|
|
Содержание
Ментальная карта документации
Установка решенияУстановка платформы 1С-Битрикс
ВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
Но, если же вы решили выполнить установку самостоятельно, мы дадим несколько ценых советов тем, кто устанавливает решение с нуля (т.е. установка Битрикс + сайт BXready)
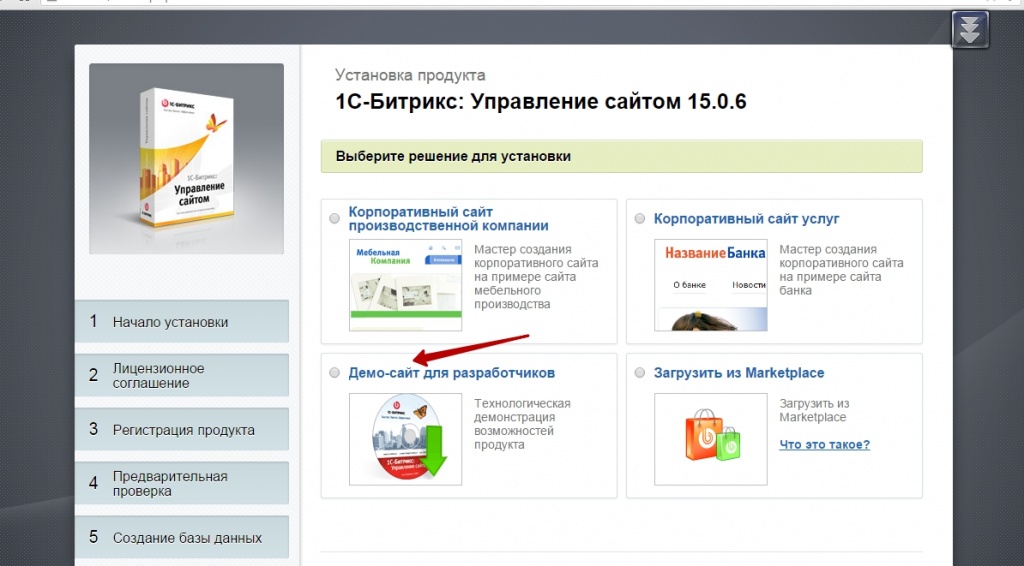
Но рекомендуем на шаге с выбором решения поступить следующим образом
Выбрать вариант с решением для разработчиков

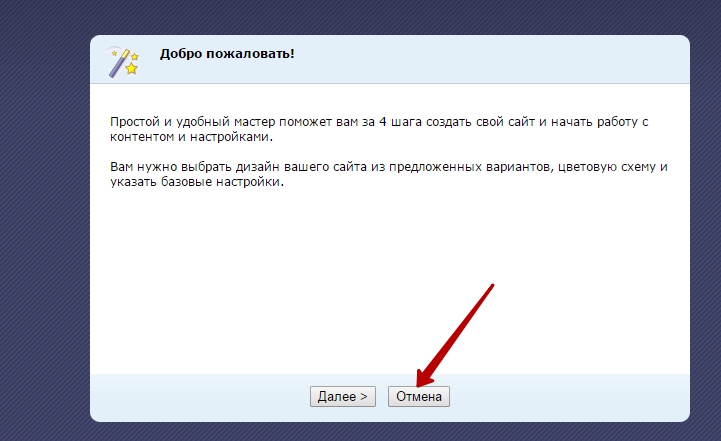
далее сразу же при запуске мастера - прервите его работу и откажитесь от установки решения

Если вы все сделали правильно, то получите идеально чистую установку Битрикс

После этого вы можете переходить к следующему шагу: Активация лицензии Битрикс и купонов на решение BXReady
Активация лицензии Битрикс
ВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
При самостоятельной установке
Воспользуйтесь документацией по регистрации лицензии для того, чтобы все сделать правильно
Активация купонов BXReady и купонов на модули рекламы, загрузка решенийУстановить решение BXReady можно после того, как вы пройдете активацию купонов на решение и загрузите его
Информация по установке
В двух словах:
После того как вы получили купон, перейдите на страницу
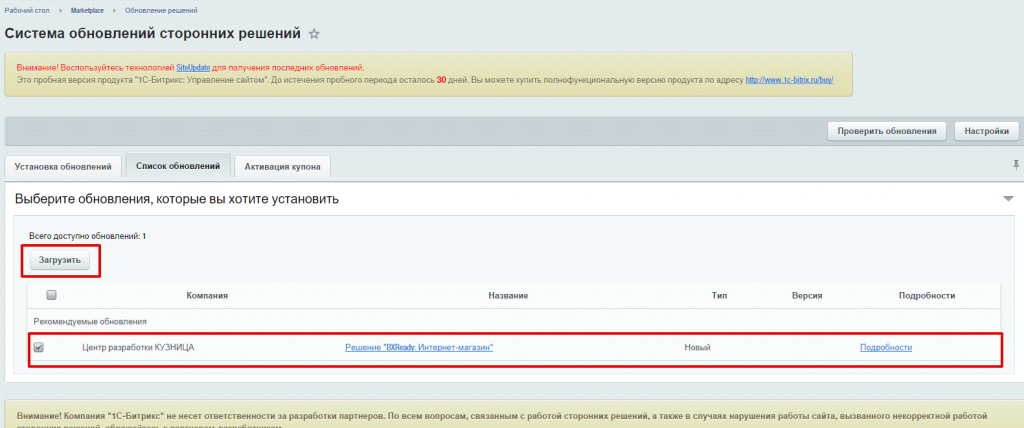
Маркетплейс - Обновление решений
и введите купон на вкладке "Активация купона"
Загрузите модуль "BXReady: Интернет-магазин"
 
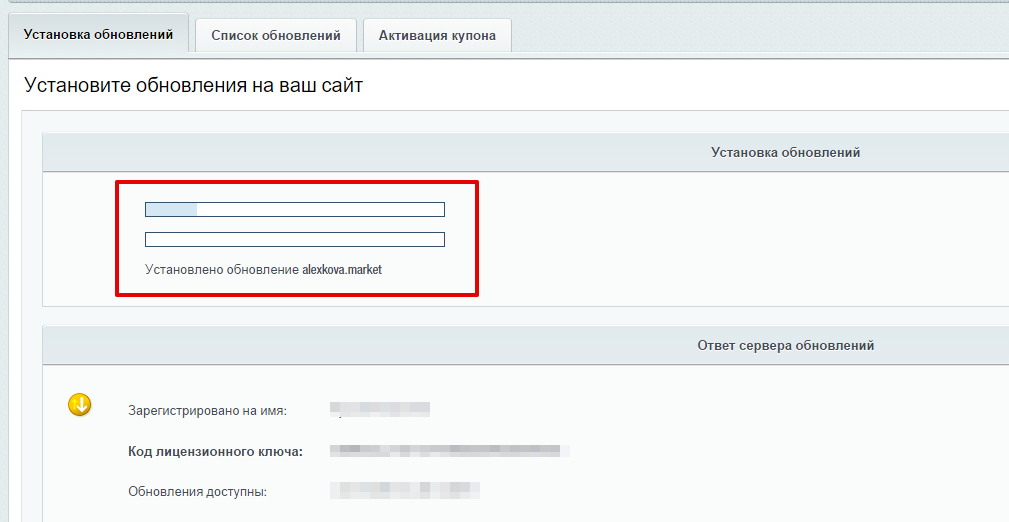
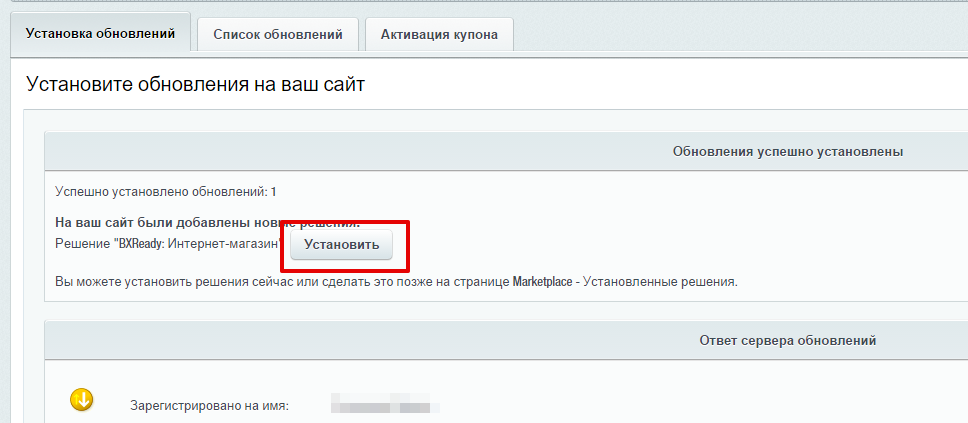
после того, как модуль загружен - выполните его установку.

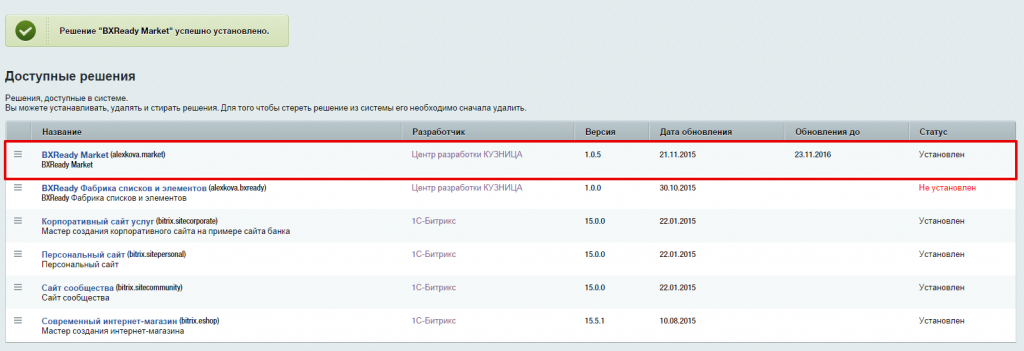
убедитесь, что модуль BXReady: Интернет-магазин установлен

После этого можно Запускать мастер установки и настройки решения BXReady: Интернет-магазин
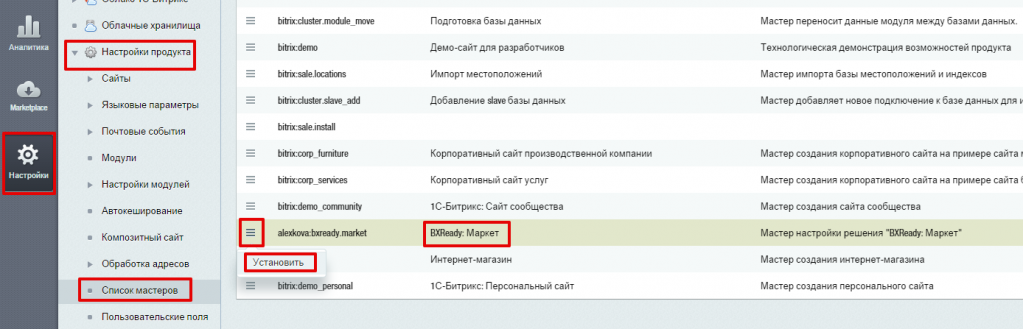
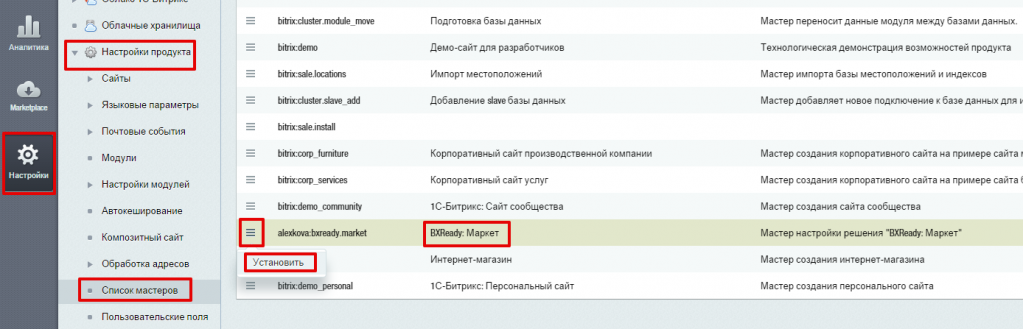
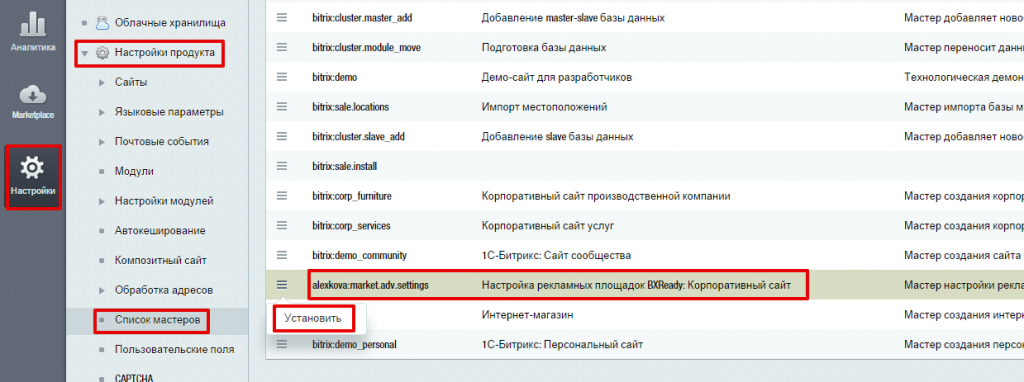
 Мастер установкиДля запуска мастера установки перейдите в раздел
Настройки - Настройки продукта - Список мастеров

Запустите мастера установки BXReady
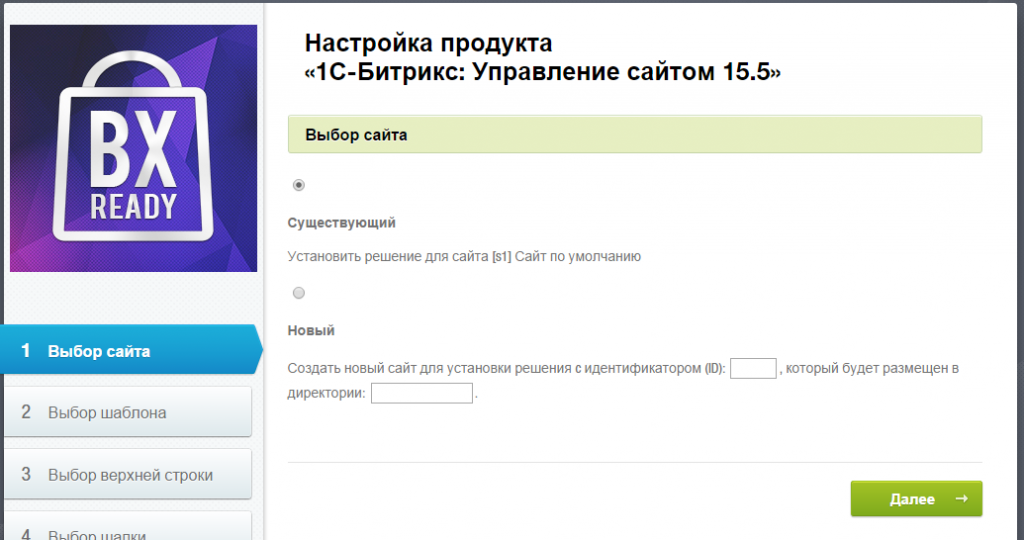
Пройдите все шаги мастера установки
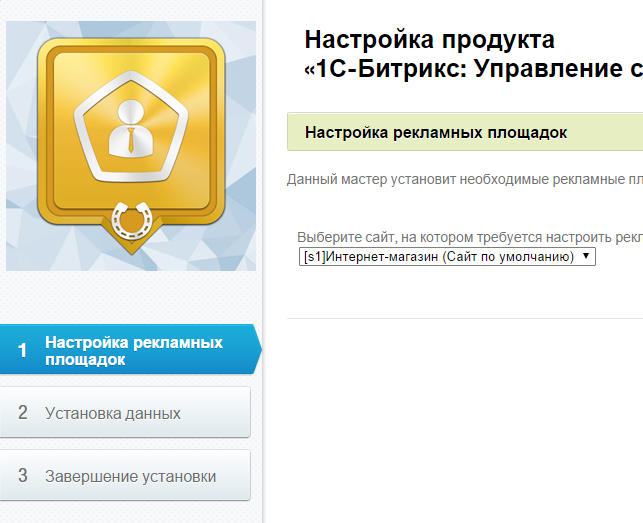
Выберите сайт

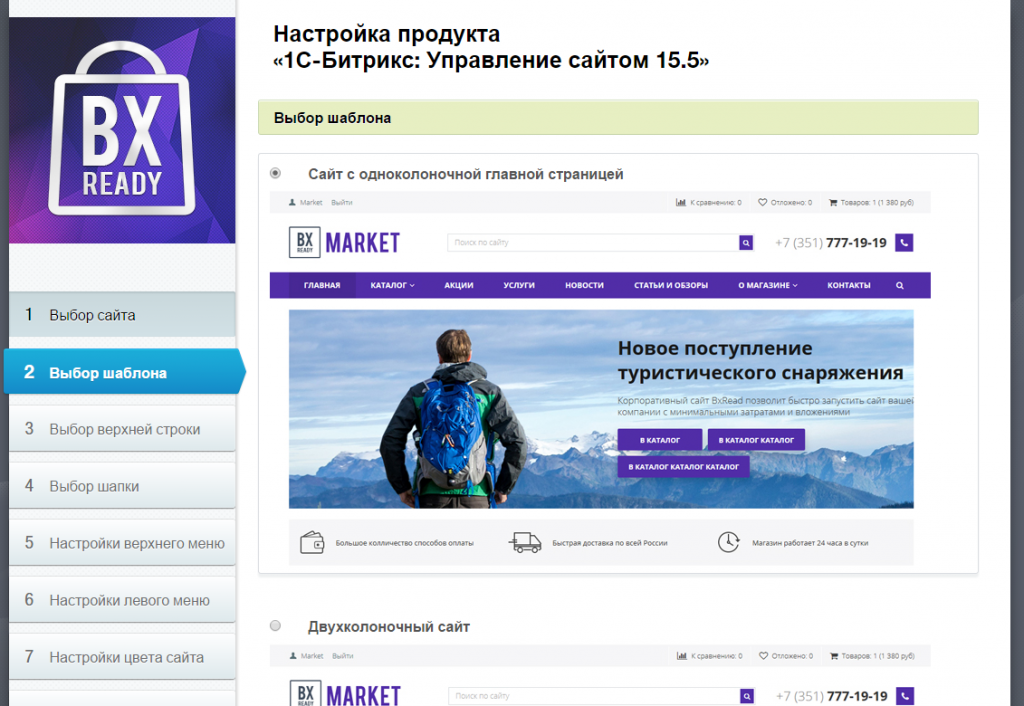
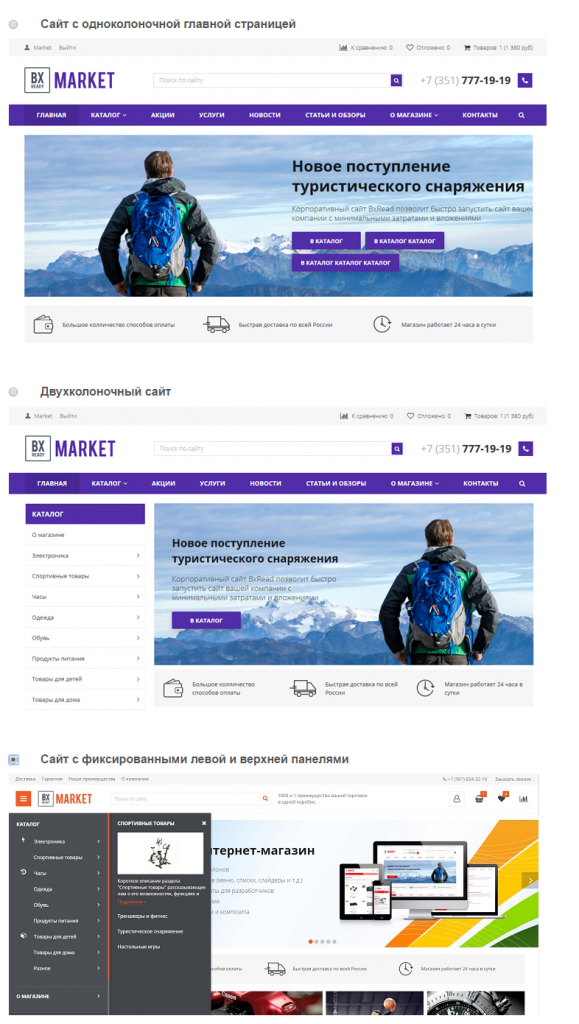
Выберите вариант шаблона (из двух)

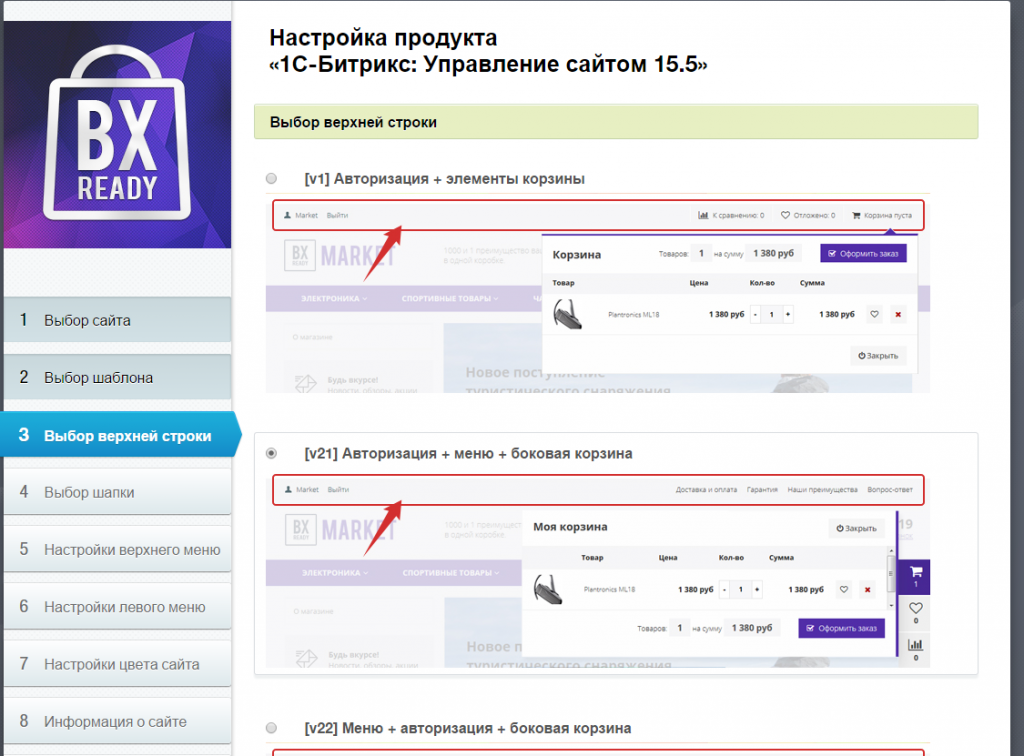
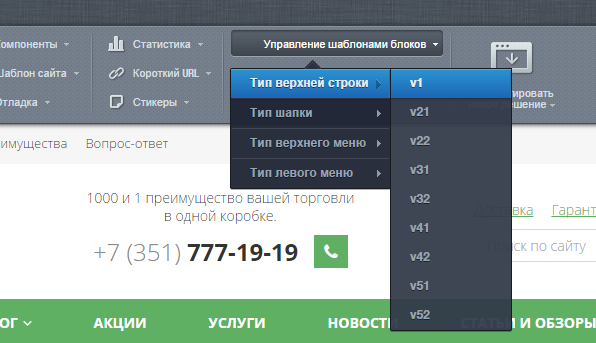
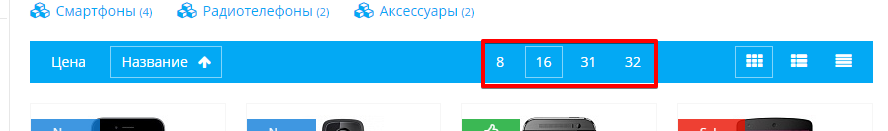
Выберите вариант верхней строки для вашего сайта (на данный момент их 9)

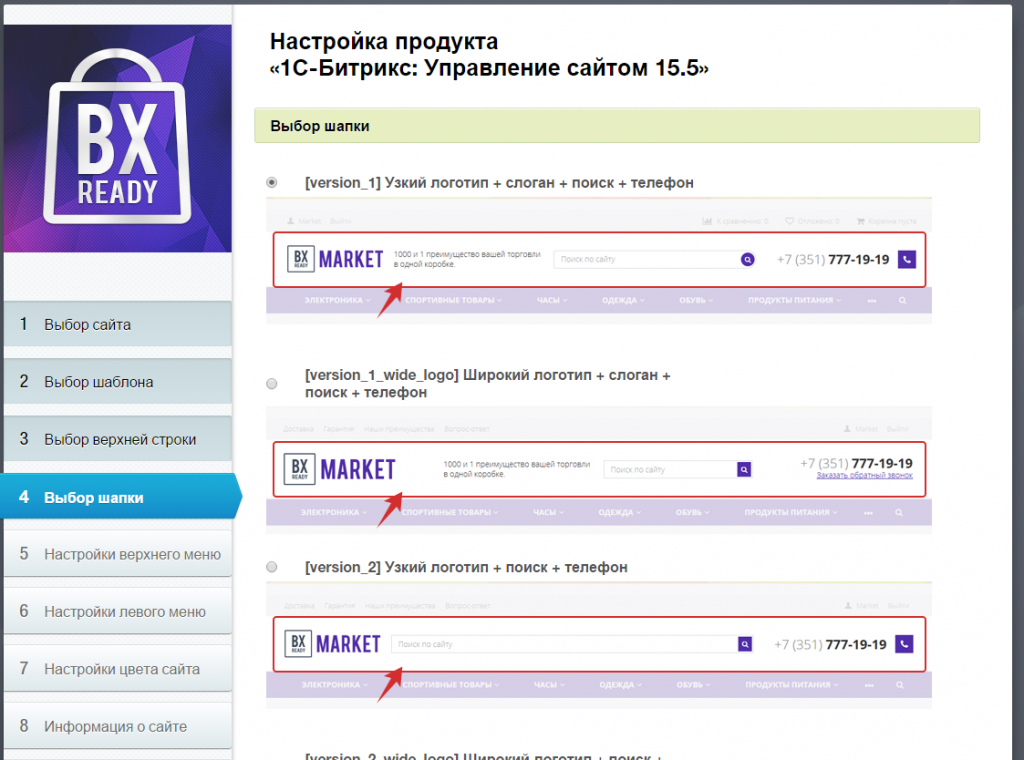
Выберите вариант шапки (на данный момент их 32)

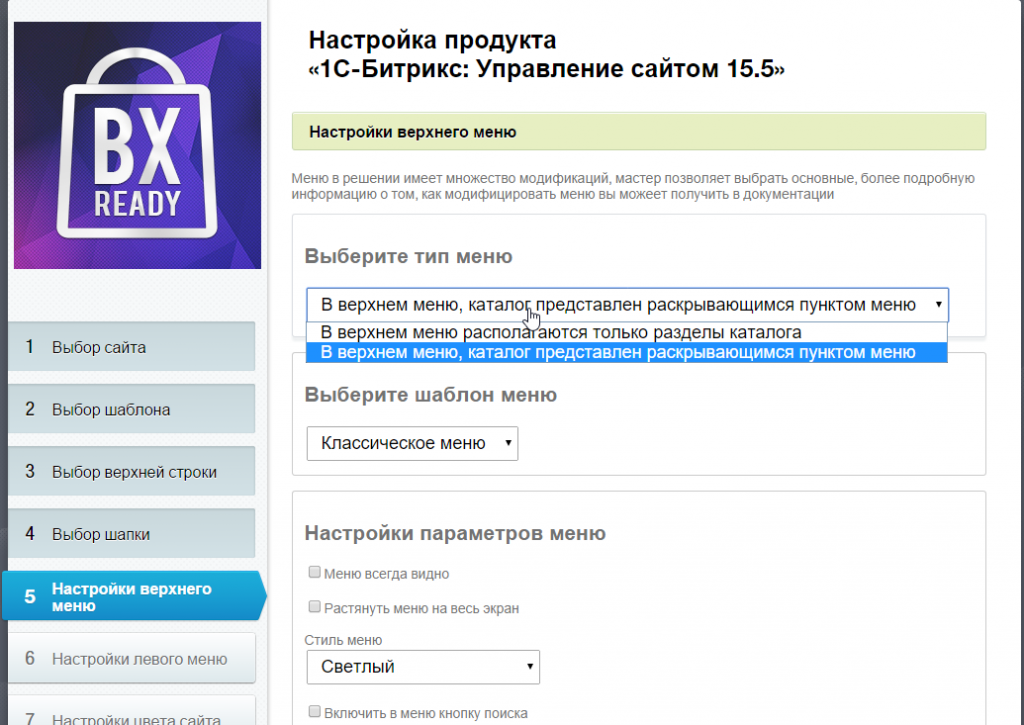
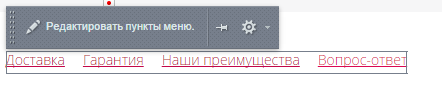
Настройте верхнее меню вашего сайта
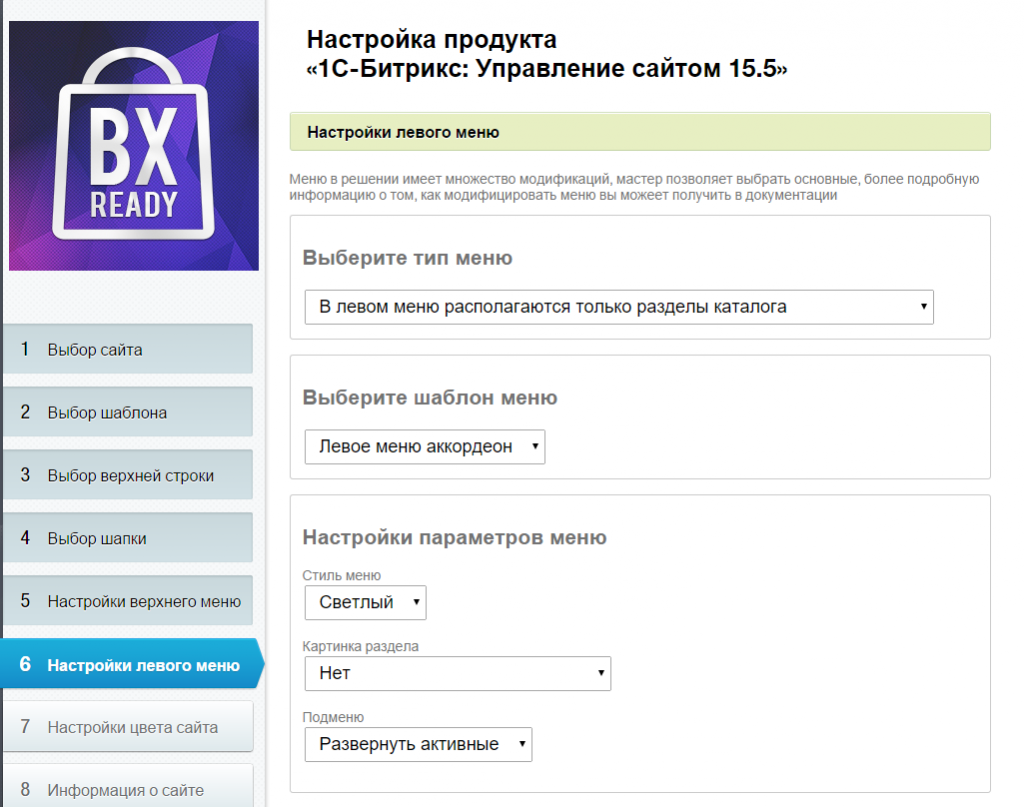
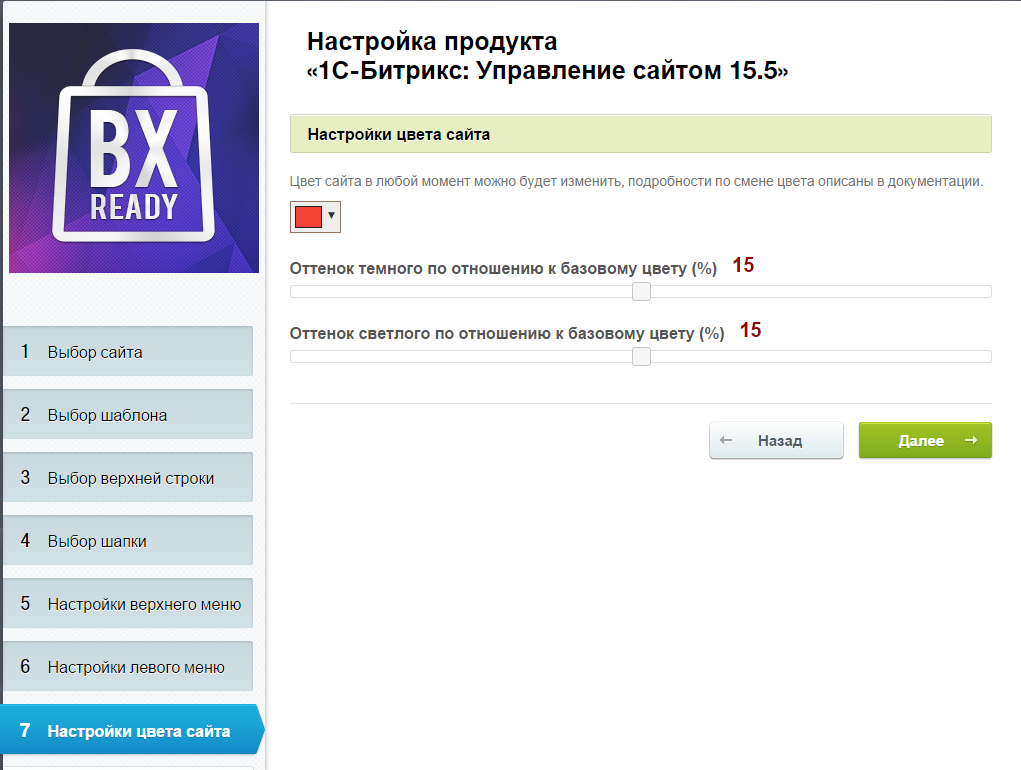
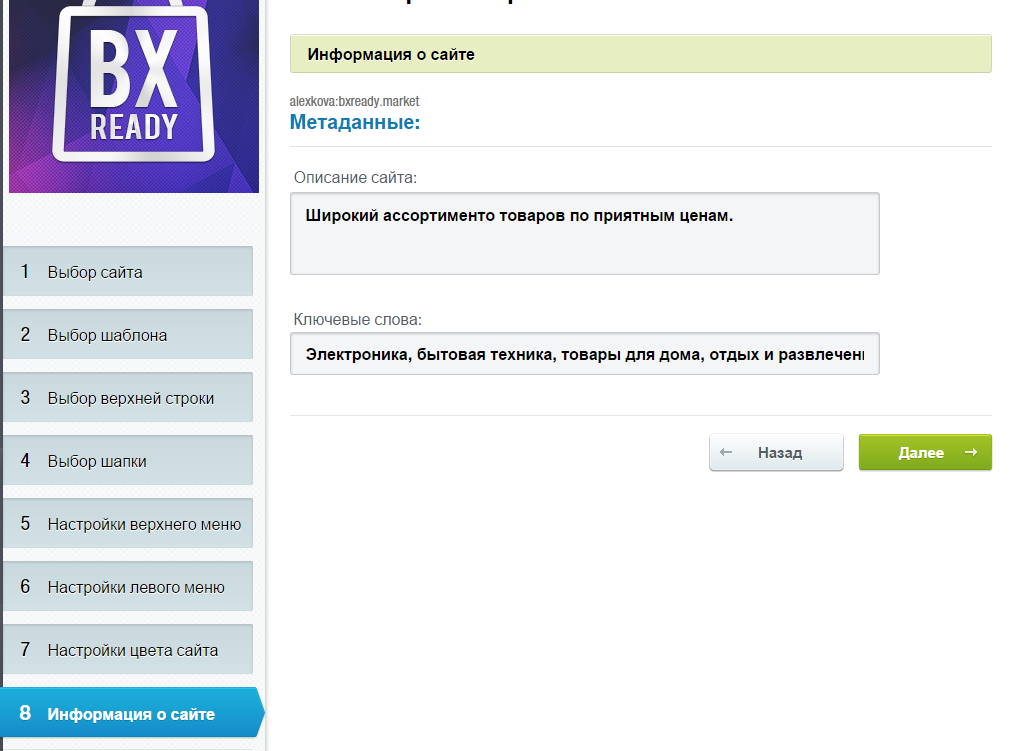
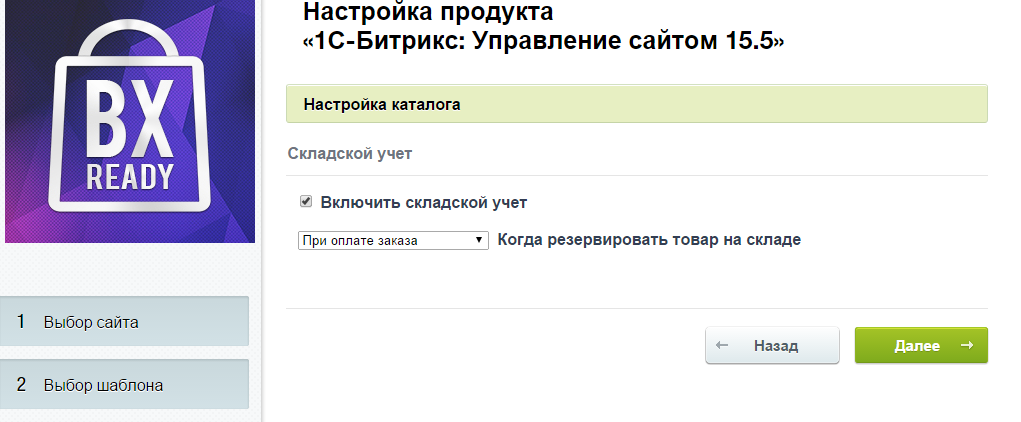
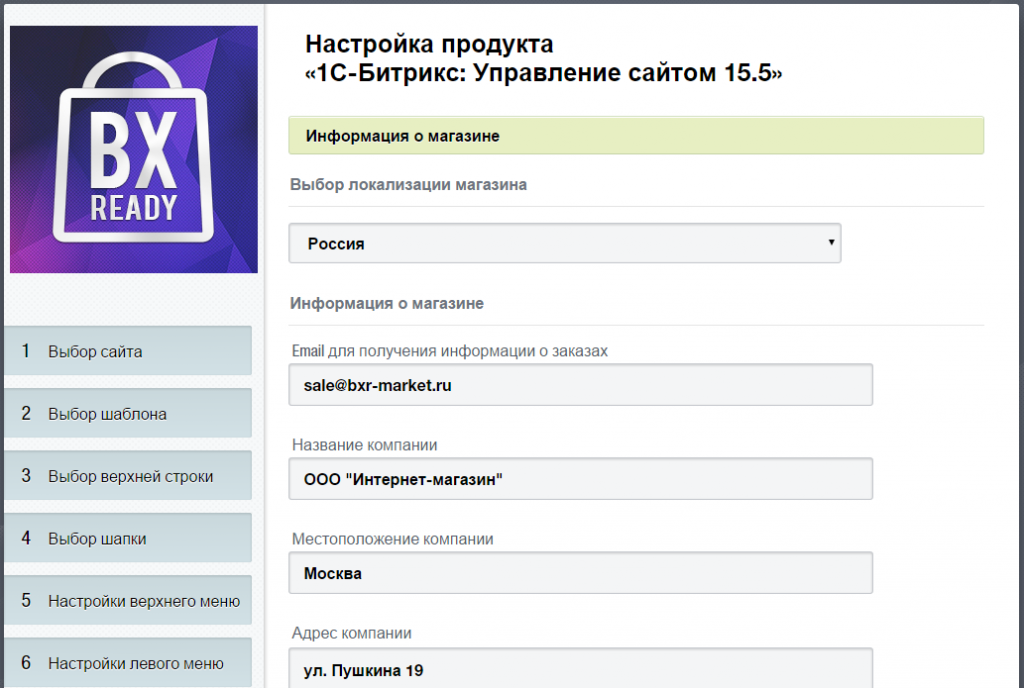
 Настройте левое меню вашего сайта  Настройте цвет вашего сайта  Настройте информацию о вашем сайте  Установите настройки каталога  Заполните информацию о магазине  Выберите типы плательщиков для вашего сайта  Выберите способы оплаты и доставки 
Дождитесь окончания установки

