
BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
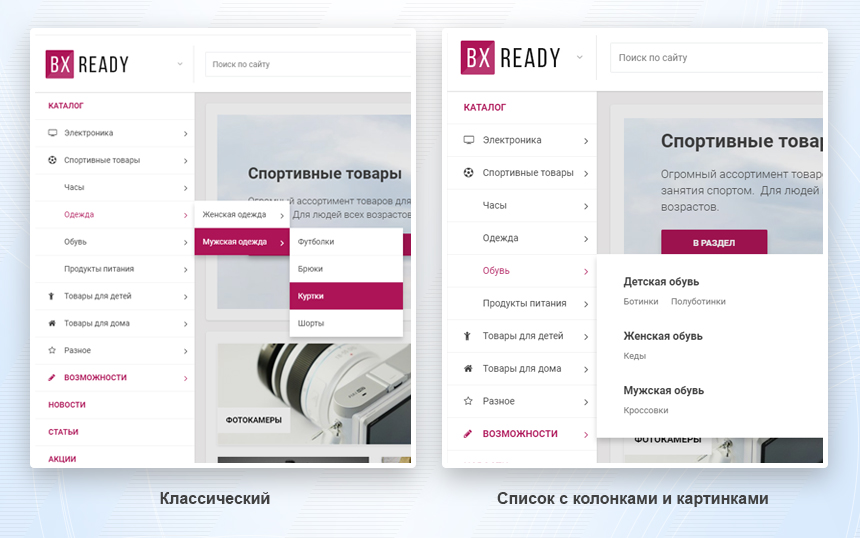
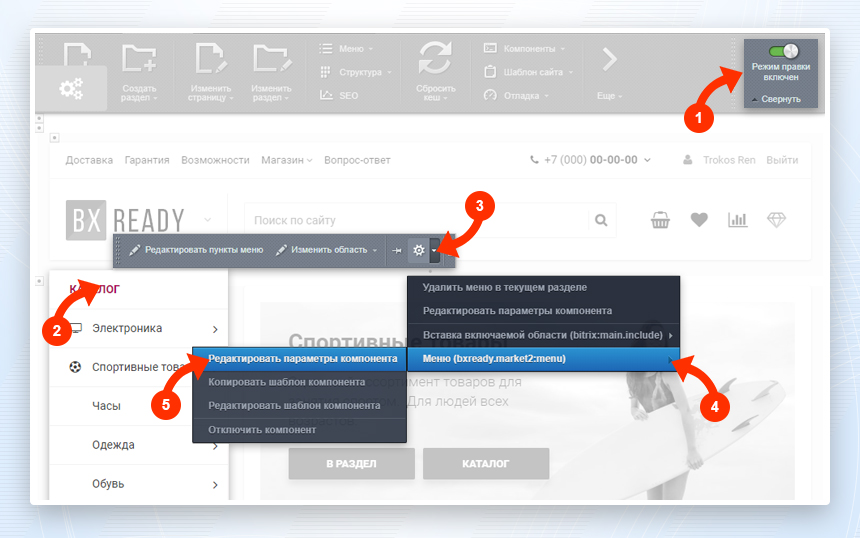
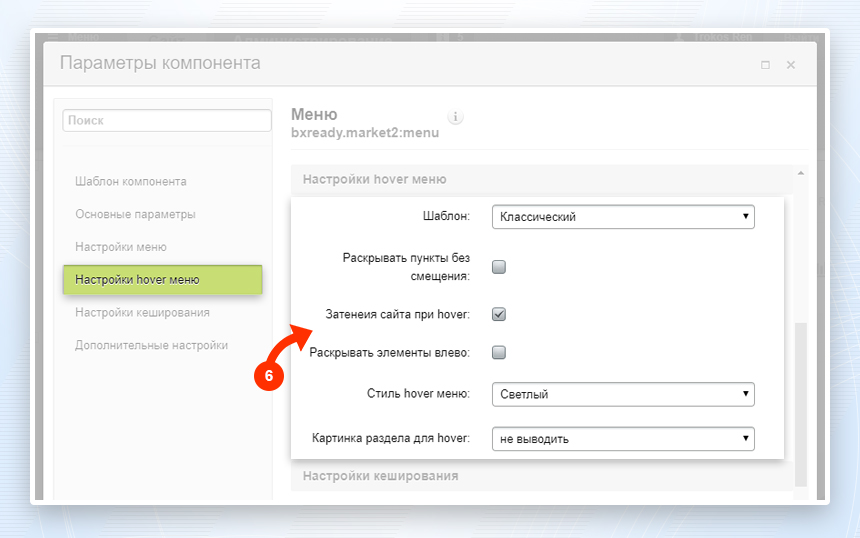
Навигация: 1. Hover левого меню 1.1 Шаблоны hover 1.2 Типы hover левого меню 1.3 Настройка hover левого меню 1.3.1 Настройки классического шаблона 1.3.2 Настройка списка с колонками 1. Hover левого меню 1.1 Шаблоны hover Решение содержит следующие шаблоны hover: - Классический - Список с колонками и картинками  1.2 Типы hover левого меню (только для классического шаблона) Решение содержит следующие типы шаблонов hover левого меню: - Светлый (легкий) - Светлый - Темный - Цветной 1.3 Настройка hover левого меню Панель управления публичной части сайта > Режим правки (1) > Выбираем левое меню (2) > Настройка (3) > Меню (bxready.market2:menu) (4) > Редактирование параметров компонента (5) > Настройки hover меню (6)   Значения свойств в категории Настройка hover меню: Шаблон Классический - Включить классический шаблон hover меню Список с колонками и картинками - Включить шаблон со списком и колонками для hover меню Раскрывать пункты без смещения Hover меню открывается на всю высоту левого меню, разделы выводятся сверху. Затенения сайта при hover Остальной сайт кроме меню становится темным Обратите внимание: От выбора шаблона зависят дальнейшие настройки. 1.3.1 Значения свойств при выборе классического шаблона: Стиль hover меню Светлый (легкий) - Включить светлый (легкий) тип левого меню Светлый - Включить светлый тип левого меню Темный - Включить темный тип левого меню Цветной - Включить цветной тип левого меню Картинка hover меню Не выводить - Выключить вывод иконок у разделов меню Иконка - Включить вывод иконок у разделов меню Иконка + иконка по умолчанию - Включить вывод иконок у разделов меню. У разделов с не установленными