|
|
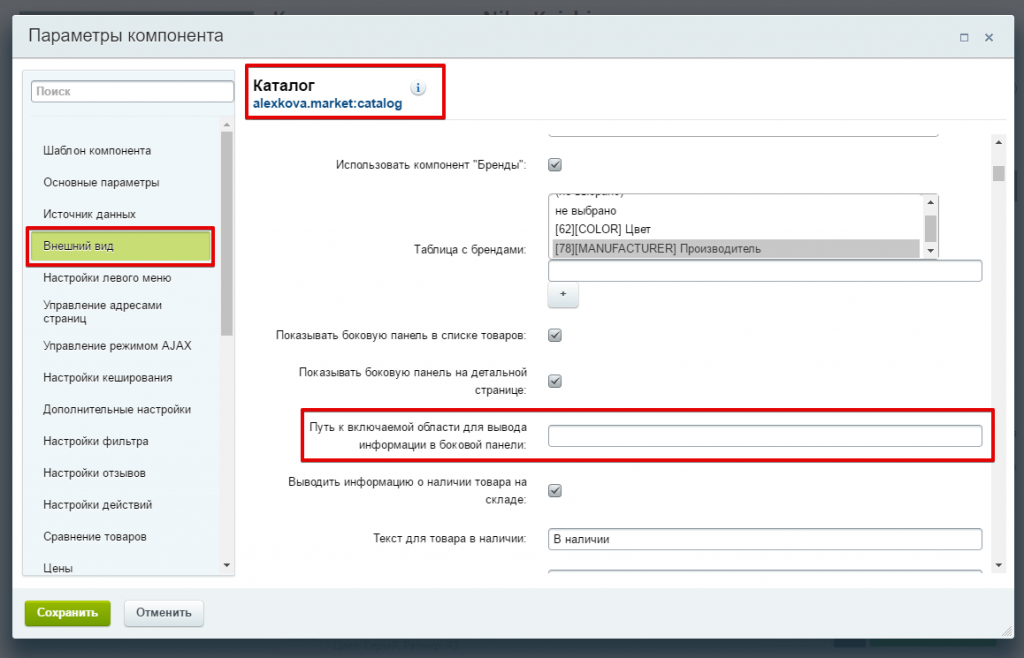
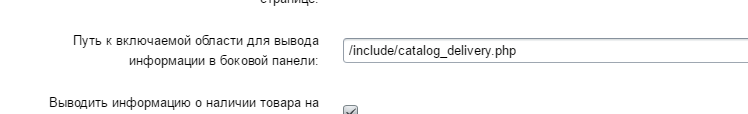
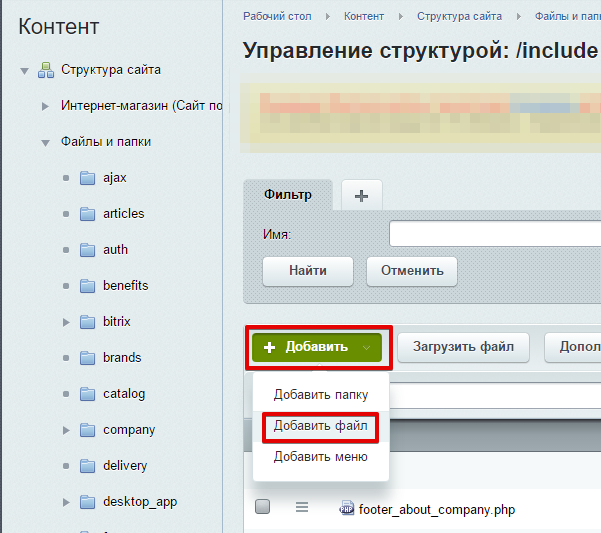
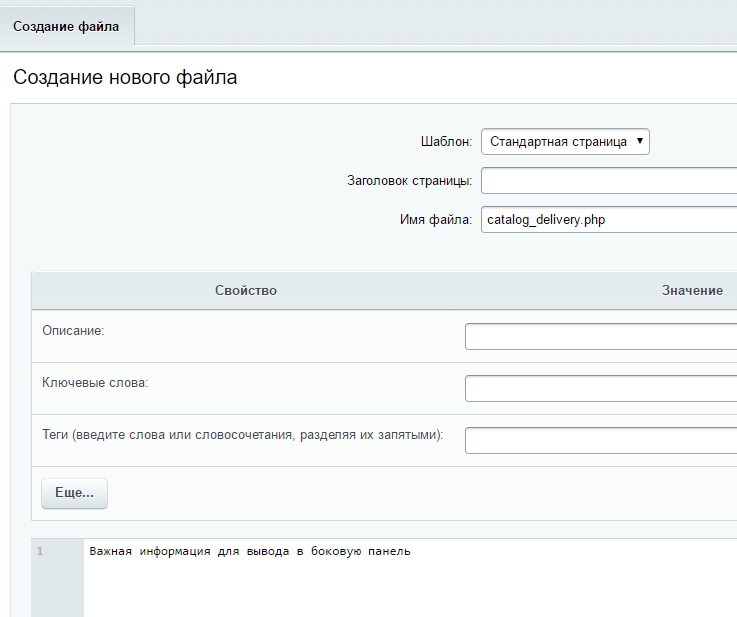
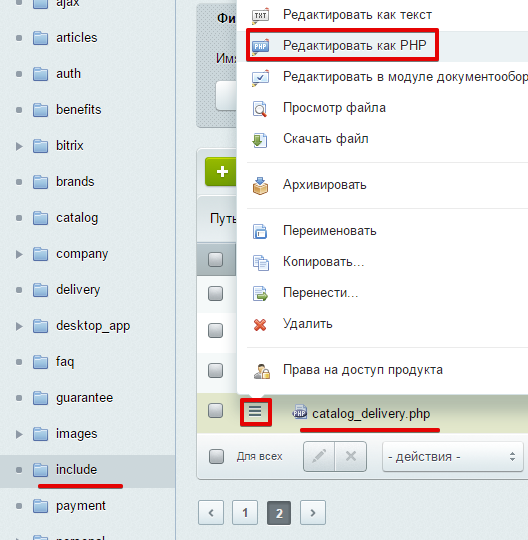
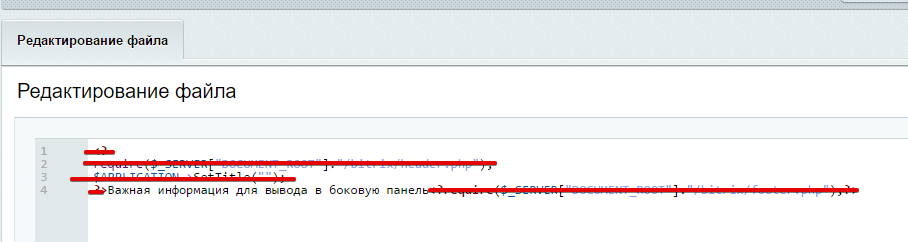
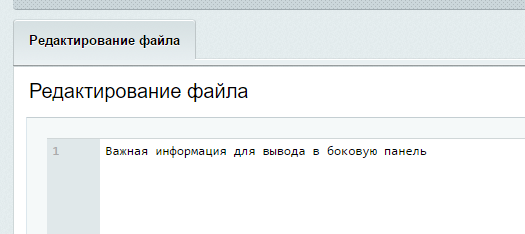
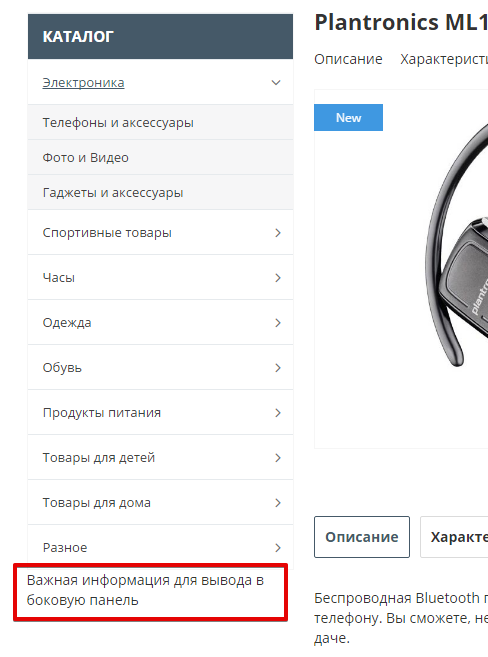
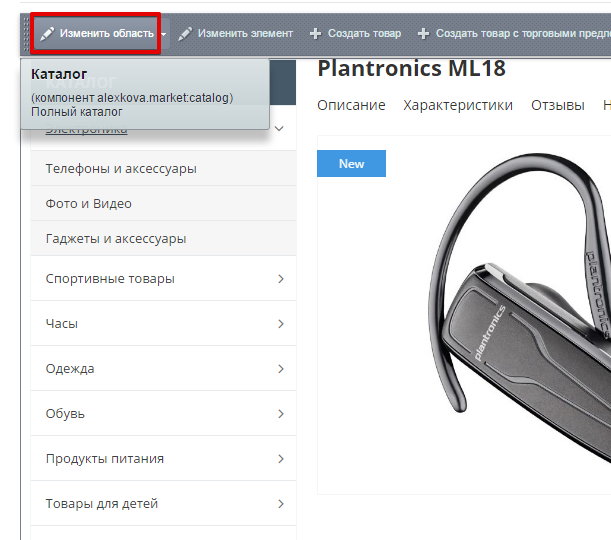
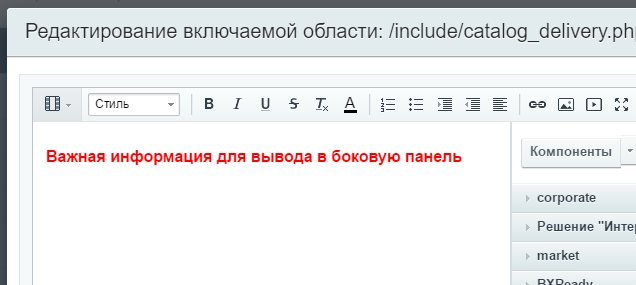
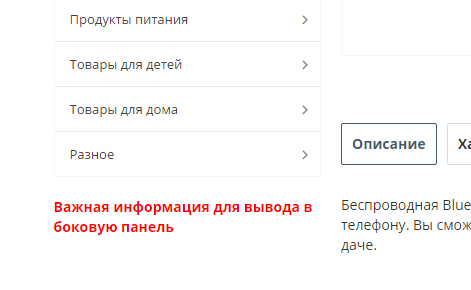
В боковую панель каталога вы можете вывести свой контент. Для этого откройте настройки параметров компонента каталога (если не знаете как - вы можете прочесть об этом в этой инструкции http://kuznica74.ru/documentation/course/course16/lesson315/?LESSON_PATH=262.314.315) и в разделе "Внешний вид" найти параметр "Путь к включаемой