|
|
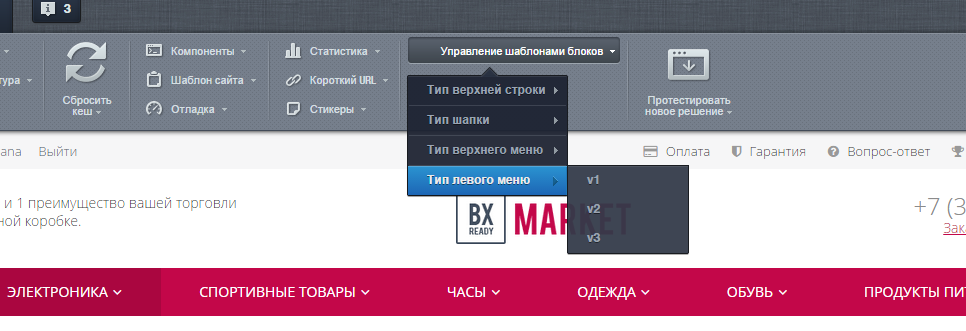
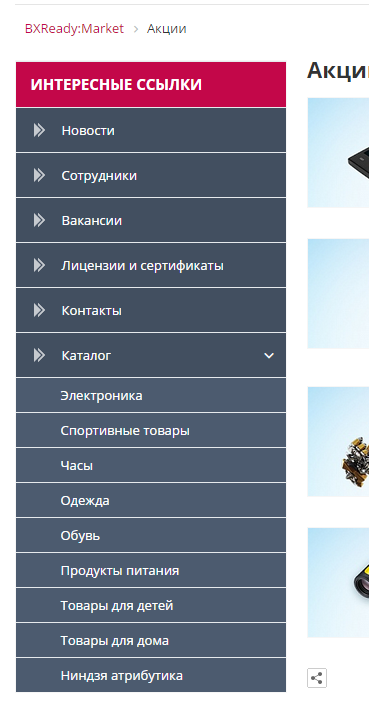
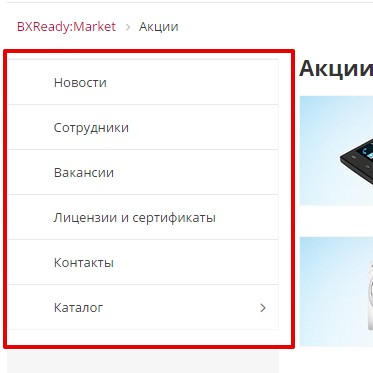
Вы можете выбрать вариант шаблона для левого меню! Для этого нажмите на кнопку Управление шаблонами блоков на панели управления, откройте пункт Тип левого меню и выберите наиболее подходящий вариант из трех.  Варианты шаблонов:


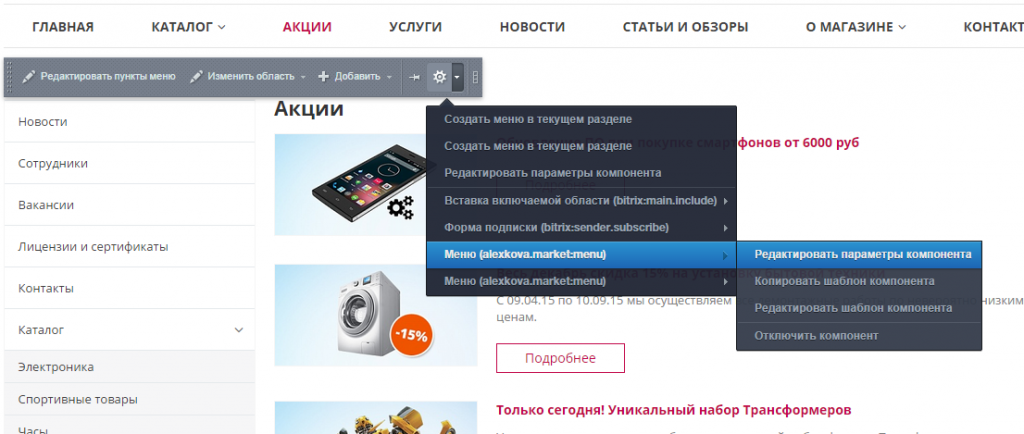
  Основные настройки:
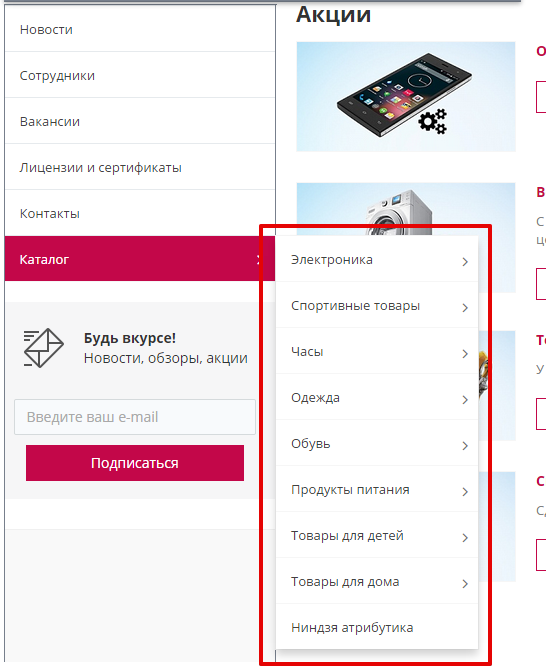
 установите в пункте Шаблон компонента значение "left_hover" - чтобы открывающееся меню выводилось в соседнем окне при наведении; 

