|
|
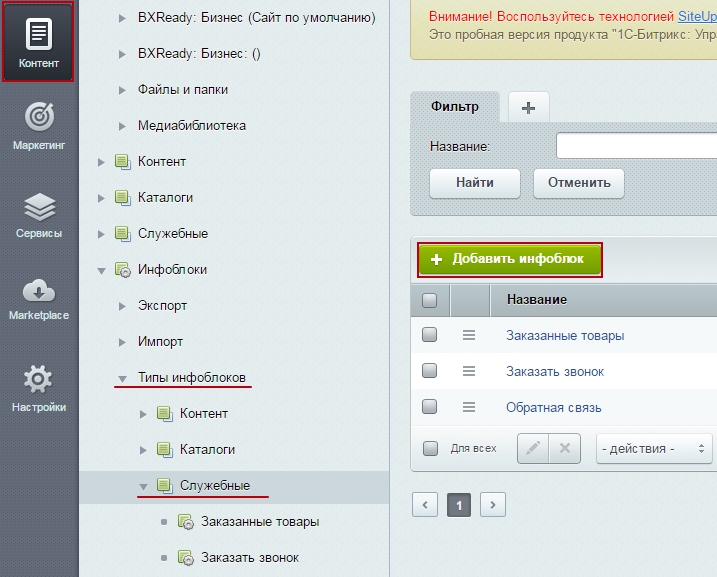
1. Создать ИБ для формы (документация Битрикс по
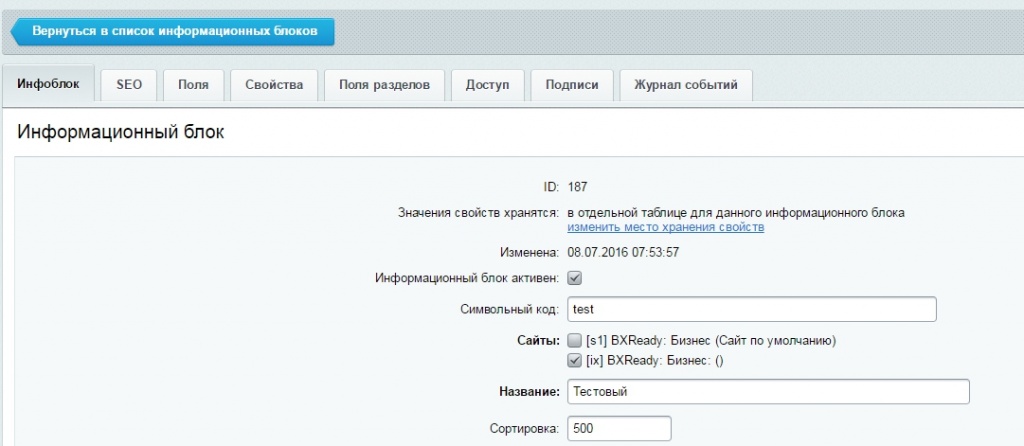
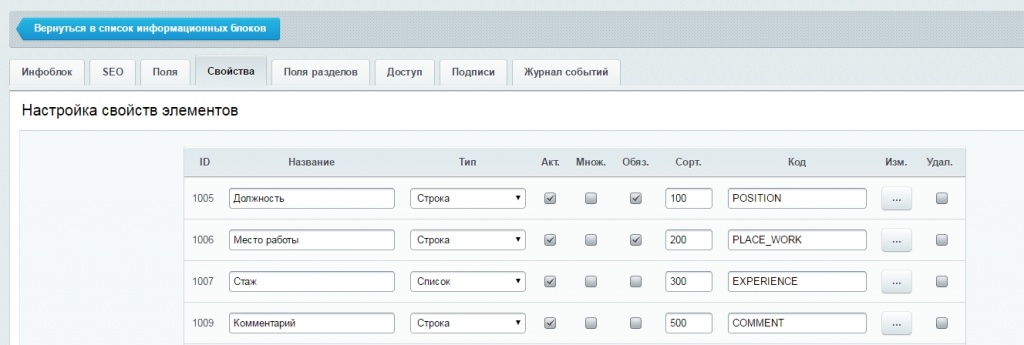
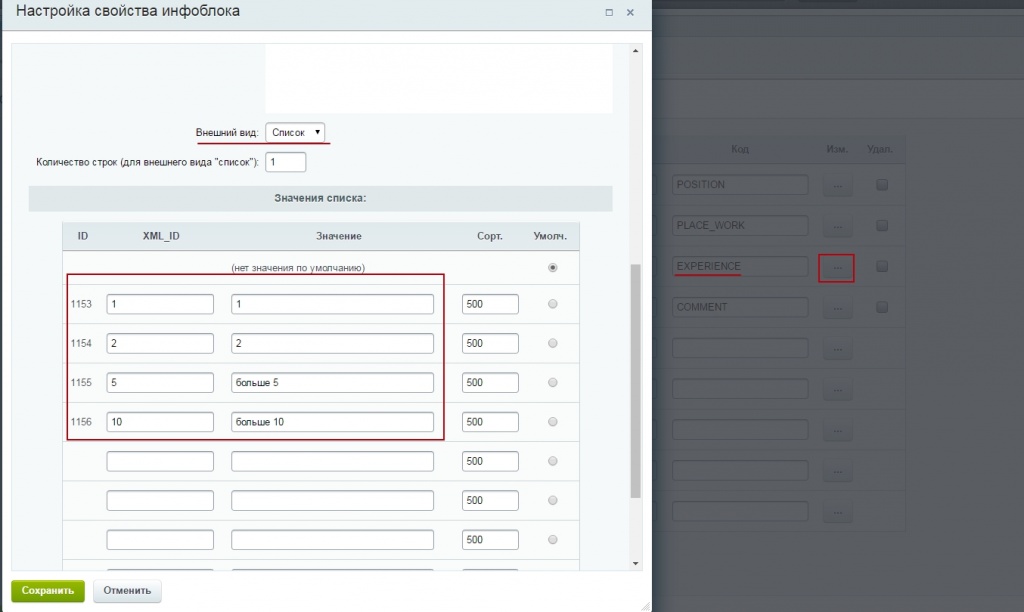
созданию ИБ) В типе ИБ "Служебные" создайте новый ИБ  Задайте название и символьный код у ИБ, и добавьте нужные свойства для ИБ, они и