|
|
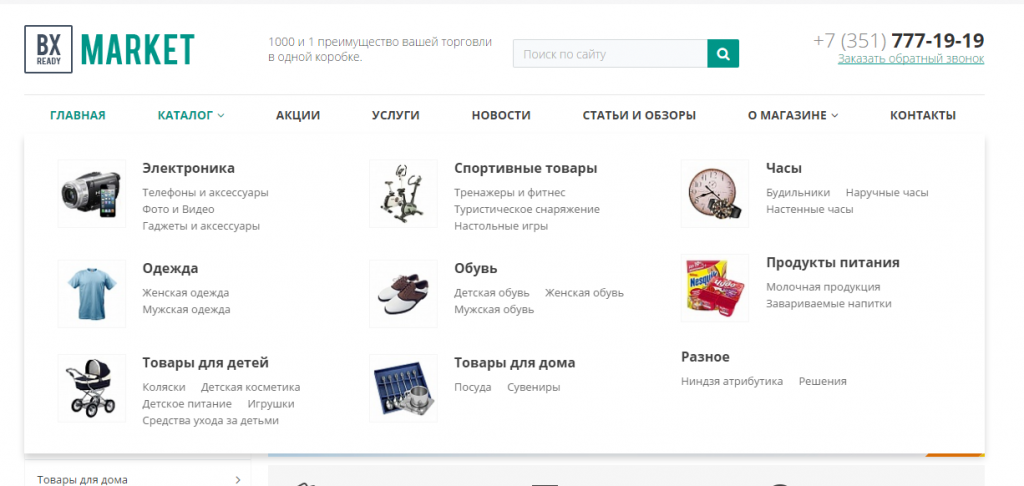
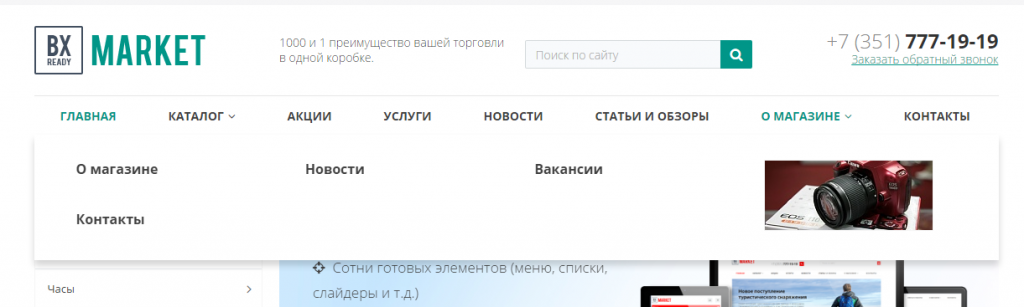
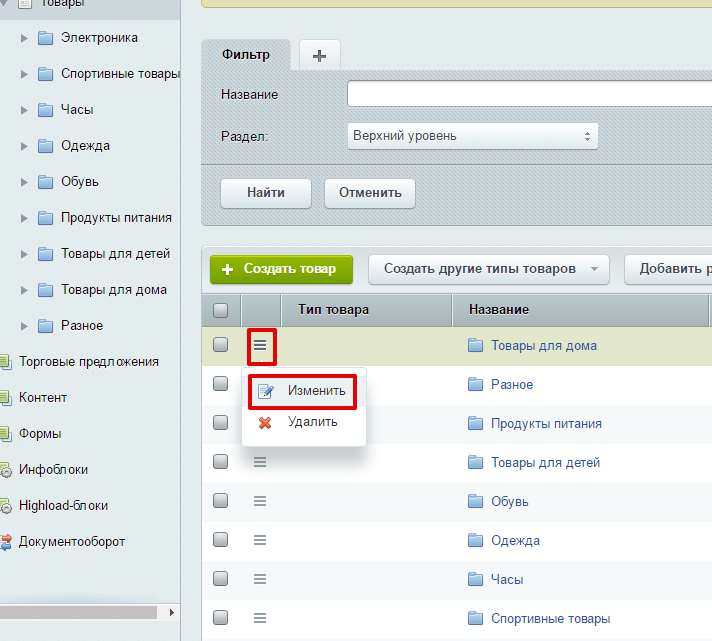
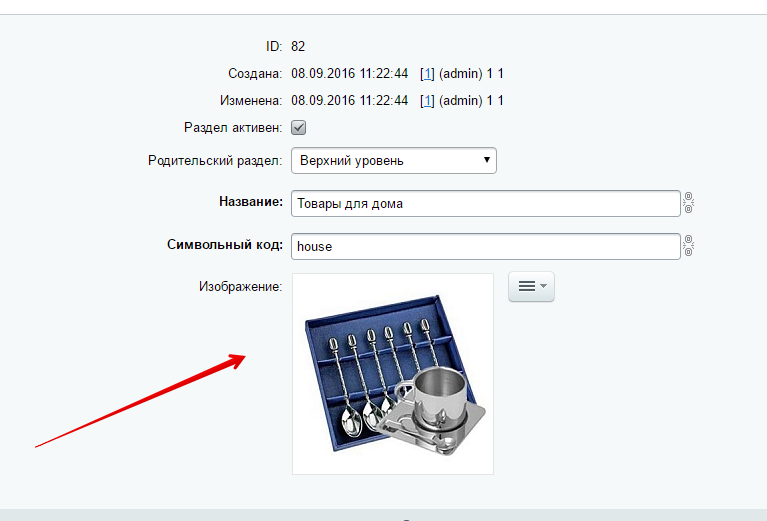
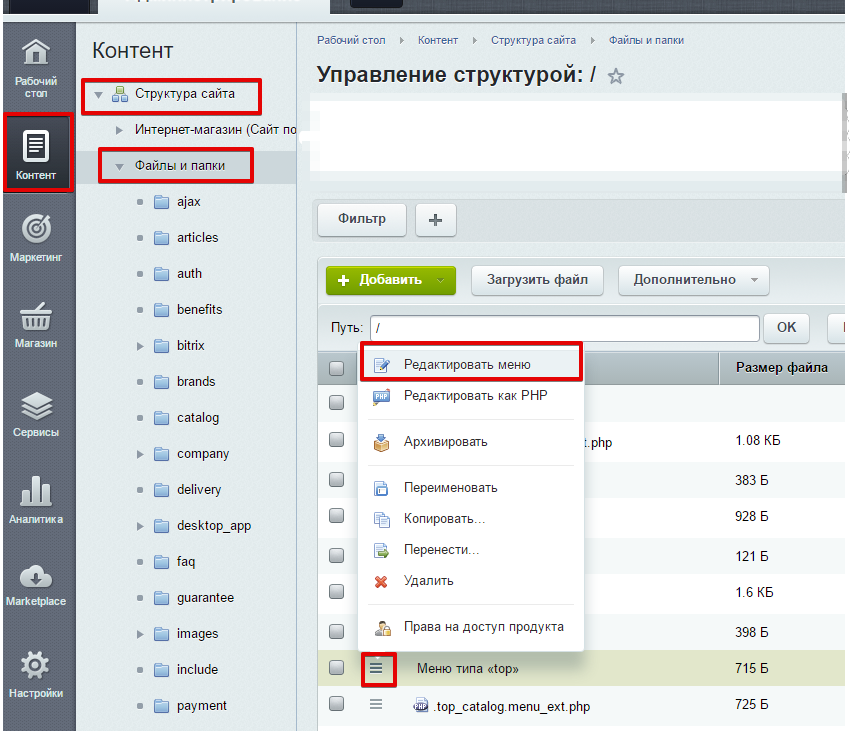
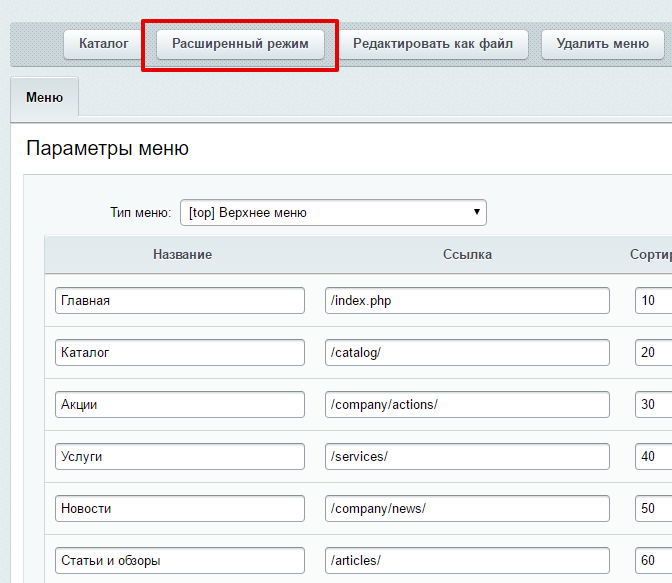
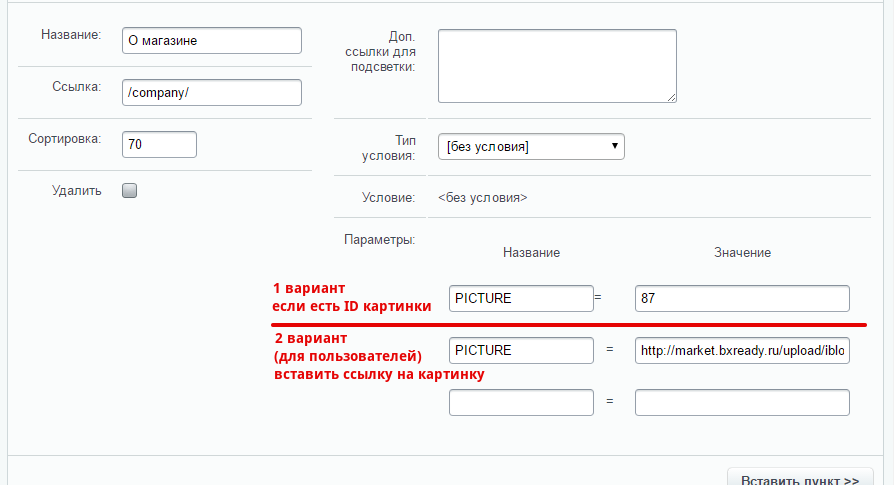
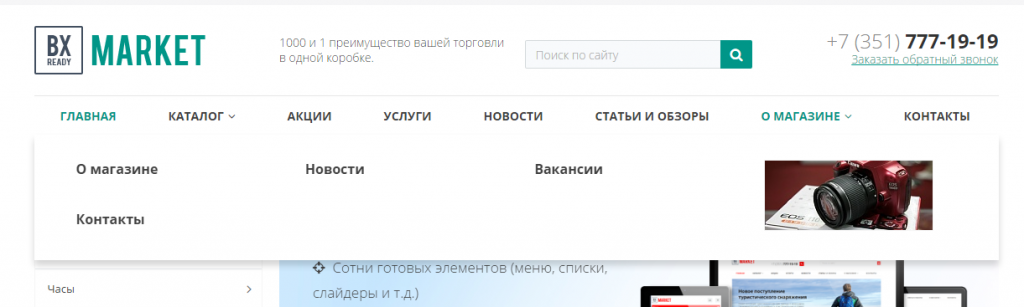
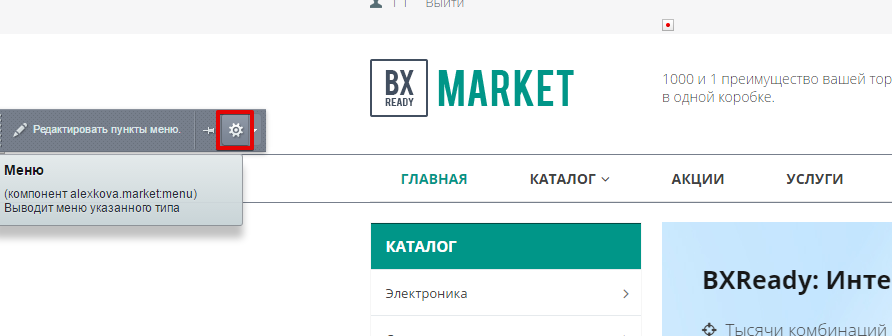
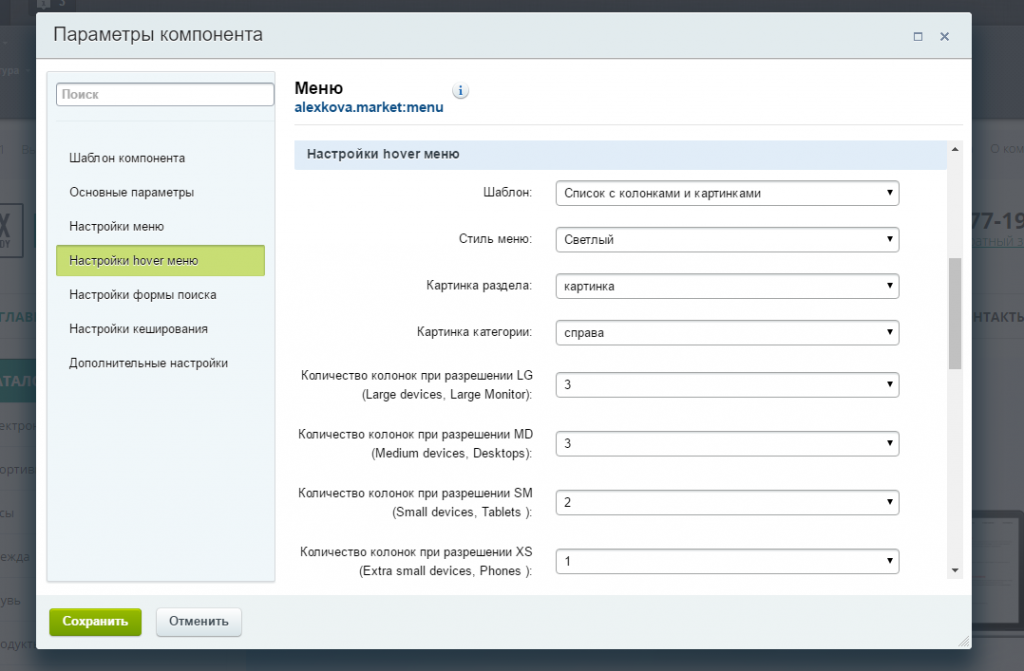
При наведении на пункты верхнего меню, у которых есть подразделы, появляется