|
|
В нашем решении вы можете выбрать любую интересующую вас цветовую схему и очень просто её настроить. Схема задается всего одним цветом, благодаря технологии LESS. В данном руководстве мы рассмотрим:
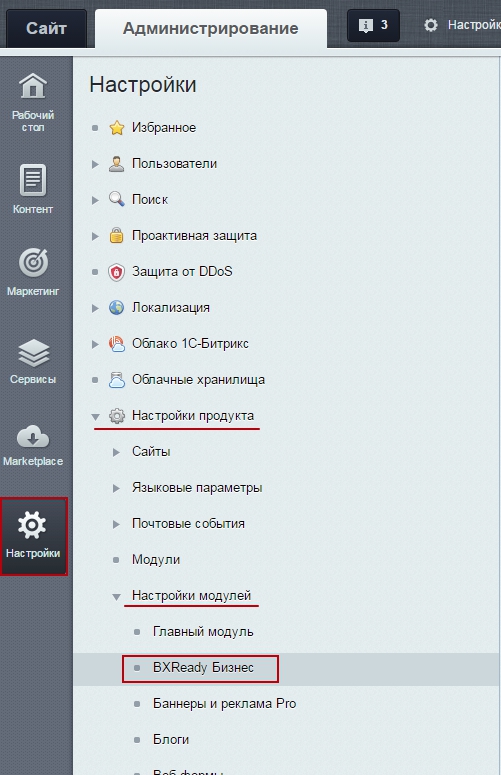
Шаг 1. Переход к настройкам в административной части
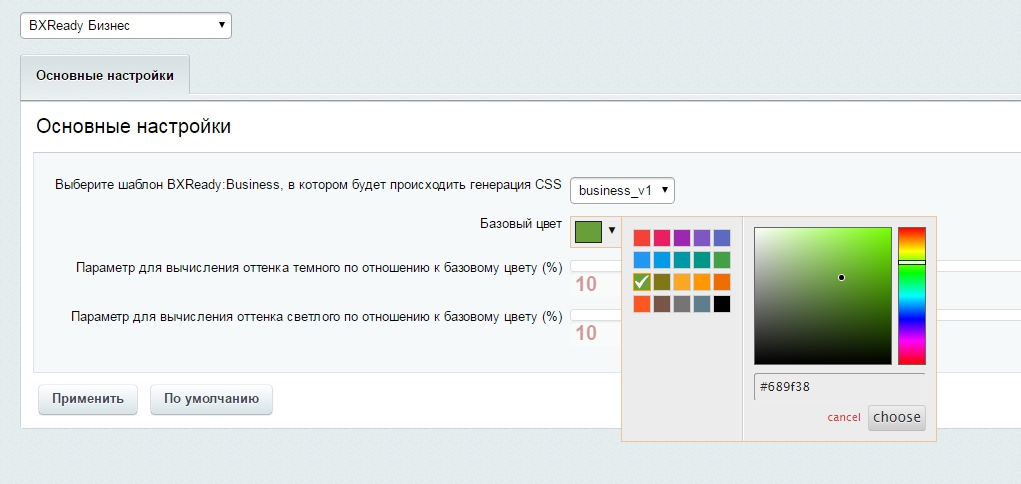
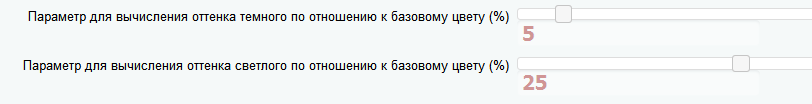
 Шаг 2. Выбор базового цвета Для начала нужно выбрать шаблон, для которого будет происходить генерация цветов. В настоящий момент представлено 20 подготовленных цветов. Но вы можете выбрать свой собственный цвет, выбрав его в “квадрате цветов” или, если вам нужен определенный цвет (например, ваш корпоративный), вы можете вставить его HEX-код.  Для завершения своего выбора нажмите “choose”! Шаг 3. Настройка светлого и темного оттенка базового цвета. У Вас есть возможность корректировать темный и светлый оттенок базового цвета для кнопок, ссылок и других элементов. Сделать это можно с помощью двух ползунков:
 Чем больше значение - тем глубже оттенок. Например, для светлого оттенка базового цвета: чем больше значение - тем светлее цвет. И для темного оттенка базового цвета: чем больше значение - тем темнее цвет. В демо-версии (http://business.bxready.ru) данные параметры находятся в демо-мастере и называются “Темный hover” и “Светлый hover”. Как это выглядит: Темный оттенок базового цвета, значение - 5%:  Темный оттенок базового цвета, значение - 25%:  Светлый оттенок базового цвета, значение - 5%:  Светлый оттенок базового цвета, значение - 25%:  P.S. Если вы собираетесь произвести модернизацию, то вы всегда можете доработать LESS файл. Слайдер | Описание курса | Для web-мастеров |