области для вывода информации в боковой панели:"  Заполните это свойство. Например, так:  Сохраните. Теперь нам нужно по такому пути (в нашем случае в папке include) создать файл (в примере catalog_delivery.php). Чтобы создать такой файл, зайдите в административную часть -> Контент -> Структура сайта -> Файлы и папки. Создайте/найдите папку, в которой хотите хранить подключаемые файлы (можете воспользоваться стандартной папкой include), нажмите кнопку Добавить - Добавить файл.  Откроется окно создания файла. Вам нужно заполнить название и содержимое. Примерно это может выглядеть так:  Обязательно!! Имя файла(и путь к нему) должно совпадать с тем, которое вы указали в параметрах компонента каталога. Сохраните. По умолчанию битрикс в файле подставляет код, который нам обязательно нужно удалить в данной ситуации. Поэтому после того, как сохранили файл, еще раз находим его в структуре, нажимаем на значок меню рядом с ним и выбираем Редактировать как PHP.  Теперь удаляем всё, кроме введенного нами текста:  Должен остаться только текст для вывода во вкладке:  Сохраните. Перейдите на любую страницу каталога. Теперь внизу боковой панели будет выводиться информация из созданного вами файла.  Также вы можете подправить стили этого текста. Для этого включите режим правки, наведите на каталог и нажмите на кнопку Изменить область.  Теперь через визуальный редактор вы можете придать тексту тот вид, который хотите. Например, добавить отступы, выделить цветом или шрифтом:  Сохраните.  Настройки каталога | Описание курса | Настройка персональных ссылок для предложений |
