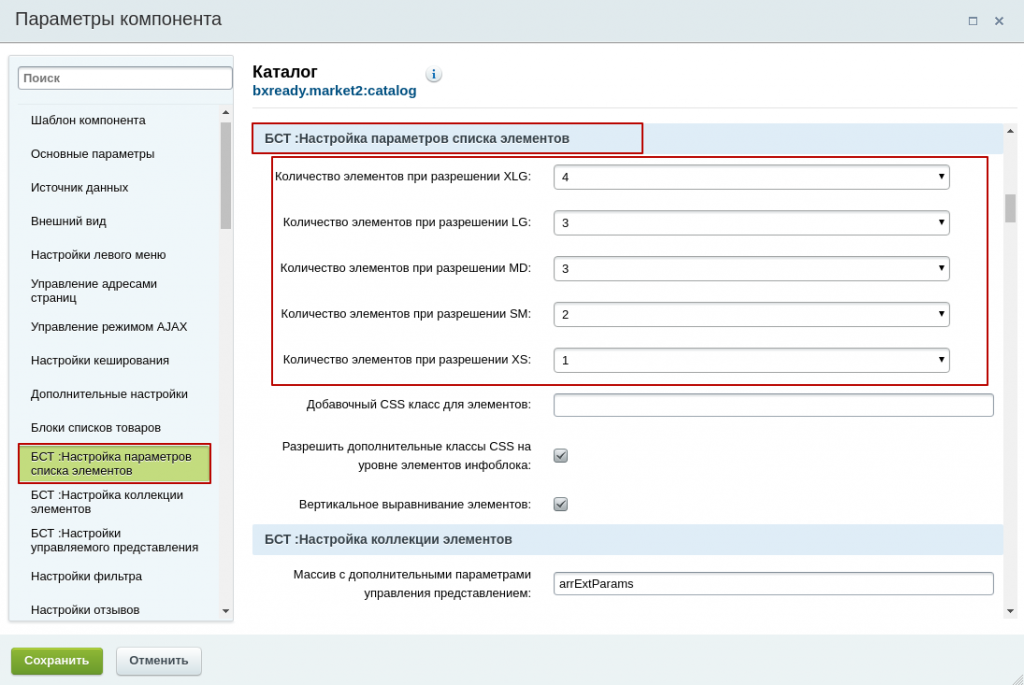
 Параметры компонента  Разделы и подразделы каталога  Чтобы включить поддержку адаптивных списков в категориях каталога, перейдите в параметры компонента "Каталог" и выберите параметр "Классика BXReady" в разделе "Система работы с представлениями в режиме плитка"  Далее появятся настройки "BXRClassic:Настройка параметров списка элементов"  Также данным компонентом настраиваются адаптивные списки блоков:
 За их настройку отвечает раздел "БСТ :Настройка параметров списка элементов" 
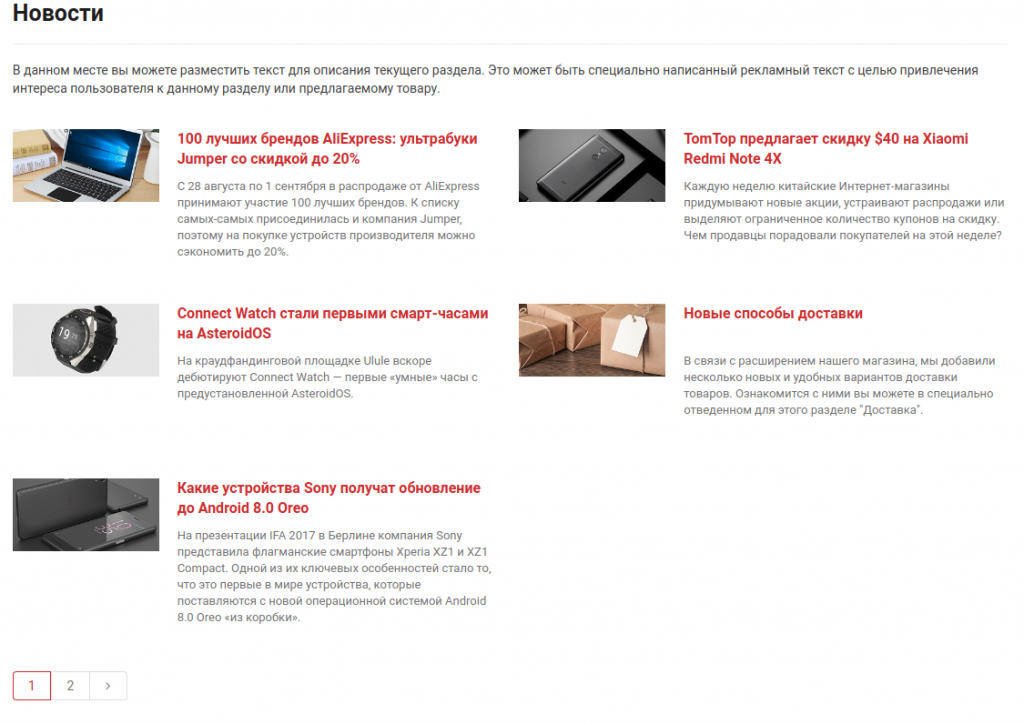
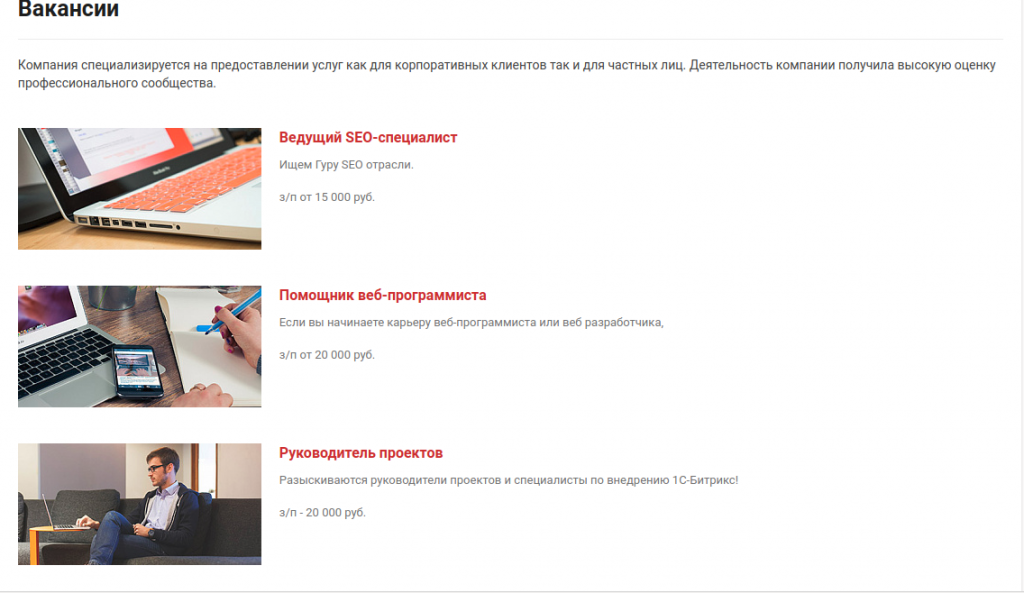
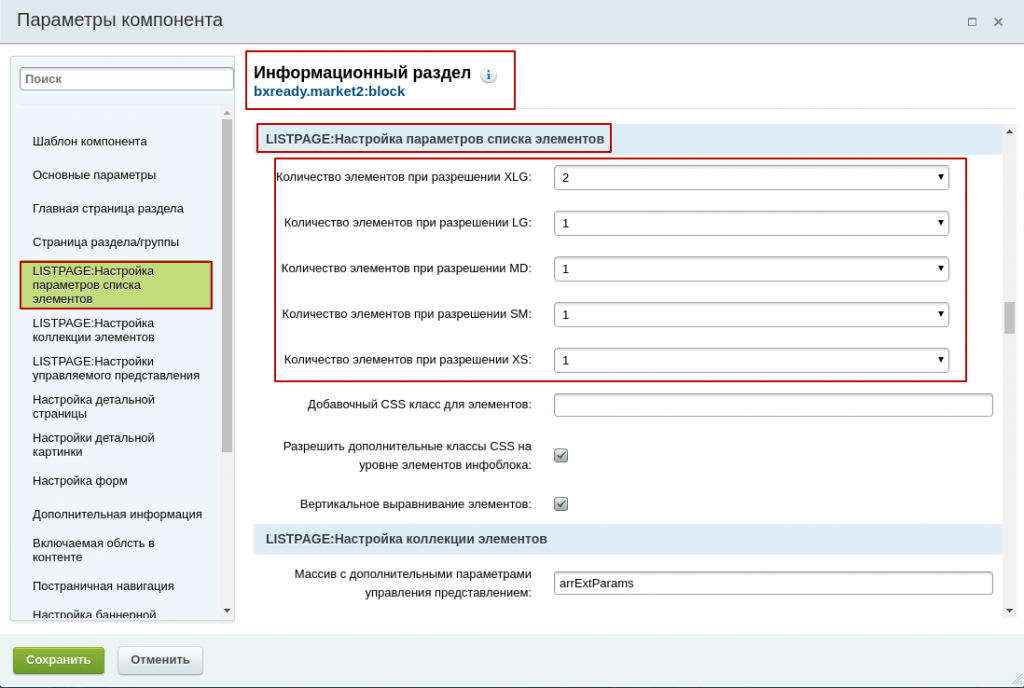
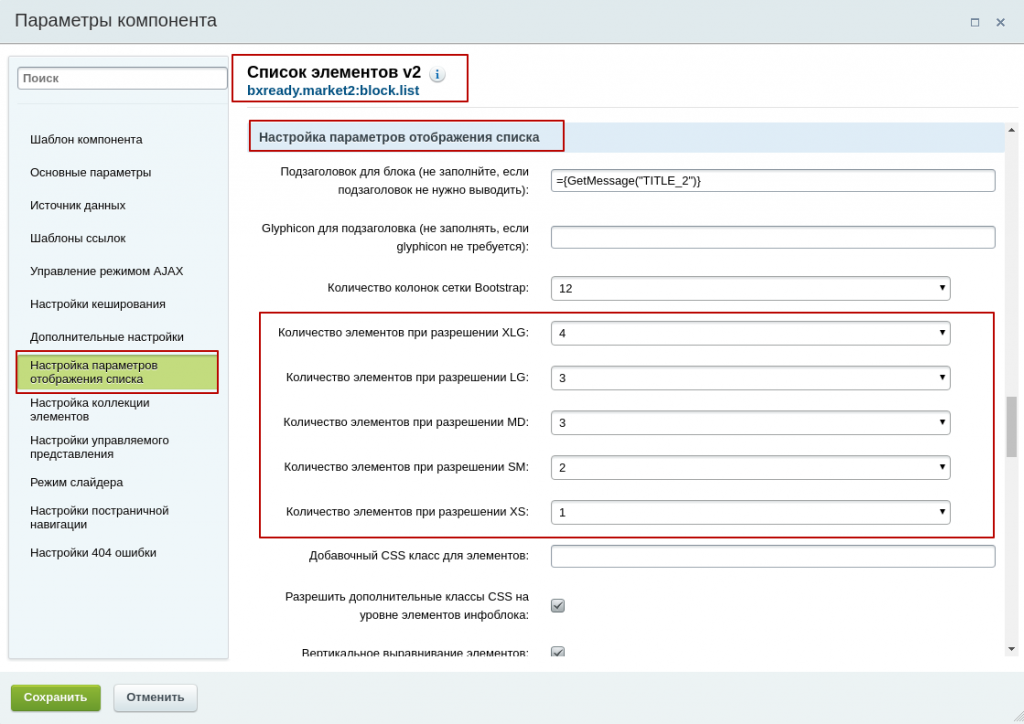
Например: раздел новости, вакансии   Параметры данных компонентов находятся в разделе "LISTPAGE:Настройка параметров списка элементов" 
Также поддержку адаптивности списков имеют компоненты
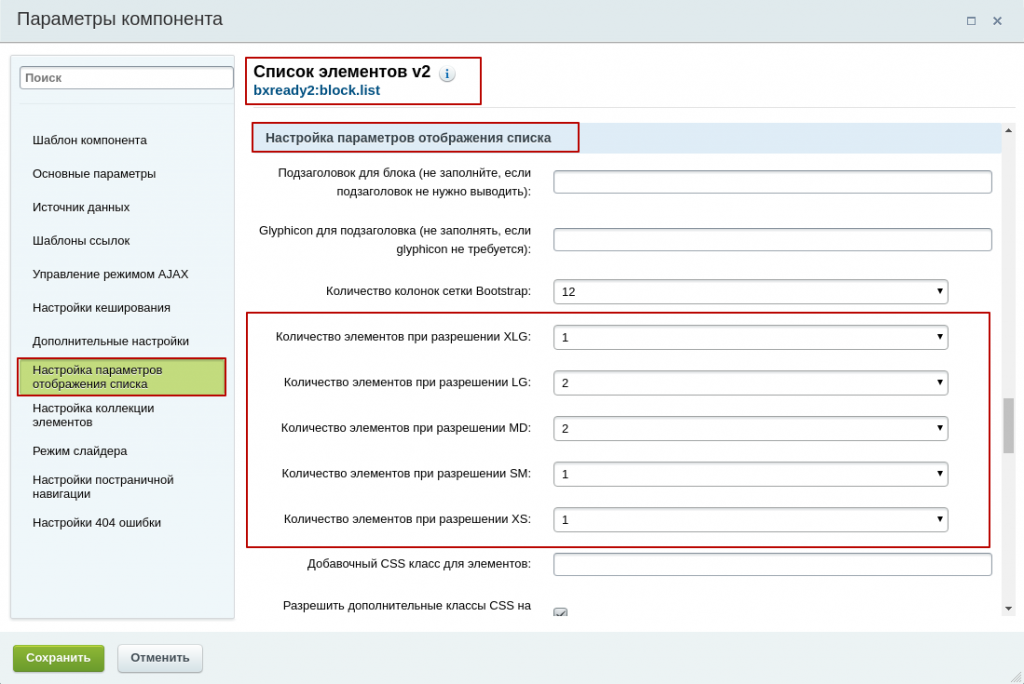
 Параметры компонента находятся в разделе "Настройка параметров отображения списка" 
 На главной странице блок "Статьи и Обзоры"  Настройки адаптивных списков находятся в параметрах компонента, раздел "Настройка параметров отображения списка"  На главной странице сайта На главной странице возможность адаптивных списков поддерживается у компонентов:

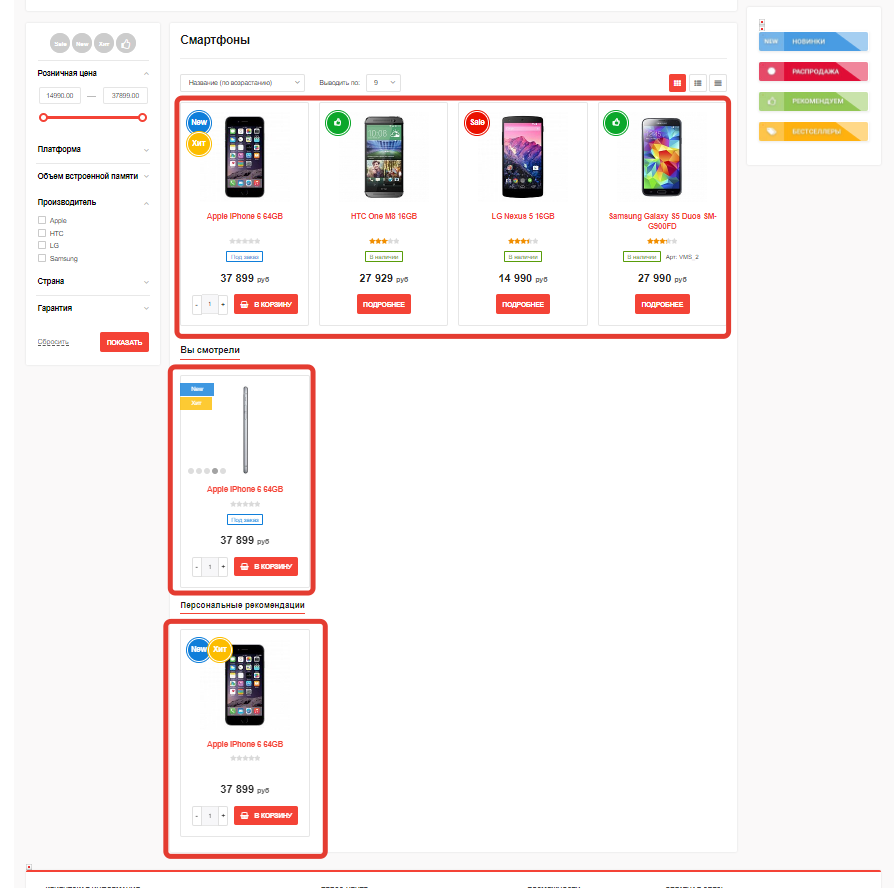
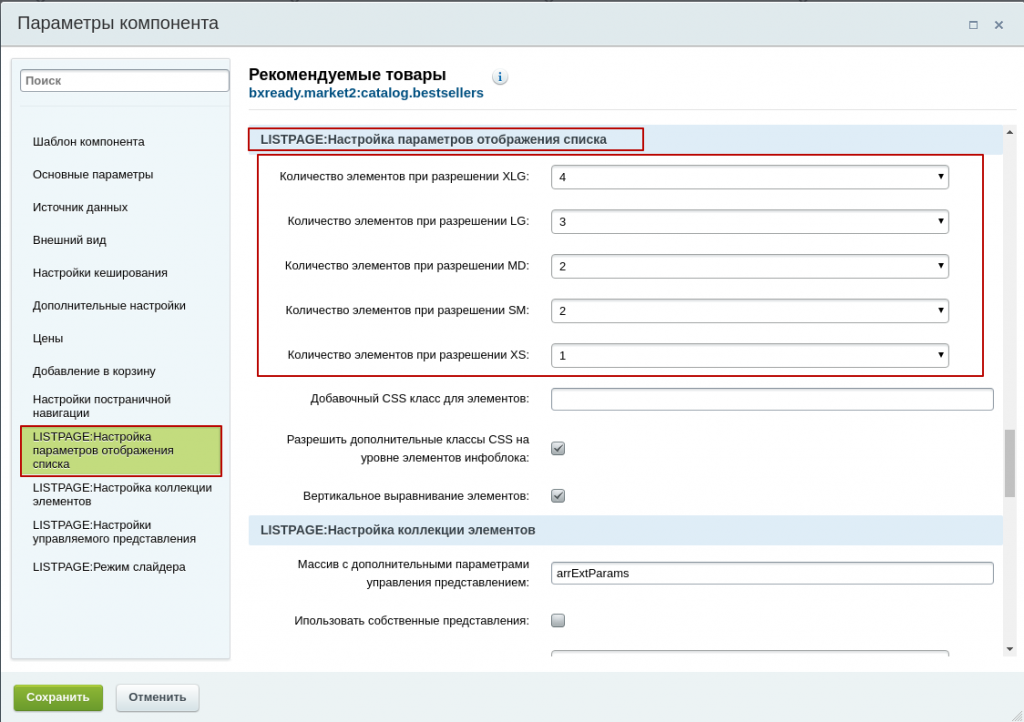
 Настройки адаптивных списков находятся в параметрах компонента, раздел "LISTPAGE:Настройка параметров отображения списка"  BXReady:Сlassic доступные представленияПредставление - сущность которая отвечает за конкретный элемент страницы(карточка товара).
Представления типа Standart Представления типа SMALL Доступно для компонента catalog.section(Новинки, Распродажа) .
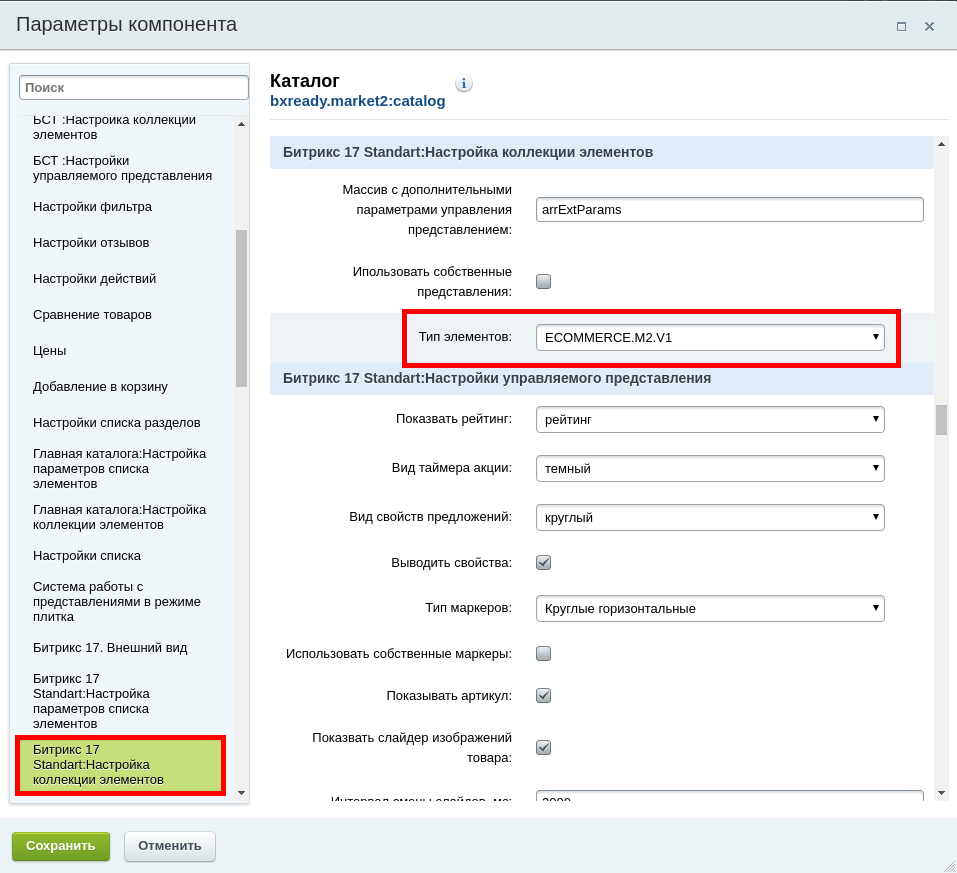
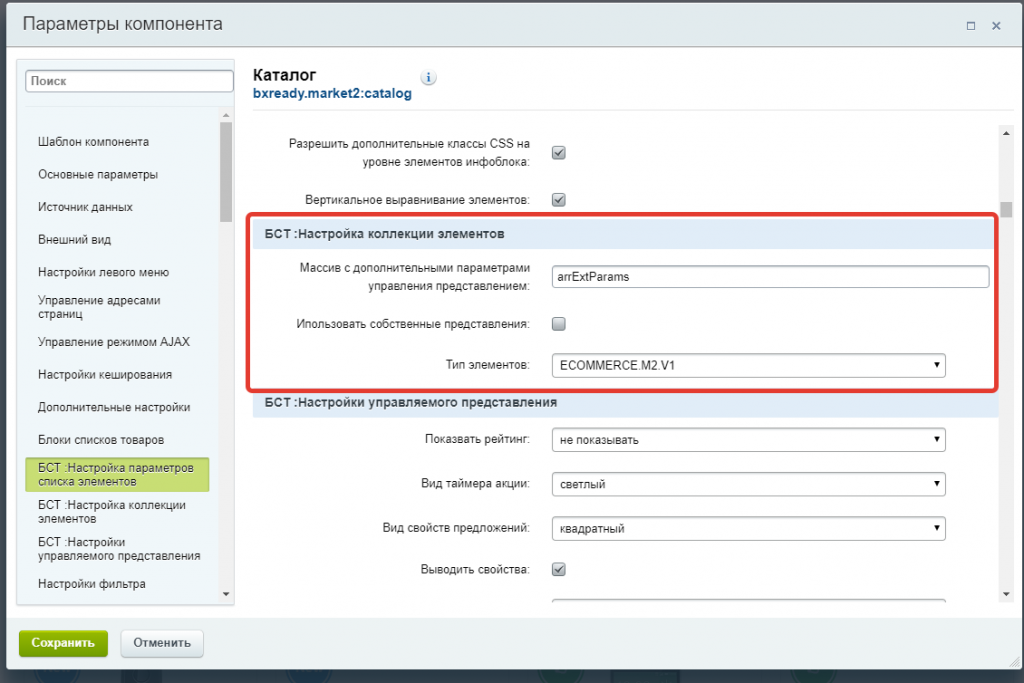
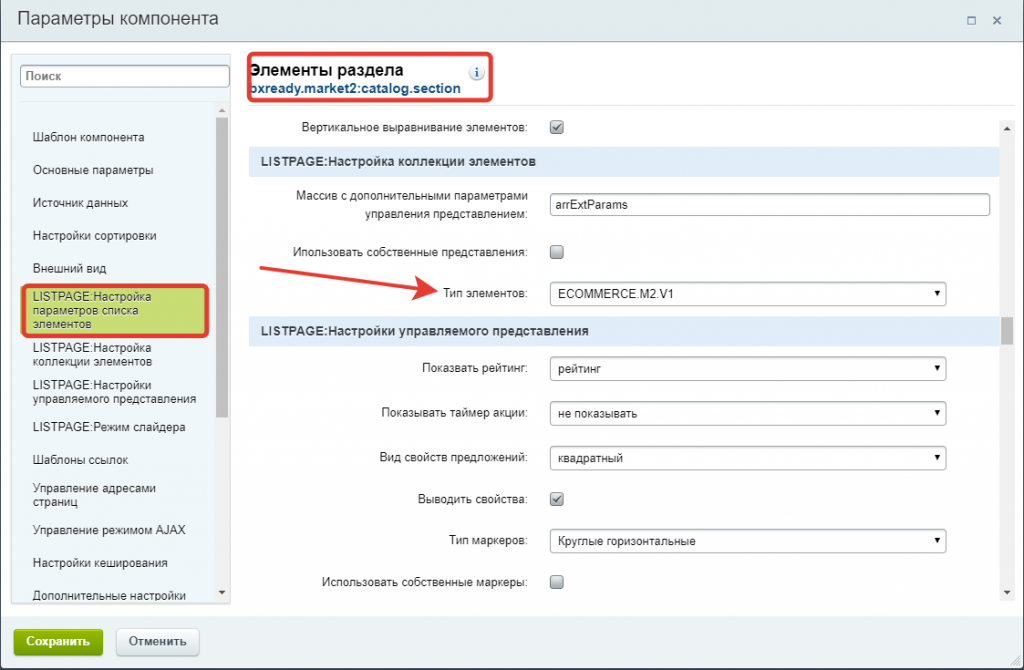
  Решение BXReady: Флагман позволяет легко изменять внешний вид карточек товара(сущности) и добавлять свои собственные.При этом любые модификации распространяются на все участки, где используется такая сущность. Для того что бы изменить представления элементов в списке раздела необходимо зайти в параметры интересующего вас компонента  Настройки компонента каталог -> BXRClassic:Настройка коллекции элементов->Тип элементов  Настройки компонента #Компонент в котором используются представления# -> LISTPAGE:Настройка коллекции элементов ->Тип элементов 
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
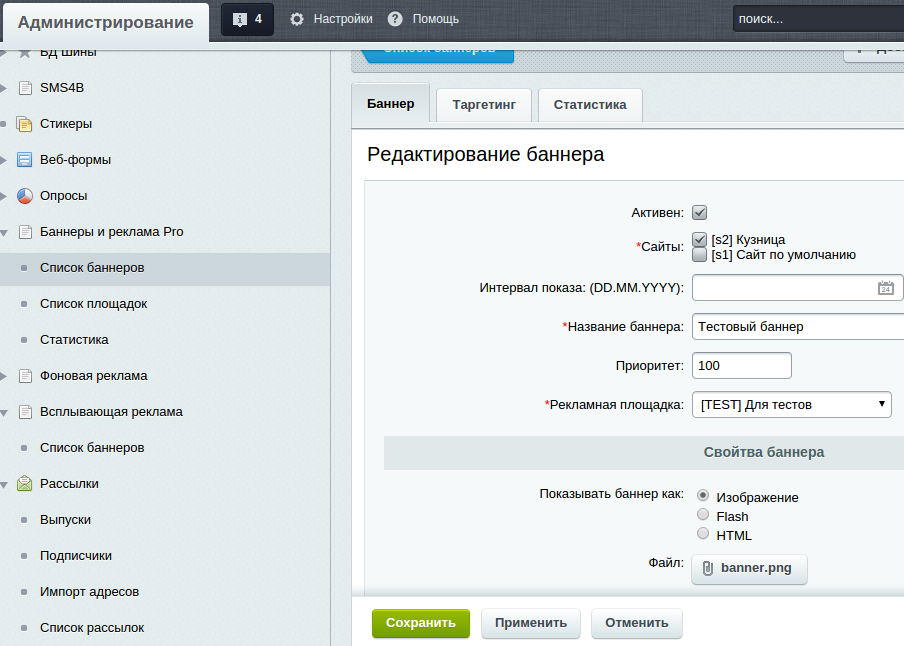
| Название поля | Описание |
|---|---|
| Закладка "Баннер" | |
| Активен | Флаг активности. Неактивные баннеры не отображаются на сайте. |
| Сайты | Список всех сайтов системы, на которых может быть показан баннер. Обязательно должен быть отмечен хотя бы один сайт. |
| Интервал показа | Интервал времени, в течении которого баннер будет показан на сайте. |
| Название баннера | Название Вашего баннера. Поле обязательно для заполнения. |
| Приоритет | Если на одной рекламной площадке несколько баннеров, то баннеры с большим приоритетом будут показываться чаще. (Например, баннер с приоритетом 200 будет показываться в 2 раза чаще, чем баннер с приоритетом 100) |
| Рекламная площадка | Рекламная площадка, на которой будет показываться баннер. Выбирается из списка уже созданных площадок сайта. Баннер должен быть обязательно привязан к рекламной площадке |
| Показывать баннер как | Тип баннера: изображение, флеш, или HTML(возможен обычный текст). По-умолчанию изображение. |
| Файл | Файл баннера(если выбран тип баннера "Изображение" или "Flash"). Поле для загрузки картинки баннера или флеш-ролика. |
| Прозрачность(только для типа "Flash") | Тип прозрачности flash-объекта. |
| Использовать заглушку, если отключен flash (только для типа "Flash") | Если невозможно отобразить flash, будет показано изображение, загруженное в поле "Заглушка" |
| Заглушка (только для типа "Flash", при установленной опции "Использовать заглушку") | Изображение, которое будет показано при невозможности отобразить flash |
| Перекрыть баннер ссылкой(только для типа "Flash") | Баннер будет перекрываться ссылкой, указанной в поле "URL(ссылка) баннера". |
| Ссылка баннера(атрибут href) | При клике по баннеру будет осуществляться переход на указанный адрес (относительный или абсолютный). Для flash-баннеров необходима отмеченная опция "Перекрыть баннер ссылкой" |
| Добавлять атрибут rel='nofollow' к ссылке | Запрет перехода поисковых роботов по ссылке баннера |
| Где открыть страницу при переходе по ссылке(атрибут "target", доступен только для типов "Flash" и "Изображение") | Аттрибут "target" для ссылки, по которой происходит переход при клике по баннеру. |
| Всплывающий текст (атрибут "title", доступен только для типов "Flash" и "Изображение") | Аттрибут "title". Всплывающий текст при наведении мыши на баннер. Также это значение подставляется в атрибут "alt". |
| Закладка "Таргетинг" | |
| Где показывать | Разделы и страницы сайта, на которых баннер будет показан(относительные пути). Каждый путь в новой строке. Если не заполнено - баннер будет показан на всех разделах и страницах сайта(кроме указанных в поле "Где НЕ показывать"). Можно указывать маски с помощью символа '*', например /news/*/photo/ |
| Где НЕ показывать | Разделы и страницы сайта, на которых баннер НЕ будет показан(только относительные пути). Каждый путь в новой строке. Если не заполнено - нет ограничений на показ баннера. Можно указывать маски с помощью символа '*', например /news/*/photo/ |
| Обязательные ключевые слова | Подробнее см. в разделе управление таргетингом с помощью ключевых слов |
| Желательные ключевые слова |
Подробнее см. в разделе управление таргетингом с помощью ключевых слов Можно указать поддомены 3го уровня для таргетинга баннера по поддоменам. |
| Закладка "Статистика" | |
| Фиксировать количество показов | Вести учет показов текущего баннера по дням |
| Фиксировать количество переходов | Вести учет кликов по текущему баннеру по дням (работает только при включенной опции "Редирект при клике") |
| Редирект при клике | При клике по баннеру переход по ссылке в поле URL происходит через специальный скрипт (при этом сам URL не виден пользователям) |
| Фиксировать только уникальные | При установленном значении клики будут учитываться один раз в пределах сессииcookie(см. описание "Определять уникальность по") |
| Определять уникальность по |
Доступно только при установленной опции "фиксировать только уникальные". Значение "сессии" позволяет учитывать показы и клики по баннеру только один раз в пределах одной сессии пользователя. Значение "cookie" позволяет учитывать показы и клики по баннеру только один раз в течение времени жизни cookie. |
| Время жизни cookie (в секундах) |
Доступно только при установленной опции "Определять уникальность по" в значение "cookie". Количество секунд (с момента первой фиксации показаклика по текущему баннеру), в течение которых не будет повторной фиксации показовкликов по текущему баннеру. |
В случае выбора типа баннера "HTML", Вы можете ввести код баннера тремя способами:
- Как обычный текст (при этом все html тэги будут проигнорированы)
- Как HTML-код
- Используя визуальный редактор
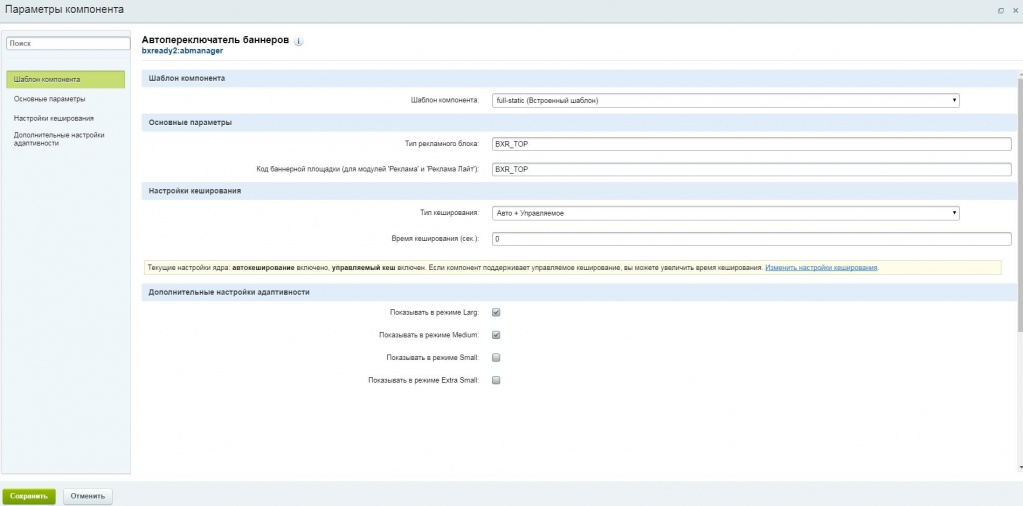
Далее, если вы использовали свою собственную рекламную площадку, разместите код подключения компонента bxready2:abmanager в нужном месте шаблона сайта и откройте параметры компонента.
В поле "Рекламная площадка" выберите нужную рекламную площадку.
Если же были использованы стандартные площадки, то, в зависимости от выбранной площадки, баннер появится в нужном месте сайта.
Начиная с версии 1.2.2 модуля, появилась возможность показа на одной площадке одновременно несколько баннеров. Для этого в поле "Режим показа" нужно выбрать "Несколько баннеров на площадке" и указать максимально возможное количество баннеров на ней.
Также доступны 2 шаблона - вертикальный и горизонтальный (для режима показа нескольких баннеров).

При установленном времени кеширования будет показываться только первые закешированные баннеры (количество зависит от режима показа) в течении времени, равного времени кеширования. При этом количество показов баннера за это время не изменится.
При создании нескольких баннеров, привязанных к одной рекламной площадке, они будет показаны в очередности, зависящей от значения поля "Приоритет" баннеров. При одинаковых приоритетах и количестве показов баннеры будут показаны по-очереди.
Таргетинг
Для управления таргетингом по разделам и страницам:
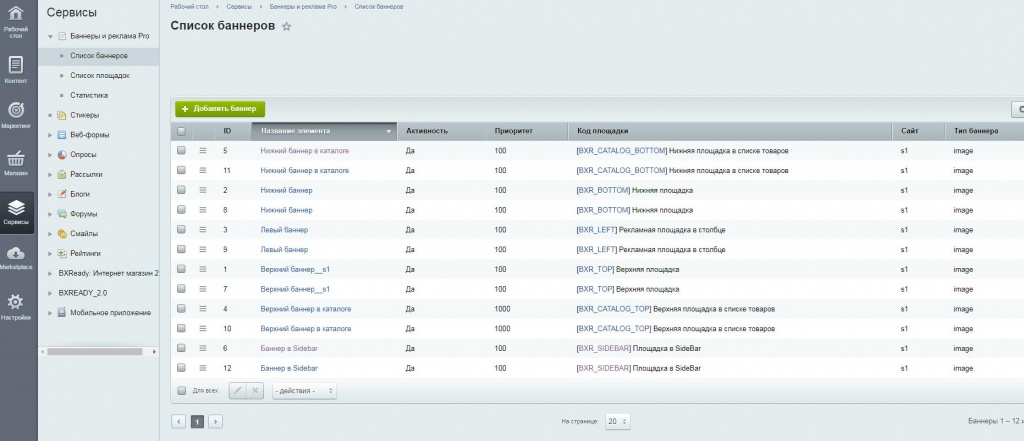
перейдите к списку баннеров ("Сервисы->Баннеры и реклама Pro->Список баннеров") и кликните по названию нужного баннера. Откроется форма его редактирования.
Далее нужно открыть вторую вкладку -"Таргетинг":
В полях "Где показывать" и "Где НЕ показывать" необходимо перечислить те разделы или страницы сайта, в которых вы хотите показать или скрыть данный баннер. Каждый раздел и страница в новой строке.
Можно воспользоваться символом '*' для указания пути с помощью маски, например '/news/*/photo/' - в данном случае баннер будет показан\не показан при любом из следущих путей:
/news/123/photo/
/news/a/b/c/d/e/photo/
и т.д.
Управление показом баннеров с помощью ключевых слов позволяет, например
-
организовать показ баннеров, нацеленный на конкретную группу пользователей сайта. Т.е. показывать рекламу на страницах, посещаемых преимущественно этими пользователями, или страницах, тематика которых может заинтересовать данную группу пользователей.
-
ограничить показ баннеров на страницах сайта, например, исходя из того, насколько содержание рекламы связано с информацией, представленной на странице.
-
организовать показ уникальной рекламы на каждом поддомене при мультидоменности
Данный метод управления фоновой рекламой включает настройку следующих видов ключевых слов:
-
ключевые слова баннера;
-
ключевые слова страниц сайта:
Для управления таргетингом с помощью ключевых слов:
-
перейдите к списку баннеров ("Сервисы->Баннеры и реклама Pro->Список баннеров") и кликните по названию нужного баннера. Откроется форма его редактирования. Далее нужно открыть вторую вкладку -"Таргетинг":
Через запятую необходимо перечислить желательные и\или обязательные ключевые слова.
-
желательные (desired): если для страницы сайта заданы желательные ключевые слова, то для показа на данной странице будут доступны все баннеры, в наборе ключевых слов которых содержится хотя бы одно желательное ключевое слово страницы.
-
-
Если такие баннеры не найдены, то на странице будут показаны баннеры, для которых ключевые слова не заданы. Отбор и показ данных баннеров осуществляется на основе стандартного алгоритма решения.
-
обязательные (required): если для страницы сайта заданы обязательные ключевые слова, то для показа на данной странице будут доступны все баннеры, в наборе ключевых слов которых содержаться все обязательные ключевые слова страницы.
-
-
Если такие баннеры не найдены, то на странице будут показаны баннеры, для которых ключевые слова не заданы. Отбор и показ данных баннеров осуществляется на основе стандартного алгоритма решения.
2. Для необходимых страниц (или например в файле header.php) задать желательные и\или обязательные ключевые слова с помощью специальных API методов:
CKuznica_rklite::SetPageDesiredKeywords($string);
CKuznica_rklite::SetPageRequiredKeywords($string)
Фоновая реклама
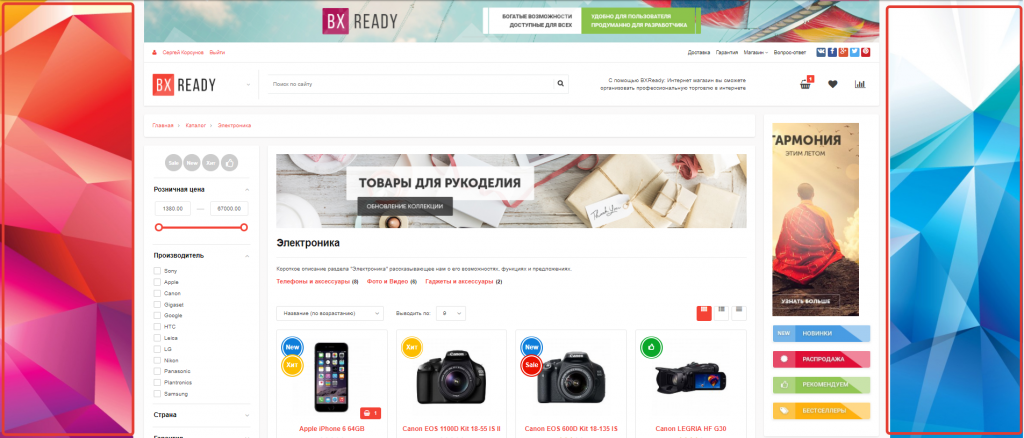
В решении Флагман вы можете быстро и удобно сделать фон вашего сайта рекламной областью и показывать предложения нужным посетителям в зависимости от условий, с возможностью клика по всей видимой области фона.Все это возможно благодаря модулю фоновая реклама который поставляется в комплекте с нашим решением.
ВНИМАНИЕ! Чтобы данный модуль работал, сначала его необходимо установить.
Создавая неограниченное количество баннеров, вы можете настраивать показ нужной фоновой рекламы в зависимости от раздела, страницы, поддомена, группы пользователей, даты, сайта (в случае многосайтовости) и многих других факторов.
Включив статистику, вы сможете наблюдать за динамикой уникальных просмотров и кликов по дням.
Пример использования фоновой рекламы:

В данном уроке мы разберем основы фоновой рекламы , а именно создание и настройку баннера.
Для получения более детальной информации рекомендуем ознакомиться с отдельной документацией по данному модулю.
Для показа фоновой рекламы на сайте нужно создать баннер (баннеров может быть неограниченное количество):
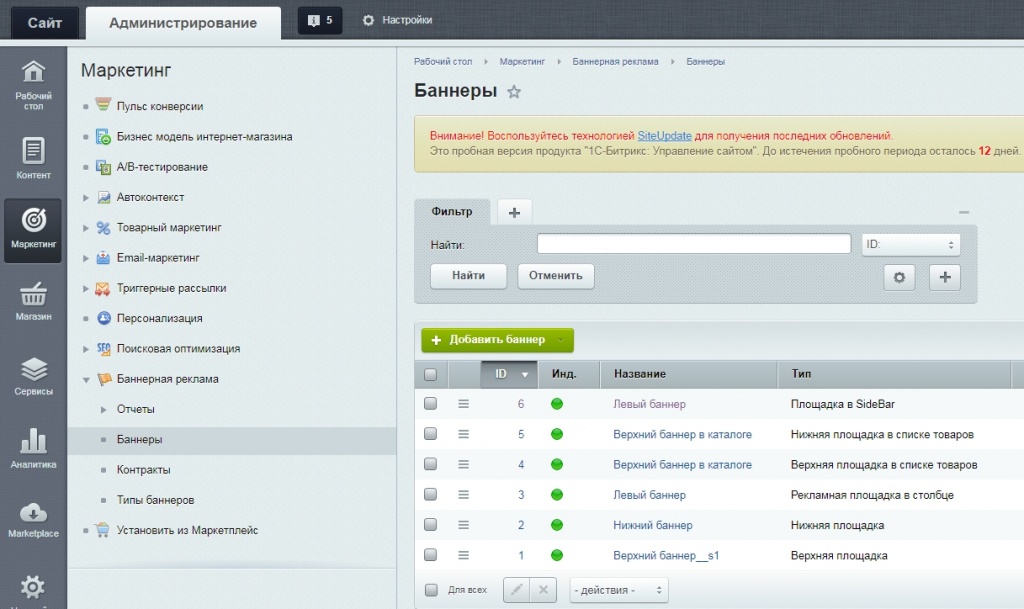
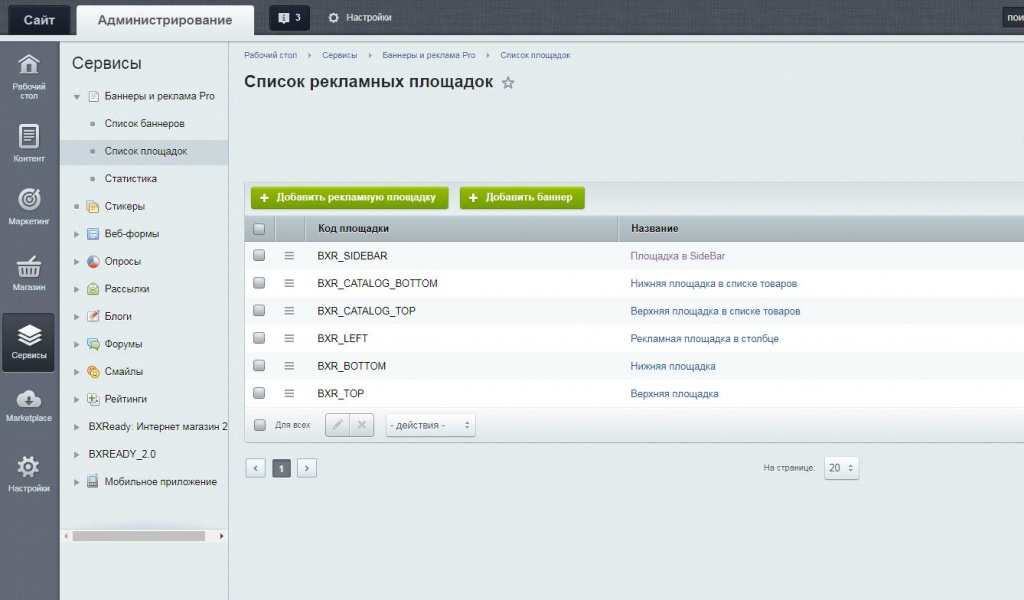
В административной части, в меню Сервисы, выберите пункт "Фоновая реклама -> Список баннеров":
- В административной части, в меню Сервисы, выберите пункт "Фоновая реклама -> Список баннеров":
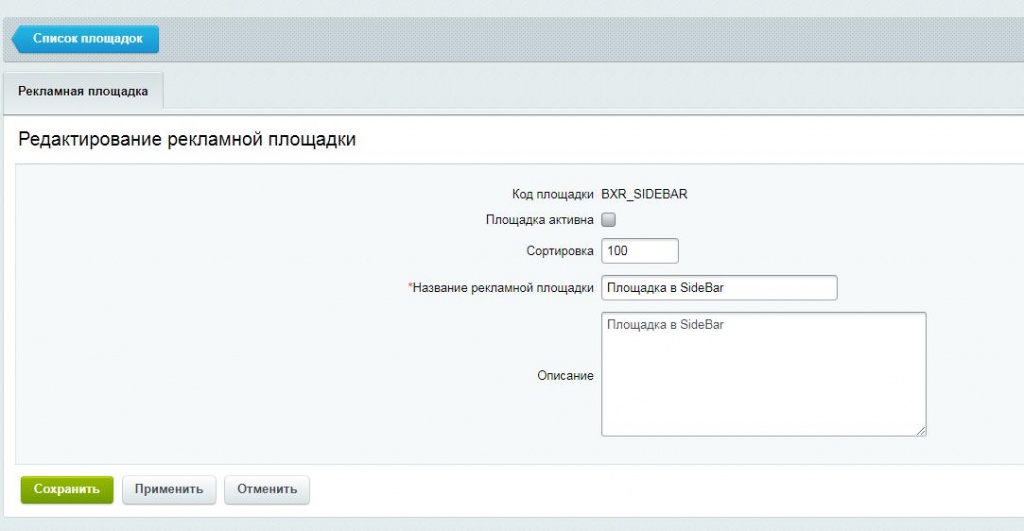
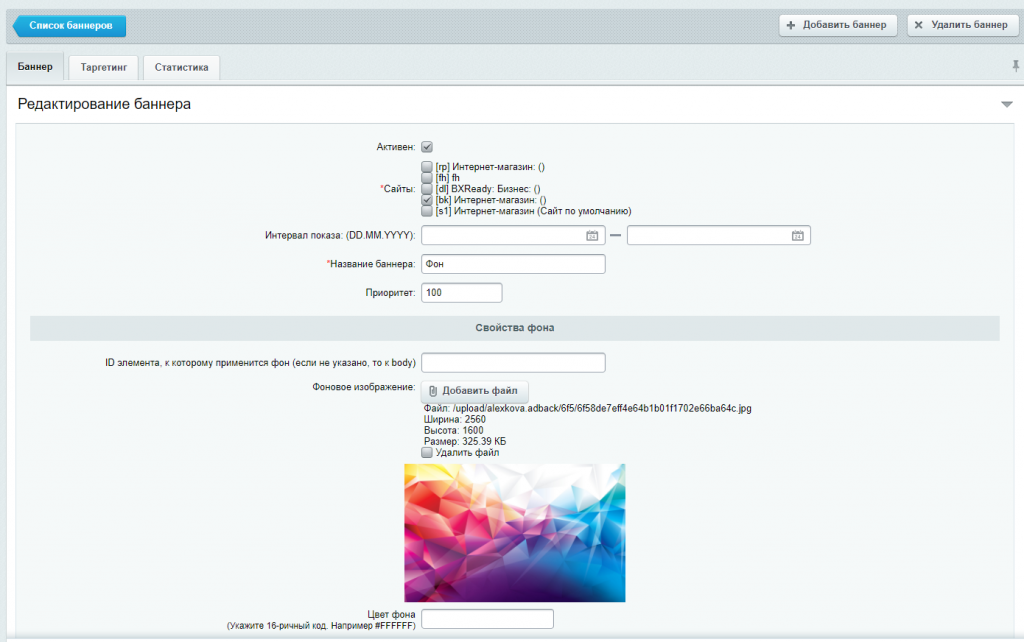
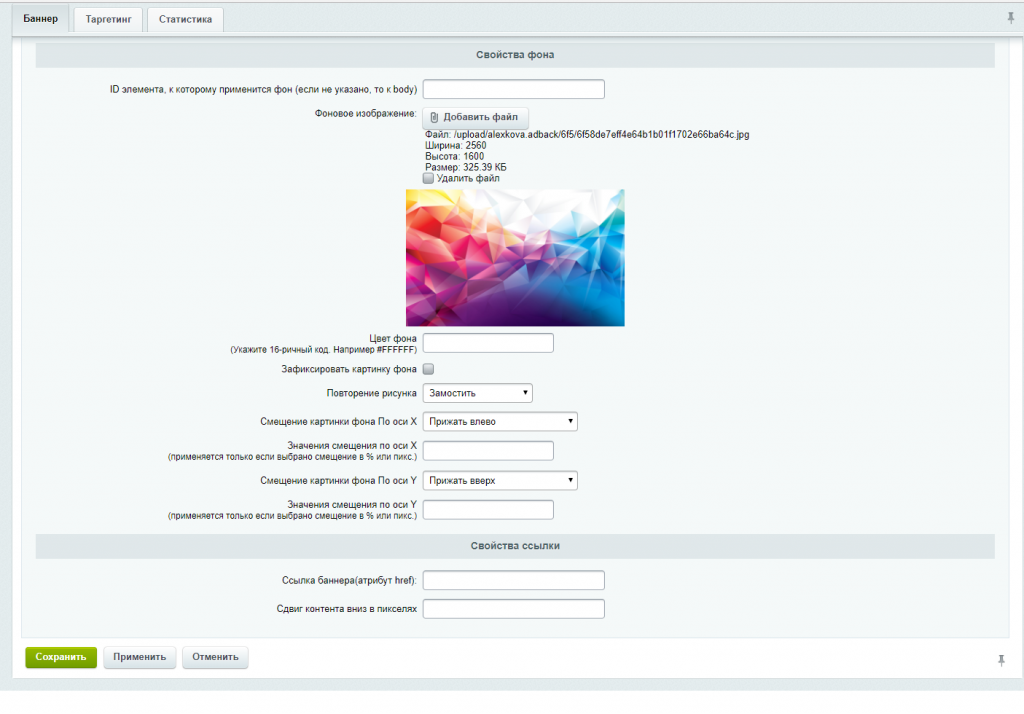
- Нажмите кнопку "Добавить баннер". Откроется форма редактирования баннера (подробнее о полях баннера):

- Введем название и привязку к сайту.
- Поле "ID элемента" создано для того чтобы привязать баннер к любому удобному для вас тегу. Пустое Поле привяжет фон к body

- Вам так же необходимо загрузить картинку и настроить её отображение
- Указать ссылку для баннера
При клике по любой видимой части фона произойдет переход по указанной ссылке .
SEO
Базовый robots.txt для вашего проекта
Robots.txt - файл, содержащий правила (рекомендации) по индексированию сайта для роботов поисковых систем.
При запуске сайта, особенно в случае проведения каких-либо технических работ (например, разработке seo-фильтра, подключении дополнительных модулей и прочего функционала) мы рекомендуем закрыть его от индексации, оставив в индексе только главную страницу. Сделать это можно, прописав в robots.txt следующие правила:
User-Agent: Yandex
Disallow: /
Allow: /$
User-Agent: *
Disallow: /
Allow: /$
Делается это для того, чтобы в индекс поисковых систем не попали служебные страницы, дубли, страницы с ошибками, скриптами. Это позволит вам избежать проблем с продвижением вашего сайта в будущем.
Если же вы определились со структурой сайта, провели все технические работы, наполнили его товарами и ваша задача заключается только в наполнении его контентом (описания разделов, товаров, новости, статьи, акции и прочее) вы можете использовать robots.txt со следующими директивами:
User-Agent: Yandex
Disallow: /bitrix/
Disallow: /auth/
Disallow: /personal/
Disallow: /upload/
Disallow: /*show_include_exec_time=
Disallow: /*show_page_exec_time=
Disallow: /*show_sql_stat=
Disallow: /*bitrix_include_areas=
Disallow: /*clear_cache=
Disallow: /*clear_cache_session=
Disallow: /*ADD_TO_COMPARE_LIST
Disallow: /*ORDER_BY
Disallow: /*?print=
Disallow: /*&print=
Disallow: /*print_course=
Disallow: /*?action=
Disallow: /*&action=
Disallow: /*register=
Disallow: /*forgot_password=
Disallow: /*change_password=
Disallow: /*login=
Disallow: /*logout=
Disallow: /*auth=
Disallow: /*backurl=
Disallow: /*back_url=
Disallow: /*BACKURL=
Disallow: /*BACK_URL=
Disallow: /*back_url_admin=
Disallow: /*?utm_source=
Disallow: /*/filter/
Disallow: /*sort=
Disallow: /*order=
Disallow: /*view=
Disallow: /*num=
Disallow: /*q=
Disallow: /*M_ID=
Disallow: /*/price
Disallow: /*/clear/
Allow: /bitrix/components/
Allow: /bitrix/cache/
Allow: /bitrix/js/
Allow: /bitrix/templates/
Allow: /bitrix/panel/
Allow: /upload/*.png
Allow: /upload/*.jpg
Allow: /upload/*.jpeg
Allow: /upload/*.gif
Host: site.ru
User-Agent: *
Disallow: /bitrix/
Disallow: /auth/
Disallow: /personal/
Disallow: /upload/
Disallow: /*show_include_exec_time=
Disallow: /*show_page_exec_time=
Disallow: /*show_sql_stat=
Disallow: /*bitrix_include_areas=
Disallow: /*clear_cache=
Disallow: /*clear_cache_session=
Disallow: /*ADD_TO_COMPARE_LIST
Disallow: /*ORDER_BY
Disallow: /*?print=
Disallow: /*&print=
Disallow: /*print_course=
Disallow: /*?action=
Disallow: /*&action=
Disallow: /*register=
Disallow: /*forgot_password=
Disallow: /*change_password=
Disallow: /*login=
Disallow: /*logout=
Disallow: /*auth=
Disallow: /*backurl=
Disallow: /*back_url=
Disallow: /*BACKURL=
Disallow: /*BACK_URL=
Disallow: /*back_url_admin=
Disallow: /*?utm_source=
Disallow: /*/filter/
Disallow: /*sort=
Disallow: /*order=
Disallow: /*view=
Disallow: /*num=
Disallow: /*q=
Disallow: /*M_ID=
Disallow: /*/price
Disallow: /*/clear/
Allow: /bitrix/components/
Allow: /bitrix/cache/
Allow: /bitrix/js/
Allow: /bitrix/templates/
Allow: /bitrix/panel/
Allow: /upload/*.png
Allow: /upload/*.jpg
Allow: /upload/*.jpeg
Allow: /upload/*.gif
Sitemap: http://site.ru/sitemap.xml
Обратите внимание на следующие моменты:
- Директива "Host" используется только вместе с директивой "User-Agent: Yandex". В своем проекте вам нужно прописать вместо записи "site.ru" наименование своего сайта. Если ваш сайт работает по протоколу http - допустима запись "Host: site.ru" Если ваш сайт работает по протоколу https - это нужно указать "Host: https://site.ru".
- Данный перечень правил не является исчерпывающим, вы в любой момент можете его корректировать исходя из задач и особенностей своего проекта.
Важно!!!
При осуществлении перехода на решение BXReady: Флагман нужно обязательно проверить какое ЧПУ используется на текущем (действующем) сайте. Также с текущего (действующего) сайта на новый нужно перенести файлы robots.txt и sitemap.xml
Какое ЧПУ по-умолчанию используется в решении BXReady: Флагман описано здесь.
Генерация sitemap.xml
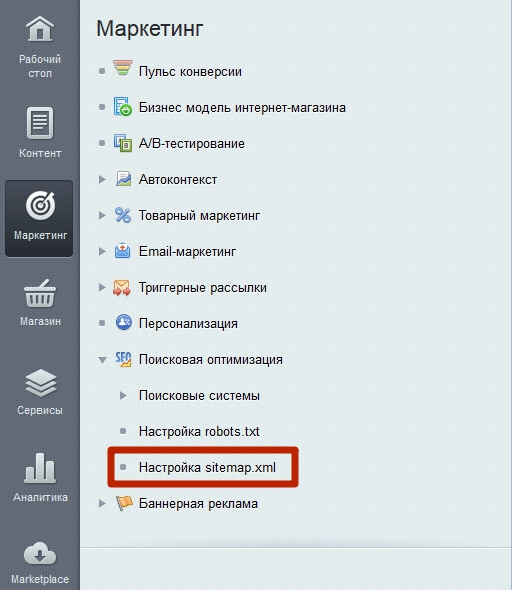
Для создания sitemap.xml перейдите в административную часть сайта, далее Маркетинг / Поисковая оптимизация / Настройки sitemap.xml

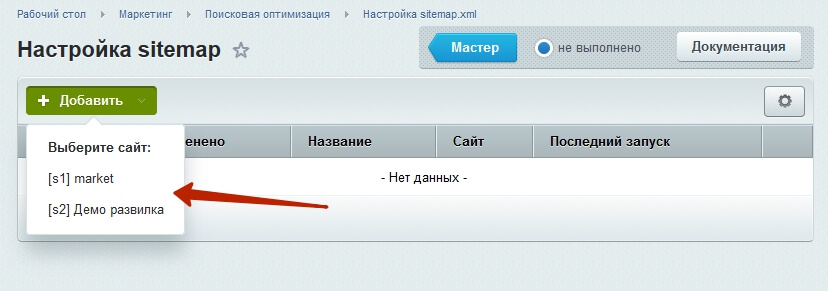
Нажмите на кнопку "Добавить" и выберите ваш сайт.

Итак, мы добрались до самих настроек. И пару слов о том, что должен содержать файл sitemap.xml:
- главную страницу;
- каталог;
- новости, статьи, акции;
- бренды;
- услуги;
- портфолио (проекты);
- информацию для клиентов (условия оплаты, доставки, гарантии);
- контакты (информация о филиалах).
Служебные разделы (страницы авторизации, личный кабинет, корзина), страницы скриптов, страницы поиска по сайту, файлы pdf в файле sitemap.xml присутствовать не должны!!! Только контент, который должен индексироваться.
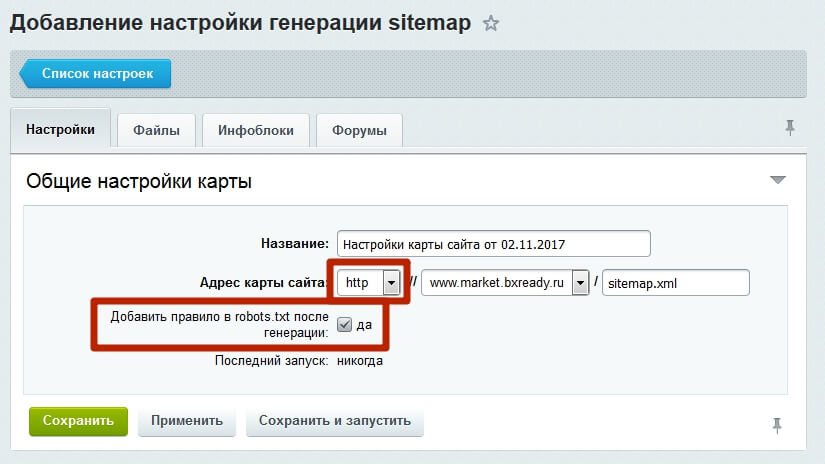
Вкладка "Настройки"

На что здесь нужно обратить внимание:
- Адрес карты сайта. Здесь нужно указать протокол, по которому работает ваш сайт, http:// или https://
- Галочка "Добавить правило в robots.txt после генерации". Если вы установите данную галочку в файл robots.txt автоматически добавиться директива - "Sitemap: https://site.ru/sitemap.xml"
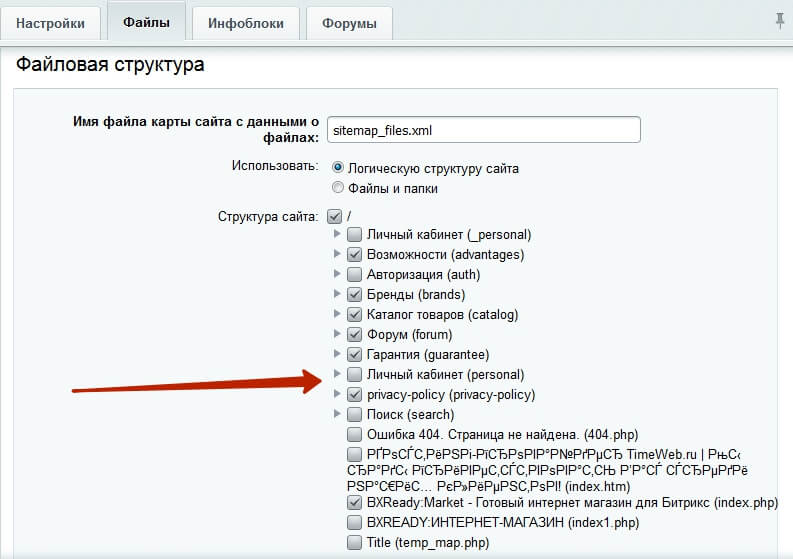
Вкладка "Файлы"

Оставляем настройку "Использовать: Логическую структуру сайта", выставленную по-умолчанию. И помня о том, что должно быть в файле sitemap.xml снимаем лишние галочки.
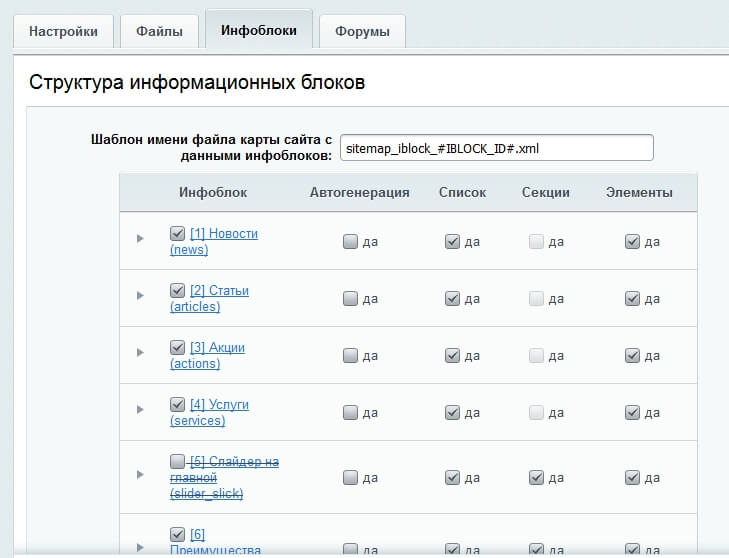
Вкладка "Инфоблоки"

Здесь опять же (как и на вкладке "Файлы") нужно установить галочки напротив разделов (инфоблоков), которые должны попасть в наш файлик sitemap.xml.
Подробнее про опции:
- Автогенерация - если галочка поставлена, то файл sitemap.xml будет автоматически обновляться при добавлении, обновлении или удалении с сайта товаров и разделов (при этом в файле robots.txt должна быть разрешена их индексация).
- Список - если галочка поставлена, в файл sitemap.xml будет добавляться индексная страница инфоблока (раздела).
- Секции - если галочка поставлена, в файл sitemap.xml будут добавляться страницы подразделов инфоблока.
- Элементы - если галочка поставлена, в файл sitemap.xml будут добавляться страницы элементов (товаров, услуг) инфоблока.
На этом все. Нажимаем кнопку "Сохранить и запустить".
Файл sitemap.xml должен быть доступен по адресу http://site.ru/sitemap.xml (site.ru меняем на домен своего сайта, также учитываем протокол).
Микроразметка schema.org
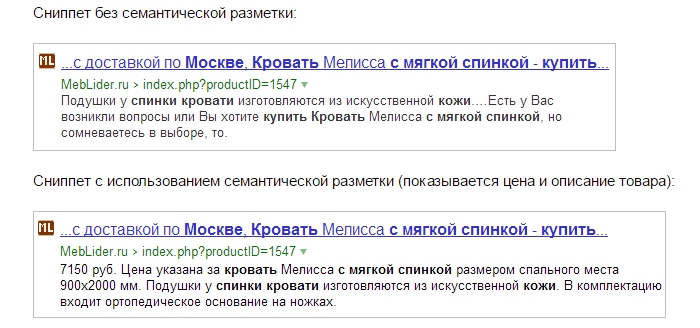
Ежедневно тысячи роботов поисковых систем трудятся, чтобы отразить какую-то страницу вашего сайта в результатах поиска. И, наверное, вы замечали, что сниппеты отдельных сайтов выделяются на фоне других повышенной иноформативностью. Это достигается благодаря использованию микроразметки, структурирующей представленную на сайте информацию и облегчающей поисковым системам извлечение и обработку этой информации для её удобного представления в результатах поиска. Одним из наиболее популярных стандартов семантической разметки данных в сети на сегодняшний день является микроразметка schema.org.
Примеры сниппетов формируемых с учетом наличия/отсутствия на сайте семантической разметки:

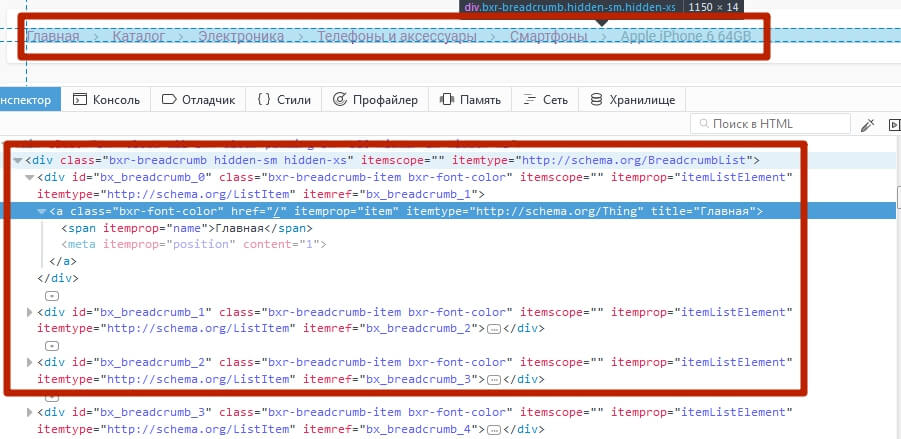
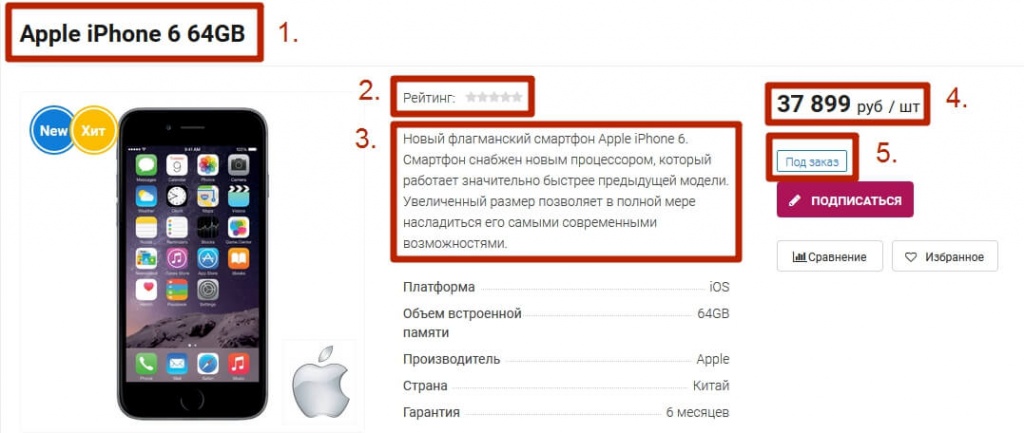
В решении BXReady: Флагман микроразметка schema.org используется для разметки:
Хлебных крошек

Товаров / Торговых предложений

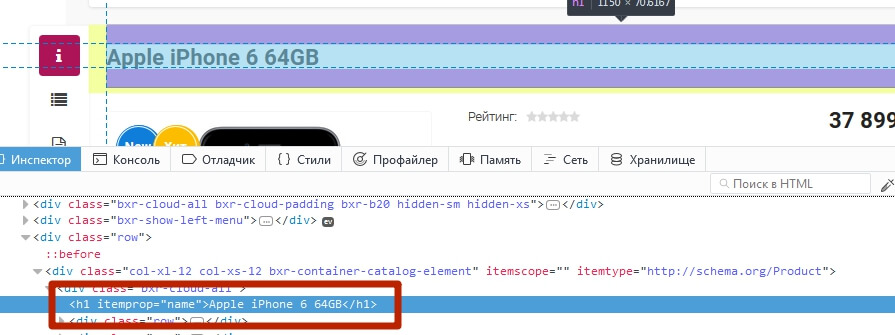
1. Наименование товара

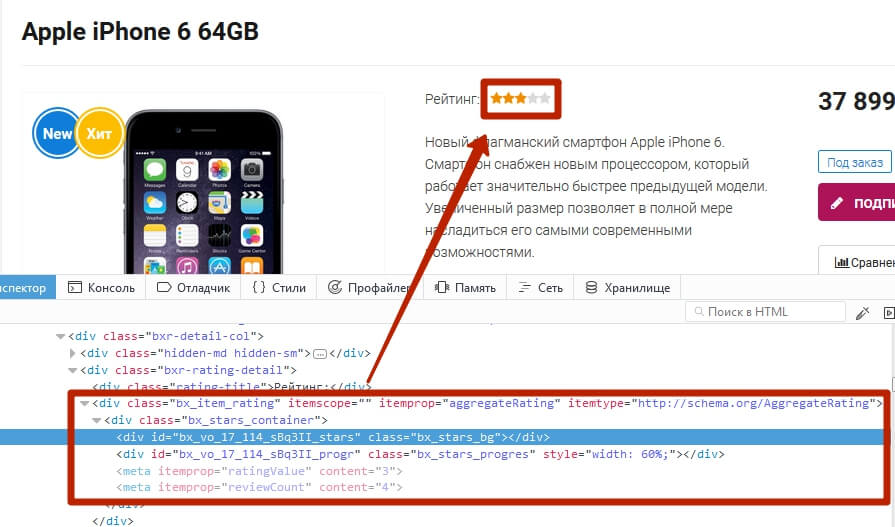
2. Рейтинг товара

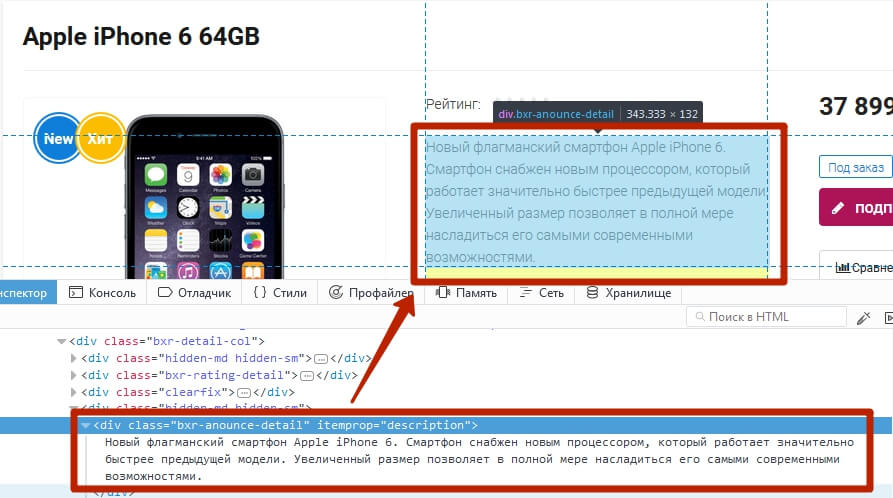
3. Описание товара

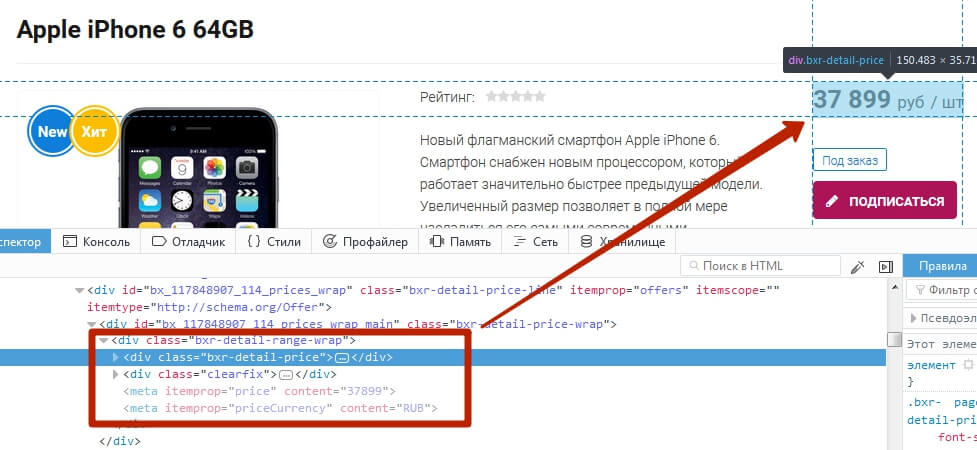
4. Цена товара

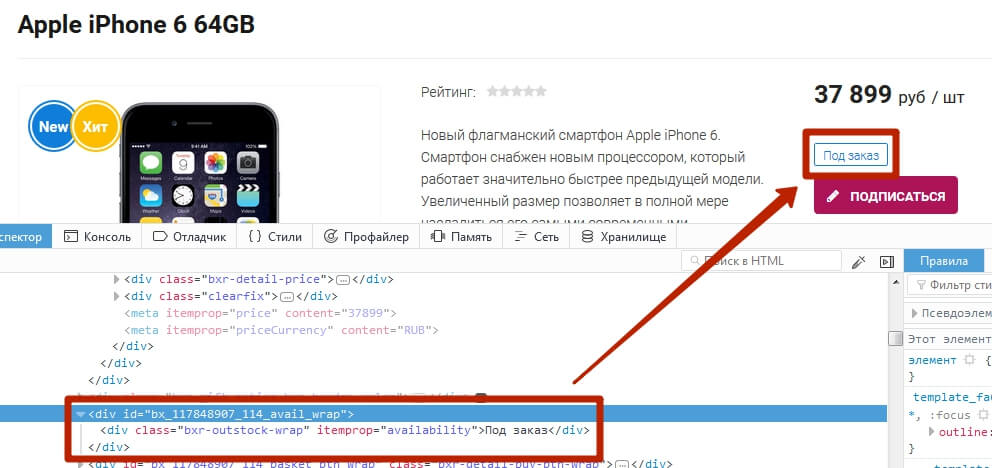
5. Наличие товара

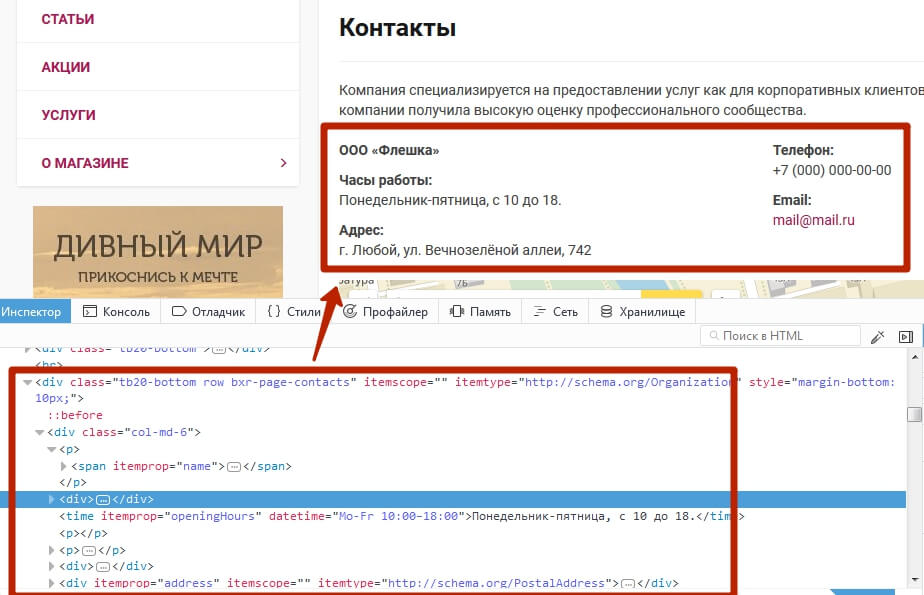
Контактных данных

Фиксированное ЧПУ для карточек товара
В решении BXReady: Флагман для карточек товара по-умолчанию заданы фиксированные урлы, формируемые по правилу:
#SITE_DIR#/product/#ELEMENT_CODE#/
Пример - http://fs.bxready.ru/product/apple-iphone-6-64gb/
Текущее правило формирования ЧПУ:

Таким образом, с какого бы раздела не осуществлялся переход на искомый товар, например:
- http://fs.bxready.ru/catalog/elektronika/
- http://fs.bxready.ru/catalog/telefony-i-aksessuary/
- http://fs.bxready.ru/catalog/smartfony/
Переход будет осуществлен по одной и то же ссылке - http://fs.bxready.ru/product/apple-iphone-6-64gb/
Преимущества данного решения:
- Исключается дублирование контента.
- Отпадает необходимость задавать канонические урлы (альтернативный вариант борьбы с дублированием контента, который зачастую вызывает ряд сложностей у пользователей, впервые столкнувшихся с данной задачей).
- Мы даем поисковым системам четкий сигнал о том, какие страницы (карточки товара) должны индексироваться и ранжироваться.
- Внутренний вес сосредотачивается на одной карточке товара.
- Кроме того, если вы одновременно используете Я.Маркет, Я.Директ, Google Merchant Center, размещаете ссылки с статьях на вашу продукцию - у вас не возникнет путаницы с тем, какие адреса карточек товара нужно указать.
Однако, если по каким-либо причинам данный вариант формирования ЧПУ вас не устраивает, вы всегда можете выставить традиционные для Битрикс настройки.
Данный момент опять же разберем на примере карточки - http://fs.bxready.ru/product/apple-iphone-6-64gb/
2 варианта изменения правила формирования ЧПУ
1. Привязка к родительскому разделу
#SITE_DIR#/catalog/#SECTION_CODE#/#ELEMENT_CODE#/
- SECTION_CODE – символьный код родительского раздела для товара
- ELEMENT_CODE - символьный код товара

При таких настройках ЧПУ нашей карточки будет иметь вид:
- http://fs.bxready.ru/catalog/elektronika/apple-iphone-6-64gb/
- http://fs.bxready.ru/catalog/telefony-i-aksessuary/apple-iphone-6-64gb/
- http://fs.bxready.ru/catalog/smartfony/apple-iphone-6-64gb/
2. Вывод полного пути до корневого раздела «catalog»
#SITE_DIR#/catalog/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
- SECTION_CODE_PATH – символьный код всех разделов/подразделов вплоть до корневого раздела «catalog»
- ELEMENT_CODE - символьный код товара

При таких настройках ЧПУ нашей карточки будет иметь вид:
- http://fs.bxready.ru/catalog/elektronika/apple-iphone-6-64gb/
- http://fs.bxready.ru/catalog/elektronika/telefony-i-aksessuary/apple-iphone-6-64gb/
- http://fs.bxready.ru/catalog/elektronika/telefony-i-aksessuary/smartfony/apple-iphone-6-64gb/
Если вы решили использовать один из данных вариантов, вам нужно:
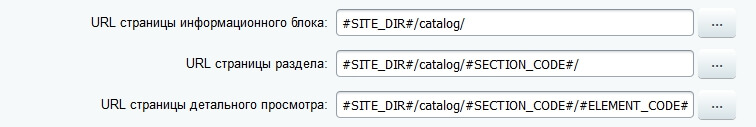
1. Изменить правила формирования ЧПУ в настройках инфоблока «Каталог».
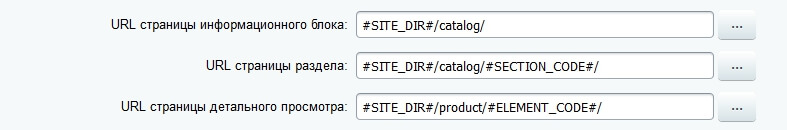
Для этого перейдите по пути «Контент / Инфоблоки / Типы инфоблоков / Каталог» на вкладку «Инфоблок» и внесите изменения в поля (в соответствии с описанными выше правилами):
- URL страницы раздела;
- URL страницы детального просмотра.
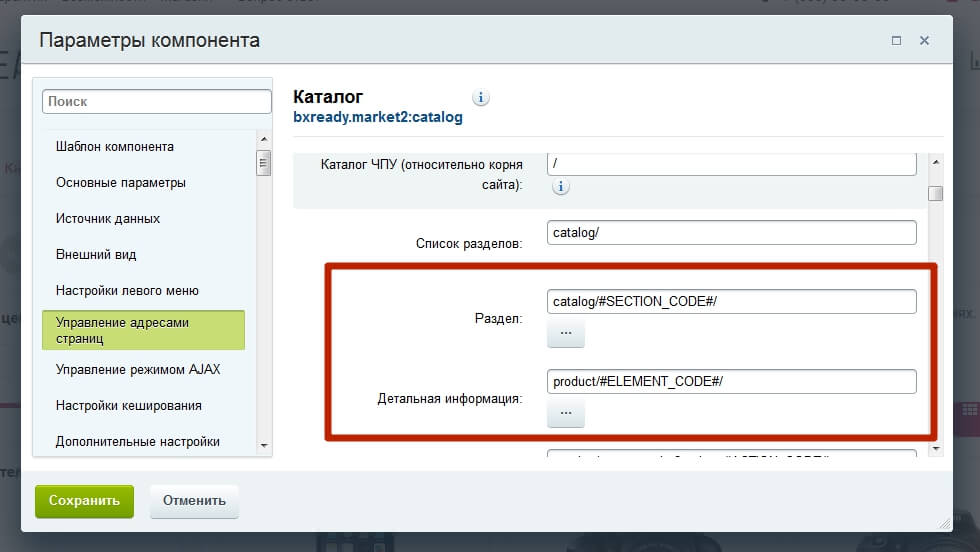
2. Проверить настройки компонента bxready.market2:catalog (Каталог) в публичной части сайта, при необходимости внести соответствующие корректировки.
Для этого:
- Перейдите в любой раздел / подраздел каталога;
- Активируйте режим правки;
- Перейдите в настройки компонента bxready.market2:catalog, нажав на шестеренку;
- В открывшемся окне перейдите к настройкам раздела «Управление адресами страниц»;
- Удостоверьтесь, что значения полей «Раздел» и «Детальная информация» соответствуют значениям, заданным в настройках инфоблока «Каталог», в полях «URL страницы раздела» и «URL страницы детального просмотра» соответственно (если это не так, установите правильные значения).

3. Произвести переиндексацию поиска на сайте, для того чтобы во всех разделах вашего сайта ссылки на товары со старым ЧПУ изменились на новые.
Как это сделать, вы можете прочитать в документации Битрикс.
4. Также желательно проставить 301 редиректы со старых страниц на новые.
Обратите внимание, что теперь карточки товара на вашем сайте будут доступны по нескольким адресам. Поэтому вам нужно будет определиться с тем какие страницы вы будете продвигать (или хотя бы какие из них должны индексироваться), соответственно на эти страницы и должны быть проставлены 301 редиректы со старых страниц. Кроме того вам нужно будет решить проблему с дублированием карточек товара, здесь придется использовать канонические урлы.
Управление текстом в разделах сайта
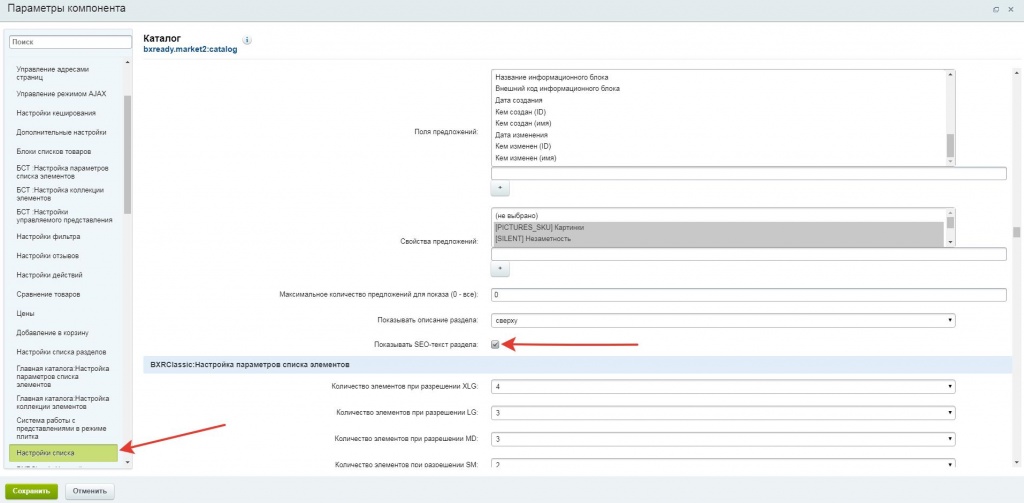
В публичной части откройте настройки компонента каталога
Вам нужно найти раздел "Настройки списка" и отметить галочкой параметр "Показывать SEO-текст раздела".

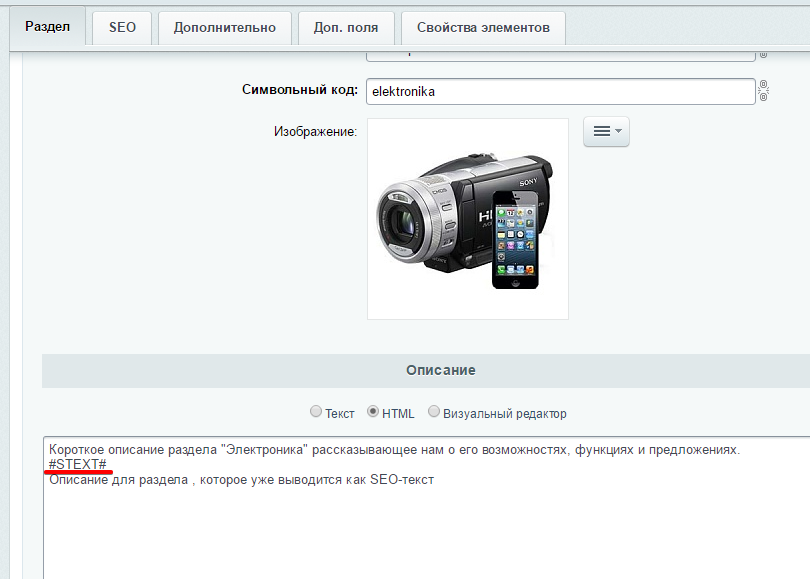
Затем нужно добавить seo-текст в описание раздела.

