BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
Связные элементы - это технология, которая позволяет устанавливать связи между элементами информационных блоков, для дальнейшего отображения этих элементов на контентных страницах сайта.
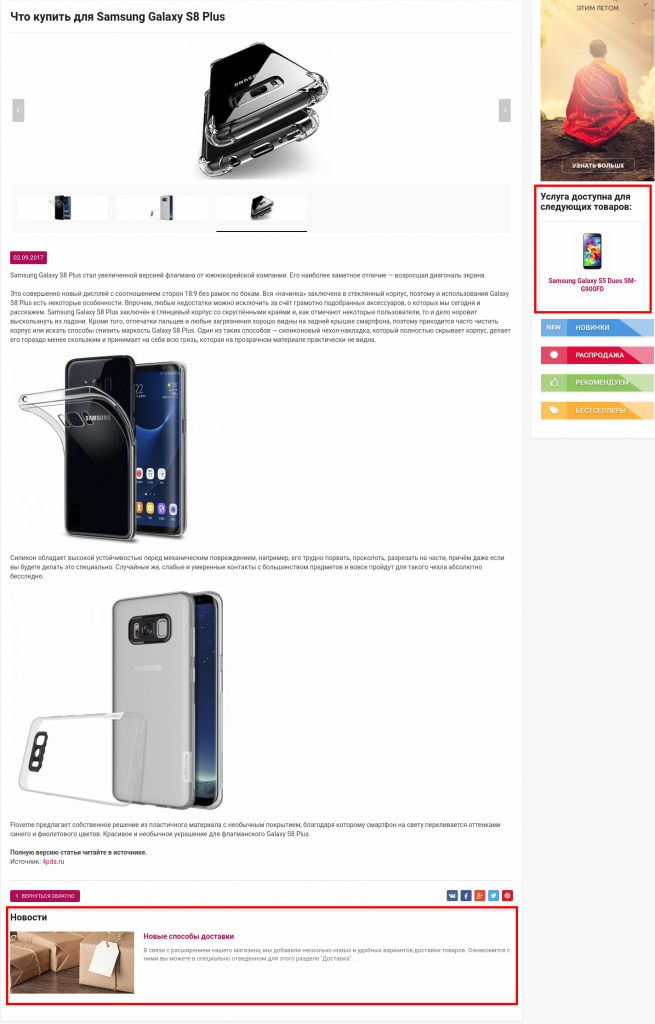
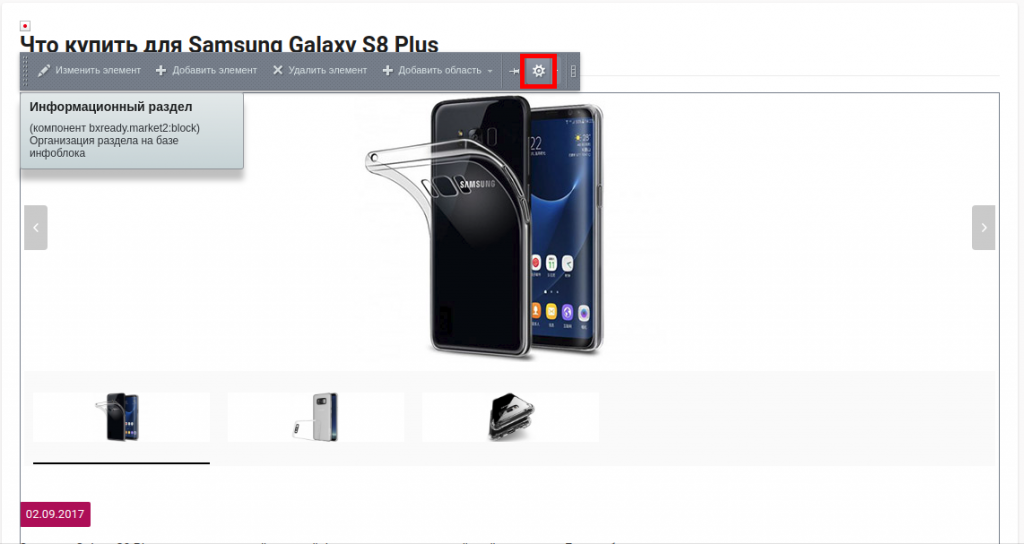
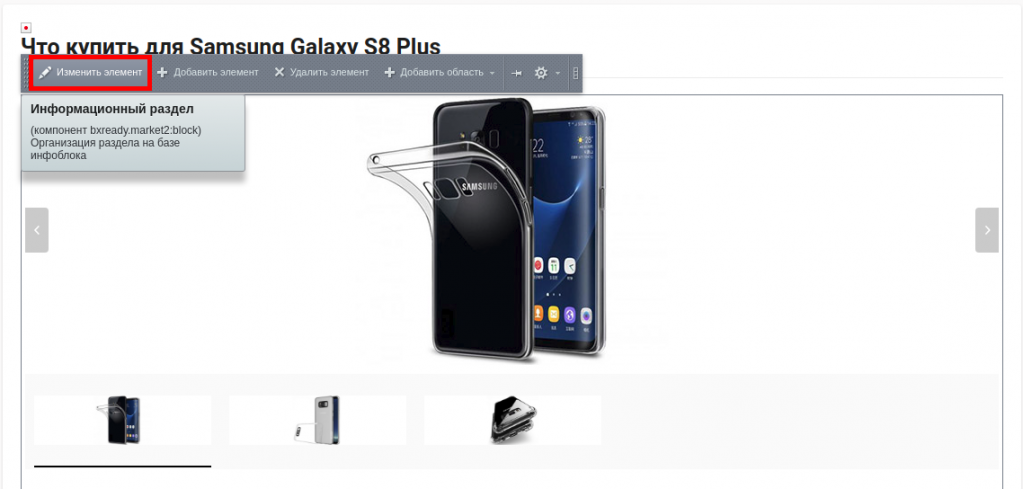
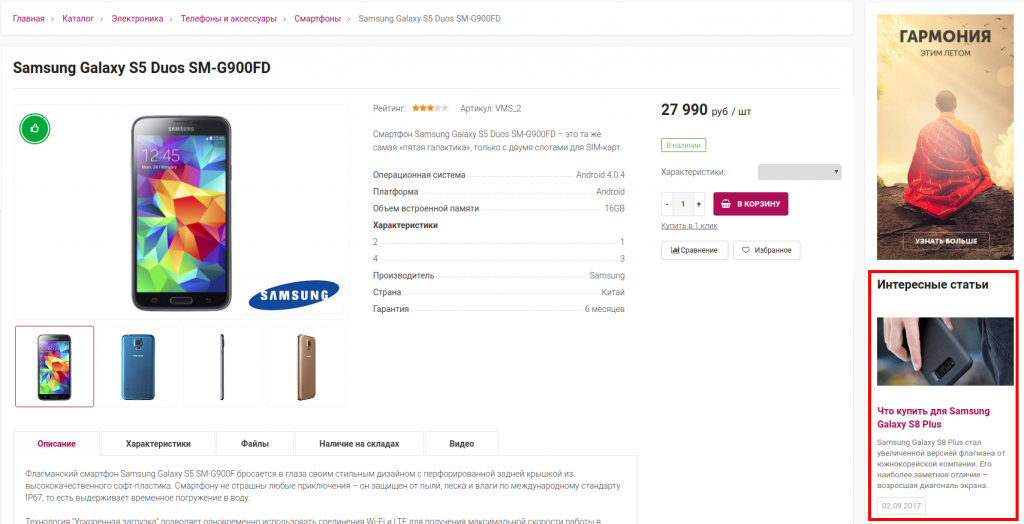
Пример контентной станицы сайта с использованием технологии связные элементы:
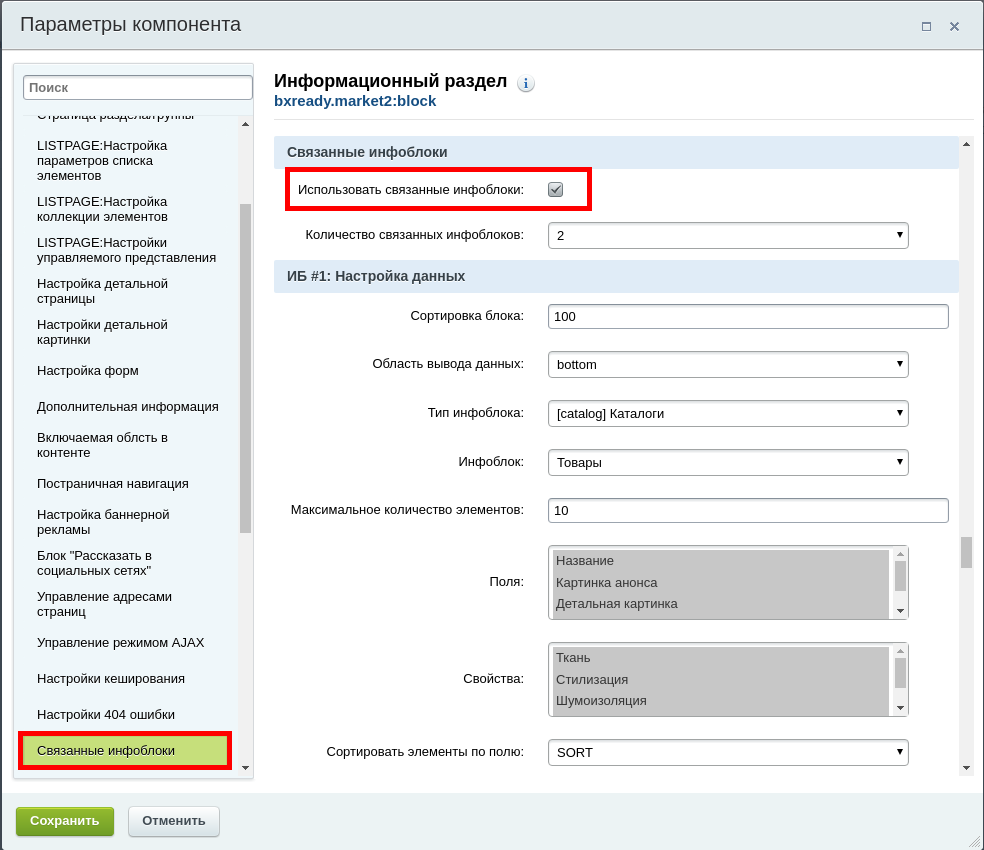
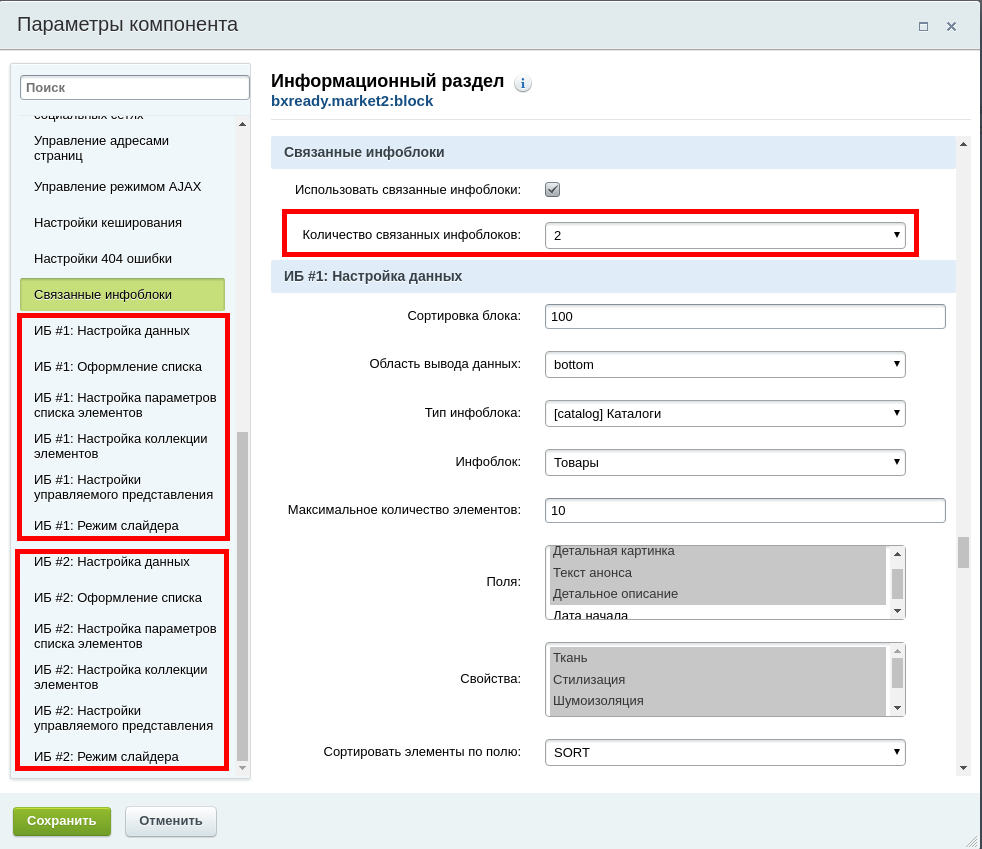
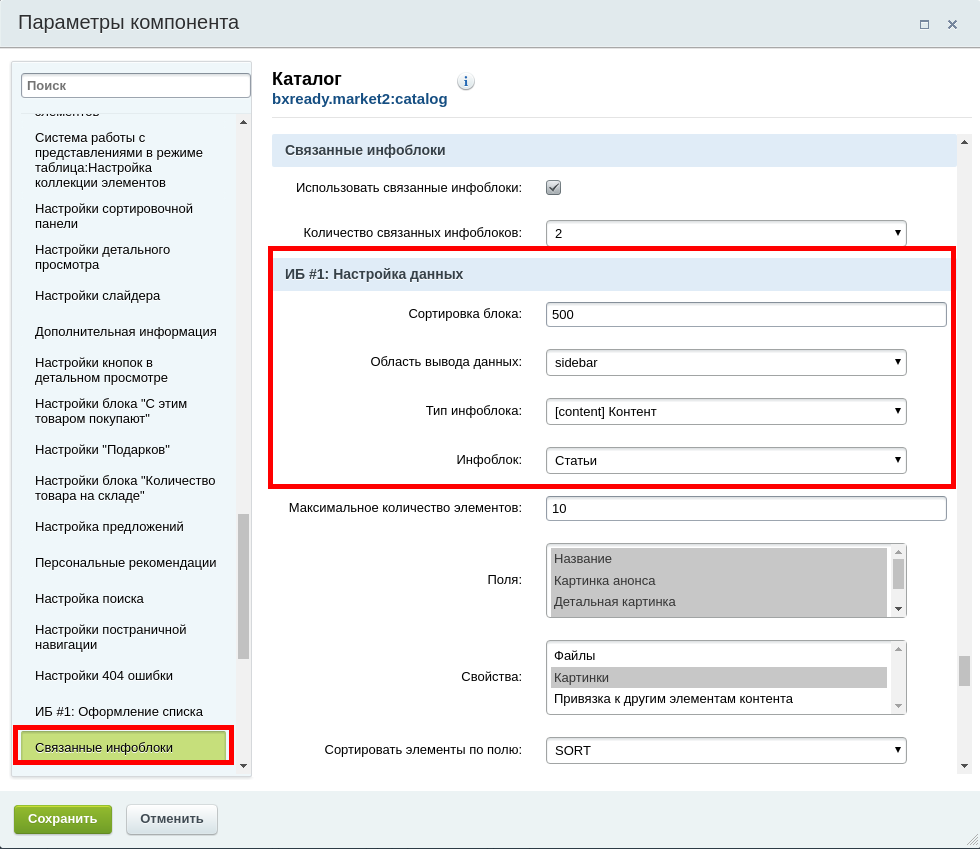
Далее, необходимо установить количество связных информационных блоков. К каждому информационному блоку будет доступен ряд собственных настроек:
В настройках данных вы можете указать их область вывода: bottom — снизу и sidebar — в сайдбаре. Обязательно укажите тип информационного блока и сам информационный блок, с которым необходимо осуществить связь.
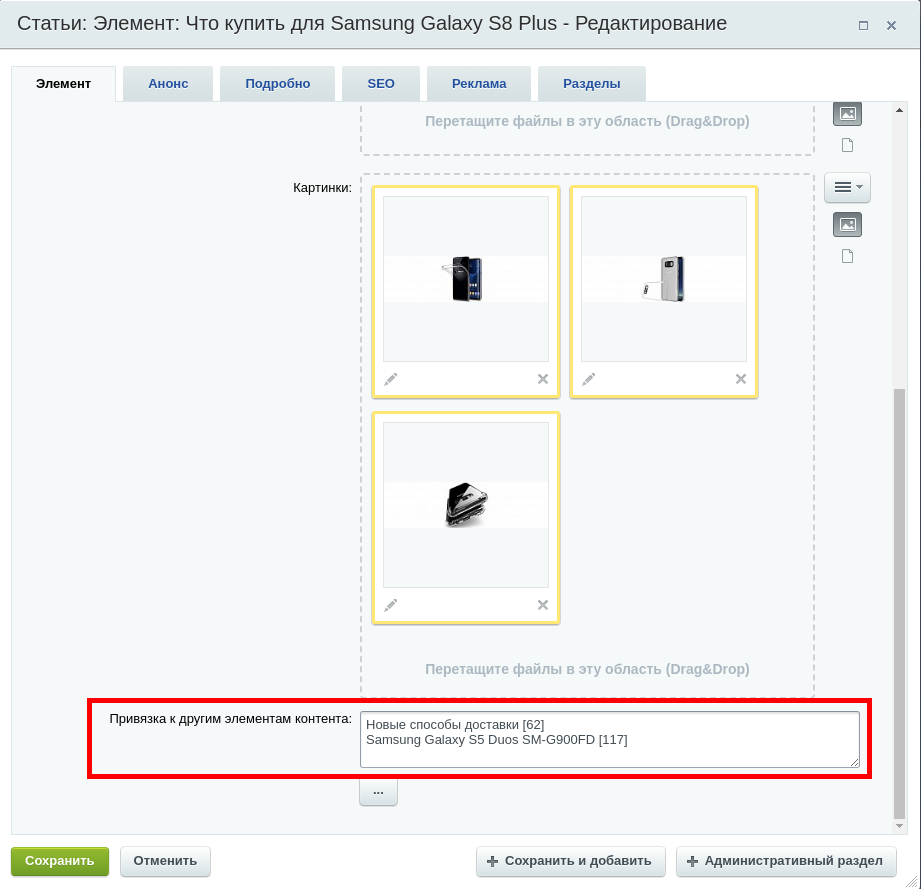
Далее, необходимо осуществить связь между самими элементами информационных блоков. Для этого в окне редактирования необходимого элемента, нужно указать связные элементы следующим образом:
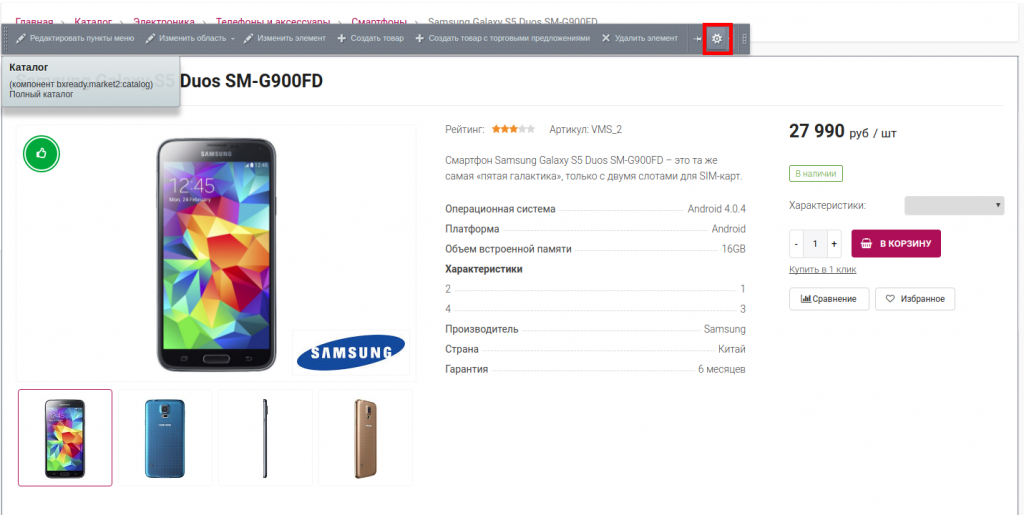
Стоит отметить, что при этом создается двунаправленная связь между элементами информационных блоков. В нашем примере, при переходе в карточку товара телефона Samsung Galaxy S5, отобразится связные элемент из статей - Что купить для Samsung Galaxy S5 Plus. BXReady + Битрикс 17 | Описание курса | Управляемые представления |