будут служить полями для вашей формы   Все настройки свойств очень важны:
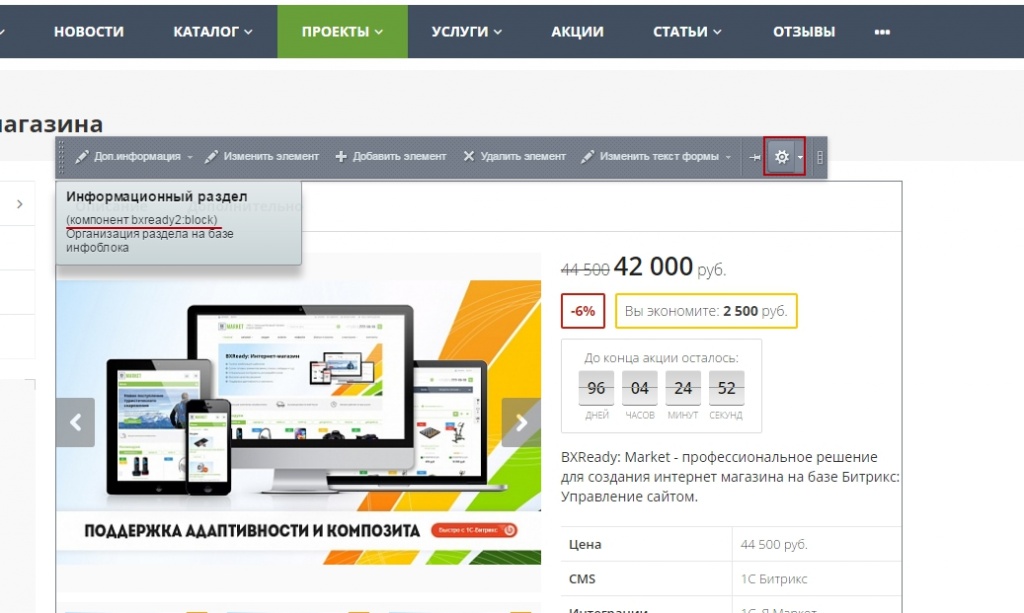
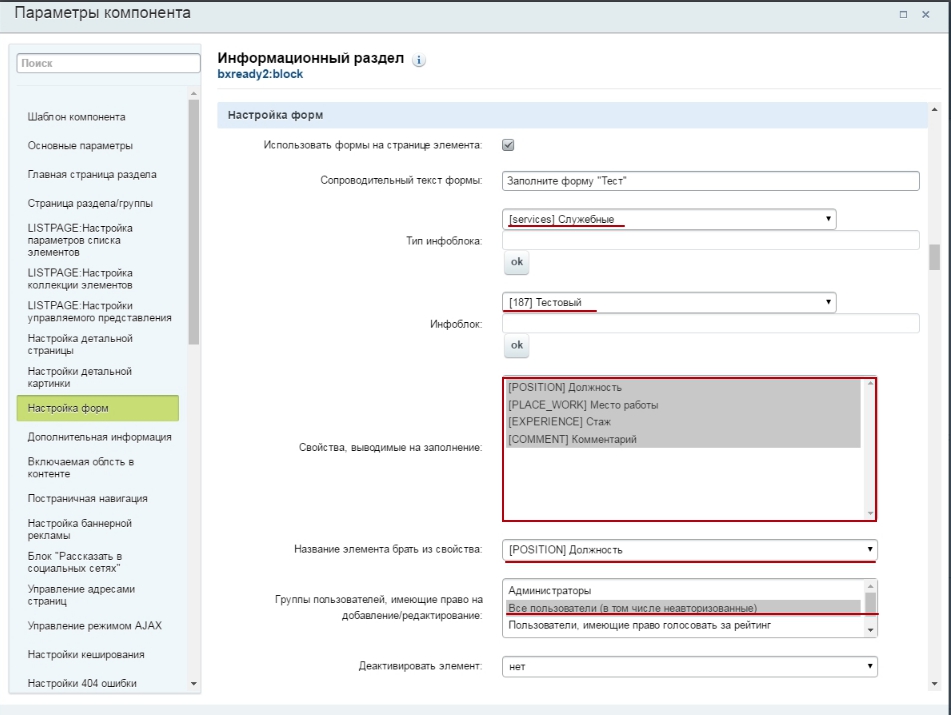
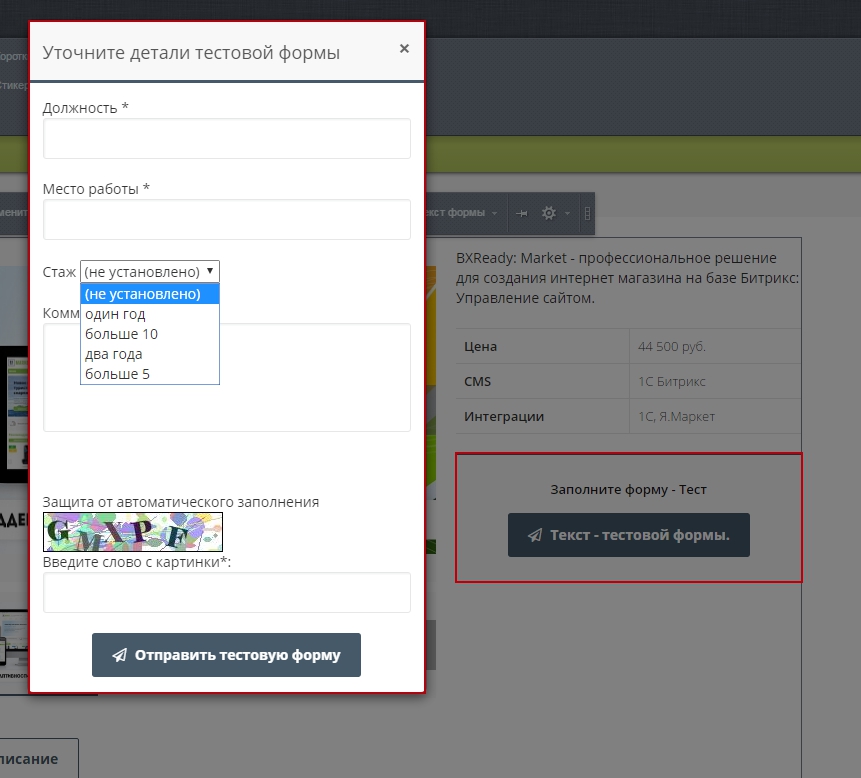
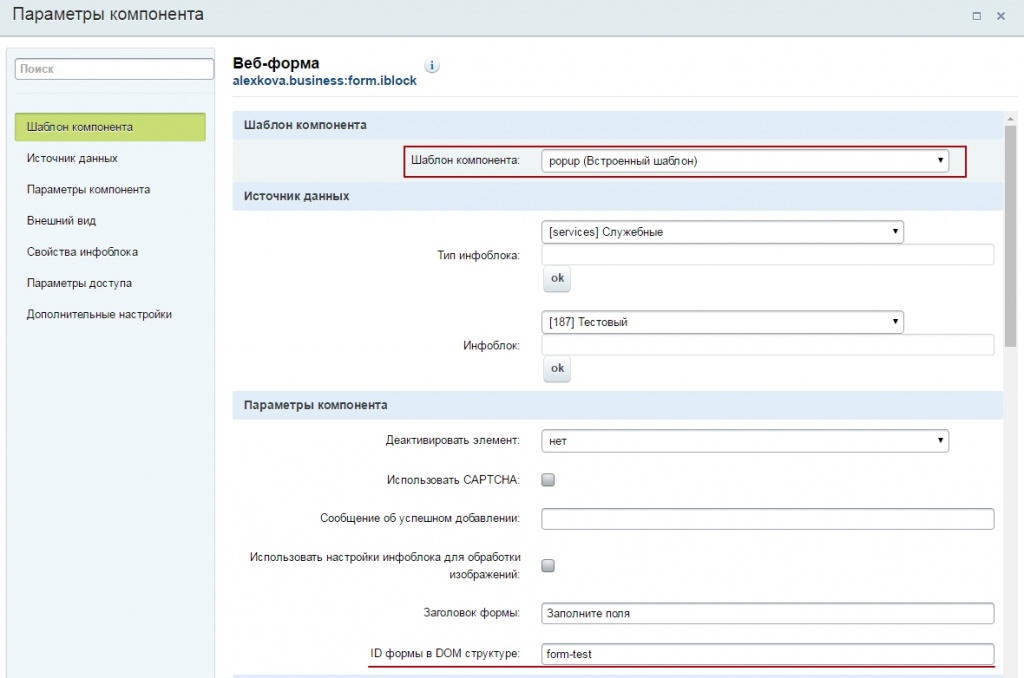
Свойства должность и место работы - были отмечены обязательными Свойство комментарий - был изменён размер поля для ввода значений:  Свойство стаж - выбрано с типом список и настроено след. образом:  2. Настроить любой наш компонент (поддерживающий формы) на вашу форму или разместить компонент на странице. а. Настроить наш компонент На данный момент формы поддерживаются в 2 компонентах bxready2:catalog.lite и bxready2:block Для примера перенастроим форму в проектах на новый каталог, для начала зайдём в настройки компонента  Настроим компонент на новую форму  
 б. разместить компонент alexkova.business:form.iblock на странице. Для размещение компонента воспользуйтесь документацией Битрикс ( размещение компонентов) Настройки у компонента точно такие же как и в примере выше, единственное отличие это разные шаблоны.