Сначала идёт обычное описание раздела, затем нужно прописать разделитель #STEXT#, после него напишите ваш seo-текст.
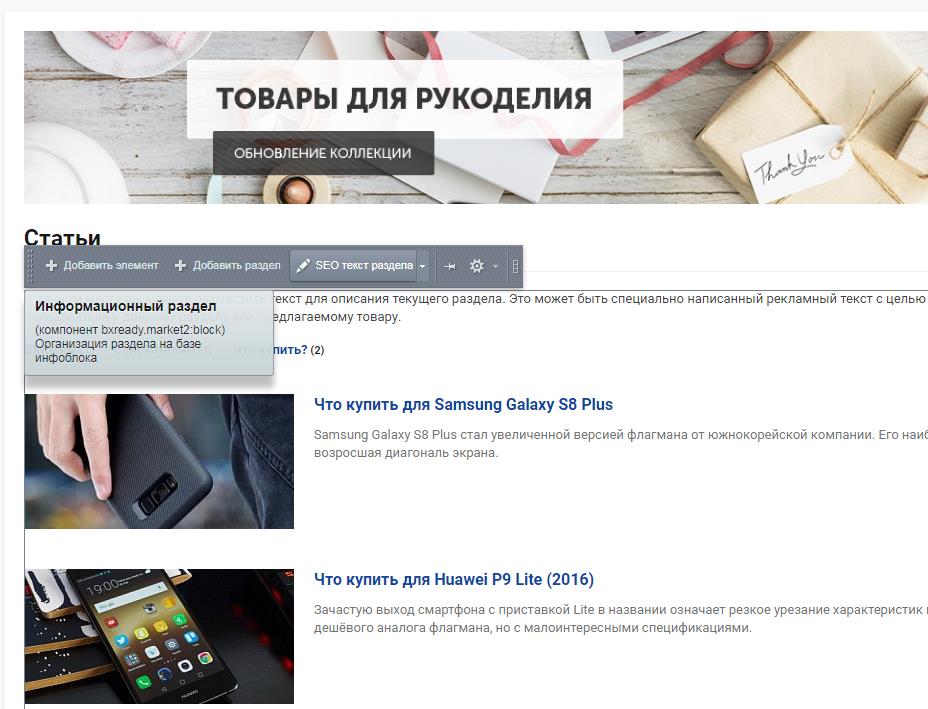
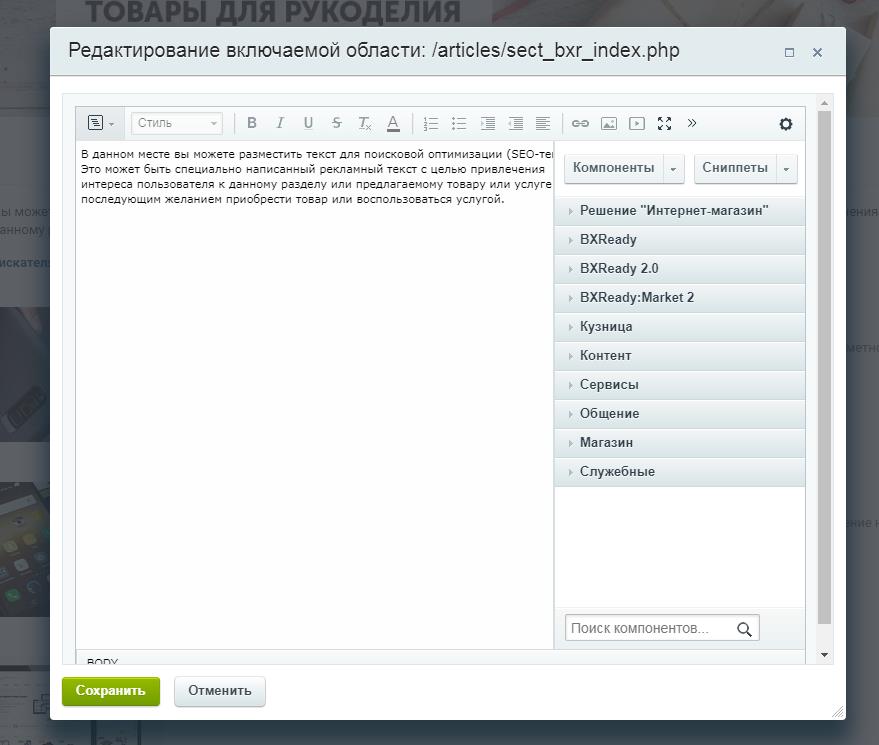
Также, некоторые компоненты поддерживают специальную включаемую область для SEO текста. Для редактирования текста, в такой ситуации, необходимо выбрать соответствующий пункт в режиме правки.

Далее, в появившемся окне можно добавить или изменить данный текст.

Данная область называется sect_bxr_index и используется для страниц разделов.
Внимание! Существует также тип области sect_bxr, который работает на детальной странице элемента раздела. При её использовании, будьте внимательны, так как изменения в этой области отражаются на детальных страницах всех элементов данного раздела.
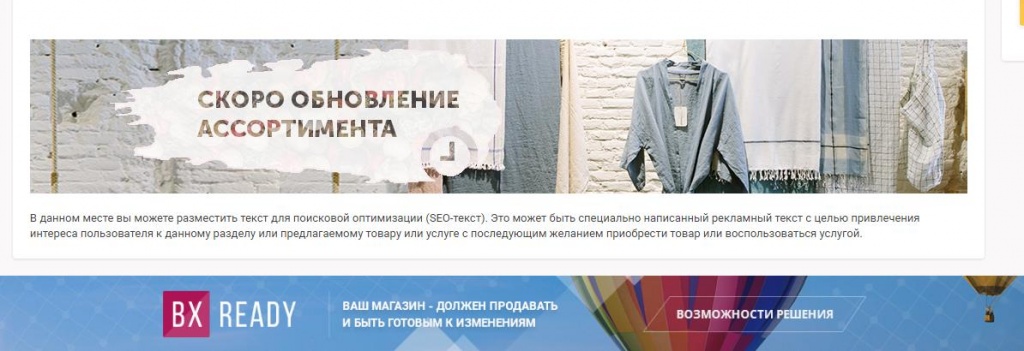
После сохранения данной области, равно как и после изменения в разделе, SEO текст будет отображаться в соответствующей области внизу раздела

SEO и динамические разделы
Первоначальная настройка функционала SEO-разделов
SEO и динамические разделы - это разделы, состав которых формируется автоматически с помощью умного фильтра либо на базе произвольного отбора по тем или иным свойствам.Данный функционал включен в поставку решения "BXReady: Флагман. Универсальный интернет-магазин", но для его работы необходимо наличие модуля "Кросс-продажи".
Для того, чтобы начать создавать на сайте seo-разделы, необходимо выполнить первоначальную настройку, а именно:
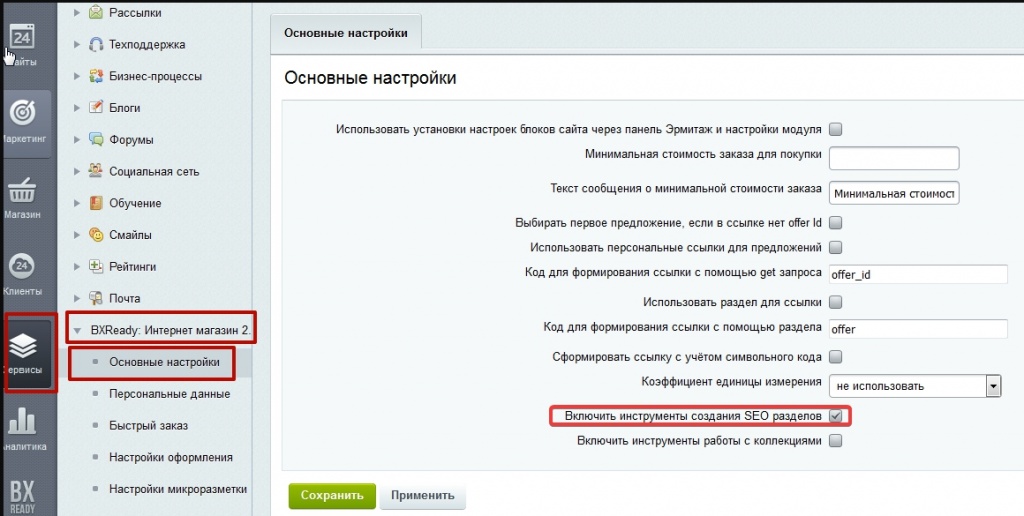
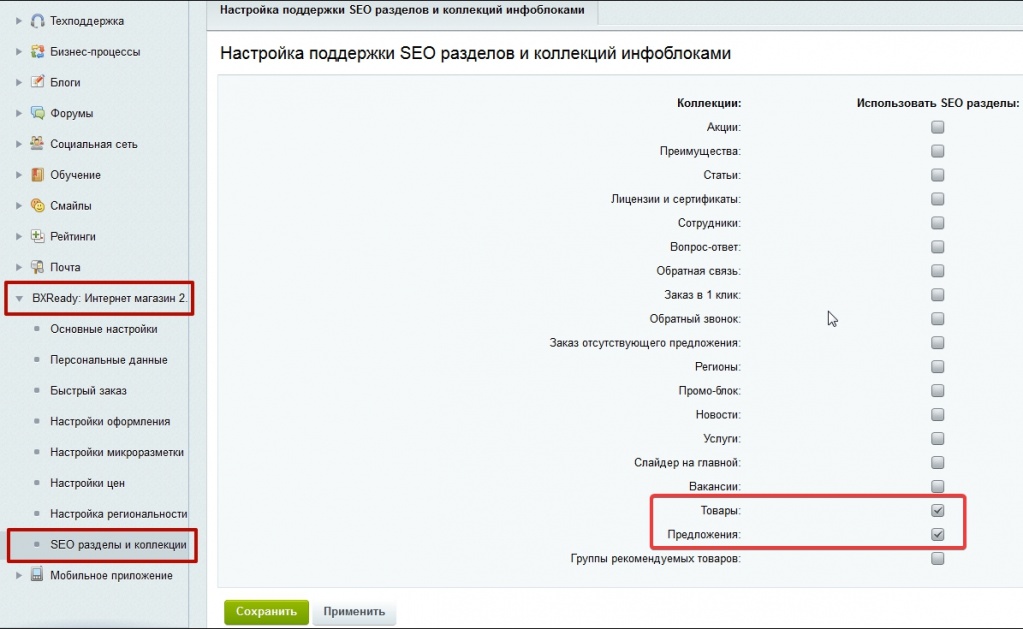
- Включить возможность создания seo-разделов. Для этого необходимо пройти в меню Сервис → BXReady: Интернет-магазин 2.0 → Основные настройки и включить галочку напротив пункта "Включить инструменты создания SEO разделов".

- Затем необходимо указать те инфоблоки, в которых будут работать seo-разделы. Для этого нужно пройти в меню Сервис → BXReady: Интернет-магазин 2.0 → SEO разделы и коллекции и указать нужные вам пункты.

Создание SEO-раздела
Для того, чтобы создать SEO-раздел, необходмо пройти к тому инфоблоку, для которого мы произвели настройку функционала SEO и динамических разделов.Рассмотрим добавление SEO-разделов на примере инфоблока "Товары". Чтобы создать новый раздел, нужно пройти в меню Контент → Каталоги → Товары и выбрать пункт "Добавить раздел".
Создаем типовой раздел, указываем его название и сохраняем новый раздел.
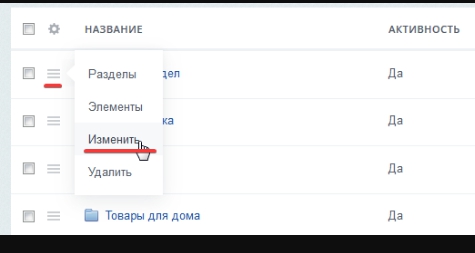
Далее по кнопке "Изменить" переходим в редактирование раздела.

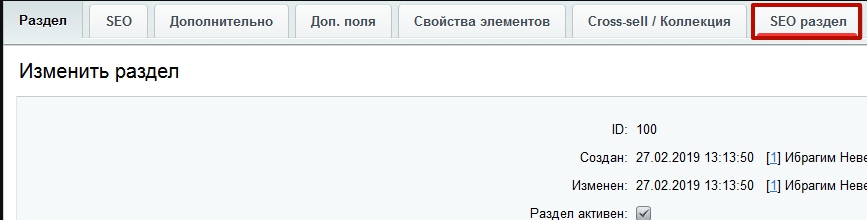
Переходим на вкладку SEO-раздел:

И нажимаем кнопку "Создать отбор товаров".

Далее необходимо поставить галочку в пункте "Использовать как динамический или SEO-раздел" (если галочка в данном пункте не будет стоять, то этот раздел останется обычным разделом инфоблока).
Галочка “Отображать в меню” отвечает за показ SEO - раздела в меню каталога.
После выполнения данных шагов можно приступать непосредственно к процедуре подбора товара:
- подбор товара с помощью умного фильтра;
- подбор товара по заданным условиям.

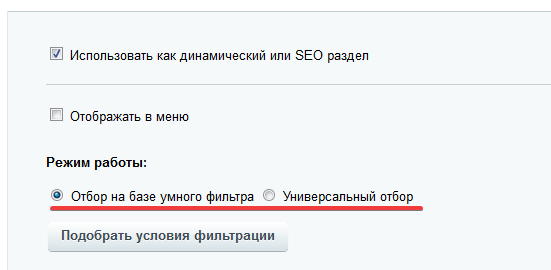
Отбор на базе умного фильтра
Подбор товаров в seo-раздел с помощью умного фильтра позволяет в автоматическом режиме отсортировать и показать в данном разделе товары из каталога, отвечающие условиям фильтра.Для корректной работы отбора по умному фильтру SEO-раздел должен быть дочерним подразделом для того раздела, по товарам которого будет производиться отбор.
Чтобы подобрать товары в раздел, необходимо выбрать пункт "Отбор на базе умного фильтра" и нажать кнопку "Подобрать условия фильтрации".

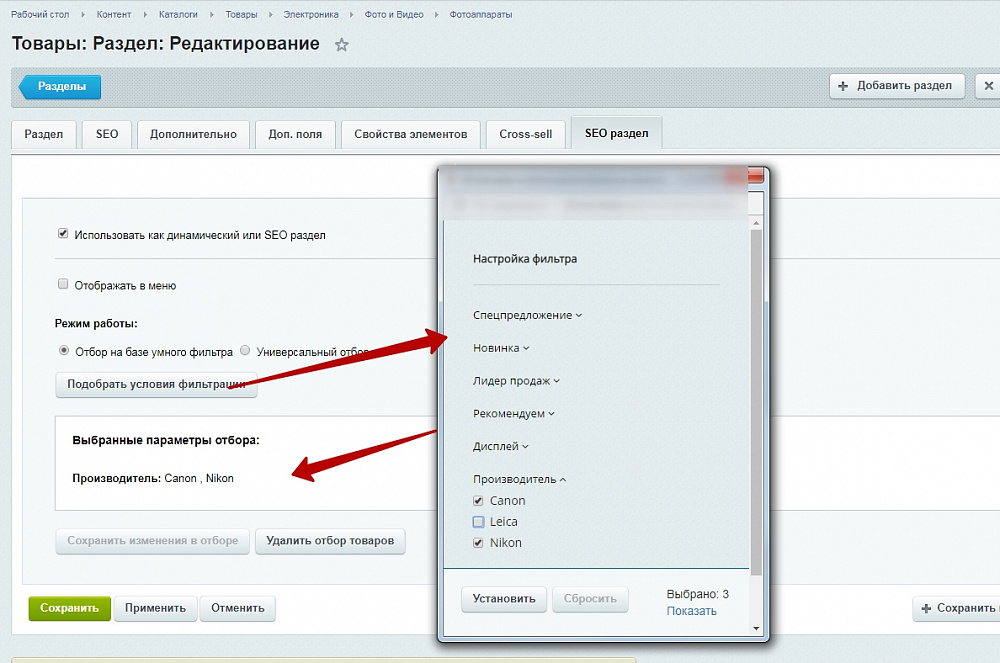
Указываем необходимые условия фильтрации и нажимаем кнопку "Установить".
Во вкладке будут отображены выбранные параметры отбора.
Необходимо сохранить изменения в отборе, нажав на кнопку "Сохранить изменения в отборе" и потом сохранить сам раздел, нажав на кнопку "Сохранить" или "Применить". Программа автоматически подберет товары в данный раздел, отвечающие указанным условиям отбора.
Если вы вносите изменения в уже существующие условия отбора, то их также нужно будет сохранить, нажав на кнопку "Сохранить изменения в отборе".
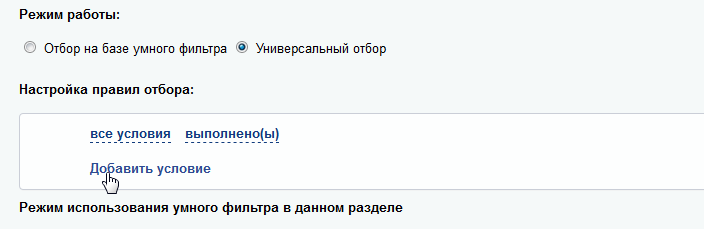
Универсальный отбор по заданным свойствам
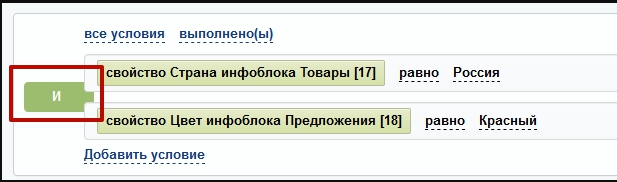
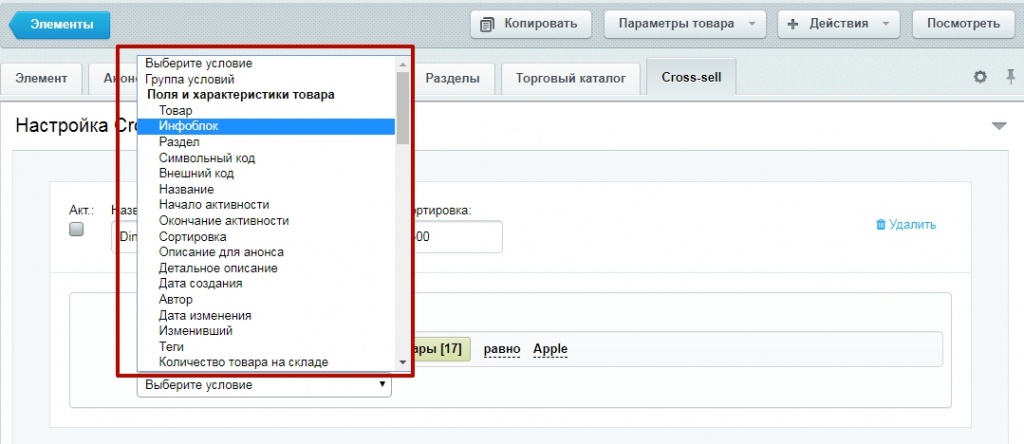
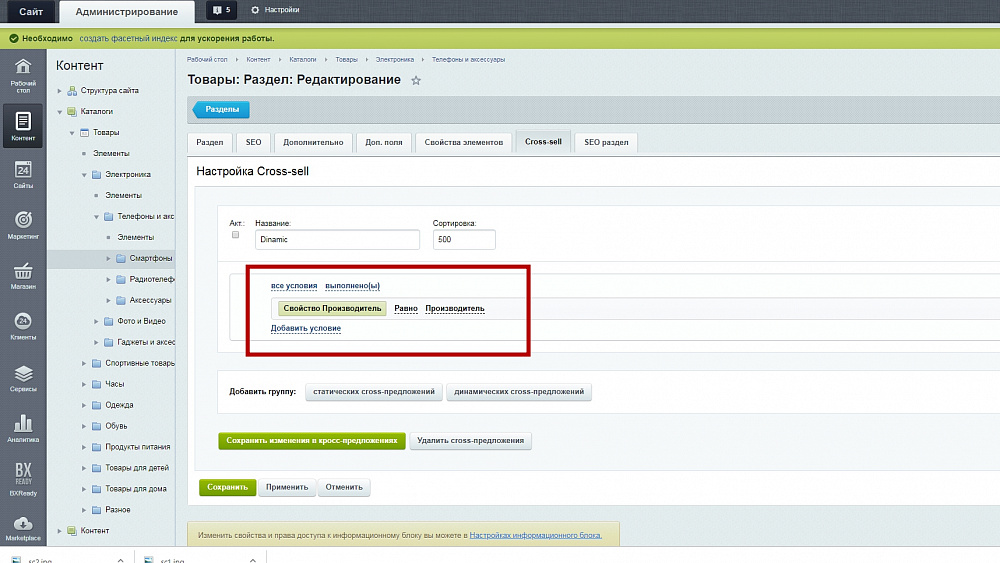
Универсальный отбор позволяет вам задать несколько произвольных условий для подбора товара в seo-раздел, в различных комбинациях.Чтобы программа могла подобрать товары в раздел по универсальному отбору, необходимо указать режим работы "Универсальный отбор" и задать необходимые условия, кликнув по кнопке "Добавить условие".

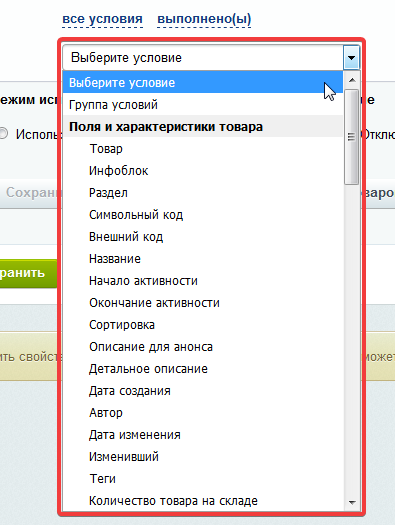
После этого откроется окно, в котором необходимо указать условия для отбора товаров.