Если вы все сделали верно, то ваш BXReady готов к работе и вам остается только наполнить его контентом и отредактировать содержимое
  Бесплатная базовая установкаОбратите внимание!После приобретения решения вы можете воспользоваться услугой бесплатной базовой установки на ваш хостинг (Хостинг и тарифный план должны соответствовать требованиям платформы Битрикс) Сформировать заявку на бесплатную базовую установку можно на сайте поддержки http://support.kuznica74.ru Что входит в данную услугу - установка решения с демо-контентом на ваш хостинг - настройка решения на выбранную вами вариацию шаблона О том, как подобрать вариацию и поделиться информацией о настройках мы написали статью, воспользуйтесь ею http://dev.1c-bitrix.ru/community/webdev/user/10337/blog/15187/ Что не входит в бесплатную базовую установку - настройка систем оплаты, доставок - настройка магазина под специфику бизнеса - интеграция с 1С - любые другие услуги не входящие в бесплатную технологическую поддержку Случаи, при которых бесплатная базовая установка невозможна: - установка в режиме многосайтовости - установка на действующий сайт - установка с переносом данных с другого сайта Конечный результат базовой установки: Установленная версия магазина с демонстрационным контентом, готовая для проведения работ по наполнению товарами, детальной настройке торговли и подготовки к запуску вашего магазина. Уточнить информацию о бесплатной базовой установке и задать интересующие вас вопросы вы можете по email global@kuznica74.ru Деноминация/ Поддержка переходного периода в республике БеларусьПодготовка сайта к деноминации в республике Беларусь
Разъяснение
В целях выполнения подпункта 2.4 пункта 2 Указа Президента Республики Беларусь от 04.11.2015 № 450 «О проведении деноминации официальной денежной единицы Республики Беларусь» (далее – Указ) наша компания выпустила для своих клиентов версию шаблонов, соответствующих требованиям Указа. Подпунктом 2.4 пункта 2 Указа предусмотрено, что с 1 июля по 31 декабря 2016 г. изготовители, продавцы, поставщики, исполнители и их представители при предоставлении потребителям информации о предлагаемых товарах (работах, услугах) обязаны указывать цены (тарифы) в денежных знаках образца 2000 года и денежных знаках образца 2009 года (далее – денежные знаки 2000 и 2009 годов).
Порядок обновления
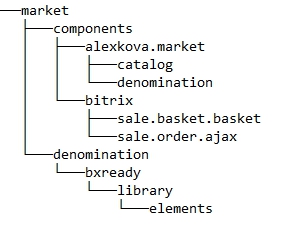
1. Скопируйте каталоги из "/bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components" в папку шаблонов сайта "/bitrix/templates/.default".
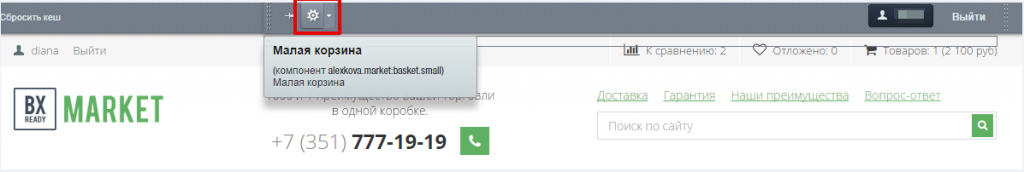
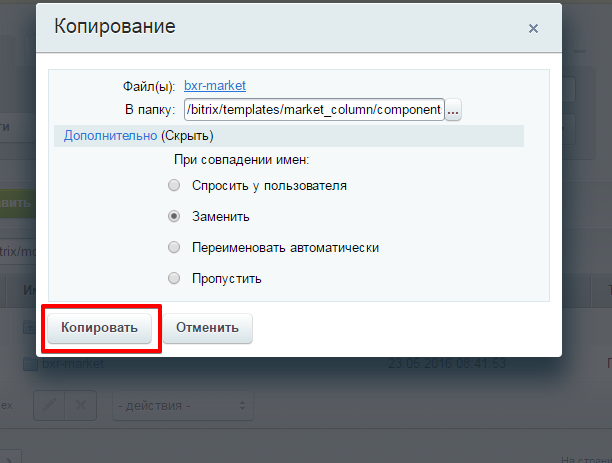
Установите обновление нашего решения версии не ниже 2.7.0 В каталоге сайта "bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/" нам будут нужны следующие директории:  2. Затем, скопируйте туда же папку "/bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/denomination/bxready". 3. В папке "/bitrix/templates/.default/components/alexkova.market" переименуйте папку "denomination" в "basket.small". Обновление представлений
Если в каталоге используются наши стандартные представления
Если вы выполнили предыдущие шаги и сделали все правильно, то в каталоге и других местах отображения товаров они будут показываться со старой и новой ценой:
Обновление карточки товара
Если используется стандартный каталог
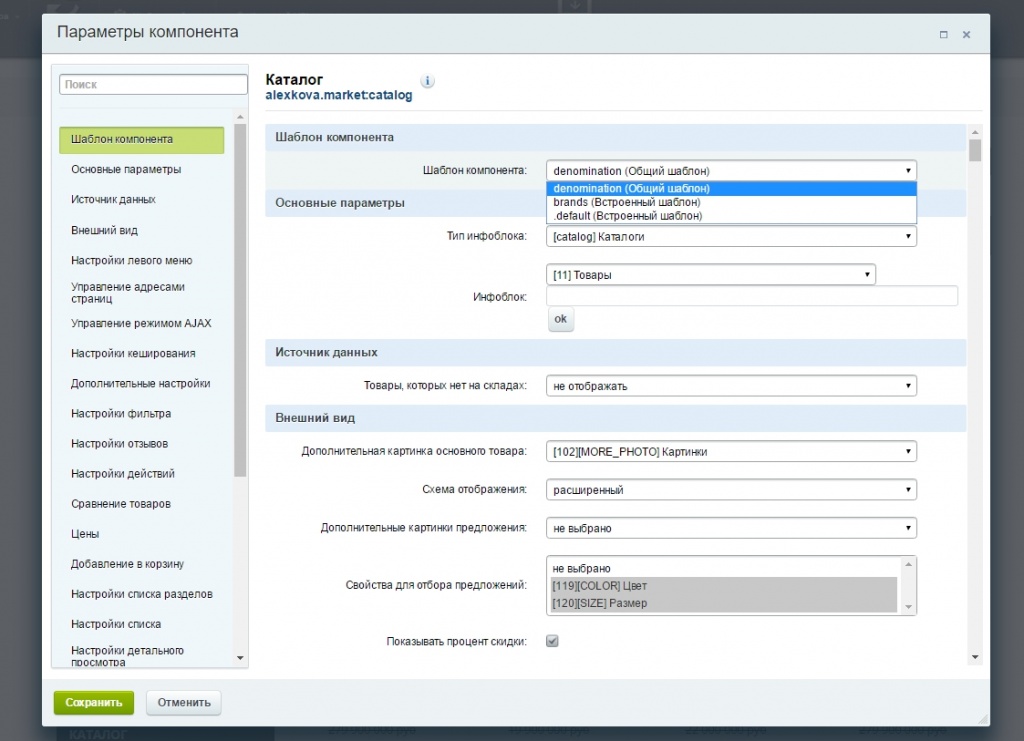
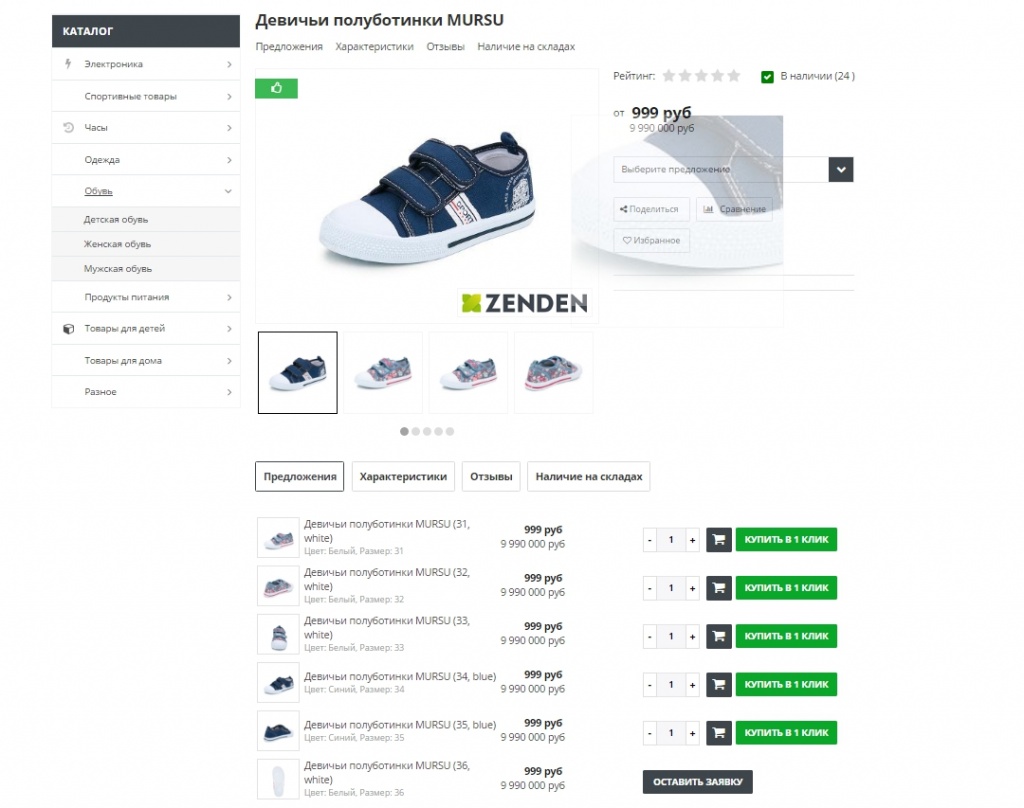
Установите для каталога шаблон denomination:  Если вы все сделали правильно, детальная карточка товара будет выглядеть вот так:  Обновление корзины
Если используется стандартный каталог
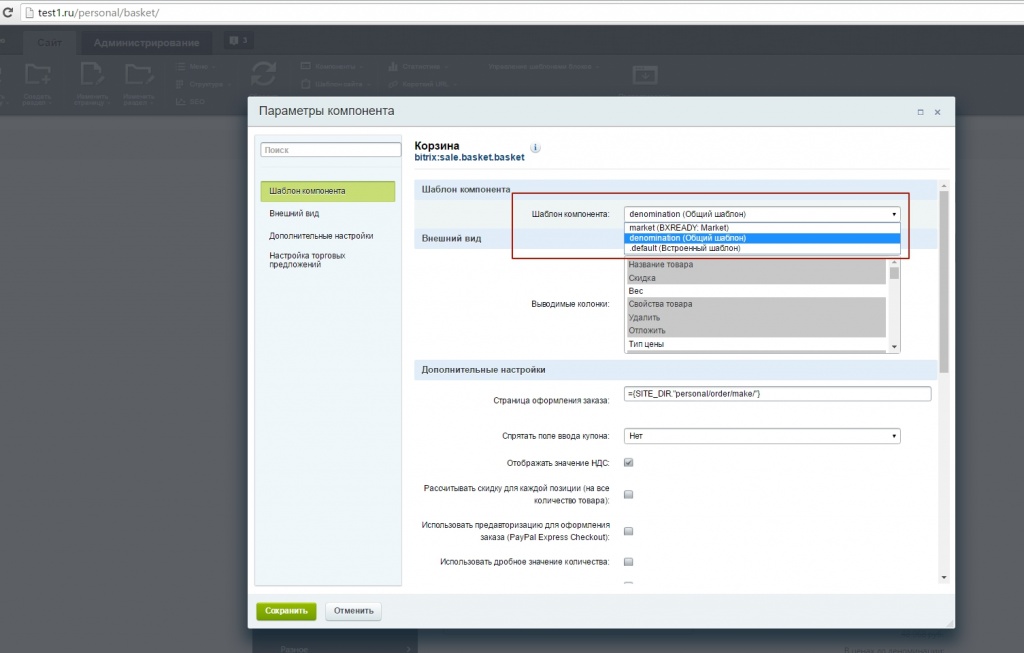
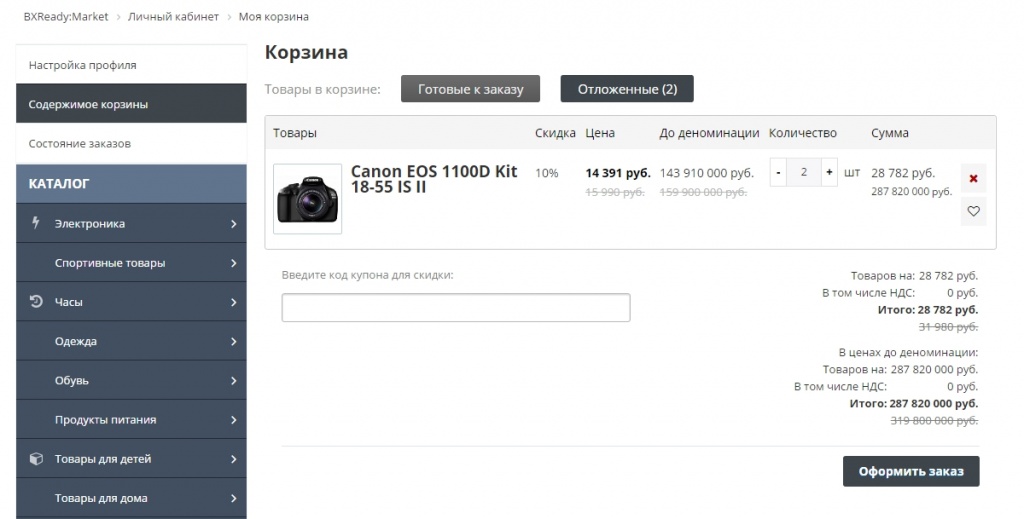
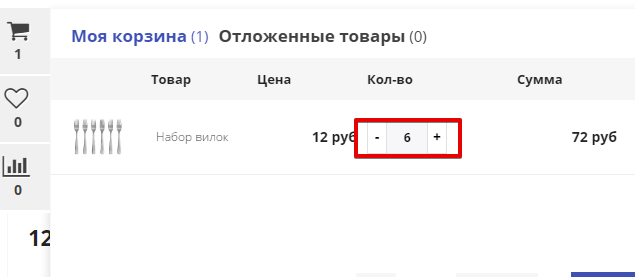
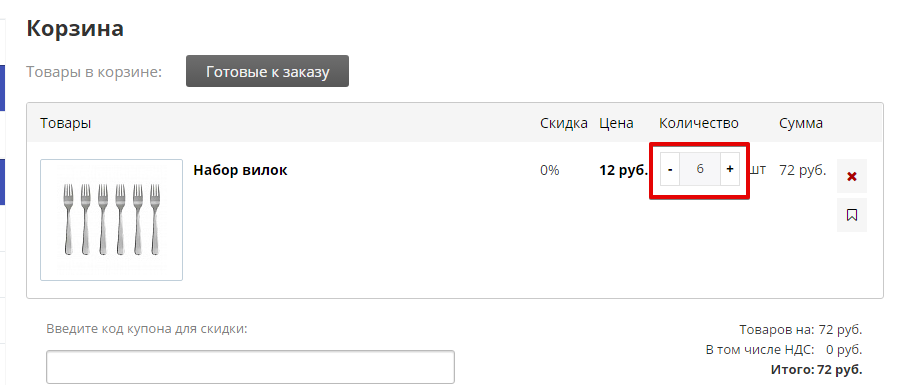
Установите для корзины на странице "/personal/basket/" шаблон denomination:  Если вы все сделали правильно, в корзине будут отображаться цены текущие и до деноминации  Обновление заказа
Если используется стандартный компонент заказа
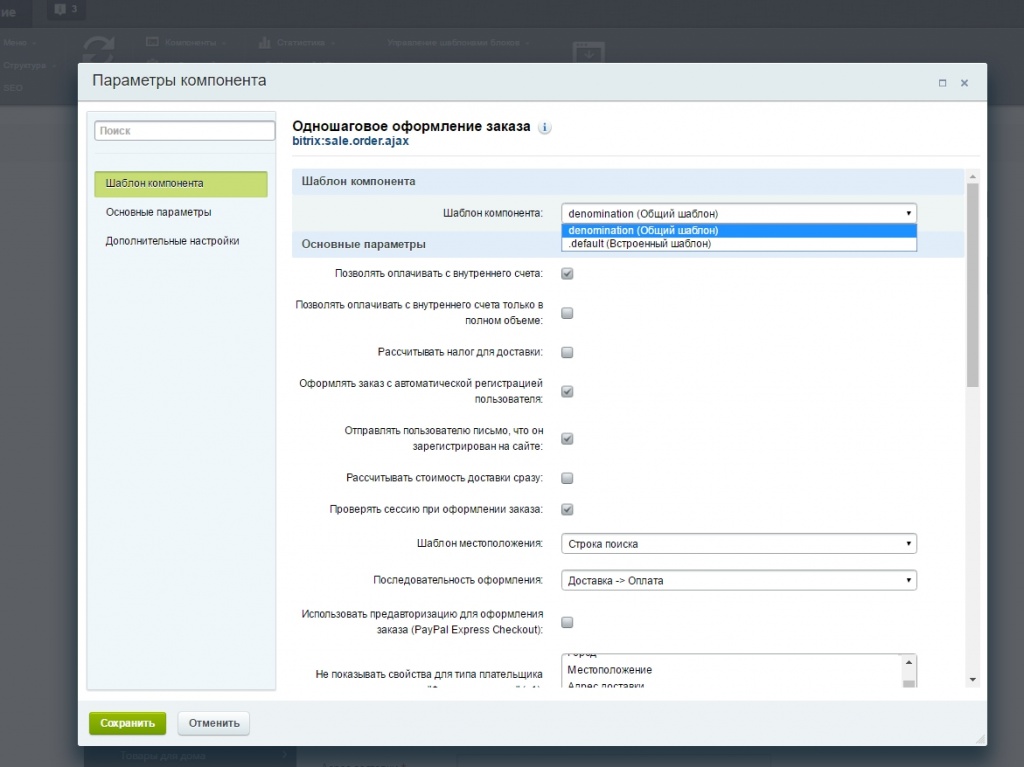
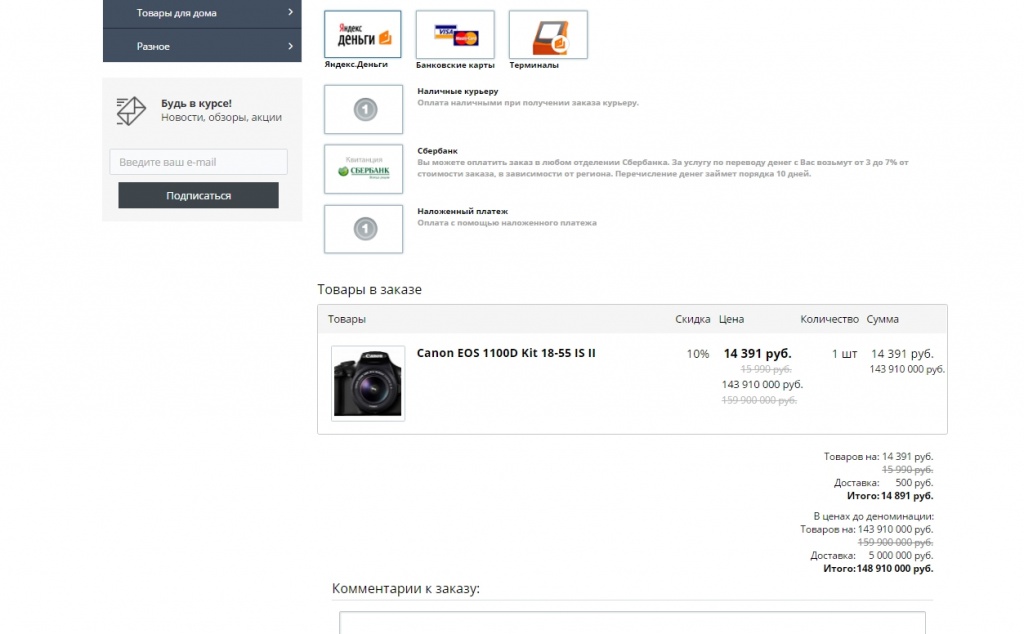
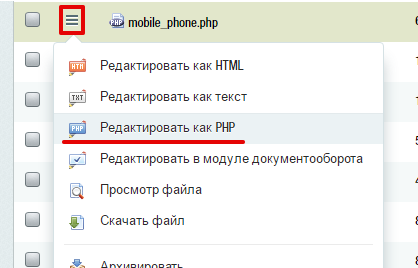
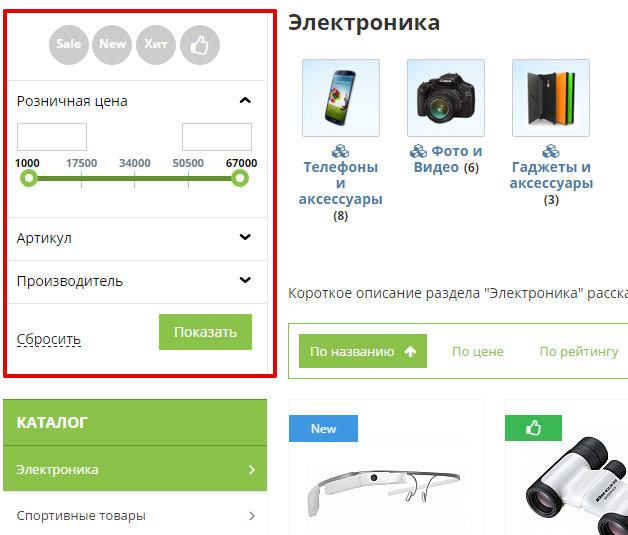
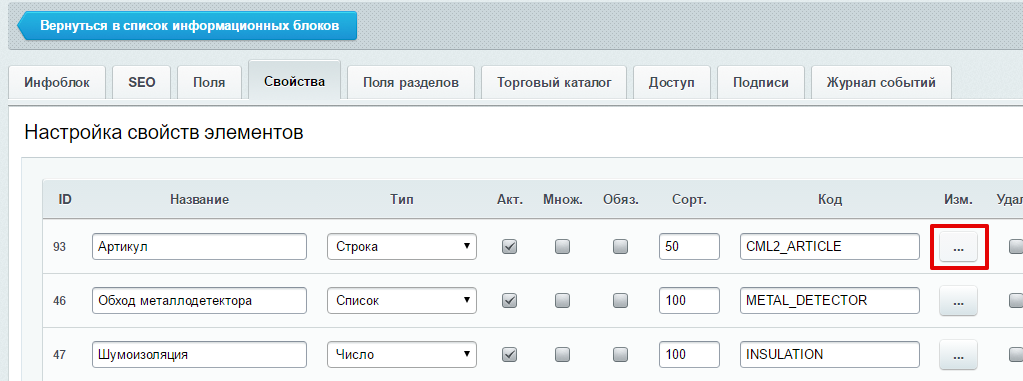
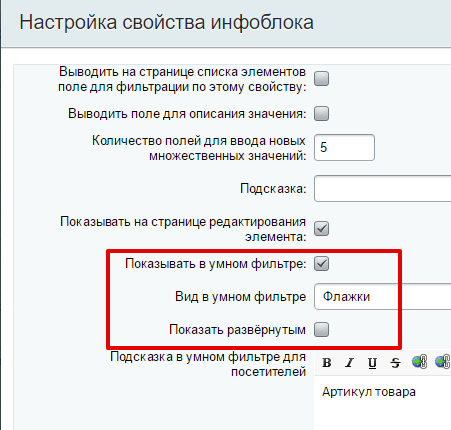
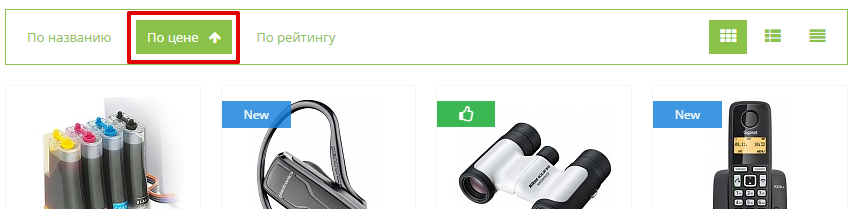
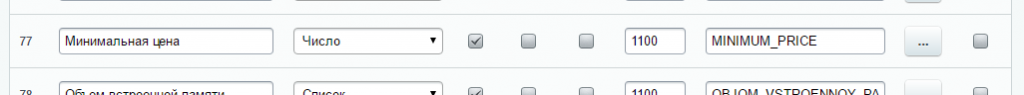
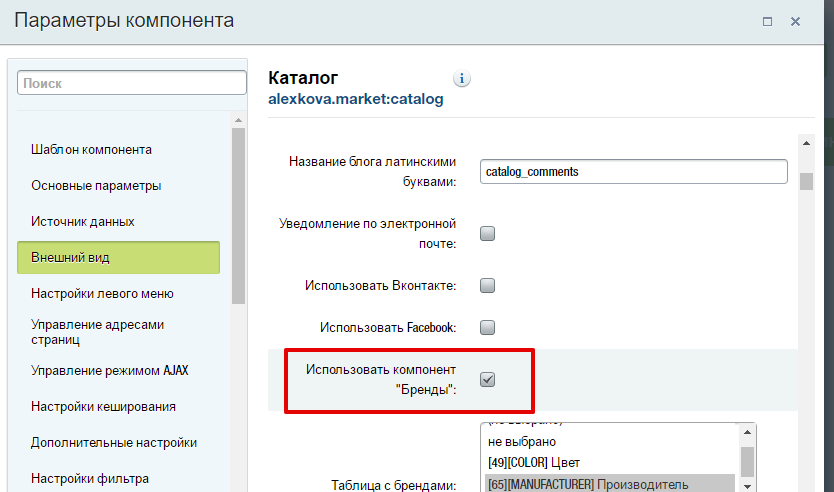
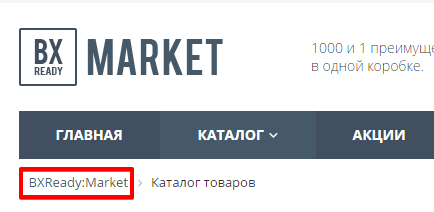
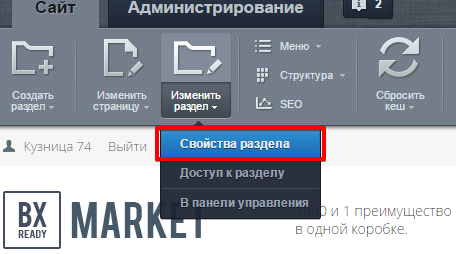
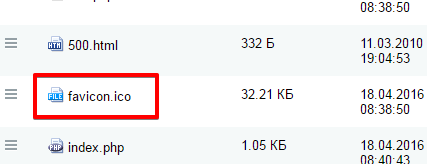
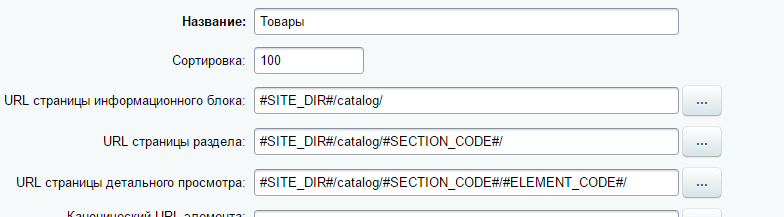
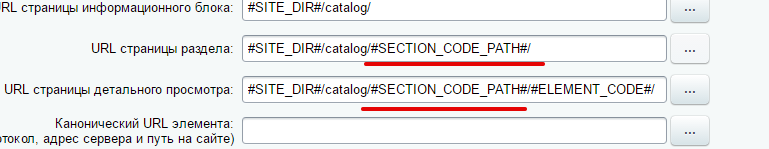
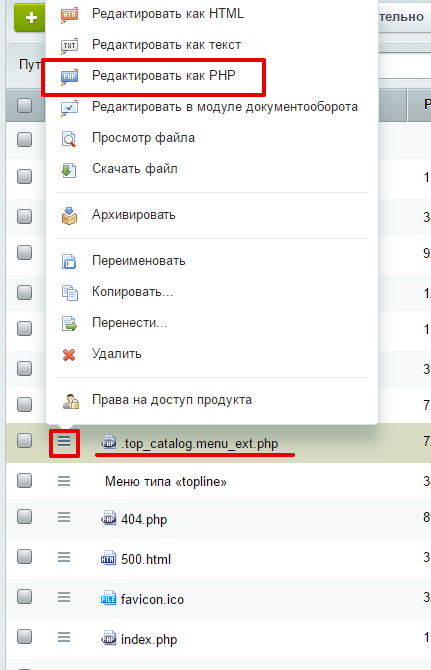
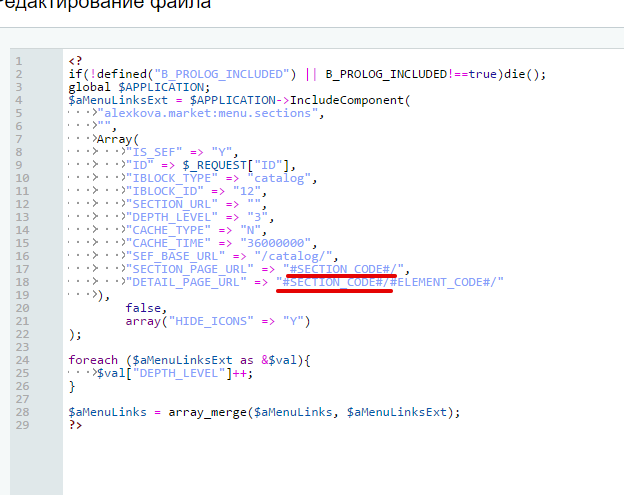
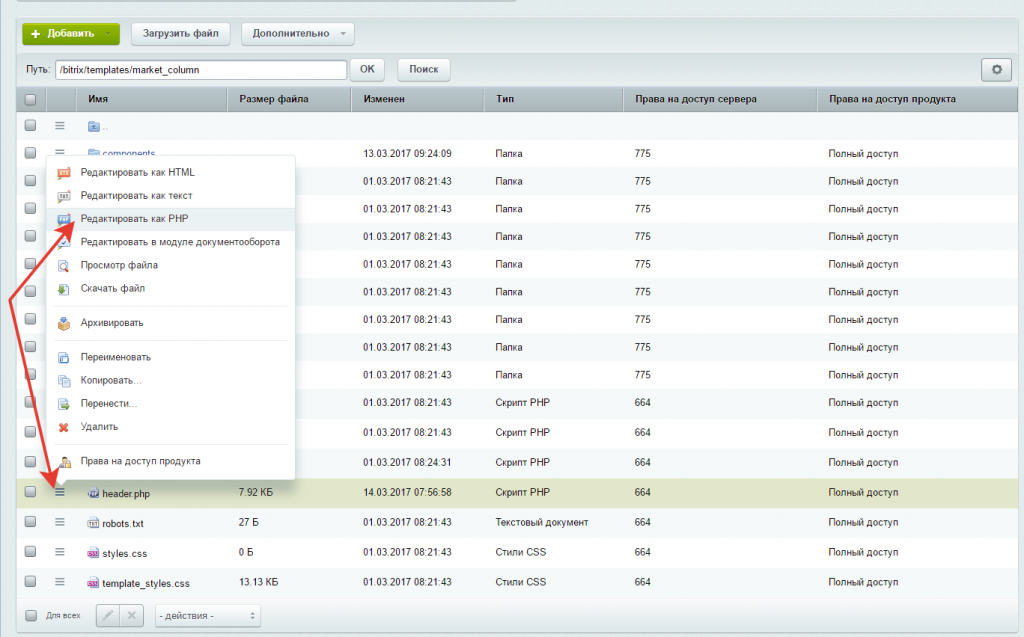
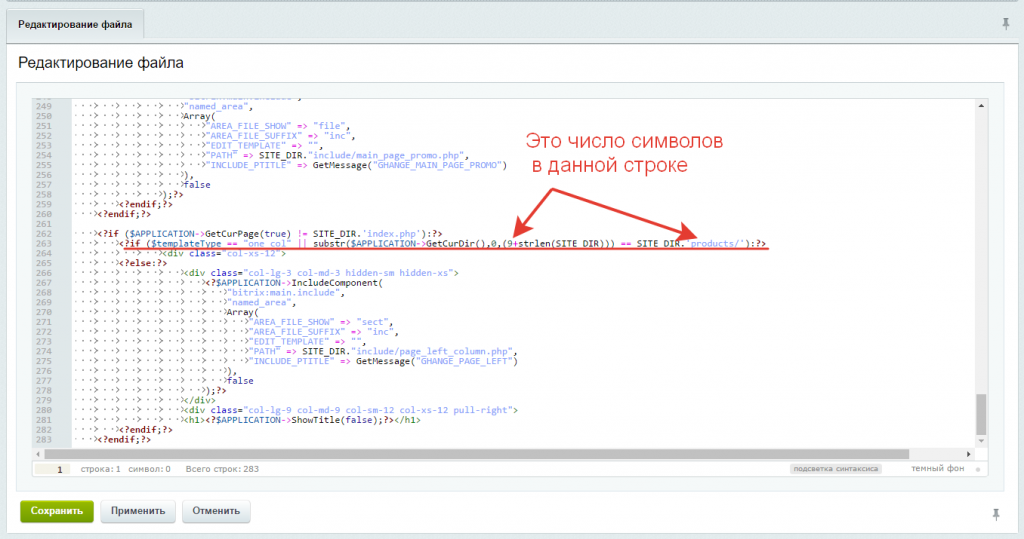
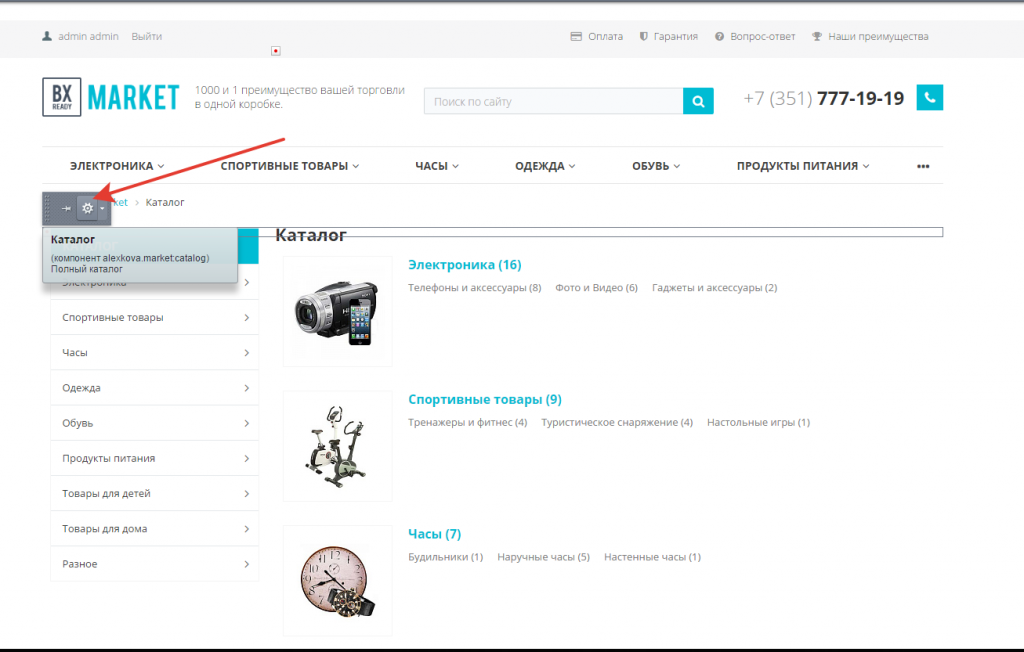
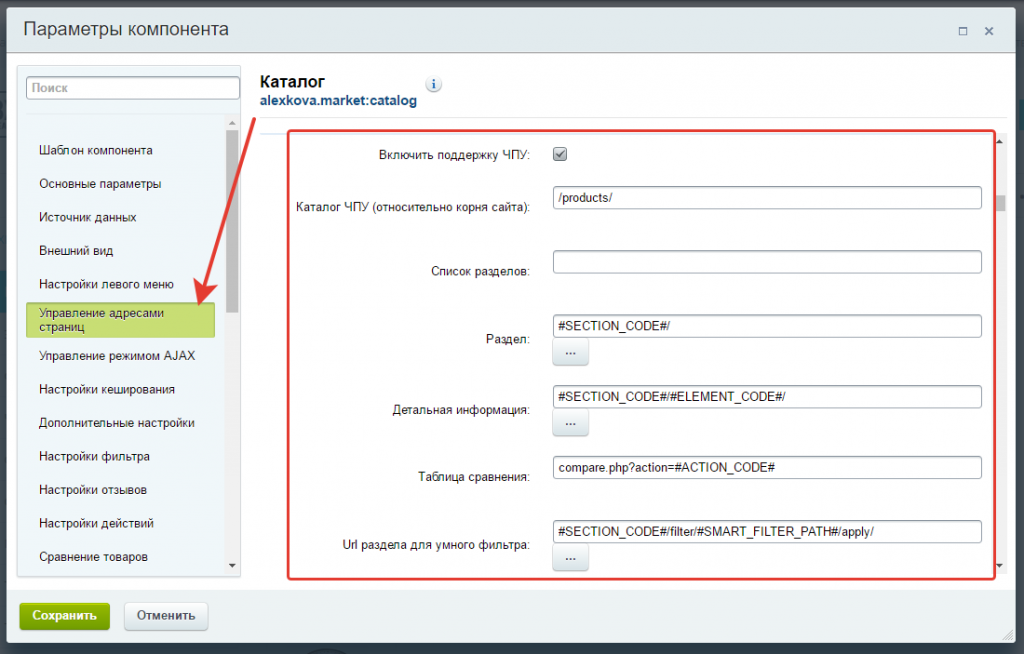
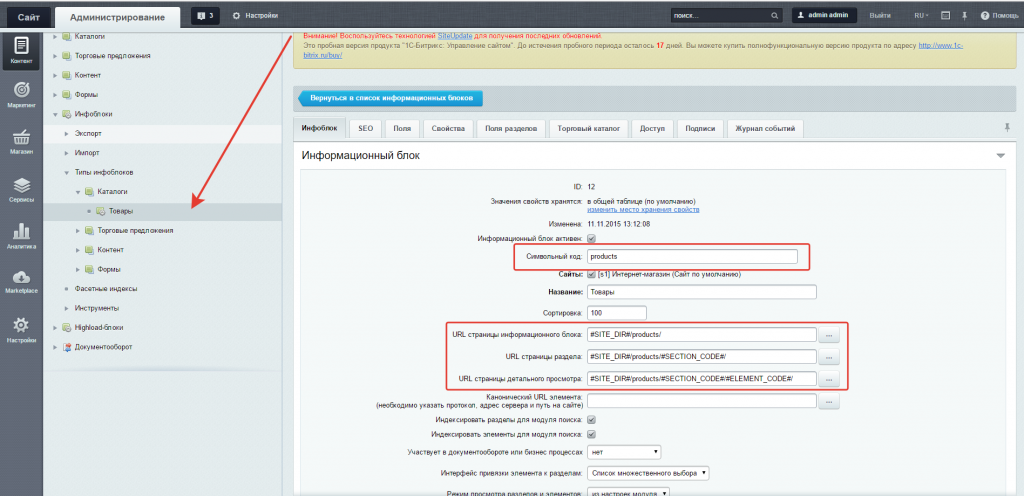
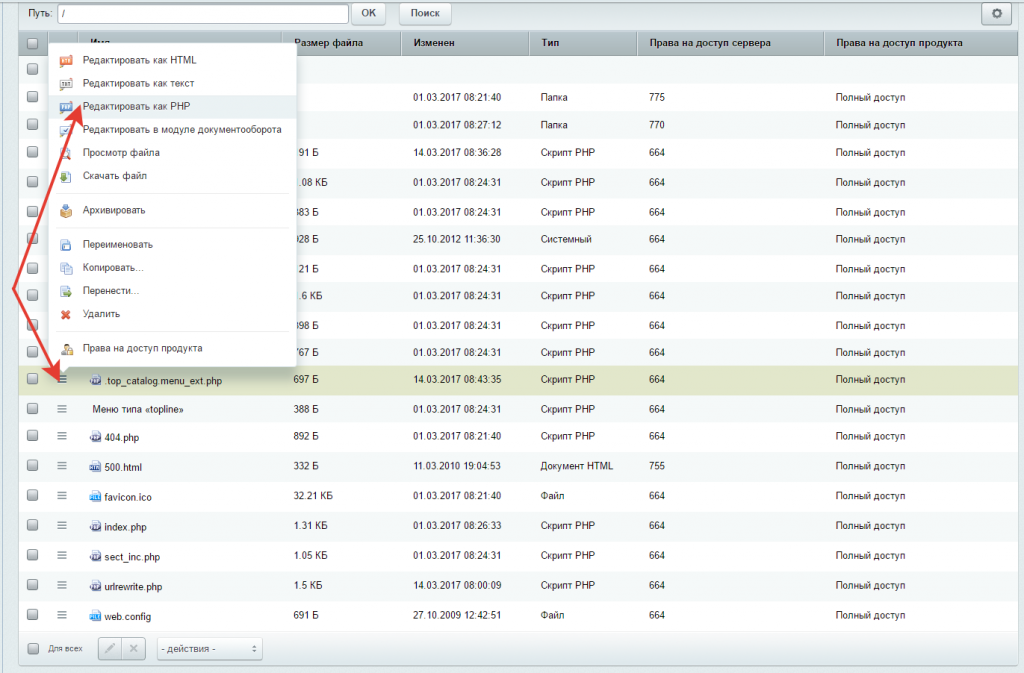
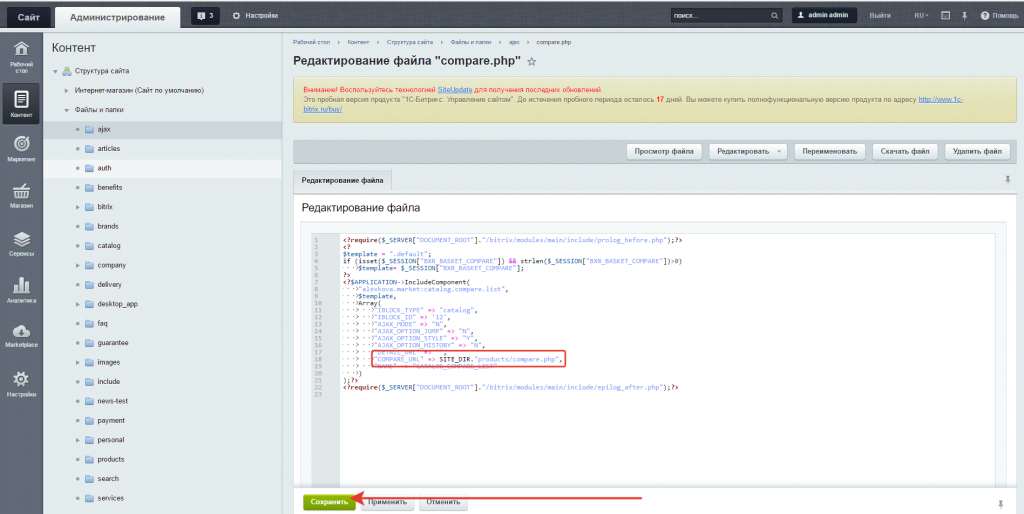
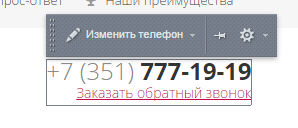
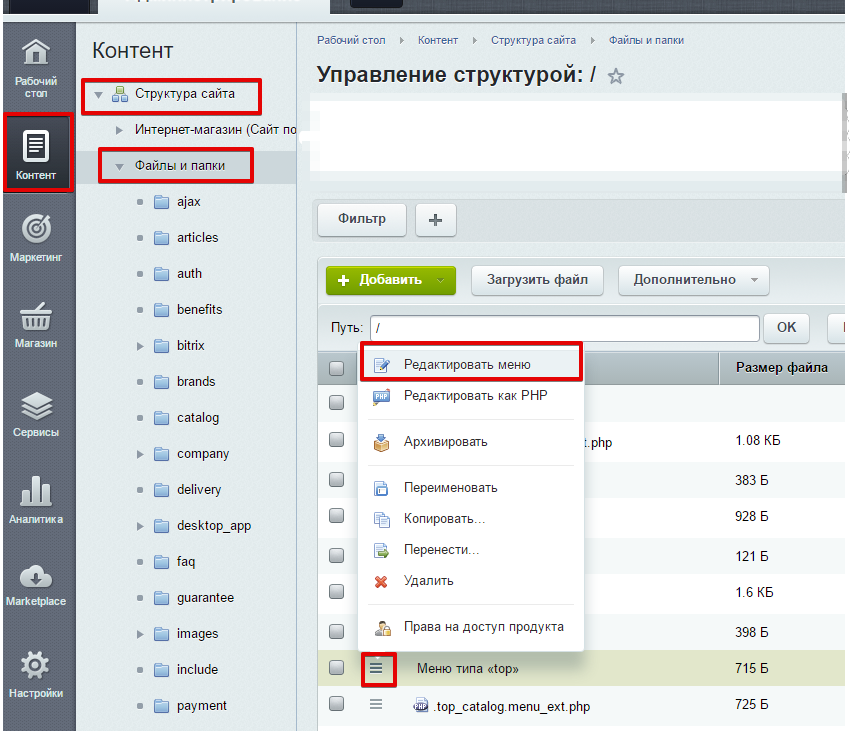
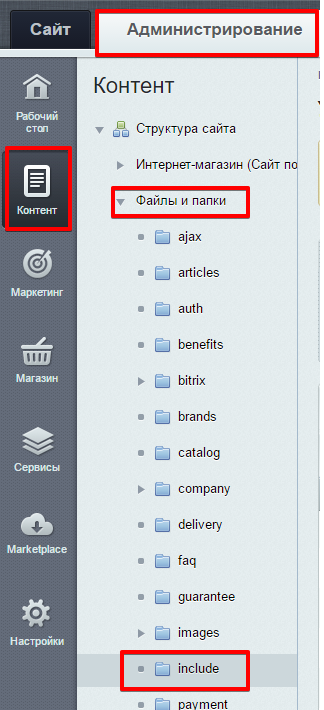
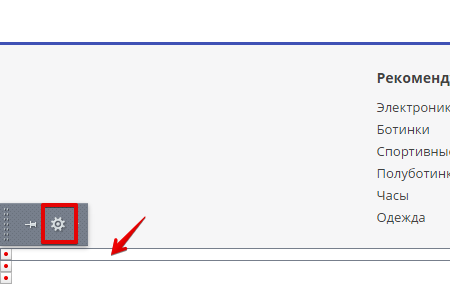
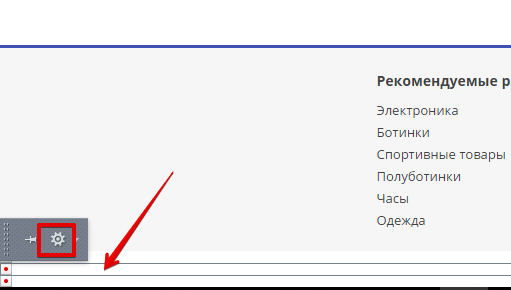
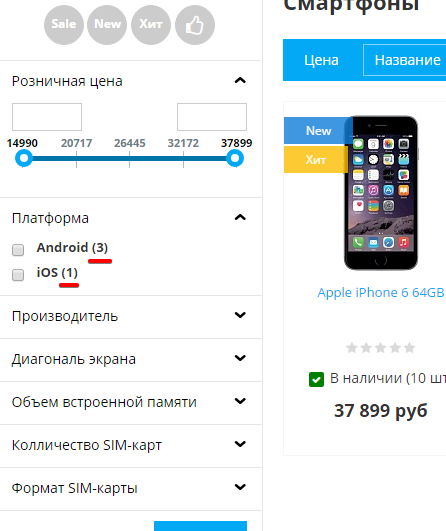
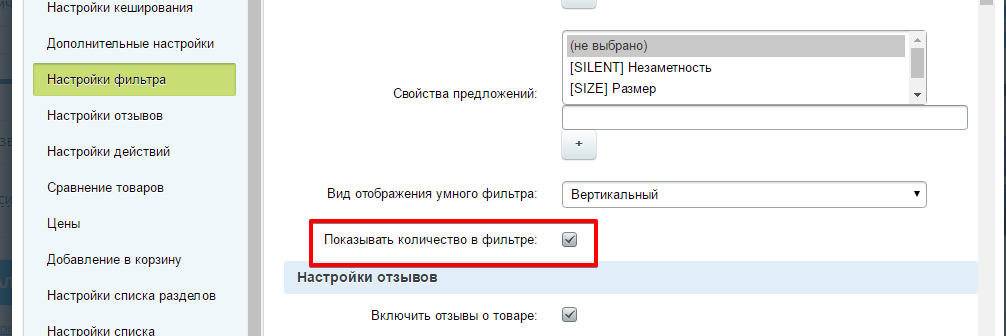
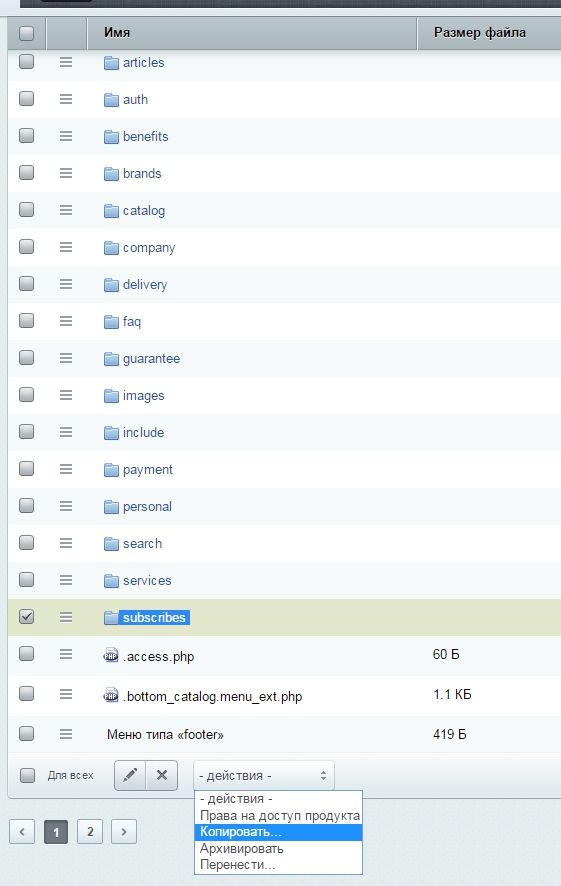
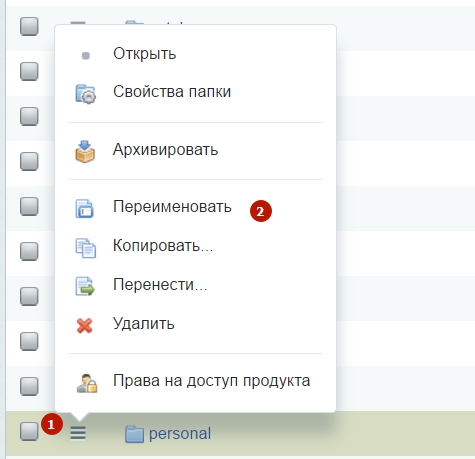
На странице "/personal/order/make/" выберите шаблон denomination  После изменения шаблона товары в заказе должны отображаться с ценами как до деноминации, так и после.  FAQ (частые вопросы)Хочу немного поправить стиль левого меню, но не могу найти, где находится css файл.Поменяли телефон в шапке сайта, но при заходе на сайт с мобильного устройства, телефон отображается прежний. Как это исправить? Как добавить вывод свойства в фильтр каталога? В каталоге в панели неправильно работает сортировка по цене, в чем может быть проблема? Я приобрел ваше решение, но не знаю, как его установить. Можете ли вы с этим помочь? В детальной карточке товара на основной картинке в правом углу выводится картинка бренда. Как ее можно отключить? В хлебных крошках отображается BXReady:Market, как это исправить? Как поменять логотип, который отображается на вкладке браузера? Поменяли настройки ЧПУ в каталоге - теперь неправильные ссылки во всех меню Не работает Google-карта в разделе Контакты Какие свойства можно удалить у инфоблока Каталога? Как настроить левое и верхнее меню на сайте на вывод другого инфоблока Каталога? Как поменять название каталога в URL? Хочу немного поправить стиль левого меню, но не могу найти, где находится css файл. Не рекомендуем править файлы решения, так как при обновлении исправления могут затереться. Лучше создайте свой css-файл по пути /bitrix/templates/<название шаблона сайта>/css/my_css.css, укажите в нем нужные стили (возможно с меткой !important) и подключите этот файл в /bitrix/templates/<название шаблона сайта>/header.php: $APPLICATION->SetAdditionalCSS(SITE_TEMPLATE_PATH."/css/my_css.css", true); Поменяли телефон в шапке сайта, но при заходе на сайт с мобильного устройства, телефон отображается прежний. Как это исправить? Обычно номер телефона меняется в режиме правки и при наведении на его блок:  Но при меньшем размере окна браузера (на другом устройстве) подключается другой файл, поэтому вам нужно изменить номер телефона и там тоже. Для этого включите режим правки и уменьшайте размер окна браузера до той ширины, пока не появится старый телефон. Наведите на этот блок, появится надпись Телефон в мобильной версии. Поменяйте на нужный вам.  Если по каким-либо причинам у вас не получается так сделать, то зайдите в административную часть - Контент - Структура сайта - Файлы и папки - откройте папку include - затем откройте файл mobile_phone.php через Редактировать как PHP. Поменяйте в этом файле только номер телефона.  Как добавить вывод свойства в фильтр каталога? Если у вас в каталоге настроен вывод фильтра, то может появится вопрос, как добавить туда свойства для фильтрации.  Зайдите в настройки инфолока с товарами - вкладка Свойства, найдите нужное вам свойство и нажмите кнопку изменить.  Поставьте галочку Показывать в умном фильтре и выберите вид для отображения. Сохраните.  В каталоге в панели неправильно работает сортировка по цене, в чем может быть проблема?  Когда включается данная сортировка, то компонент сортирует товары по свойству Минимальная цена. Проверьте, есть ли оно у вас в настройках инфоблока товаров (вкладка Свойства) и активно ли оно.  Самостоятельно заполнять это свойство у элементов не надо. Оно заполняется автоматически при добавлении/изменении товара. Я приобрел ваше решение, но не знаю, как его установить. Можете ли вы с этим помочь? Да, мы бесплатно проводим установку нашего решения (вместе с установкой самого битрикса). Для этого нам от вас будут нужны ftp-доступ и доступ к базе данных сайта, либо доступ к хостингу, чтобы мы могли найти эти доступы сами. Нужна редакция битрикса, которую вы выбрали (Бизнес или Малый бизнес). Также нам понадобится выбранный вами шаблон для установки. Зайдите на демо-сайт http://market.bxready.ru/, откройте мастера настроек, установите настройки, нажмите Применить, затем Поделиться и скопируйте полученную ссылку.  Пришлите нам. Она должна быть примерно такой http://market.bxready.ru/?visual_id=19669 В детальной карточке товара на основной картинке в правом углу выводится картинка бренда. Как ее можно отключить? Зайдите на любую страницу каталога, включите режим правки, откройте настройки компонента каталога.  В разделе Внешний вид уберите галочку у параметра Использовать компонент "Бренды".  В хлебных крошках отображается BXReady:Market, как это исправить?  Чтобы исправить первый пункт в хлебных крошках, нужно в панели управления на главной странице выбрать Изменить раздел - Свойства раздела, и в поле Заголовок указать нужное вам название.  Как поменять логотип, который отображается на вкладке браузера? Файл, который показывается на вкладке браузера лежит в корне сайта и называется favicon.ico.  Замените его своим favicon.ico. Поменяли настройки ЧПУ в каталоге - теперь неправильные ссылки во всех меню. Как изменить ссылки в меню? Стандартно в настройках инфоблока каталога установлены такие настройки ЧПУ  Но в процессе работы с сайтом вы могли их поменять на другие. Например, заменить "SECTION_CODE" на "SECTION_CODE_PATH".  Однако при этом адрес в меню автоматически не изменяется, поэтому нужно пройти и изменить путь во всех 4 меню. Если нужно изменить ссылки в верхнем меню: то зайдите в административную часть - Контент - Структура сайта - Файлы и папки. Найдите файл .top_catalog.menu_ext.php
Нажмите на значок настроек рядом с ним - Редактировать как PHP.
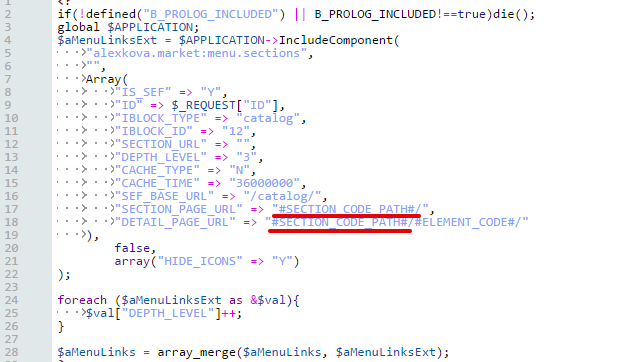
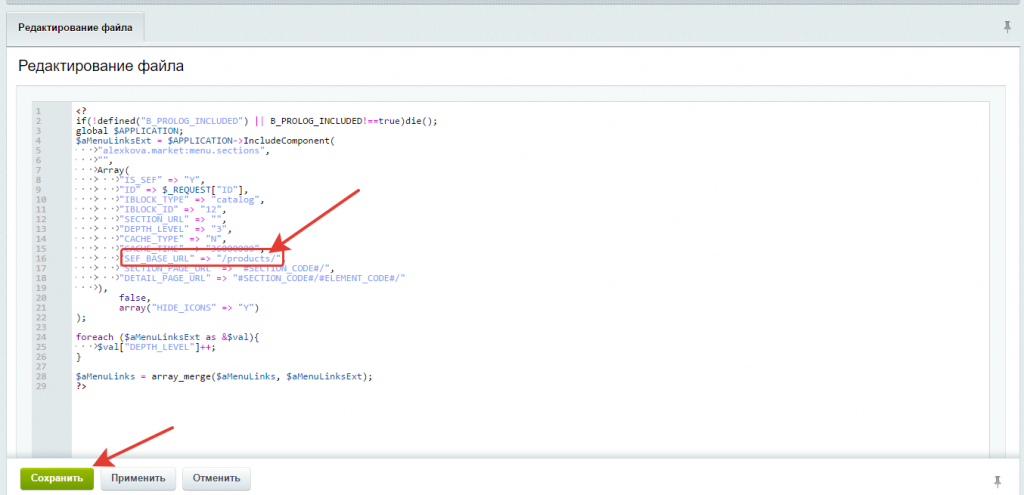
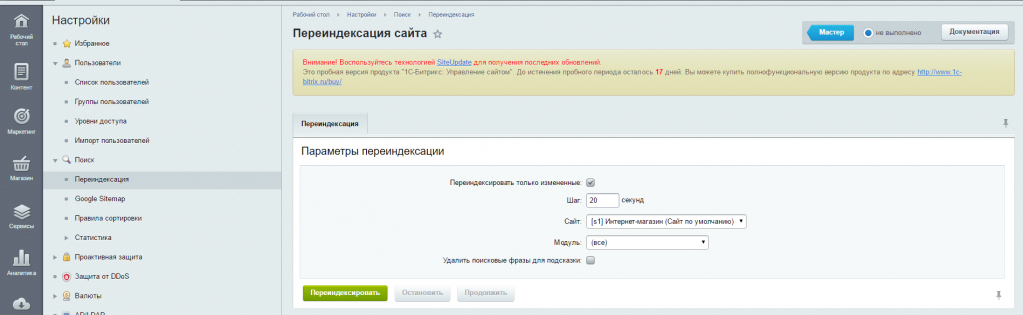
 В открывшемся окне измените старые пути на новые в параметрах "SEF_BASE_URL", "SECTION_PAGE_URL" и "DETAIL_PAGE_URL" (возможно вам нужно будет поменять только некоторые из них). Например, в нашем примере это будет так:  изменим на изменим на  В остальных меню путь меняется точно также, различается только файл в корне сайта, в который нужно внести изменения. Левое меню - файл .left.menu_ext.php Нижнее меню - файл .bottom_catalog.menu_ext.php Левое меню в каталоге - файл /catalog/.left.menu_ext.php Не работает Google-карта в разделе Контакты Теперь в параметрах компонента необходимо вводить ключ Google. Вам необходимо на своём аккаунте google (если такового нет, то придётся создать) пройти по ссылке: https://console.developers.google.com/apis/credentials/ ( http://joxi.ru/zAN4QxNTO1RDm9 - скрин создания ключа 1 ) ( http://joxi.ru/BA0Oag7uo1Og2y - скрин создания ключа 2 ) и сгенерировать ключ, который необходимо ввести в параметр компонента. Для ввода параметра вам необходимо зайти в параметры компонента "Google: настраиваемая карта" ( http://joxi.ru/DrllELqCQKNvrP ) В появившемся окне в пункте "Ключ JavaScript API" ввести ваш сгенерированный ключ и сохранить параметры. Если вы не нашли параметр "Ключ JavaScript API" в своем компоненте, значит у вас не обновлена сама платформа битрикс до нужной версии. Мы не можем рекомендовать обновлять платформу, так как это может повлечь различные изменения в работе вашего сайта. (Если вы все же решили обновиться, обязательно сделайте полную резервную копию сайта). Альтернативным вариантом размещения карты является самостоятельное добавление карты на сайт(не через битриксовский компонент). Для этого воспользуйтесь документацией "Google" - https://support.google.com/maps/answer/144361?co=GENIE.Platform%3DDesktop&hl=ru Какие свойства можно удалить у инфоблока Каталога? Ненужные свойства можете удалить, но необходимо оставить следующие рабочие свойства для правильного функционирования решения
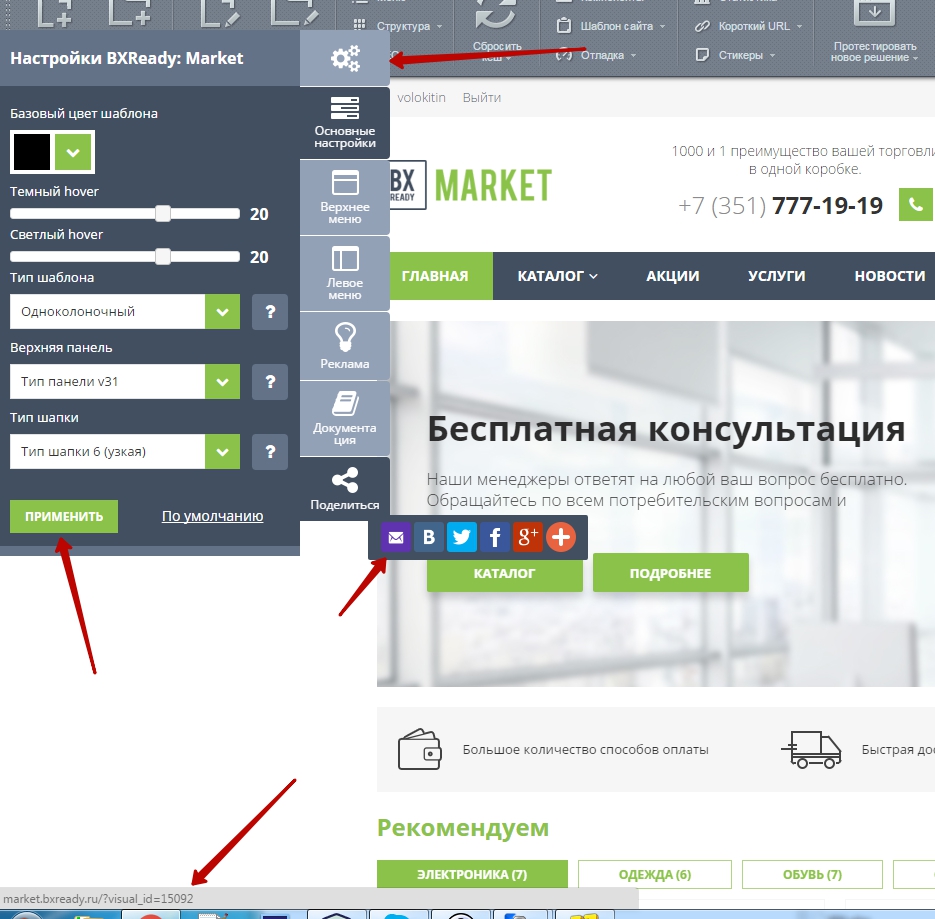
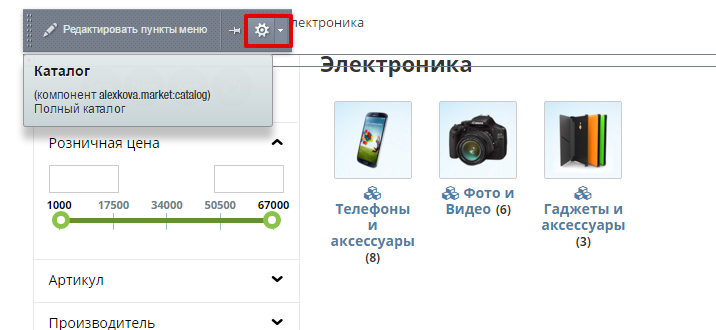
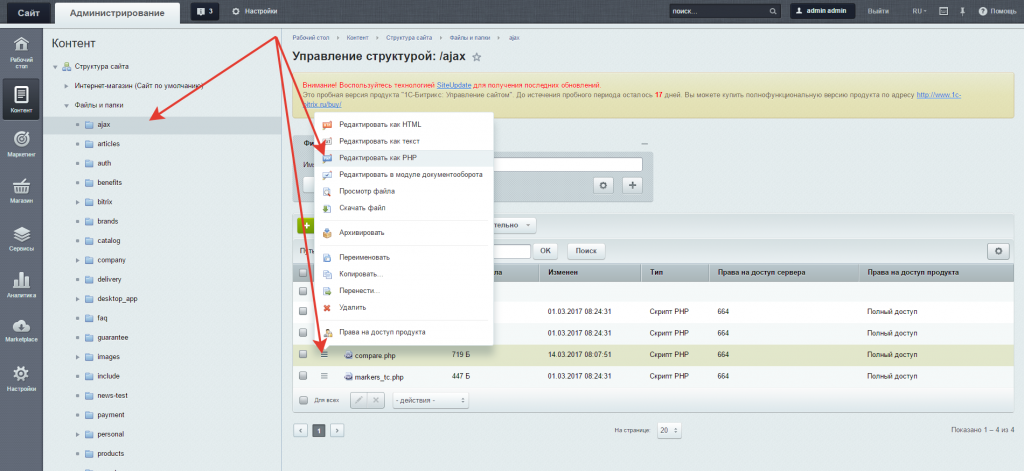
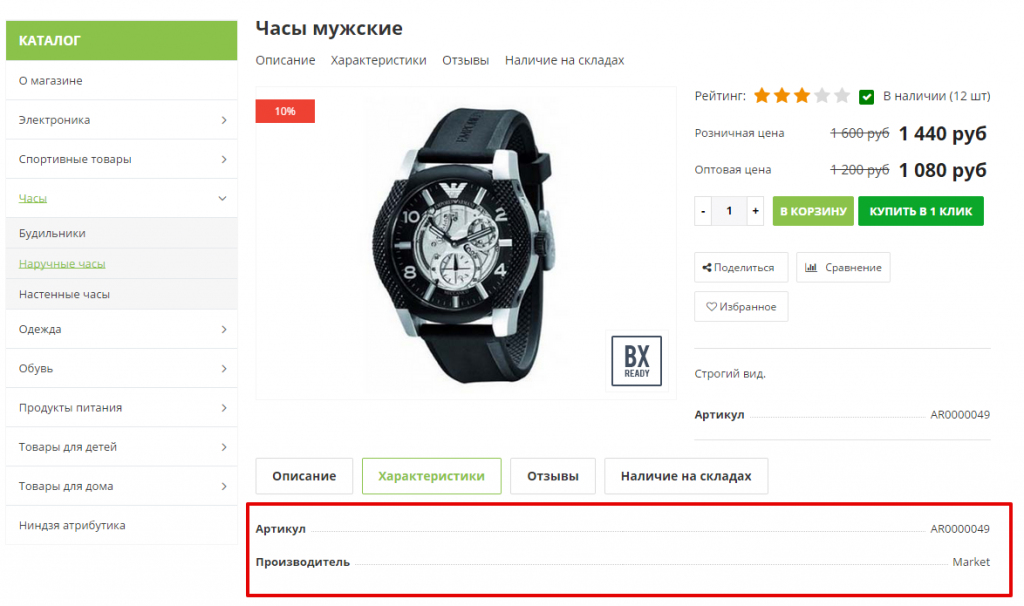
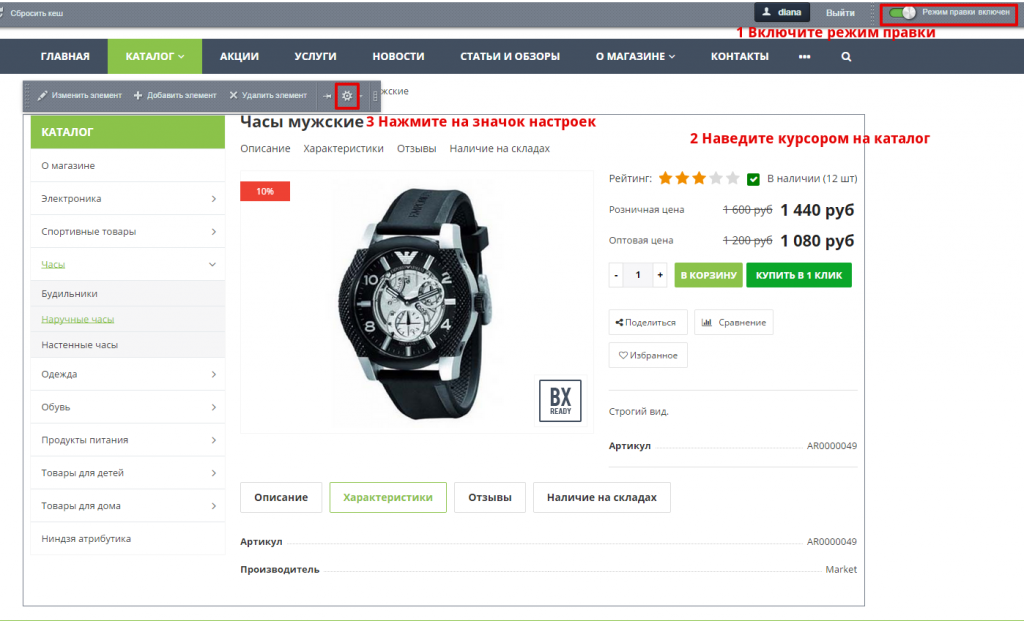
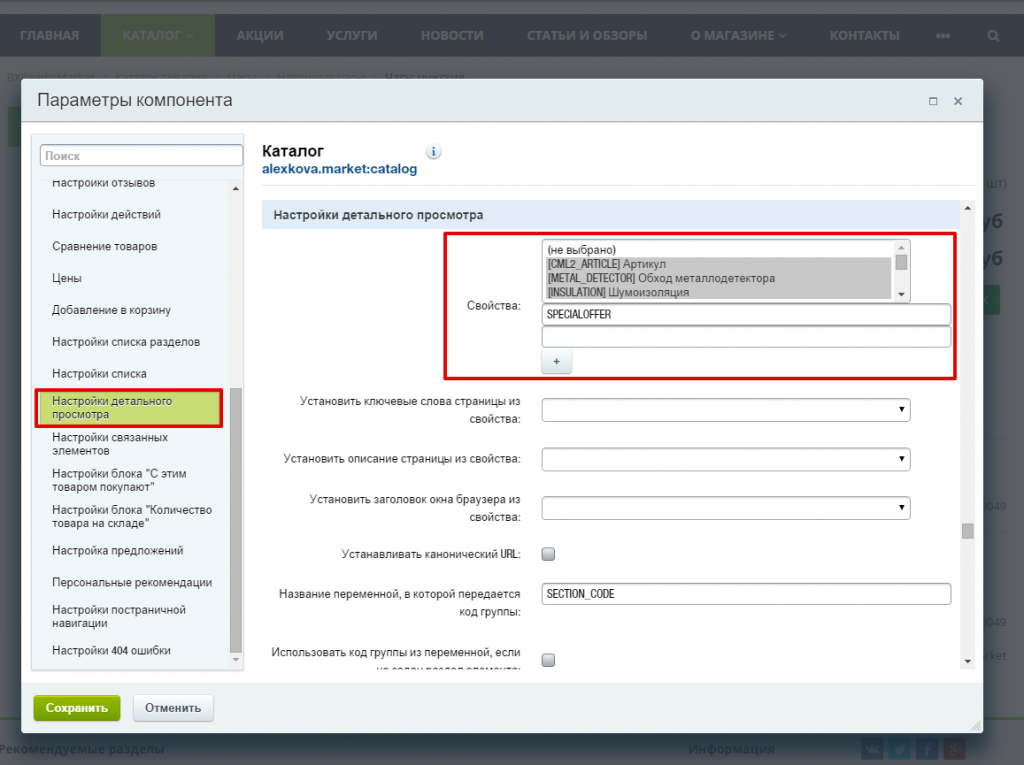
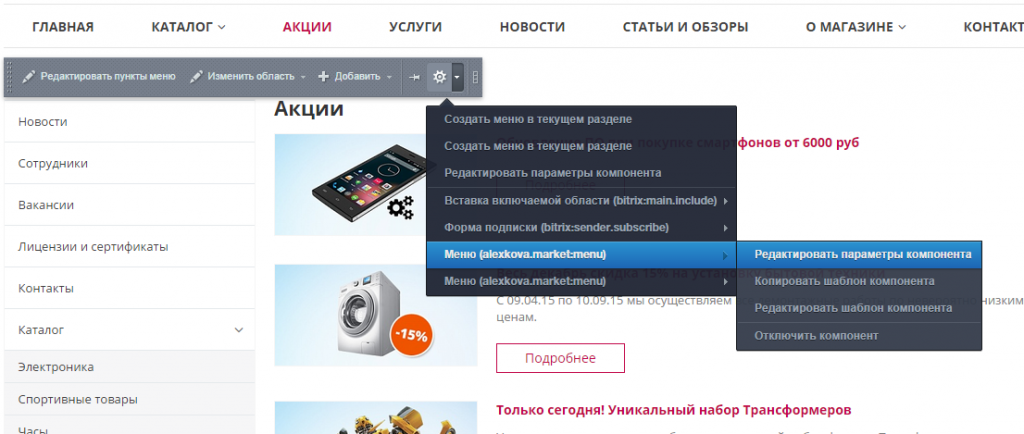
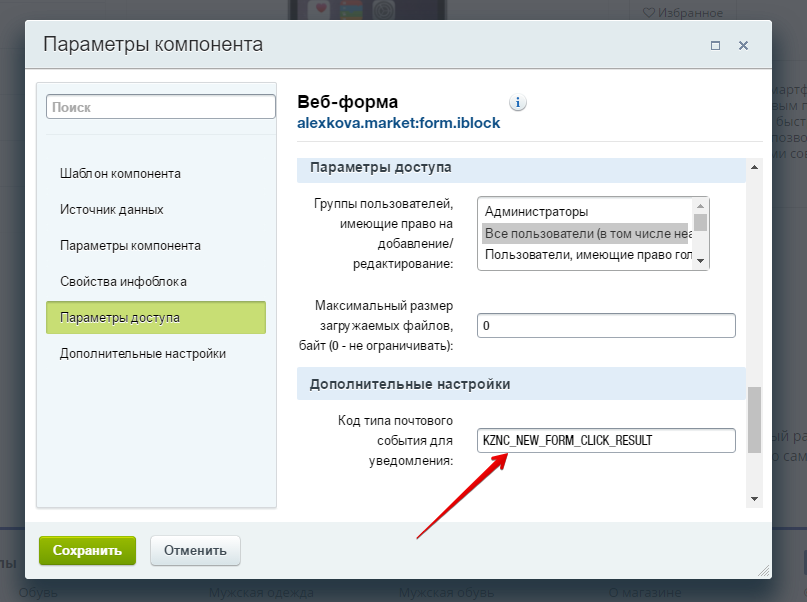
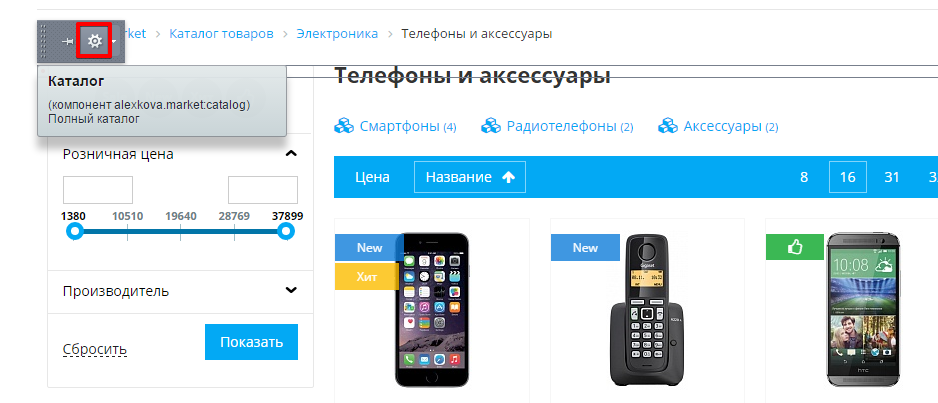
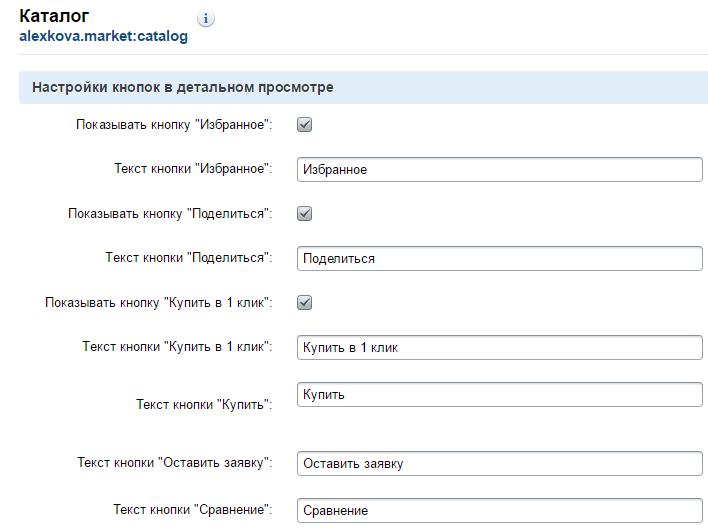
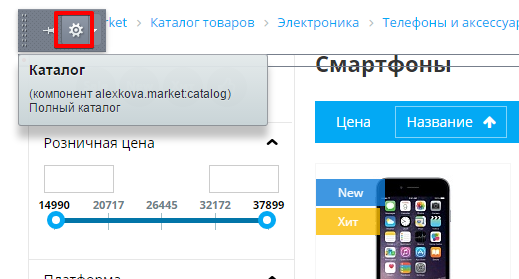
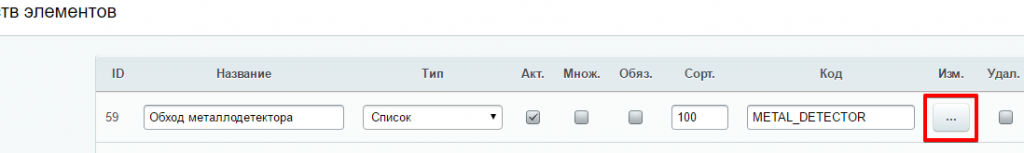
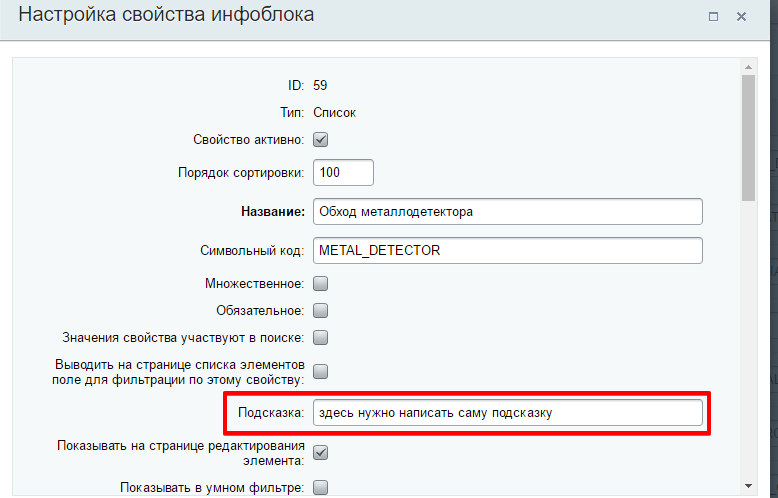
Как настроить левое и верхнее меню на сайте на вывод другого инфоблока Каталога? Зайдите в административную часть - Контент - Структура сайта - Файлы и папки найдите файл .left.menu_ext.php нажмите на иконку меню рядом с ним сначала нажмите на Скачать файл (это нужно, чтобы в случае ошибки вы могли вернуть старый файл) после того, как файл будет скачан, снова нажмите на иконку меню рядом с ним и выберите Редактировать как PHP http://take.ms/vgs6b В открывшемся окне замените значение у параметра IBLOCK_ID (и если нужно, то и у параметра IBLOCK_TYPE) значение на ID вашего инфоблока http://take.ms/ZtSla Тоже самое вам нужно проделать для файлов - .left.menu_ext.php в разделе catalog http://take.ms/8VDxI - .top_catalog.menu_ext.php в корне сайта - .bottom_catalog.menu_ext.php в корне сайта Как поменять название каталога в URL? Для смены директории каталога вам нужно выполнить следующие действия: 1) Создать новый раздел на сайте(для примера, мы возьмем - /products/): - Переходим на главную и создаем раздел  - Заполняем нужные поля и сохраняем раздел  2) Скопировать файлы из текущего каталога в новый: - В административной панели сайта переходим в наш текущий каталог и копируем файлы  - Указываем наш новый раздел для копирования  - Заменяем индексный файл  3) Поменять условие на отображение левого меню в новом каталоге: - В административной панели сайта переходим в наш шаблон сайта и открываем на редактирование файл header.php  - Находим следующее условие и меняем два параметра(число символов в нашем новом разделе + 1 и название нового раздела)  4) Настроить ЧПУ в новом каталоге: - Переходим в наш новый раздел и открываем настройки компонента Каталог  - Настраиваем ЧПУ следующим образом  5) Настроить ЧПУ в ИБ с вашими товарами: - Переходим в настройки нашего ИБ и меняем ЧПУ(заменяем все строки с catalog на products)  6) Изменить ссылки в верхнем меню: - В административной панели переходим в корень сайта и редактируем файл .top_catalog.menu_ext.php  - Меняем параметр SEF_BASE_URL на "/products/"  7) По аналогии с пунктом №6 меняем файл <B>.left.menu_ext.php</B> в корне сайта и меняем этот же файл в директории <B>/products/</B> 8) Изменить вызов компонента сравнения: - В административной панели сайта переходим в папку /ajax/ и вызываем редактор файла compare.php  - Изменяем параметр COMPARE_URL на SITE_DIR."products/compare.php и сохраняем файл  9) Выполняем переиндексацию сайта  Подробнее об переиндексации - https://dev.1c-bitrix.ru/learning/course/?COURSE_ID=35&LESSON_ID=2048 Теперь, если у вас есть необходимость, вы можете удалить старый раздел с каталогом. Для пользователейОткрыть настройки компонентаДовольно часто ответом на многие вопросы, которые задают пользователи в техподдержку решения BXReady Market, является "Установите те или иные параметры в настройках компонента". Как открыть настройки компонента?Например, вам нужно вывести определенные свойства в характеристиках детальной карточки товара.  В публичной части включите Режим правки, наведите на каталог, нажмите на значок настроек.  Откроется форма редактирования параметров компонента. Так как мы хотим установить параметры для детальной карточки, то открываем раздел "Настройки детального просмотра" и выставляем нужные значения для параметра "Свойства". Сохраняем.  Публикации
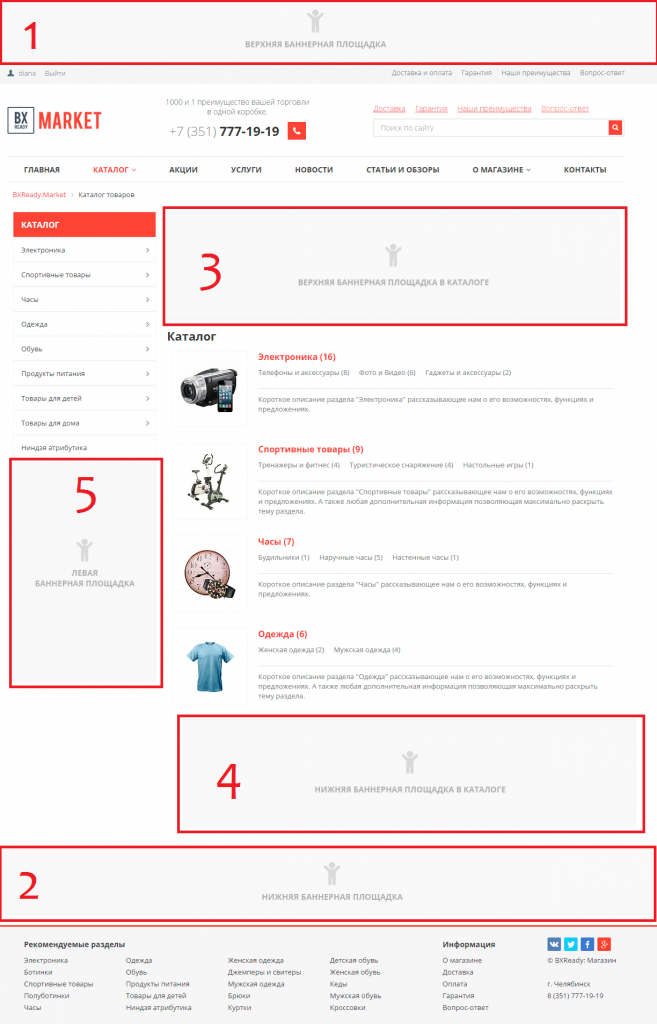
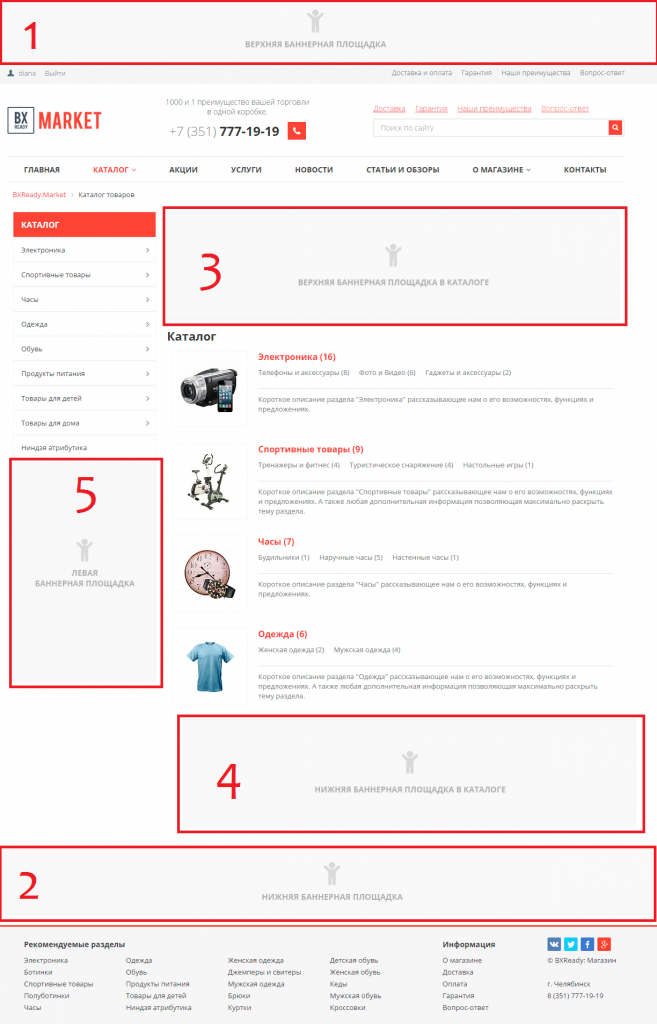
Рекламные возможностиНаше решение уже включает в себя 5 готовых рекламных площадок.
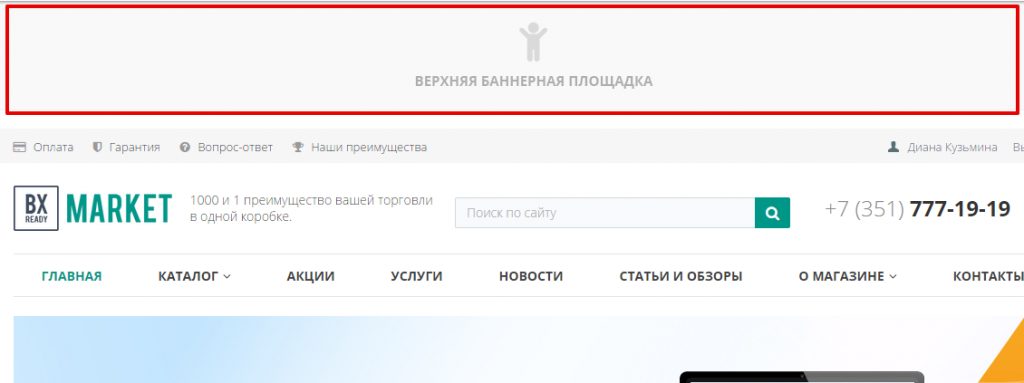
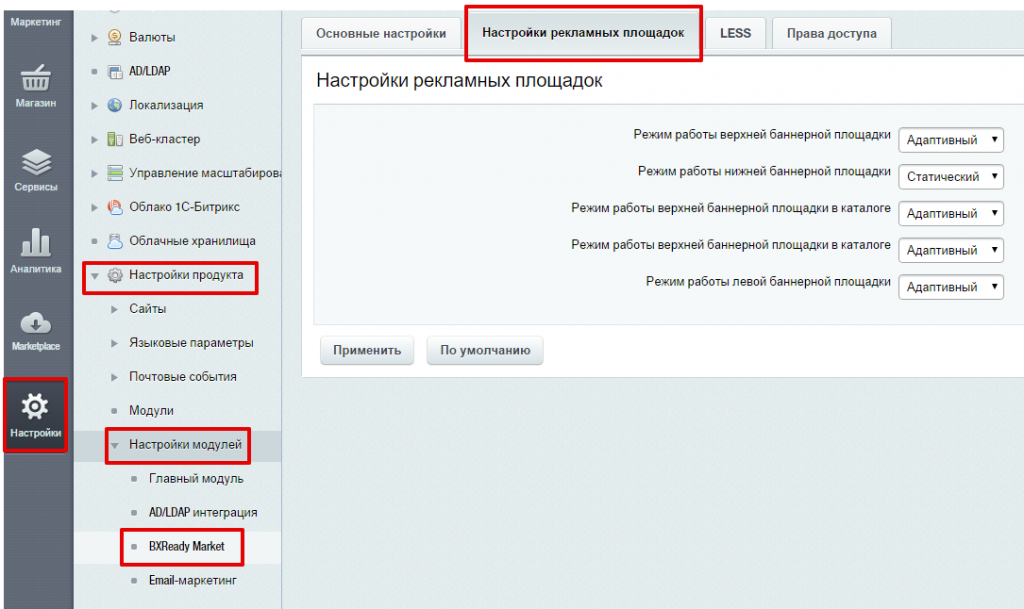
 Все они находятся под управлением стандартного битриксовского модуля Реклама, баннеры. Вам самим не придется ничего программировать или настраивать. Просто управляйте баннерами и все! Мастер настройки рекламных площадок становится доступен сразу при загрузке решения BXReady Интернет-магазин.  Запустите установку.   После завершения установки на сайте должны появиться все 5 рекламных площадок. Пример верхней площадки.  Теперь про управление баннерными площадками. Все баннеры настраиваются централизованно. Зайдите в Административный раздел - раздел Настройки - Настройки продукта - Настройка модулей - BXReady Market - вкладка Настройка рекламных площадок.  У каждого баннера есть 3 режима работы:
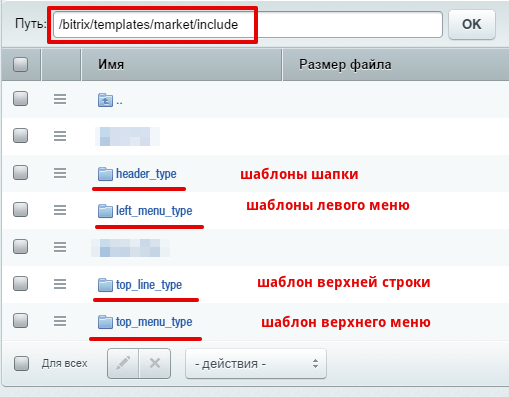
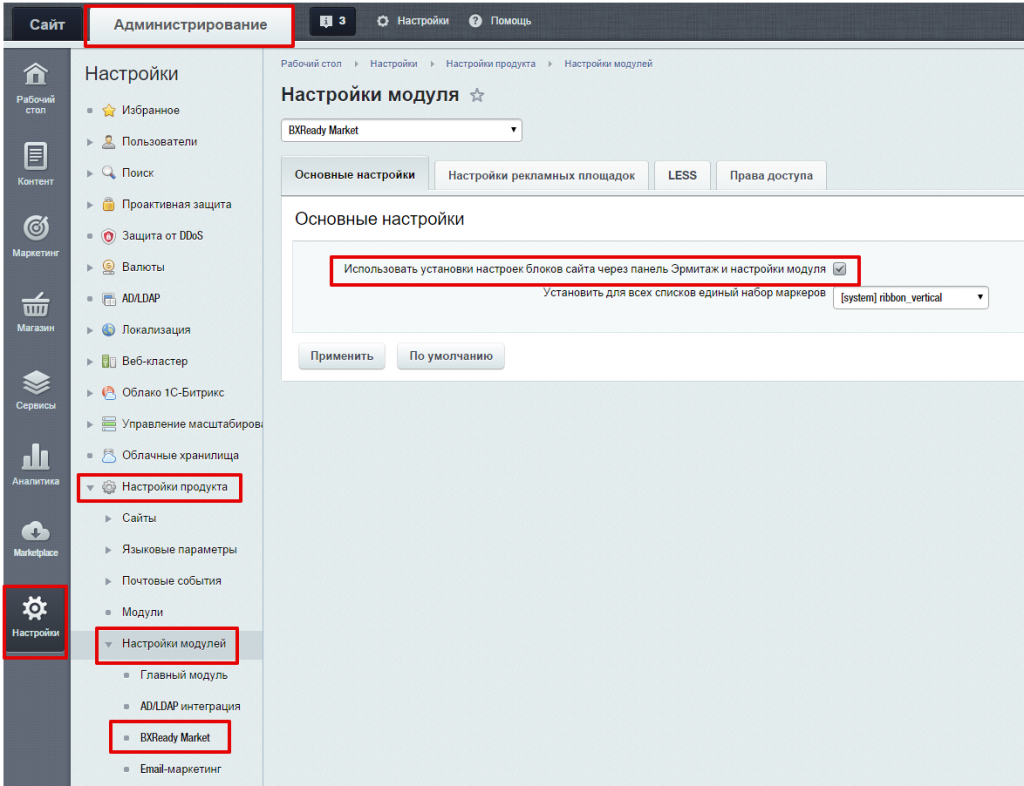
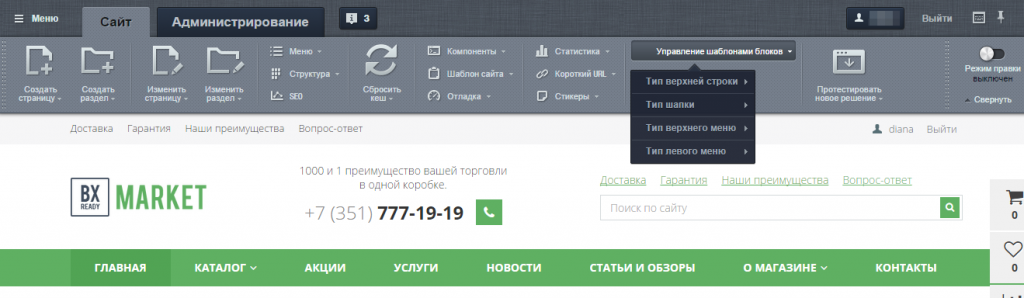
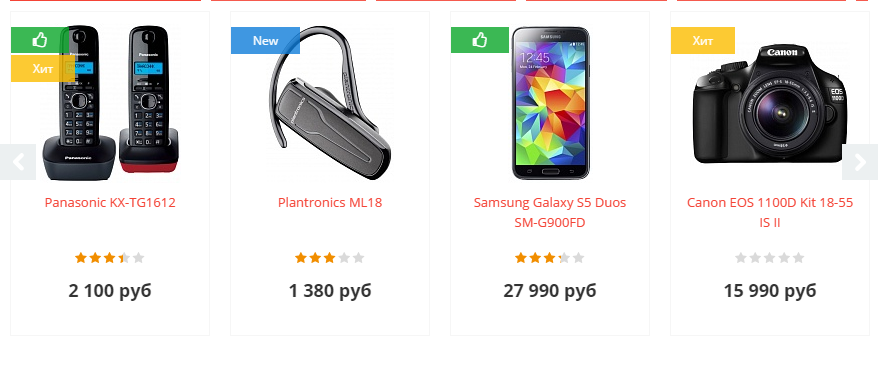
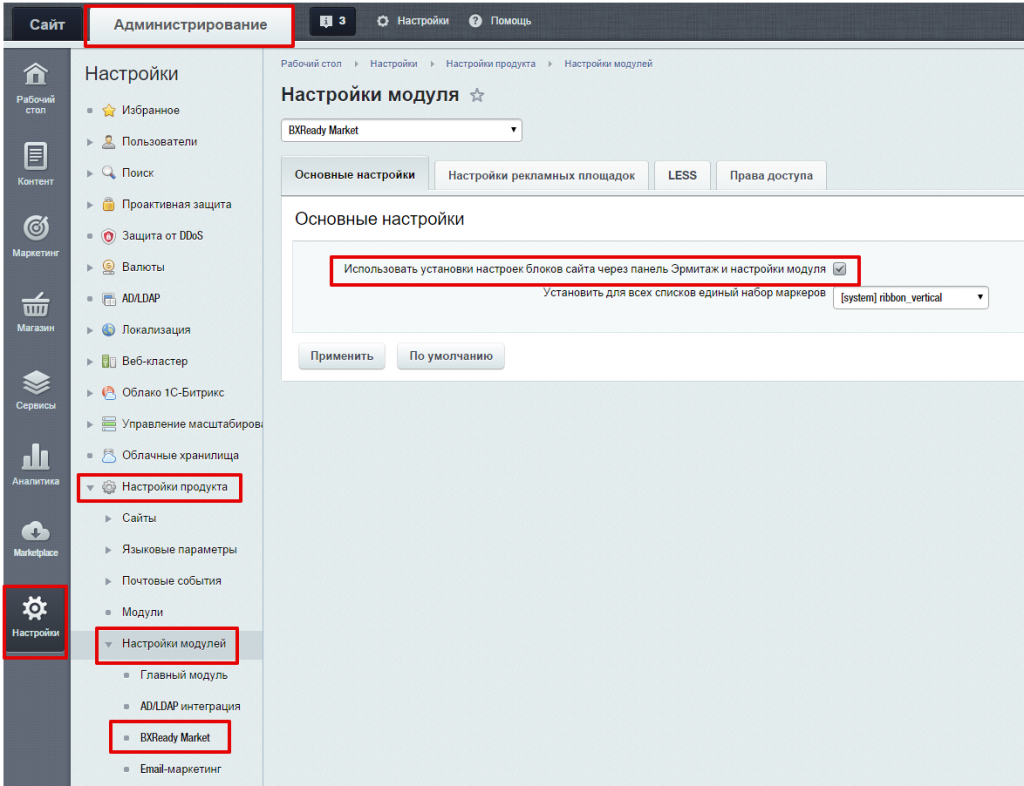
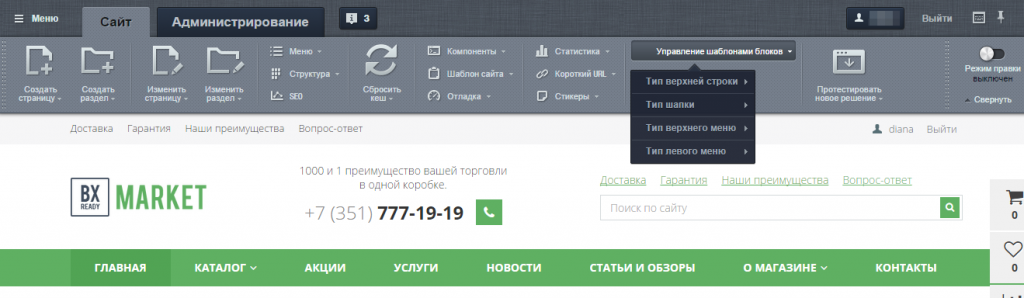
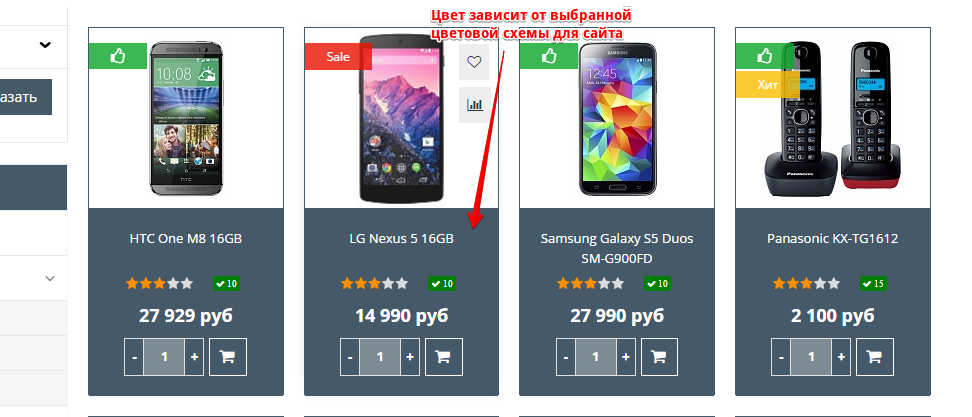
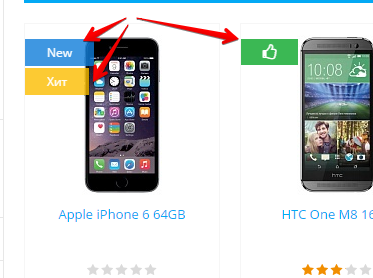
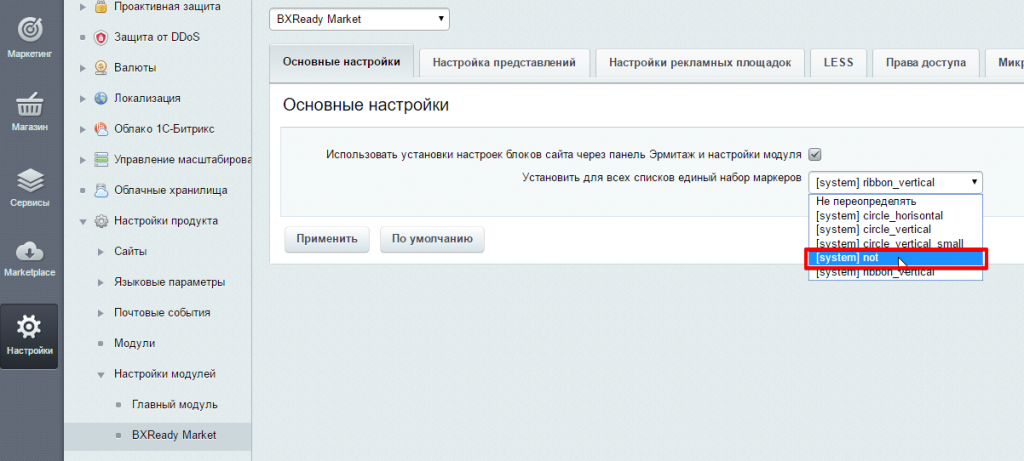
P.S. Как загружать картинки для баннеров, настраивать ссылки, таргетинг и т.д., вы можете узнать из документации битрикс в разделе "Реклама, баннеры". Для веб-мастеровСтруктура шаблонаШаблоны блоковВ решении у каждого блока (верхней строки, шапки, меню и левого меню) есть несколько шаблонов, между которыми вы можете переключаться и выбирать подходящий для своего сайта. Файлы с шаблонами блоков находятся в папке шаблона сайта в папке include.  Все файлы внутри папок являются полноценными шаблонами для своего блока и доступны в списке "Управление шаблонами блоков" в панели управления.  Поэтому если вы добавите свой файл в папку блока - он автоматически появится в списке и будет доступен для выбора; если удалите - файла в списке не будет. Поэтому вы можете не только выбирать из наших предложенных вариантов, но и кастомизировать их, а также добавлять свои. Тип шаблонаНа сайте вы можете установить либо одноколоночный шаблон, либо двухколоночный  Если вы при установке выбрали один вариант, а в процессе работы с сайтом захотели поменять на другой, то это можно сделать в файле header.php в папке шаблона сайта. Установленный вариант определяется переменной $mainPageType, значение "one_col" - одноколоночный макет, значение "two_col" - двухколоночный макет. Вы можете закомментировать ненужное и раскомментировать нужный вариант. Например, в следующем примере выбран одноколоночный макет.  Централизованные представления элементов в спискахРедко встретишь проект на котором бы не выводились списки однотипных элементов.Ранее в одном из решений мы уже описывали, связанные с этим проблемы (http://dev.1c-bitrix.ru/community/web...log/13807/) В Битрикс самые распространенные - это списки элементов, выводимые компонентами news.list и catalog.section и их вариациями в комплексных компонентах. Все бы хорошо, но также существуют и другие компоненты, которые используют вывод в виде списка Лидеры продаж, топ товаров, БигДата, вы смотрели и т.д. и т.п. В настоящем промышленном проекте один и тот же элемент может встречаться в более чем десятке компонентов. Не очень экономично с точки зрения сборки. Да. Можно идеально собрать один элемент и дальше растиражировать его в другие компоненты. Но любая ошибка сборки приведет автоматически к необходимости исправления кода на всех участках. Поэтому правильно - выделять такой элемент в отдельный фрагмент кода Но и тут есть нюансы, которые связывают руки. Тем не мене, если не сделать даже этого, то модернизация или изменение элементов - это сущий ад для программиста и кошелька заказчика. Более того, чтобы работать с некоторыми компонентами, требуется серьезная подготовка. Мы решили это упростить и сделать работу с такими сущностями, простой, экономной, эффективной. Детали работы со списками описаны в руководстве по Библиотеке BXReady Документация по спискам Bxready для веб-мастеров Специальные условия сотрудничества для веб-мастеров и веб-студийМы предлагаем дополнительные условия поддержки веб-мастеров и веб-студий по работе с нашим решением. Поддержка продаж: После покупки трех решений - четвертое поставляется вам бесплатно Поддержка внедрений: Если вам требуется технологическая консультация по возможностям нашего решения, при регистрации в поддержке укажите это. Уточнение: Мы ожидаем вопросов по решению и моментам его эффективного использования и надеемся помочь вам в этом. Но Мы вправе отказать в консультировании по работе с платформой 1С-Битрикс. Надеемся на понимание, но случаи с просьбой помочь разобраться с типовыми мехнизмами Битрикс со стороны веб-мастеров были и не единичны. Тем не менее - при необходимости мы предоставляли ссылки на документацию важных моментов Централизованное управлениеИспользовать установки настроек блоков сайта через панель Эрмитаж и настройки модуляВы можете централизованно из публичной части управлять настройками блоков (например, верхней строки, шапки, верхнего меню, левого меню). Для этого откройте административную часть, зайдите в раздел Настройки -> Настройки продукта -> Настройки модулей -> BXReady Market. Поставьте галочку у пункта "Использовать установки настроек блоков сайта через панель Эрмитаж и настройки модуля".  После этого вам станет доступен пункт панели управления в Публичной части - Управление шаблонами блоков.  Установить для всех списков единый набор маркеровВ этом решении вы можете не только устанавливать для каждого товара маркеры "Рекомендуем", "Новинка", "Распродажа", "Хит", но и централизованно управлять их видом на всем сайте! Эти настройки вы можете провести в административной части. Зайдите в раздел Настройки -> Настройки продукта -> Настройки модулей -> BXReady Market. Теперь просто выберите нужное значение у пункта "Установить для всех списков единый набор маркеров" и на вашем сайте будут отображаться новые маркеры! Варианты отображения маркеров:



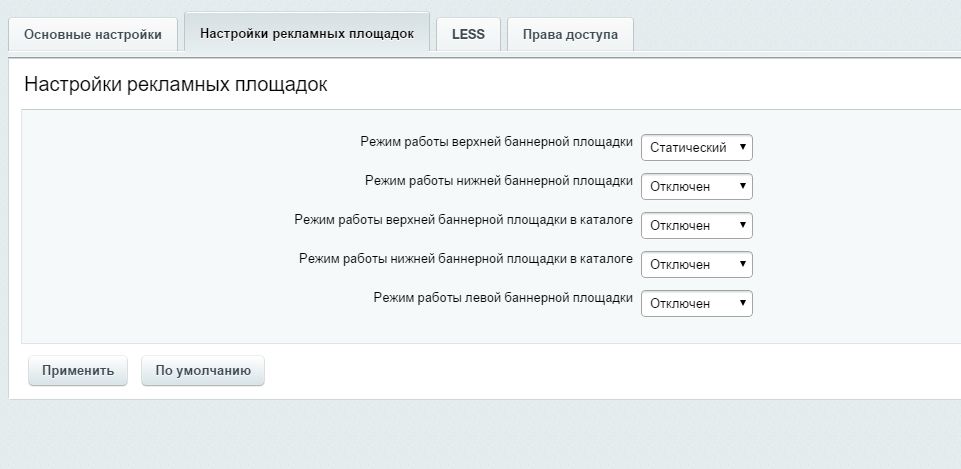
 Настройка рекламных площадокBXReady Market содержит пять рекламных площадок, которые транслируют баннеры, публикуемые модулем "" (на редакция !C-Битрикс: Управление сайтом: Эксперт и выше) на всех остальных редакциях модулем "Баннеры и реклама Про" (поставляется бесплатно с решением)
Список площадок
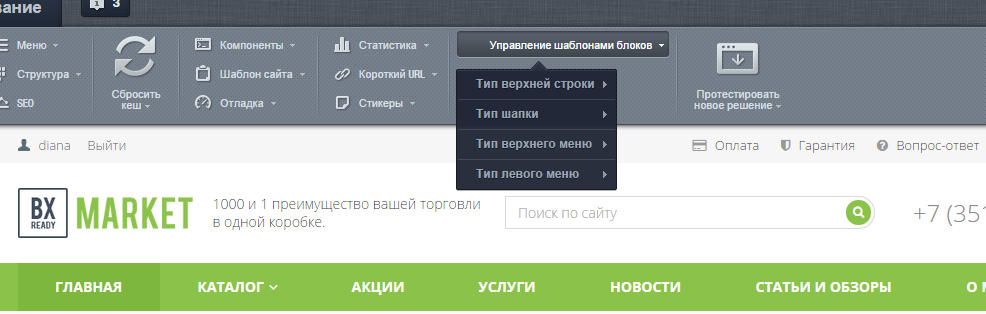
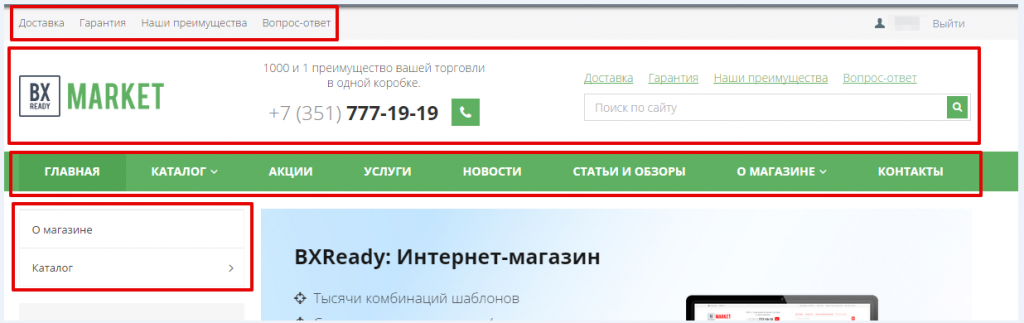
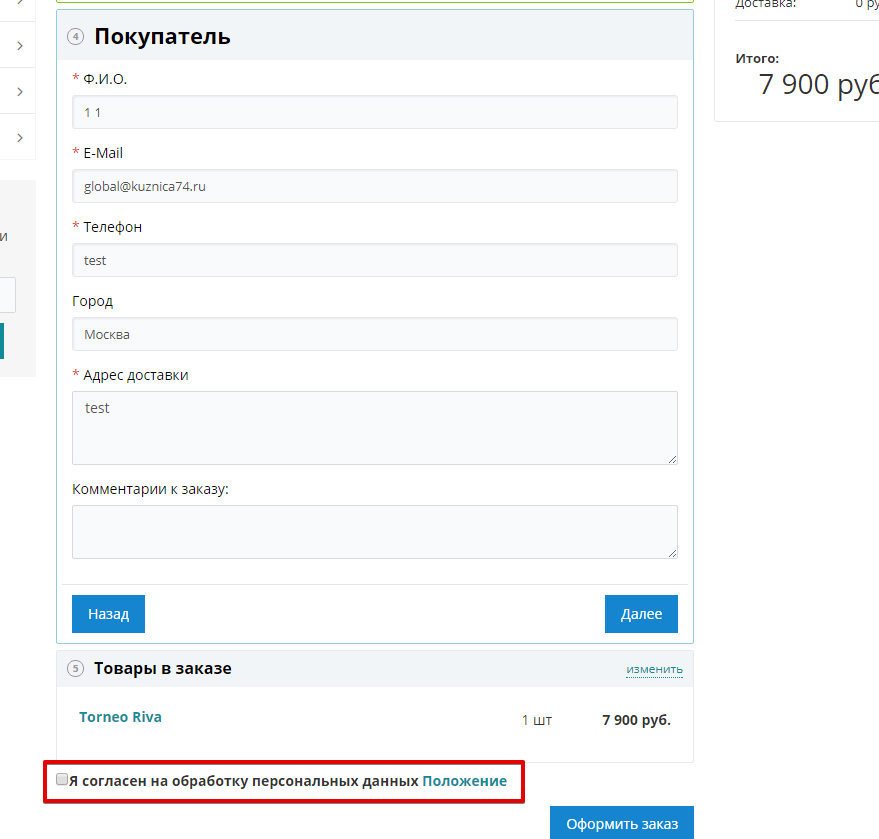
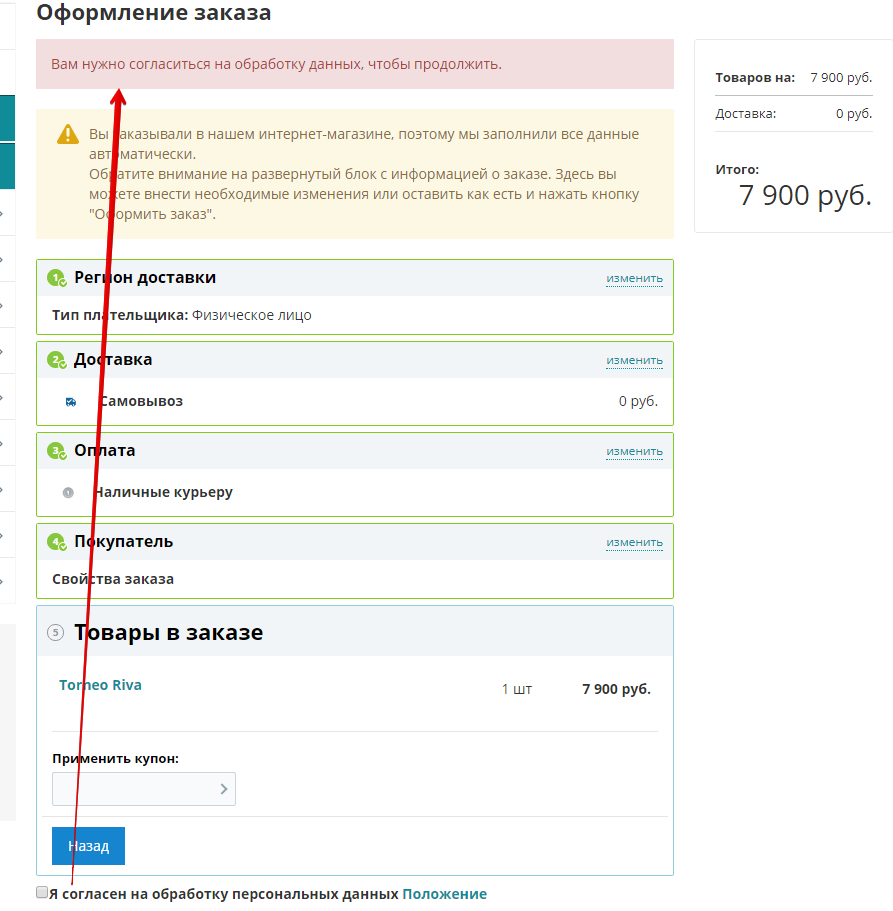
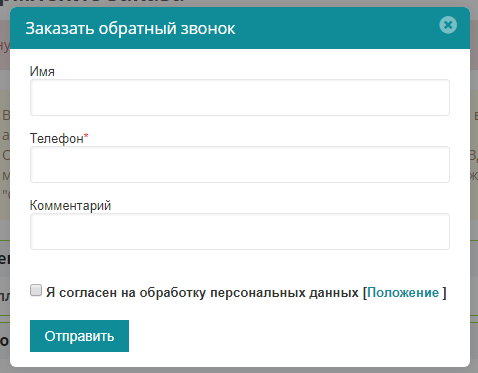
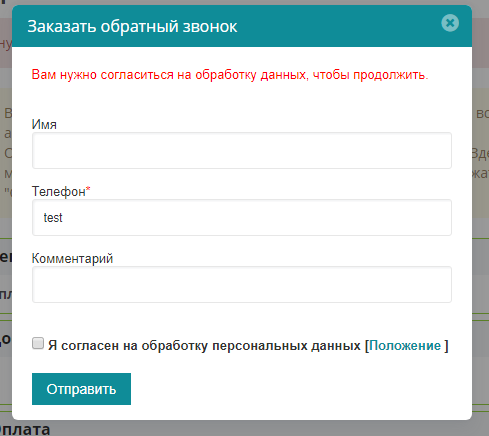
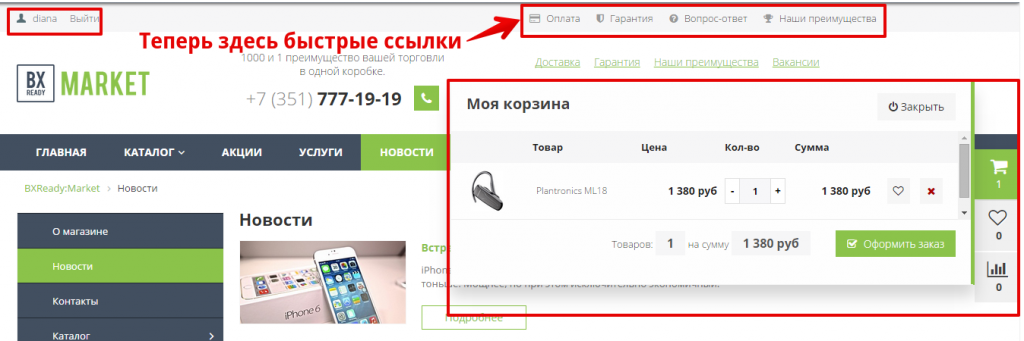
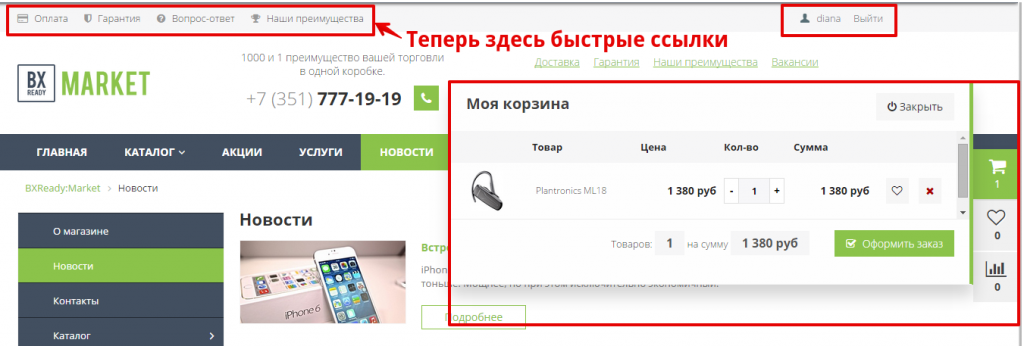
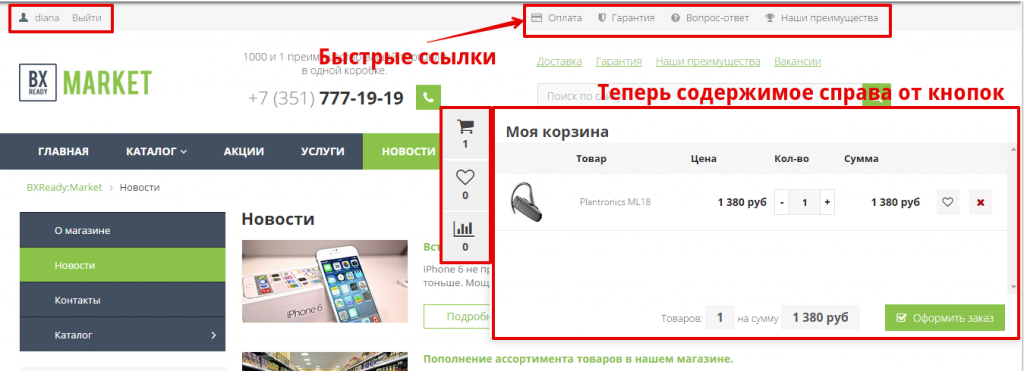
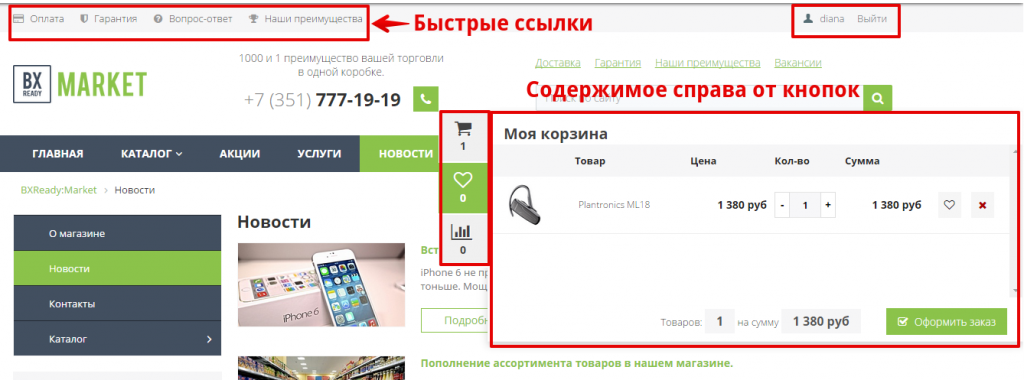
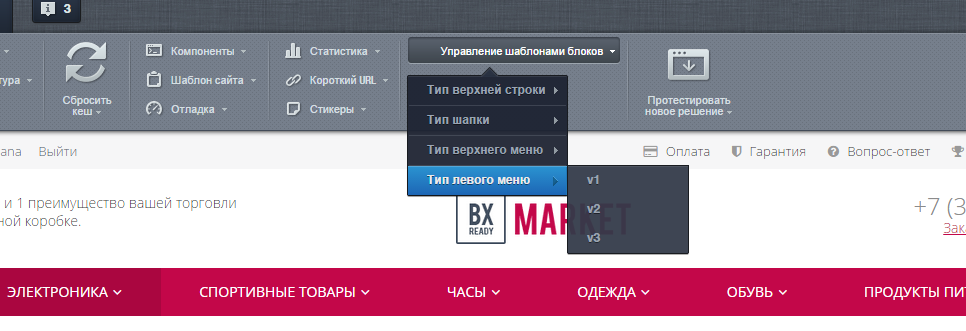
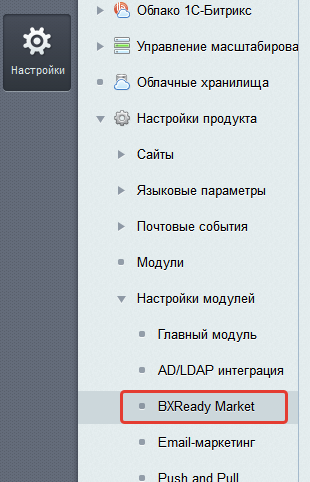
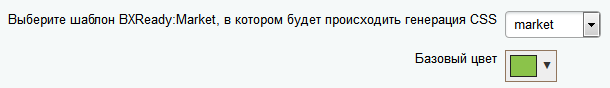
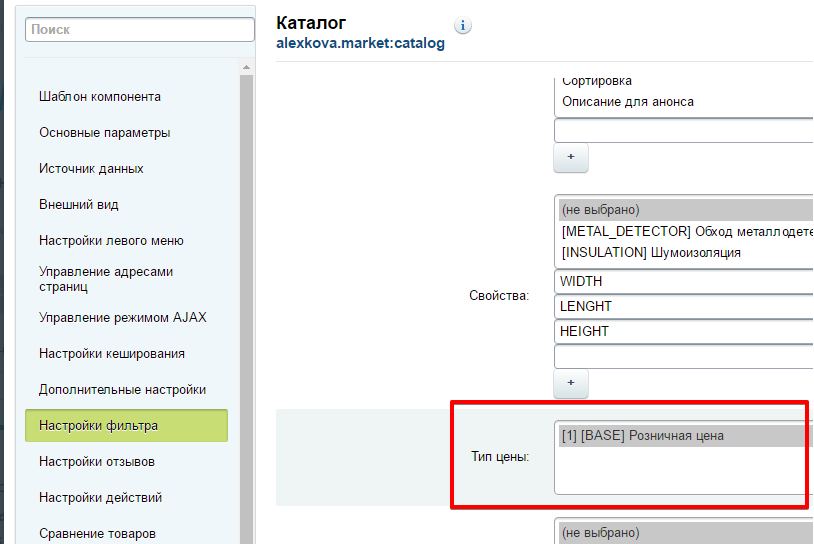
 Каждый баннер вы можете сделать либо статическим (при уменьшении экрана часть баннера будет обрезаться), либо адаптивным (при уменьшении экрана баннер тоже будет пропорционально уменьшаться в размерах). Эти настройки вы можете выполнить в административной части: зайдите в раздел Настройки -> Настройки продукта -> Настройки модулей -> BXReady Market. Откройте вкладку Настройки рекламных площадок и определите для каждого баннера свой режим работы.  Пример работы статичного баннера. Пример работы адаптивного баннера. Цветовые схемыВ этом решении вам доступны любые цветовые схемы, которые вы захотите!Менять их очень просто: для этого откройте административную часть, зайдите в раздел Настройки -> Настройки продукта -> Настройки модулей -> BXReady Market -> вкладка LESS. Выберите шаблон, который установлен сейчас на сайте и задайте ему базовый цвет.  Изменяя значение у пунктов "Параметр для вычисления оттенка темного по отношению к базовому цвету (%)" и "Параметр для вычисления оттенка светлого по отношению к базовому цвету (%)", вы определяете оттенки вашего базового цвета, которые будут использоваться, например, для ссылок, кнопок, цвета при наведении на элемент и т.д.. Теперь можете проверить, нравится ли вам, как выглядит сайт с этой цветовой схемой.  Обработка персональных данныхВ решении BXReady Market есть возможность информировать покупателя об обработке персональных данных: параметр в формах (купить в 1 клик, заказать звонок, покупка отсутствующего товара), параметр при регистрации, параметр при оформлении заказа.Как централизовано настроить отображение данного параметра на сайте: 1. Зайдите в административную часть - Сервисы - BXReady: Интернет магазин - Настройка информирования о персональных данных. 2. Откроется форма настроек, вкладка Веб-формы. Установите галочки у первых 2 пунктов: - Включить централизованную поддержку запроса подтверждения персональных данных в веб-формах, - Показывать галочку согласие на обработку персональных данных. 3. Далее введите "Текст запроса на согласие", который будет отображаться рядом с галочкой; Название документа с положением о персональных данных (например, Договор, Положение, Подробнее и т.д.); Адрес документа в сети; Сообщение об ошибке; Страница оформления заказа (без имени домена и без указания index.php в конце, например, '/personal/order/make/'). 4. Сохраните введенные данные. Пример заполнения настроек и отображение на сайте:  Страница Регистрации:  Сообщение об ошибке, если пользователь не поставит галочку:  Оформление заказа  Сообщение об ошибке:  Пример отображения параметра в формах:  Сообщение об ошибке:  Настройки решенияБлоки решенияКак управлять типами и настройками блоковВывод кнопки настройки типов на панели управленияВ этом решении вы сможете быстро и легко менять шаблоны основных блоков (верхней строки, шапки, верхнего меню и левого меню). Для этого откройте административную часть, зайдите в раздел Настройки -> Настройки продукта -> Настройки модулей -> BXReady Market. Поставьте галочку у пункта "Использовать установки настроек блоков сайта через панель Эрмитаж и настройки модуля".  После этого вам станет доступен пункт панели управления в Публичной части - Управление шаблонами блоков.  Верхняя строкаВы можете выбрать и установить любой из 9 шаблонов для верхней строки сайта. Для этого нажмите на кнопку Управление шаблонами блоков, откройте пункт Тип верхней строки и выберите наиболее подходящий для вас! Варианты шаблонов:







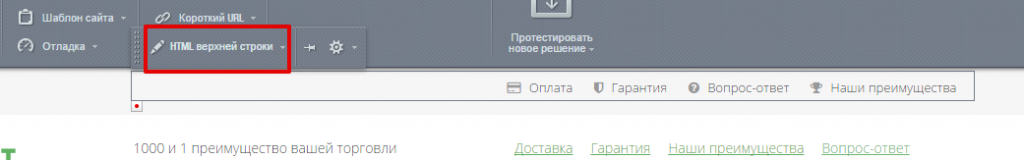
 После выбора шаблона для верхней строки, вы можете менять настройки ее содержимого. Например,


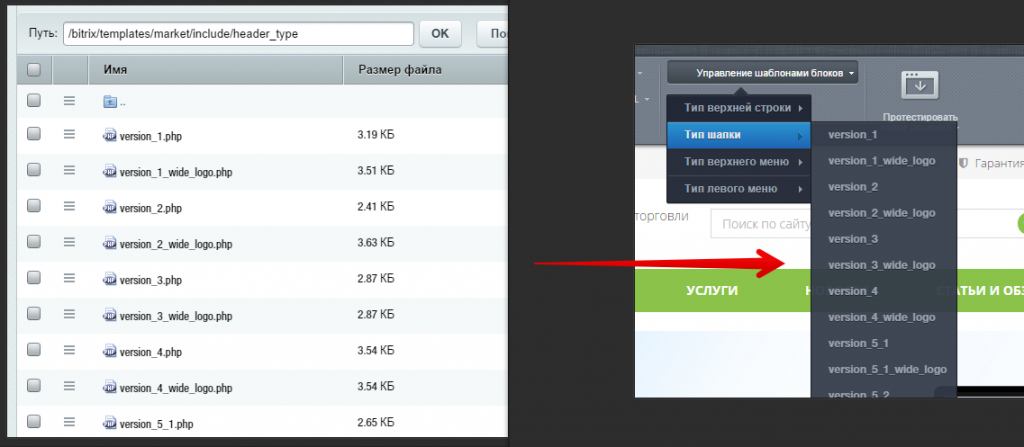
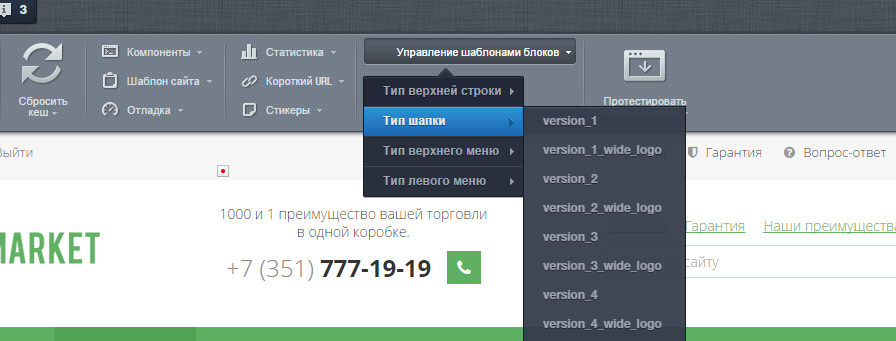
 ШапкаВыбирайте шаблон шапки из 32 самых разных вариантов! Для этого нажмите на кнопку Управление шаблонами блоков на панели управления, откройте пункт Тип шапки и выберите наиболее подходящий вариант для вашего сайта. Варианты шаблонов:
















У каждого шаблона есть второй вариант - с расширенной колонкой для логотипа. Пример: version_1 и version_1_wide_logo   После выбора шаблона для шапки, вы можете менять настройки ее содержимого. Например,



 Меняя шаблон у формы поиска (.default или rounded) в настройках, вы можете выбрать между квадратной и скругленной формой. 
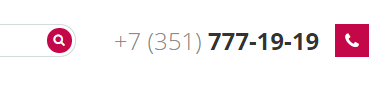
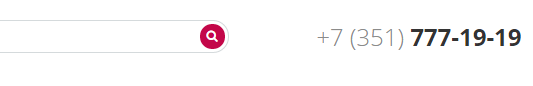
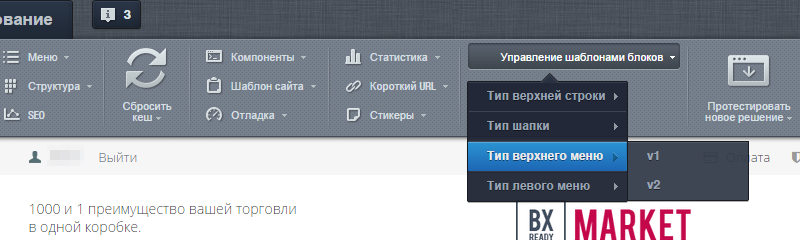
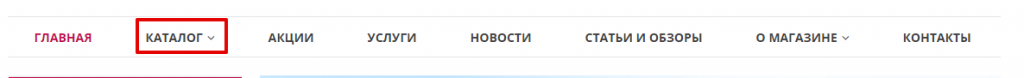
 В настройках телефона вы можете: 1. Выбрать, выводить кнопку обратного звонка в виде ссылки или кнопки, устанавливая значение у свойства Тип кнопки. - телефон с кнопкой  - телефон с ссылкой  Для варианта Тип кнопки - Ссылка можно задать Текст для ссылки. 2. Выбрать выравнивание по правому краю, либо по левому - по правому краю  - по левому краю  3. Выбрать, выводить или нет кнопку/ссылку обратного вызов с помощью пункта "Показывать кнопку заказа обратного звонка". - показывать  - не показывать  Верхнее менюВы можете выбрать один из 2 шаблонов для верхнего меню! Для этого нажмите на кнопку Управление шаблонами блоков на панели управления, откройте пункт Тип верхнего меню и выберите наиболее подходящий вариант. Варианты шаблонов:

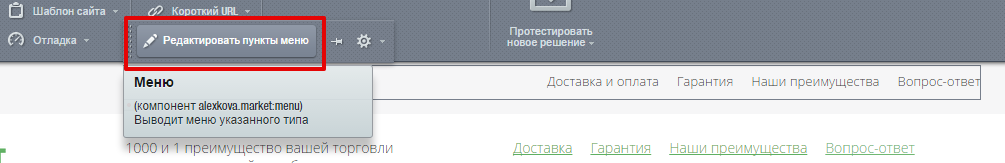
 Например, отредактировать пункты меню и установить свои настройки.  Основные настройки меню:

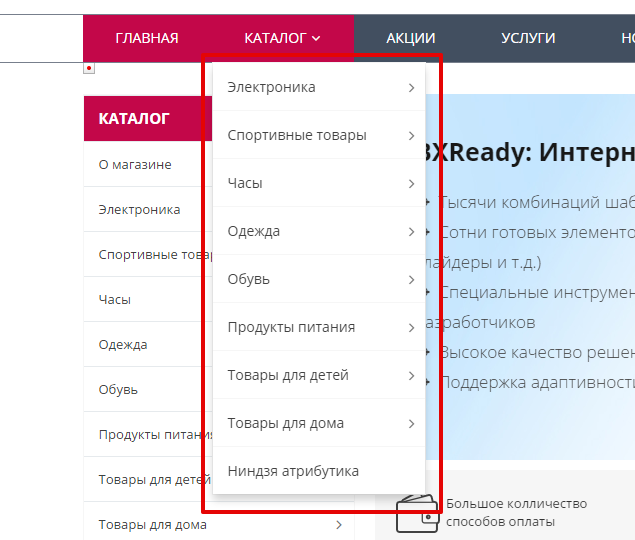
Кроме того, вы можете в параметрах меню настроить и открывающееся меню  Основные настройки открывающегося меню:
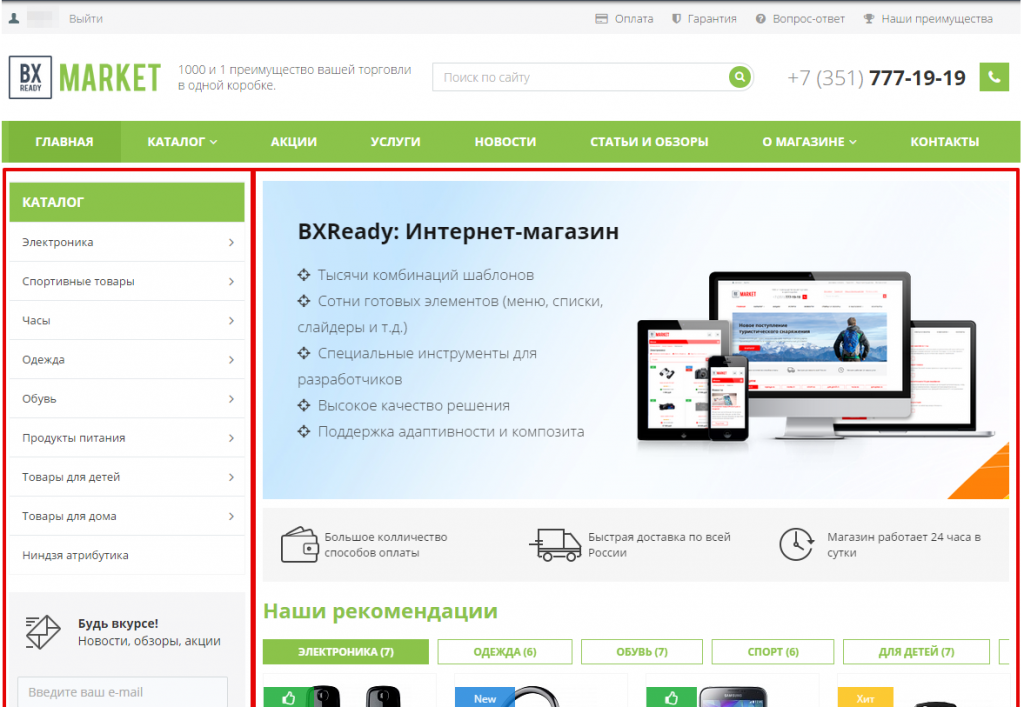
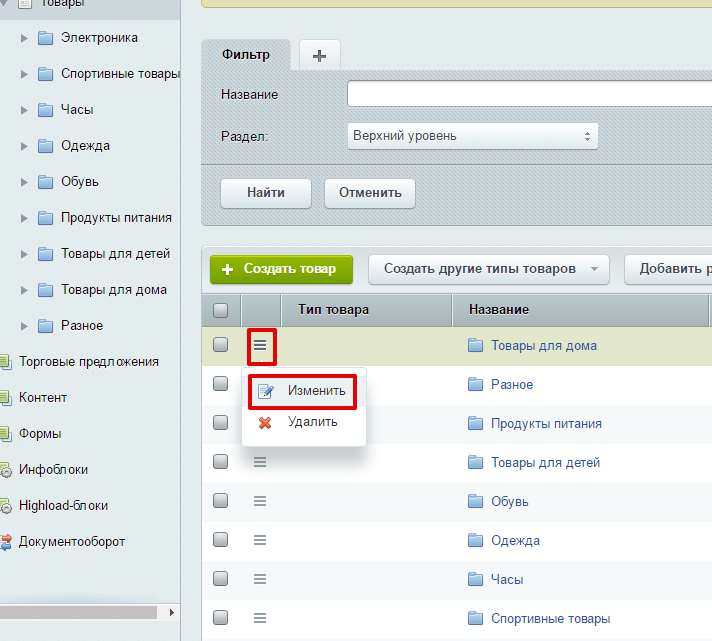
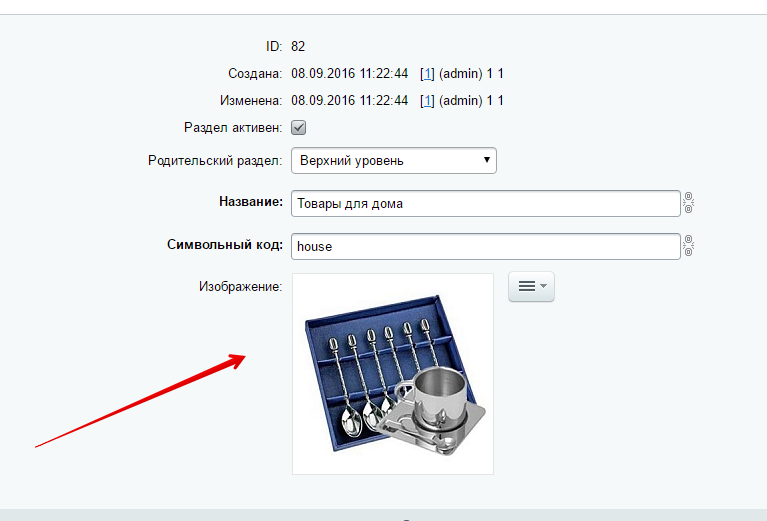
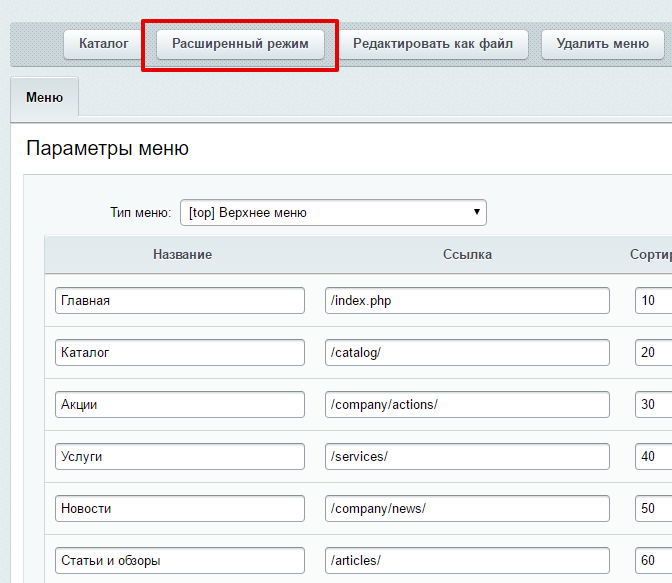
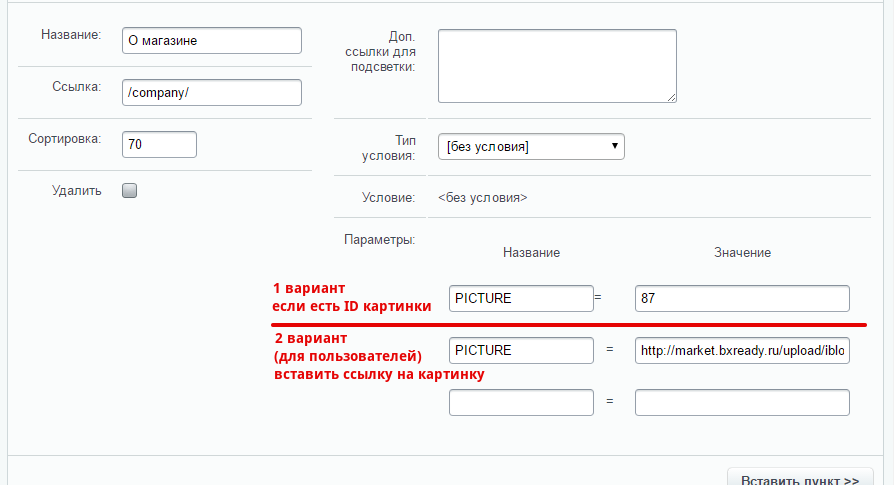
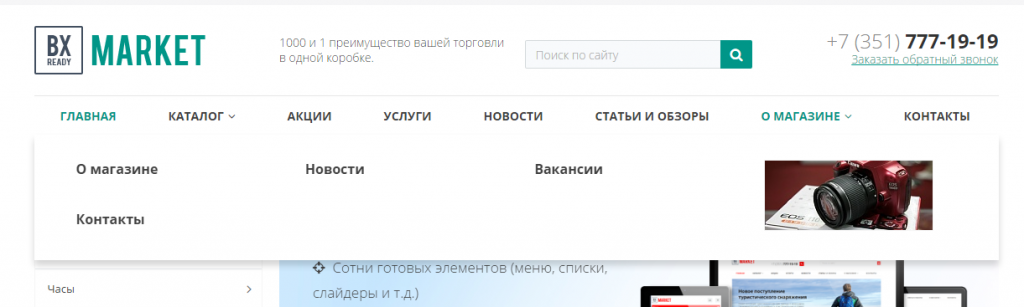
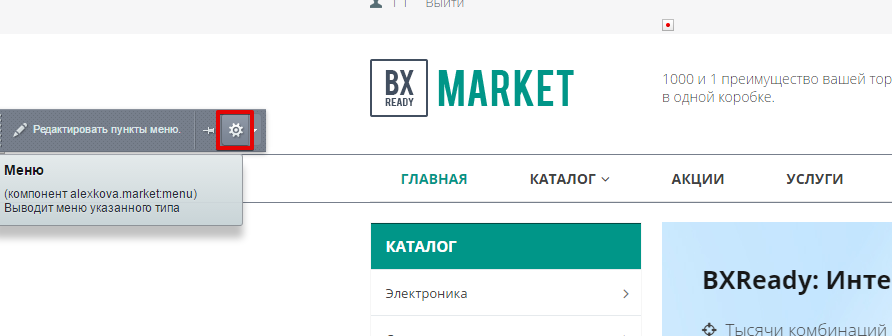
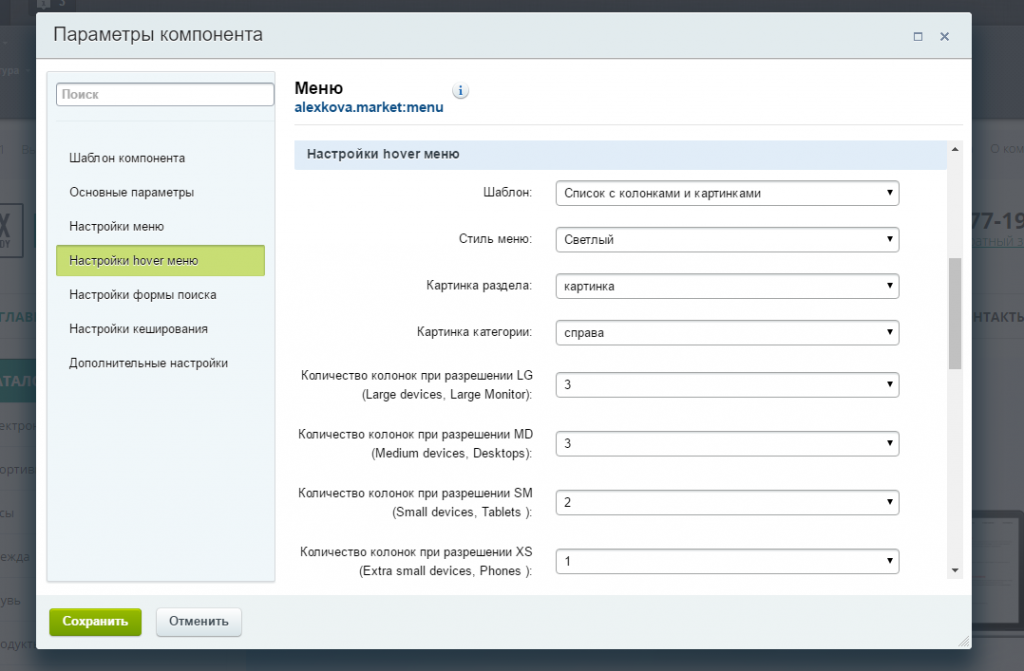
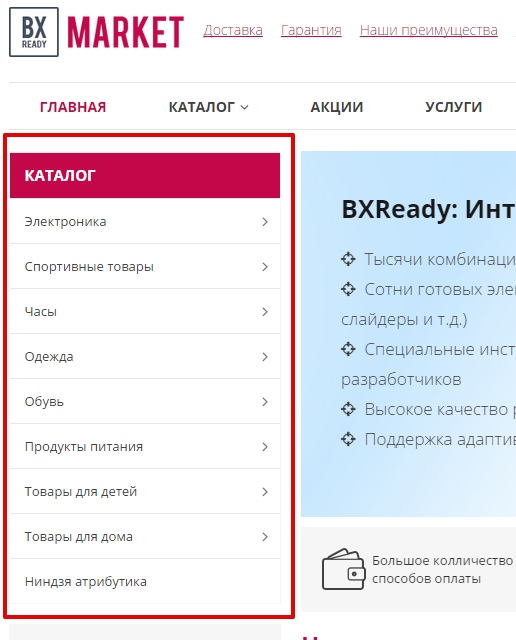
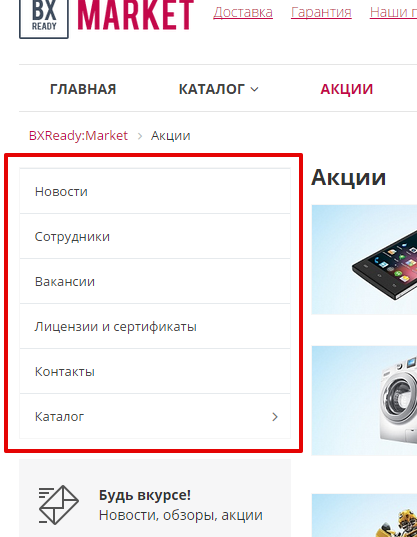
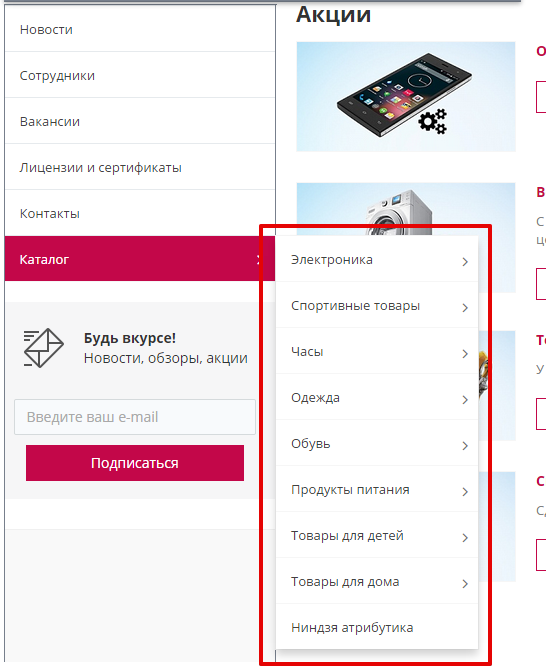
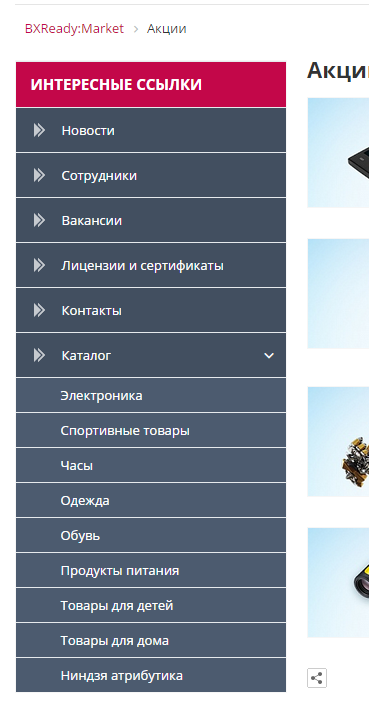
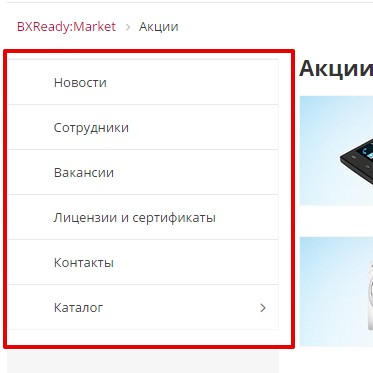
1. Классический шаблон, Стиль меню - Цветной, Картинка раздела - иконка  2. Шаблон - Список с колонками и картинками, Стиль - Светлый, Картинка раздела - иконка, Картинка категории - слева  Ментальная карта настроек верхнего меню, с помощью которых вы можете легко поменять его вид.  Добавление картинки к пунктам менюПри наведении на пункты верхнего меню, у которых есть подразделы, появляется подменю, которые мы называем hover-меню.Картинки могут быть привязаны к разделам каталога,  либо к пунктам меню, которые являются ссылками на разделы сайта.  Чтобы привязать картинку к разделу каталога, вам нужно зайти в административную часть - Контент - Каталоги - Товары. Найти нужный раздел, нажать на кнопку настроек рядом с ним и выбрать Изменить.  В открывшемся окне добавить разделу Изображение.  Сохранить. Чтобы привязать картинку к пункту меню, зайдите в административную часть - Контент - Структура сайта - Файлы и папки. В корне сайта найдите файл Меню типа "top", нажмите на значок настроек рядом с ним, а затем Редактировать меню.  В открывшемся окне выберите Расширенный режим.  Найдите нужный вам пункт меню (в примере "О магазине"), и добавьте ему параметр PICTURE. Значение этого параметра может быть ID картинки, либо ссылка на неё. ID картинки можно получить через API битрикса (вариант для разработчиков). Если вы не знаете ID, то укажите у параметра значением ссылку на картинку.  Для картинки по ссылке не создается ресайз версия при выводе в меню - поэтому следует добавлять картинку сразу нужного вам размера.  Если у вас еще не настроено само меню на вывод картинок, то перейдите в публичную часть. Включите режим правки. Наведите на меню и откройте его настройки.  В настройках hover меню выберите Шаблон: Список с колонками и картинками Картинка раздела: Картинка Картинка категории: справа/слева (как нужно вам)  Сохраните. Левое менюИзменение настроек левого менюВы можете выбрать вариант шаблона для левого меню! Для этого нажмите на кнопку Управление шаблонами блоков на панели управления, откройте пункт Тип левого меню и выберите наиболее подходящий вариант из трех. Варианты шаблонов:


  Основные настройки:
 установите в пункте Шаблон компонента значение "left_hover" - чтобы открывающееся меню выводилось в соседнем окне при наведении; 