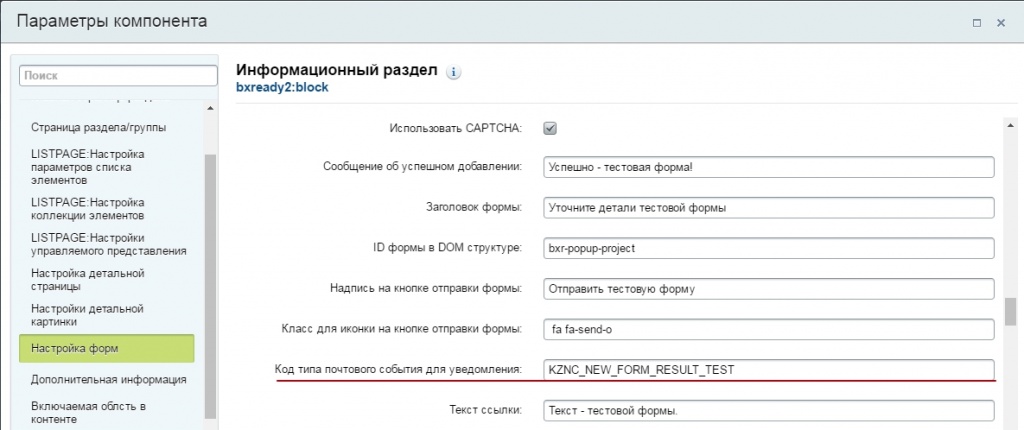
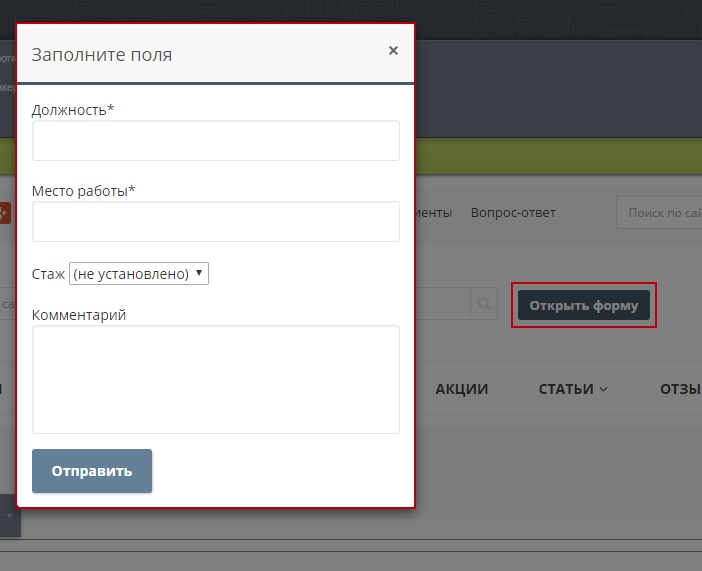
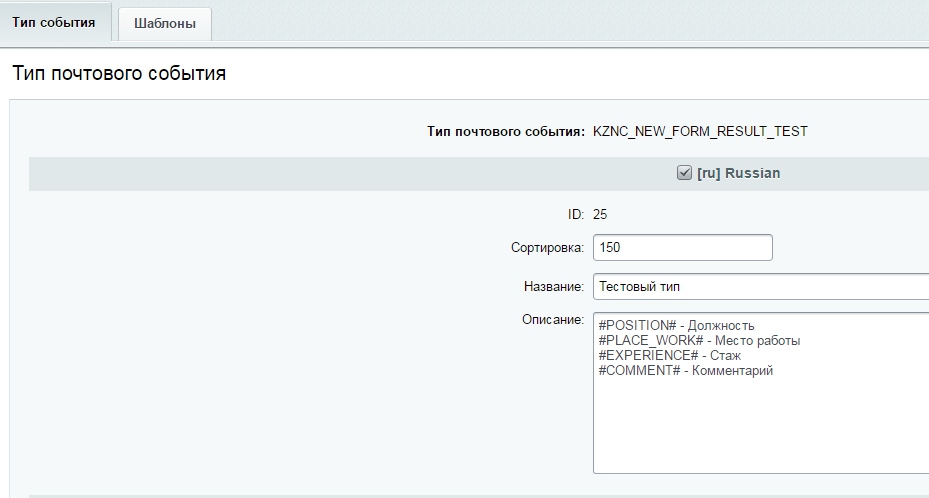
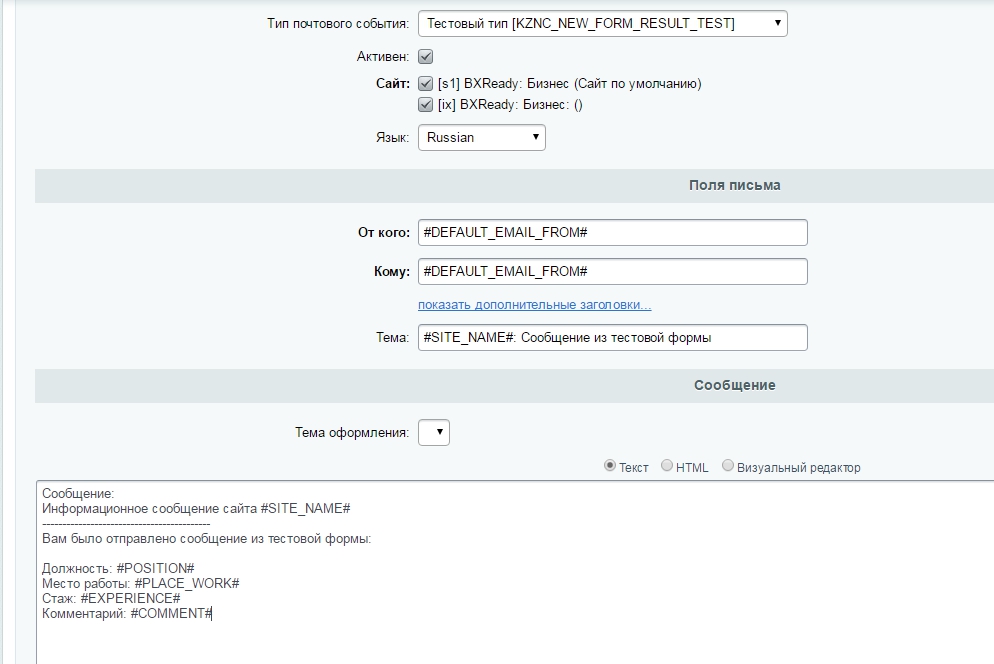
На тестовой странице размещаем компонент alexkova.business:form.iblock (id у формы устанавливаем form-test) $APPLICATION->IncludeComponent( Размещаем кнопку в шапке с помощью кода <button class="bxr-color-button bxr-color-button-small" data-toggle="modal" data-target="#form-test">Открыть форму</button> Обязательные параметры это data-toggle и data-target. В data-target нужно указать id формы (код который мы указывали в компоненте "ID формы в DOM структуре")  3. Добавление собственных почтовых типов и почтовых шаблонов. Документация Битрикс по добавлению почтовых типов и добавлению почтовых шаблонов. Добавим тип почтового события (с кодом что мы ранее указывали в настройках компонента KZNC_NEW_FORM_RESULT_TEST (код может быть любым)) В описание укажите коды из созданного ИБ.  Нажмите Применить, после этого появится вкладка Шаблоны  Зайдите в нее и нажмите Добавить почтовый шаблон Поставьте галочки Активность и выберите сайт. От кого: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта, но вы можете вписать любой другой) Кому: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта, но вы можете вписать любой другой) Тема - укажите нужную тему шаблона (является заголовком письма) Сообщение - в сообщении можно использовать поля из форм  На один тип почтового события можно задавать несколько почтовых шаблонов, и если у вас в форме есть поле email, то вы можете подставить данное поля в получатели (Кому), и ваш клиент будет получать соответствующее письмо. Формы в решении и их почтовые шаблоны | Описание курса | Настройки главной страницы |