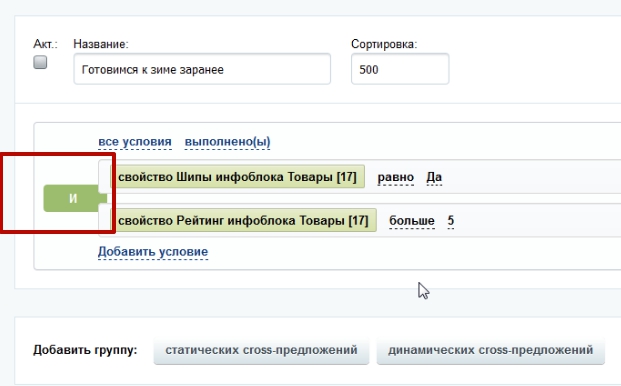
Таких условий может быть несколько, они могут группироваться между собой по значению И или ИЛИ.
Если выбрано значение И, то будут отобраны товары, у которых соблюдаются все указанные условия.
Если выбрано значение ИЛИ, то будут отобраны товары, у которых соблюдается хотя бы одно из заданных условий.
Изменить вид группировки можно, просто щелкнув по зеленой кнопке со значением И или ИЛИ.

Указав необходимые условия отбора, нужно сохранить созданный отбор, нажав кнопу "Сохранить изменения в отборе".
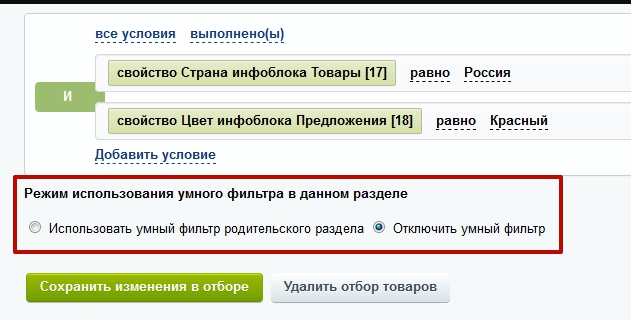
В SEO-разделе, заполненном товарами по условиям универсального отбора, можно также указать режим использования умного фильтра:
- использовать умный фильтр родительского раздела. В даннмо случае на странице раздела будет выводится фильтр с параметрами родительского раздела;
- отключить умный фильтр. В данном случае фильтр на странице SEO-раздела использоваться не будет.

Мультирегиональность
Настройка и добавление регионов
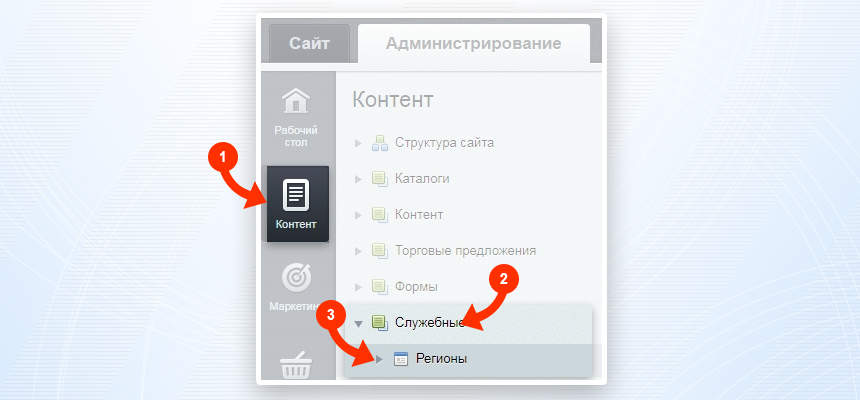
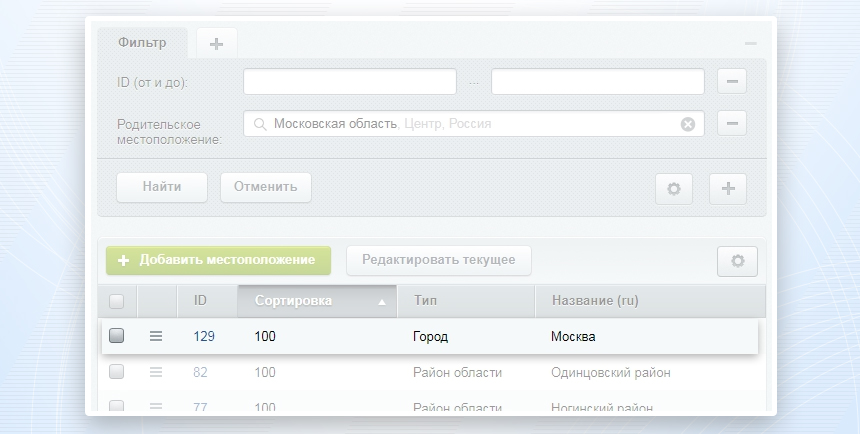
Настройка и добавление регионов осуществляется в служебном информационном блоке, Контент → Служебные → Регионы:

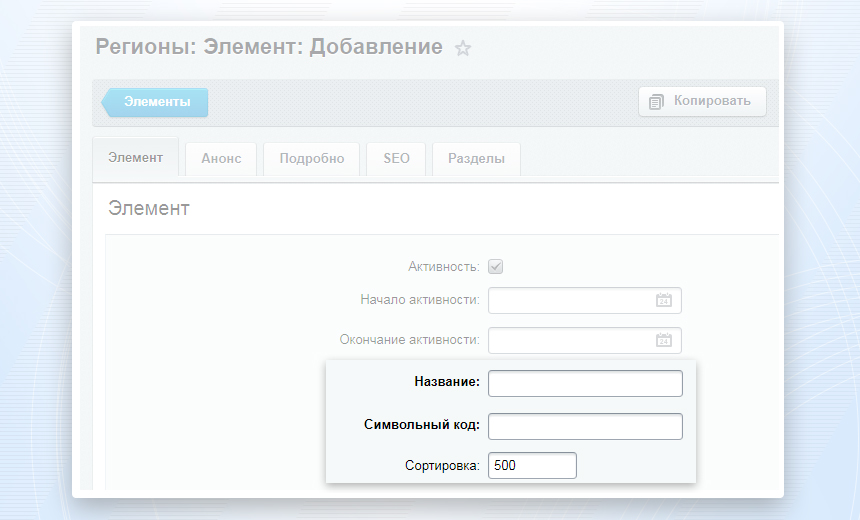
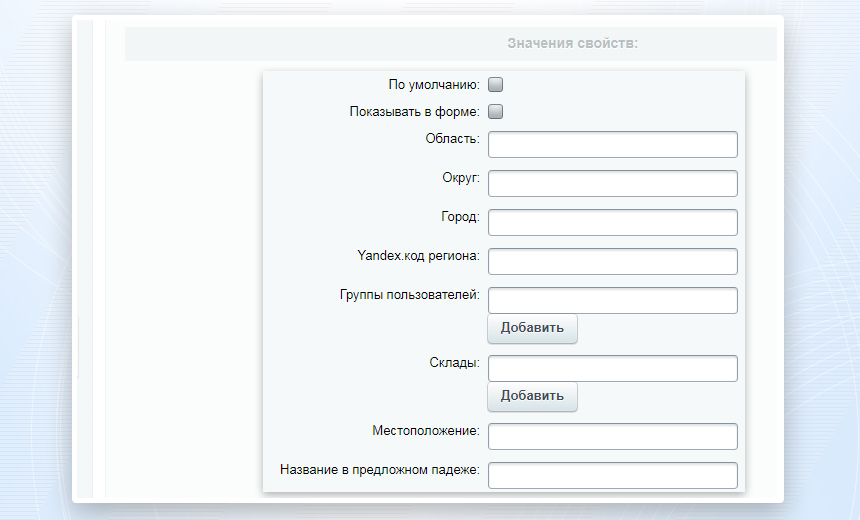
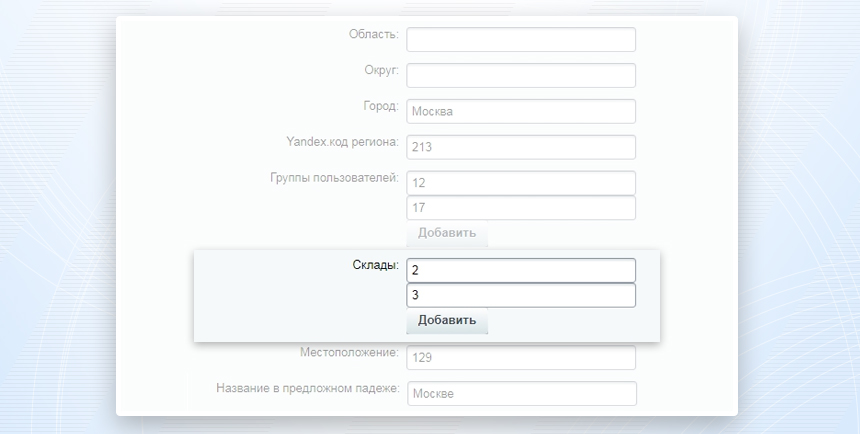
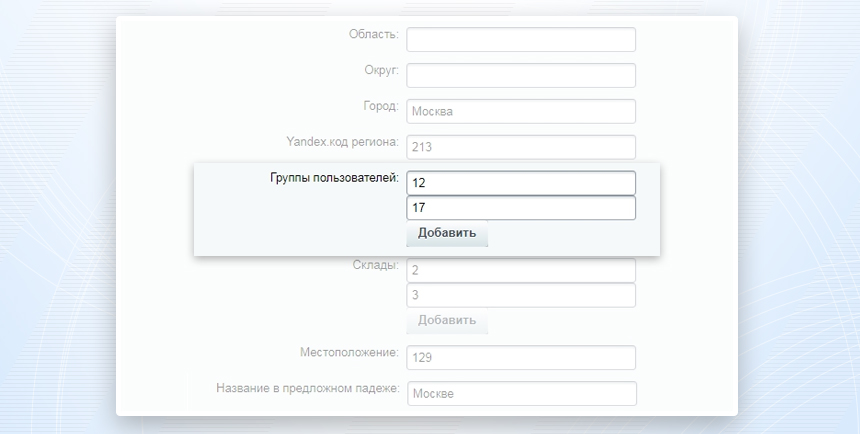
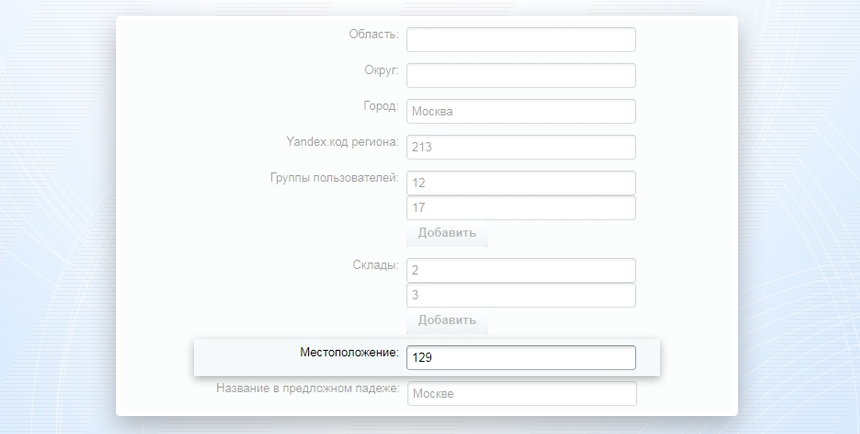
Добавление региона:


Название - используется для вывода в публичной части сайта, и для строки поиска по регионам;
Символьный код - используется для служебных целей и разделения контента включаемых областей (настройка регионо-зависимых включаемых областей);
Сортировка - используется для порядка вывода региона, а так же для автоопределения региона;
По умолчанию - установка данного региона в случае если регион пользователя не был определён, или если регион пользователя у вас не добавлен. Данное свойство проставляется только у одного региона;
Показывать в форме - свойство отвечает за вывод региона или его скрытие в поисковую строку по регионам;
Область, округ, город - свойства используемые для автоопределения региона; Для заполнения можно использовать IpGeoBase.ru (данный сервис используется для поиска географического местонахождения IP-адреса)
Yandex.код региона - в данный момент свойство подготовлено для будущего использования, и не требует заполнения (https://tech.yandex.ru/xml/doc/dg/reference/regions-docpage/);
Группы пользователей - используется для настройки зависимости цен и контента от региона (настройка зависимости цен от региона);
Склады - используется для учёта остатков (настройка складов для регионов);
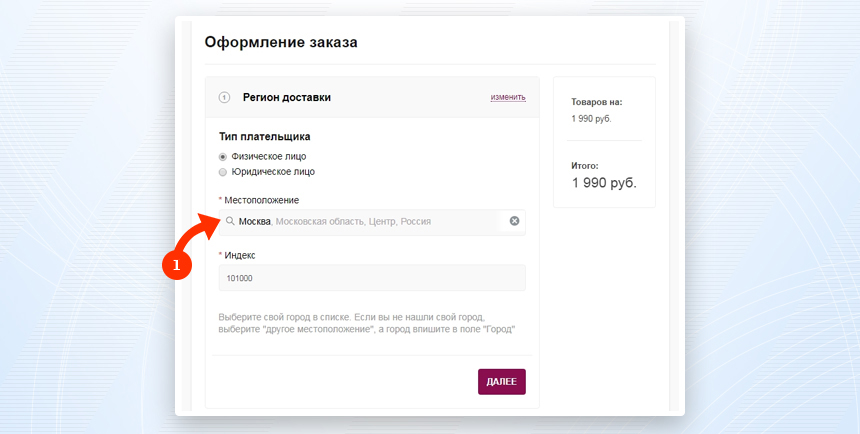
Местоположение - настройка местоположения используется для автоподстановки местоположения при оформлении заказа;
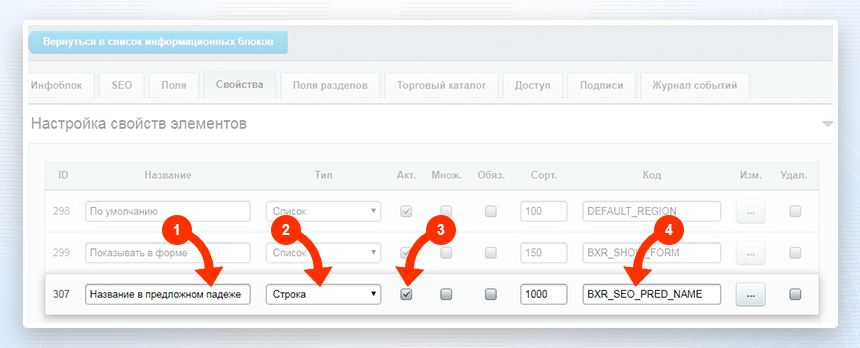
Название в предложном падеже - одно из подготовленных свойств для SEO-тегов (настройка seo-тегов для регионов);
Региональный экспорт данных в Яндекс. Маркет
Внимание: данный функционал доступен с версии 1.0.14С общими сведениями по экспорту данных можно ознакомится в документации Битрикс https://dev.1c-bitrix.ru/learning/course/?COURSE_ID=42&LESSON_ID=5226
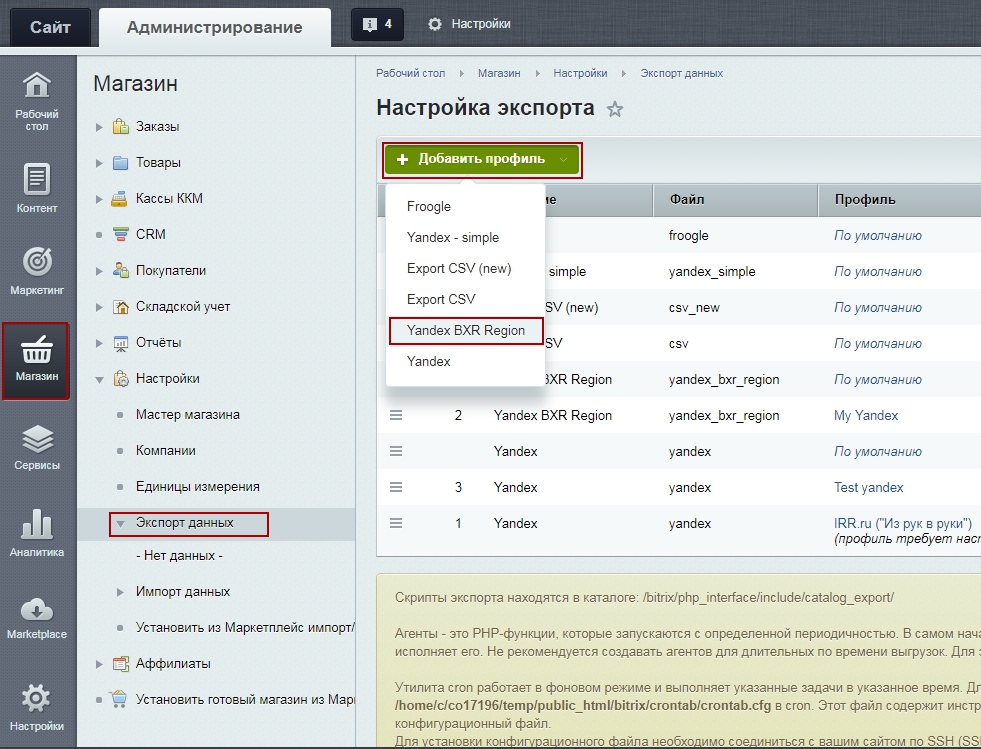
Для настройки экспорта данных по регионам, следует добавить профиль "Yandex BXR Region":

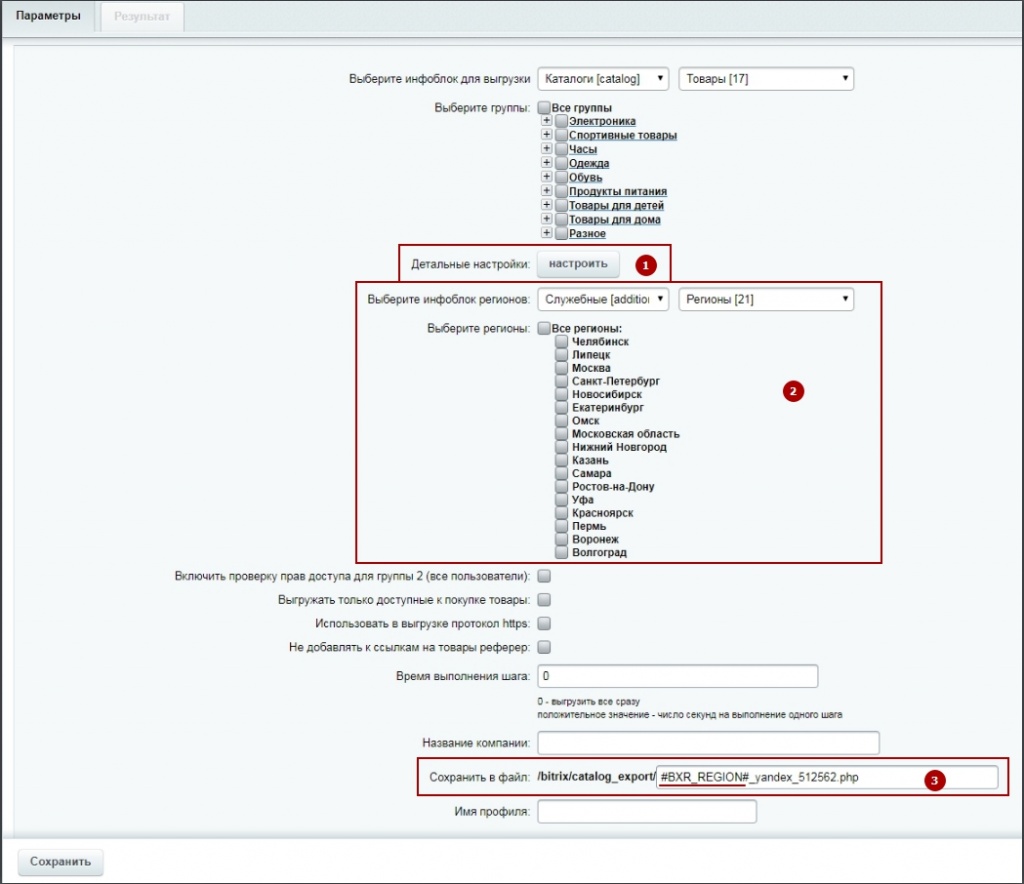
В настройках профиля помимо основных настроек(стандартные настройки Yandex профиля), стоит учесть региональные настройки:

1. Детальные настройки, где следует настроить региональные цены.
2. Настройка регионов для экспорта - нужно выбрать ИБ региона, а так же выделить нужные регионы для экспорта.
3. Настройки выгружаемого файла - файл должен содержать маску #BXR_REGION# (при выгрузке заменится на код региона)
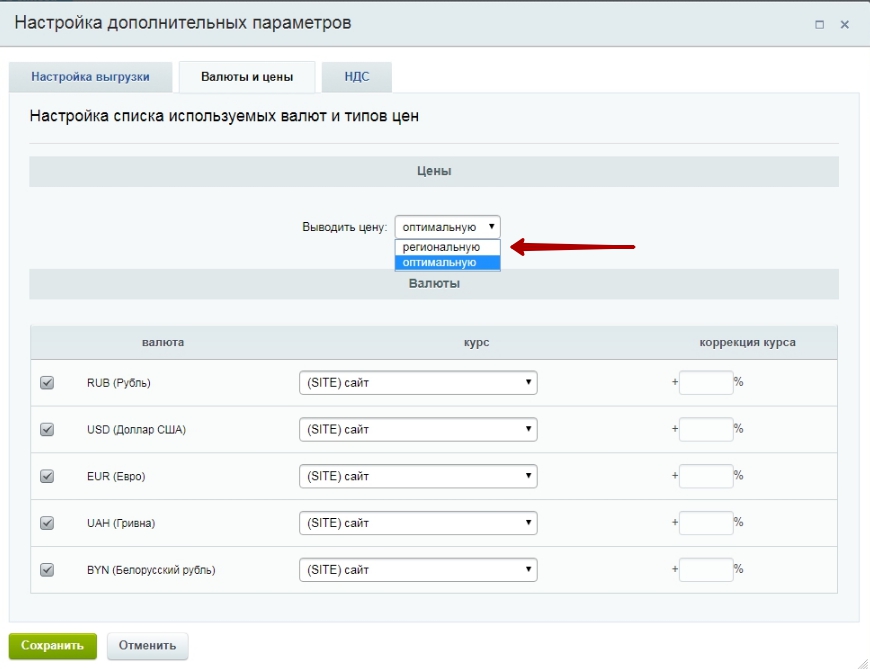
В дополнительных настройках, нужно выбрать региональную цену.