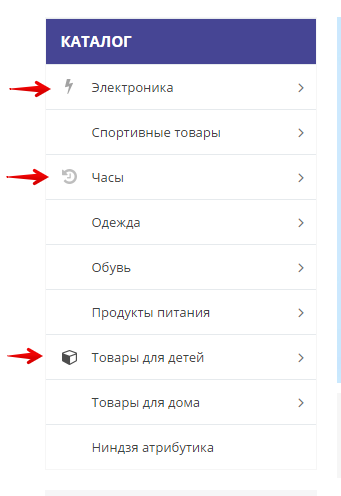
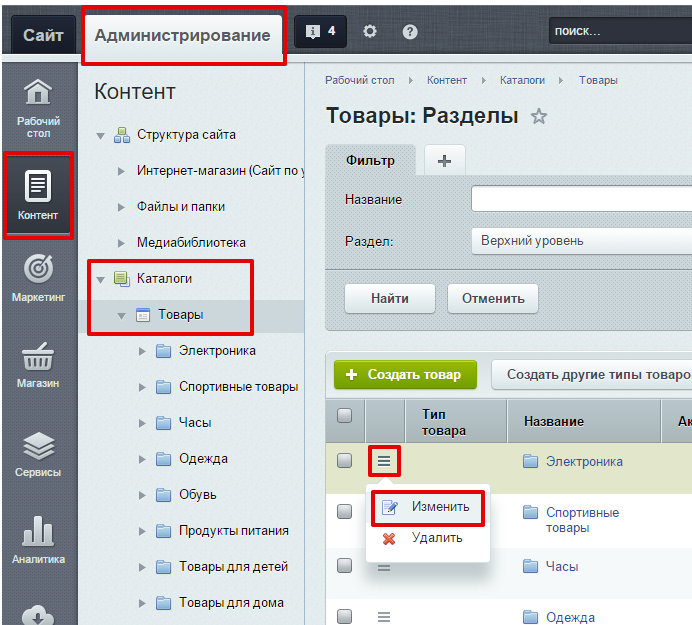
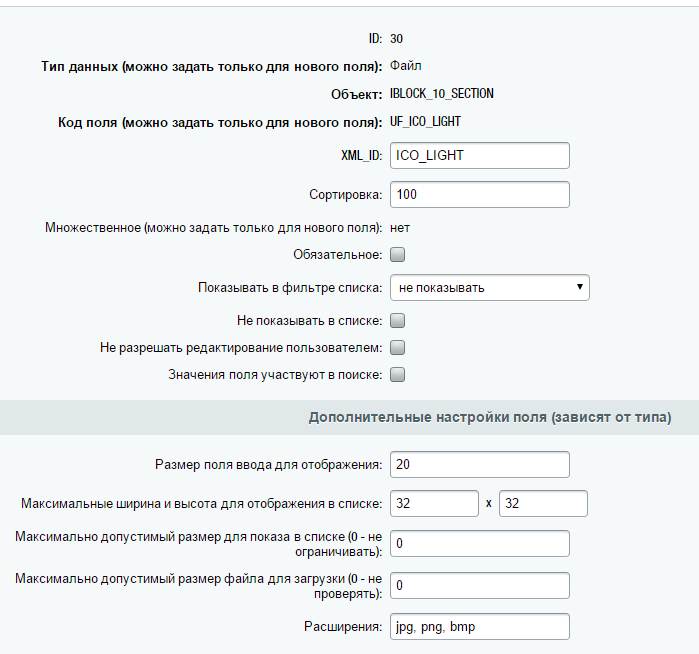
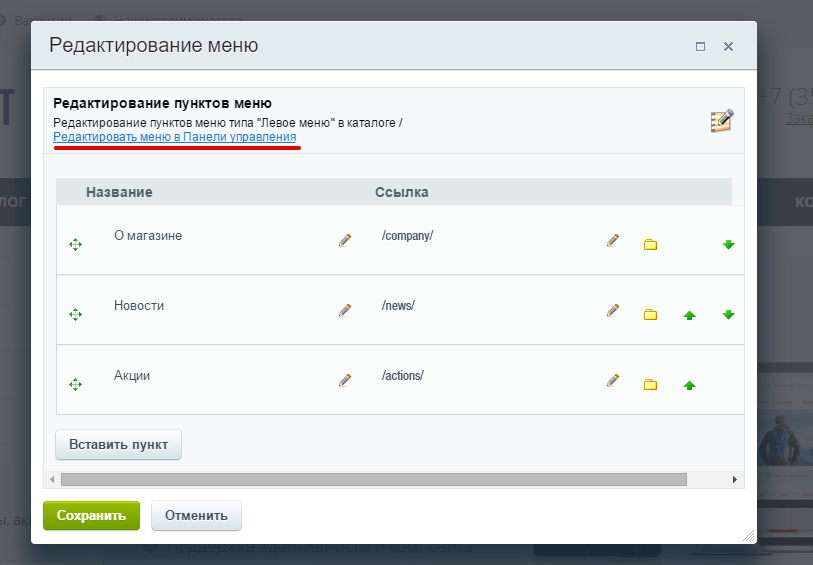
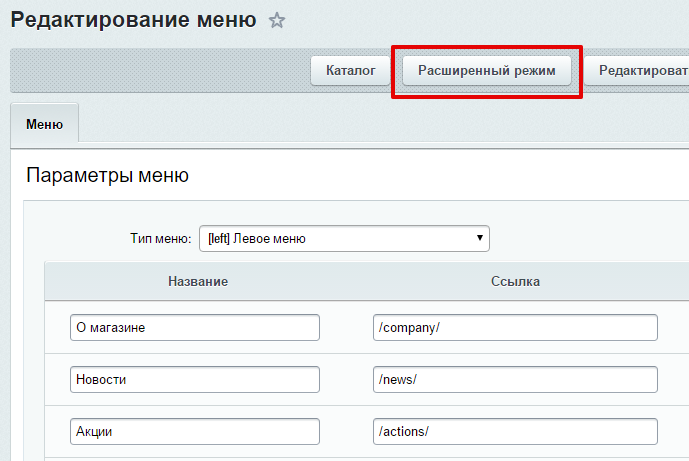
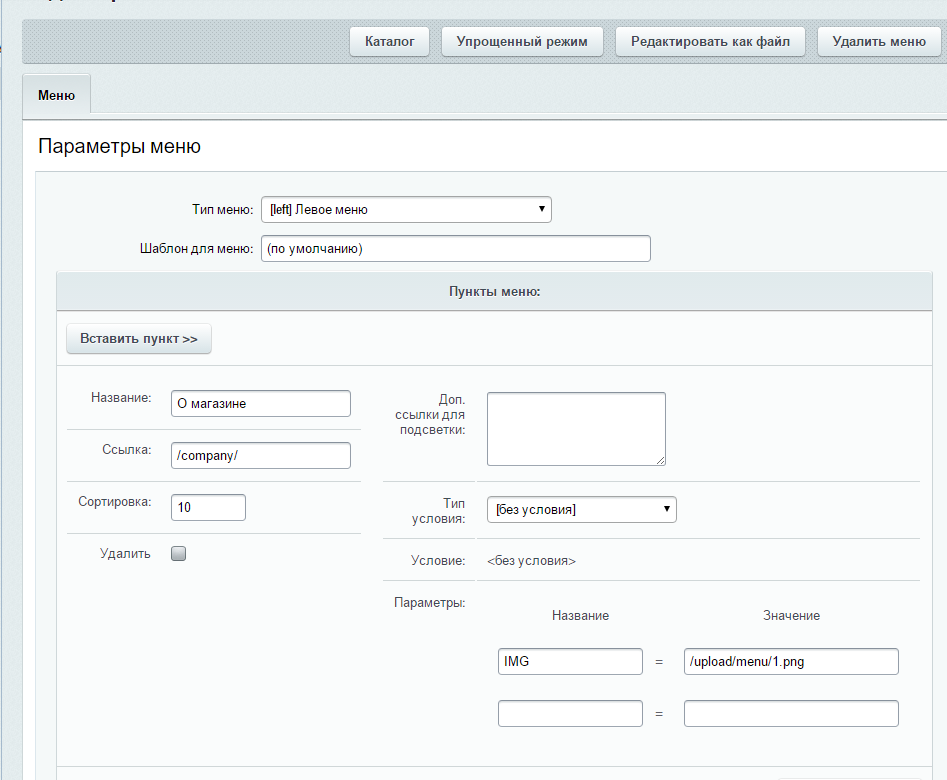
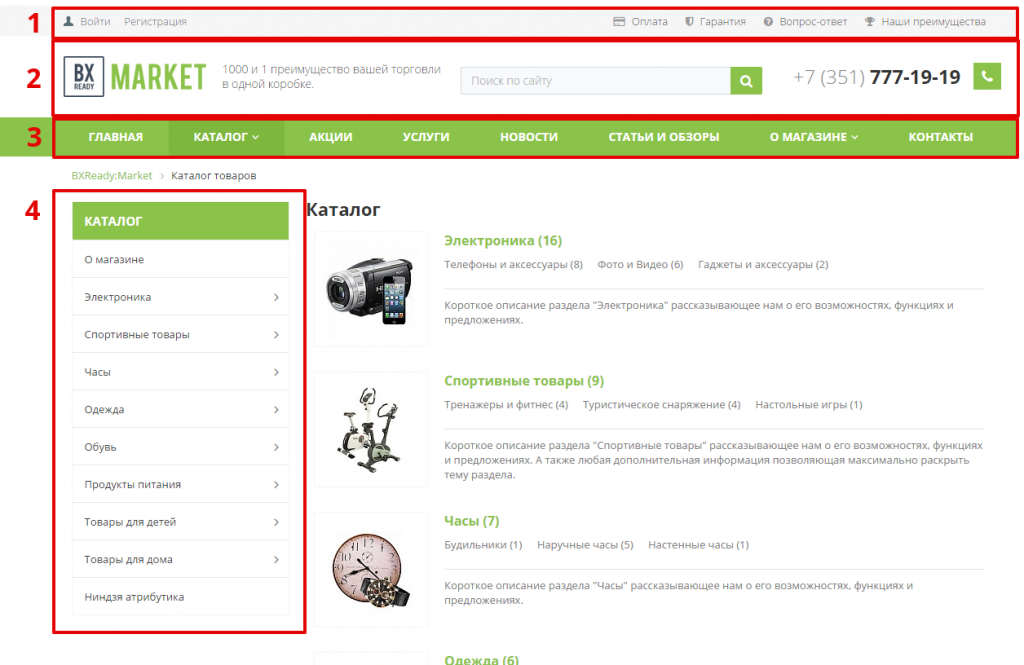
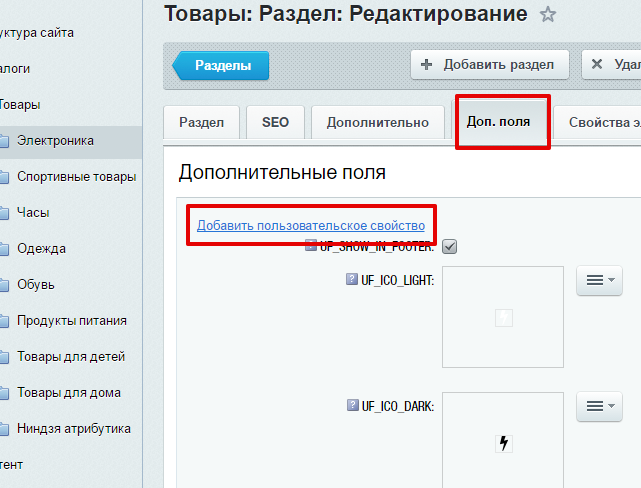
1. Шаблон компонента: left; Заголовок меню: Интересные ссылки; Стиль меню: темный; Картинка раздела: иконка + иконка по умолчанию; Подменю: развернуть всё  2. Шаблон компонента: left; Заголовок меню: -; Стиль меню: светлый; Картинка раздела: не выводить; Подменю: не разворачивать  Ментальная карта настроек левого меню, с помощью которых вы можете легко установить тот вид, который вам понравится.  Добавление иконок для пунктов левого менюВ решении предусмотрена возможность добавления иконок для разных типов левого меню. Способ добавления иконок пунктам меню зависит от того, какой тип меню у вас выбран. 1 вариант. У вас выводятся только разделы каталога.(и установлен параметр в настройках меню "Картинка раздела" - "Иконка") Чтобы установить иконки разделам, зайдите в административную часть - Контент - Каталоги - Товары. Если вы добавляли свой тип инфоблока и свой инфоблок каталога, то последние 2 пункта будут другими. В списке разделов найдите нужный вам раздел, нажмите значок меню и выберите Изменить.  Откроется страница редактирования раздела, откройте вкладку Доп.поля. В решении по умолчанию добавлены 3 пользовательских свойства, для добавления иконки. UF_ICO_COLOR - для левого меню в светлом варианте UF_ICO_DARK - для левого меню в темном варианте UF_ICO_LIGHT - нигде не используется, но может понадобится веб-разработчикам для каких-то своих целей. Замените/загрузите свой файл в нужное вам свойство.  Если вы создавали свой инфоблок для каталога, то эти свойства будут отсутствовать. Чтобы их добавить, откройте эту же вкладку Доп.поля и нажмите Добавить пользовательское свойство. Откроется страница на добавление нового свойства. Создайте аналогичное свойство (объект у вас будет другой, заполнится автоматически)  Затем снова зайдите в редактирование раздела и добавьте в это свойство картинку. Сохраните. После добавления картинки, она появится в левом меню слева от настраиваемого раздела.  2 вариант. Вы добавляете пункты меню вручную через Редактировать пункты меню.  Сначала загрузите нужные вам иконки/картинки в папку сайта. Обычно для этого используют папку /ulpoad. В ней вы можете создать вручную папку для меню. Либо загрузите изображение через медиабиблиотеку и скопируйте ссылку на него. В режиме правки наведите на меню и нажмите Редактировать пункты меню.  Откроется окно редактирования, нажмите на ссылку Редактировать меню в Панели управления  Вы перейдете в административную часть на страницу редактирования меню. Нажмите Расширенный режим.  Теперь выберите или добавьте нужный вам пункт. В параметрах укажите: Название - IMG, Значение - <путь до картинки от корня сайта>.  Сохраните. Далее вам нужно обязательно кастомизировать шаблон компонента меню. И отредактировать его согласно инструкции из документации битрикс. Что мы назвали "блоками"Блоками в этом решении мы назвали те части страниц, шаблоны которых вы можете быстро менять и настраивать с помощью удобного централизованного управления:
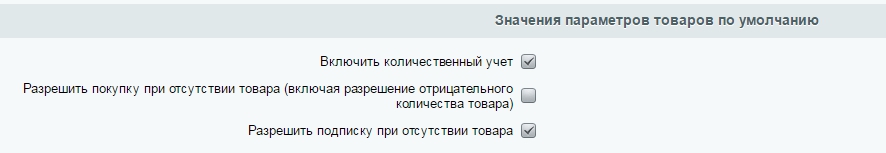
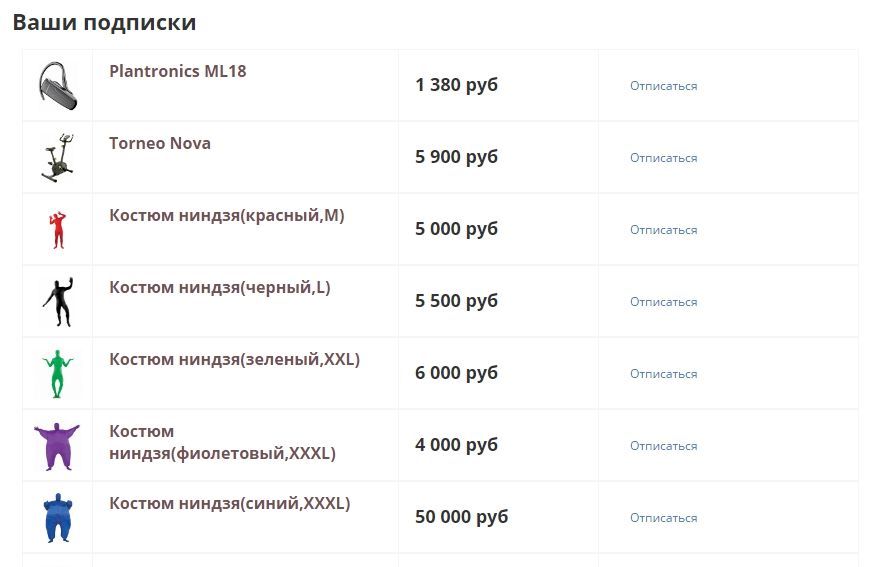
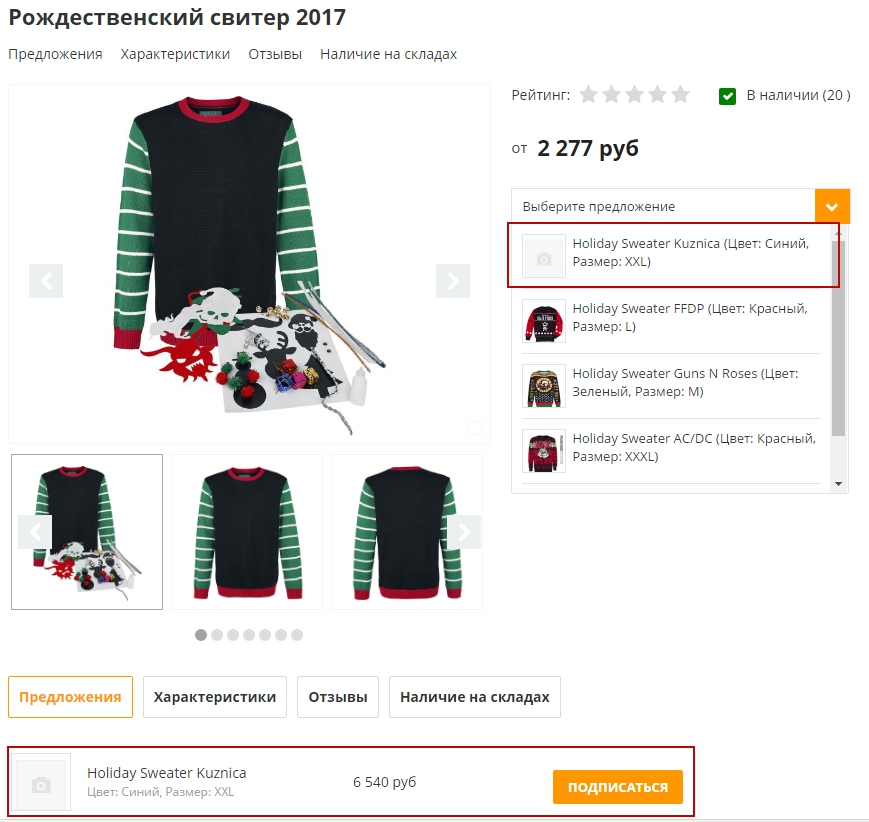
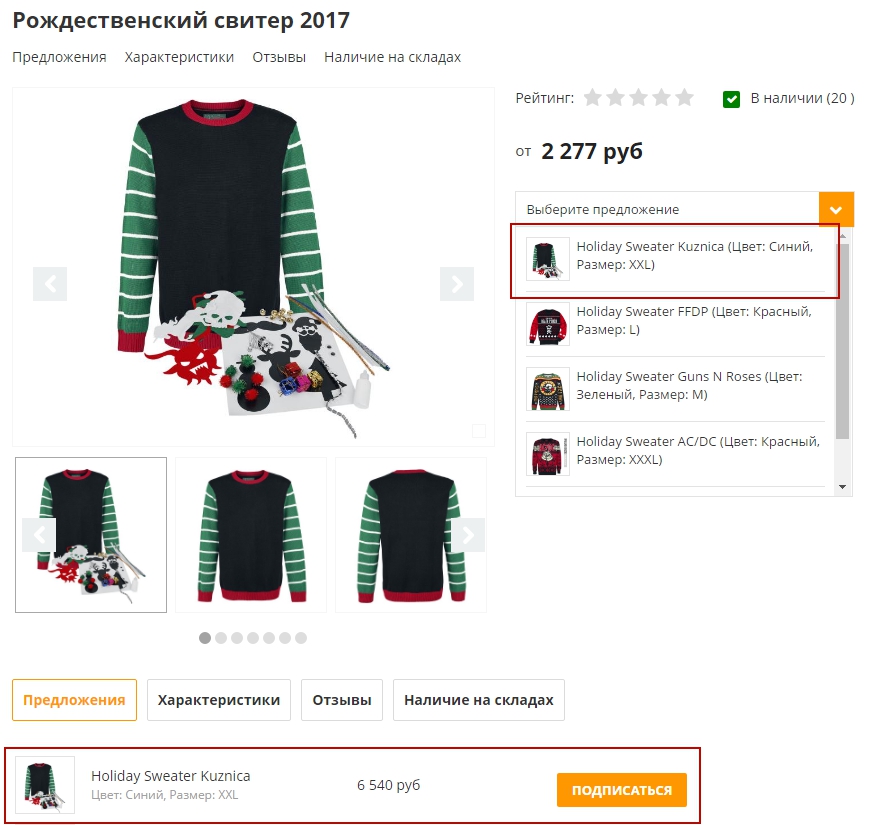
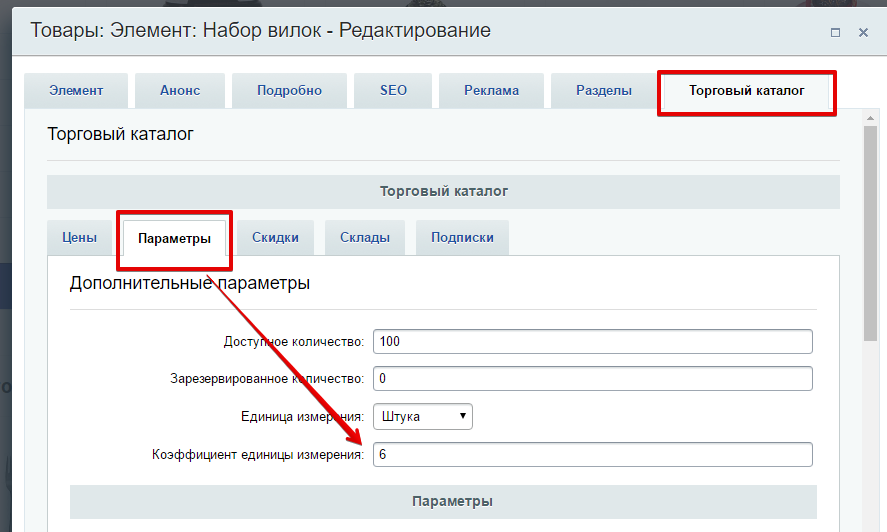
 Управление подпискамиНачиная с версии 3.0.8 вы можете включить подписку на товары.Для этого перейдите в настройки Торгового каталога. Административный раздел -> Настройки -> Настройки модулей -> Торговый каталог. Включите следующие Значения параметров товаров по умолчанию:
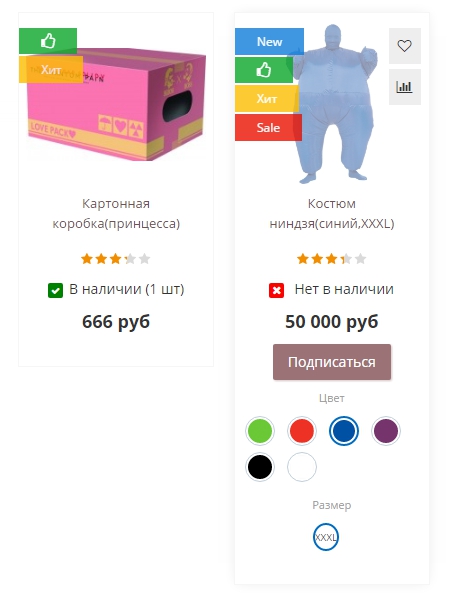
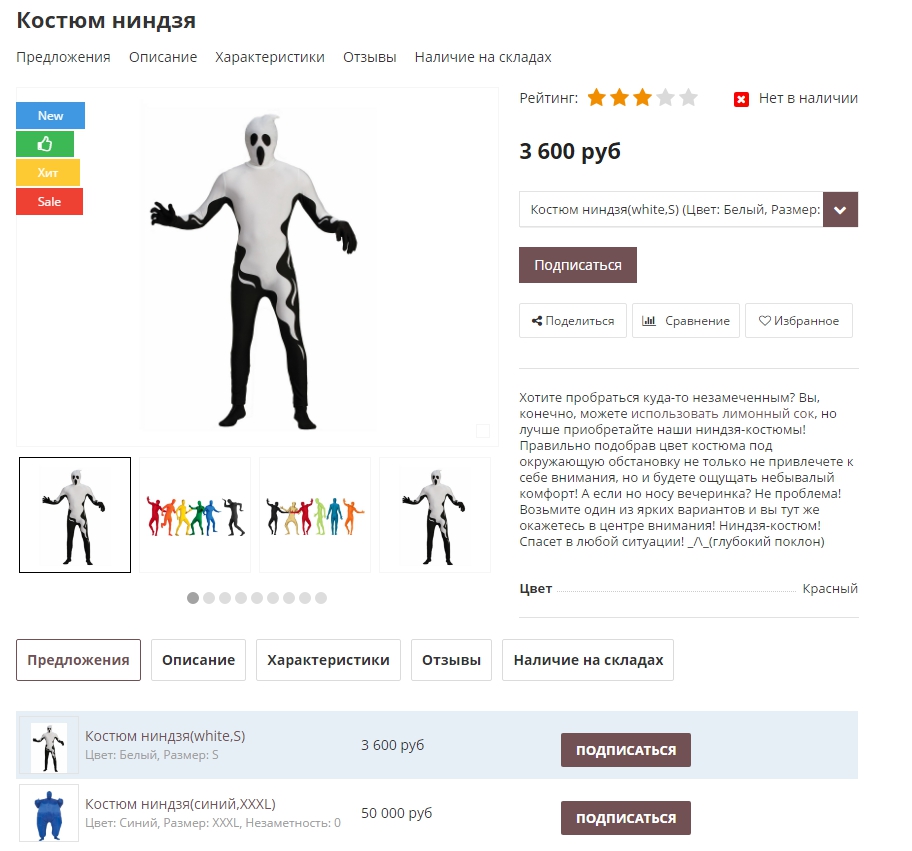
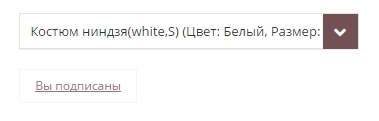
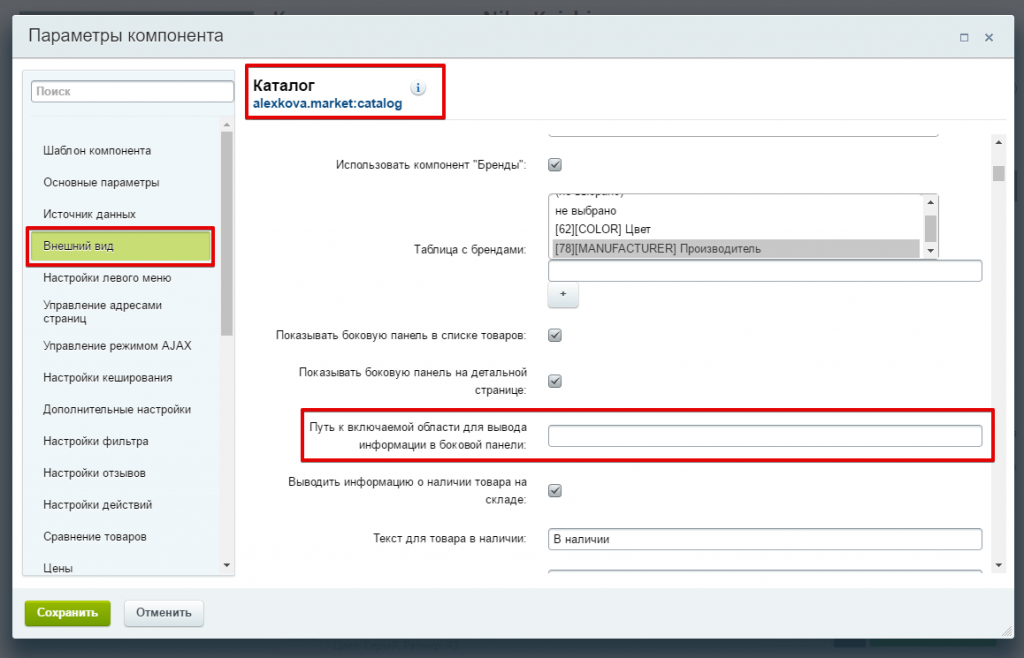
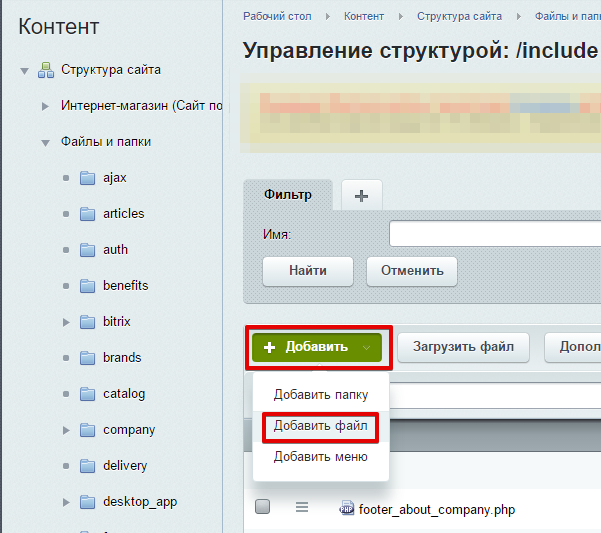
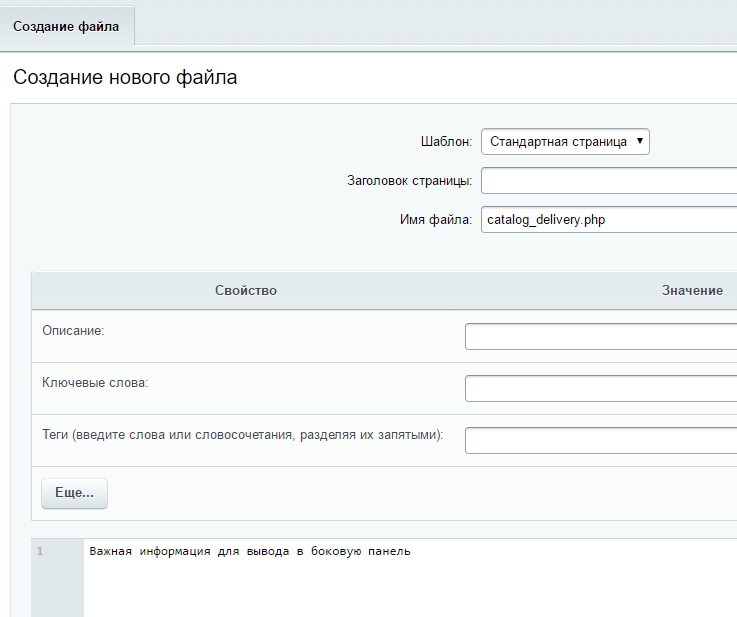
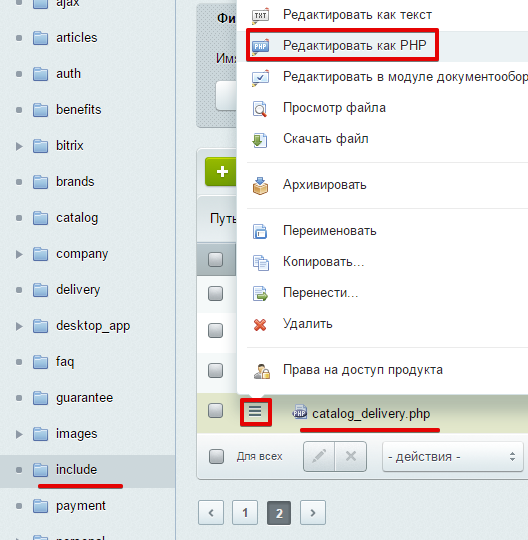
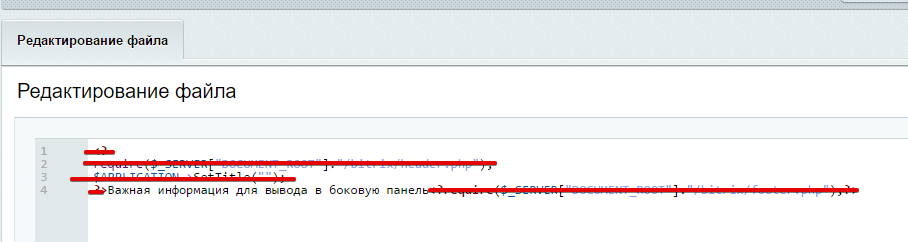
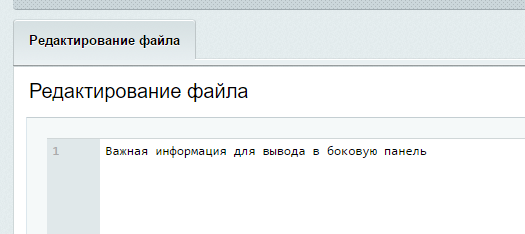
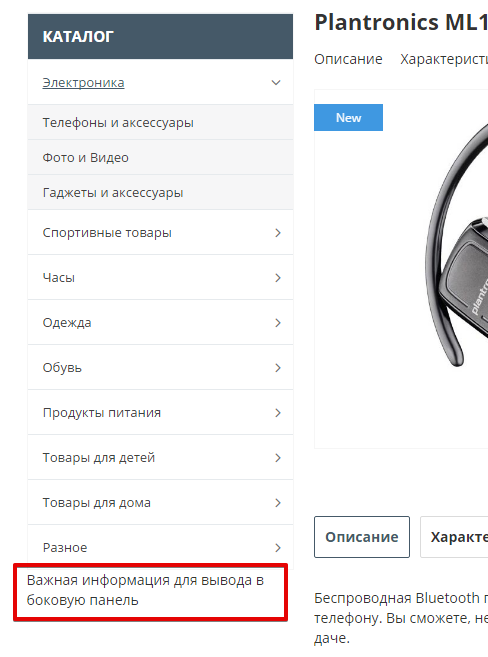
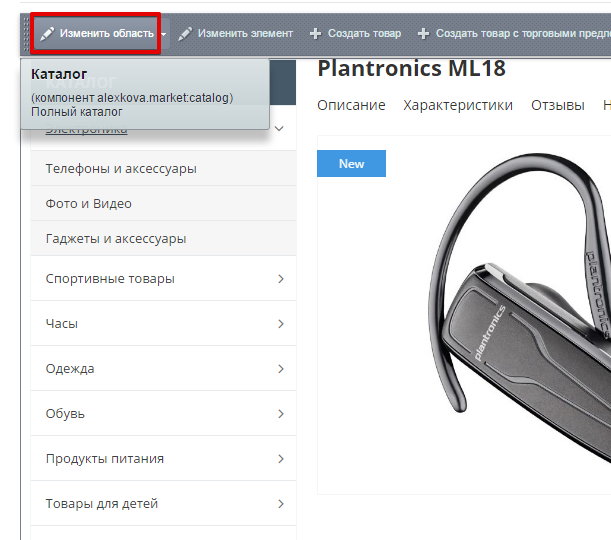
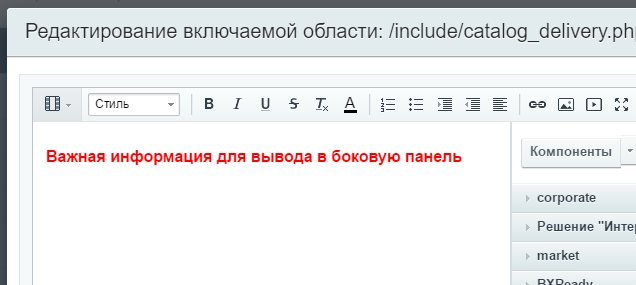
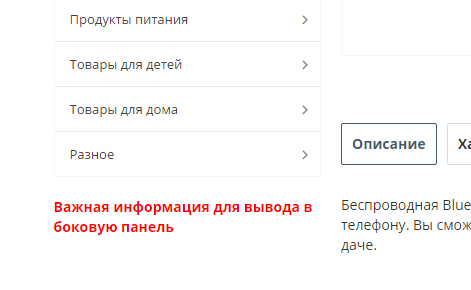
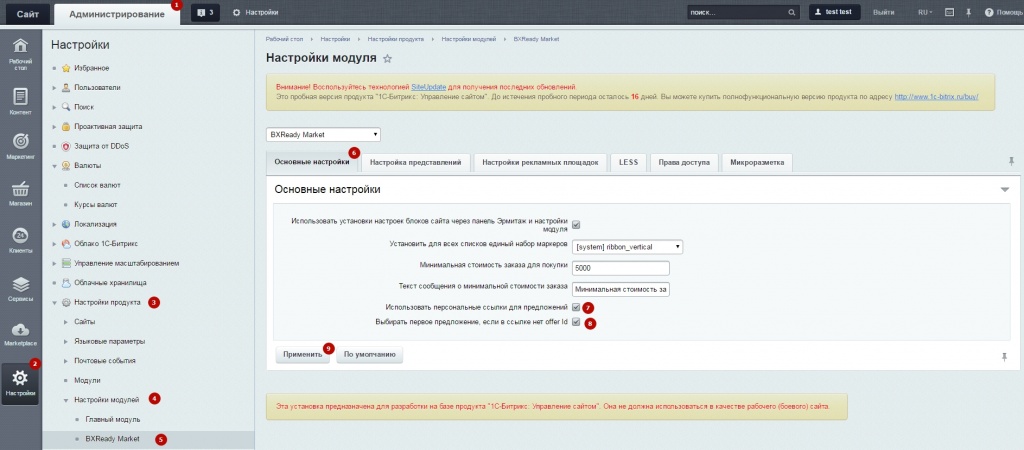
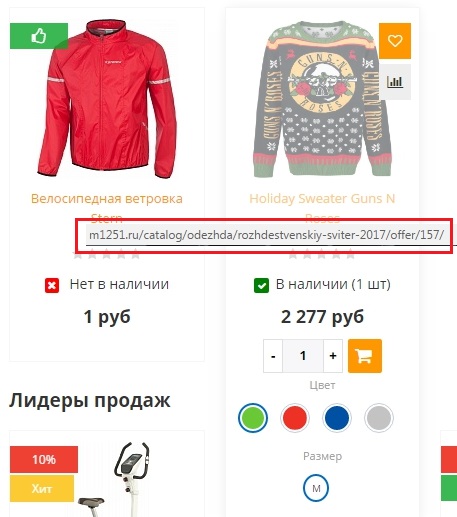
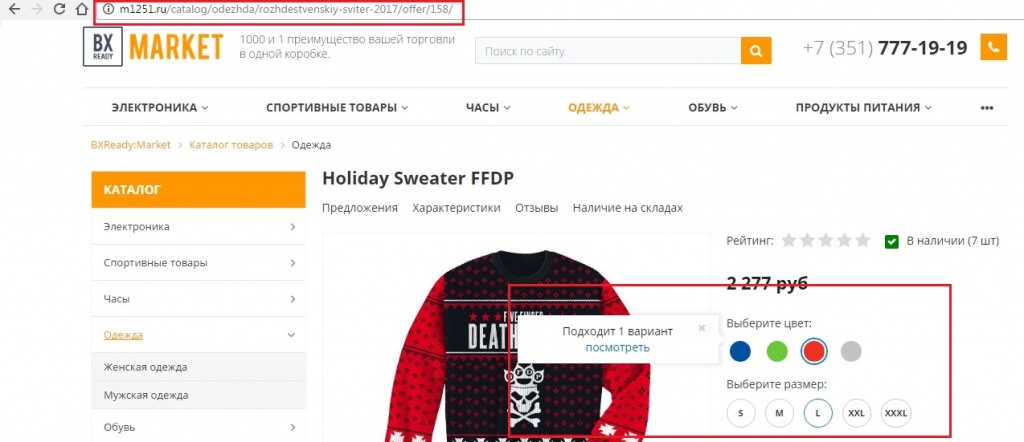
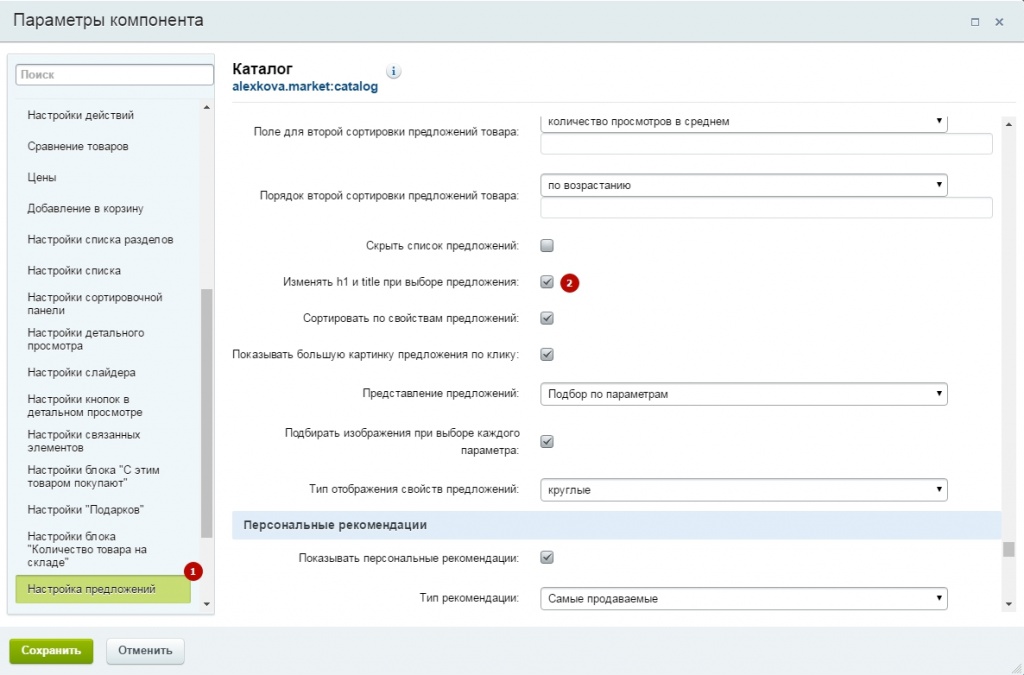
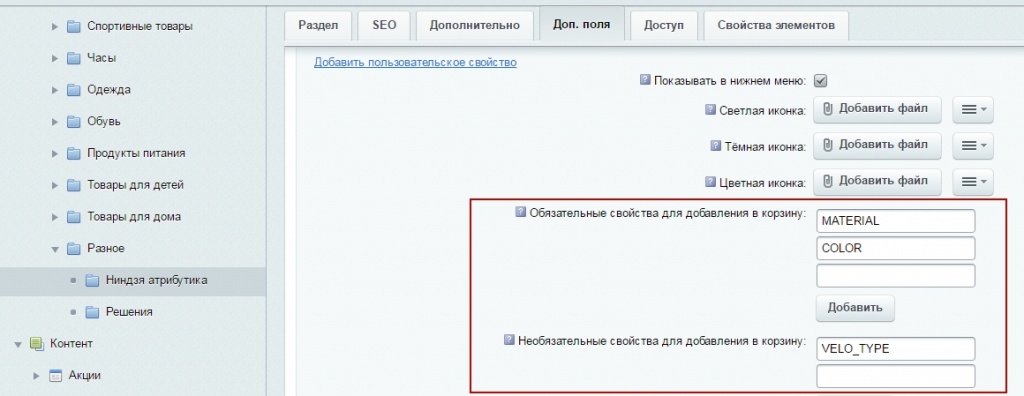
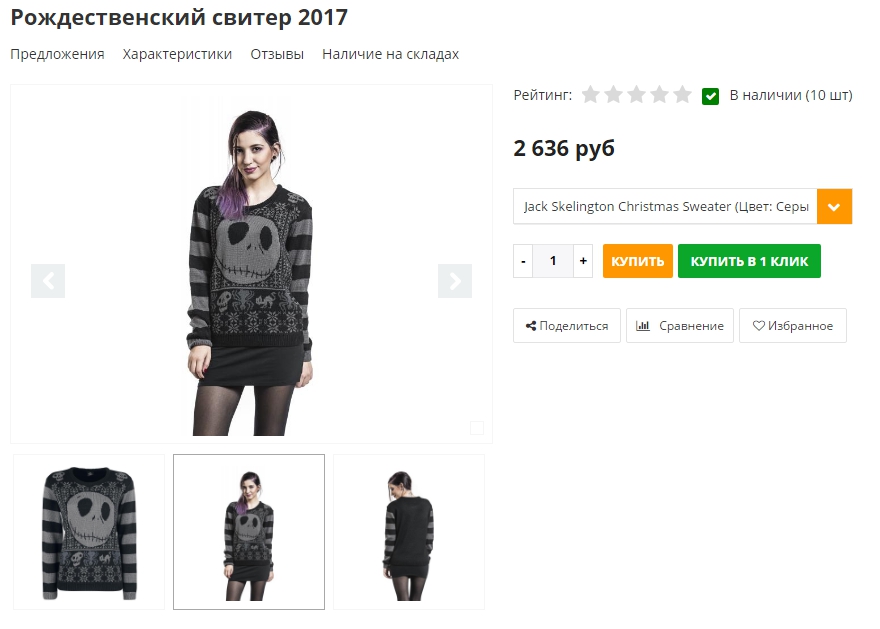
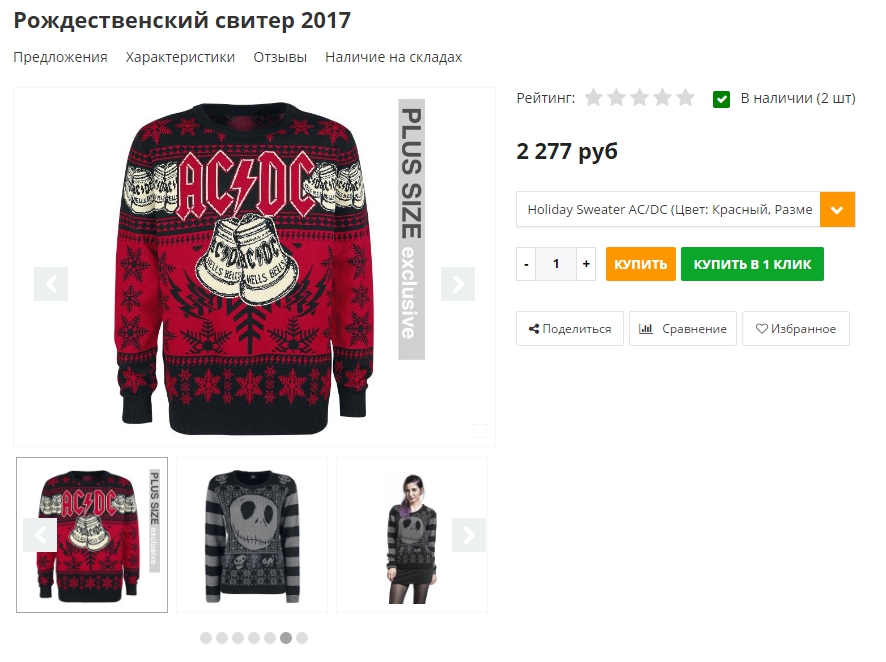
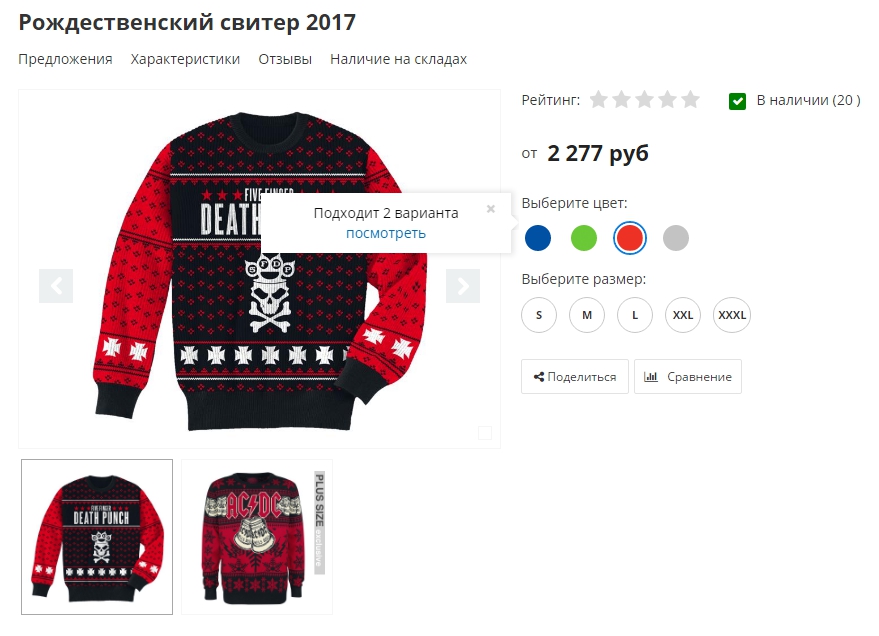
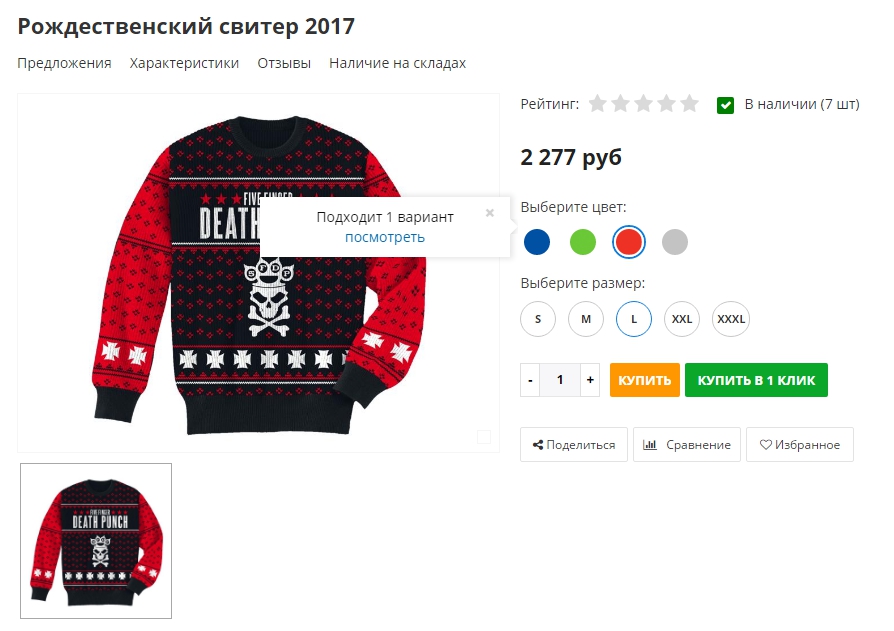
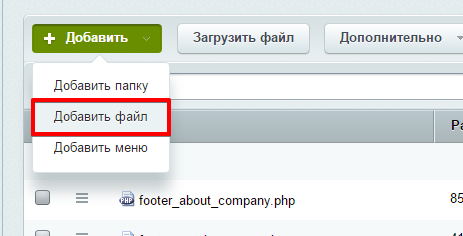
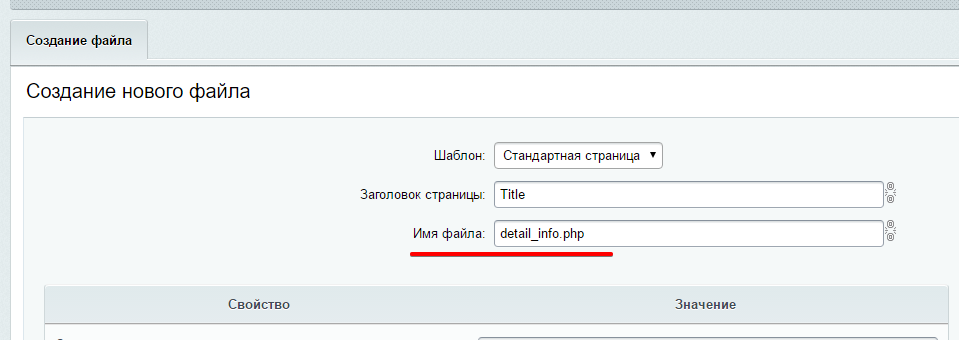
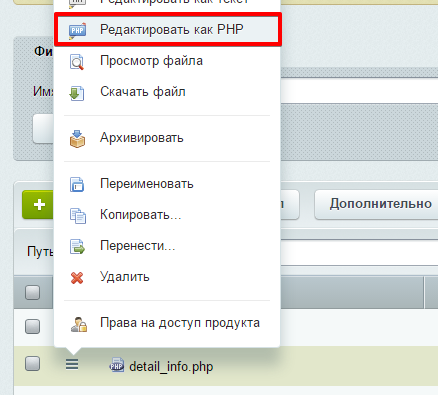
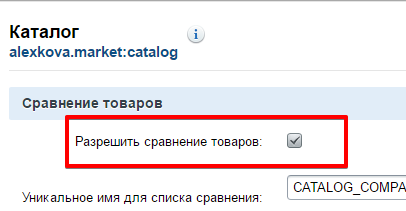
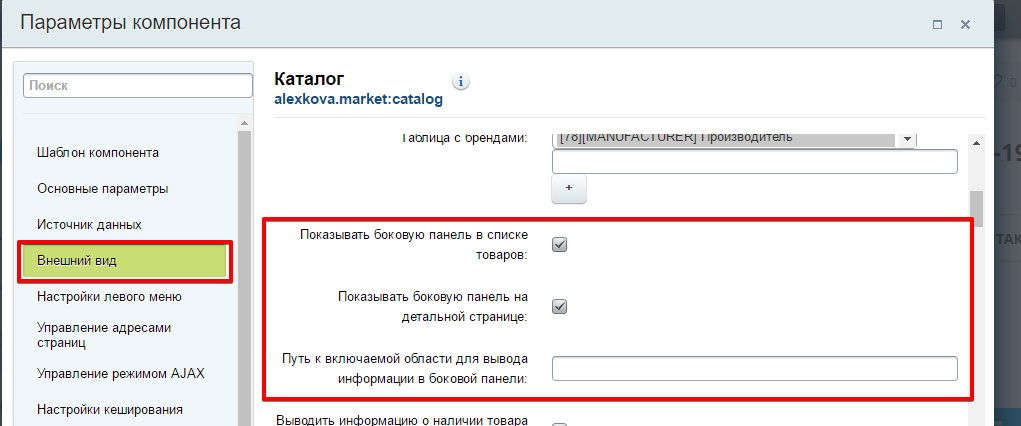
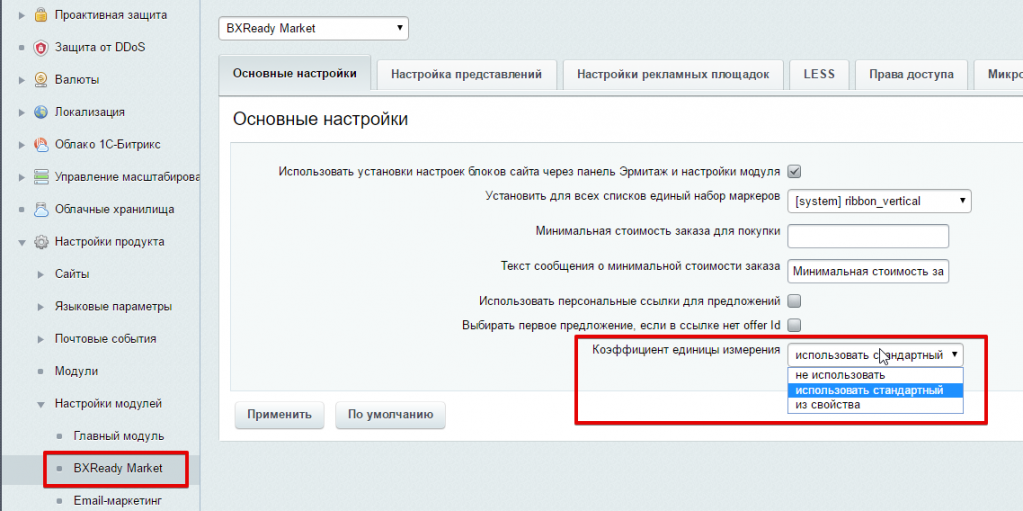
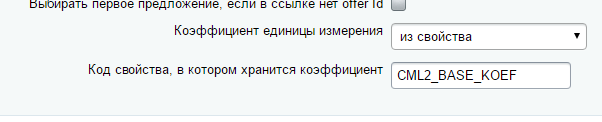
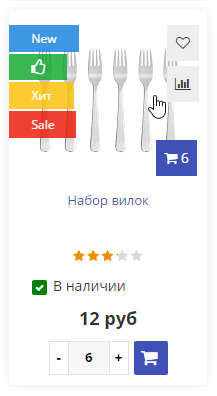
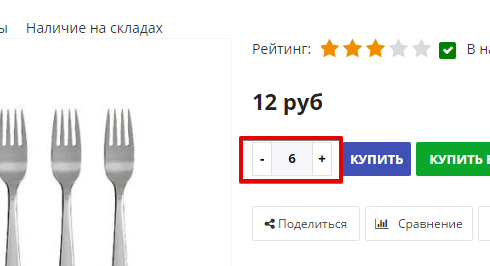
 После этого во всех карточках товаров, которых нет в наличии появится кнопка Подписаться(заменяя кнопку Оставить заявку)   После подписки на товар пользователю показывается ссылка на раздел с управлением его подписками.  Раздел расположен по адресу http://ИМЯ_ВАШЕГО_САЙТА/subscribes/. Внимание! Если вы производили обновление до версии 3.0.8 самостоятельно, то для отображения данного раздела вам нужно ознакомиться с инструкцией: http://kuznica74.ru/documentation/course/course16/lesson428/?LESSON_PATH=262.343.428  Просмотреть текущие подписки пользователей вы можете в Административном разделе -> Магазин -> Покупатели -> Подписка на товары Настройки каталогаДобавление своей информации в боковую панельВ боковую панель каталога вы можете вывести свой контент.Для этого откройте настройки параметров компонента каталога (если не знаете как - вы можете прочесть об этом в этой инструкции http://kuznica74.ru/documentation/course/course16/lesson315/?LESSON_PATH=262.314.315) и в разделе "Внешний вид" найти параметр "Путь к включаемой области для вывода информации в боковой панели:"  Заполните это свойство. Например, так:  Сохраните. Теперь нам нужно по такому пути (в нашем случае в папке include) создать файл (в примере catalog_delivery.php). Чтобы создать такой файл, зайдите в административную часть -> Контент -> Структура сайта -> Файлы и папки. Создайте/найдите папку, в которой хотите хранить подключаемые файлы (можете воспользоваться стандартной папкой include), нажмите кнопку Добавить - Добавить файл.  Откроется окно создания файла. Вам нужно заполнить название и содержимое. Примерно это может выглядеть так:  Обязательно!! Имя файла(и путь к нему) должно совпадать с тем, которое вы указали в параметрах компонента каталога. Сохраните. По умолчанию битрикс в файле подставляет код, который нам обязательно нужно удалить в данной ситуации. Поэтому после того, как сохранили файл, еще раз находим его в структуре, нажимаем на значок меню рядом с ним и выбираем Редактировать как PHP.  Теперь удаляем всё, кроме введенного нами текста:  Должен остаться только текст для вывода во вкладке:  Сохраните. Перейдите на любую страницу каталога. Теперь внизу боковой панели будет выводиться информация из созданного вами файла.  Также вы можете подправить стили этого текста. Для этого включите режим правки, наведите на каталог и нажмите на кнопку Изменить область.  Теперь через визуальный редактор вы можете придать тексту тот вид, который хотите. Например, добавить отступы, выделить цветом или шрифтом:  Сохраните.  Настройка персональных ссылок для предложенийС обновления 3.0.22 изменился механизм формирования персональных ссылок для товаров с предложениями.Старый формат ссылок /catalog/odezhda/rozhdestvenskiy-sviter-2017/?offer_id=156 заменен на новый /catalog/odezhda/rozhdestvenskiy-sviter-2017/offer/156/ Для включения ссылок торговых предложений перейдите в Административный режим (1) затем Настройки (2)\Настройки продукта (3)\Настройки модулей (4)\BXReady: Market (5) на вкладке Основные настройки (6) установите галочку Использовать персональные ссылки для предложений (7) и, если вы хотите, чтобы при переходе в карточку товара, всегда было выбрано предложение, Выбирать первое предложение, если в ссылке нет offer Id (8) затем нажмите применить (8).  Теперь в списках товарах, в карточках со sku, ссылки будут вести сразу на конкретное предложение.  В детальной карточке при выборе предложения ссылка также будет автоматически изменяться.  По мимо этого в компоненте каталога добавлен новый параметр Изменять h1 и title при выборе предложения. При его активации в детальной карточке товара при смене предложения будет изменяться заголовок окна браузера и H1.  Управление свойствами товара для добавления в корзинуНачиная с решения версии 3.0.26 появилась возможность добавления свойств товаров в корзину.Для начала работы с новым механизмом нужно убедится, что у вас есть необходимые свойства раздела вашего инфоблока товаров:
Если вы приобрели решение версии 3.0.26 и выше, то свойства у вас уже есть. Иначе их необходимо создать. Для добавление нового свойства раздела: в административном разделе зайдите в редактирование любого раздела вашего каталога. На вкладке Доп. поля нажмите Добавить пользовательское свойство. Создайте два поля, заполнив поля следующим образом:
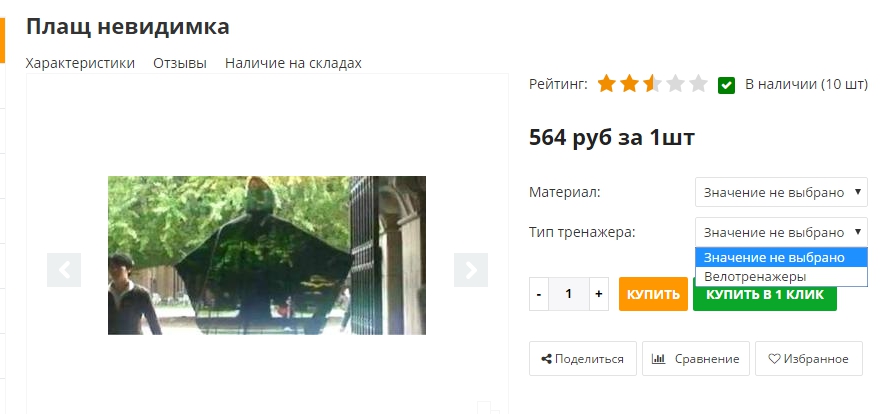
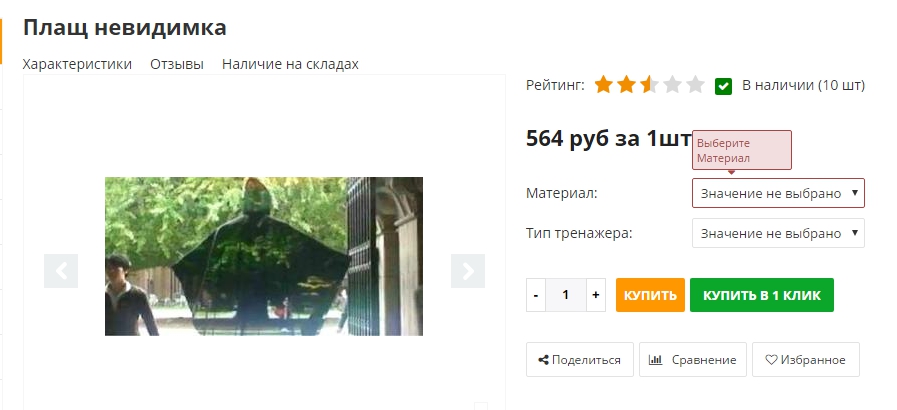
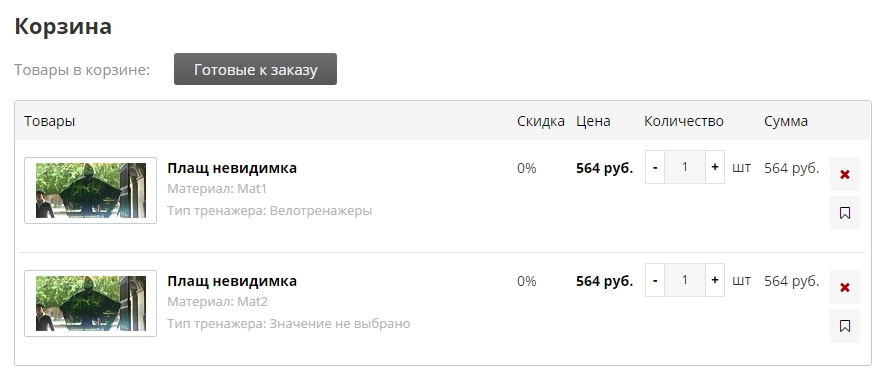
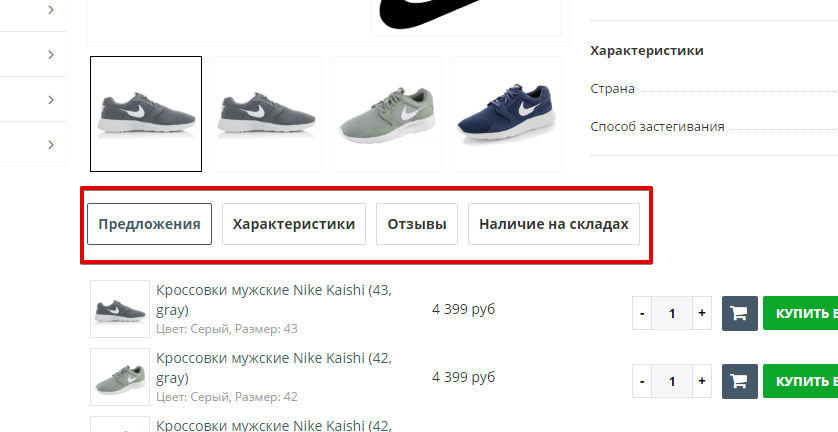
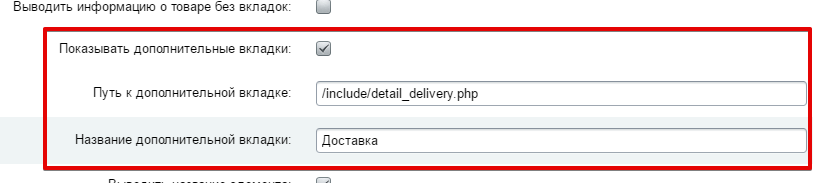
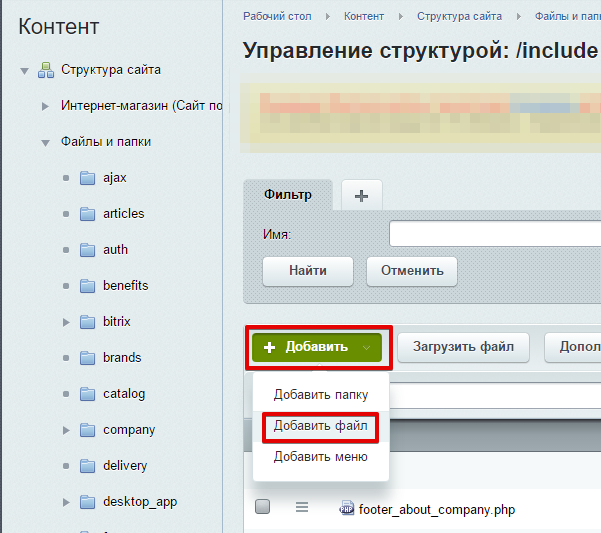
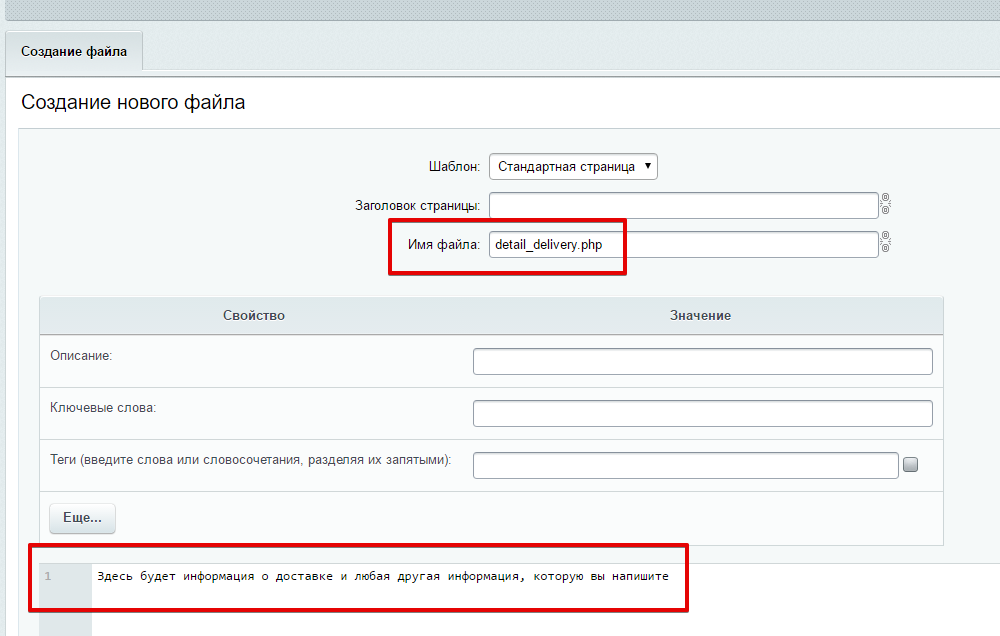
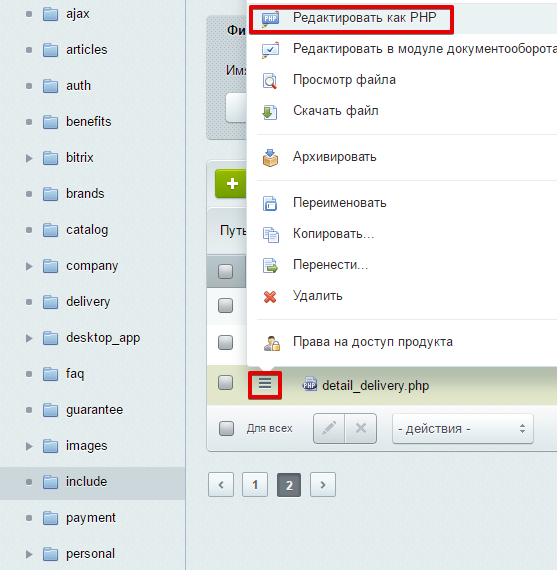
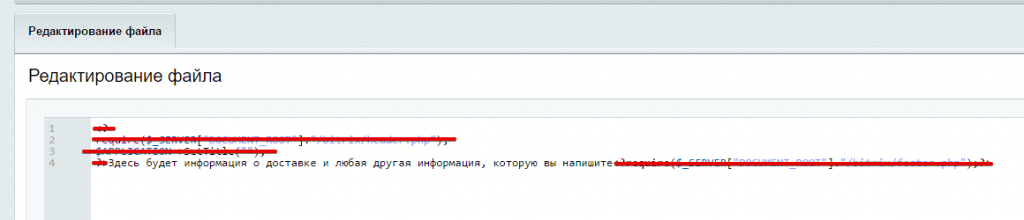
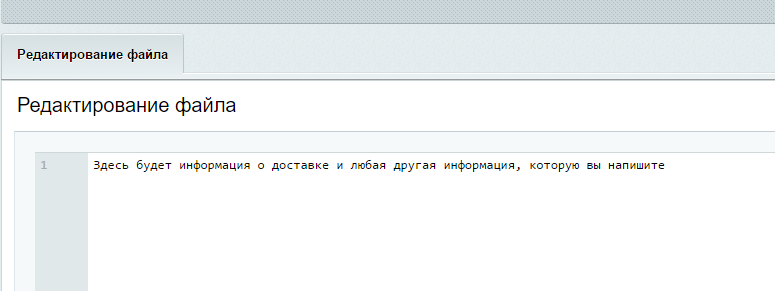
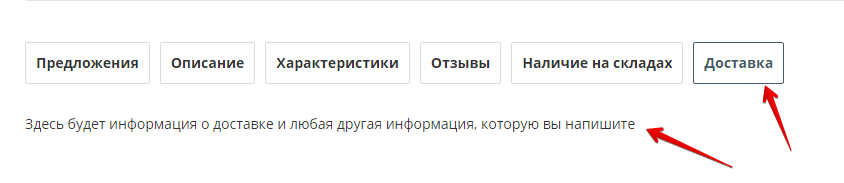
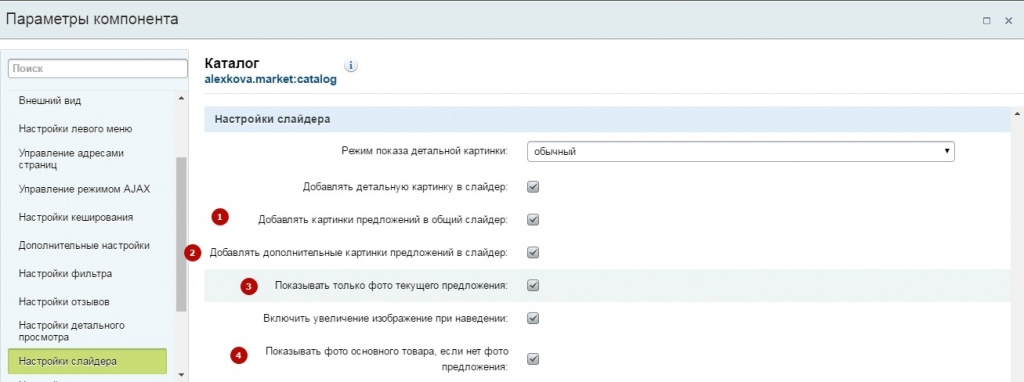
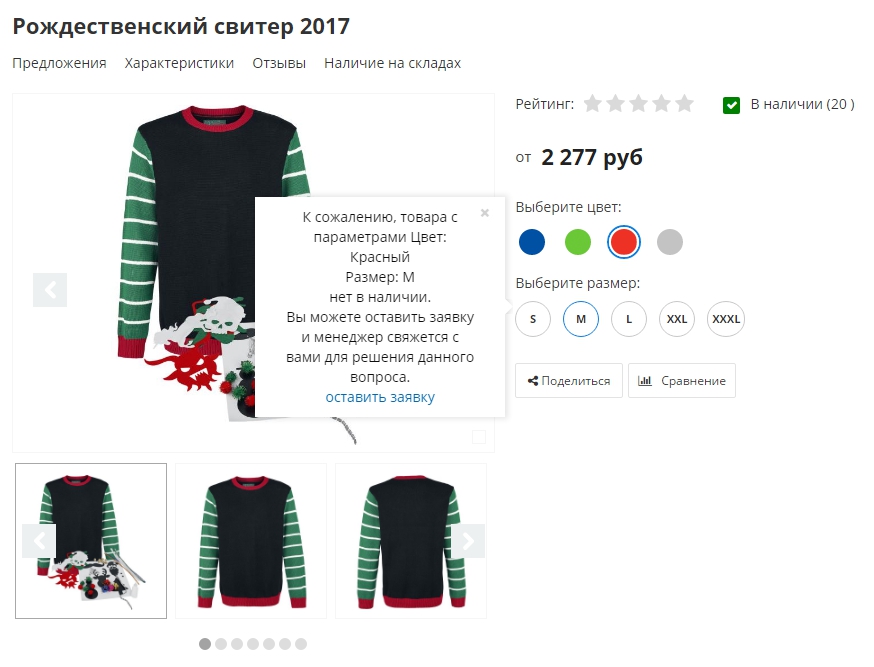
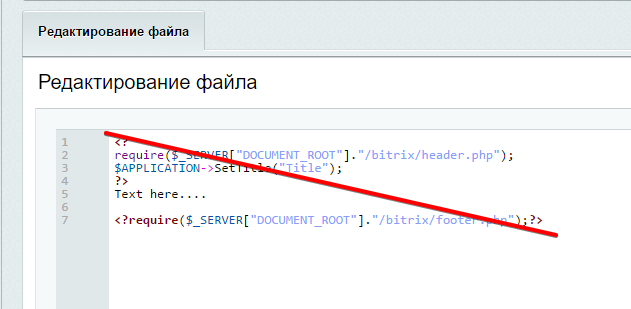
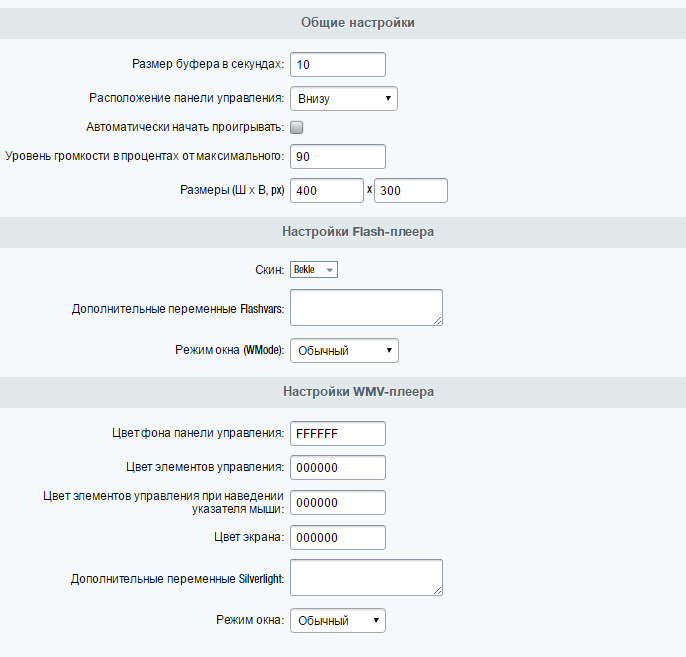
Для того, чтобы покупка товара была невозможна без указания свойств, укажите коды нужных свойств товара в поле раздела Обязательные свойства для добавления в корзину. Если вы хотите добавлять в корзину свойства, но допускаете, что пользователь их не укажет. Заполните поле Необязательные свойства для добавления в корзину. Внимание! Поддерживаются только множественные, заполненные свойства товара. Если вы указали у раздела свойства Цвет. Но у одного из товаров оно не заполнено, то товар можно будет купить без указания данного свойства.  При определении свойств, необходимых для покупки товара поддерживается принцип иерархичности: если у раздела, в котором лежит товар, свойства для добавления не указаны, берутся свойства вышележащего раздела и т.д. пока не будут найдены заполненные свойства, либо не проверен корневой раздел каталога. После указания свойств в карточке товара мы увидим следующую картину:  Свойство материал - обязательное, поэтому если пользователь не выбрал его значение, при нажатии на кнопку Купить он увидит следующее:  После указания всех обязательных свойств товар можно купить. Если пользователь приобретает товар с указание разных значений свойств, в корзину он попадает как две различные позиции.  Настройки детальной карточки товараДобавить свою вкладку в карточкуВ решении BXReady:Market есть возможность в карточке товара помимо стандартных вкладок добавлять свою (пока что только одну). Как это сделать? С помощью этого урока http://kuznica74.ru/documentation/course/course16/lesson315/?LESSON_PATH=262.314.315 откройте настройки компонента каталога и найдите в разделе "Настройки детального просмотра" параметр "Показывать дополнительные вкладки:", поставьте ему галочку.  Появятся 2 дополнительных параметра: "Путь к дополнительной вкладке:" и "Название дополнительной вкладки:". Название дополнительной вкладки - имя вкладки. Путь к дополнительной вкладке - путь к файлу, в котором вы можете написать любую информацию для вывода. Заполните их. Например, если вы хотите добавить информацию про доставку, то значения могут быть такие:  Сохраните параметры компонента. На странице элемента появится вкладка Доставка, но пока что без содержимого, так как мы еще не создали файл с информацией. Чтобы создать такой файл, зайдите в административную часть -> Контент -> Структура сайта -> Файлы и папки. Создайте/найдите папку, в которой хотите хранить подключаемые файлы (можете воспользоваться стандартной папкой include), нажмите кнопку Добавить - Добавить файл.  Откроется окно создания файла. Вам нужно заполнить название и содержимое. Примерно это может выглядеть так:  Обязательно!! Имя файла(и путь к нему) должно совпадать с тем, которое вы указали в параметрах компонента каталога. Сохраните. По умолчанию битрикс в файле подставляет код, который нам обязательно нужно удалить в данной ситуации. Поэтому после того, как сохранили файл, еще раз находим его в структуре, нажимаем на значок меню рядом с ним и выбираем Редактировать как PHP.  Теперь удаляем всё, кроме введенного нами текста:  Должен остаться только текст для вывода во вкладке:  Сохраните. Теперь проверьте страницу элемента каталога. Должна появиться новая вкладка Доставка и при нажатии на неё должен отобразиться добавленный в файл текст:  Если у вас начала съезжать верстка или появились другие проблемы после добавления вкладки, вы можете: - удалить новый файл, - убрать галочку у параметра "Показывать дополнительные вкладки:". После этого напишите в нашу техподдержку http://support.kuznica74.ru/ с указанием проблемы и проделанными действиями. Настройка слайдераВ обновлении 3.0.13 были добавлены настройки слайдера детальной карточки.Они расположены в настройках компонента каталог раздел Настройки слайдера. Рассмотрим новые параметры:
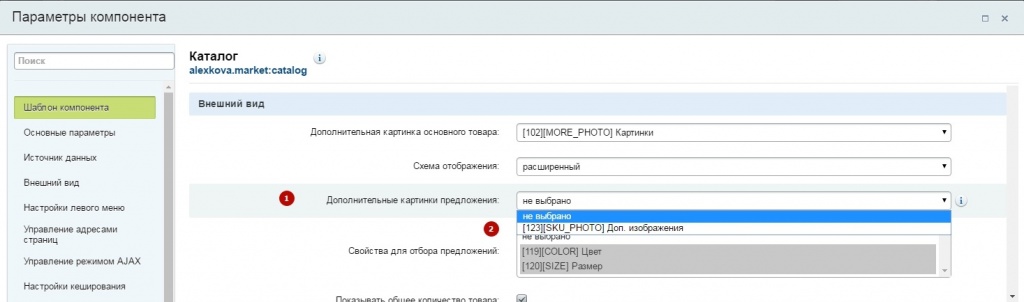
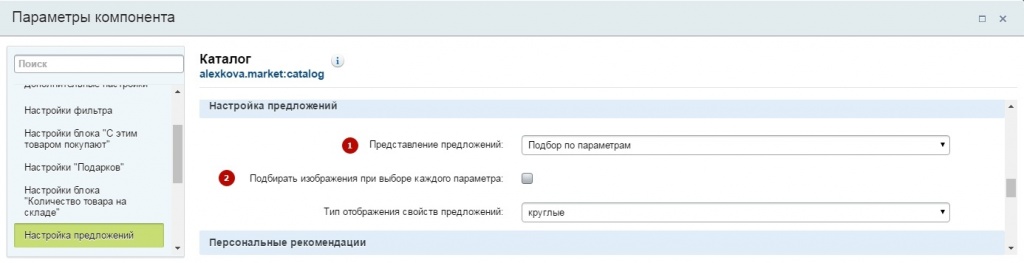
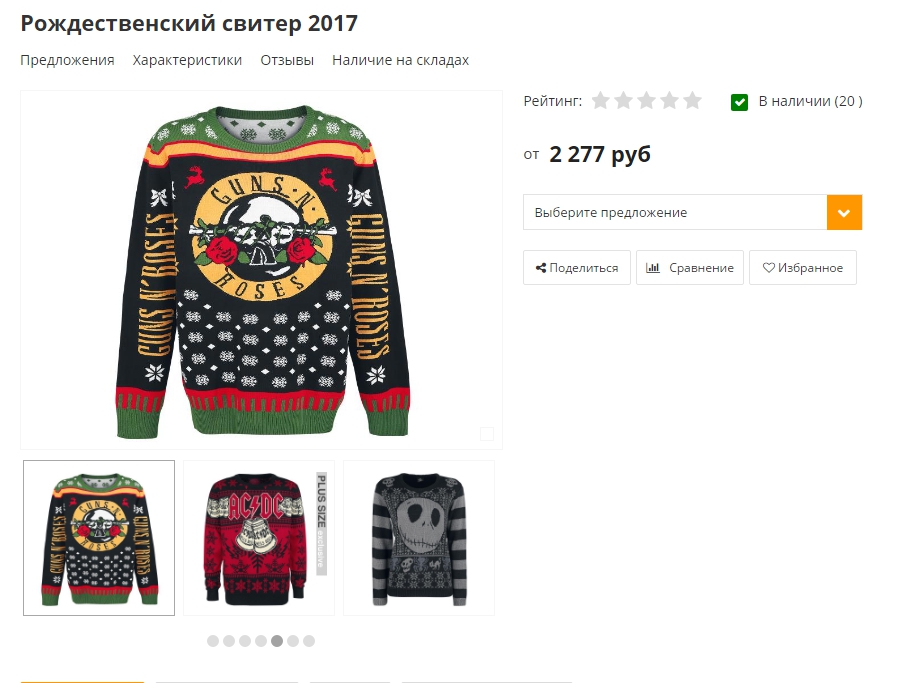
 Для подключения дополнительных изображений предложений у вас должно быть отмечено свойство для хранения дополнительных изображений(2) в параметре Дополнительные картинки предложения (1)).  Также при выбранном режиме отображения представлений Подбор по параметрам (1) становится доступен параметр Подбирать изображения при выборе каждого параметра (2). При его включении картинки в слайдере будут фильтроваться при выборе каждого параметра предложения. Например, мы выбираем зеленый цвет и видим картинки всех предложений зеленого цвета. Если товаров с выбранными параметрами не нашлось фильтрация не производится.  Рассмотрим несколько примеров, какой можно получить результат, управляя данными параметрами. 1) Чтобы вывести в слайдер все доступные изображения, включая фото предложений. Установите параметр Добавлять картинки предложений в общий слайдер, если нужны также дополнительные изображения добавляем галочку Добавлять дополнительные картинки предложений в слайдер  2) Для вывода фотографий только конкретного предложения при его выборе устанавливаем галочку Показывать только фото текущего предложения.  При отключении этой галочки при выборе предложения слайдер перейдет к первой картинке предложения.  3) Если у какого-то товара нет изображений по умолчанию в списке он выводится с без изображения.  Чтобы вывести вместо этого картинку основного товара установим галочку Показывать фото основного товара, если нет фото предложения.  4) Для фильтрации изображений при выборе каждого параметра.
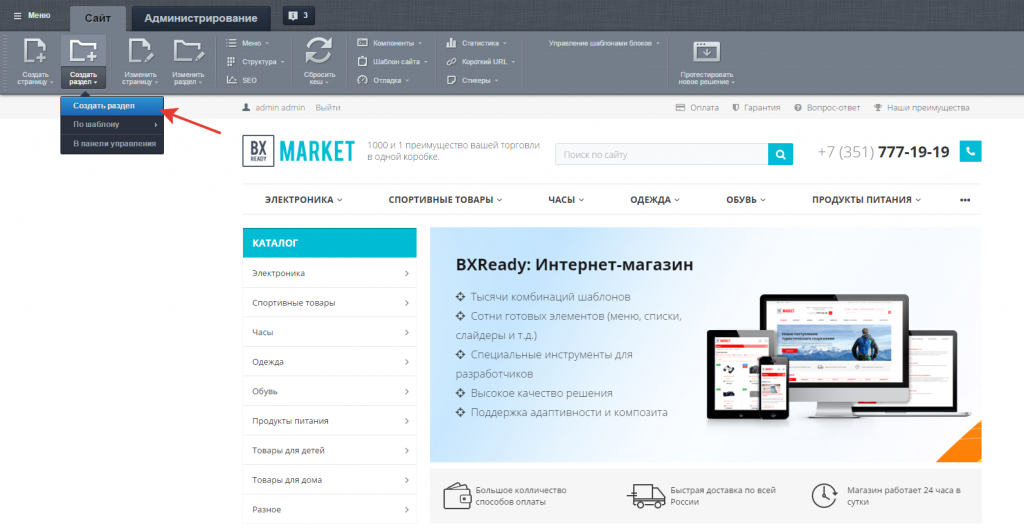
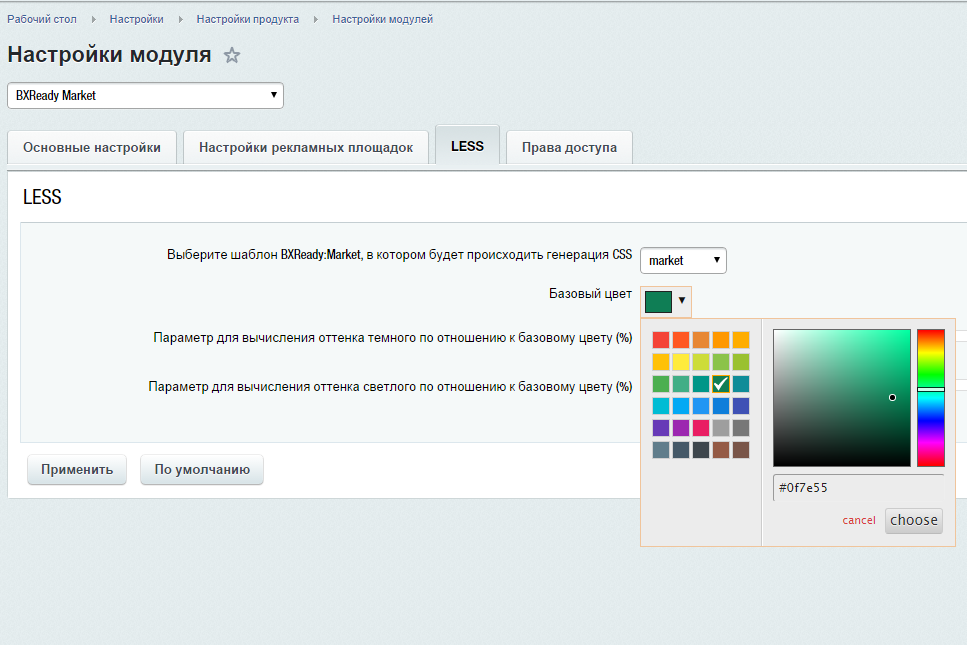
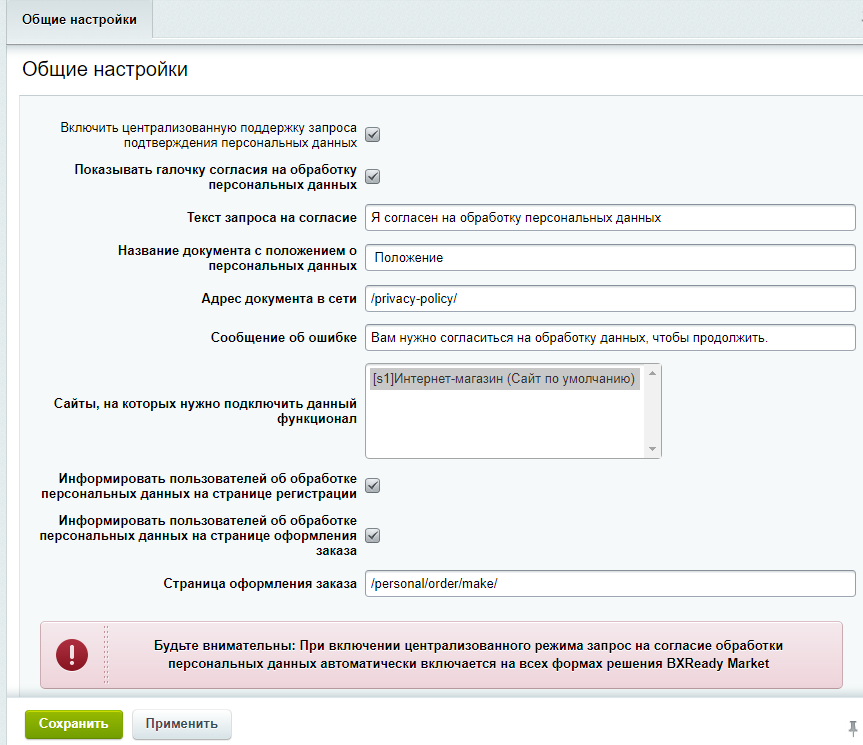
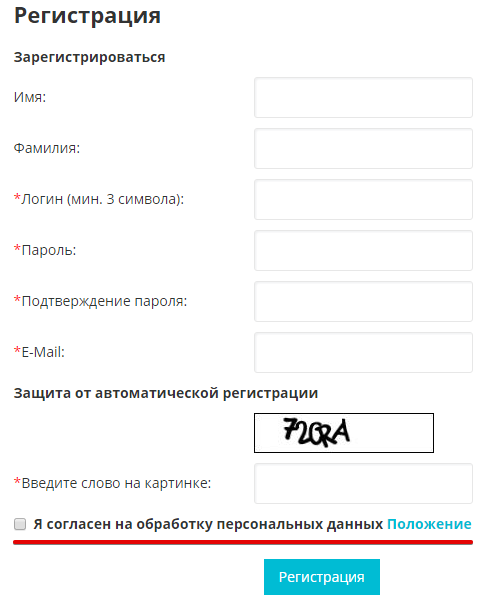
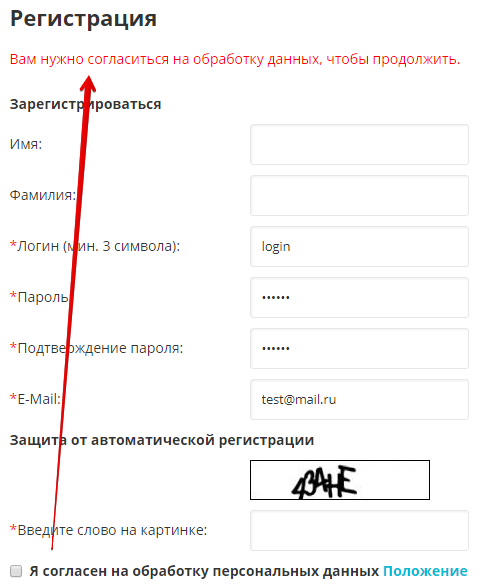
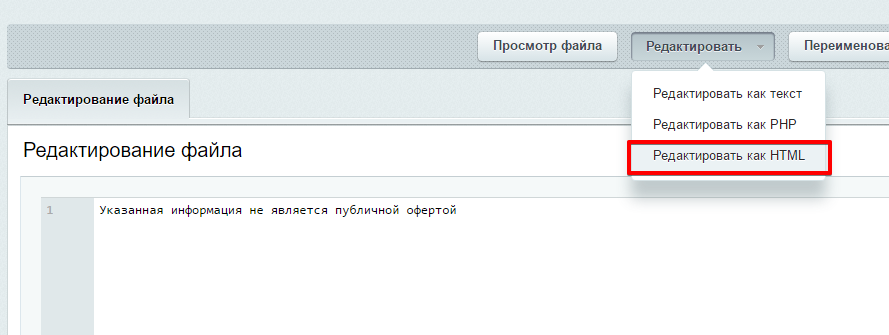
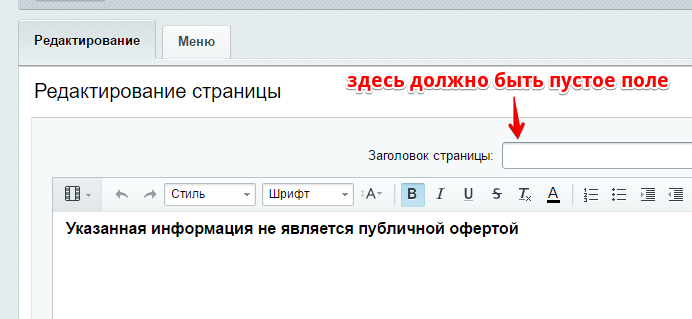
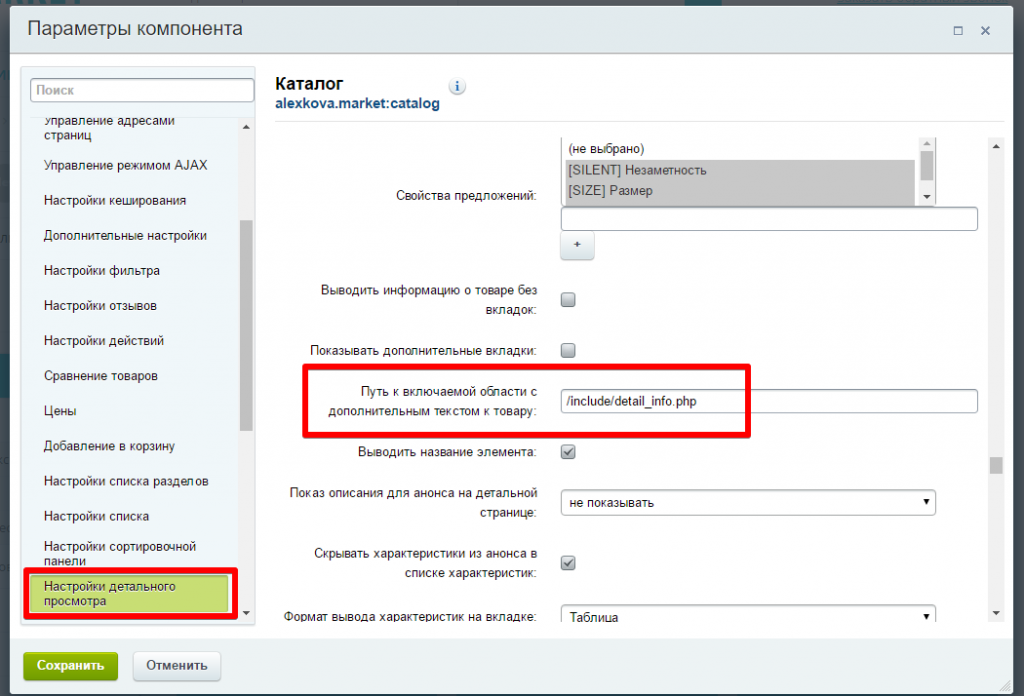
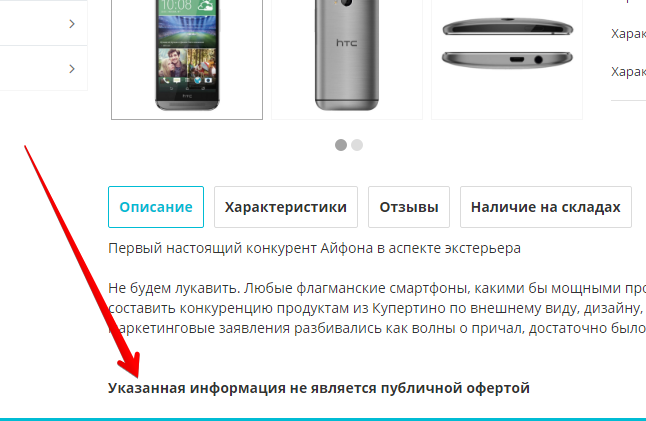
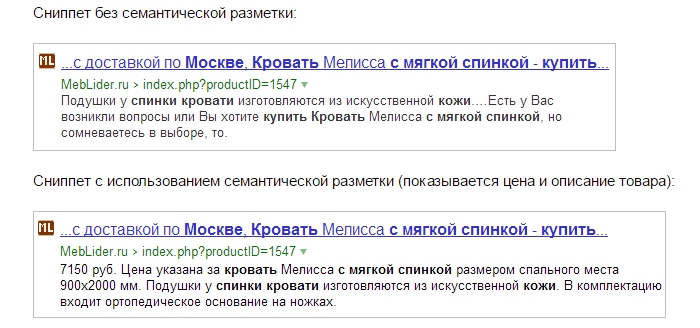
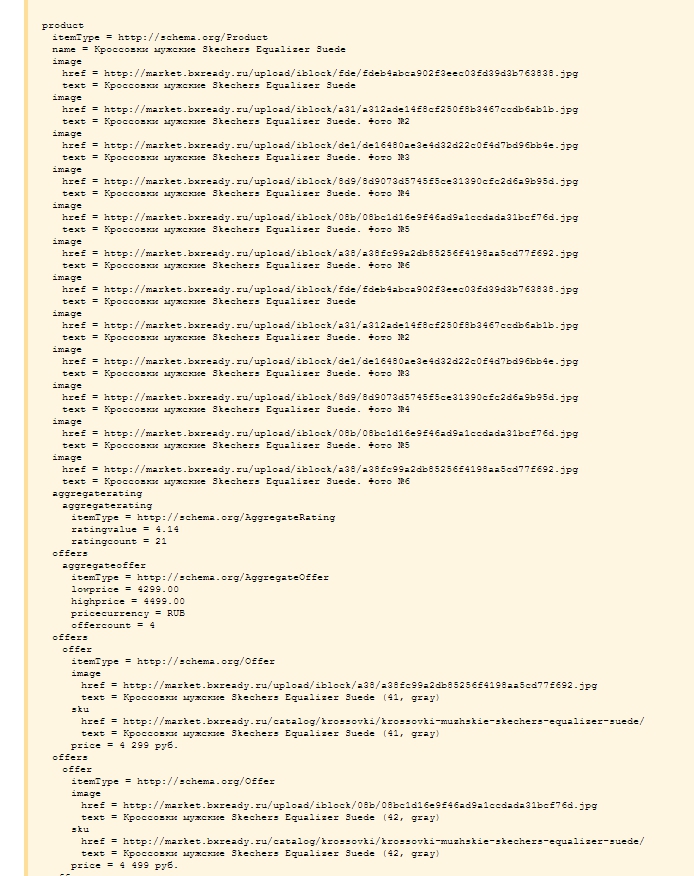
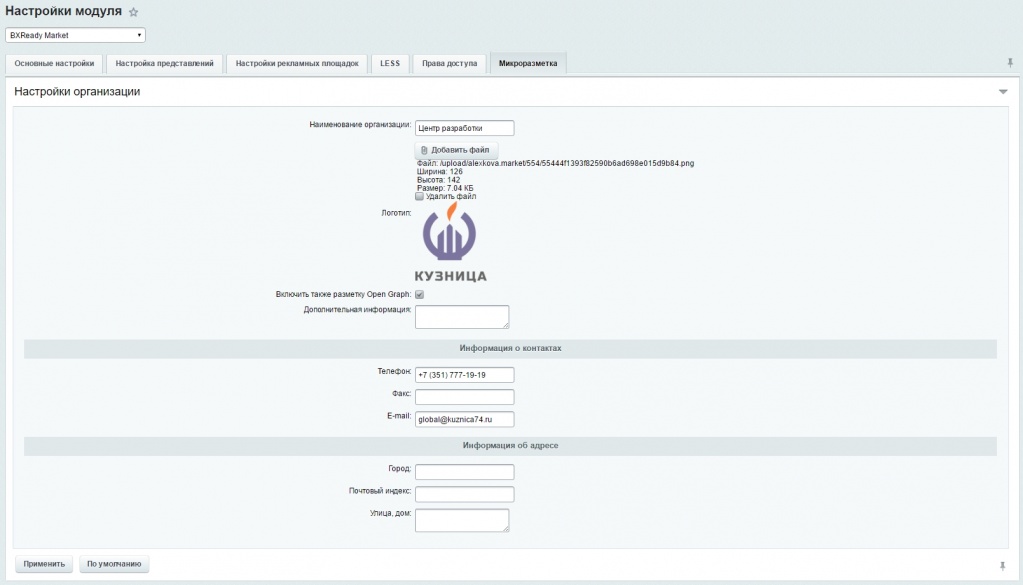
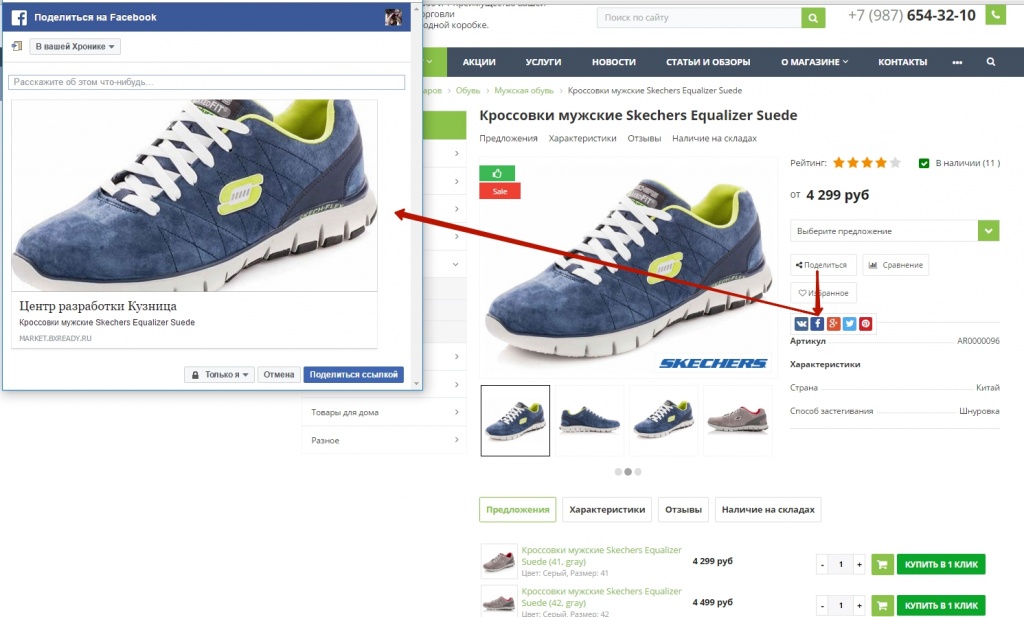
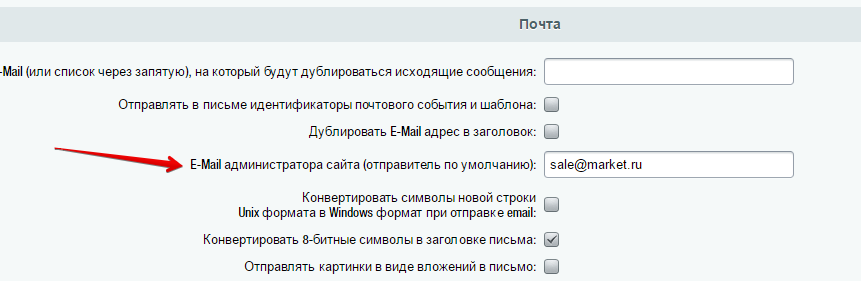
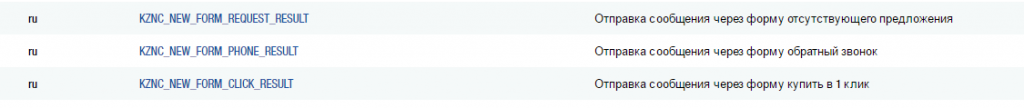
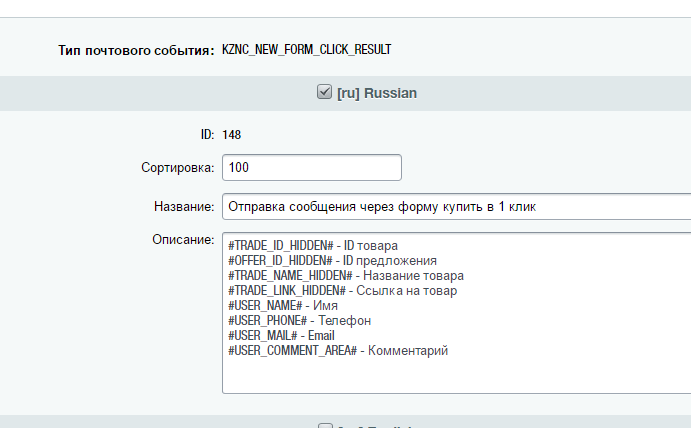
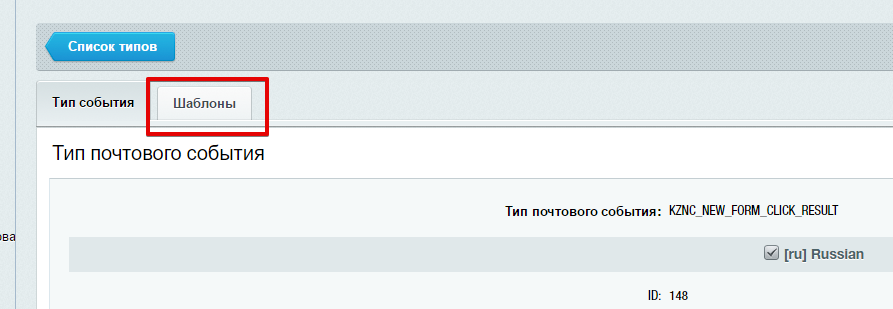
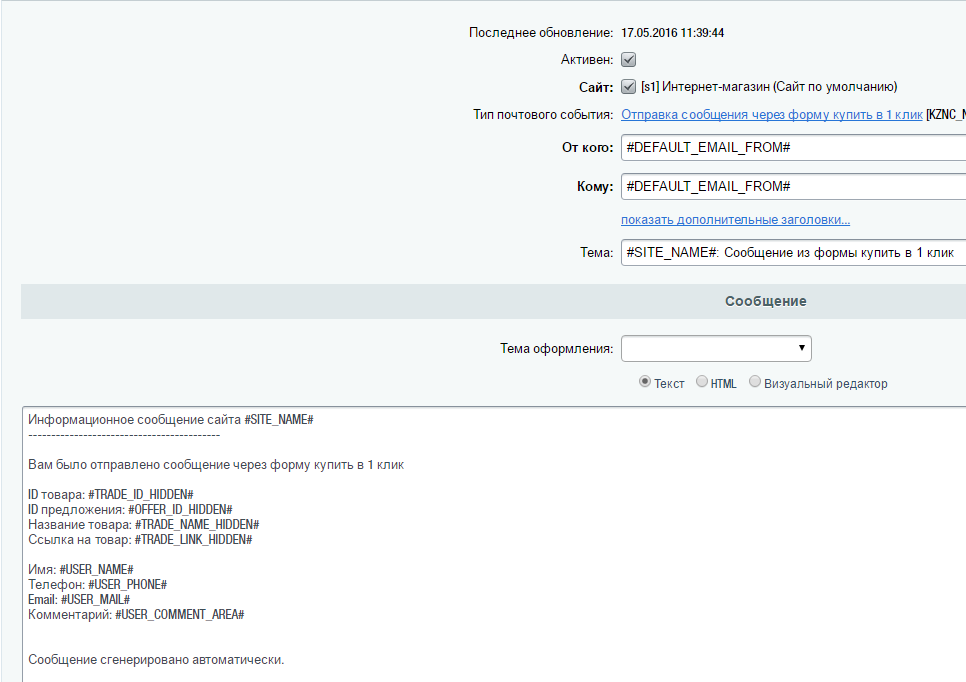
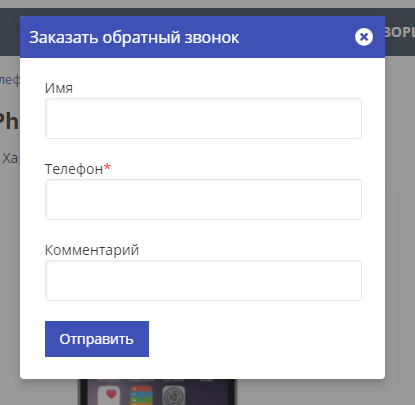
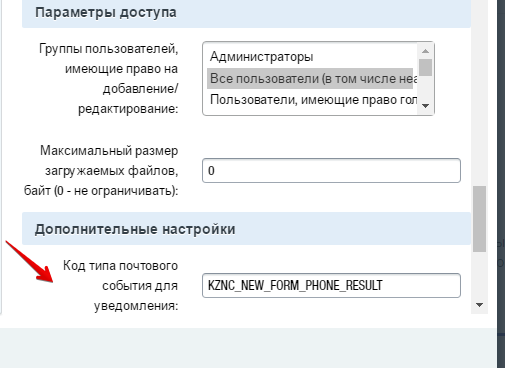
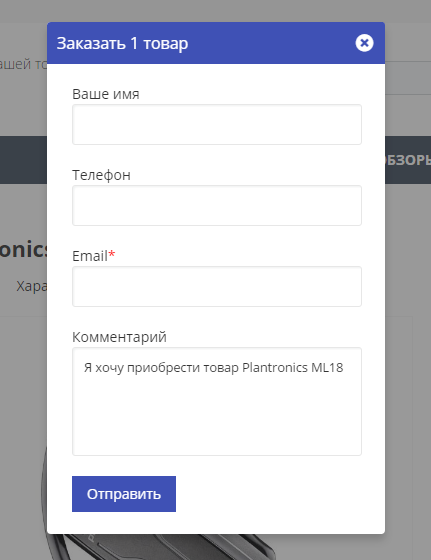
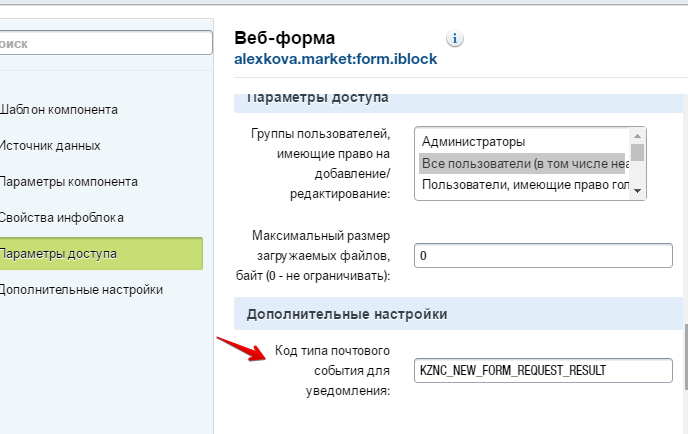
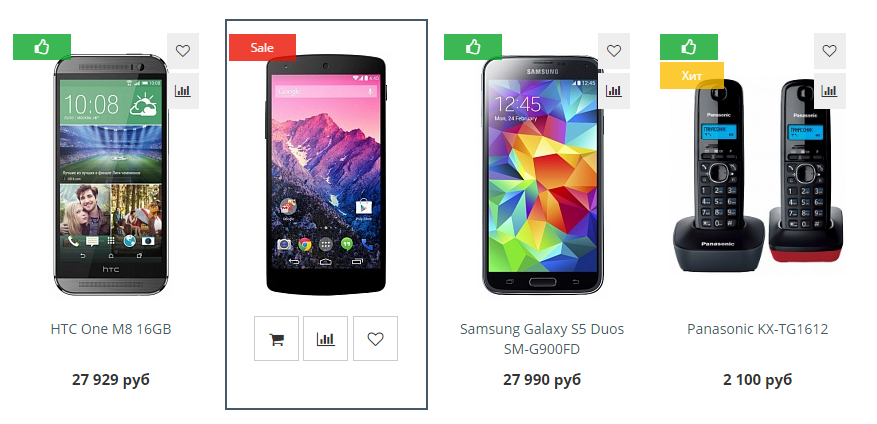
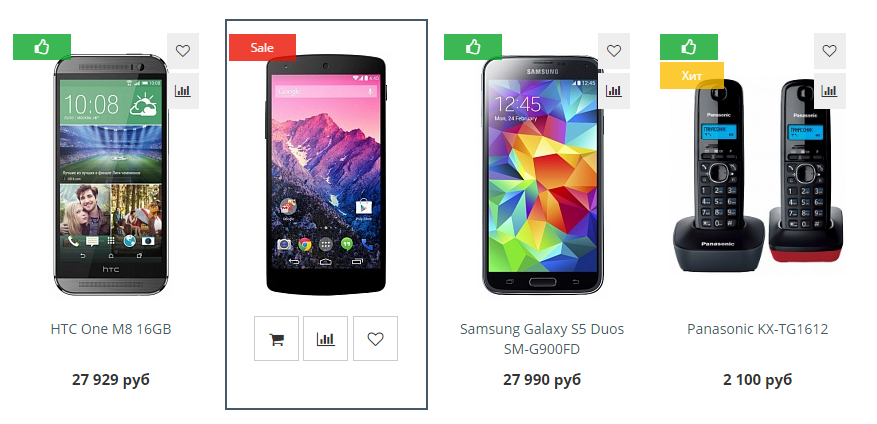
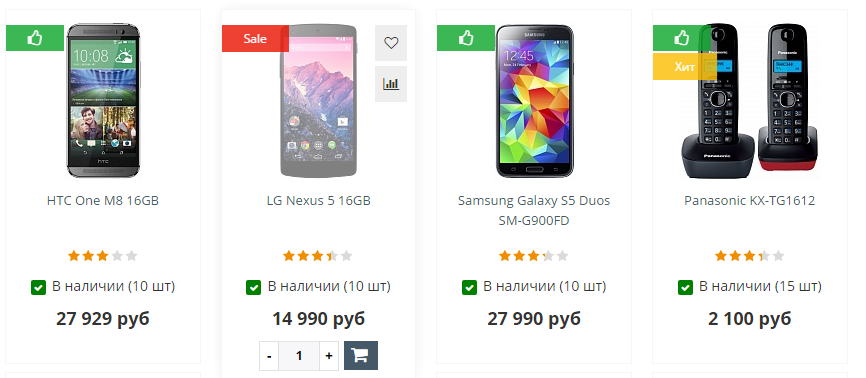
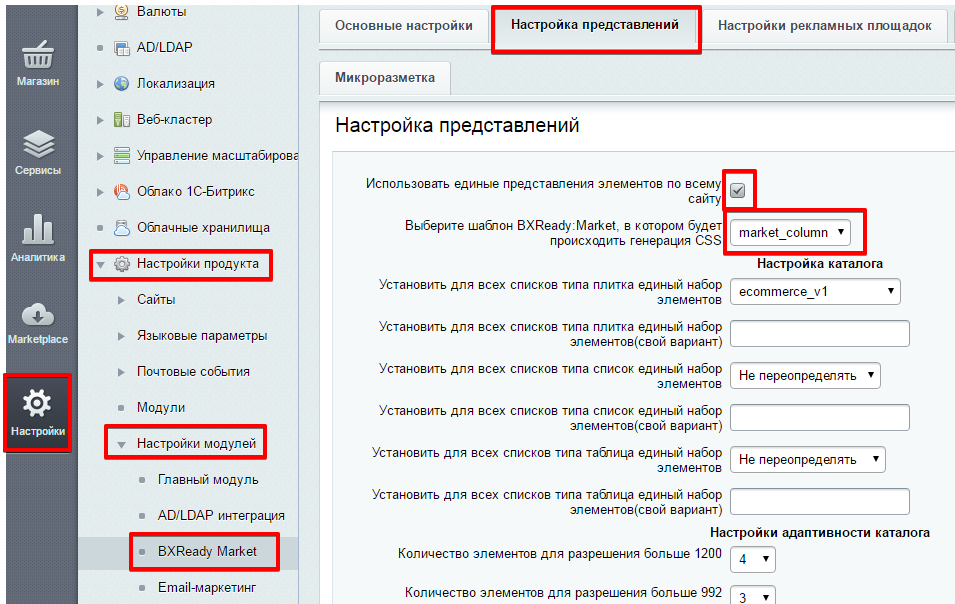
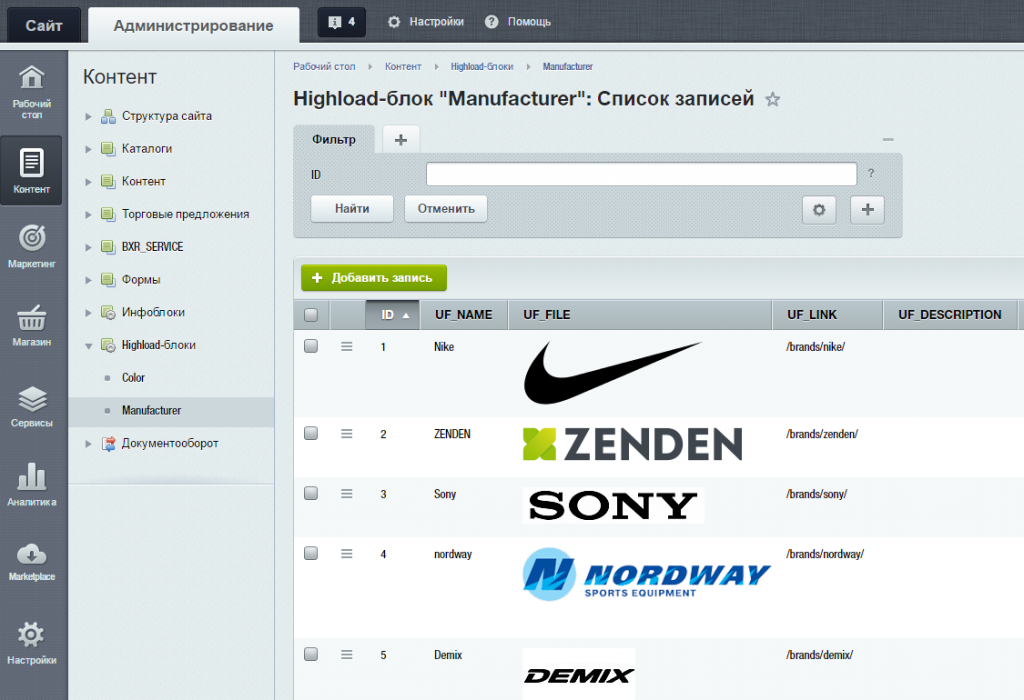
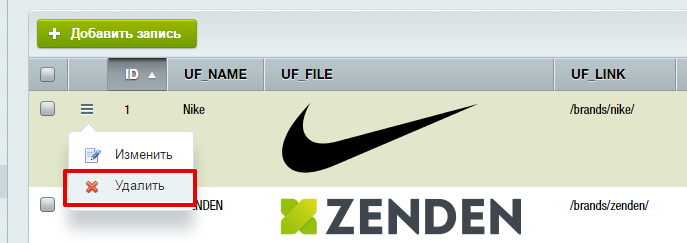
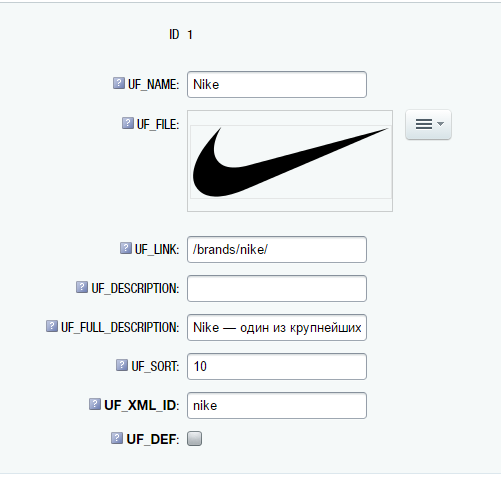
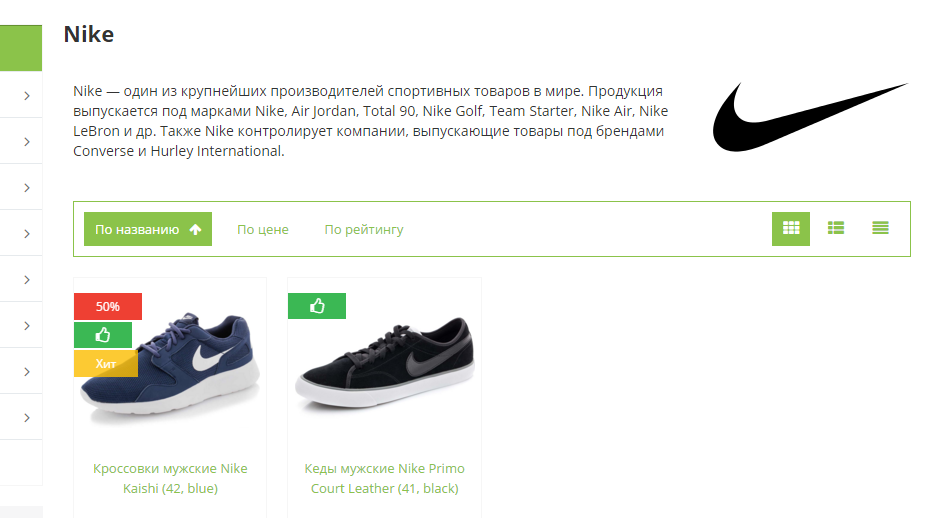
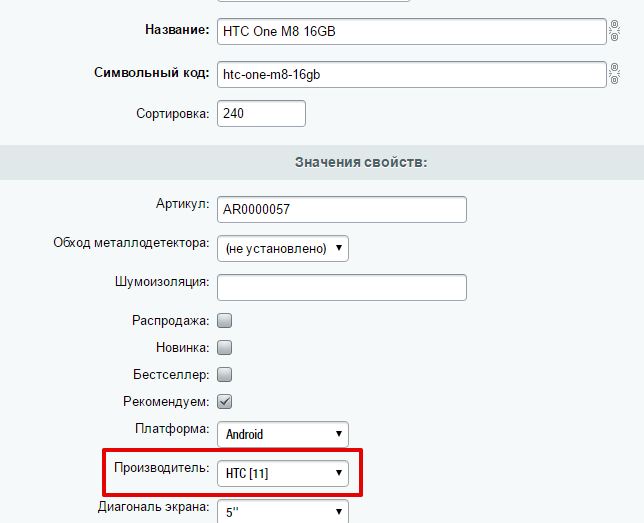
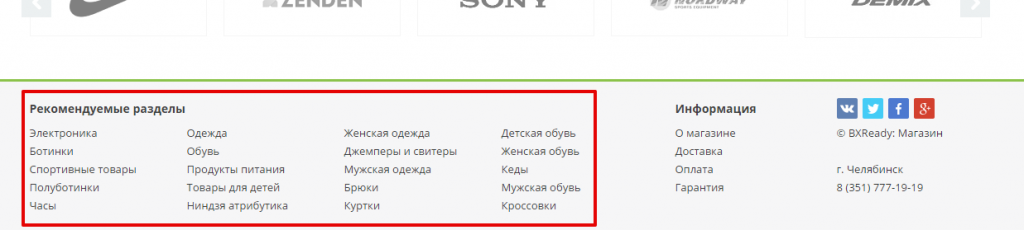
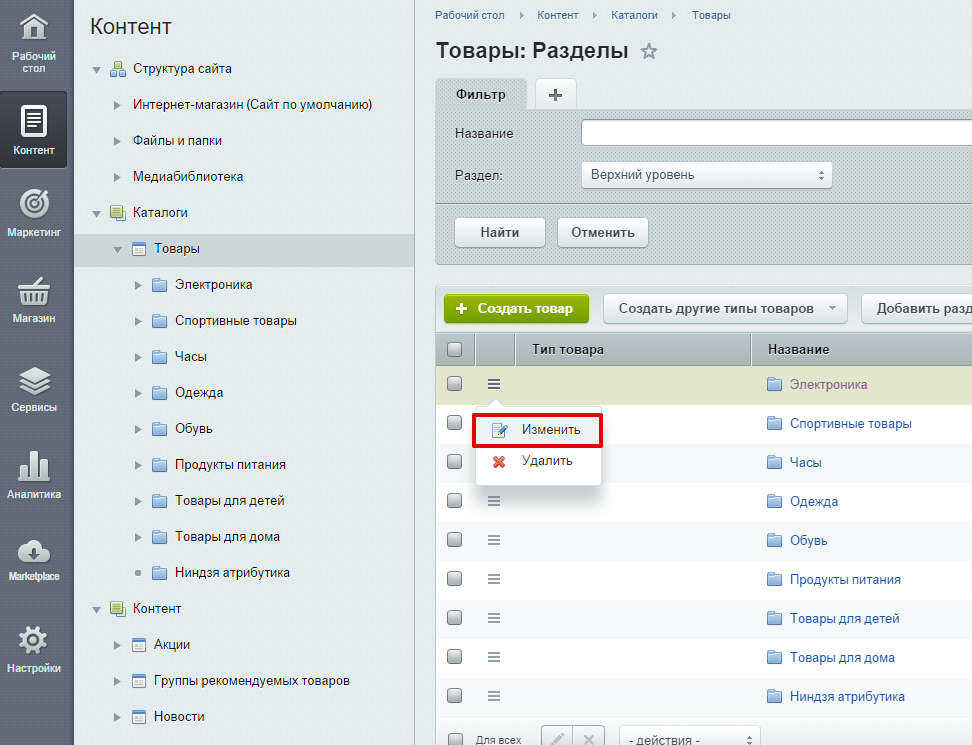
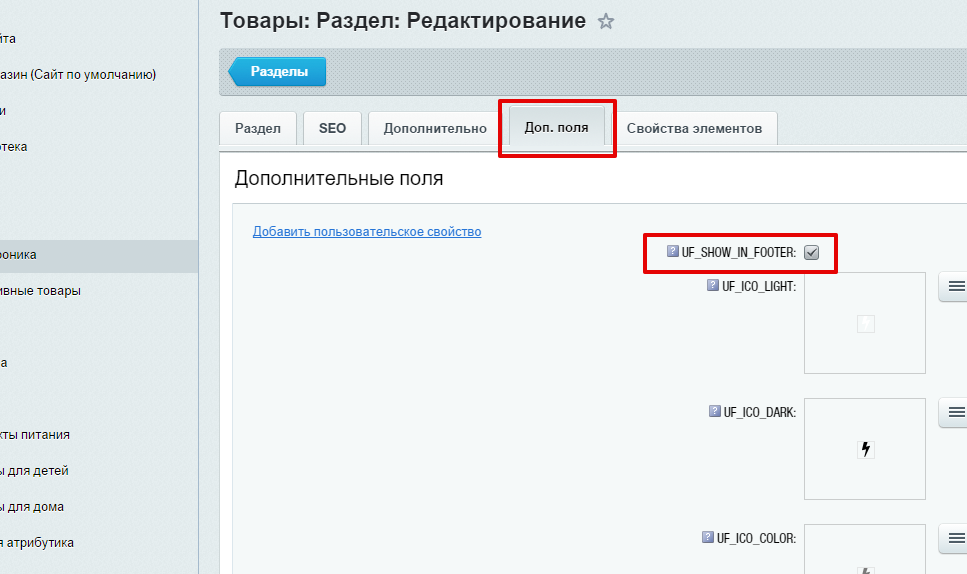
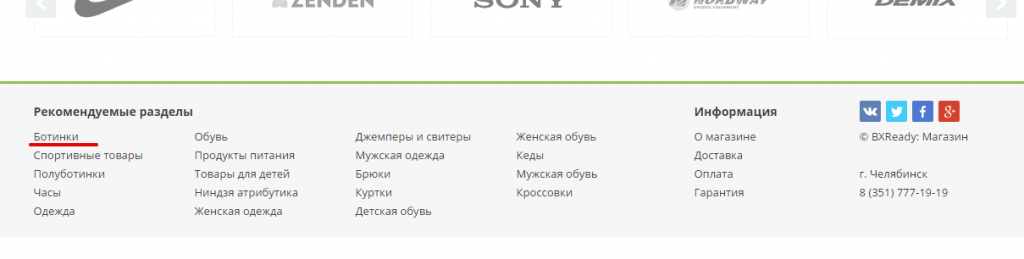
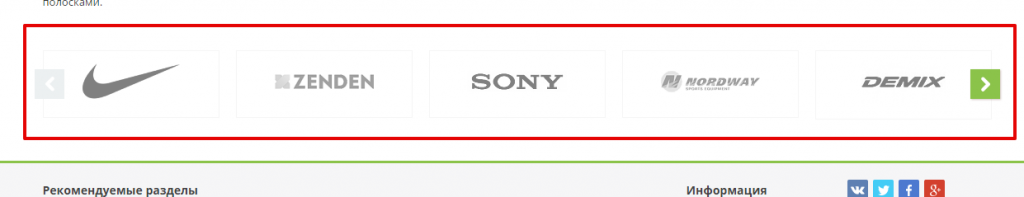
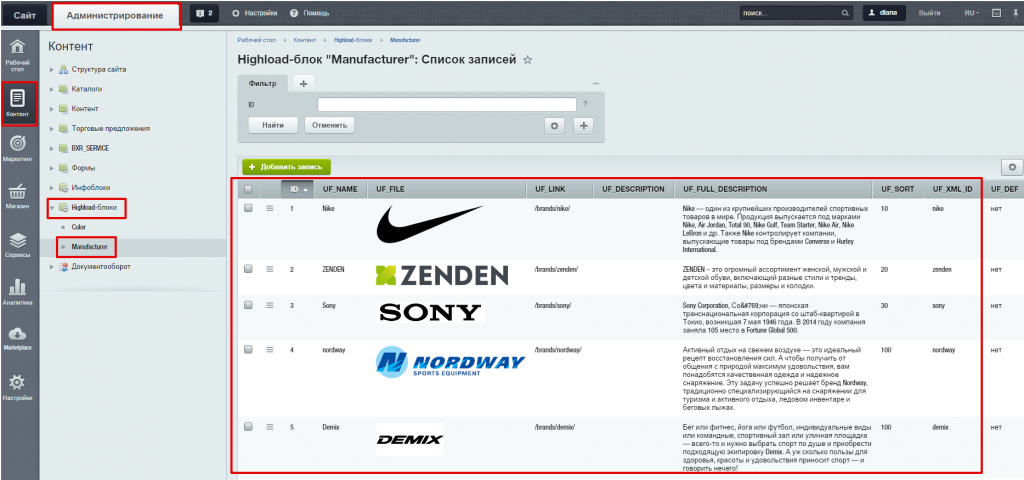
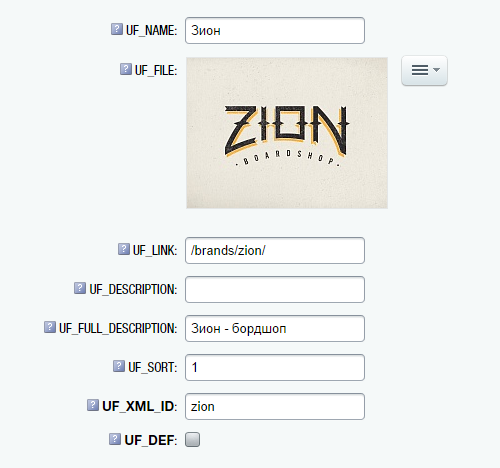
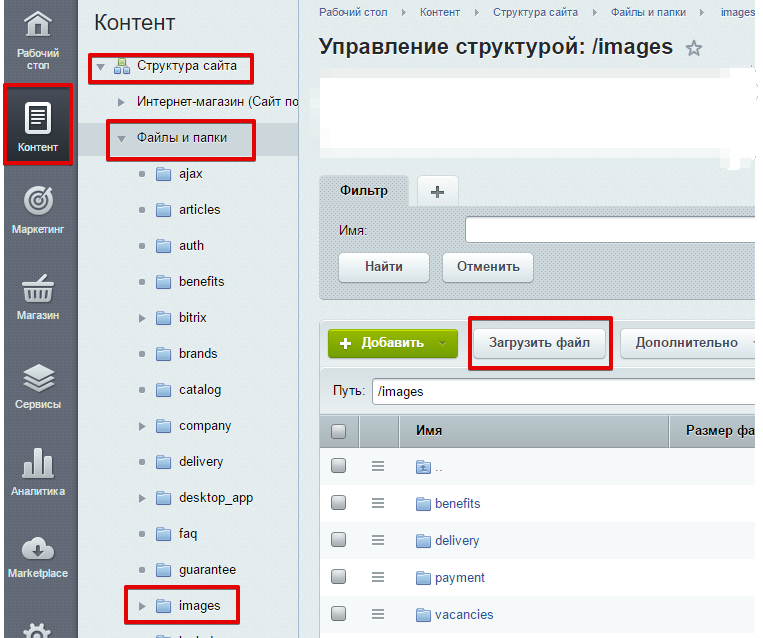
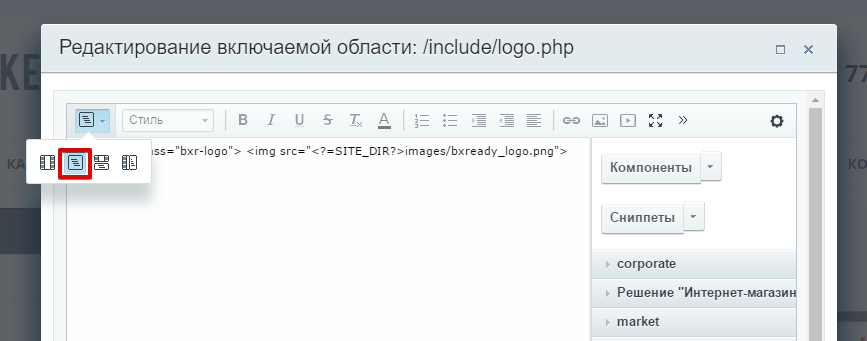
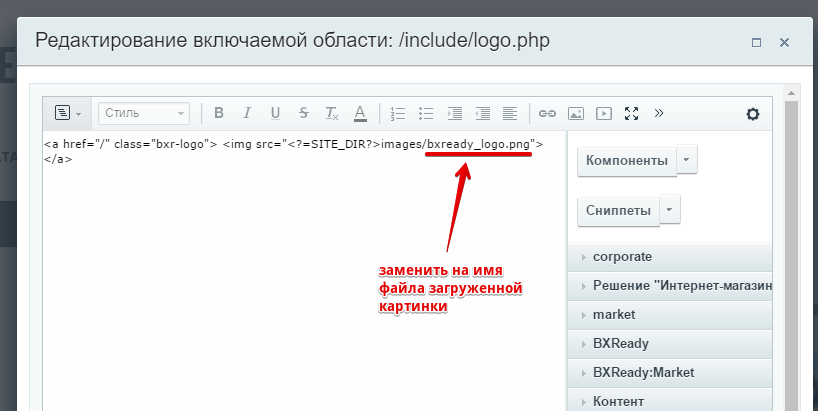
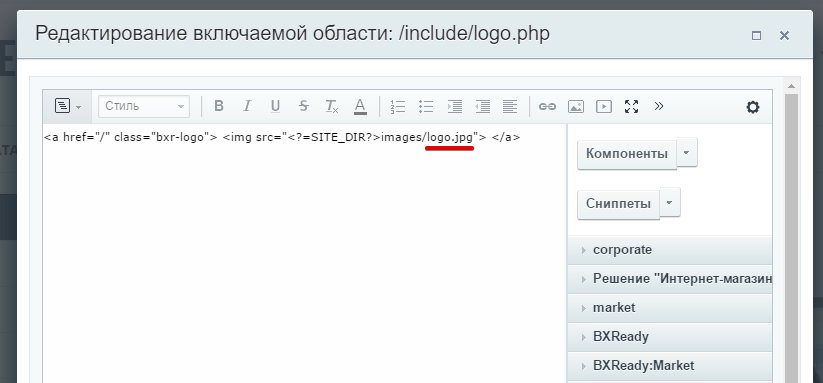
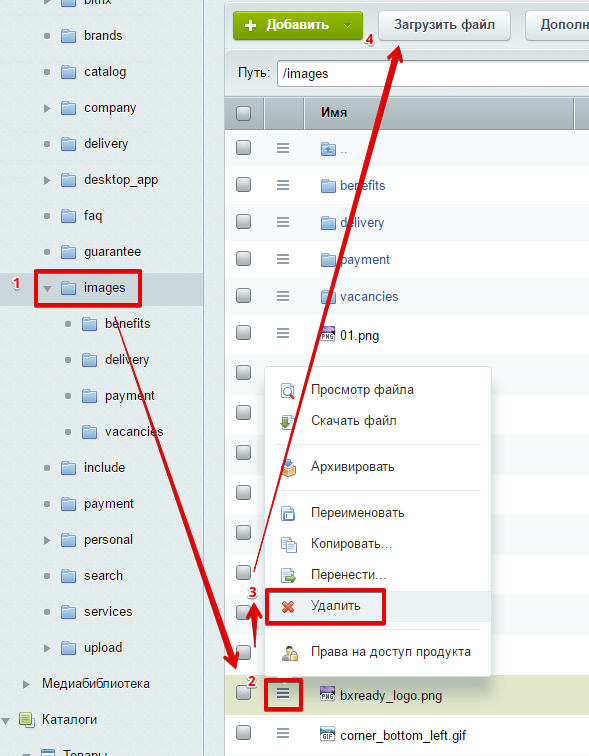
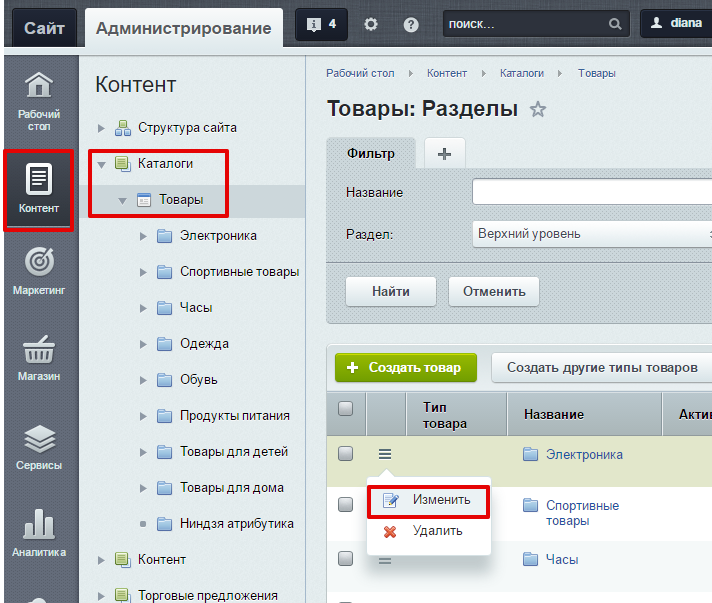
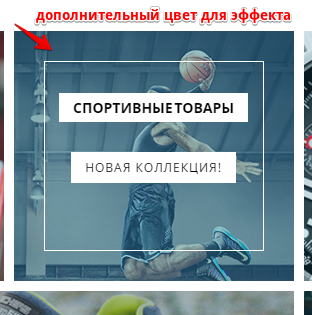
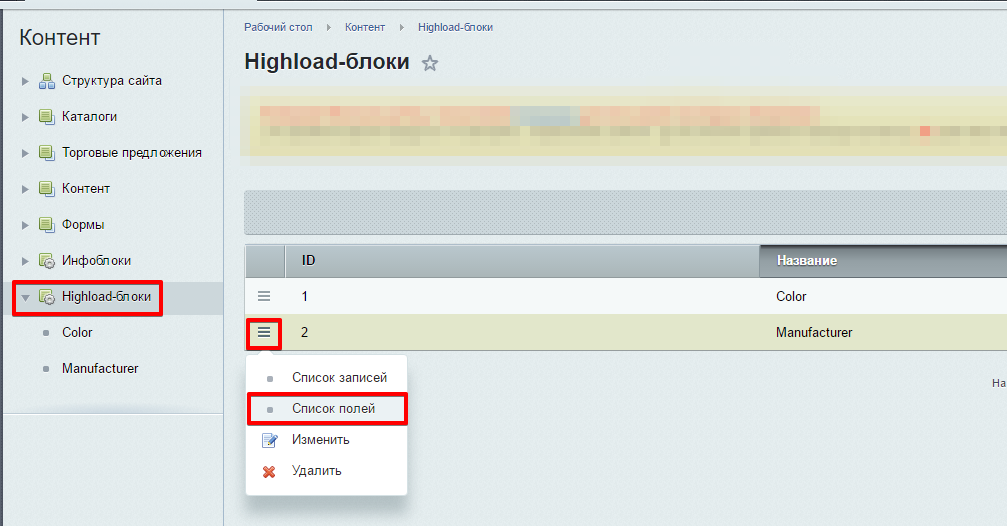
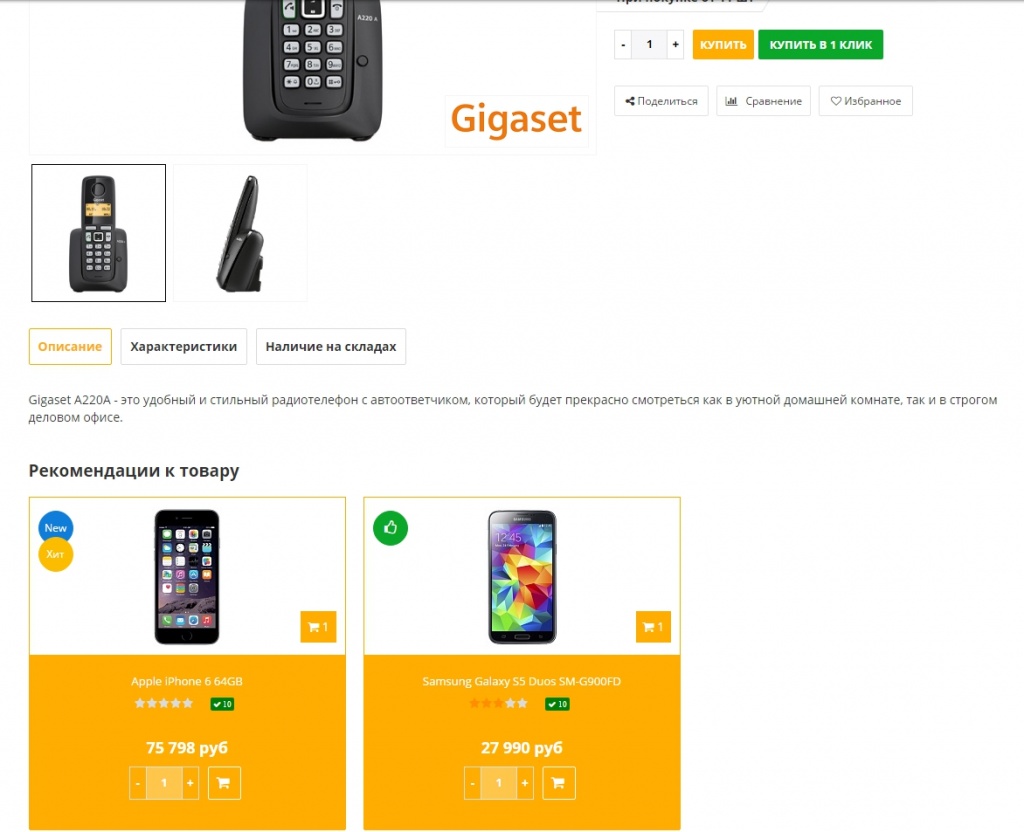
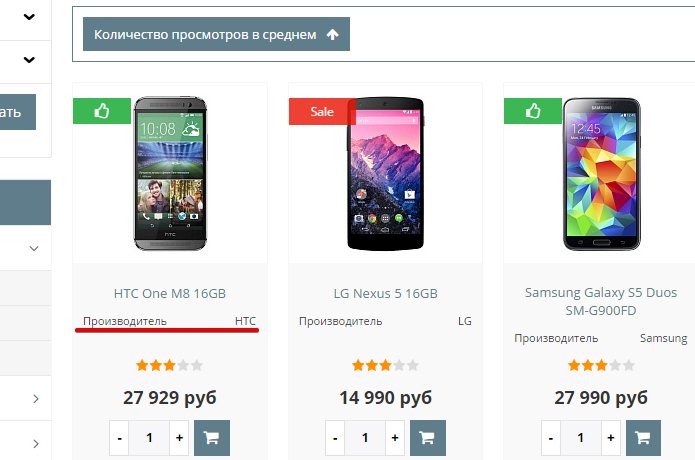
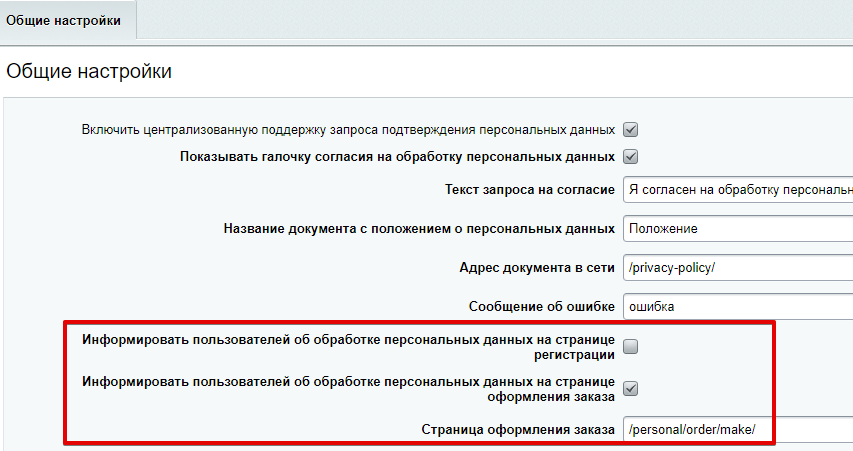
 При выборе еще и размера, мы увидим уже изображение конкретного предложения.  Если под выбранные параметры товаров не найдено, мы увидим слайдер в своем первоначальном виде.  Дополнительный текст в карточке товараВ обновлении 3.0.28 добавлена возможность выводить дополнительный текст в карточке товара под вкладками. Например, если вам нужно сообщить информацию об оферте или какое-то единое уведомление ко всем товарам.Для начала вам нужно создать файл с необходимым текстом. Например, создадим его в папке /include. Заходим в административную часть - Контент - Файлы и папки - находим в списке папку include, открываем.  В правом окне нажмите Добавить - Добавить файл.  В открывшемся окне введите имя файла и запомните его. Текст и другие настройки пока не вносите.  Нажмите Сохранить. Теперь откройте этот же файл через Редактировать как PHP.  Удалите все содержимое.  Нажмите Применить. И теперь можете открыть файл через Редактировать как HTML.  С помощью визуального редактора вы можете добавить стили для текста.  Нажмите Сохранить. Файл создан, теперь необходимо подключить его через параметры компонента каталога. Через публичную часть зайдите на любую страницу каталога и откройте его параметры (в этой части вам поможет эта статья http://kuznica74.ru/documentation/course/course16/lesson315/?LESSON_PATH=262.314.315) Откройте раздел Настройки детального просмотра и заполните поле Путь к включаемой области с дополнительным текстом к товару. В нашем примере путь будет /include/detail_info.php  Проверьте на детальной странице любого товара, что нужная информация выводится под вкладками.  МикроразметкаЕжедневно тысячи роботов поисковых систем трудятся, чтобы отразить какую-то страницу Вашего сайта в поиске. И, наверное, Вы замечали, что не все сайты показываются в выдаче одинаково. Это зависит от того любит ли робот Ваш сайт или нет, чтобы ему помочь разобраться где что находится существует микроразметка. Не будем вдаваться в подробности различных форматов, скажем только, что наиболее популярным из них является schema.org.Вот пример различия сниппетов выдачи товара в Яндекс:  Очевидно, что при помощи разметки робот смог собрать более информативное представление о товаре на сайте. В нашем решении с версии 2.6.0 микроразметка товаров уже входит в поставку. В детальной карточке товара размечаются все необходимые блоки. Проверить эту информацию можно задав адрес товара в валидаторе, вот пример с нашего сайта:  Как мы видим, робот находит всю необходимую информацию о товаре, включая его цену, предложения, свойства, картинки, рейтинг и т.п. Но это еще не все, если настроить на вкладке Настройки модулей - BXReady информацию об организации, робот будет знать и где покупать Ваши товары.  А когда будете делиться ссылкой на Ваш сайт в социальных сетях типа vk и facebook представление ссылки тоже будет выглядеть информативнее:  Формы в решении и их почтовые шаблоныЗаказ в 1 клик, заказ отсутствующего предложения, обратный звонок - формы, которые представлены в решении BXReady Market. Принцип их работы:1. Заказ в 1 клик.   После заполнения формы данные сохраняются в инфоблок Заказ в 1 клик (тип ИБ - Формы).  Также на почту, указанную в настройках сайта, отправляется уведомление о заполненной форме. Если вы заполнили и отправили форму, а уведомление не пришло, нужно проверить следующие пункты: 1. В настройках сайта (Административная часть - Настройки - Настройки продукта - Сайты - <ваш сайт>) и в настройках Главного модуля (Административная часть - Настройки - Настройки продукта - Настройки модулей - Главный модуль) указан правильный e-mail   2. Есть почтовое событие для этой формы (Административная часть - Настройки - Настройки продукта - Почтовые события - Типы почтовых событий) KZNC_NEW_FORM_CLICK_RESULT  Если его нет - добавьте почтовое событие  Тип почтового события: KZNC_NEW_FORM_CLICK_RESULT Название: Отправка сообщения через форму купить в 1 клик Описание: #TRADE_ID_HIDDEN# - ID товара #OFFER_ID_HIDDEN# - ID предложения #TRADE_NAME_HIDDEN# - Название товара #TRADE_LINK_HIDDEN# - Ссылка на товар #USER_NAME# - Имя #USER_PHONE# - Телефон #USER_MAIL# - Email #USER_COMMENT_AREA# - Комментарий Нажмите Применить, после этого появится вкладка Шаблоны  Зайдите в нее и нажмите Добавить почтовый шаблон  Поставьте галочки Активность и выберите сайт. От кого: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта. но вы можете вписать любой другой) Кому: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта. но вы можете вписать любой другой) Тема: #SITE_NAME#: Сообщение из формы купить в 1 клик Сообщение: Информационное сообщение сайта #SITE_NAME# ------------------------------------------ Вам было отправлено сообщение через форму купить в 1 клик ID товара: #TRADE_ID_HIDDEN# ID предложения: #OFFER_ID_HIDDEN# Название товара: #TRADE_NAME_HIDDEN# Ссылка на товар: #TRADE_LINK_HIDDEN# Имя: #USER_NAME# Телефон: #USER_PHONE# Email: #USER_MAIL# Комментарий: #USER_COMMENT_AREA# Сообщение сгенерировано автоматически. Сохраните. Проверьте, что в настройках этой формы указано правильное название события.   Протестируйте: заполните и отправьте форму на сайте. Форма должна записаться в свой инфоблок, на почту должно придти уведомление о её заполнении. Если письмо не пришло - проверьте папку спам. Если нет - проверьте, настроена ли почта на сервере. 2. Обратный звонок (аналогично Заказ в 1 клик)   Настройки формы:   Инфоблок формы - Обратный звонок (Тип ИБ - Формы). Почтовое событие для формы: Тип почтового события: KZNC_NEW_FORM_PHONE_RESULT Название: Отправка сообщения через форму обратный звонок Описание: #NAME# - Автор сообщения #PHONE# - Телефон автора сообщения #COMMENT# - Комментарий Почтовый шаблон для формы: От кого: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта. но вы можете вписать любой другой) Кому: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта. но вы можете вписать любой другой) Тема: #SITE_NAME#: Сообщение из формы обратный звонок Сообщение: Информационное сообщение сайта #SITE_NAME# ------------------------------------------ Вам было отправлено сообщение через форму обратный звонок Автор: #NAME# Телефон: #PHONE# Комментарий: #COMMENT# Сообщение сгенерировано автоматически. 3. Заказ отсутствующего предложения (аналогично Заказ в 1 клик)   Настройки формы:   Инфоблок - Заказ отсутствующего предложения Почтовое событие для формы: Тип почтового события: KZNC_NEW_FORM_REQUEST_RESULT Название: Отправка сообщения через форму отсутствующего предложения Описание: #TRADE_ID_HIDDEN# - ID товара #OFFER_ID_HIDDEN# - ID предложения #TRADE_NAME_HIDDEN# - Название товара #TRADE_LINK_HIDDEN# - Ссылка на товар #USER_NAME# - Имя #USER_PHONE# - Телефон #USER_MAIL# - Email #USER_COMMENT_AREA# - Комментарий Почтовый шаблон для формы: От кого: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта. но вы можете вписать любой другой) Кому: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта. но вы можете вписать любой другой) Тема: #SITE_NAME#: Сообщение из формы отсутствующего предложения Сообщение: Информационное сообщение сайта #SITE_NAME# ------------------------------------------ Вам было отправлено сообщение через форму отсутствующего предложения ID товара: #TRADE_ID_HIDDEN# ID предложения: #OFFER_ID_HIDDEN# Название товара: #TRADE_NAME_HIDDEN# Ссылка на товар: #TRADE_LINK_HIDDEN# Ваше имя :#USER_NAME# Телефон: #USER_PHONE# Email: #USER_MAIL# Комментарий: #USER_COMMENT_AREA# Сообщение сгенерировано автоматически. Представления элементовВ решении BXReady Market есть уникальная возможность выбирать представления для отображения элементов.Например, вы можете установить такой вид  , ,или выбрать такой  На момент написания документации в решении по умолчанию есть 6 представлений для товаров на выбор: 1. ecommerce.v1.lite  2. ecommerce.v2.lite  3.ecommerce.v3.lite  4. ecommerce.v3.lite.color  5. ecommerce.v4.effect  6. ecommerce.v1  Чтобы установить какое-либо из этих представлений на сайте, зайдите в административную часть - Настройки - Настройки продукта - Настройки модулей - BXReady Market - вкладка Настройка представлений - отметить галочку у Использовать единые представления элементов по всему сайту - выбрать шаблон, который используется на сайте.  Кроме того, Вы можете самостоятельно создать представление, соответствующее Вашим вкусам, используя эту статью: http://dev.1c-bitrix.ru/community/webdev/user/245878/blog/15679/ Работа с брендамиСписок брендов отображается:1. На главной странице перед футером в виде слайдера с логотипами брендов.  2. На странице Брендов (/brands/).  3. Если у товара указано свойство Производитель, то в его карточке на изображение будет выведен логотип бренда и в свойствах указано название (если в параметрах компонента выбрано такое свойство для вывода).  Таблицу брендов вы можете найти в административной части - Контент - Highload-блоки - Manufacturer.  Для того, чтобы удалить ненужный вам бренд, достаточно нажать на значок меню в строке этого бренда и выбрать Удалить.  Чтобы добавить бренд в список нажмите Добавить запись. Откроется окно добавления нового бренда. Заполните поля:  UF_NAME - Название бренда UF_FILE - Логотип бренда UF_LINK - Ссылка на страницу бренда (должен иметь вид /brands/<код бренда латинскими символами>/) UF_DESCRIPTION и UF_FULL_DESCRIPTION - описание бренда, выводится на странице бренда (по умолчанию выводится UF_FULL_DESCRIPTION , если он не заполнен, то UF_DESCRIPTION)  UF_SORT - сортировка бренда в общем списке UF_XML_ID - код бренда латинскими символами UF_DEF - флажок для деактирования бренда (если поставить флажок, то бренд не будет выводиться в списке) Бренд выведется в слайдере на главной странице, если у него заполнено поле UF_FILE и/или UF_FULL_DESCRIPTION. На странице бренда также выводятся все товары, у которых в свойстве Производитель указан этот бренд.  Рекомендуемые разделы (в футере)В нижней части сайта располагается блок Рекомендуемые разделы. Этот блок выводит разделы каталога. Чтобы убрать или добавить какой-либо раздел в этот список, зайдите в административную часть, откройте список разделов, нажмите у нужного раздела иконку меню и выберите Изменить. Например, мы хотим убрать из списка раздел "Электроника":  Откроется окно редактирования раздела, заходим во вкладку Доп.поля. Если мы хотим, чтобы этот раздел отображался в Рекомендуемых разделах, то ставим галочку у параметра "UF_SHOW_IN_FOOTER", если хотим убрать этот раздел - убираем галочку.  После того, как мы убрали галочку, раздел Электроника перестал отображаться в этом списке.  Цветовая схемаВ нашем решении вы можете выбрать любую интересующую вас цветовую схему и очень просто её настроить. Схема задается всего одним цветом, благодаря технологии LESS.В данном руководстве мы рассмотрим:
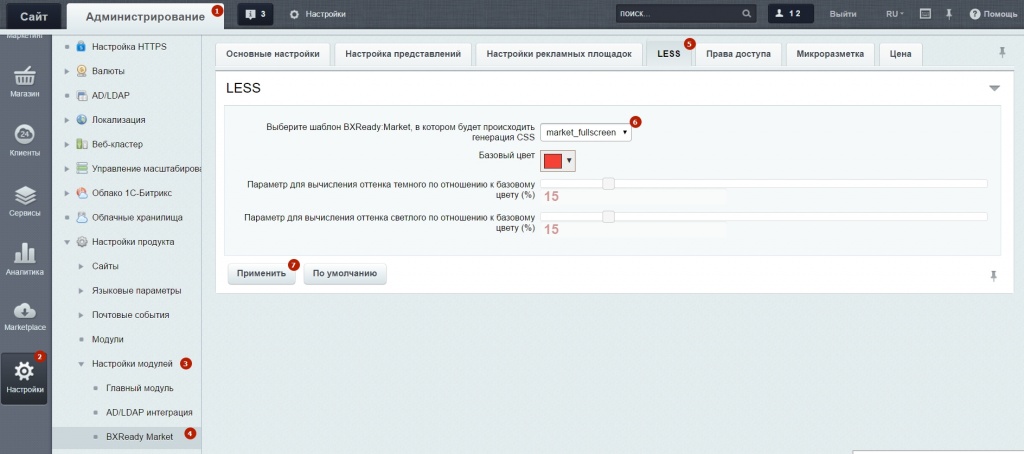
Шаг 1. Переход к настройкам в административной части
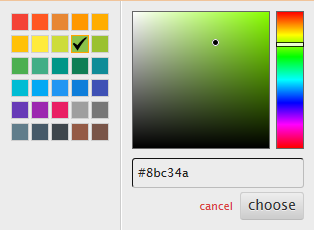
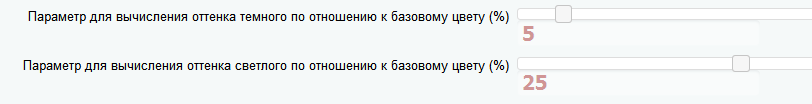
  Шаг 2. Выбор базового цвета В настоящий момент представлено 30 подготовленных цветов. Но вы можете выбрать свой собственный цвет, выбрав его в “квадрате цветов” или, если вам нужен определенный цвет (например, ваш корпоративный), вы можете вставить его HEX-код.   Для завершения своего выбора нажмите “choose”! Шаг 3. Настройка светлого и темного оттенка базового цвета. У Вас есть возможность корректировать темный и светлый оттенок базового цвета для кнопок, ссылок и других элементов. Сделать это можно с помощью двух ползунков:
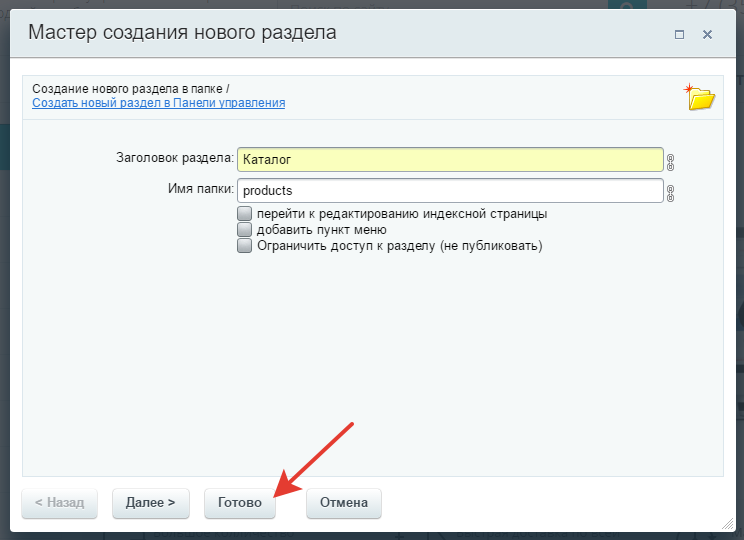
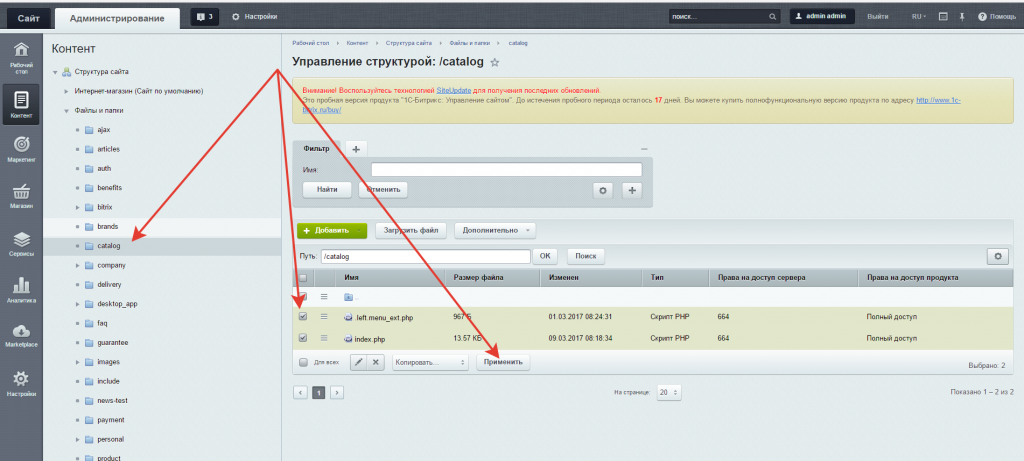
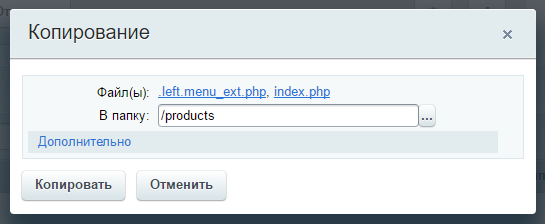
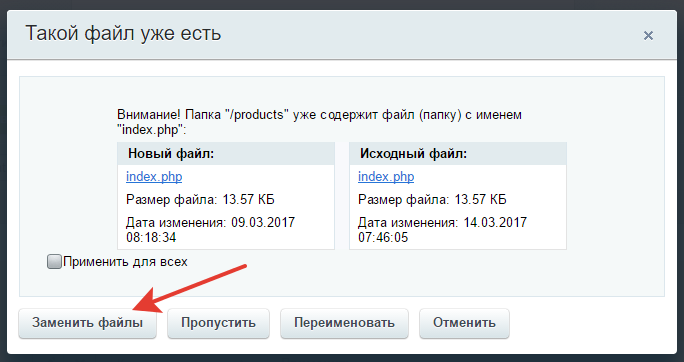
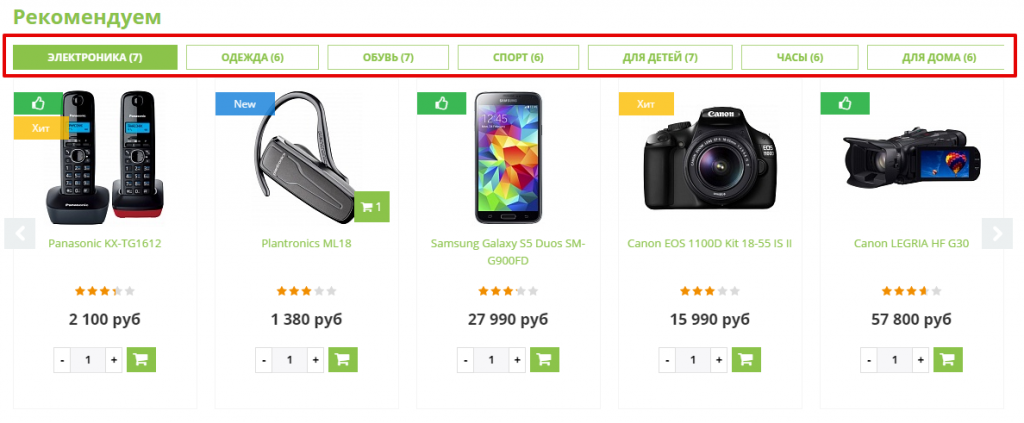
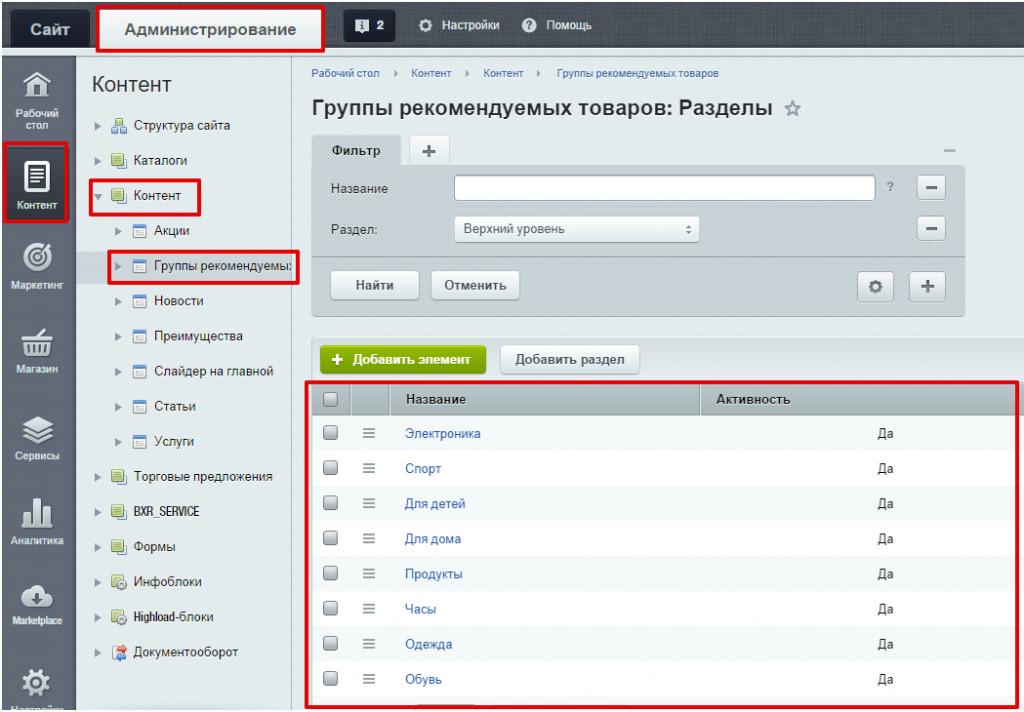
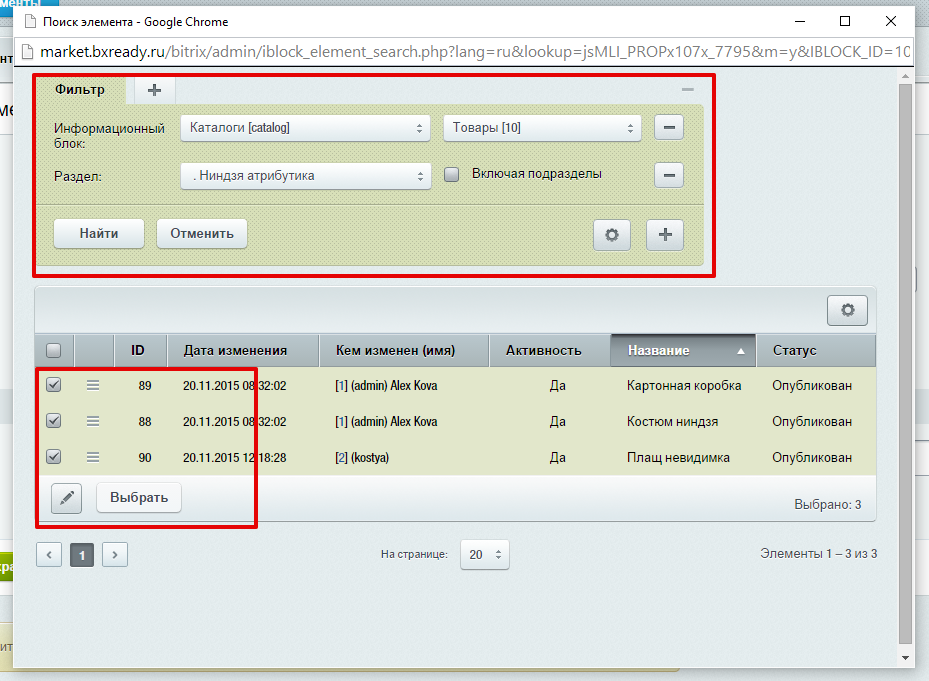
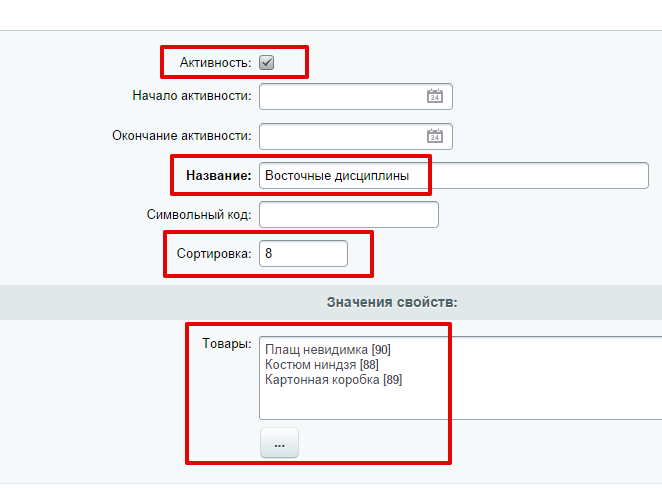
 Чем больше значение - тем глубже оттенок. Например, для светлого оттенка базового цвета: чем больше значение - тем светлее цвет. И для темного оттенка базового цвета: чем больше значение - тем темнее цвет. В демо-версии (http://market.bxready.ru) данные параметры находятся в демо-мастере и называются “Темный hover” и “Светлый hover”. Как это выглядит: Темный оттенок базового цвета, значение - 5%:  Темный оттенок базового цвета, значение - 25%:  Светлый оттенок базового цвета, значение - 5%:  Светлый оттенок базового цвета, значение - 25%:  P.S. Если вы собираетесь произвести модернизацию, то вы всегда можете доработать LESS файл. Настройки главной страницыКонцентратор товаровКонцентратор товаров - это список категорий товаров на главной странице, по которым вы сегментируете своих посетителей. В них вы можете расположить самые ходовые и интересные товары. Задача, как минимум, вызвать интерес, максимум - осуществить продажу уже на первой странице сайта. Вы сами изменяете, добавляете и удаляете категории, а также добавляете к ним товары. Максимально допустимое количество категорий - неограниченно. Управление категориями. Все категории расположены в инфоблоке "Группы рекомендуемых товаров"  Давайте попробуем создать новую категорию, заодно узнаем, как к этой категории добавить товары.
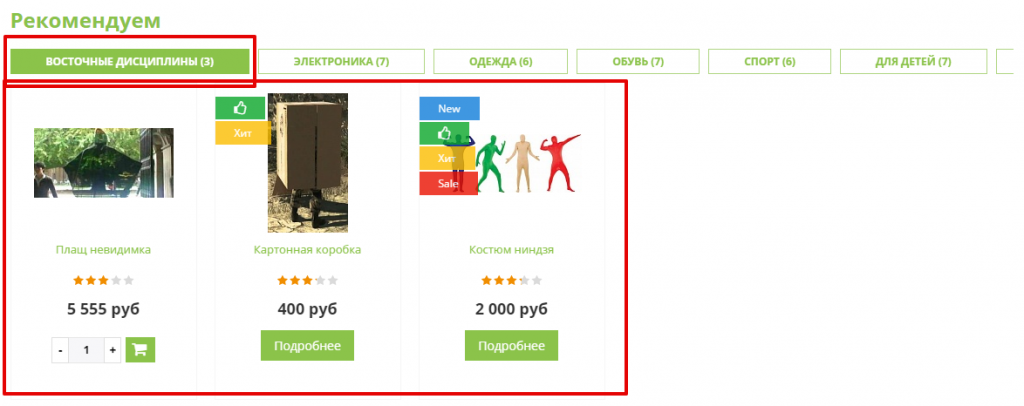
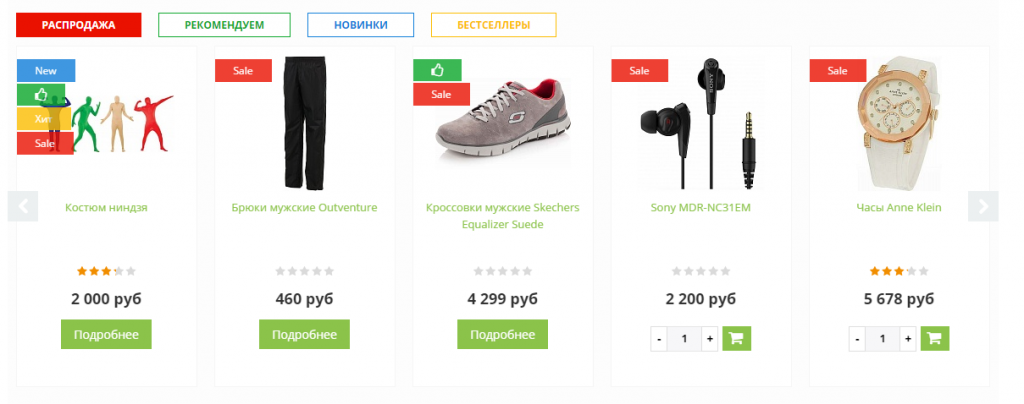
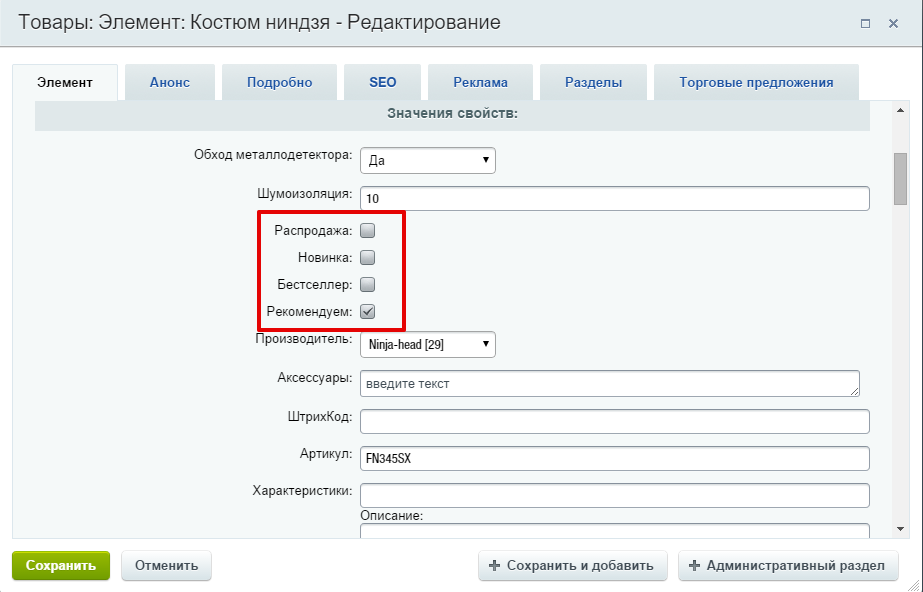
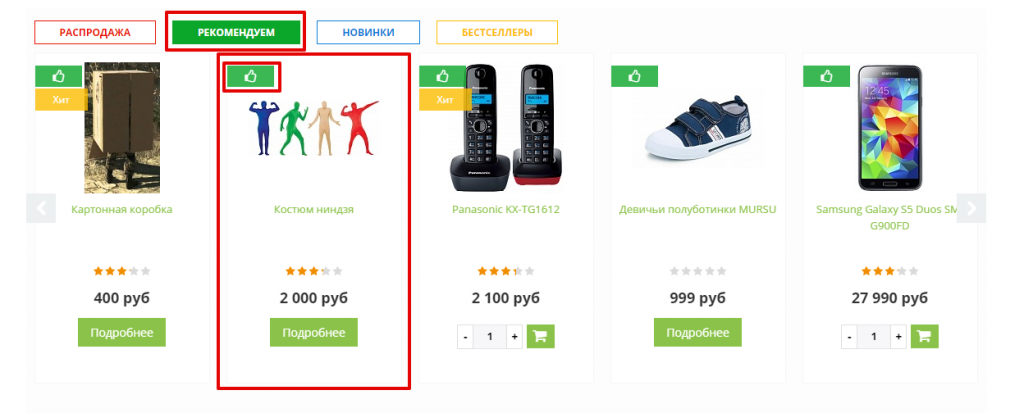
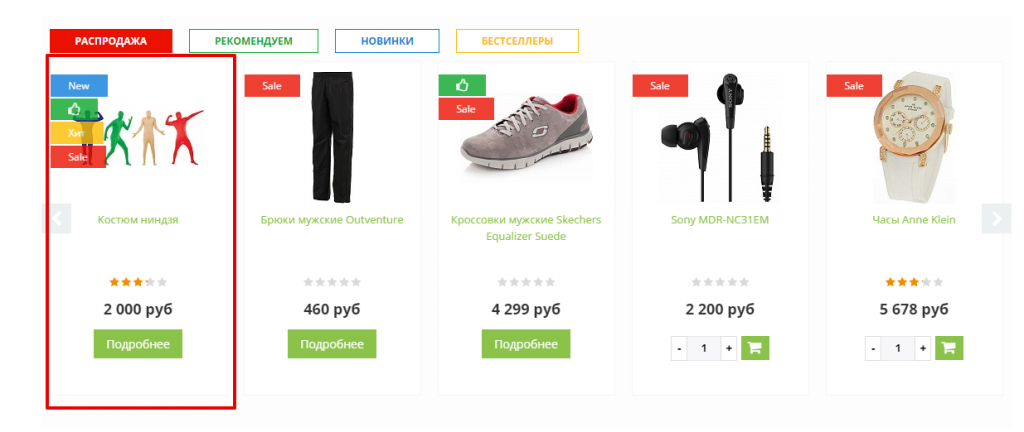
 Результат:  Сохраняем и идем проверять на сайте.  Теперь первой категорией является только что созданная нами, а товары в ней уже на первой странице сайта обратят на себя внимание любителей восточных дисциплин. Распродажа-рекомендуем-новинкиПомимо концентратора товаров, в нашем решении на главной странице размещен еще один промо-инструмент для привлечения внимания посетителей к товарам по акциям, рекомендуемым товарам, новинкам и бестселлерам вашего магазина. Такой инструмент очень хорошо подходит для покупателей:
 После сохранения, проверьте, как это работает на сайте.  Товар выводится в нужной нам группе (Рекомендуем) и на нем появился соответствующий маркер. У товара может быть несколько маркеров. Допустим, вы отметили галочкой все маркеры (Распродажа, Рекомендуем, Новинки, Бестселлеры), теперь товар будет выводиться во всех этих группах и на его карточке отобразятся все 4 маркера.  Список брендовНа вашем сайте представлены именитые фирмы с многолетней историей, либо вы хотите познакомить вашего потенциального покупателя с новыми брендами, рассказать, почему товары именно этой компании вы предлагаете своим посетителям - для всех этих целей на главную страницу мы добавили список с перечисленными брендами. Откуда эти элементы берутся? Полный список брендов расположен в Административной части - раздел Контент - пункт Highload-блоки - блок Manufacturer.  Чтобы добавить бренд, нажмите Добавить запись. Заполните поля:
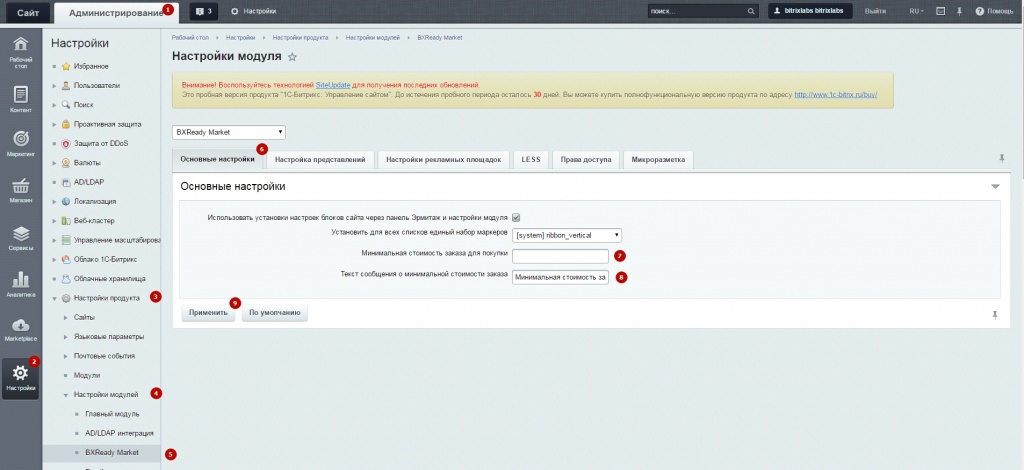
 Теперь в списке появился только что созданный бренд. Так как мы ему поставили самый низкий индекс сортировки (1), он выводится в самом начале списка.  Создавать страницу для бренда не нужно. После того, как вы добавили элемент в список, по его адресу (UF_LINK) уже будет доступна страница. Как изменить логотип в шапкеЕсть несколько способов изменить логотип на сайте:1 способ. Зайдите в административную часть, через структуру сайта откройте папку images, загрузите туда изображение с вашим логотипом  Зайдите в публичную часть и включите Режим правки, наведите на логотип и нажмите Изменить логотип.  В открывшемся окне выберите Режим редактирования исходного кода  Замените имя старого файла на имя того изображения, которое вы загрузили в папку images.  Например, если вы загрузили изображение с название "logo.jpg", то строчка будет выглядеть так:  2 способ. Вы можете просто заменить старый файл логотипа в папке /images на новый. Просто переименуйте имеющееся у вас изображение на bxready_logo.png, удалите старый файл и загрузите свой.  Минимальная стоимость заказаНачиная с версия 3.0.19 в решение стал доступен функционал Минимальная стоимость заказа.При установленной минимальной сумме заказа пользователь не может оформить заказ, пока не добавит в корзину товары на необходимую сумму. Для указания минимальной суммы заказа перейдите в раздел администрирования (1), затем Настройки (2)\Настройки продукта (3)\Настройки модулей (4)\BXReady: Market (5) на вкладке Основные настройки (6) вам необходимо заполнить два поля:
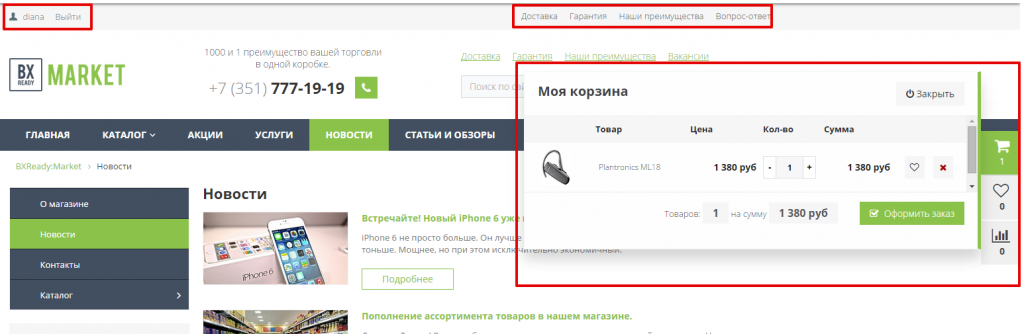
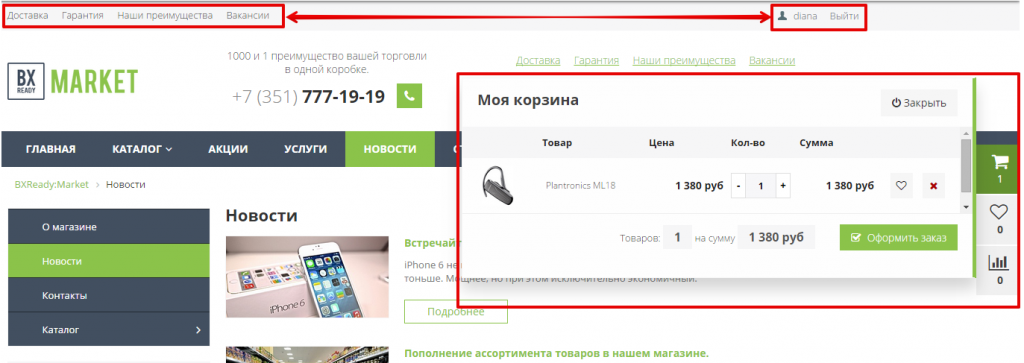
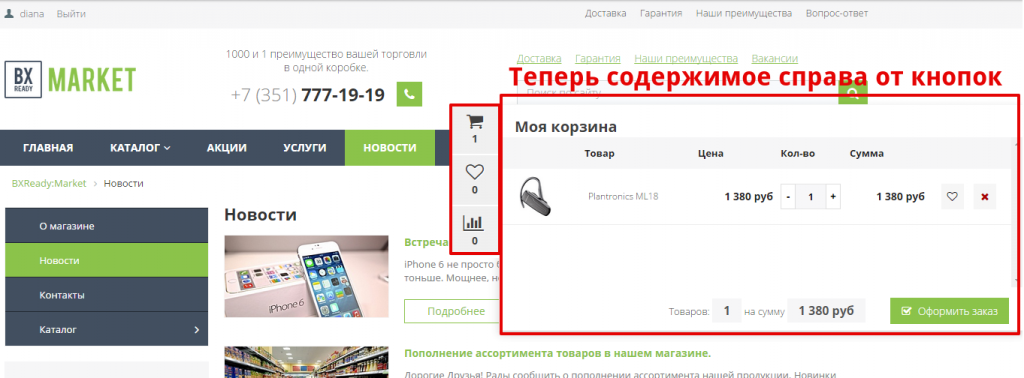
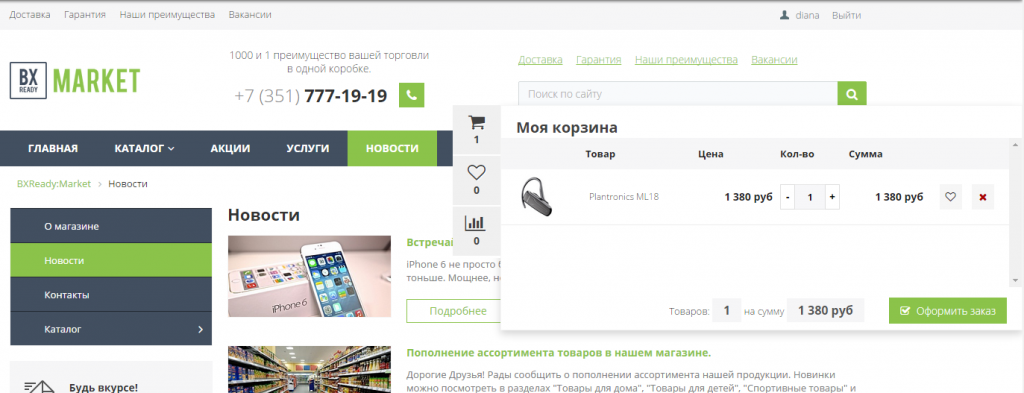
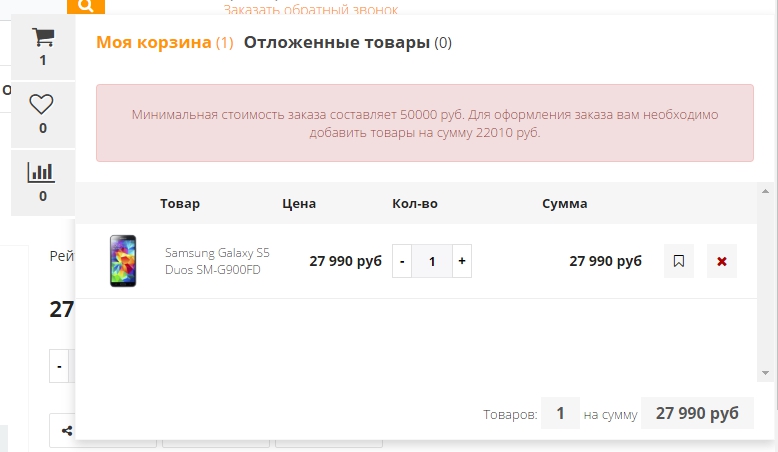
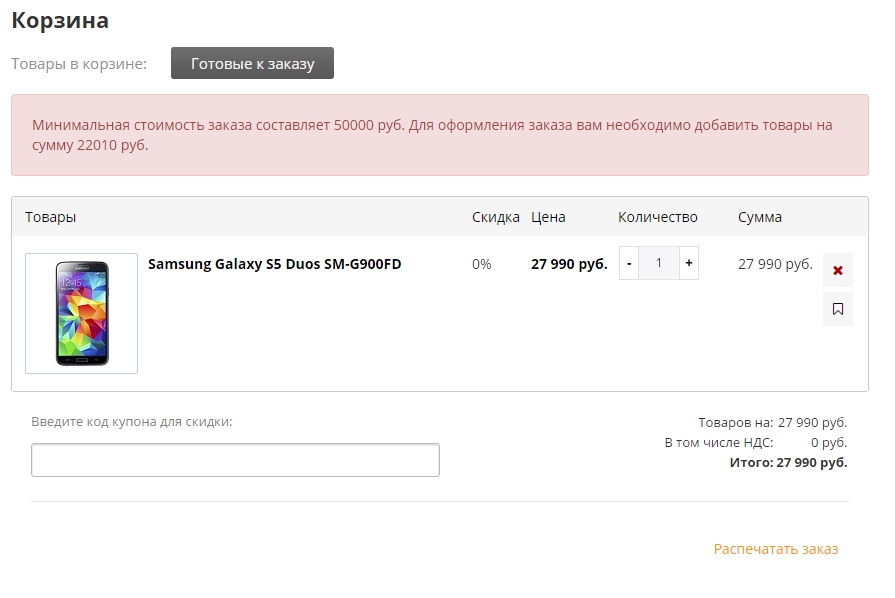
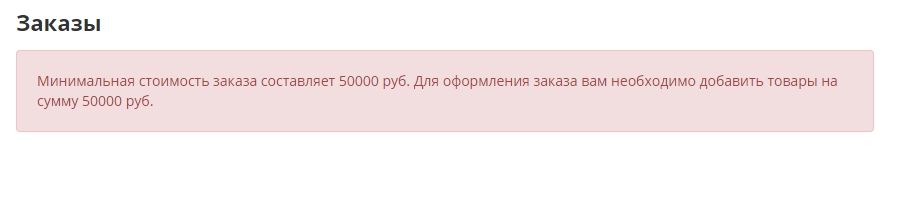
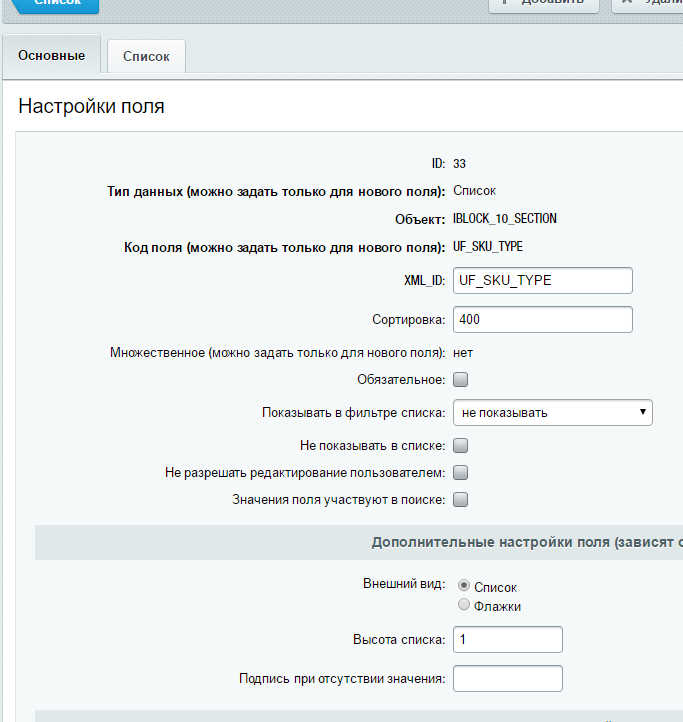
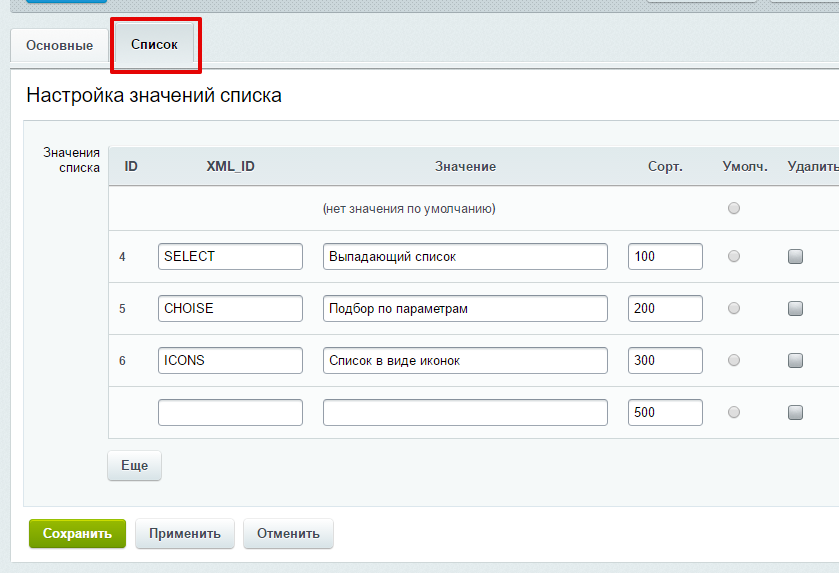
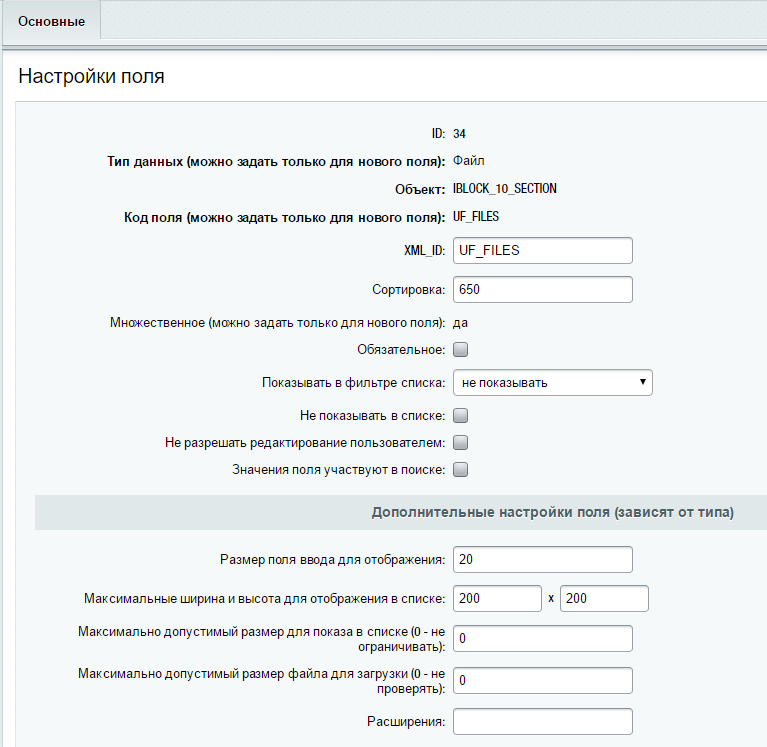
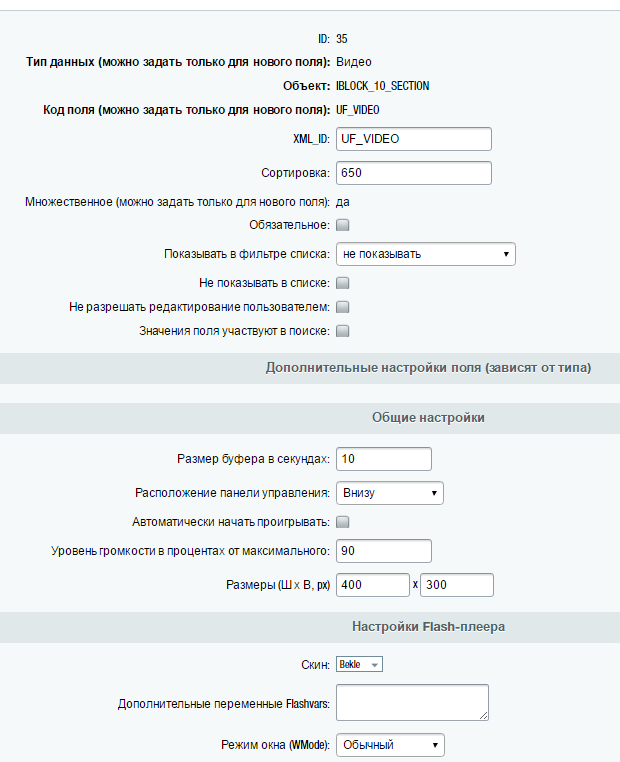
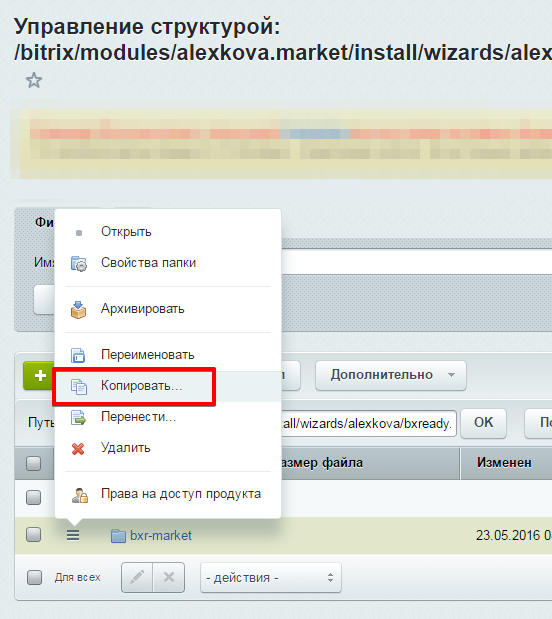
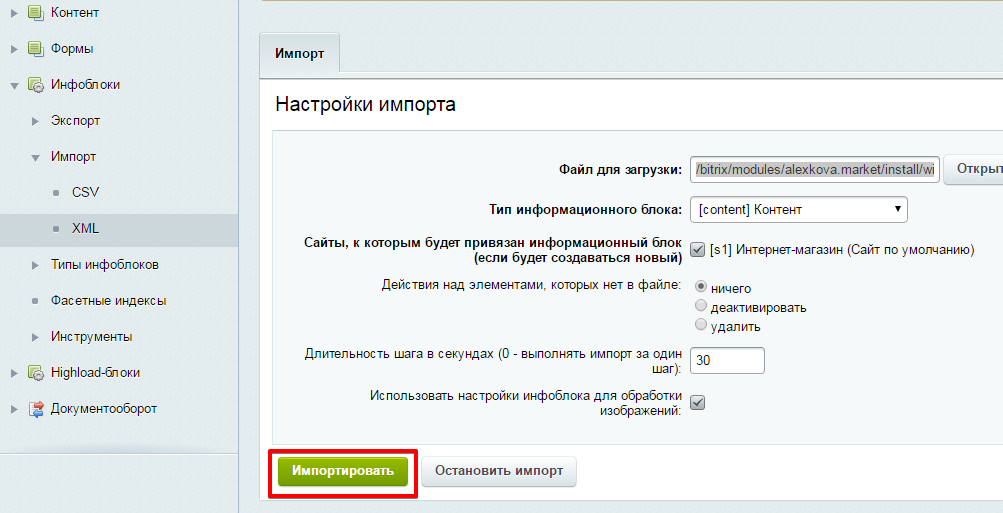
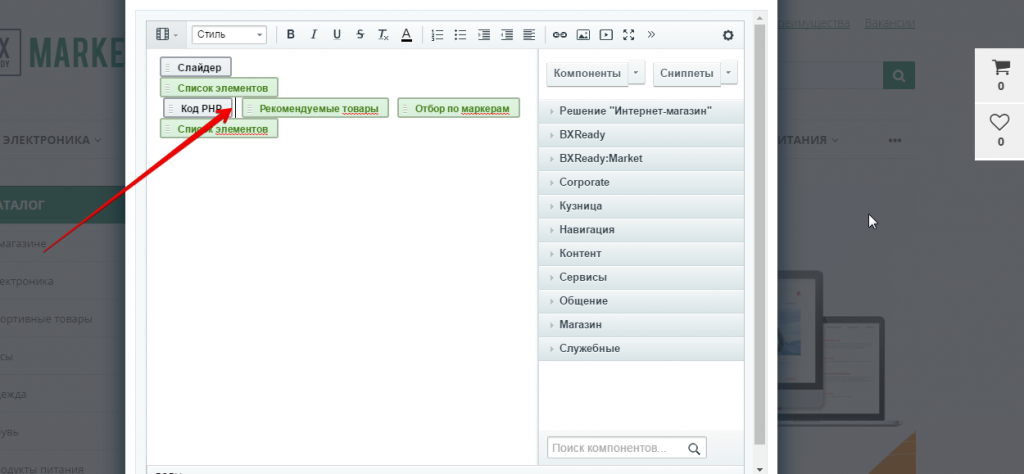
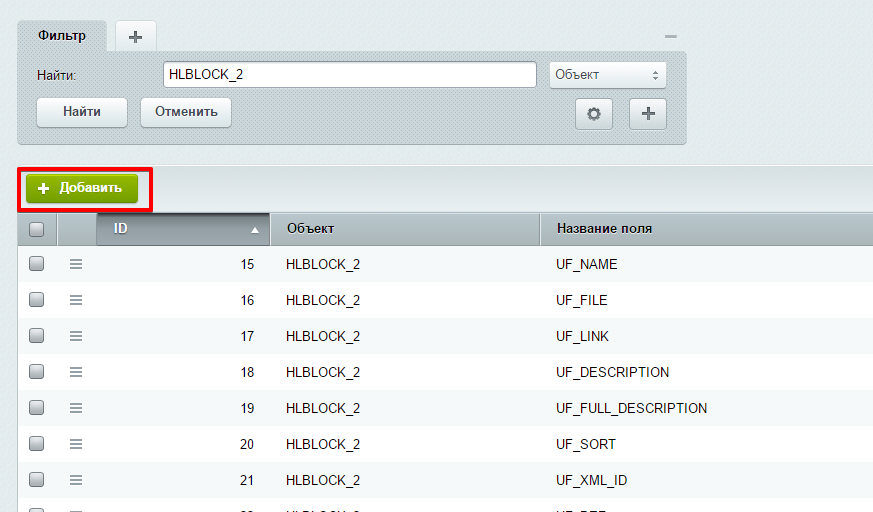
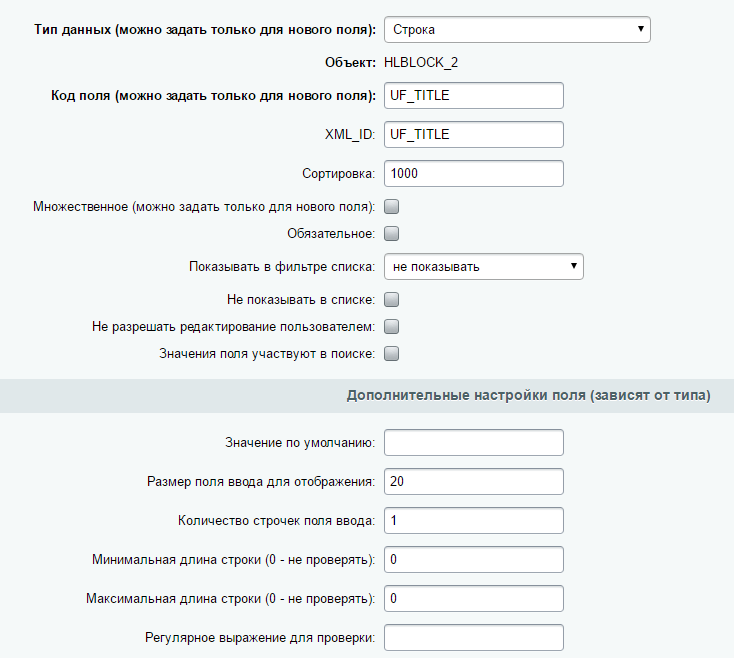
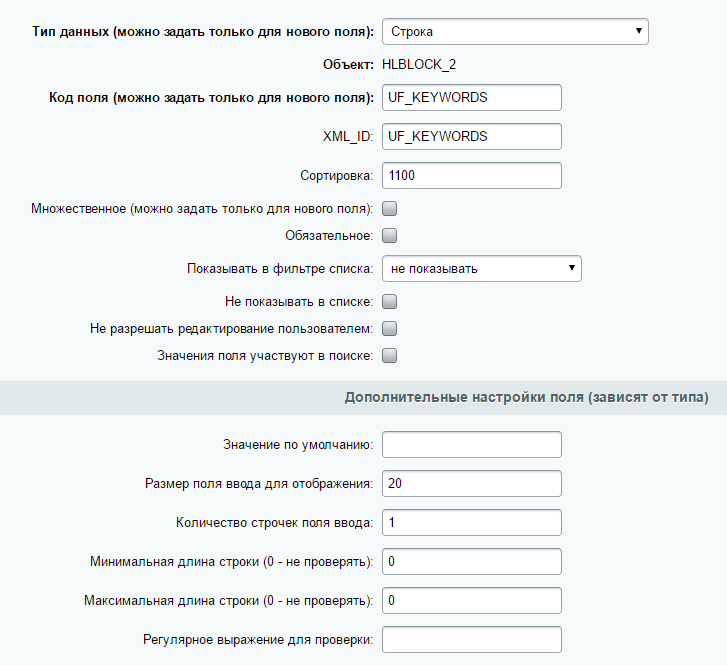
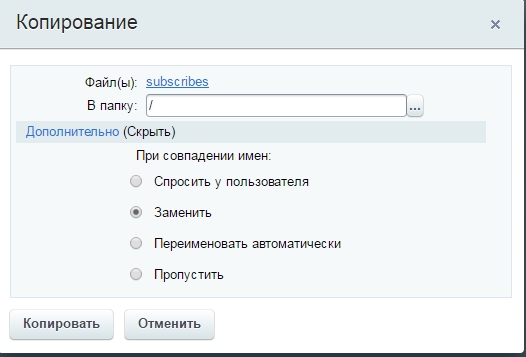
 На скриншотах ниже вы можете увидеть как будут выглядеть малая и большая корзины, а также страница оформления заказа при недостаточной для оформления заказа сумме в корзине.    После добавления товаров на необходимую сумму информационные сообщения пропадают, кнопка оформления заказа в корзине появляется. Инструкции к обновлениям2.5.0С версии решения BXReady: Интернет-магазин 2.5.0 добавлена возможность добавлять к разделам и элементам свойства Видео и Файлы и выводить их в карточке товара. При этом видео и файлы, добавленные к разделу, будут выводиться во всех карточках его элементов.  Если вы установили решение "BXReady: Интернет-магазин" версии 2.5.0 и выше, то все нужные параметры у вас уже установлены. Если версия решения на сайте меньше и вы решили обновить ее, то вам нужно вручную внести несколько параметров. Во-первых, вам нужно добавить несколько пользовательских свойств для разделов инфоблока с товарами. Зайдите в инфоблок с товарами, откроется список разделов, в строке с любым разделом нажмите на значок меню - затем Изменить.  Откроется окно редактирования раздела, зайдите во вкладку Доп.поля. Нажмите на ссылку Добавить пользовательское свойство.  Откроется новая страница добавления свойства, где вы должны задать следующие параметры:  Нажмите Применить. Затем зайдите во вкладку Список и заполните его следующими значениями:  Нажмите сохранить. Таким же образом создайте еще 2 свойства. UF_FILES:  и UF_VIDEO:   Теперь, когда вы снова зайдете в настройки раздела, вы сможете увидеть и настроить добавленные свойства:  Если новых параметров нет, возможно у вас стоят кастомизированные настройки формы редактирования.  Также вам нужно добавить новые свойства в настройках инфоблока. Откройте настройки инфоблока с товарами, зайдите во вкладку Свойства и добавьте 3 новых:   Настройки свойства Видео:  Значения списка свойства Представление предложений:  Теперь при редактировании элемента этого инфоблока вы сможете задать значения для новых 2 свойств. Осталось только настроить параметры компонента каталога на вывод этих свойств.  2.6.0Сортировать товары по наличию с отсутствующими товарами в конце списка.В настройках компонента каталога выберите у параметра "Товары, которых нет на складах:" значение "показывать в конце"  Сохраните. Если настройка не сработала, и товары в списке по-прежнему идут вперемешку, проверьте настройки модуля Торговый каталог. Обязательно должен быть выбран вид учета: складской или количественный.  Если он не был выбран, установите его и переиндексируйте товары. Также проверьте, что у товаров в параметрах стоят значения "по умолчанию".  Тогда настройки Торгового каталога будут применяться ко всем товарам. Проверьте, сортируются ли товары с выводом отсутствующих в конце списка. Если снова не сработало - возможно вам следует обновить саму платформу битрикса (до 16.0). Обязательно перед этим сделайте полную резервную копию сайта. 2.8.0Если вы обновили установленное решениеЕсли решение устанавливалось сразу версии 2.8.0, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 2.8.0, то вам понадобится вручную перенести несколько файлов.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) Шаблон catalog.store.amount - выводится в карточке товара во вкладке Наличие на складах (если на вашем сайте не используется эта вкладка, то данный пункт не обязателен) В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/catalog.store.amount  У папки bxr-market нажмите Копировать и выберите путь /bitrix/templates/<название шаблона сайта>/components/bitrix/catalog.store.amount  Скопируйте с заменой файлов.  2) Шаблон слайдера бренда на главной странице (корректирует переключение элементов слайдера). Аналогично предыдущему пункту скопируйте с заменой файл /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/catalog.brandblock/brand_slider/template.php В папку /bitrix/templates/<название шаблона сайта>/components/bitrix/catalog.brandblock/brand_slider/ 3) Промо-блок. Сначала вам нужно добавить новый инфоблок. Откройте административную часть - Контент - Инфоблоки - Импорт - XML Укажите в Файл для загрузки /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/lang/ru/iblock/content/market_promo.xml Установите настройки и нажмите Импортировать. После этого у вас появится новый инфоблок Промо-блок  Затем зайдите в публичную часть, включите режим правки, наведите на слайдер и нажмите Изменить промо-область, откроется файл на редактирование. Поставьте курсор перед компонентом Рекомендуемые товары.  Разместите в этом месте компонент Промо-блок.   Установите первоначальные настройки у этого компонента    Сохраните. После вышеописанных действий, на главной странице появится новый блок (в зависимости от того, какой у вас шаблон - одноколоночный или двухколоночный - блок растянется либо на всю ширину, либо на ширину отведенной ему колонки). Если после сохранения настроек, сломалась верстка или выглядит не так, как вы ожидали, отмените изменения в появившейся верхней плашке и обратитесь в техподдержку нашего решения.  4) Распечатать заказ на странице корзины Аналогично первому пункту скопируйте с заменой файл /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/include/header_type/version_print.php В папку /bitrix/templates/<название шаблона сайта>/include/header_type/ Аналогично первому пункту скопируйте с заменой папку /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ В папку /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/ После этого в компоненте на странице корзины появится параметр Распечатать заказ.  После этого на странице корзины рядом с кнопкой Оформить заказ появится кнопка Распечатать заказ  Промо-блокТеперь в решении BXReady Market появилась возможность размещать промо-блок на любой странице сайта. Настраивать в нем можно как весь блок(компонент), так и отдельно каждый элемент. 1. Настройки компонента. В режиме правки наведите на слайдер и нажмите Изменить Промо-область.  В открывшемся окне выберите компонент Промо-блок.  В настройках этого компонента вы можете выбрать:   "Раздел:" - выбрать определенный раздел в инфоблоке (например, вы можете настроить для разных страниц вывод разных разделов инфоблока) "Показывать элементы подразделов раздела:" - если у вас несколько разделов в выбранном разделе/инфоблоке, то можно вывести их всех "Количество элементов на странице:" - количество элементов в блоке "Тип отображения:" - блок (элементы выводятся с отступами)/монолит (элементы выводятся без отступов) "Эффект при наведении:" - поведение элемента при наведении на него курсором (попробуйте разные, чтобы выбрать наиболее понравившийся) 2. Настройки элемента.  Обязательно должен быть поставлен флажок активности у элемента и введено название. Остальные настройки: Сортировка - порядок вывода элементов Текст во вкладке Анонс - второй текст, выводимый в элементе(если не заполнять, не будет выводиться) Картинка во вкладке Подробно - основная картинка элемента Не выводить название - название не будет отображаться, а только картинка Ссылка - переход при клике на элемент Открывать ссылку в новом окне - при клике по элементу страница откроется в новом окне Ширина в разных режимах - ширина элемента в своей строке (каждая строка разделена на 12 колонок, каждый элемент занимает строго определенное ему число колонок. в одной строке сумма колонок элементов должна равняться 12) Цвет названия, анонса, фона для названия, фона для анонса Не использовать эффекты для этого элемента - если в настройках компонента промо-блока выбран эффект при наведении, то этим параметром у определенных элементов это поведение можно отменить Дополнительный цвет - некоторые эффекты используют цвет для своего отображения    Новое представление товара для каталога в режиме СписокВ решении появилось новое представление ecommerce_v2_list для списка каталога в режиме Список.Оно выводит не параметры для выбора предложений, а сразу список всех предложений с ссылками на их страницы.  Если вы хотите установить себе эту карточку в режиме Список каталога: 1) Зайдите в административную часть - Настройки - Настройки продукта- Настройки модулей - BXReady Market - вкладка Настройка представлений - Выберите ваш шаблон. Далее в параметре "Установить для всех списков типа список единый набор элементов" выберите значение ecommerce_v2_list и сохраните.  Остальные доработкиКак отключать рейтинг?2.9.01. SEO для брендов.2. Сортировочная панель в каталоге. 3. Возможность отключать и переименовывать кнопки в детальной карточке. 4. Возможность вывода своих данных в боковую панель каталога. 5. Вывод количества в умном фильтре 6. Возможность не выводить маркеры 1. SEO для брендов С обновлением в highload-блок Manufacturer были добавлены 2 новых поля: UF_TITLE, UF_KEYWORDS.  Если вы установили решение версии 2.8.0 и выше, то они есть по умолчанию. Если вы обновили решение до версии 2.8.0, то вам следует вручную добавить эти поля. Зайдите в highload-блоки, нажмите значок меню у Manufacturer, затем Список полей.  На открывшейся странице с полями нажмите Добавить.  Сначала добавьте поле UF_TITLE, сохраните. Таким же образом добавьте еще одно поле UF_KEYWORDS, сохраните его.   После этого заполните у нужных вам брендов эти свойства и проверьте работу на сайте.  2. Сортировочная панель в каталоге. В обновлении добавлено много возможностей по управлению сортировочной панелью в каталоге. Теперь вы можете настроить панель отдельно. В режиме правки наведите на каталог, затем на значок настроек - Панель сортировки - Редактировать параметры компонента.  Откроются настройки панели:  Тема оформления: Залитый/Обычный  По какому полю сортируем товары в разделе: список свойств  Сортировка по-умолчанию: из выбранных свойств Показывать ограничение по количеству элементов: да/нет  Количество элементов на странице по-умолчанию: число Варианты количества элементов на странице: список+свой вариант Показывать варианты отображения каталога: да/нет  Вид каталога по-умолчанию: плитка/список/таблица 3. Возможность отключать и переименовывать кнопки в детальной карточки В настройках каталога появились параметры, которые позволяют управлять кнопками и их названиями.   Сравнение по-прежнему можно отключить там же, в отдельном разделе параметров Сравнение товаров.  4. Возможность вывода своих данных в боковую панель каталога. В каталоге появилась возможность отключать и включать боковую панель (отдельно для разделов и детальной страницы)  А также выводить любую другую информацию, указав в параметре "Путь к включаемой области для вывода информации в боковой панели" адрес файла от корня сайта. 5. Вывод количества в умном фильтре В умном фильтре рядом со значениями свойств можно вывести количество найденных элементов.  Для этого у вас должен быть создан фасетный индекс для каталога, а также отмечен параметр в настройках компонента каталога.  6. Возможность не выводить маркеры  Если вы хотите отключить вывод маркеров в карточках на всем сайте, то вам нужно зайти в Административную часть - Настройки - Настройки продукта - Настройки модулей - BXReady Market - вкладка Основные настройки - выбрать у параметра "Установить для всех списков единый набор маркеров" значение "not".  2.9.51. Вывод и отключение видов цен в умном фильтре.2. Вывод ссылок на основную страницу в списках(Акции, Новости, Обзоры и т.д.). 3. Подсказки у свойств во вкладке Характеристики в детальной карточке товара. 4. Страница Вопрос-ответ. 1. Вывод и отключение видов цен в умном фильтре. В настройках компонента каталога можно выбрать цену для вывода в фильтре или наоборот отключить какой-то тип цены   2. Вывод ссылок на основную страницу в списках(Акции, Новости, Обзоры и т.д.). У анонсовых блоков со списками можно вывести ссылку на их главную страницу    3. Подсказки у свойств во вкладке Характеристики в детальной карточке товара. Добавлена возможность делать подсказки к свойствам в карточке товара для посетителей сайта  Для этого зайдите через административную часть в настройки инфоблока с каталогом товаров - вкладка Свойства, найдите нужное вам свойство и откройте его настройки.  Напишите в поле Подсказка нужный вам текст, сохраните.  В карточке товара во вкладке Характеристики рядом с этим свойством появится значок вопроса - при наведении на него будет открываться подсказка.  4. Страница Вопрос-ответ. Если вы устанавливали решение версии 2.9.5 и выше, то страница Вопрос-ответ и инфоблок для нее у вас есть по умолчанию. Если вы обновили решение до этой версии, то вам нужно вручную перенести страницу и инфоблок на ваш сайт. а) инфоблок: Административная часть - Контент - Инфоблоки - Импорт - XML  Файл для загрузки находится по пути /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/lang/ru/iblock/content/faq.xml  б) раздел Через Управление структурой зайдите /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/public/ru Найдите папку faq Значок Меню - Копировать - в корень сайта ("/")   2.9.6Если вы обновили установленное решениеЕсли решение устанавливалось сразу c версии 2.9.6, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 2.9.6, то вам понадобится вручную перенести несколько файлов.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) Шаблон catalog.big.data.products(он же "Персональные рекомендации") - Теперь выводится ещё и в карточке товара сразу после всех вкладок. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/catalog.bigdata.products  У папки .default нажмите Копировать и выберите путь /bitrix/templates/<название шаблона сайта>/components/bitrix/catalog.bigdata.products  Копируйте с заменой.  Можно заметить, что после обновления, у модальных окон цвет "шапки" стал серым, если вы хотите поменять цвет на основной, то необходимо аналогичным образом скопировать с заменой файл "css.less" из папки "/bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/library/less/" в папку "/bitrix/templates/market_fullscreen/library/less/". Стоит учитывать, что если вы правили данный файл и вносили в лес свои стили, то они исчезнут, так как файл перезапишется. Если вы хотите этого избежать, то можете в конце файла дописать один стиль: div.popup-window.popup-window-with-titlebar .popup-window-titlebar {
background: @base !important;
}
после чего необходимо зайти в настройки модуля BXReady Market перейти на вкладку "LESS" , выбрать шаблон и нажать применить. После чего новые стили сгенерируются из исправленного или замененного нами файла "css.less" в общие стили.
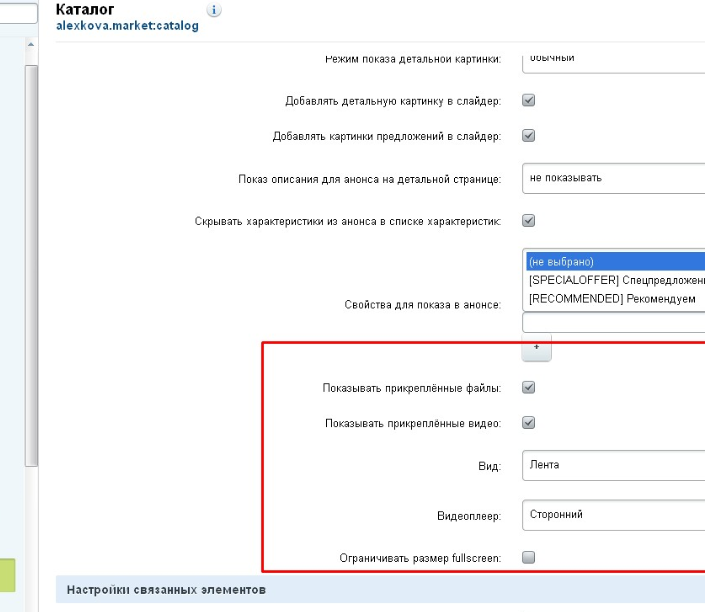
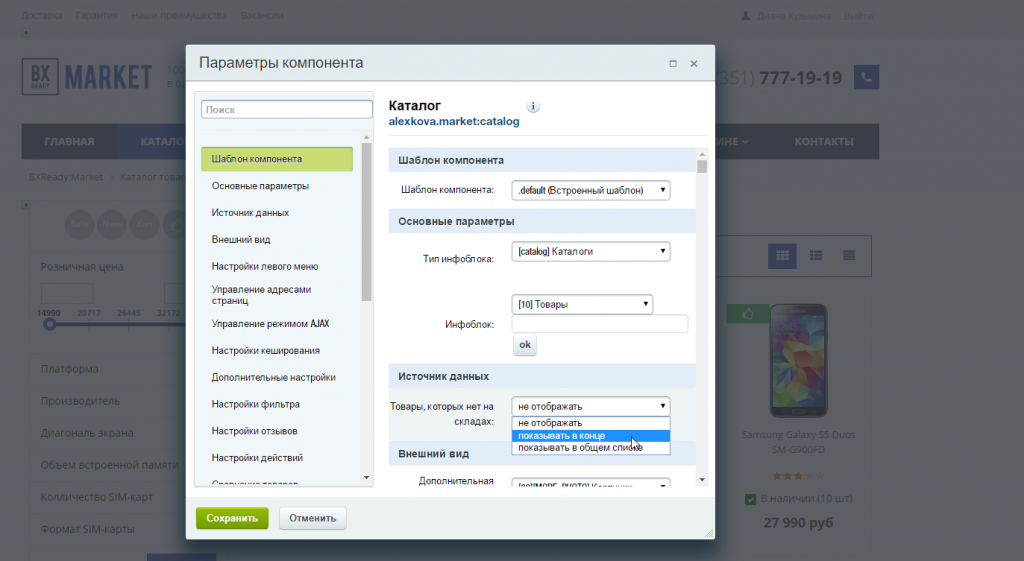
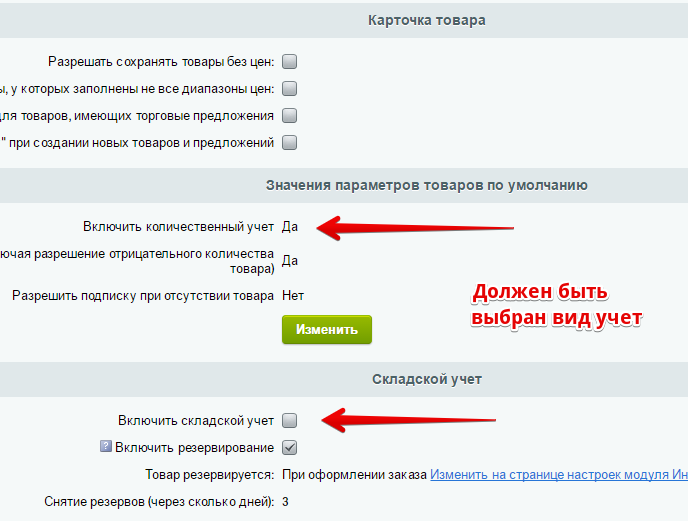
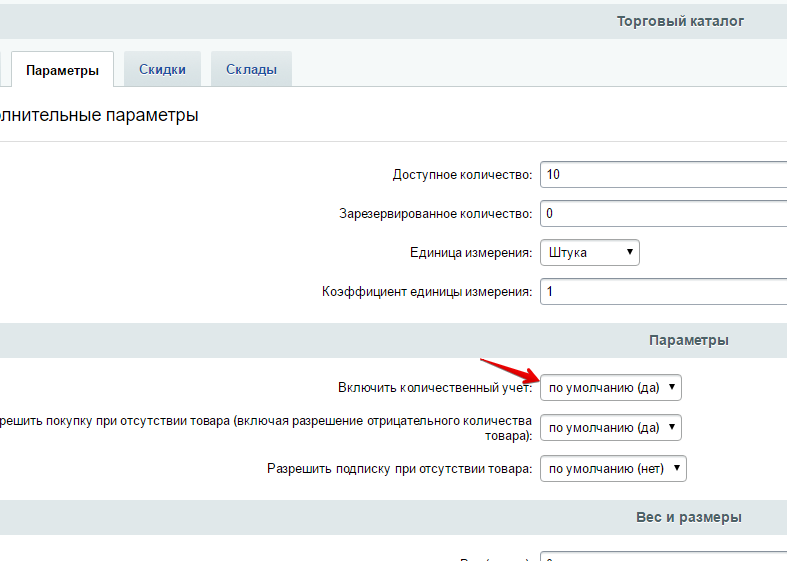
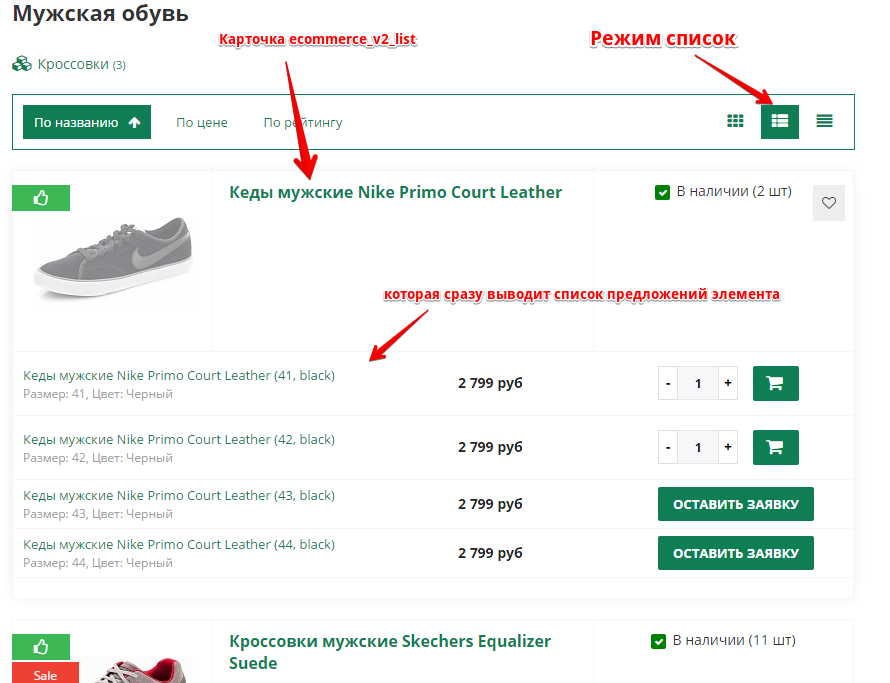
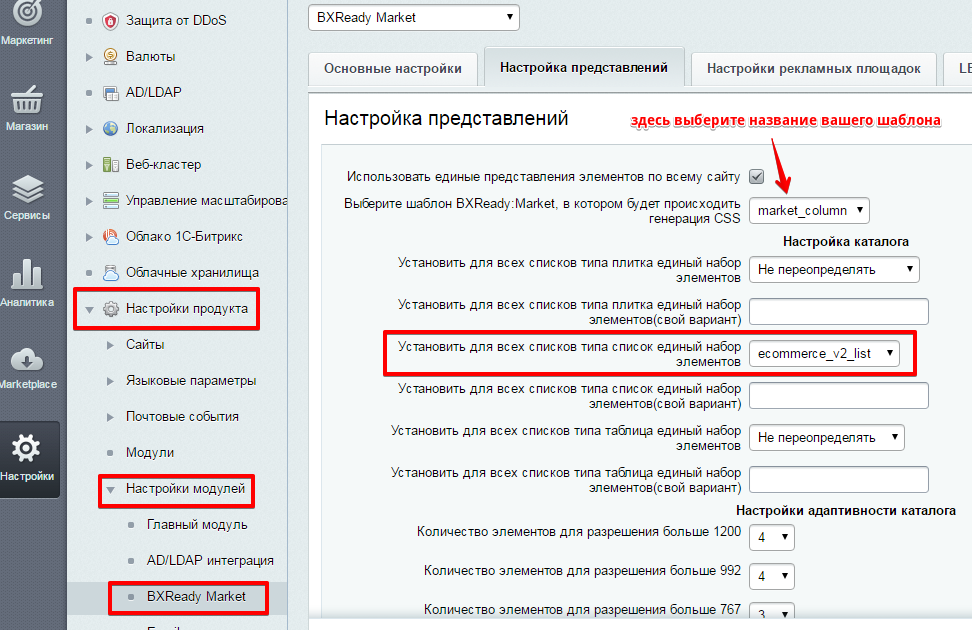
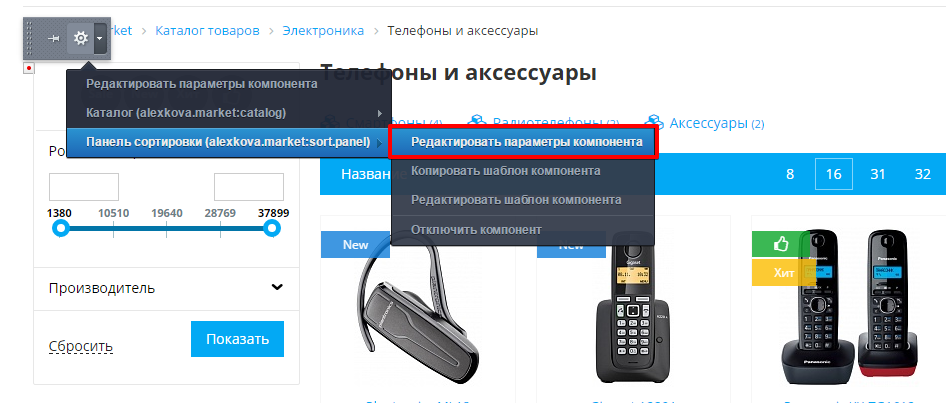
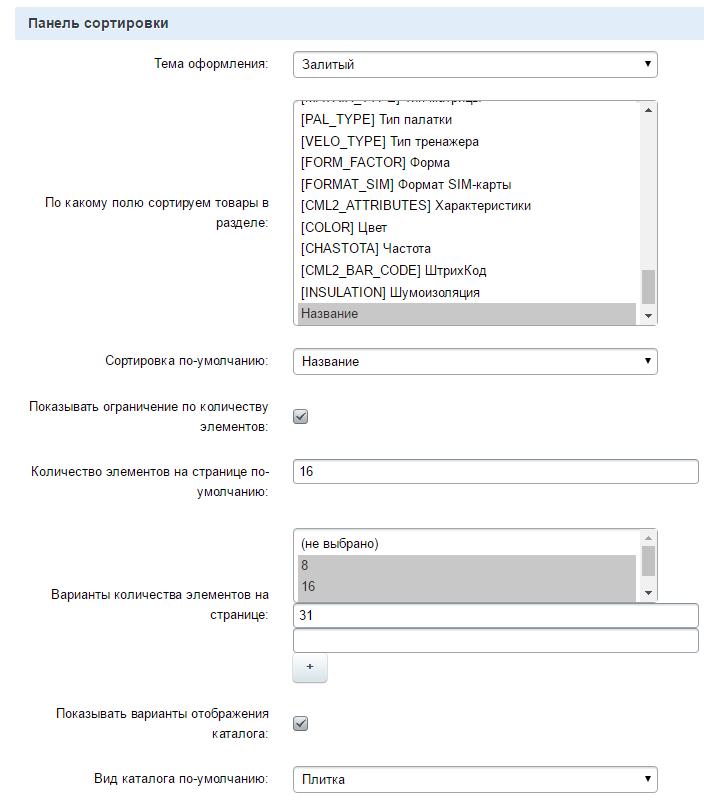
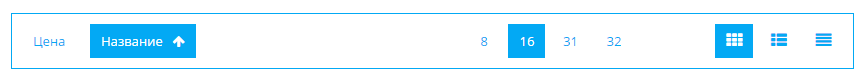
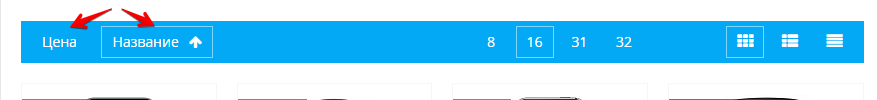
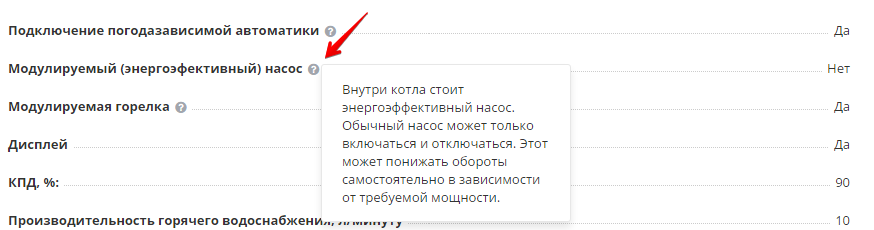
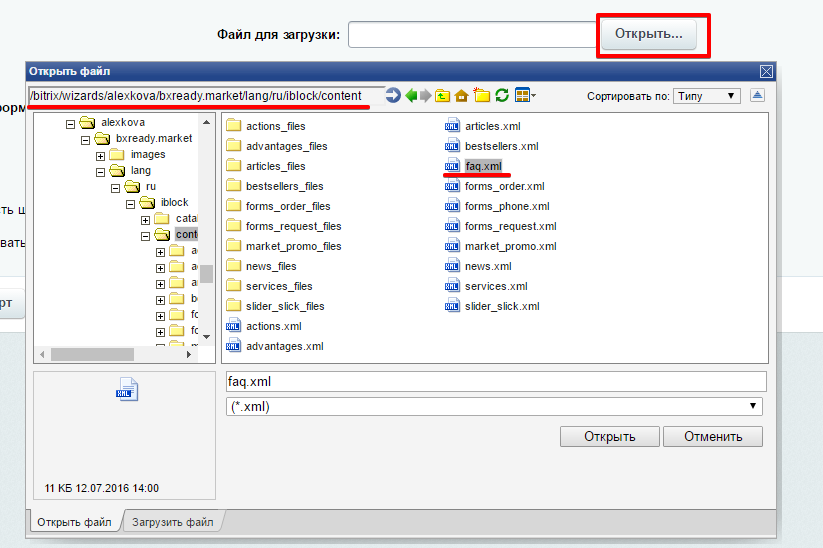
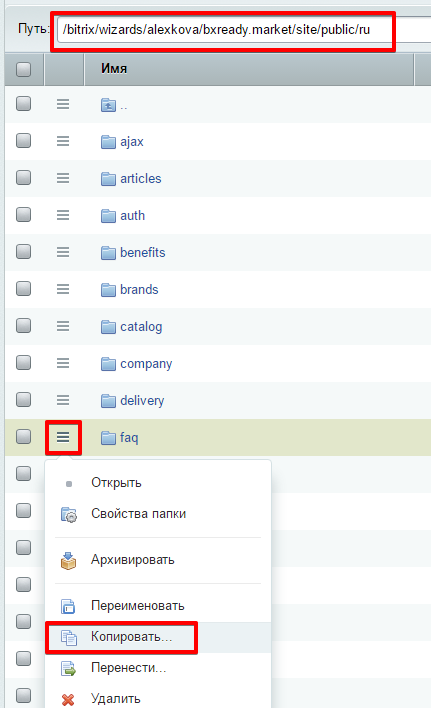
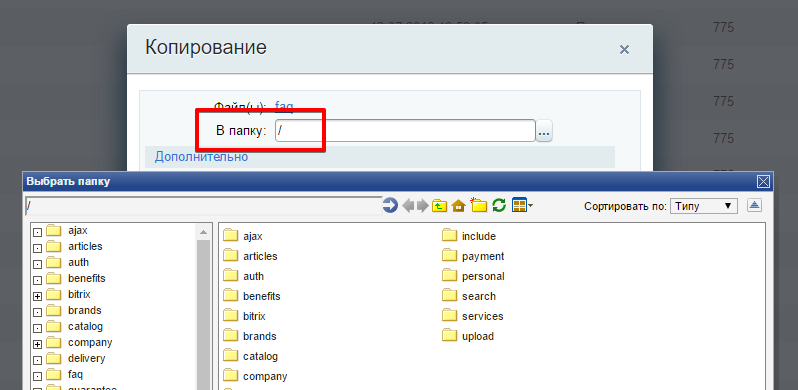
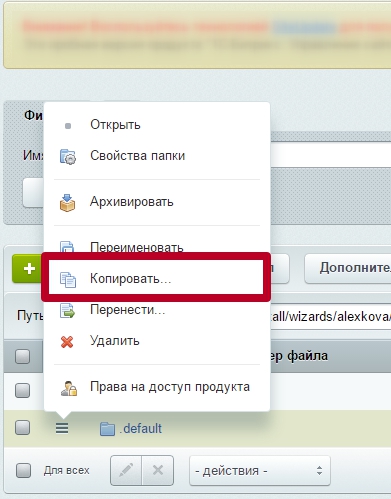
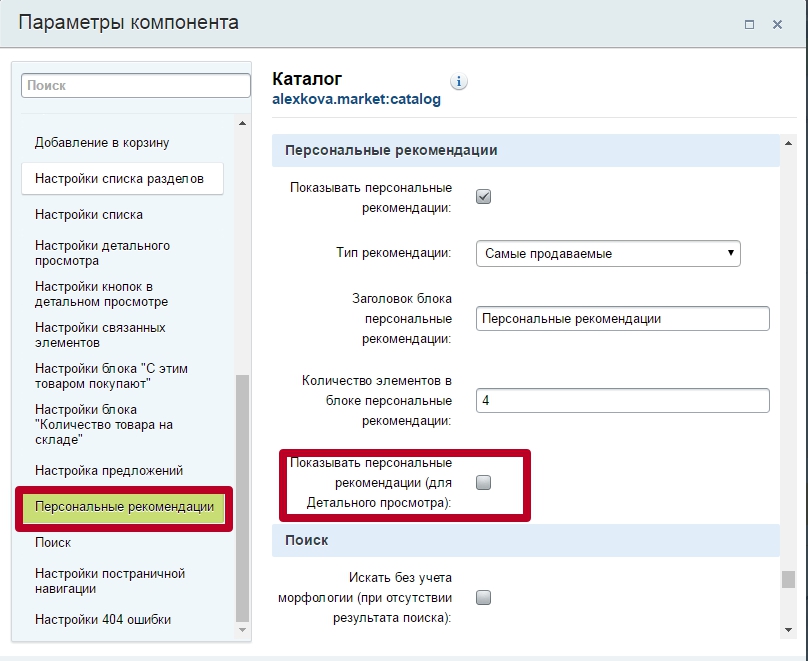
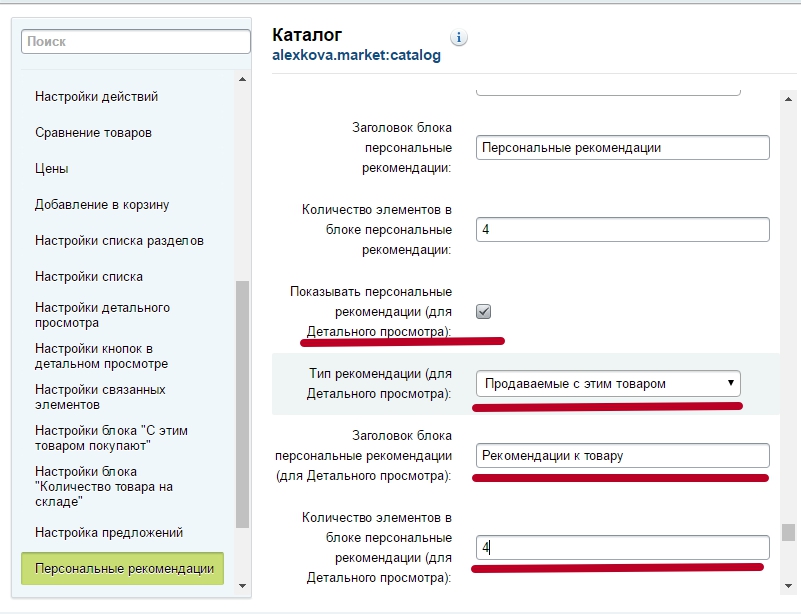
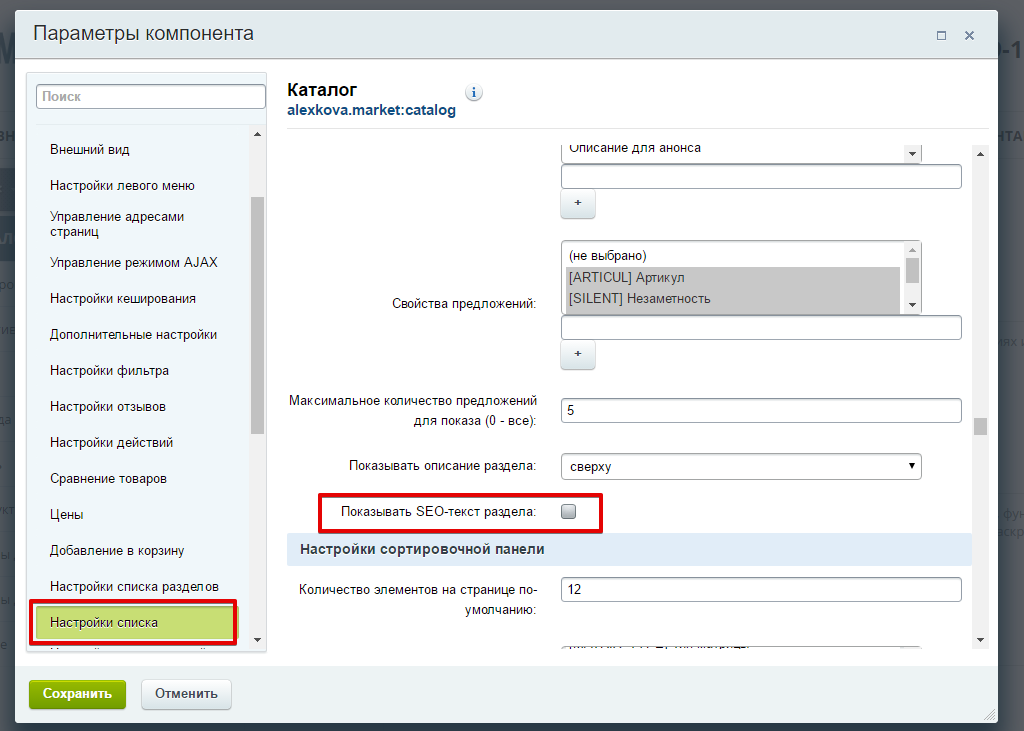
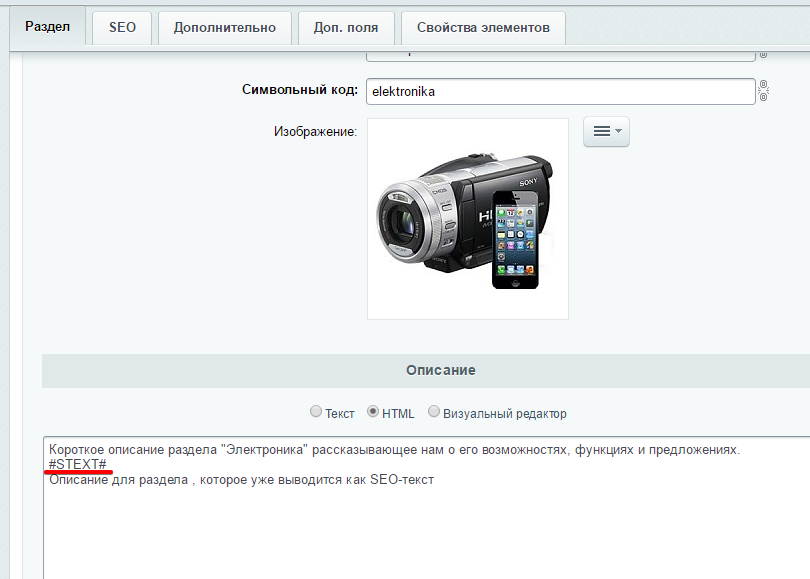
Настройка персональных рекомендации на детальной странице товараПосле обновления решения до версии 2.9.6, если зайти в параметры компонента "Каталог", то можно заметить что во вкладке "Персональные рекомендации" появилась "галочка" с названием "Показывать персональные рекомендации (для Детального просмотра)" Включив данный параметр, вы сможете настроить вывод персональных рекомендаций на детальной странице товара, указать заголовок, выбрать количество рекомендаций на странице и какой тип рекомендаций показывать  После чего они отобразятся на детальной странице ниже информации о товаре:  3.0.0Добавлена возможность выводить SEO-текст в разделах каталога (помимо описания).Чтобы добавить SEO-текст к разделу каталога вам нужно. 1. В публичной части откройте настройки компонента каталога (подробнее о том, как открыть настройки компонента вы можете прочитать здесь http://kuznica74.ru/documentation/course/course16/lesson315/?LESSON_PATH=262.314.315) Вам нужно найти раздел "Настройки списка" и отметить галочкой параметр "Показывать SEO-текст раздела".  Затем нужно добавить seo-текст в описание раздела.  Сначала идёт обычное описание раздела, затем нужно прописать разделитель #STEXT#, после него напишите ваш seo-текст. 3.0.2Добавлена возможность выводить свойства элементов в списке типа Плитка.
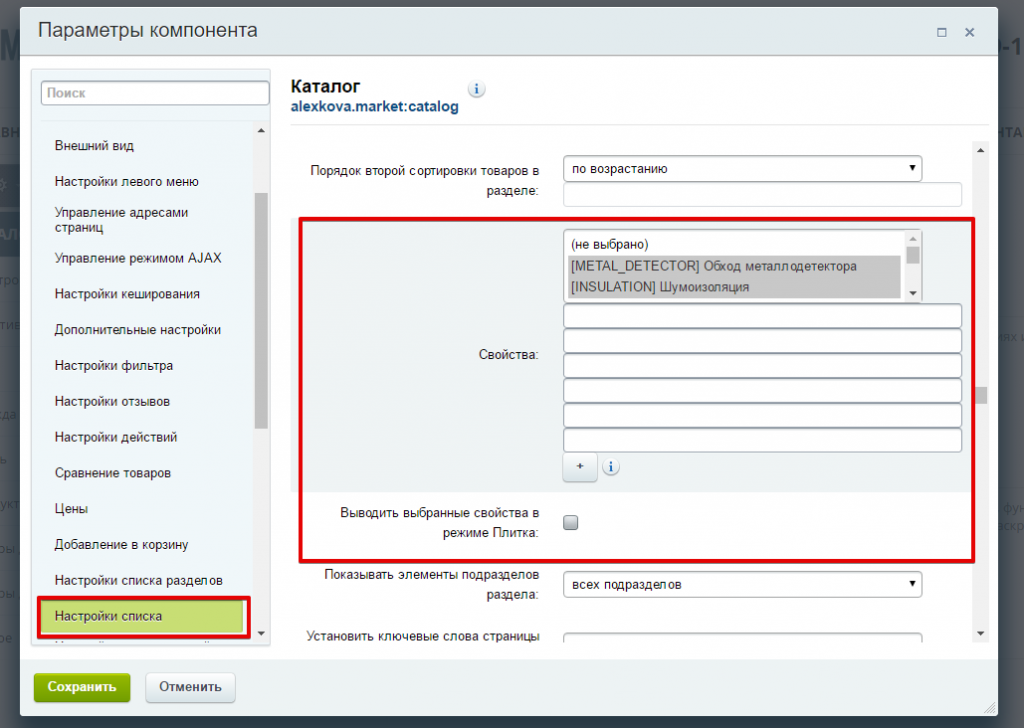
1. В публичной части откройте настройки компонента каталога
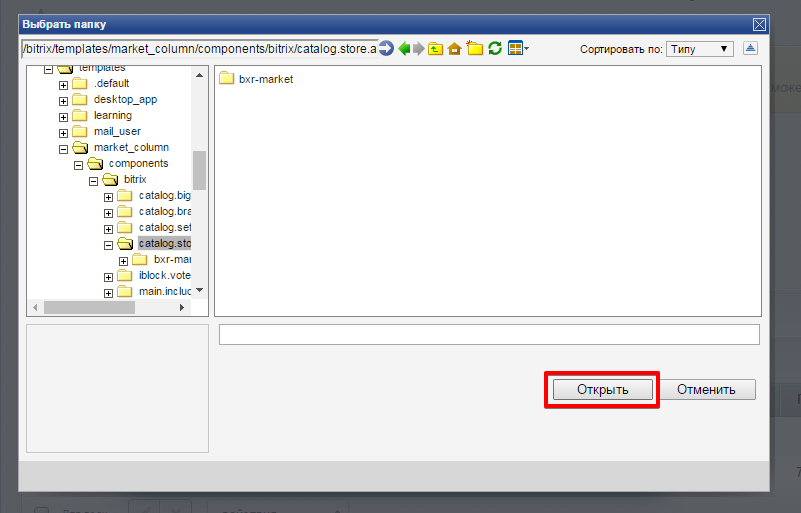
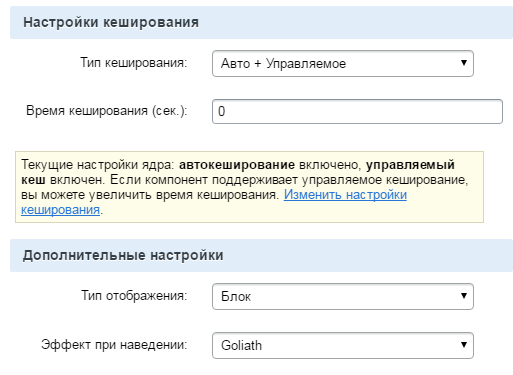
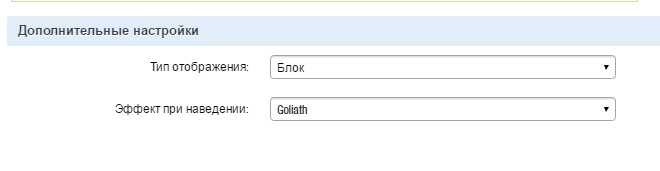
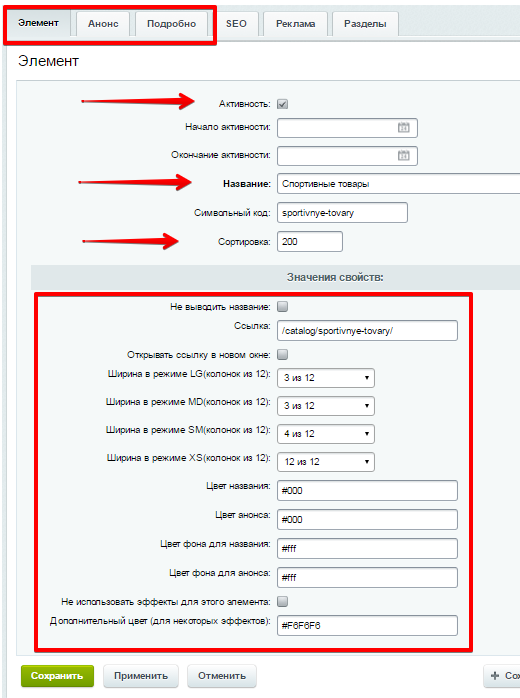
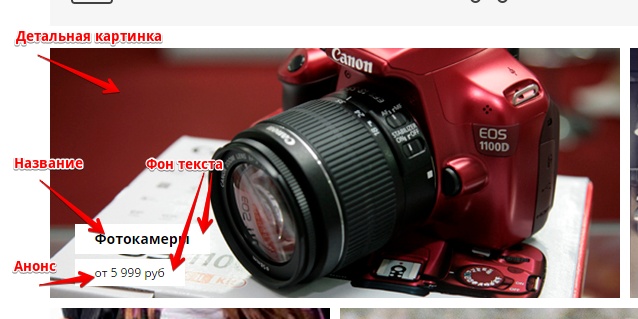
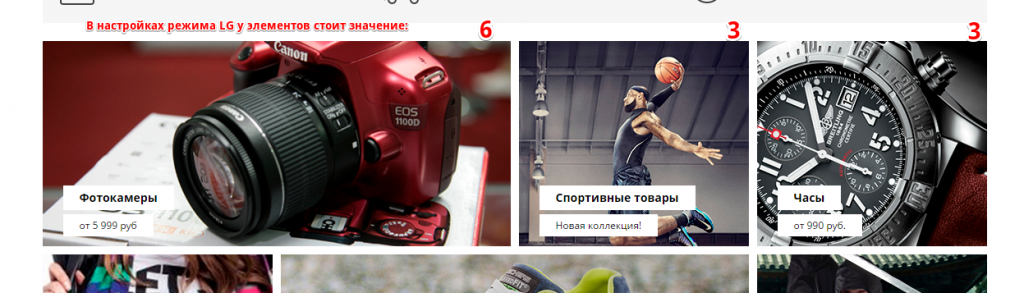
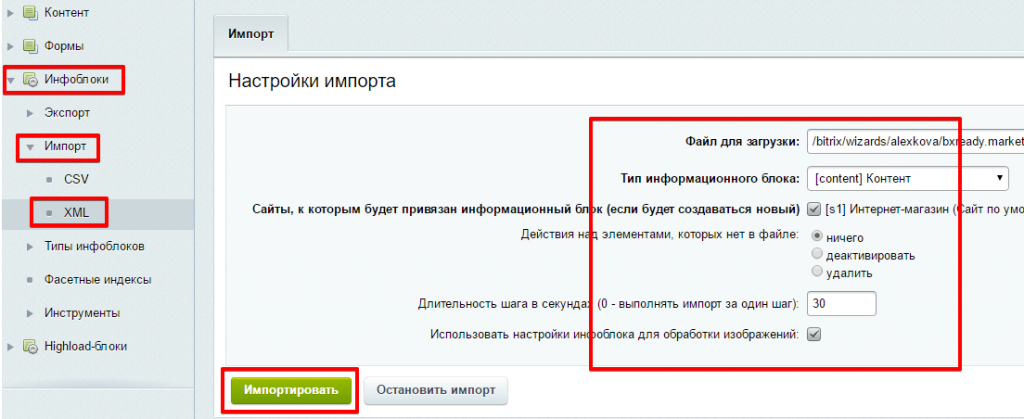
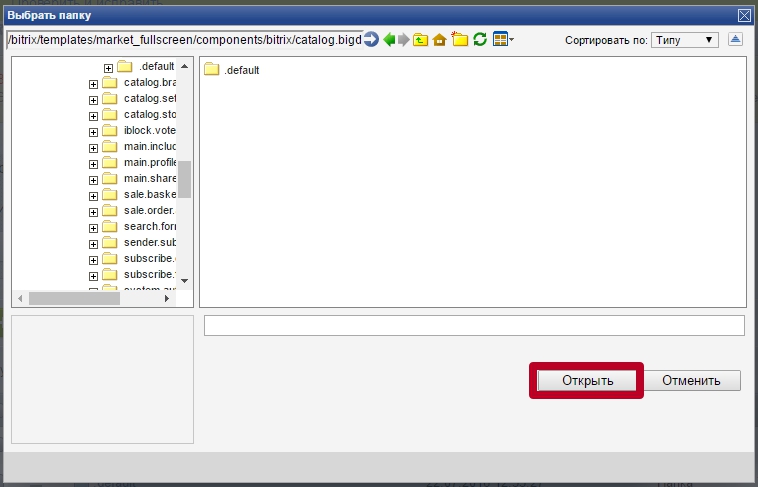
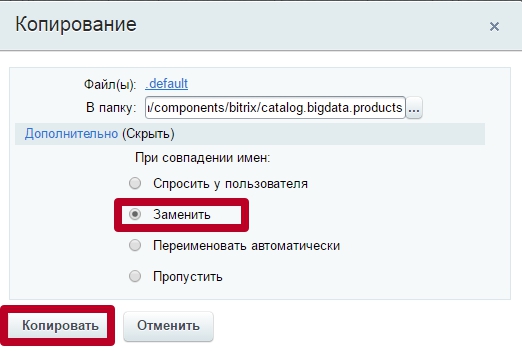
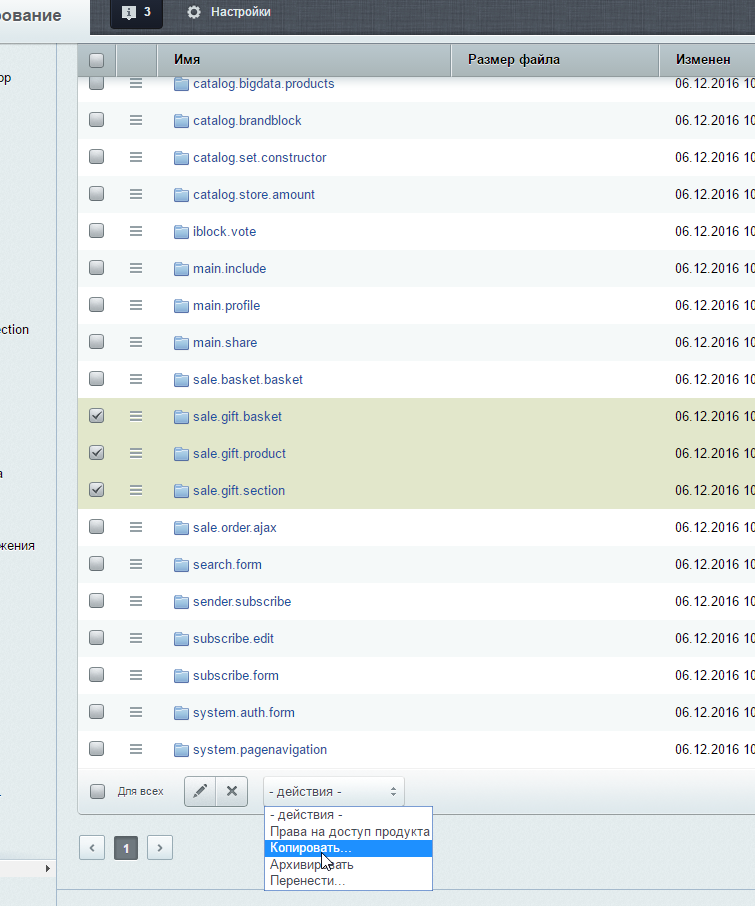
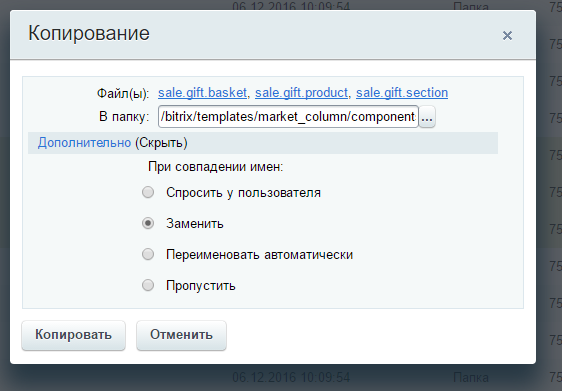
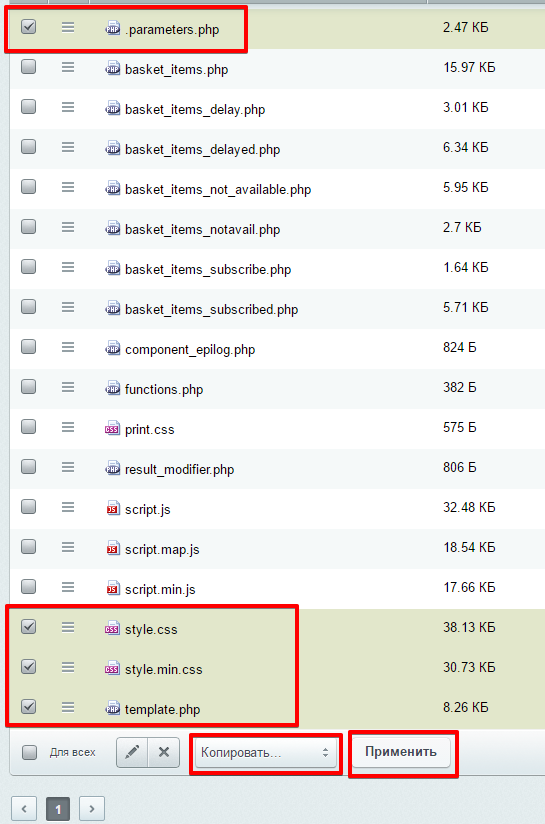
(подробнее о том, как открыть настройки компонента вы можете прочитать здесь http://kuznica74.ru/documentation/course/course16/lesson315/?LESSON_PATH=262.314.315) Вам нужно найти раздел "Настройки списка", отметить нужные свойства для вывода в параметре "Свойства" и поставить галочку у параметра "Выводить выбранные свойства в режиме Плитка".  После сохранения параметров в карточках появится название свойства и его значение  3.0.7Если решение устанавливалось сразу версии 3.0.7, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.0.7, то вам понадобится вручную перенести некоторые папки.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) Шаблоны компонентов bitrix:sale.gift.basket, bitrix:sale.gift.product, bitrix:sale.gift.section. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/ Выделите галочками 3 папки
 Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/  Нажмите Копировать. Шаблоны компонентов подарков теперь доступны вашему шаблону. 2) Файлы шаблона компонента bitrix:sale.basket.basket В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ Выделите галочками следующие файлы:
 Действия -> Копировать -> Применить. В открывшемся окне выбрать путь к шаблону вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ При совпадении имен: Заменить. Нажмите Копировать. Шаблон корзины теперь тоже обновлен. 3.0.8Если решение устанавливалось сразу версии 3.0.8, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.0.8, то вам понадобится вручную перенести некоторые папки.Внимание! Все действия необходимо выполнять после установки обновления! Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. Раздел подписок subscirbes. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/public/ru Выделите папку subscribes  Выберите Копировать -> Применить. В открывшемся окне нужно выбрать корневую папку вашего сайта  Нажмите Копировать. Теперь вам доступен раздел подписок 3.0.9Если решение устанавливалось сразу версии 3.0.9, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.0.9, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/ Выделите галочкой папку sale.gift.product Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/ Нажмите Копировать. Обновленный шаблон компонента подарков теперь доступен вашему шаблону. 3.0.19Если решение устанавливалось сразу версии 3.0.19, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.0.19, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/ Выделите галочкой папку market Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/ Нажмите Копировать. Обновленный шаблон корзины теперь доступен вашему шаблону. 2) В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/public/ru/personal/order/make Выделите галочкой файл index.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку /personal/order/make/ в корне вашего сайта Нажмите Копировать. Обновленная страница оформления заказа теперь доступна у вас на сайте 3.0.28Если решение устанавливалось сразу версии 3.0.28 или выше, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.0.28, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) Шаблон компонента bitrix:sale.gift.basket. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.gift.basket/market/ Найдите файл template.php и отметьте его галочкой.
Выберите Копировать -> Применить.
/bitrix/templates/<название шаблона сайта>/components/bitrix/sale.gift.basket/market/В открывшемся окне нужно выбрать папку шаблона вашего сайта При совпадении имен: Заменить. Нажмите Копировать. Шаблон компонента подарков в корзине заменился на новый. 2) Файлы шаблона компонента bitrix:sale.basket.basket В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ Выделите галочками следующие файлы:
В открывшемся окне выбрать путь к шаблону вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ При совпадении имен: Заменить. Нажмите Копировать. Шаблон корзины теперь тоже обновлен. 3.0.29Если решение устанавливалось сразу версии 3.0.29 или выше, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.0.29, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) Шаблон компонента bitrix:catalog.bigdata.products. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/catalog.bigdata.products/.default/ Найдите файлы result_modifier.php, script.js, script.min.js и отметьте их галочками.
Выберите Копировать -> Применить.
/bitrix/templates/<название шаблона сайта>/components/bitrix/catalog.bigdata.products/.default/В открывшемся окне нужно выбрать папку шаблона вашего сайта При совпадении имен: Заменить. Нажмите Копировать. Шаблон компонента заменился на новый. 3.5.0Предварительно перед каждым обновлением советуем делать полную резервную копию сайта.С версии решения 3.5.0 появилась возможность установки нового шаблона сайта, включающего фиксированные верхнюю и левую панели. Для установки шаблона в мастере на первом шаге выберите шаблон Сайт с фиксированными левой и верхней панелями  Далее следуйте шагам мастера установки. 3.5.33Если решение устанавливалось сразу версии 3.5.33 или выше, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.5.33 и выше, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. Файлы шаблона компонента bitrix:sale.basket.basket В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ Выделите галочкой следующий файл:
В открывшемся окне выбрать путь к шаблону вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ При совпадении имен: Заменить. Нажмите Копировать. Шаблон корзины теперь обновлен. 3.5.34Если решение устанавливалось сразу версии 3.5.34, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.5.34, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ Отметьте галочками папку lang и файл result_modifier.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. 3.5.35Если решение устанавливалось сразу версии 3.5.35, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.5.35, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ Отметьте галочками файл basket_items.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. 3.5.37Если решение устанавливалось сразу версии 3.5.37, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.5.37, то вам понадобится вручную перенести файл.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market/ Отметьте галочкой файл result_modifier.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. В этом обновлении в шаблоне BXReady Market стала доступна возможность использовать коэффициент единицы измерения. При этом вы можете использовать как стандартный битриксовский параметр  , так и обычное свойство инфоблока каталога. Настройки устанавливаются через параметры модуля BXReady Market.  Чтобы настроить работу коэффициента на свойство инфоблока каталога, выберите значение "из свойства" и укажите код свойства, в котором прописано значение для товара  Убедитесь, что указанное свойство существует и заполнено у товаров. Теперь в публичной части изменение количества товара будет всегда кратно коэффициенту единицы измерения     3.5.40Если решение устанавливалось сразу версии 3.5.40, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.5.40, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market Отметьте галочкой файл basket_items.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/public/ru/ajax Отметьте галочкой два файла: bestsellers_tc.php и markers_tc.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку в корне вашего сайта: /ajax Нажмите Копировать. 3.5.41Если решение устанавливалось сразу версии 3.5.41, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.5.41, то вам понадобится вручную перенести файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1) В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/ Отметьте галочкой папки main.profile, sale.personal.section и socserv.auth.form Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/ Нажмите Копировать. 2) В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/library/less/ Отметьте галочкой файл css.less Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/library/less/ Нажмите Копировать. 3) Сгенерируйте новый файл стилей. Для этого в административной части зайдите по пути Настройки - Настройки модулей - BXReady Market. Перейдите на вкладку LESS выберите шаблон BXReady:Market, в котором будет происходить генерация CSS и нажмите применить.  4) В административной части зайдите по пути Контент - Структура сайта - Файлы и папки найдите папку personal, переименуйте её _personal  В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/public/ru/ Отметьте галочкой папку personal Выберите Копировать -> Применить. В открывшемся окне нужно выбрать корневую папку вашего сайта Нажмите Копировать. 5) Последним шагом необходимо создать настройки ЧПУ для личного кабинета. Перейдите в персональный раздел в публичной части http://ваш_сайт/personal/ Включите режим правки и зайдите в настройки компонента личного кабинета, ничего не изменяя нажмите Сохранить. 3.6.2Если решение устанавливалось сразу версии 3.6.2, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.6.2, то вам понадобится вручную перенести файл стилей шаблона.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. Также вы должны быть уверены, что не вносили свои доработки в файл /bitrix/templates/<название вашего шаблона сайта>/template_styles.css, так как после замены старого файла файлом из обновления все ваши доработки затрутся. Если вы уверены, что не вносили правки в этот файл, то вам нужно: в административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/ Отметьте галочкой файл template_styles.css Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/ Нажмите Копировать. Если вы всё же вносили правки в этот файл, то добавьте в него (или в ваш файл стилей) следующие строчки: .personal-data-accept input#license { position: absolute; } .personal-data-accept label { padding-left: 20px; } Дополнительная информация: после обновления в настройках уведомления об обработке персональных данных появятся 2 новых поля для включения блока согласия на обработку ПД на страницах регистрации и оформления заказа. Если эти галочки не стоят, то уведомление для пользователей будет выводиться только в веб-формах Bxready Market (заказ звонка, заказ в 1 клик, заказ отсутствующего предложения).  3.6.6Если решение устанавливалось сразу версии 3.6.6, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.6.6, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market Отметьте галочкой файлы script.js, script.min.js Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. 3.9.2Если решение устанавливалось сразу версии 3.9.2, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.9.2, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1)В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market Отметьте галочкой файлы script.js, script.min.js Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. 2)В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/catalog.store.amount/bxr-market Отметьте галочкой файл template.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/catalog.store.amount/bxr-market/ Нажмите Копировать. Обновленный шаблон компонента остатков по складам теперь доступен вашему шаблону. 3.9.3Если решение устанавливалось сразу версии 3.9.3, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.9.3, то вам понадобится вручную перенести некоторые файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1)В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/sale.basket.basket/market Отметьте галочкой файлы script.js, script.min.js Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/sale.basket.basket/market/ Нажмите Копировать. Обновленный шаблон компонента корзины теперь доступен вашему шаблону. 2)В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.market/install/wizards/alexkova/bxready.market/site/templates/market/components/bitrix/catalog.store.amount/bxr-market Отметьте галочкой файл result_modifier.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/components/bitrix/catalog.store.amount/bxr-market/ Нажмите Копировать. Обновленный шаблон компонента остатков по складам теперь доступен вашему шаблону. 3.9.5 - 3.9.6Если решение устанавливалось сразу версии 3.9.6, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 3.9.6, то вам понадобится вручную перенести файлы.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. 1. Копирование шаблонов для компонента sender.subscribe В административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте2. Замена вызова компонента sender.subscribe Компонент вызывается в 2 или в 1 месте, в зависимости от типа шаблона, в файле <корень сайта>/include/main_page_left_column.php и в <корень сайта>/sect_inc.php (в шаблоне с фикс. панелями, файл отсутствует) Вызов компонента нужно заменить с alexkova.market:sender.subscribe на bitrix:sender.subscribe |