иконками будут выводится иконки по умолчанию. Как добавлять иконки см. в разделе "Добавление иконок к разделам меню" 1.3.2 Значения свойств при выборе Списка с колонками и картинками: Картинка раздела для hover Не выводить - Выключить вывод иконок у разделов меню Иконка - Включить вывод иконок у разделов меню Иконка + иконка по умолчанию - Включить вывод иконок у разделов меню. У разделов с не установленными иконками будут выводится иконки по умолчанию. Картинка - Включить вывод картинок у категорий меню Картинка категории Не выводить - Выключить вывод иконок у разделов меню Справа - Вывести картинку категории справа Слева - Вывести картинку категории слева Количество колонок при разрешении LG (Large devices, Large Monitor): 1 - Вывести 1 колонку под разделы для разрешения LG 2 - Вывести 2 колонки под разделы для разрешения LG 3 - Вывести 3 колонки под разделы для разрешения LG 4 - Вывести 4 колонки под разделы для разрешения LG Количество колонок при разрешении MD (Medium devices, Desktops): 1 - Вывести 1 колонку под разделы для разрешения MD 2 - Вывести 2 колонки под разделы для разрешения MD 3 - Вывести 3 колонки под разделы для разрешения MD 4 - Вывести 4 колонки под разделы для разрешения MD Количество колонок при разрешении SM (Small devices, Tablets ): 1 - Вывести 1 колонку под разделы для разрешения SM 2 - Вывести 2 колонки под разделы для разрешения SM 3 - Вывести 3 колонки под разделы для разрешения SM 4 - Вывести 4 колонки под разделы для разрешения SM Количество колонок при разрешении XS (Extra small devices, Phones ): 1 - Вывести 1 колонку под разделы для разрешения XS 2 - Вывести 2 колонки под разделы для разрешения XS 3 - Вывести 3 колонки под разделы для разрешения XS 4 - Вывести 4 колонки под разделы для разрешения XS Левое меню | Описание курса | Иконки и картинки в разделах меню |