После всех настроек можно запускать экспорт.
Контроль остатков товаров в зависимости от региона
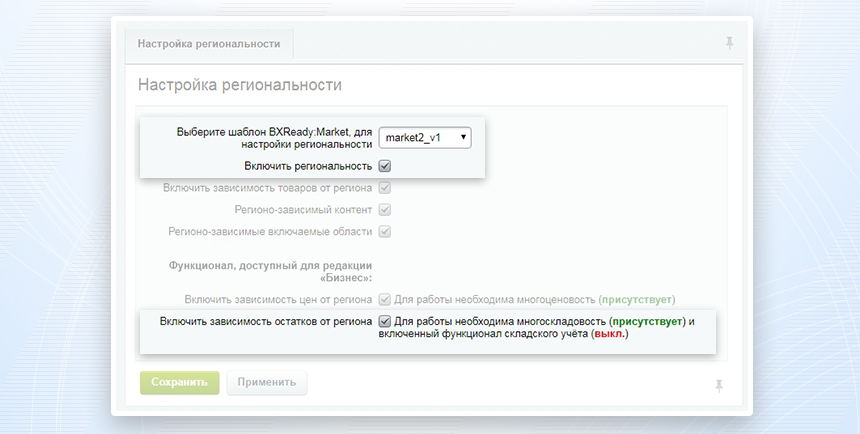
Данный функционал работает в редакции Битрик "Бизнес", так как на данный момент многоскладовать доступна только в ней.Данная возможность позволяет задать для каждого региона свои склады, и после настройки региональности для каждого региона будет выводиться информация о доступном количестве товара в данном регионе.
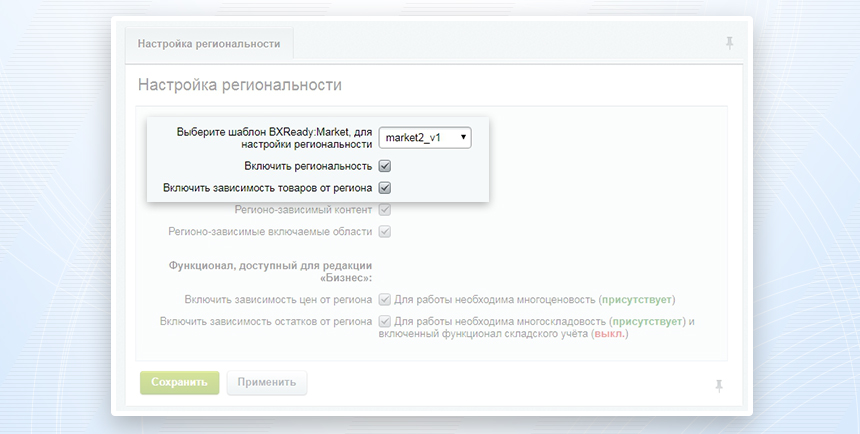
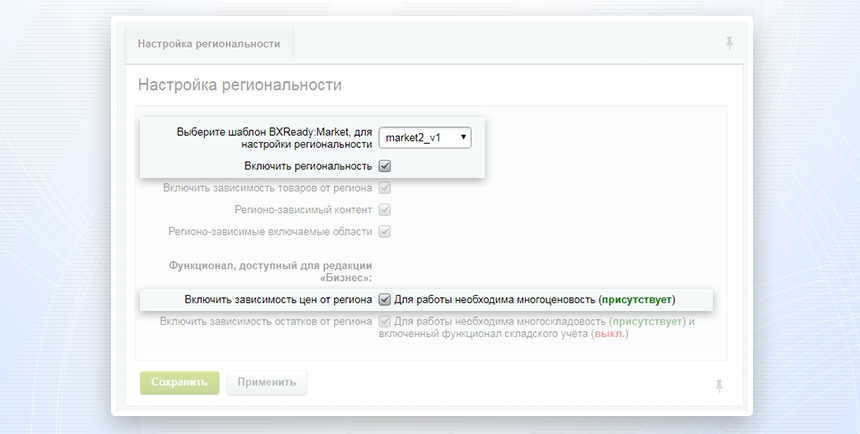
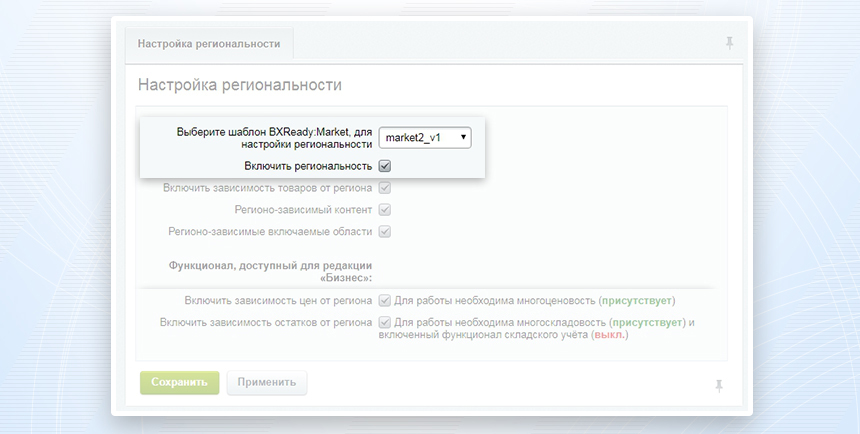
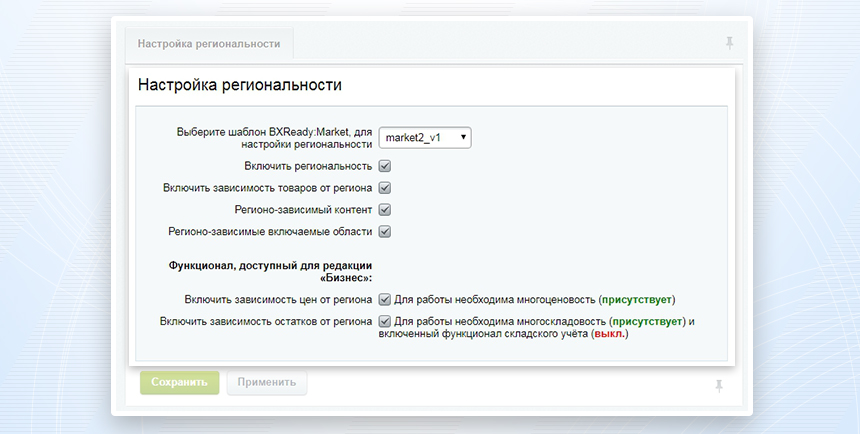
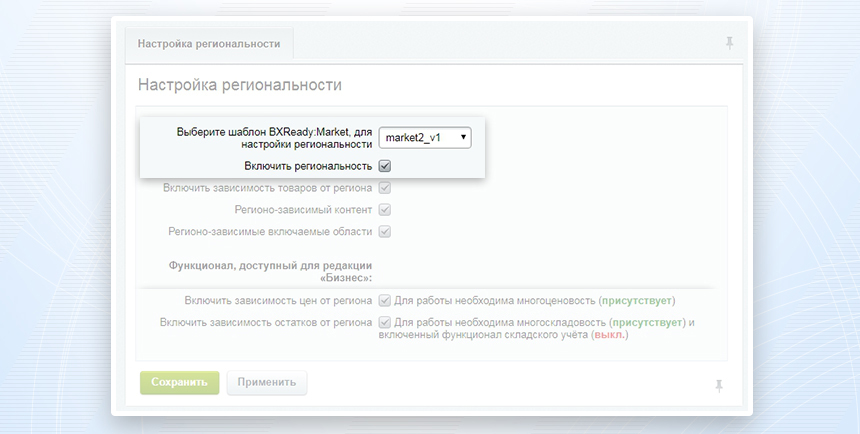
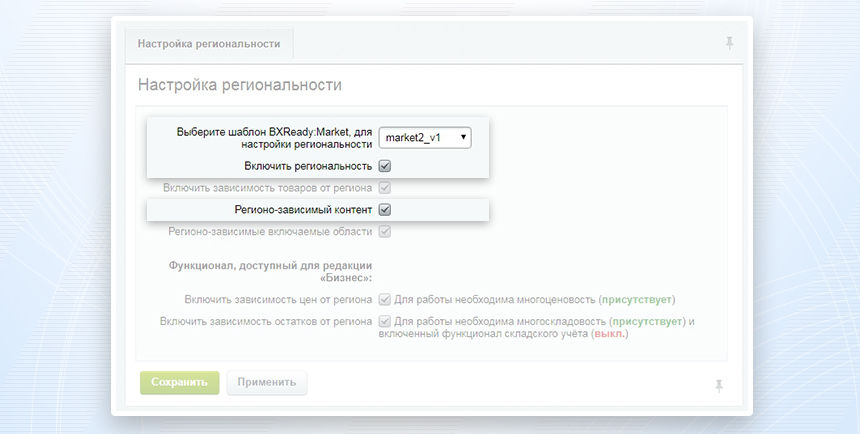
Для работы функционала, нужно включить региональность на сайте (настройка сайта для работы с региональностью), а также активировать пункт "Включить зависимость остатков от региона", при этом на сайте должен быть включен функционал складского учёта.

Дальше для каждого региона необходимо проставить id склада для подсчёта остатков по ним (остатки у регионов без заполненных складов будут нулевыми)

Настройка вывода товара/контента в зависимости от региона
Для уникализации регионального контента можно создать свой контент для каждого региона.В решении BXReady: Флагман для выполнения этой задачи используются 2 метода:
1. Использование служебного свойства BXR_REGION в нужном информационном блоке (данный метод позволяет манипулировать только элементами).
2. Использовать разграничения контента путём редактирования прав пользователей к определённым информационным блокам (данный метод позволяет манипулировать как разделами так и элементами.)
Использование служебного свойства BXR_REGION:
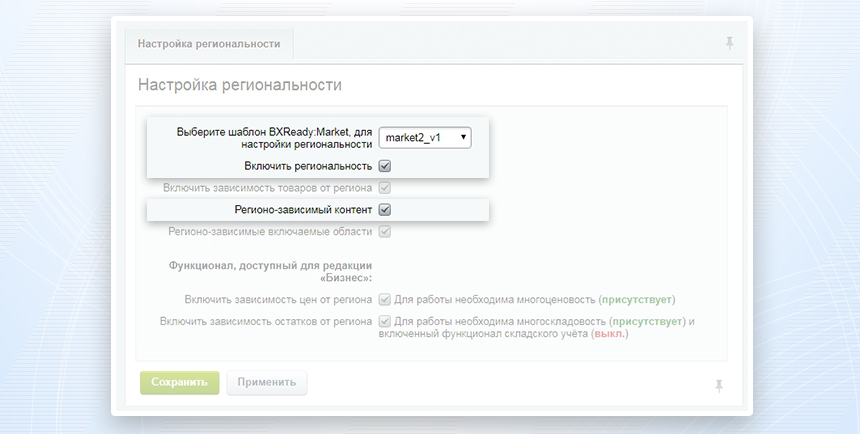
Для работы данного метода должна быть настроена региональность на сайте: включена региональность, и включены пункты "Регионо-зависимый контент" или "Включить зависимость товаров от региона".

Первая настройка относится к элементам выводимыми компонентами bxready.market2:block.list и bxready.market2:block. С помощью неё можно настроить уникальный контент для таких информационных блоков как: "Акции", "Новости", "Статьи", "Услуги" и т.д.
Вторая настройка относится ко всем компонентам, которые выводят товары.
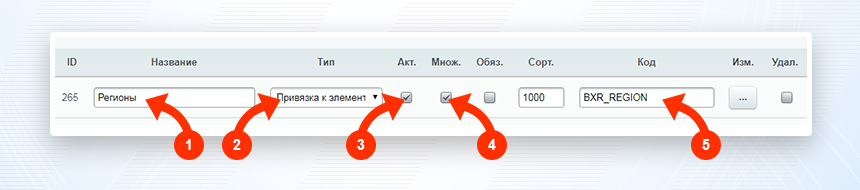
Сама фильтрация происходит по свойству BXR_REGION, которое нужно завести в информационном блоке в котором необходима уникализация контента.
Для добавления свойства перейдите в административную часть сайта, перейдите в Контент → Инфоблоки → Типы инфоблоков → выберите нужный тип инфоблока → выберите нужный информормационный блок
На вкладке «Свойства» выберете пустое поле. Если у вас его нет, нажмите на кнопку «еще». Заполните форму следующего вида:

- Название (1): название свойства - например, "Регион";
- Тип (2): тип значения свойства - "Привязка к элементам";
- Акт. (3): актуальность свойства;
- Множ. (4): множественное свойство - свойство должно быть множественным;
- Код (5): код свойства - BXR_REGION.
Настройка разных цен в зависимости от региона
Для настройки разных цен для товара в зависимости от региона, в решении BXReady: Флагман используются 2 метода:1. Настройки типов цен(многоценовость) для конкретных групп пользователей (данный метод работает в редакции Битрикс "Бизнес", так как на данный момент многоценовость доступна только в ней.)
2. Добавление скидки на товар для определённых групп пользователей
Настройка типов цен для конкретных групп пользователей:
Для работы данного метода должна быть настроена региональность на сайте: включена региональность, и включен пункт "Включить зависимость цен от региона".
Создаются разные группы пользователей (Битрикс создание групп пользователей) c минимальными правами.
Для каждого типа цен устанавливается зависимость (права на просмотр и права на покупку). Учебный курс Битрикс - типы цен.
Для регионов задаются соответствия с группами пользователей.

Настройка скидки на товар для определённых групп пользователей:
{Документация готовится}Настройка региональных seo-тегов и описания для элементов
Часто возникает потребность уникализировать описание для элементов и задать уникальные seo-теги для конкретных регионов.Данная задача решается несколькими способами:
1. Создать свой контент для каждого региона (настройка товаров для регионов, настройка контента для регионов, регионо-зависимые включаемые области);
2. Придать уникальность с помощью специальных региональных свойств, заданных у информационного блока "Регионы".
В данном уроке поговорим о втором способе.
Уникальность с помощью специальных региональных свойств:
Для работы функционала достаточно включить региональность для сайта - настройка сайта для работы с региональностью

При установке демо-сайта сразу доступны 2 таких свойства для использования (#BXR_NAME# и #BXR_SEO_PRED_NAME#)
#BXR_NAME# - берётся из названия региона;
#BXR_SEO_PRED_NAME# - берётся из свойства "Название в предложном падеже";
Добавление собственных региональных свойств:
В административной части сайта перейдите в Контент → Инфоблоки → Типы инфоблоков → Служебные → Регионы.
На вкладке «Свойства» выберете пустое поле. Если у вас его нет, нажмите на кнопку «еще». Заполните форму следующего вида:

- Название (1): название свойства - например, "Особые условия";
- Тип (2): тип значения свойства - строка, число, дата и т.д. Если вы хотите настроить свойство для замены текста или медиаконтента, выберете тип строка;
- Акт. (3): актуальность свойства;
- Код (4): код свойства.
Например, для разных доставок - BXR_SEO_DOSTAVKA
Для разного времени работы магазина - BXR_SEO_WORKTIME
Для разных промо-материалов в описании товара - BXR_SEO_PROMO
Использования региональных свойств для SEO-тегов:
Использование seo-тегов идёт стандартным образом, для ознакомления стоит воспользоваться уроком из учебного курса Битрикс (Настройка SEO информации). А для работы региональных свойств достаточно добавить их в нужное вам место
Для демонстрации, мы для всего раздела "Смартфоны" задали следующие настройки:

Использования региональных свойств для детального описания и анонса:
Для демонстрации в товар "Apple iPhone 6 64GB" добавим след. анонс "Регион продажи в #BXR_SEO_PRED_NAME#". Обратите внимание что если у региона не заполнено свойство, то маска будет просто удалена, но текст "Регион продажи в" останется. В данном случае правильнее было бы добавление и использование собственного свойства в котором будет задана вся региональная информация.

Результатом добавления региональных свойств в seo-теги и в анонс:

Настройка сайта для работы с региональностью
Для включения работы сайта в режиме региональности необходимо перейти в административную часть сайта > Сервисы (1) > BXReady: Интернет магазин 2.0 (2) > Настройка региональности (3) > Выбрать сайт для которого необходимо настроить региональность (4) > Поставить галочку "Включить региональность" (5)
После включения региональности станут доступны расширенные настройки региональности:

Включить зависимость товаров от региона
Данная настройка позволяет фильтровать товары первым способом (на основе служебного свойства BxReady) - настройка товаров для регионов
Регионо-зависимый контент
Данная настройка позволяет фильтровать контент первым способом (на основе служебного свойства BxReady) - настройка контента для регионов
Регионо-зависимые включаемые области
Данная настройка позволяет использовать регионо-зависимые включаемые области
Включить зависимость цен от региона
Данная настройка позволяет устанавливать разные цены на товар
Включить зависимость остатков от региона
Данная настройка позволяет выводить разные остатки для товаров в зависимости от привязанных складов к региону - настройка остатков по регионам
Автоподстановка местоположений при оформлении заказа
Данный функционал позволяет при оформлении заказа установить пользователю местоположение (выбранного региона) автоматически.Если клиент новый и у выбранного региона не заполнено местоположение, то установится местоположение по умолчанию.
Для работы функционала достаточно включить региональность для сайта - настройка сайта для работы с региональностью

Заполнить Местоположение у региона нужным id местоположения - настройка и добавление регионов

id нужного местоположения можно посмотреть в административной части сайта: Магазин > Настройки > Местоположения > Список местоположений > найти нужное местоположение (учебный курс Битрикс - Местоположения)

Результатом работы будет автоматическая установка местоположения выбранного региона

Настройка компонента "Выбор региона" (bxready.market2:region.selector)

Для настройки компонента переходим в публичную часть сайта > Включаем режим правки (1) > Выбираем регион (2) > Настройка (3) > Выбор региона (bxready.market2:region.selector) (4) > Редактирование параметров компонента (5)

Настройки компонента:

Количество отображаемых городов
Свойство отвечает за количество отображаемых городов (если количество доступных регионов превышает данное значение, то доступ осуществляется только через поиск)
Учитывать свойство "Показывать в форме"
Вкл. - выводятся только те регионы, у которых проставлено свойство "Показывать в форме"
Выкл. - выводятся все регионы в независимости от свойства "Показывать в форме"
Режим работы
Выпадающий список + всплывающее окно - регионы представлены выпадающий список, с доп. элементом "Все города"
Всплывающее окно - при нажатии на регион сразу появляется всплывающая форма
После какого количества городов выводить ссылку на всплывающую форму (свойство доступно только для режима работы - "выпадающий список + всплывающее окно")
Выводит дополнительный элемент "Все города" в выпадающий список регионов (при условии превышающего значения количества регионов к свойству "после какого количества городов выводить ссылку на всплывающую форму")
Выводить поиск по регионам
Вкл. - показывает форму поиска во всплывающем окне регионов
Выкл. - скрывает форму поиска во всплывающем окне регионов
Доп. текст для региональности
Текст выводится во всплывающем окне регионов

Уточнить у пользователя правильность определения региона
Вкл. - при первом заходе пользователя на сайт, всплывает окно с вопросом о правильности определения его региона
Выкл. - окно определения региона выводится не будет
Доп. текст для уточняющего окна (выводится только при включенном параметре "Уточнить у пользователя правильность определения региона")
Текст выводится во всплывающем окне уточняющего правильность определения региона

Настройка регионо-зависимых включаемых областей
Для настройки регионо-зависимых включаемых областей используется компонент bxready.market2:main.include (вставка включаемой области).Данный компонент является расширением стандартного компонента Битрикс, и его базовая настройка осуществляется согласно документации Битрикс
Для того чтобы компонент работал с регионами, для сайта должна быть подключена региональность и включена настройка "Регионо-зависимые включаемые области" - настройка сайта для работы с региональностью

Особенностью является то, что помимо обычного файла будет искаться файл с префиксом региона.
В случае если отдельный файл для региона создан не был, то будет подключен общий файл для всех регионов.
Рассмотрим пример работы регионо-зависимых включаемых областей на примере демо-сайта:
Для примера настроим разные телефоны в шапке сайта, будем использовать следующую область


Выше представлен скриншот компонента, в котором мы видим, что телефон подключается из файла - include/phone_list.php
Для региона "Москва" (с символьным кодом moskva) добавим и скорректируем файл phone_list_moskva.php

После добавления файла, для региона "Москва", подключается файл phone_list_moskva.php для других регионов include/phone.php
Результат до и после добавления файла:

Автоопределение региона
Настройка cURL осуществляется на стороне хостинга и чаще всего данная служебная программа включена по умолчанию.
Без cURL автоматически будет выбираться регион по умолчанию.
Если cURL не настроен у вас на хостинге, то при настройке регионов у вас высветится след. сообщение

Принцип определения региона:
1) После того как клиент первый раз пришёл к вам на сайт, определяется его ip адрес и делается запрос к IpGeoBase, который в свою очередь возвращает информацию о местонахождении IP-адреса;2) Полученная информация о местонахождении IP-адреса сравнивается с регионами указанными в информационном блоке "Регионы". Сравниваются как города, так и области, и регионы. Сравнение идёт до первого совпадения, при этом учитывается сортировка (чем меньше индекс сортировки тем он приоритетнее).
3) Если данные от IpGeoBase не совпадают не с одним вашим регионом, то будет выбран регион по умолчанию.
Принудительная сортировка по нужному типу цен в регионе
Внимание: Данный функционал не предназначен для товаров с торговыми предложениями (SKU). Принудительная сортировка может быть настроена только для простых товаров.Для работы работы данного функционала необходимо наличие числового свойства BXR_SORT_PRICE_ID в инфоблоке Регионы.
Если его нет, то необходимо данное свойство создать
Контент -> Инфоблоки -> Типы инфоблоков -> Служебные -> Регионы

В настройках региона теперь можно указать тип цены для сортировки
Контент -> Служебные -> Регионы