подменю, которые мы называем hover-меню. Картинки могут быть привязаны к разделам каталога,  либо к пунктам меню, которые являются ссылками на разделы сайта.  Чтобы привязать картинку к разделу каталога, вам нужно зайти в административную часть - Контент - Каталоги - Товары. Найти нужный раздел, нажать на кнопку настроек рядом с ним и выбрать Изменить.  В открывшемся окне добавить разделу Изображение.  Сохранить. Чтобы привязать картинку к пункту меню, зайдите в административную часть - Контент - Структура сайта - Файлы и папки. В корне сайта найдите файл Меню типа "top", нажмите на значок настроек рядом с ним, а затем Редактировать меню.  В открывшемся окне выберите Расширенный режим.  Найдите нужный вам пункт меню (в примере "О магазине"), и добавьте ему параметр PICTURE. Значение этого параметра может быть ID картинки, либо ссылка на неё. ID картинки можно получить через API битрикса (вариант для разработчиков). Если вы не знаете ID, то укажите у параметра значением ссылку на картинку.  Для картинки по ссылке не создается ресайз версия при выводе в меню - поэтому следует добавлять картинку сразу нужного вам размера.  Если у вас еще не настроено само меню на вывод картинок, то перейдите в публичную часть. Включите режим правки. Наведите на меню и откройте его настройки.  В настройках hover меню выберите Шаблон: Список с колонками и картинками Картинка раздела: Картинка Картинка категории: справа/слева (как нужно вам)  Сохраните. Верхнее меню | Описание курса | Левое меню |
