|
|
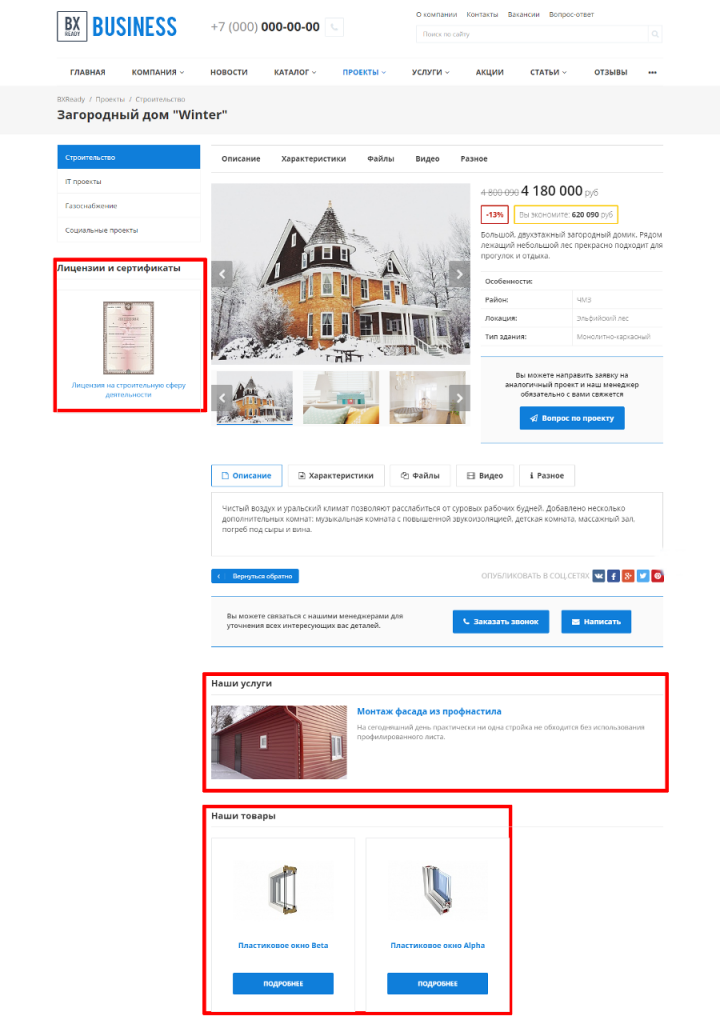
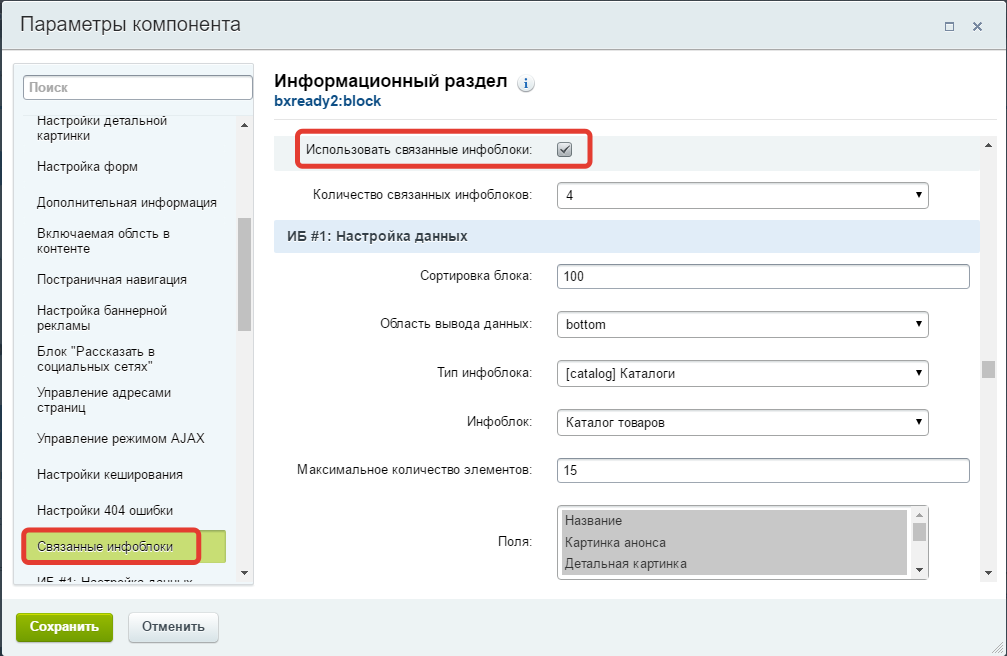
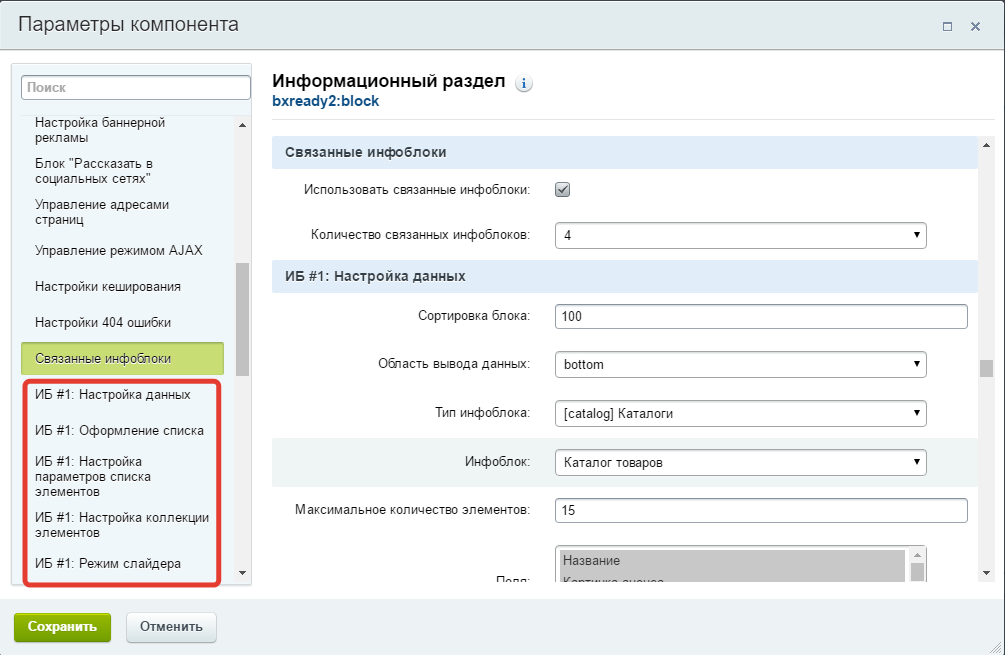
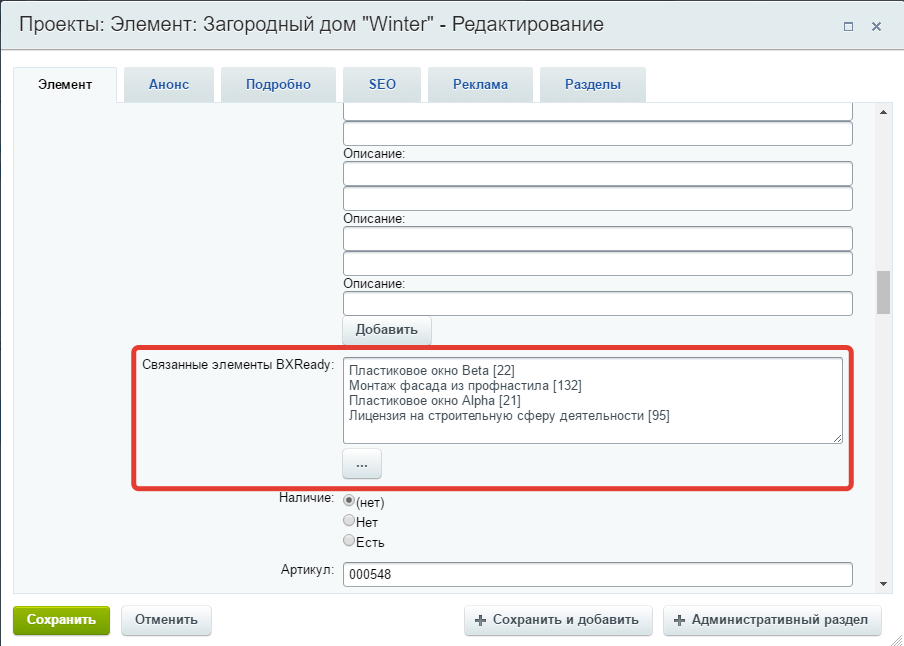
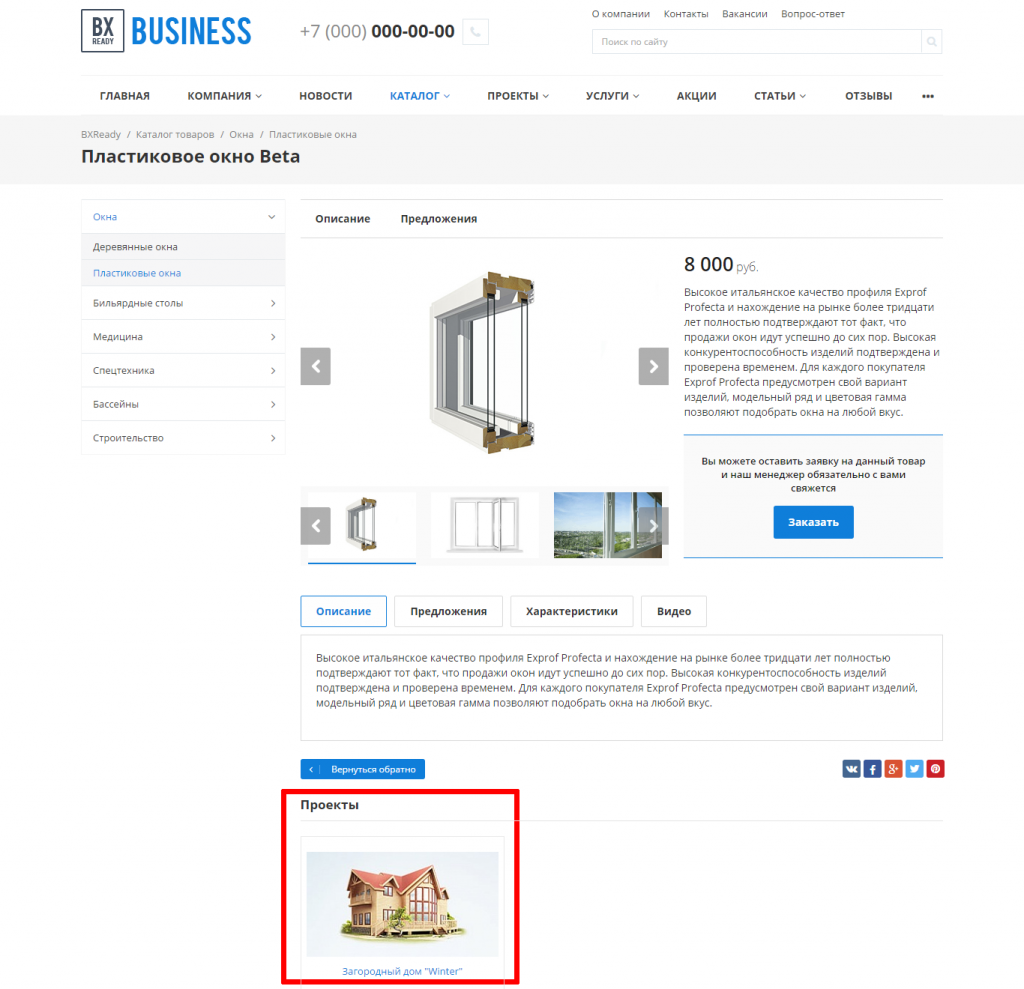
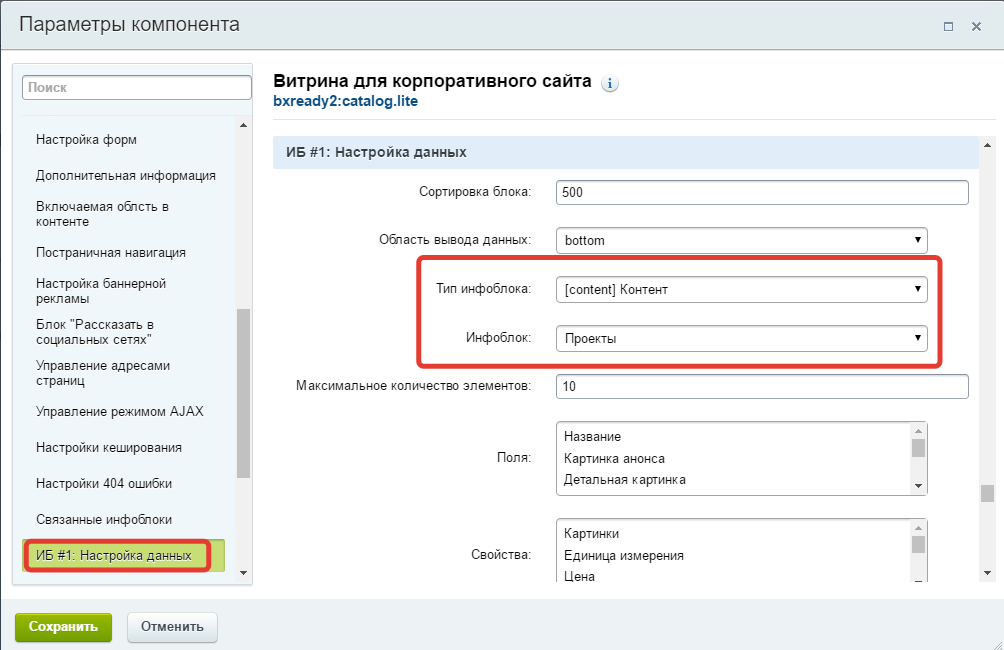
Настройки связных инфоблоков служат для реализации связей между элементами информационных блоков и дальнейшего вывода этих элементов на одну страницу сайта. Например, как здесь: Настраивать связные инфоблоки можно после включения параметра "Использовать связанные инфоблоки" в параметрах компонента "bxready2:block"(Информационный раздел).  Далее необходимо выбрать количество связных инфоблоков. К каждому инфоблоку будет доступен ряд настроек:  В настройках данных вы можете указать их область вывода: bottom - снизу, sidebar - в сайдбаре. Обязательно укажите тип инфоблока и сам инфоблок, с которым необходимо осуществить связь. Подробно с настройками списка отображения элементов можете ознакомиться здесь: http://kuznica74.ru/documentation/course/course21/lesson424/?LESSON_PATH=372.385.424 Далее необходимо осуществить связь между элементами. Для этого в параметрах редактирования необходимого элемента, нужно указать связные элементы:  Стоит отметить, что при этом создается двунаправленная связь между элементами. В нашем примере, при переходе на детальную страницу пластикового окна "Beta", отобразится связный элемент - загородный дом "Winter", но при том условии, что в параметрах компонента "bxready2:catalog.lite"(Витрина для корпоративного сайта), который выводит на страницу пластиковое окно "Beta", будет настроен связный инфоблок с проектами, где и находится проект с загородным домом "Winter".   Расширенный вывод элементов | Описание курса | Настройка форм |