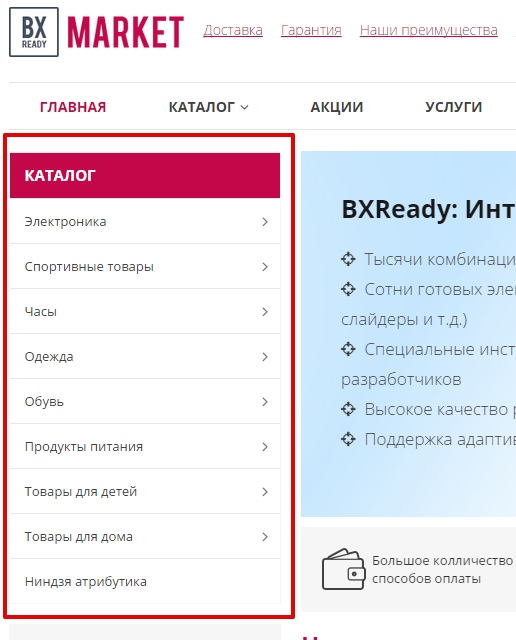
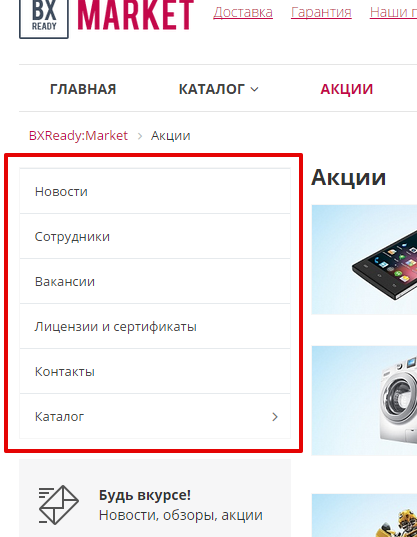
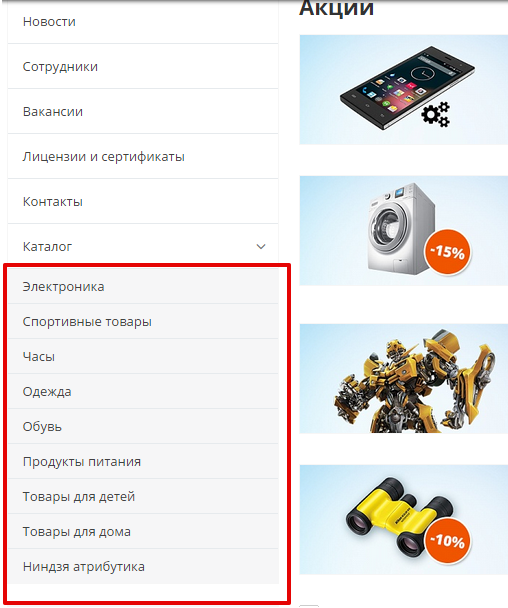
1. Шаблон компонента: left; Заголовок меню: Интересные ссылки; Стиль меню: темный; Картинка раздела: иконка + иконка по умолчанию; Подменю: развернуть всё  2. Шаблон компонента: left; Заголовок меню: -; Стиль меню: светлый; Картинка раздела: не выводить; Подменю: не разворачивать  Ментальная карта настроек левого меню, с помощью которых вы можете легко установить тот вид, который вам понравится.  Левое меню | Описание курса | Добавление иконок для пунктов левого меню |
