
BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
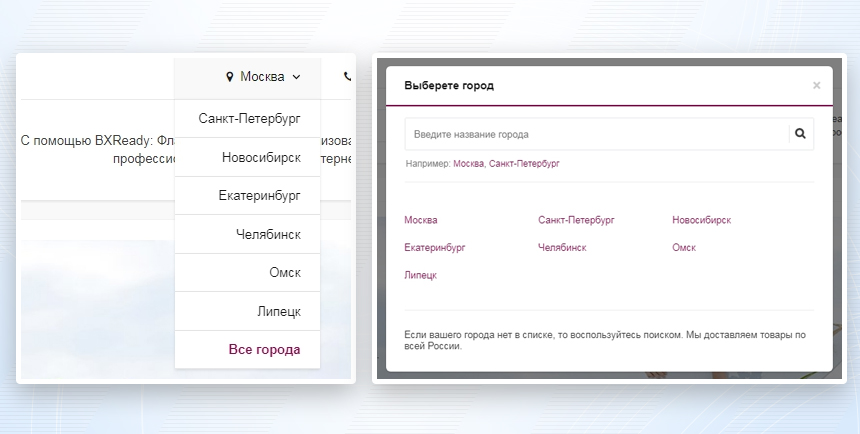
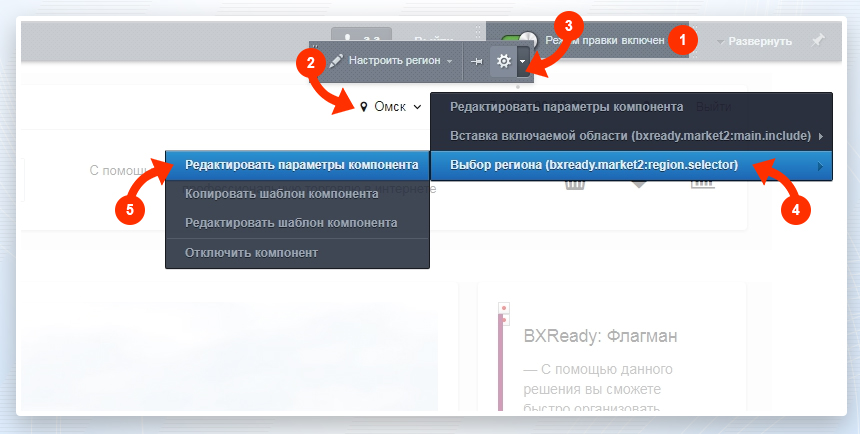
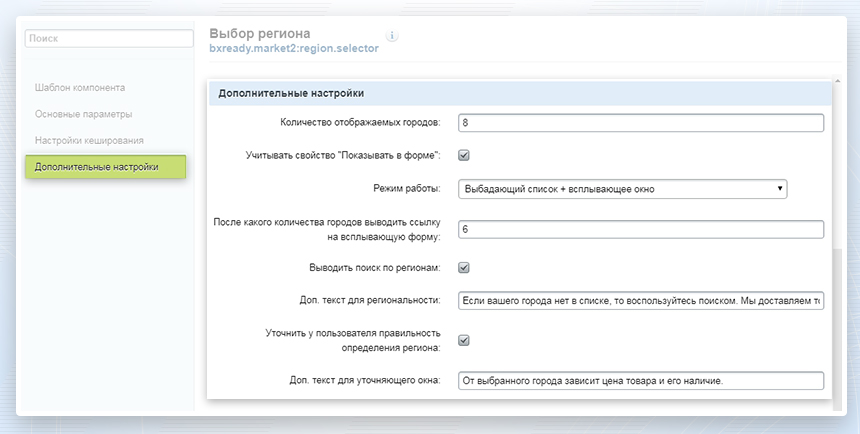
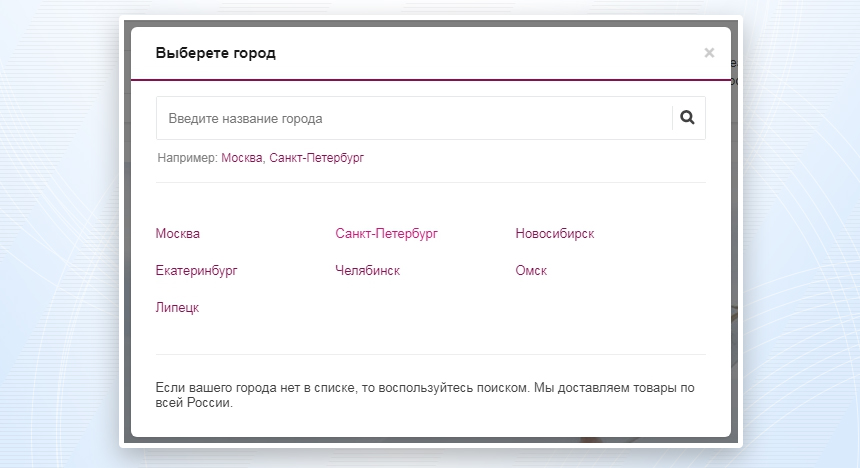
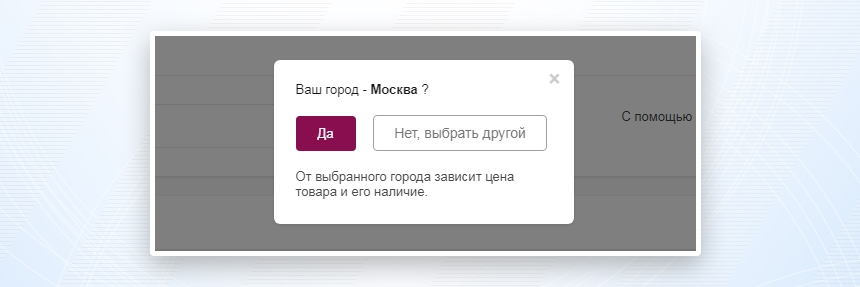
 Для настройки компонента переходим в публичную часть сайта > Включаем режим правки (1) > Выбираем регион (2) > Настройка (3) > Выбор региона (bxready.market2:region.selector) (4) > Редактирование параметров компонента (5)  Настройки компонента:  Количество отображаемых городов Свойство отвечает за количество отображаемых городов (если количество доступных регионов превышает данное значение, то доступ осуществляется только через поиск) Учитывать свойство "Показывать в форме" Вкл. - выводятся только те регионы, у которых проставлено свойство "Показывать в форме" Выкл. - выводятся все регионы в независимости от свойства "Показывать в форме" Режим работы Выпадающий список + всплывающее окно - регионы представлены выпадающий список, с доп. элементом "Все города" Всплывающее окно - при нажатии на регион сразу появляется всплывающая форма После какого количества городов выводить ссылку на всплывающую форму (свойство доступно только для режима работы - "выпадающий список + всплывающее окно") Выводит дополнительный элемент "Все города" в выпадающий список регионов (при условии превышающего значения количества регионов к свойству "после какого количества городов выводить ссылку на всплывающую форму") Выводить поиск по регионам Вкл. - показывает форму поиска во всплывающем окне регионов Выкл. - скрывает форму поиска во всплывающем окне регионов Доп. текст для региональности Текст выводится во всплывающем окне регионов  Уточнить у пользователя правильность определения региона Вкл. - при первом заходе пользователя на сайт, всплывает окно с вопросом о правильности определения его региона Выкл. - окно определения региона выводится не будет Доп. текст для уточняющего окна (выводится только при включенном параметре "Уточнить у пользователя правильность определения региона") Текст выводится во всплывающем окне уточняющего правильность определения региона  Автоподстановка местоположений при оформлении заказа | Описание курса | Настройка регионо-зависимых включаемых областей |