После применения данных настроек в регионе Москва сортировка по цене в каталоге будет осуществляться по типу цен с id равным 2.
Внимание: Для корректной работы функционала принудительной сортировки по нужному типу цен в регионе требуется, чтобы у всех товаров была заполнена цена для данного типа цен.
Если у региона тип цены для сортировки не указан, то в данном регионе будет работать стандартный функционал сортировки решения BXReady: Флагман.
Телепорт
Внимание, если у вас активная лицензия Bxready и Битрикс, вы можете получить новый модуль "Сайты24 Телепорт" бесплатнодля этого создайте заявку в поддержку http://support.kuznica74.ru
С 12 ноября купон на модуль будет поставляться для всех приобретенных Флагманов в автоматическом режиме
Документация для разработчика
Классы
Bxmarket
Класс, представляющий собой объект реестр с информацией о текущих надстройках приложения BXReady, а также содержащий информацию о состоянии приложения или отдельных его составляющихХранение
\Alexkova\Market\BXMarket
информация хранится в private свойствах объекта в виде массивов "ключ" => "значение"
Доступны следующие методы
| setCoreData($arData) | Устанавливает или изменяет серию ключей для свойства $coreData объекта (глобальные переменные и свойства приложения) |
| unsetCoreData($arData) | Удаляет при необходимости серию ключей для свойства $coreData объекта (глобальные переменные и свойства приложения) |
| getCoreData() |
Возвращает серию ключей для свойства $coreData объекта (глобальные переменные и свойства приложения) или пустой массив, если ни одного ключа установлено не было |
| setRegionData($arData) | Устанавливает или изменяет серию ключей для свойства $regionData объекта (переменные и свойства с информацией о настройке региональности) |
| unsetRegionData($arData) | Удаляет при необходимости серию ключей для свойства $regionData объекта (переменные и свойства с информацией о настройке региональности) |
| getRegionData() | Возвращает серию ключей для свойства $regionData объекта (переменные и свойства с информацией о настройке региональности) или пустой массив, если ни одного ключа установлено не было |
| setContentData($arData) | Устанавливает или изменяет серию ключей для свойства $contentData объекта (состояние контентной части) |
| unsetContentData($arData) | Удаляет серию ключей для свойства $contentData объекта (состояние контентной части) |
| getContentData() | Возвращает серию ключей для свойства $contentData объекта (состояние контентной части) или пустой массив, если ни одного ключа установлено не было |
Используемые ключи
$coreData
| managment_mode | true или false (используется ли режим централизованного управления) |
| use_region | возвращает true или false в зависимости от того, задействована ли поддержка региональности |
Элементарные области
Описание
Элементарные области — это файлы в шаблоне компонента, которые отвечают за отображение логически выделенных областей на контентной странице.
Web-мастер может самостоятельно заменять или создавать новые элементарные области.
Преимущество данной технологии заключается в том, что при изменении или добавлении элементарных областей, шаблон компонента не кастомизируется. Таким образом, шаблон компонента будет обновляться, за исключением лишь тех областей, которые мы заменили или добавили.
Примечание.
При изменении или создании элементарных областей, вы полностью несете ответственность за их работоспособность.
Типы стандартных элементарных областей
Элемент каталога
В шаблоне нашего компонента catalog.element существуют следующие элементарные области:
Файлы этих областей находятся по следующему пути:
/bitrix/components/bxready.market2/catalog/templates/.default/bitrix/catalog.element/.default/include/
Размещение собственных элементарных областей
Для размещения собственных элементарных областей необходимо:
1. Создать директорию каталога элементарных областей elementars в директории bxready2 вашего шаблона сайта:
/<ваш шаблона сайта>/bxready2/elementars/
2. Создать директорию с типом элементарных областей:
/<ваш шаблона сайта>/bxready2/elementars/<тип элементарных областей>/
3. Создать php файл с названием элементарной области и префиксом element:
/<ваш шаблона сайта>/bxready2/elementars/<тип элементарных областей>/element.<название области>.php
Типы кодов элементарных областей
Существует три типа кодов элементарных областей:
1. Административный код элементарной области. Обозначается с постфиксом .admin:
element.<название области>.admin.php
Данные области предназначены для режима разработки элементарных областей. Этот режим активируется в административном разделе. Подробнее о настройках элементарных областей описано в разделе Настройки и подключение элементарных областей
2. Код элементарной области пролог. Обозначается с постфиксом .prolog:
element.<название области>.prolog.php
Подключается до указанной области.
3. Код элементарной области эпилог. Обозначается с постфиксом .epilog:
element.<название области>.epilog.php
Подключается после указанной области.
Настройка и подключение элементарных областей
Настройки элементарных областей находятся по следующему пути в административном разделе сайта - Сервисы → BXREADY_2.0 → Элементарные области:

В настройках содержится два пункта:
1. Включить поддержку элементарных областей. Активирует механизм подключения собственных элементарных областей.
2. Режим разработки. Активирует режим работы сайта, в котором подключаются элементарные области с постфиксом .admin Данные области будут подключены только для администраторов сайта.
Пример использования собственных элементарных областей
Для примера выполним следующую задачу: в детальной карточке товара перенести картинку с брендом из блока с изображением под блок анонса характеристик.

Обратимся к разделу с описанием типов элементарных областей элемента каталога и выделим необходимые нам элементарные области:
- область Slider;
- область Preview_props.
Для решения данной задачи нам необходимо будет заменить элементарную область Slider и добавить новую элементарную область под областью Preview_props.
Создадим файлы данных областей:

Перенесем в код области element.slider.php оригинальный код области Slider из нашего компонента. Путь до области Slider:
/bitrix/components/bxready.market2/catalog/templates/.default/bitrix/catalog.element/.default/include/slider.php
Теперь вырежем код, отображающий изображение нашего бренда, из кода области element.slider.php и вставим в код области element.preview_props.epilog.php

И изменим название родительского класса у нового блока с брендом:

Создадим файл со стилями для нового блока с отображением бренда:

Подключаем эти стили в нашей области element.preview_props.epilog.php:

Осталось только включить работу собственных элементарных областей в административной части сайта:

После выполненных работы получим следующий результат:

Видео-кейс
Боремся со страшилками о кастомизацияхВидео-кейс о том, как применяется технология Элементарных областей и ее назначение. Экономьте время и деньги с нами.
Теория
Практика
Инструкции к обновлениям
1.0.28 - 1.0.30
Если решение устанавливалось сразу версии 1.0.30, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 1.0.30, то вам понадобится вручную перенести файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта.
1. Копирование шаблонов для компонента sender.subscribe
В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте2. Замена вызова компонента sender.subscribe
/bitrix/modules/alexkova.market2/install/wizards/alexkova/bxready.market2/site/templates/market2/components/bitrix/
Отметьте галочкой директорию sender.subscribe
Выберите Копировать -> Применить.
В открывшемся окне нужно выбрать папку шаблона вашего сайта
/bitrix/templates/<название шаблона сайта>/components/bitrix/
Нажмите Копировать. Шаблоны для компонента sender.subscribe теперь доступен вашему шаблону.
Компонент, в зависимости от изначальной версии установки, может вызываться в нескольких местах:
1. <корень сайта>/include/left_column.php
2. /bitrix/templates/<название шаблона сайта>/header.php
3.<корень сайта>/sect_left_column.php
Рекомендуется проверить все файлы, и, если вызов есть, менять с bxready.market2:sender.subscribe на bitrix:sender.subscribe
Информация по коду вызова компонента
1.1.5
Если решение устанавливалось сразу версии 1.1.5, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 1.7.8, то вам понадобится вручную перенести файл стилей шаблона.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта.
1. Копирование шаблонов для компонентов breadcrumb, catalog.brandblock, sale.gift.basket, sale.gift.product, sale.gift.section, sale.personal.section
В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте2. Дополнительная 404 страница
/bitrix/modules/alexkova.market2/install/wizards/alexkova/bxready.market2/site/templates/market2/components/bitrix/
Отметьте галочкой директории breadcrumb, catalog.brandblock, sale.gift.basket, sale.gift.product, sale.gift.section, sale.personal.section
Выберите Копировать -> Применить.
В открывшемся окне нужно выбрать папку шаблона вашего сайта
/bitrix/templates/<название шаблона сайта>/components/bitrix/
Нажмите Копировать.
В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте
/bitrix/modules/alexkova.market2/install/wizards/alexkova/bxready.market2/site/public/ru
Отметьте галочкой файл 404c.php
Выберите Копировать -> Применить.
В открывшемся окне нужно выбрать корень вашего сайта
Нажмите Копировать.
1.9.0
Если решение устанавливалось сразу версии 1.9.0, то все необходимые файлы в нем есть изначально, единственное что требуется сделать, это выполнить команду (в командной PHP-строке):
if (CModule::IncludeModule('alexkova.market2')) { \Alexkova\Market2\Bxmarket::cleaningOldFiles(true); }
(удалит не актуальные файлы)
------------------------------------------------------------------------------------------------
Если у вас стояла другая версия и вы решили обновить её до 1.9.0, то вам понадобится вручную перенести файл.
Предварительно перед каждым обновлением советуем делать полную резервную копию сайта.
1. Копирование шаблонов для компонентов breadcrumb, catalog.bigdata.products, catalog.product.subscribe.list, main.include, sale.basket.basket, socserv.auth.form, subscribe.edit, system.auth.authorize, system.auth.forgotpasswd, system.auth.form, system.auth.registration.
В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте2. Скрипты и стили шаблона
/bitrix/modules/alexkova.market2/install/wizards/alexkova/bxready.market2/site/templates/market2/components/bitrix/
Отметьте галочкой директории breadcrumb, catalog.bigdata.products, catalog.product.subscribe.list, main.include, sale.basket.basket, socserv.auth.form, subscribe.edit, system.auth.authorize, system.auth.forgotpasswd, system.auth.form, system.auth.registration.
Выберите Копировать -> Применить.
В открывшемся окне нужно выбрать папку шаблона вашего сайта
/bitrix/templates/<название шаблона сайта>/components/bitrix/
Нажмите Копировать.
В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте
/bitrix/modules/alexkova.market2/install/wizards/alexkova/bxready.market2/site/templates/market2/
Отметьте галочкой директорию js, css и файл template_styles.css3. Скорректировать header.php шаблона, необходима изменить код подключения css и js фалов:
Выберите Копировать -> Применить.
В открывшемся окне нужно выбрать папку шаблона вашего сайта
/bitrix/templates/<название шаблона сайта>/
Нажмите Копировать.
Вставить после <?$APPLICATION->ShowHead();?>
<?
\Alexkova\Market2\Bxmarket::initJquery();
\Alexkova\Market2\Bxmarket::initCssTemplateCore();
\Alexkova\Market2\Bxmarket::initJsTemplateCore();
?>
<?$asset = \Bitrix\Main\Page\Asset::getInstance()?>
<?$asset->addCss(SITE_TEMPLATE_PATH.'/components/bitrix/system.auth.form/popup/header_style.css');?>
<?$asset->addCss(SITE_TEMPLATE_PATH.'/components/bitrix/system.auth.form/popup_auth/header_style.css');?>
<?$asset->addCss(SITE_TEMPLATE_PATH.'/components/bitrix/socserv.auth.form/.default/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/basket.small/templates/.default/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/one.click.order.basket/templates/.default/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/catalog.compare.list/templates/.default/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/form.iblock/templates/popup/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/form.iblock/templates/request_product/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/catalog.fast.view/templates/.default/header_style.css');?>
<?$asset->addCss('/bitrix/components/bxready.market2/catalog.fast.view/templates/element/header_style.css');?>
<?$asset->addJs('/bitrix/js/alexkova.market2/jquery.lazyload.js');?>
<?$asset->addJs(SITE_TEMPLATE_PATH.'/js/script.js');?>
<?$asset->addJs(SITE_TEMPLATE_PATH.'/js/rpanel.js');?>
<?$asset->addCss('/bitrix/css/main/bootstrap.css');?>
<?$asset->addJs(SITE_TEMPLATE_PATH.'/library/bootstrap/js/bootstrap.js');?>
<?$asset->addCss(SITE_TEMPLATE_PATH.'/css/font-awesome.css');?>
<?$asset->addCss(SITE_TEMPLATE_PATH.'/css/rpanel_style.css');?>
<?if (strlen($bxready2->getAdditionalCss()) > 0):?>
<?$asset->addCss($bxready2->getAdditionalCss(), true);?>
<?else:?>
<?$asset->addCss(SITE_TEMPLATE_PATH.'/library/less/less.css', true);?>
<?endif;?>
<?if($bxmarket->getCoreData("xl_mode")) {
$asset->addCss(SITE_TEMPLATE_PATH.'/css/bootstrap_expansion.css', true);
$bodyClass = " bootstrap_expansion " . $bodyClass;
}?>
<?$asset->addJs('/bitrix/js/alexkova.market2/scrollbar/jquery.scrollbar.js');?>
<?$asset->addCss("/bitrix/js/alexkova.market2/scrollbar/jquery.scrollbar.css");?>
<?$asset->addJs('/bitrix/js/alexkova.market2/detectmobilebrowser.js');?>
Перед <?$APPLICATION->IncludeComponent("bxready.market2:main.include", ...
4. Запустить скрипт удаления старых файлов (не выполняйте данный шаг без завершения всех предыдущих)
Выполнить команду (в командной PHP-строке):
if (CModule::IncludeModule('alexkova.market2')) { \Alexkova\Market2\Bxmarket::cleaningOldFiles(true); }
(удалит не актуальные файлы)
BXReady: Флагман 1.9.9 и BXready2: Фабрика веб-разработчика 4.6.3
Для обновления решения BXReady: Флагман 1.9.9 и BXready2: Фабрика веб-разработчика 4.6.3 необходимо выполнить следующие шаги:
- Перед любыми обновлениями желательно иметь актуальную резервную копию сайта (можно создать на странице "Создание резервной копии" Рабочий стол -> Настройки -> Инструменты -> Резервное копирование -> Создание резервной копии);
- Перейти на страницу "Обновление решений" (Рабочий стол -> Marketplace -> Обновление решений);
- На вкладке "Список обновлений" отметить пункты Решение "BXReady: Флагман. Универсальный интернет-магазин" и Решение "BXready2: Фабрика веб-разработчика";
- Нажать на кнопку "Загрузить" и дождаться загрузки обновлений.

Кросс-продажи
Установка модуля
С лета 2018 года в решении BXReady: Флагман. Универсальный интернет-магазин стал доступен новый функционал - кросс-продажи. Благодаря данному модулю теперь можно:
- Расширить линейку предложений и/или добавить дополнительные предложения в карточке товара, сгруппировав их по тематике или по назначению.
- Использовать группировки таких предложений и придумывать названия для выборок.
Кросс-продажи позволяют:
- создавать статические кросс-группы;
- создавать динамические кросс-группы;
- объединять различные кросс-группы;
- наследовать данные кросс-групп.
Модуль “Кросс-продажи” поставляется вместе с решением BXReady: Флагман. Универсальный интернет-магазин. Если у вас нет купона на данный модуль, то вы можете создать обращение в нашу тех.поддержку - support.kuznica74.ru - чтобы вам его предоставили. Важный момент: для получения купона на модуль “Кросс-продажи” ваша лицензия на решение BXReady: Флагман должна быть активна.
Для активации купона необходимо зайти в административный раздел сайта, далее Marketplace → Обновление решений →Активация купонов.
Marketplace → Обновление решений →Активация купонов.

Необходимо ввести полученный ключ в окно и нажать кнопку “Активировать купон”.
После чего на закладке “Список обновлений” появится модуль “Кросс-продажи”, необходимо будет его установить, отметив его галочкой и нажав кнопку “Загрузить”.

После загрузки модуля программа предложит его установить - необходимо нажать кнопку “Установить”.

После чего модуль установится на ваш сайт и будет отображаться на вкладке “Установленные решения”.
Первоначальная настройка модуля.
Для первоначальной настройки модуля необходимо перейти в пункт Настройки→Настройка продукта→Настройка модулей→Кросс-продажи.
Далее необходимо выбрать те инфоблоки, в которых вы будете использовать модуль “Кросс-продажи”. Для решения BXReady: Флагман - это инфоблок “Товары”.

После этого в инфоблоке “Товары” в карточках элементов или разделов появится вкладка Cross-sell.
Далее необходимо вернутся на сайт и включить режим правки.
Открываем настройку компонента “Каталог” и переходим на вкладку “Настройка кросс-продаж”. Необходимо отметить галочку “Включить поддержку cross-cell”.

Также необходимо отметить галочку “Включить режим наследования” и указать заголовок для блока кросс-продаж (можно его не указывать, тогда данный блок будет выводится без названия).
*Если в настройках компонента нет вкладки “Настройка кросс-продаж”, то необходимо выполнить обновление решения BXReady: Флагман до версии 1.1.2 и выше (на более ранних версиях механизм кросс-продаж не доступен).
Создание и настройка статических групп кросс-предложений
После установки и первоначальной настройки модуля “Кросс-продажи” в карточке товара или раздела каталога появляется дополнительная вкладка - Cross-cell.

Чтобы создать группу кросс-предложений, необходимо нажать на кнопку “Создать cross-предложения”.

В появившемся окне выбираем пункт добавить группу “Статических предложений”.
Перед вами появится окно настройки группы. В нем необходимо будет сначала указать название и присвоить индекс сортировки (если требуется).

После чего по кнопке “Добавить товар” необходимо указать те позиции, которые вы хотите выводить в качестве кросс-предложений.
При выборе товара сначала необходимо указать инфоблок, из которого будут добавляться товары. В решении BXReady: Флагман это инфоблок Товары.

В появившемся списке товаров нужно выбрать интересующие вас позиции двойным щелчком мыши.
Чтобы удалить лишние товары из кросс-предложения, достаточно нажать кнопку “Удалить товар” справа от названия товара.

После того, как все товары добавлены в группу статического кросс-предложения, необходимо их сохранить, нажав на кнопку “Сохранить изменения в cross-предложениях”.

Товары в cross-предложении можно менять местами, просто перетаскивая их мышкой.
Обратите внимание, если вы вносили изменения в уже созданные ранее кросс-предложения, то их необходимо будет снова сохранить по кнопке “Сохранить изменения в кросс-предложениях”!
После чего необходимо выполнить обычное сохранения элемента каталога, нажав на кнопку “Сохранить” либо “Применить”.
У одного товара может быть несколько групп кросс-продаж, количество неограниченно.
Аналогичным образом добавляются группы статических кросс-продаж для всего раздела каталога. В этом случае необходимо добавить группу кросс-продаж в элемент раздела на вкладке Cross-cell.
В случае, когда группа кросс-предложений назначена для раздела каталога, она будет отображаться у всех товаров, входящих в этот раздел каталога (при включенном режиме наследования в Настройках параметров компонента - об этом рассказано в главе Установка модуля).
Подробно процесс создания статической группы кросс-продаж показан в видео:
Создание и настройка динамических кросс-предложений
Динамические кросс-группы позволяют:
- использовать автоматические отборы товаров по фильтру;
- создавать группы динамических cross-предложений, отбирая их по свойствам SKU, свойствам товара или используя другие условия отбора;
- комбинировать условия выборки;
- подбирать товары по совпадению свойств;
- использовать подбор товара по строгому или простому пересечению множественных свойств.
Чтобы создать динамическое кросс-предложения, необходимо на закладке Cross-cell в карточке товара либо карточке раздела каталога нажать на кнопку “Создать группу динамических предложений”.

Указываем название группы и присваиваем ей нужный индекс сортировки (если требуется).
Далее необходимо указать те условия, по которым система сама будет отбирать товары для показа в данной группе кросс-предложений. Для этого необходимо щелкнуть по кнопке “Добавить условие” и выбрать нужный параметр из списка.

Далее необходимо указать значение данного условия.
Таких условий может быть несколько, они могут группироваться друг с другом по И или ИЛИ.

Если выбрано значение И, то будут отобраны товары, у которых соблюдаются все указанные условия.
Если выбрано значение ИЛИ, то будут отобраны товары, у которых соблюдается какое-либо одно из этих условий.
После того, как заданы все условия отбора, необходимо сохранить эту группу кросс-предложений, нажав кнопку “Сохранить изменения в кросс-предложениях”.
Кроме того, в динамических кросс-продажах используется функционал подбора товаров по схожести свойств.
Можно четко не указывать, какие должны быть свойства у товаров. Теперь вы можете подбирать группы товаров, у которых система сама найдет совпадение по свойствам.
Для этого при создании такой группы кросс-предложений не нужно указывать подходящие товары вручную, достаточно только указать свойства, по которым будут отбираться эти позиции: производитель, коллекция, серия, цвет и другие.
И программа сама подберет подходящие товары по схожести свойств.

Динамические группы кросс-продаж также можно задавать сразу для целого раздела или подраздела каталога, используя механизм наследования кросс-продаж.
Подробнее процесс создания динамических групп кросс-продаж смотрите в видео-уроке:
Наследование и слияние групп кросс-продаж
Наследование групп кросс-продаж.
В предыдущих уроках было рассмотрено создание статических и динамических кросс-предложений для конкретных товаров. В этом уроке мы расскажем, как настроить кросс-предложения для целых групп товаров (подразделов или разделов каталога товаров).
С помощью функции наследования можно создать кросс-предложение для определенной категории товаров и это кросс-предложение будет распространяться на все товары в категории (разделе) или в подкатегории (подразделе).
Чтобы включить режим наследования, необходимо установить галочку “Включить режим наследования” в Настройке параметров компонента Каталог.

Далее, необходимо создать группу кросс-предложений для того или иного раздела каталога.
Для этого переходим в раздел Контент→Выбрать нужный раздел или подраздел→ Нажать кнопку “Изменить” у нужного раздела.

Далее на закладке Cross-cell необходимо будет создать группу кросс-предложений (они могут быть как статические, так и динамические). Подробно о создании групп таких предложений рассказано в соответствующих уроках.

После того, как созданы необходимые кросс-предложения, сохраняем их, нажав на кнопку “Сохранить изменения в кросс-предложениях”.
Созданные кросс-предложения будет распространяться на все товары в категории и на товары в подкатегориях благодаря функции наследования.
Более наглядно процесс наследования показан в видео-уроке:
Слияние групп кросс-продаж.
Иногда создается ситуация, когда и у конкретного товара есть свои кросс-предложения, и у всего раздела, в который входит данный товар, также есть кросс-предложения. Мы хотим показывать оба предложения посетителям сайта. Причем, для клиента, который смотрит данный товар, должна выводится только одна группа кросс-предложений.
Например, у товара есть кросс-предложение “С этим товаром покупают”, в которую включен один товар.

Для раздела каталога, в который входит наш товар с предложением, создадим группу кросс-предложений с таким же наименованием, чтобы для каждой позиции в данном разделе каталога выводились дополнительные товары.

В этом случае (одинаковые наименования у групп кросс-продаж) произойдет автоматическое слияние кросс-продаж. И товары, входящие в каждую группу, будут показываться вместе у данного товара.

Индексы сортировки, которые были у данных групп, также объединятся, и у единой группы кросс-предложений присвоится наименьший индекс. Например, у одной группы был индекс 500, у второй - 100. При слиянии кросс-предложений объединенной группе будет присвоен индекс сортировки 100.
Функция слияния позволяет избежать конфликта между кросс-предложениями с одинаковыми названиями.
В случае, когда названия у групп кросс-продаж разные, слияние не произойдет, и у товара будут выводиться несколько групп кросс-предложений.
Подробно процесс слияния и объединения групп кросс-продложений представлен в видео-уроке: