|
|
Содержание
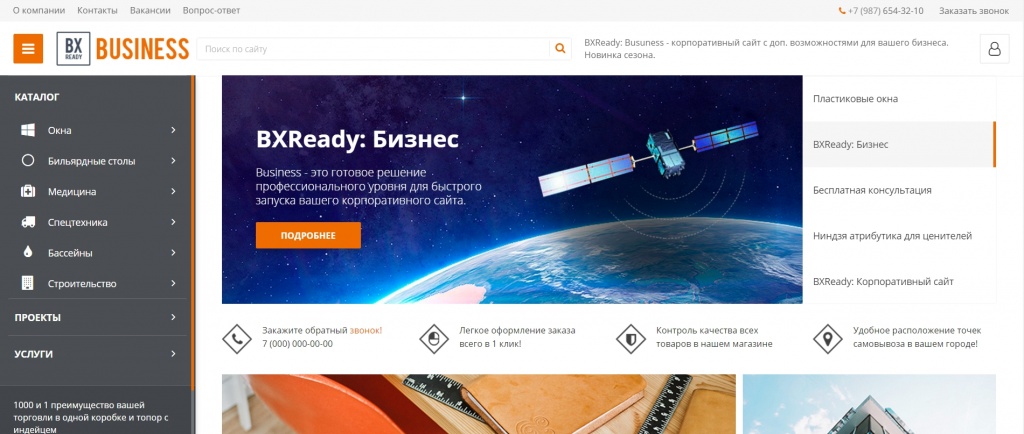
ПРЕМЬЕРА!Мы выпустили новое решение для быстрого запуска корпоративного сайта или сайта компании!BXReady: Бизнес Сайт компании (демо-версия доступна уже сейчас http://business.bxready.ru) Уже сейчас многим его возможностям нет аналогов. А еще мы выпускаем новую версию библиотеки BXready для веб-разработчиков Не упустите возможность купить решение по новогодним скидкам! Вступайте в наши группы Установка решенияУстановка платформы 1С-Битрикс
ВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
Но, если же вы решили выполнить установку самостоятельно, мы дадим несколько ценых советов тем, кто устанавливает решение с нуля (т.е. установка Битрикс + сайт BXready)
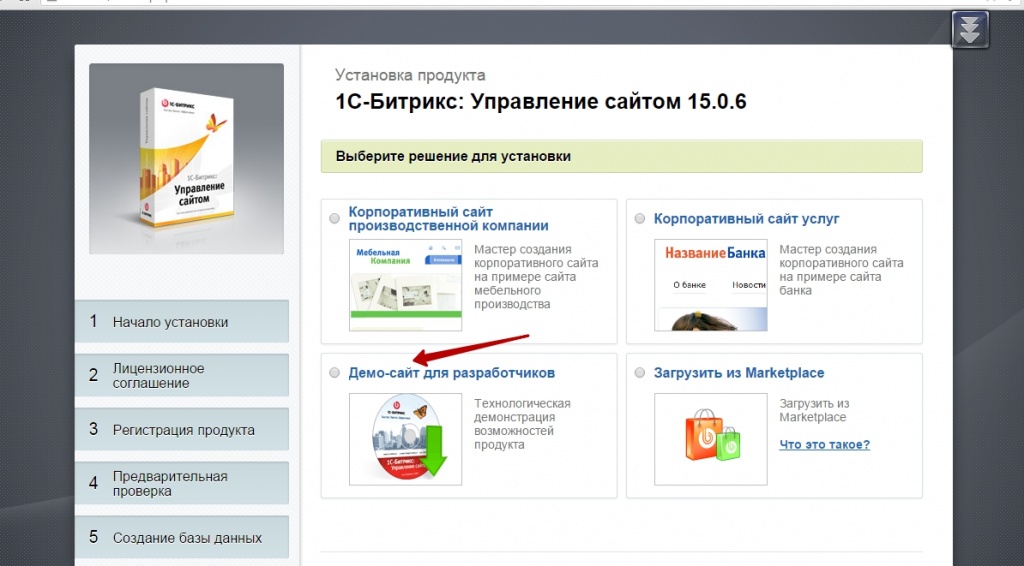
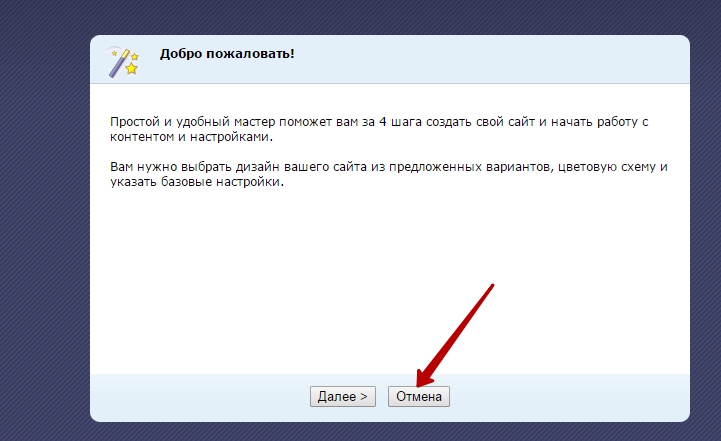
Но рекомендуем на шаге с выбором решения поступить следующим образом
Выбрать вариант с решением для разработчиков

далее сразу же при запуске мастера - прервите его работу и откажитесь от установки решения

Если вы все сделали правильно, то получите идеально чистую установку Битрикс

После этого вы можете переходить к следующему шагу: Активация лицензии Битрикс и купонов на решение BXReady
Активация лицензии Битрикс
ВНИМАНИЕ! Каждый покупатель BXReady имеет полное право на бесплатную установку!
Для этого просто обратитесь в техподдержку http://support.kuznica74.ru
При самостоятельной установке
Воспользуйтесь документацией по регистрации лицензии для того, чтобы все сделать правильно
Активация купонов BXReady и купонов на модули рекламы, загрузка решенийУстановить решение BXReady можно после того, как вы пройдете активацию купонов на решение и загрузите его
Информация по установке
В двух словах:
После того как вы получили купон, перейдите на страницу
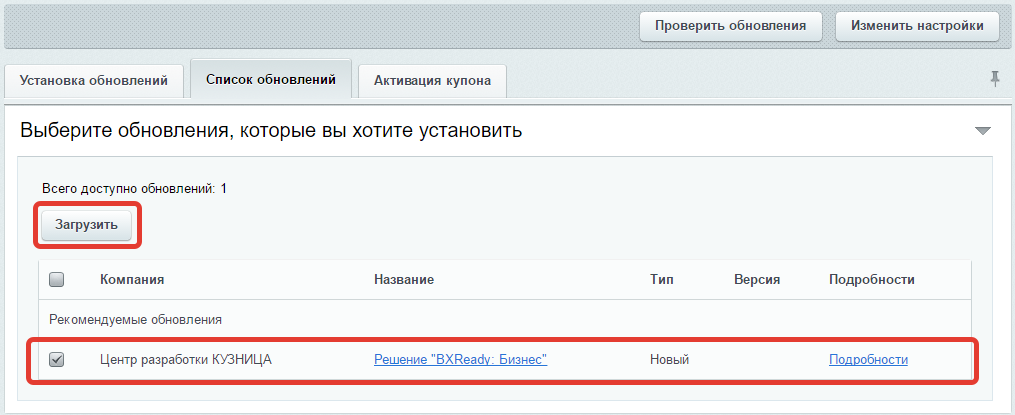
Маркетплейс - Обновление решений
и введите купон на вкладке "Активация купона"
Загрузите модуль "BXReady: Бизнес"
 
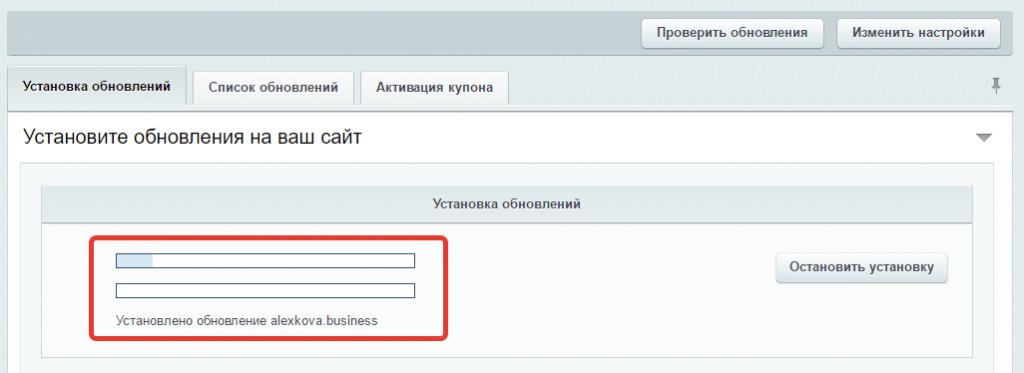
после того, как модуль загружен - выполните его установку.

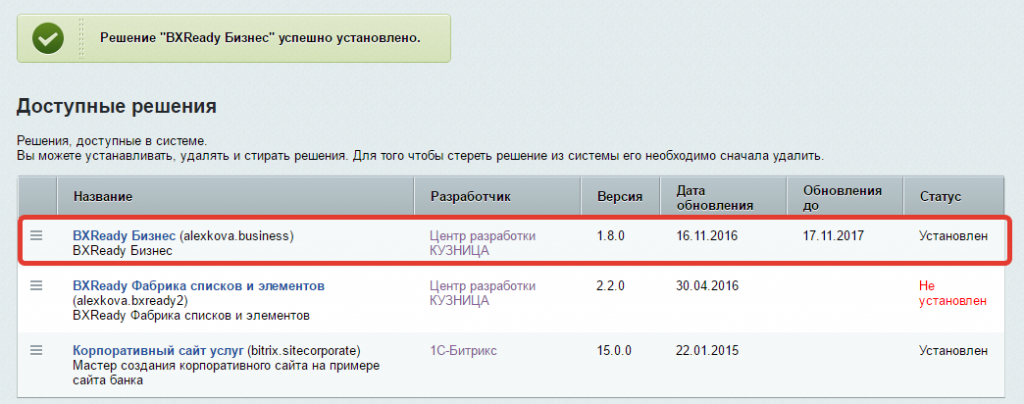
убедитесь, что модуль BXReady: Бизнес установлен

После этого можно Запускать мастер установки и настройки решения BXReady: Бизнес
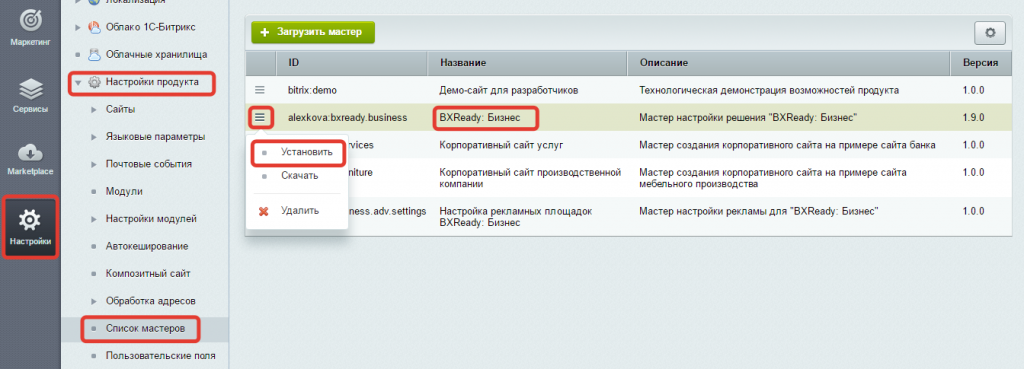
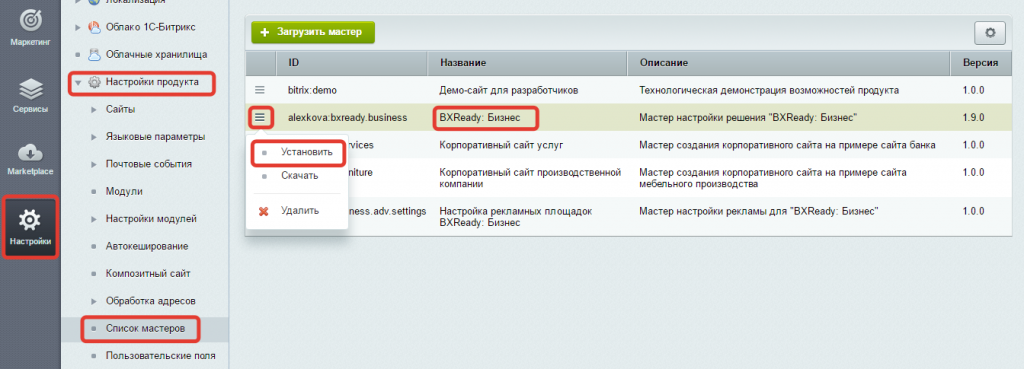
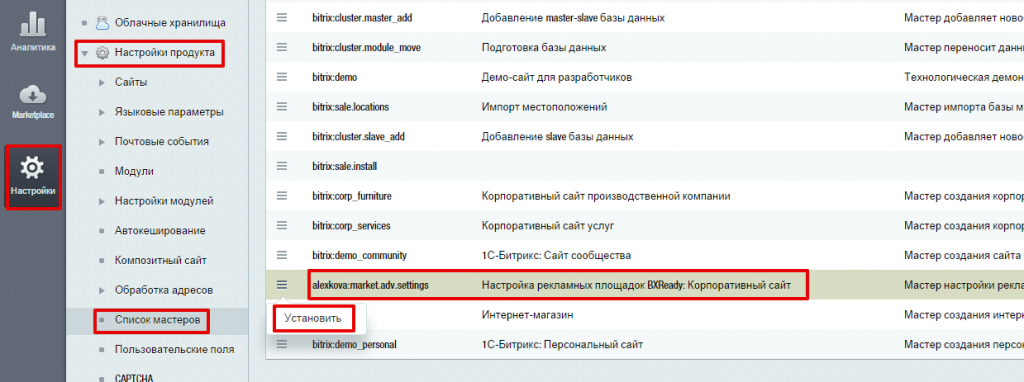
 Мастер установкиДля запуска мастера установки перейдите в раздел
Настройки - Настройки продукта - Список мастеров

Запустите мастера установки BXReady
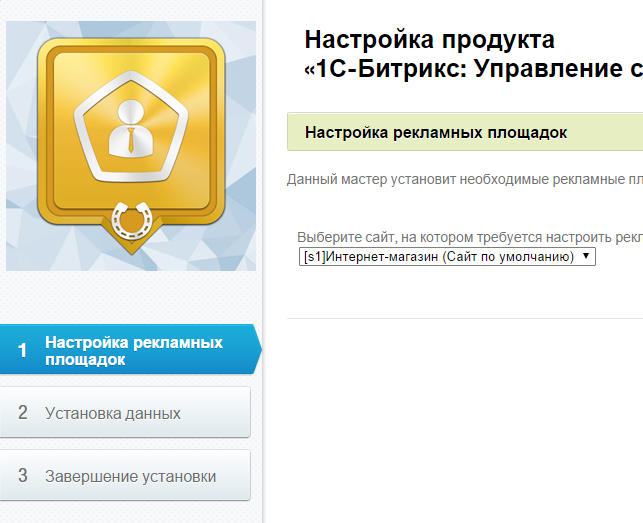
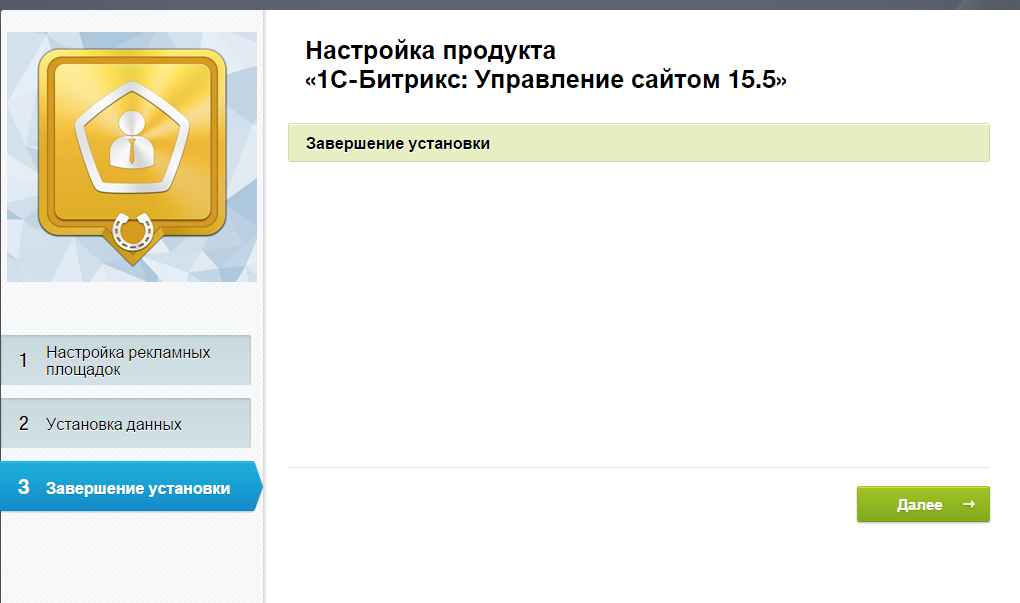
Пройдите все шаги мастера установки
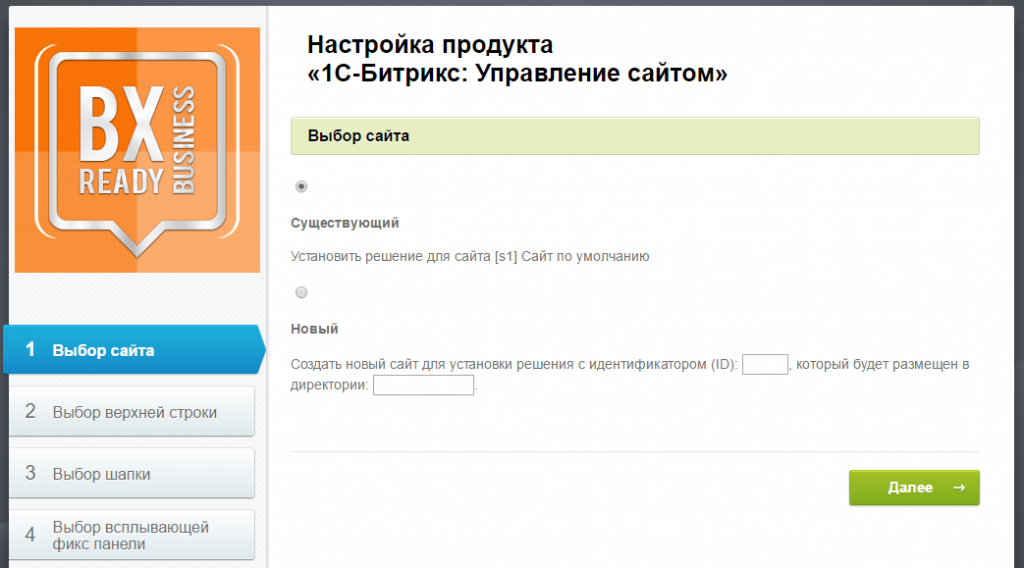
Выберите сайт

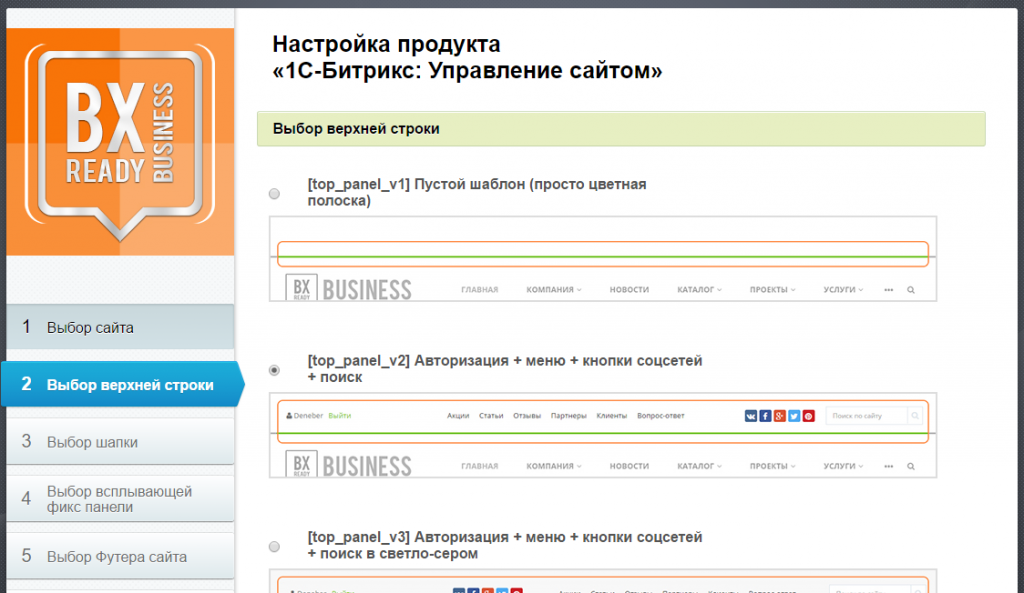
Выберите вариант верхней строки для вашего сайта (на данный момент их 4)
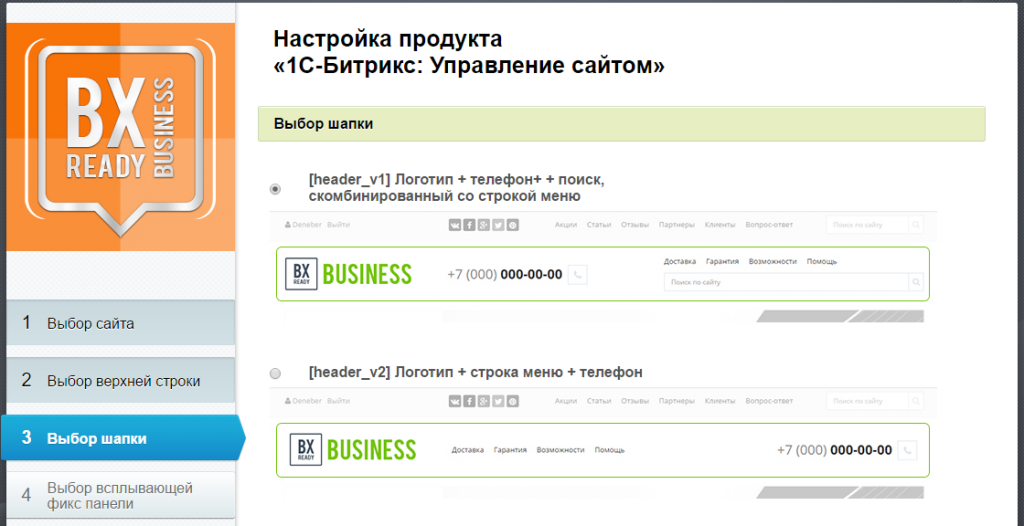
 Выберите вариант шапки (на данный момент их 8) 
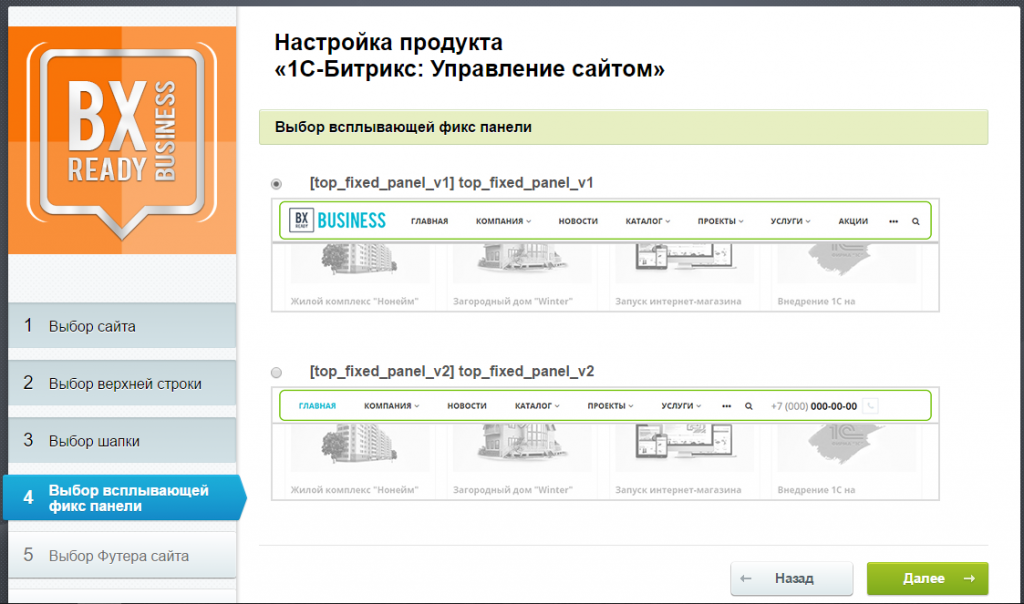
Выберите всплывающую фикс панель (на данный момент их 2)
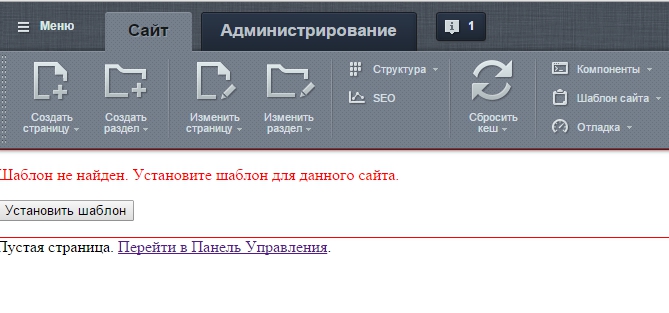
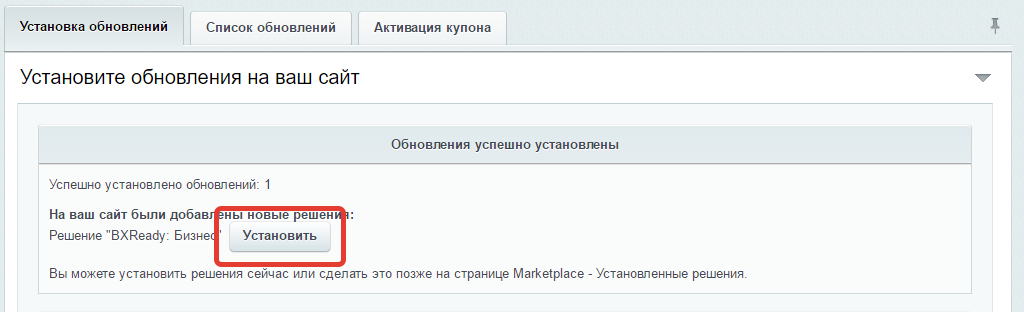
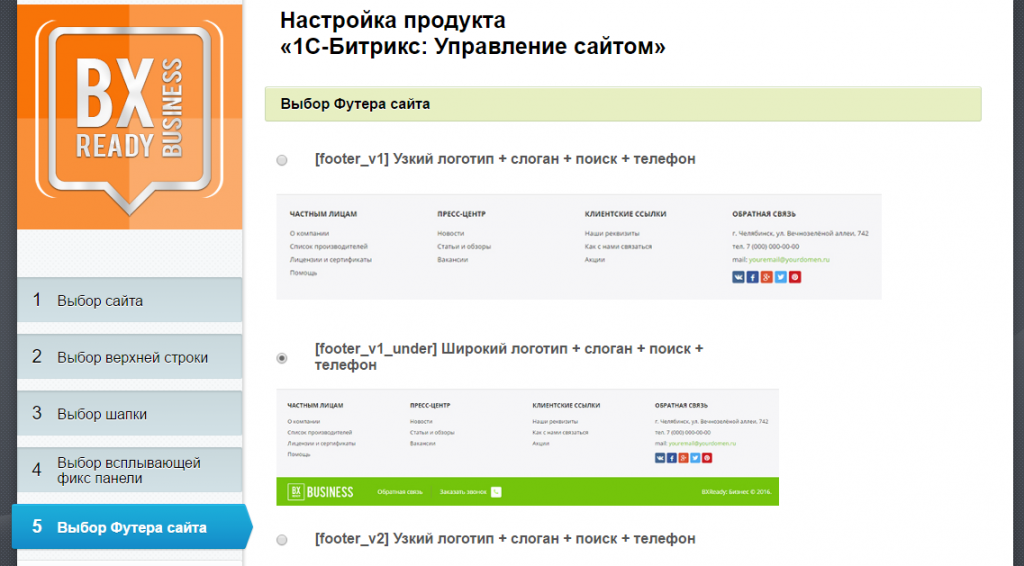
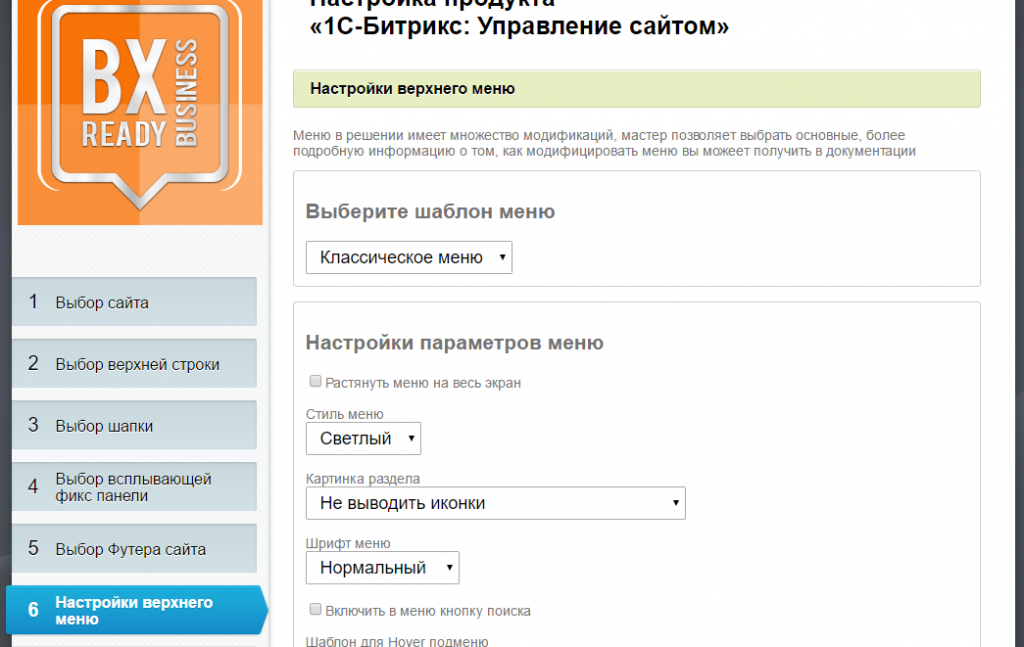
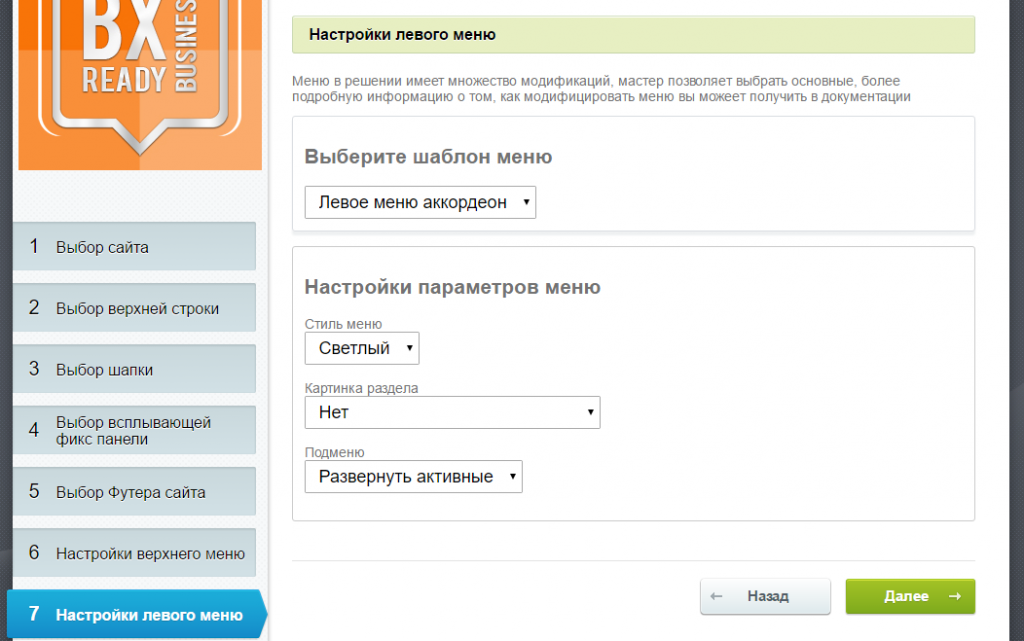
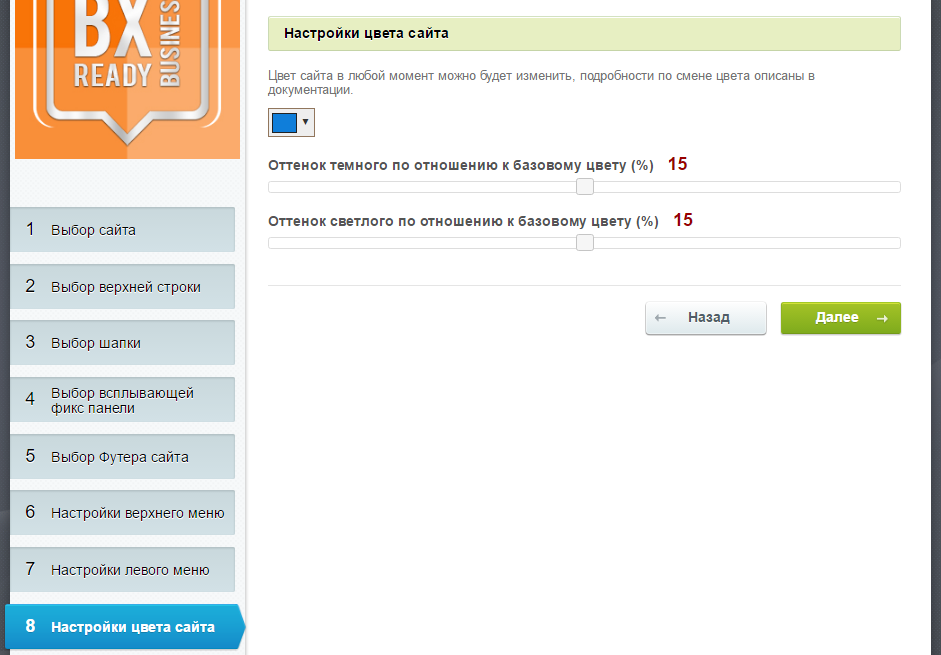
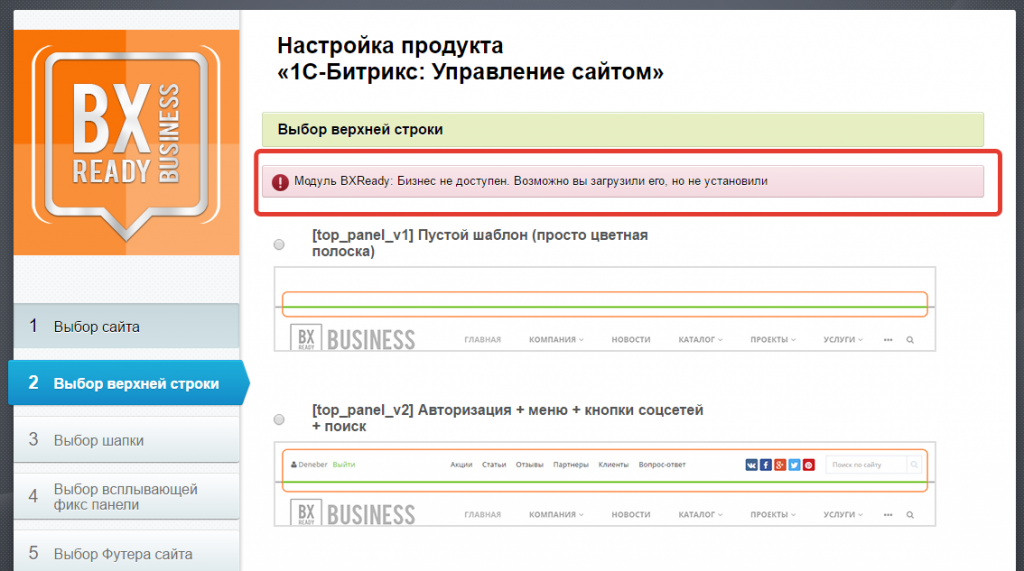
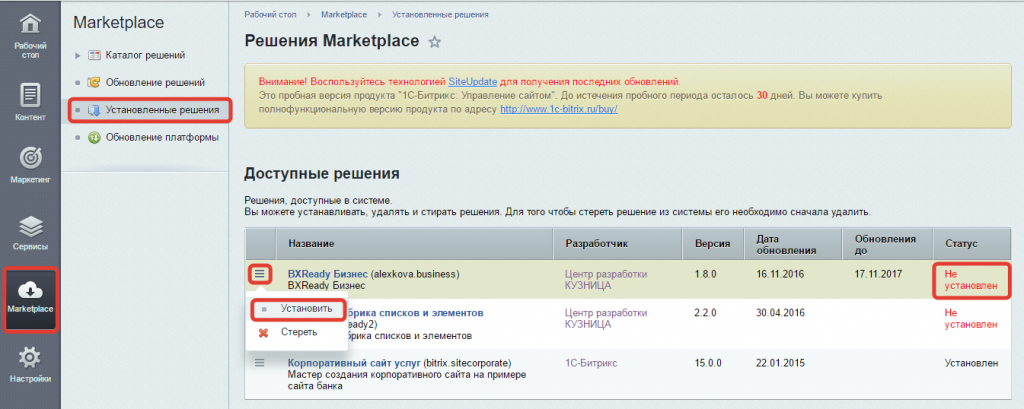
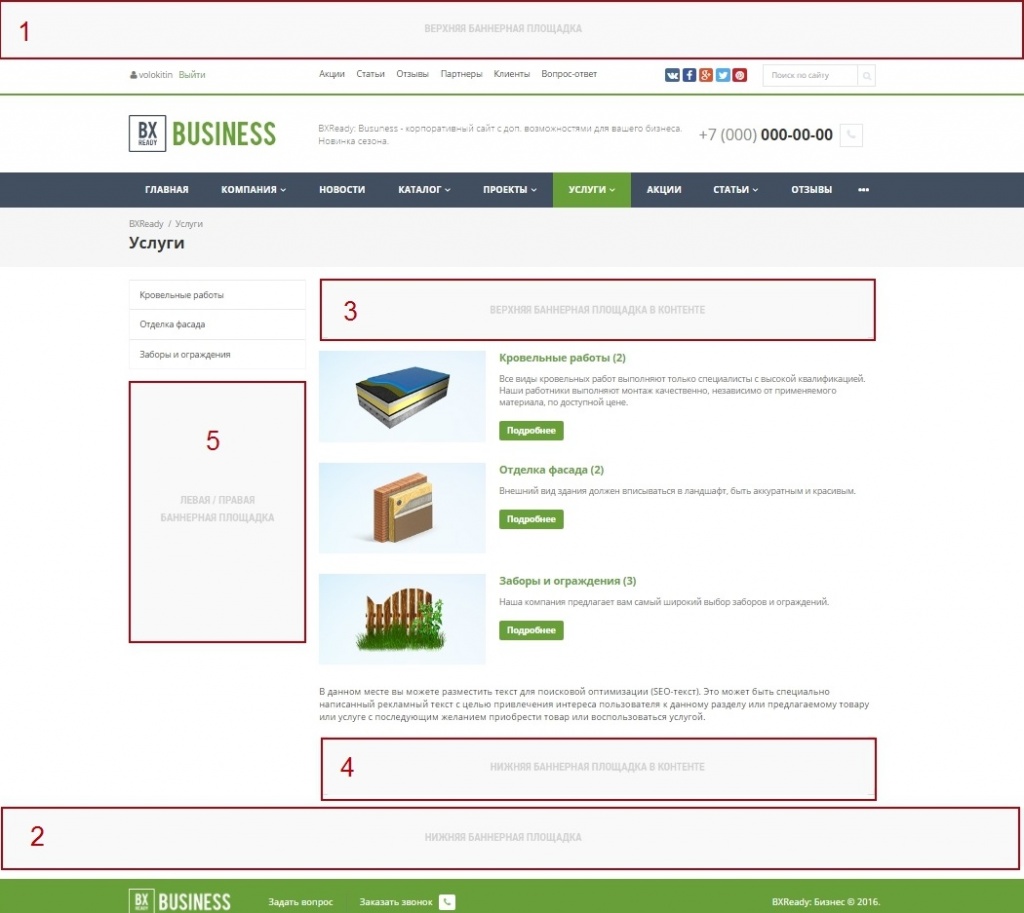
 Выберите футер сайта (сейчас их 5)  Настройте верхнее меню вашего сайта  Настройте левое меню вашего сайта  Настройте цвет вашего сайта  Дождитесь окончания установки  Если вы все сделали верно, то ваш BXReady готов к работе и вам остается только наполнить его контентом и отредактировать содержимое   Бесплатная базовая установкаОбратите внимание!После приобретения решения вы можете воспользоваться услугой бесплатной базовой установки на ваш хостинг (Хостинг и тарифный план должны соответствовать требованиям платформы Битрикс) Что входит в данную услугу - установка решения с демо-контентом на ваш хостинг - настройка решения на выбранную вами вариацию шаблона О том, как подобрать вариацию и поделиться информацией о настройках мы написали статью, воспользуйтесь ею http://dev.1c-bitrix.ru/community/webdev/user/10337/blog/15187/ - по аналогии с данной статьёй подбирается комбинация на демо-сайте: http://business.bxready.ru/ Что не входит в бесплатную базовую установку - настройка сайта компании под специфику вашего бизнеса - наполение вашим контентом - любые другие услуги не входящие в бесплатную технологическую поддержку Случаи, при которых бесплатная базовая установка невозможна: - установка в режиме многосайтовости - установка с переносом данных с другого сайта Конечный результат базовой установки: Установленная версия сайта компании с демонстрационным контентом (аналогично демо http://business.bxready.ru), готовая для проведения работ по наполнению вашей информацией и контентом и подготовки к запуску вашего сайта компании. Уточнить информацию о бесплатной базовой установке и задать интересующие вас вопросы вы можете по email global@kuznica74.ru Возможные ошибки при установкеНе доступен модель BXReady: Бизнес Данная ошибка возникает, потому что решение было загружено, но не было установлено. Для устранения этой ошибки необходимо перейти в "Решения Marketplace" в административной панели сайта и установить решение BXReady Бизнес:  Рекламные возможностиНаше решение уже включает в себя 5 готовых рекламных площадок.
 Все они находятся под управлением стандартного битриксовского модуля Реклама, баннеры. Вам самим не придется ничего программировать или настраивать. Просто управляйте баннерами и все! Мастер настройки рекламных площадок становится доступен сразу при загрузке решения BXReady: Business.  Запустите установку.   После завершения установки на сайте должны появиться все 5 рекламных площадок. У каждого баннера есть 3 режима работы:
P.S. Как загружать картинки для баннеров, настраивать ссылки, таргетинг и т.д., вы можете узнать из документации битрикс в разделе "Реклама, баннеры". Публикации
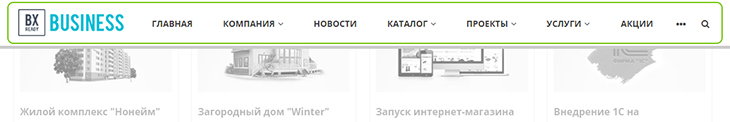
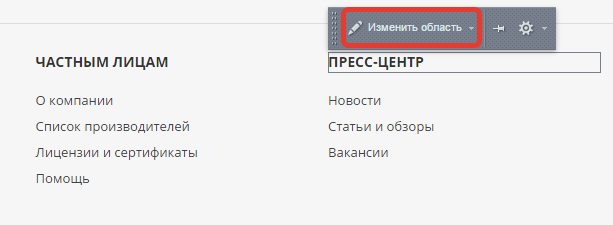
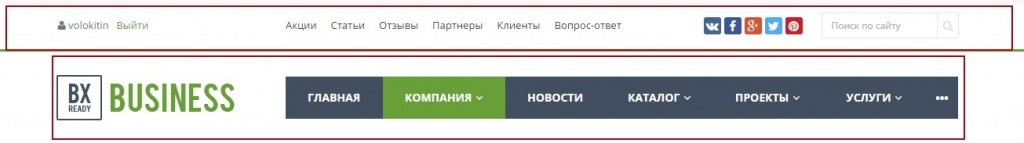
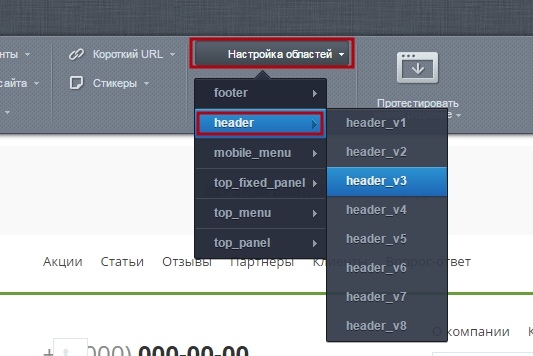
Инструкции к обновлениямРаздел готовится для публикацииНастройки решенияОбласти решенияУправление типами и настройками областейВ этом решении вы сможете быстро и легко менять области основных блоков (верхней строки, шапки, футера, фикс. панели и др.)  После установки решения, поддержка централизованного управления областями через Эрмитаж, доступна сразу. Для отключения этой возможности воспользуйтесь документацией http://kuznica74.ru/documentation/course/course19/lesson333/?LESSON_PATH=322.324.325.333 ШапкаВыбирайте шаблон шапки из 8 разных вариантов. Для этого нажмите на кнопку "Настройка областей" на панели управления, откройте пункт header и выберите наиболее подходящий вариант для вашего сайта. Варианты шапок:







 После выбора шаблона для шапки, вы можете менять настройки ее содержимого. Например,




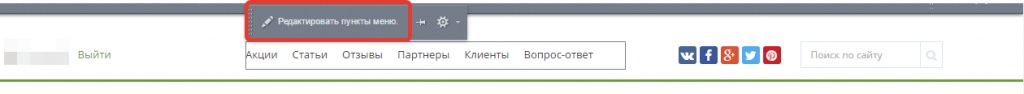
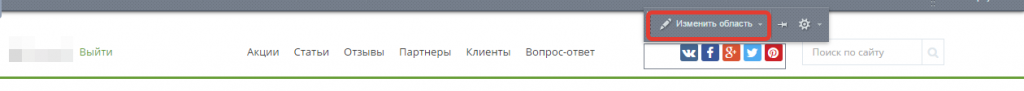
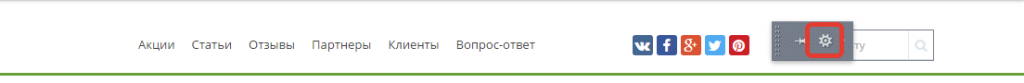
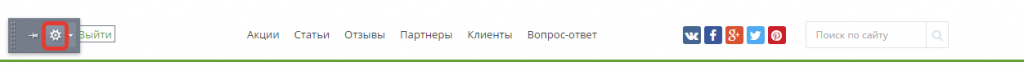
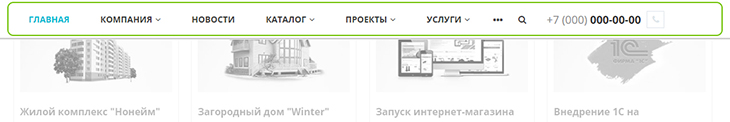
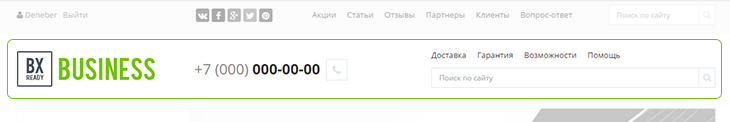
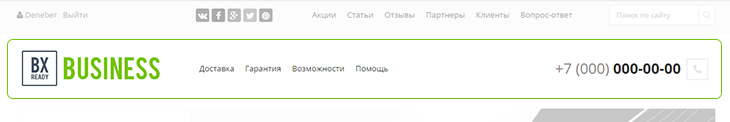
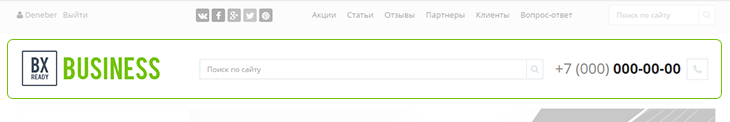
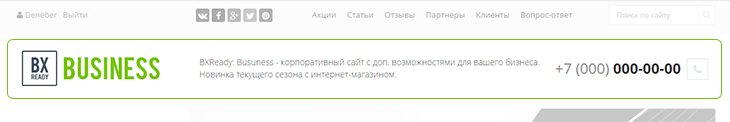
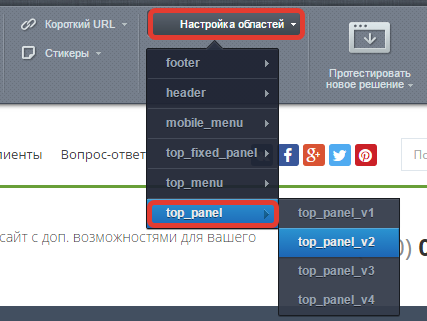
 Верхняя панельВыбирайте шаблон верхней панели из 4 разных вариантов. Для этого нажмите на кнопку "Настройка областей" на панели управления, откройте пункт "top_panel" и выберите наиболее подходящий вариант для вашего сайта. Варианты шаблонов верхней панели:
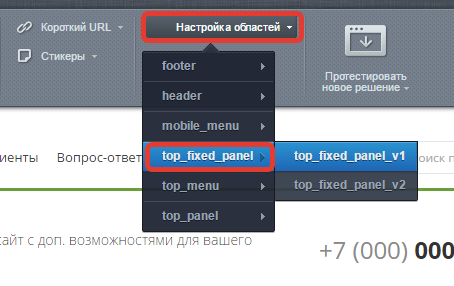
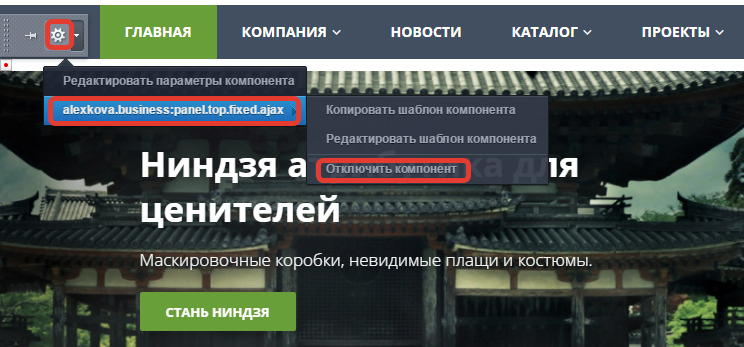
Плавающая панельВыбирайте шаблон плавающей панели из 2 вариантов. Для этого нажмите на кнопку "Настройка областей" на панели управления, откройте пункт "top_fixed_panel" и выберите наиболее подходящий вариант для вашего сайта. Варианты шаблонов плавающей панели:
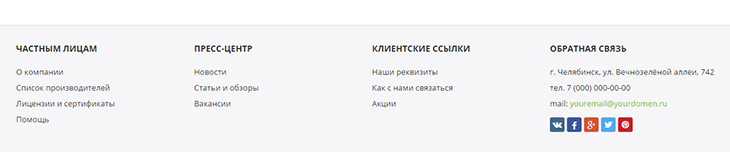
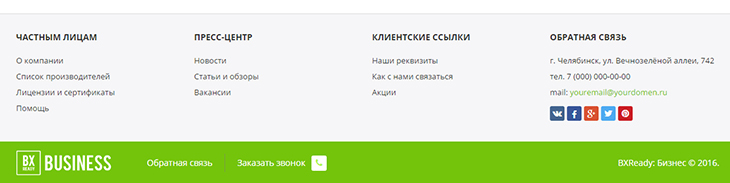
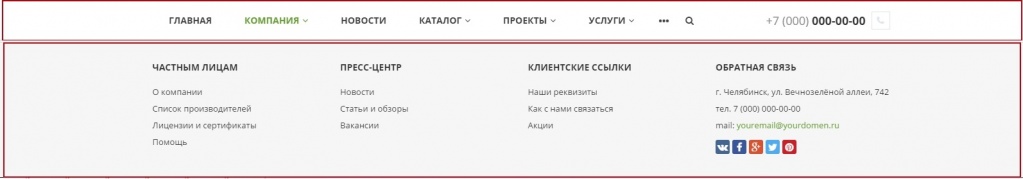
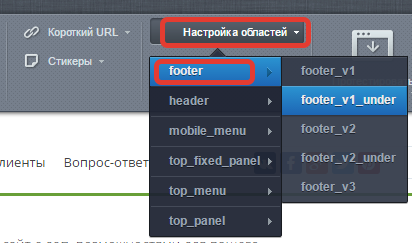
 ФутерВыбирайте шаблон футера из 5 разных вариантов. Для этого нажмите на кнопку "Настройка областей" на панели управления, откройте пункт "footer" и выберите наиболее подходящий вариант для вашего сайта. Внимание! Форма подписки в футере доступна только на редакции "1С-Битрикс: Управление сайтом - Стандарт" Варианты шаблонов футера:
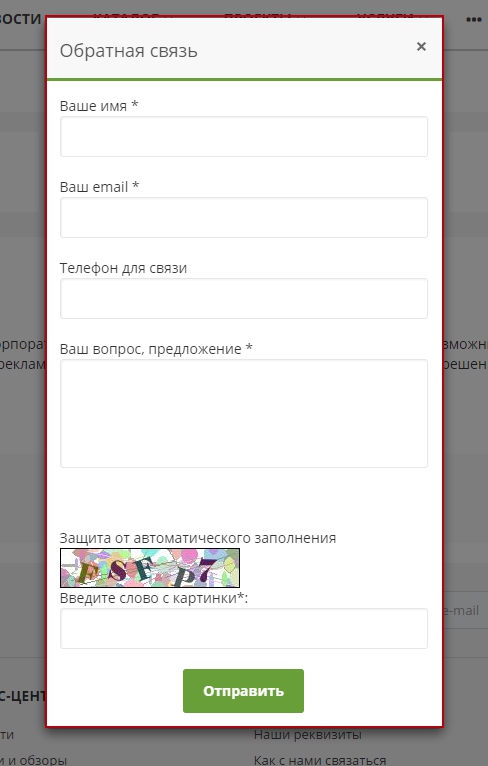
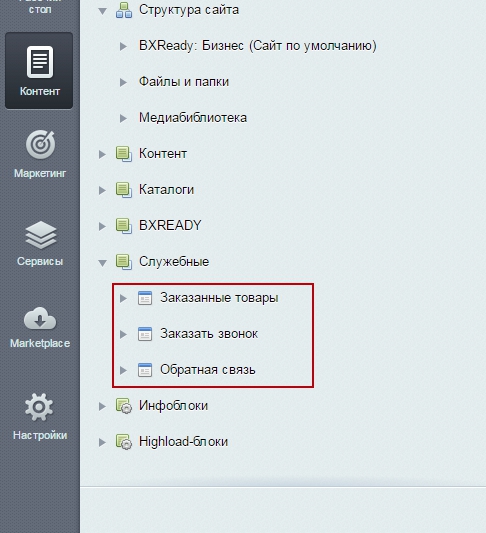
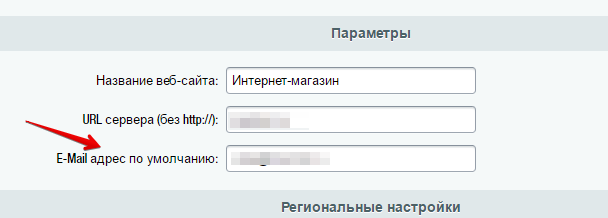
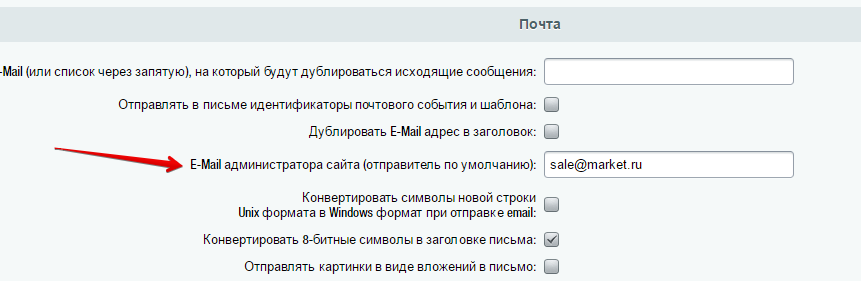
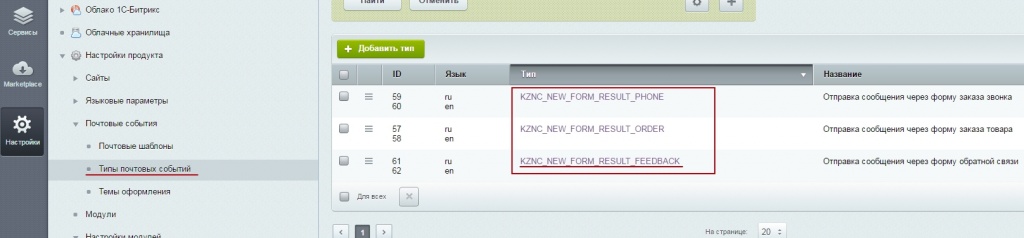
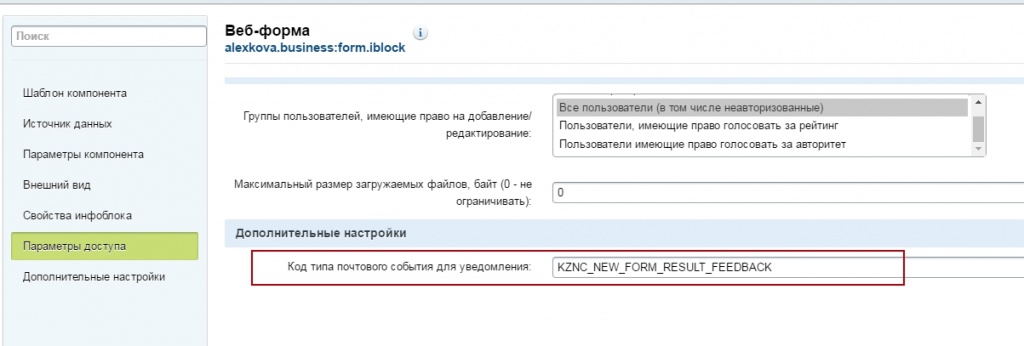
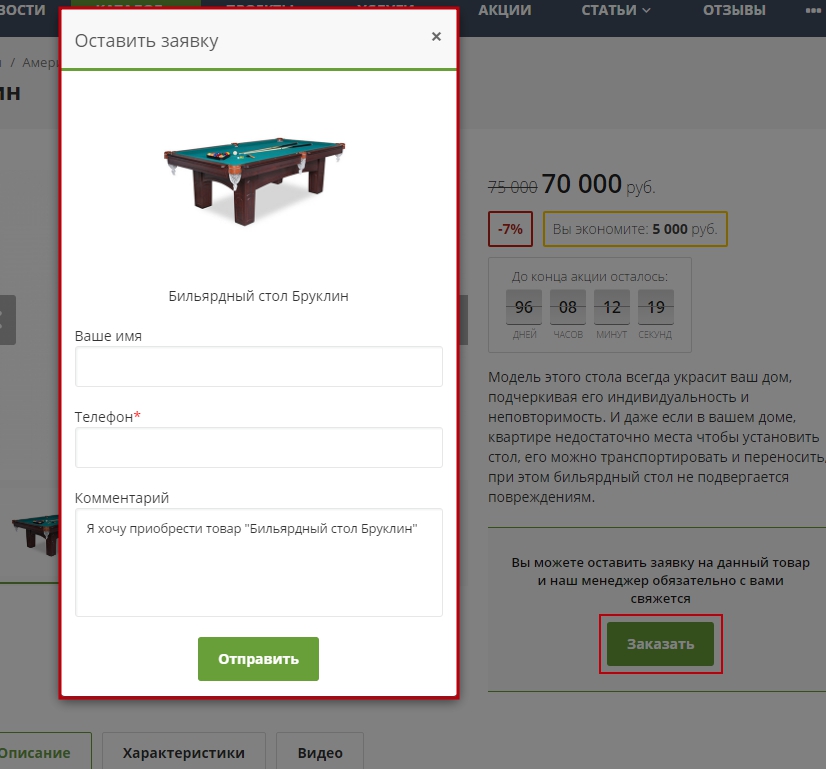
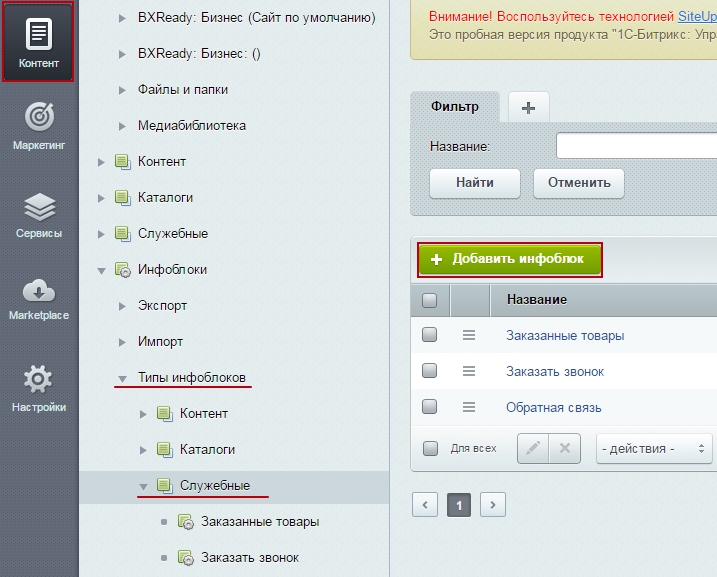
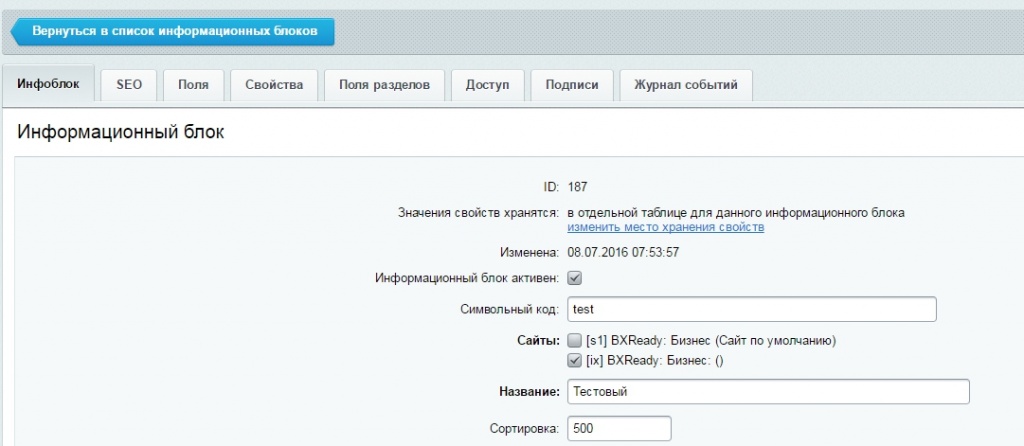
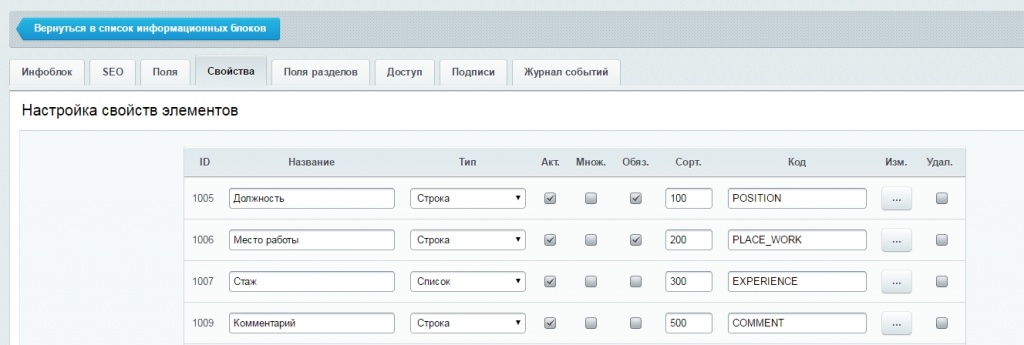
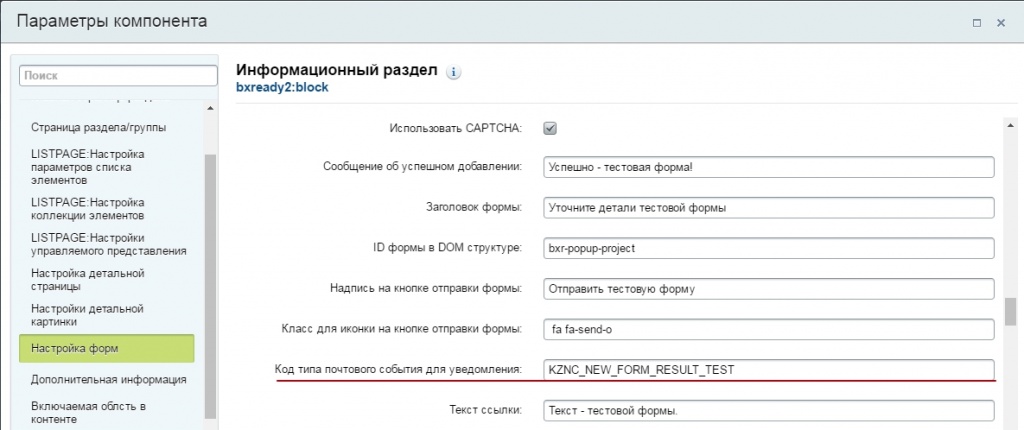
Формы в решении и их почтовые шаблоныДля создания своих форм, воспользуйтесь документацией - создание собственных форм.В решении предустановлены 3 формы, для которых настроены почтовые шаблоны и типы. 1. Обратная связь  После заполнения формы, данные сохраняются в инфоблок "Обратная связь" (тип ИБ - "Служебные").  Так же на почту, указанную в настройках сайта, отправляется уведомление о заполненной форме. Если вы заполнили и отправили форму, а уведомление не пришло, нужно проверить следующие пункты: 1. В настройках сайта (Административная часть - Настройки - Настройки продукта - Сайты - <ваш сайт>) и в настройках Главного модуля (Административная часть - Настройки - Настройки продукта - Настройки модулей - Главный модуль) указан правильный e-mail   2. Есть почтовое событие для этой формы (Административная часть - Настройки - Настройки продукта - Почтовые события - Типы почтовых событий) KZNC_NEW_FORM_RESULT_FEEDBACK. Про создание и настройку почтовых типов и событий, вы можете прочитать в документации Битрикс. ( типы почтовых событий, работа с почтовыми шаблонами)  3. Код типа почтового события для уведомления указывается в настройках компонента  2. Заказать звонок (аналогично "Обратная связь")  3. Заказать товар  Создание собственных форм1. Создать ИБ для формы (документация Битрикс по созданию ИБ)В типе ИБ "Служебные" создайте новый ИБ  Задайте название и символьный код у ИБ, и добавьте нужные свойства для ИБ, они и будут служить полями для вашей формы   Все настройки свойств очень важны:
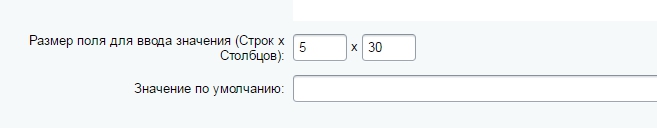
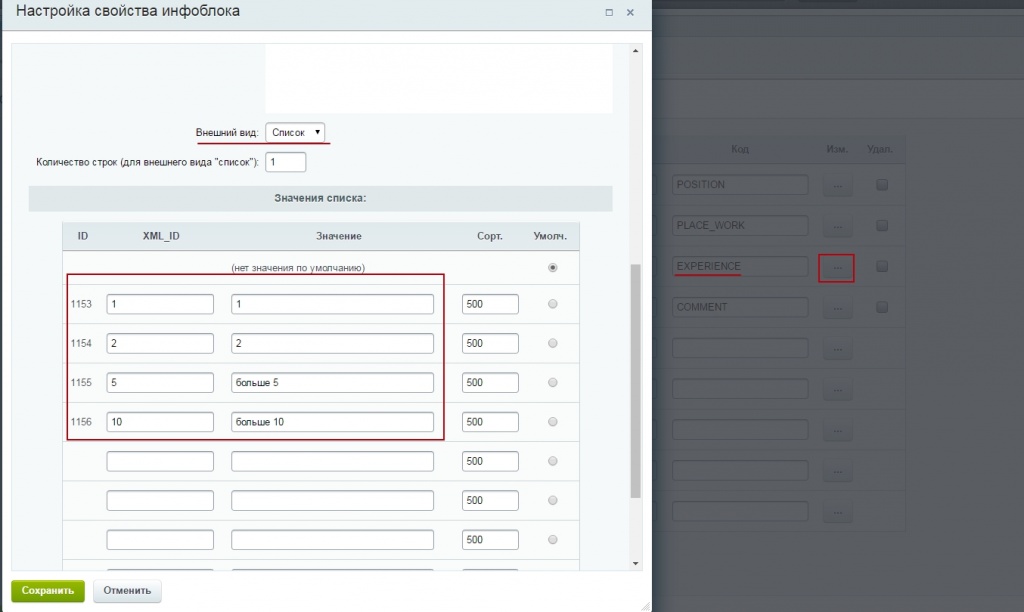
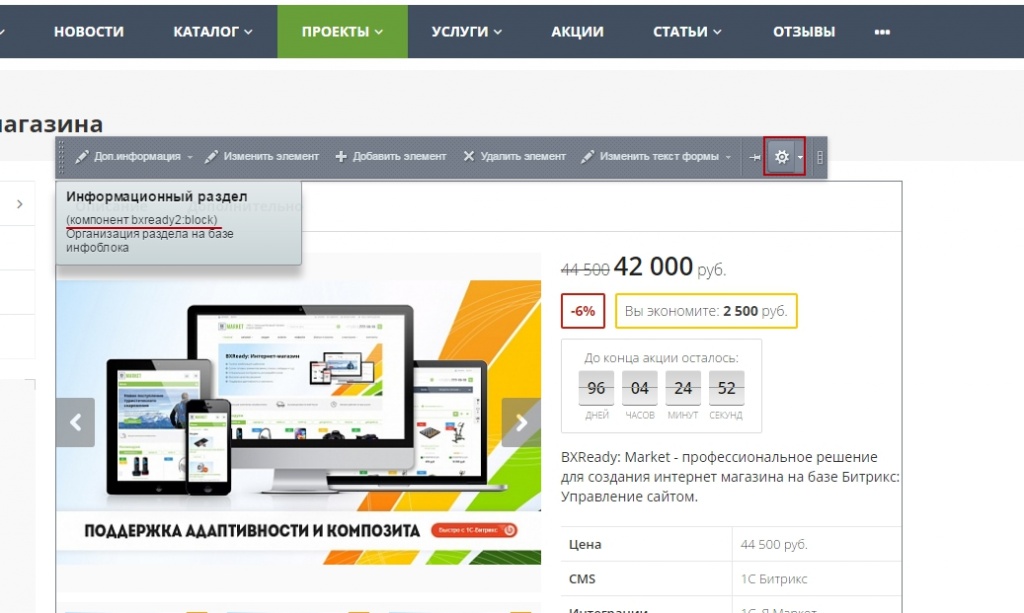
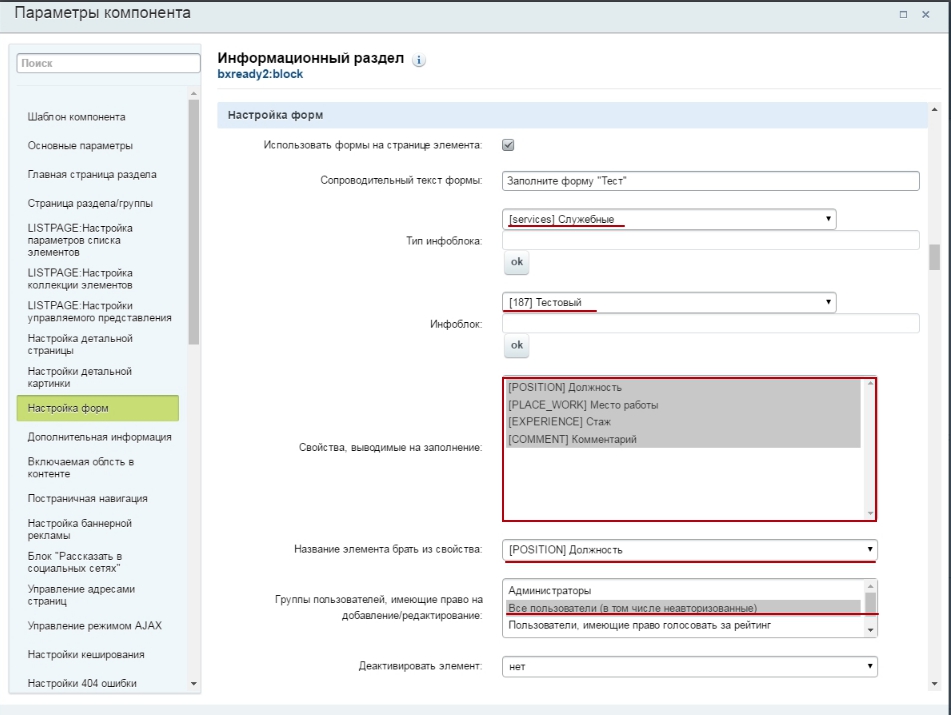
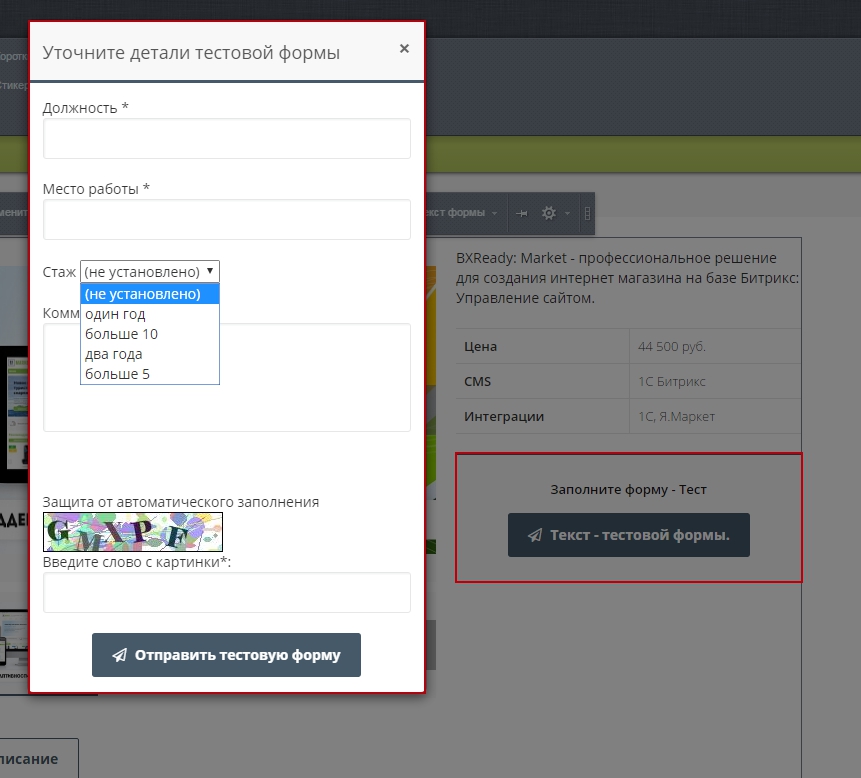
Свойства должность и место работы - были отмечены обязательными Свойство комментарий - был изменён размер поля для ввода значений:  Свойство стаж - выбрано с типом список и настроено след. образом:  2. Настроить любой наш компонент (поддерживающий формы) на вашу форму или разместить компонент на странице. а. Настроить наш компонент На данный момент формы поддерживаются в 2 компонентах bxready2:catalog.lite и bxready2:block Для примера перенастроим форму в проектах на новый каталог, для начала зайдём в настройки компонента  Настроим компонент на новую форму  
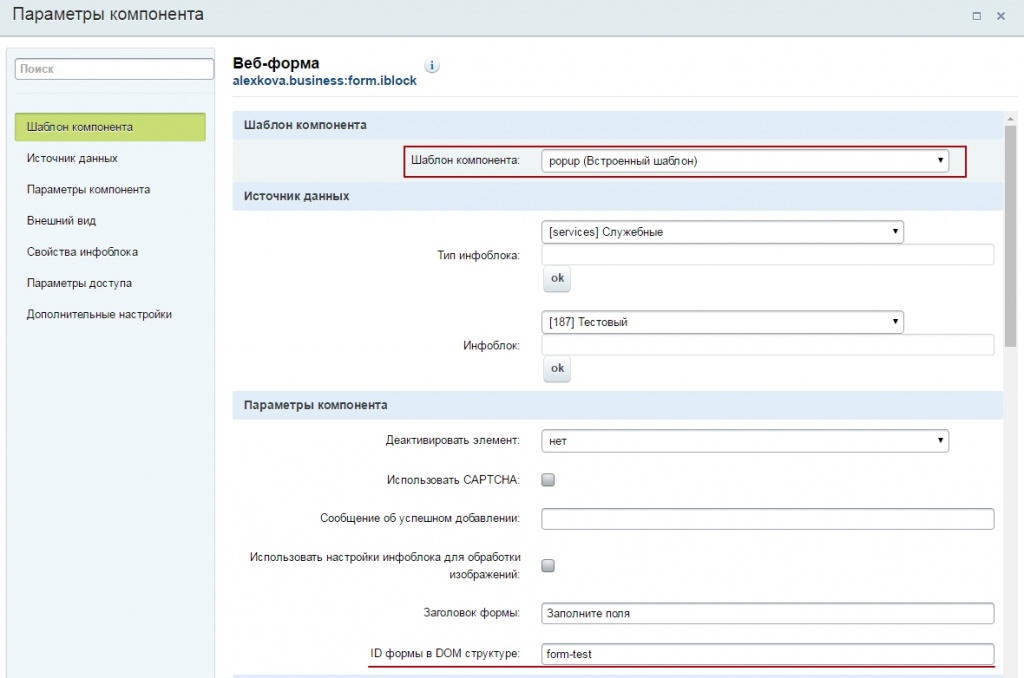
 б. разместить компонент alexkova.business:form.iblock на странице. Для размещение компонента воспользуйтесь документацией Битрикс ( размещение компонентов) Настройки у компонента точно такие же как и в примере выше, единственное отличие это разные шаблоны.
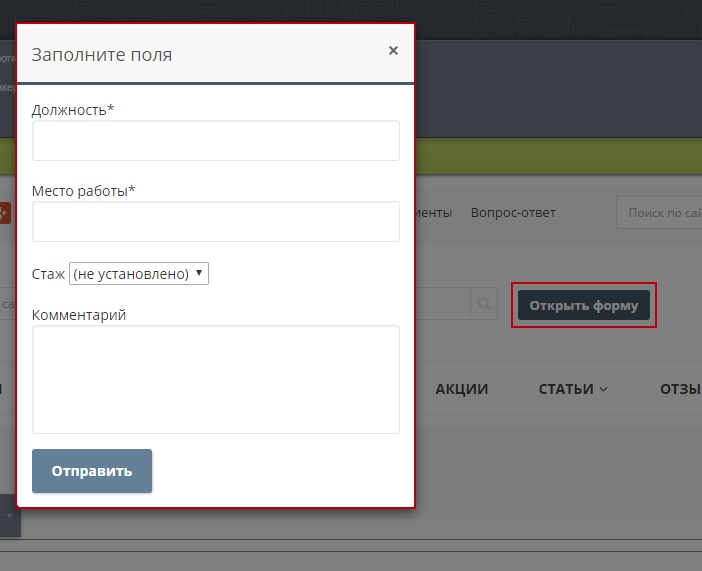
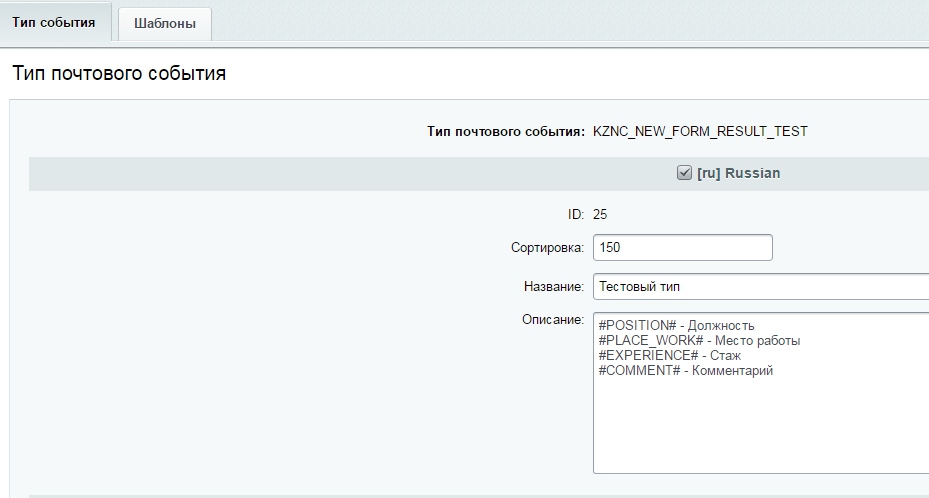
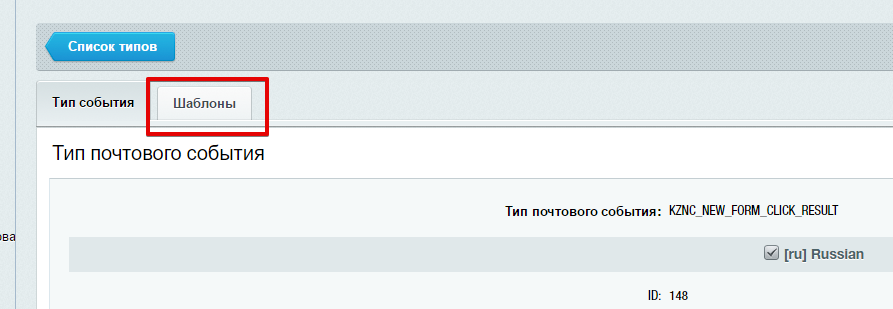
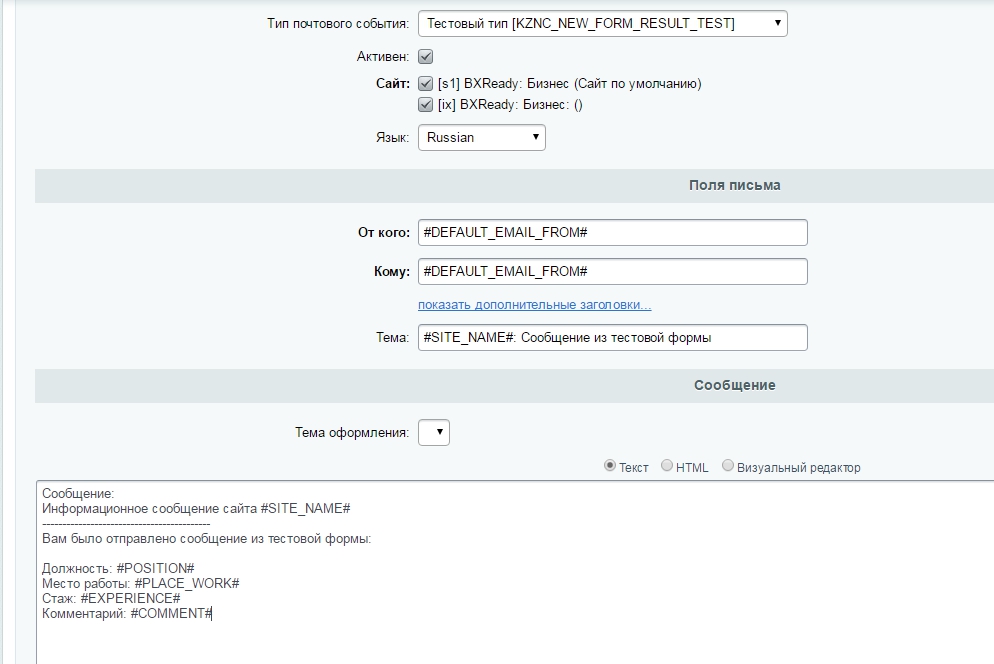
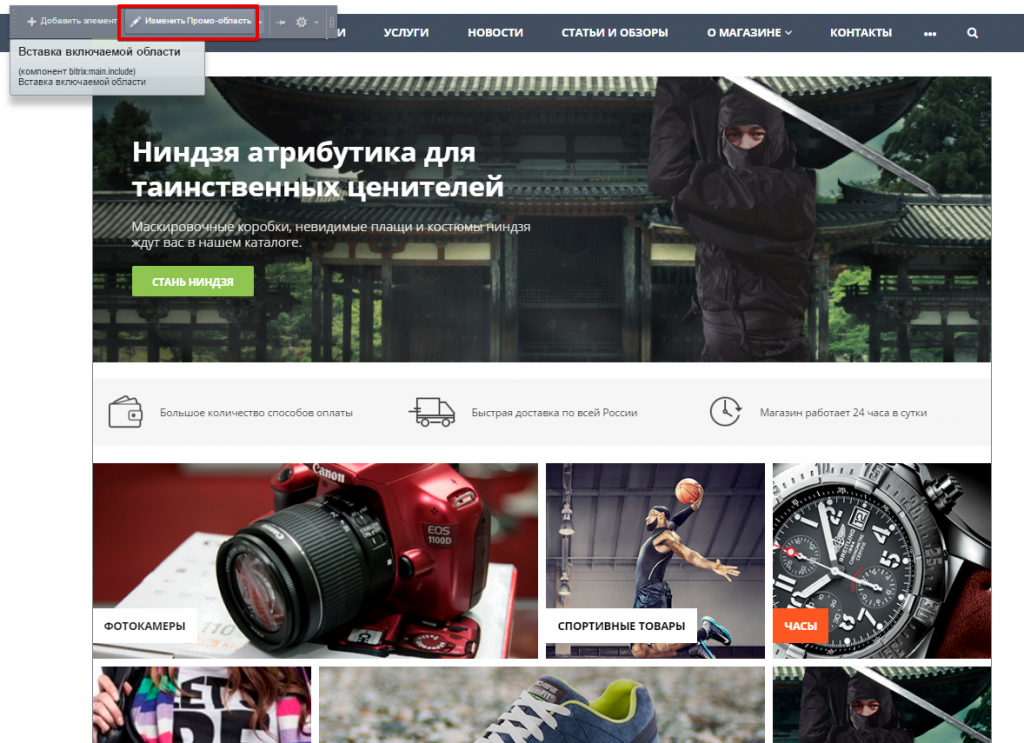
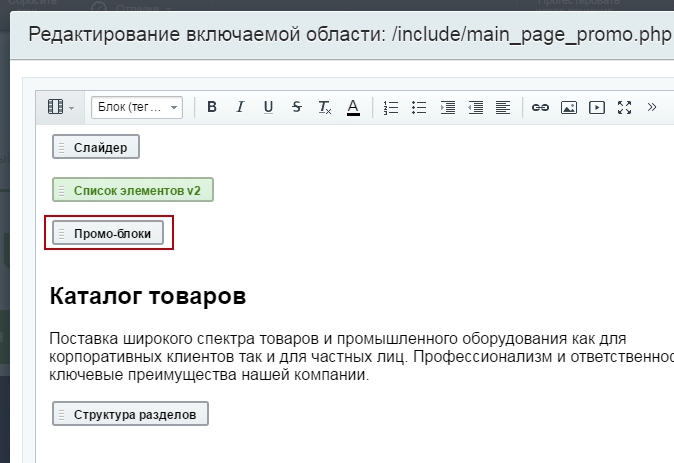
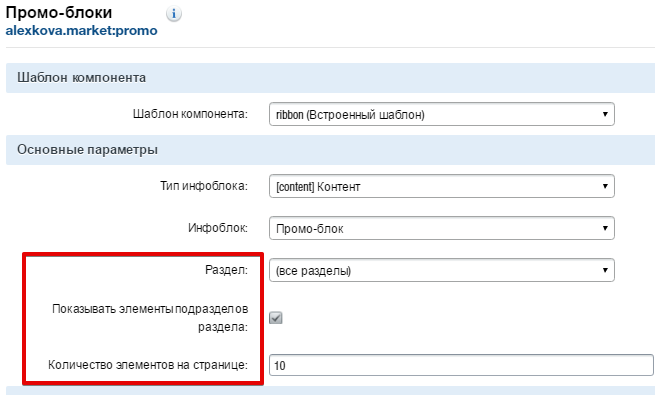
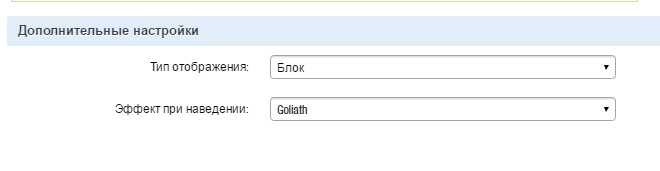
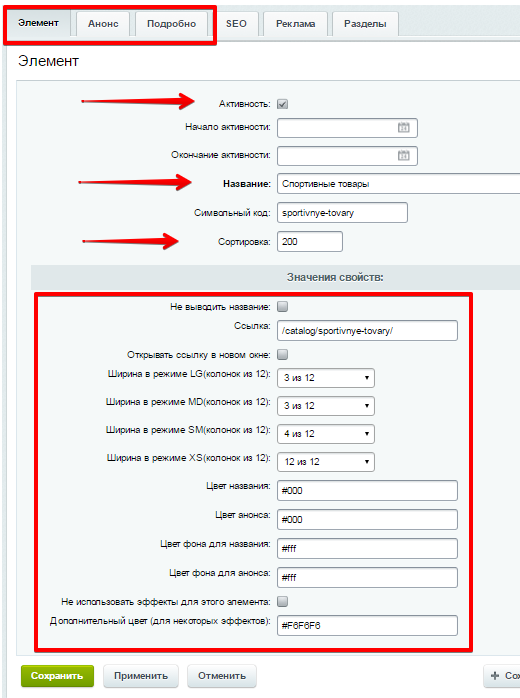
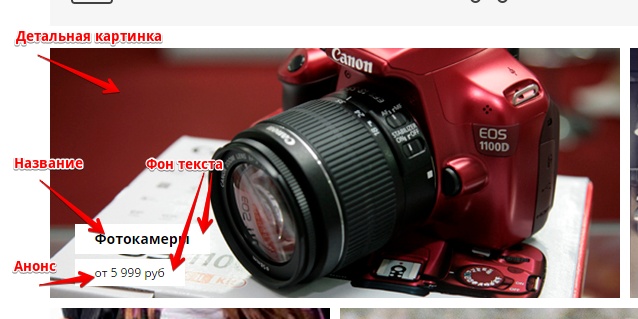
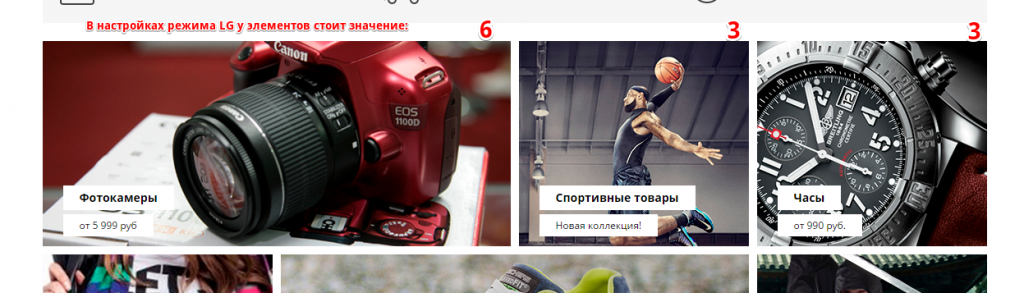
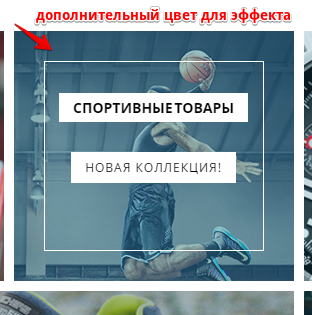
На тестовой странице размещаем компонент alexkova.business:form.iblock (id у формы устанавливаем form-test) $APPLICATION->IncludeComponent( Размещаем кнопку в шапке с помощью кода <button class="bxr-color-button bxr-color-button-small" data-toggle="modal" data-target="#form-test">Открыть форму</button> Обязательные параметры это data-toggle и data-target. В data-target нужно указать id формы (код который мы указывали в компоненте "ID формы в DOM структуре")  3. Добавление собственных почтовых типов и почтовых шаблонов. Документация Битрикс по добавлению почтовых типов и добавлению почтовых шаблонов. Добавим тип почтового события (с кодом что мы ранее указывали в настройках компонента KZNC_NEW_FORM_RESULT_TEST (код может быть любым)) В описание укажите коды из созданного ИБ.  Нажмите Применить, после этого появится вкладка Шаблоны  Зайдите в нее и нажмите Добавить почтовый шаблон Поставьте галочки Активность и выберите сайт. От кого: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта, но вы можете вписать любой другой) Кому: #DEFAULT_EMAIL_FROM# (означает, что подставится e-mail, указанный в настройках сайта, но вы можете вписать любой другой) Тема - укажите нужную тему шаблона (является заголовком письма) Сообщение - в сообщении можно использовать поля из форм  На один тип почтового события можно задавать несколько почтовых шаблонов, и если у вас в форме есть поле email, то вы можете подставить данное поля в получатели (Кому), и ваш клиент будет получать соответствующее письмо. Настройки главной страницыПромо-блок Настраивать в промо-блоке можно как весь блок(компонент), так и отдельно каждый элемент. 1. Настройки компонента. В режиме правки наведите на слайдер и нажмите Изменить Промо-область.  В открывшемся окне выберите компонент Промо-блок.  В настройках этого компонента вы можете выбрать:   "Раздел:" - выбрать определенный раздел в инфоблоке (например, вы можете настроить для разных страниц вывод разных разделов инфоблока) "Показывать элементы подразделов раздела:" - если у вас несколько разделов в выбранном разделе/инфоблоке, то можно вывести их всех "Количество элементов на странице:" - количество элементов в блоке "Тип отображения:" - блок (элементы выводятся с отступами)/монолит (элементы выводятся без отступов) "Эффект при наведении:" - поведение элемента при наведении на него курсором (попробуйте разные, чтобы выбрать наиболее понравившийся) 2. Настройки элемента.  Обязательно должен быть поставлен флажок активности у элемента и введено название. Остальные настройки: Сортировка - порядок вывода элементов Текст во вкладке Анонс - второй текст, выводимый в элементе(если не заполнять, не будет выводиться) Картинка во вкладке Подробно - основная картинка элемента Не выводить название - название не будет отображаться, а только картинка Ссылка - переход при клике на элемент Открывать ссылку в новом окне - при клике по элементу страница откроется в новом окне Ширина в разных режимах - ширина элемента в своей строке (каждая строка разделена на 12 колонок, каждый элемент занимает строго определенное ему число колонок. в одной строке сумма колонок элементов должна равняться 12) Цвет названия, анонса, фона для названия, фона для анонса Не использовать эффекты для этого элемента - если в настройках компонента промо-блока выбран эффект при наведении, то этим параметром у определенных элементов это поведение можно отменить Дополнительный цвет - некоторые эффекты используют цвет для своего отображения    СлайдерРаздел готовиться для публикацииЦветовая схемаВ нашем решении вы можете выбрать любую интересующую вас цветовую схему и очень просто её настроить. Схема задается всего одним цветом, благодаря технологии LESS.В данном руководстве мы рассмотрим:
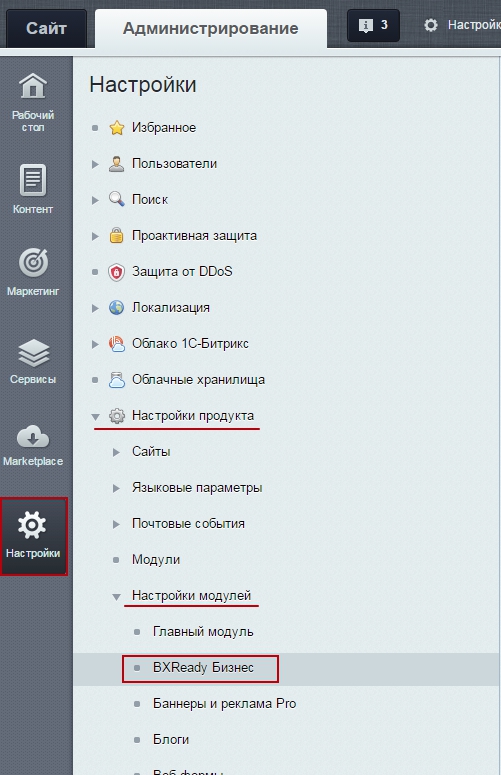
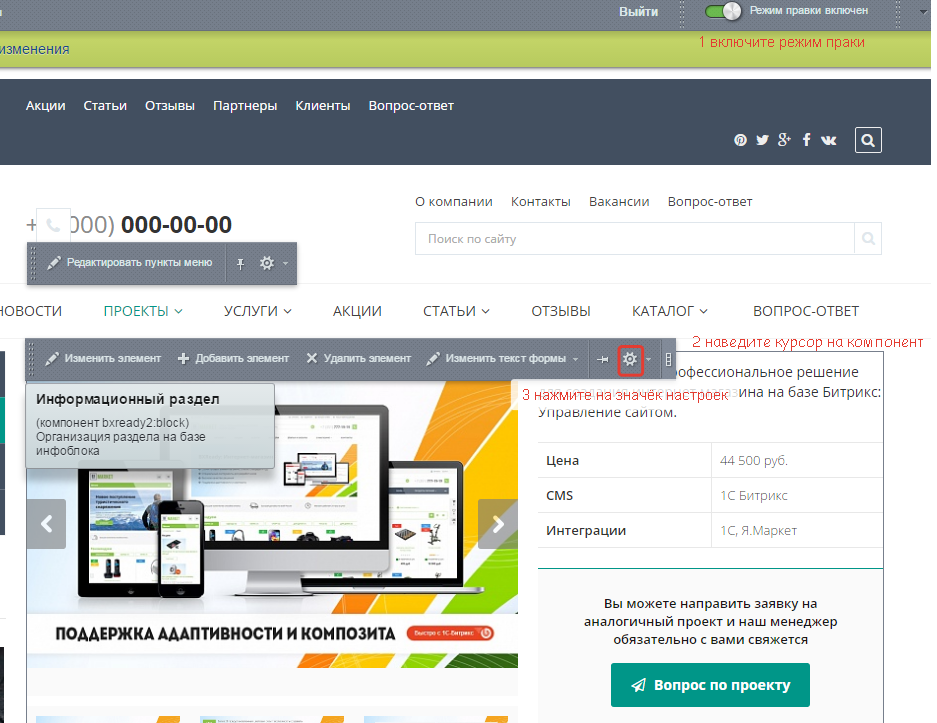
Шаг 1. Переход к настройкам в административной части
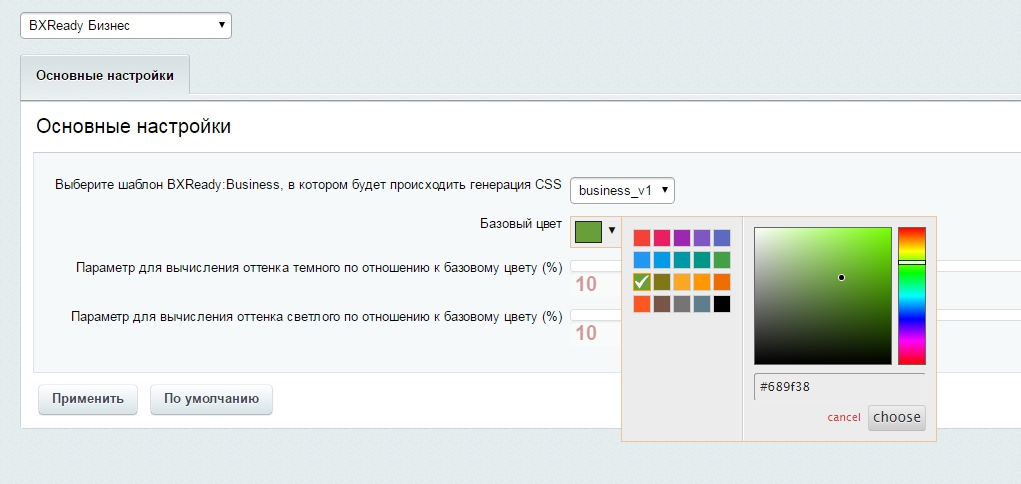
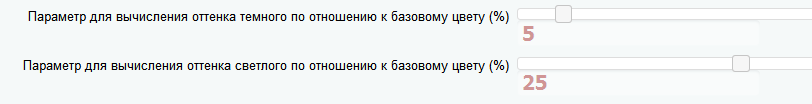
 Шаг 2. Выбор базового цвета Для начала нужно выбрать шаблон, для которого будет происходить генерация цветов. В настоящий момент представлено 20 подготовленных цветов. Но вы можете выбрать свой собственный цвет, выбрав его в “квадрате цветов” или, если вам нужен определенный цвет (например, ваш корпоративный), вы можете вставить его HEX-код.  Для завершения своего выбора нажмите “choose”! Шаг 3. Настройка светлого и темного оттенка базового цвета. У Вас есть возможность корректировать темный и светлый оттенок базового цвета для кнопок, ссылок и других элементов. Сделать это можно с помощью двух ползунков:
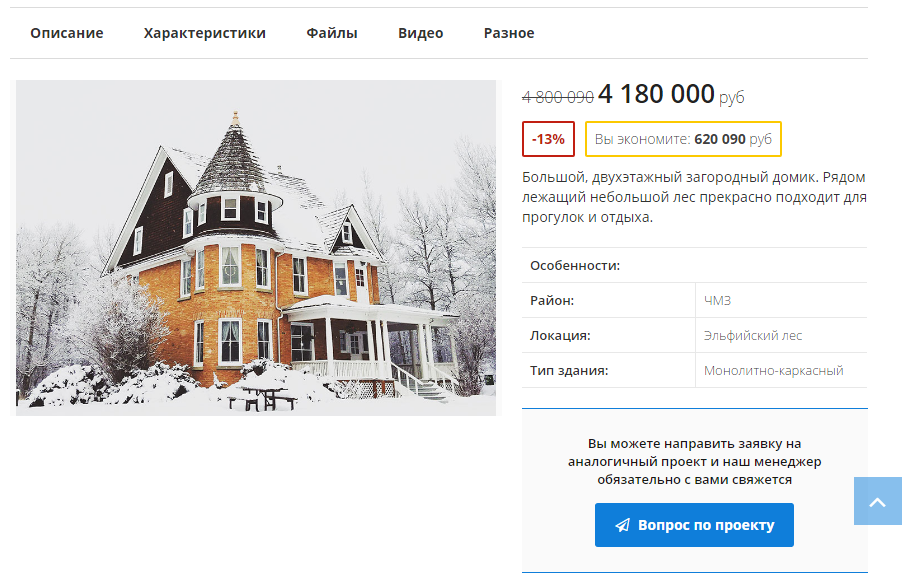
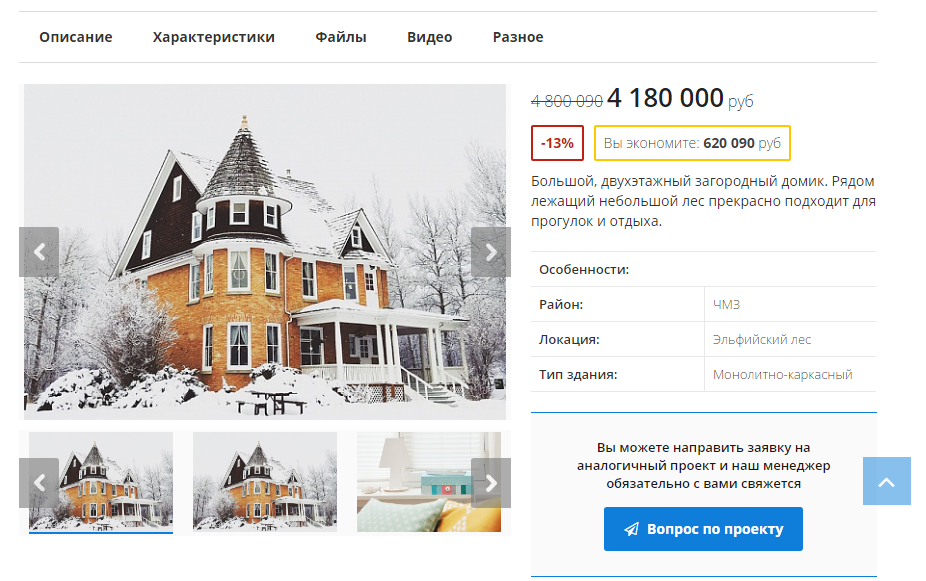
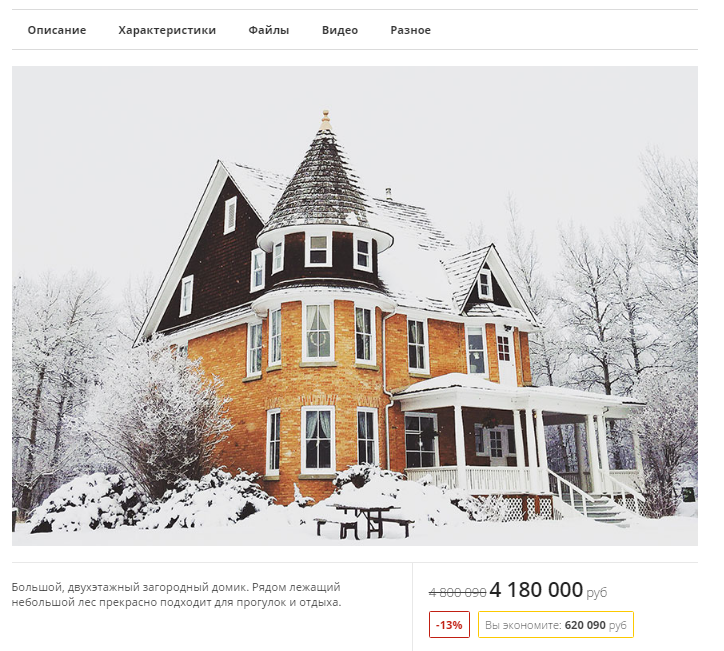
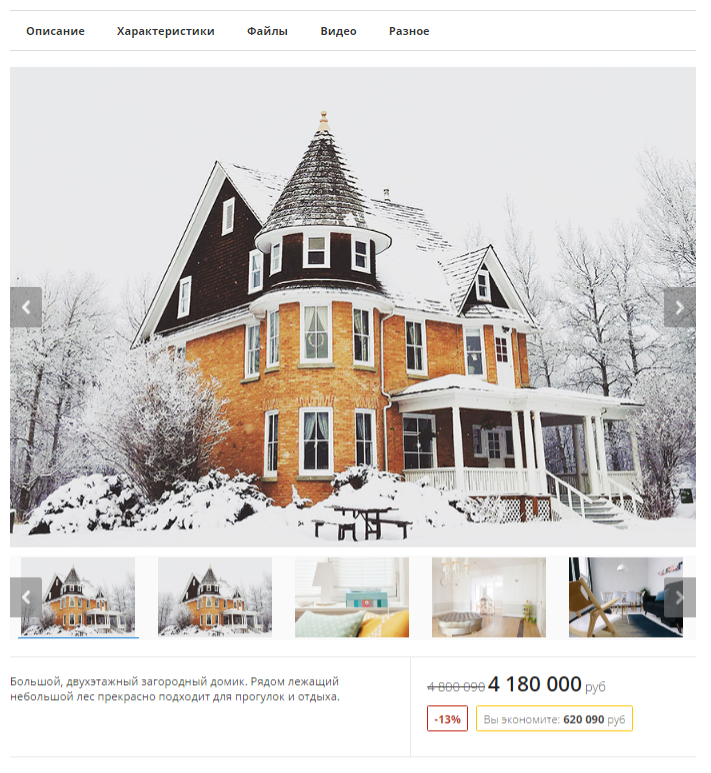
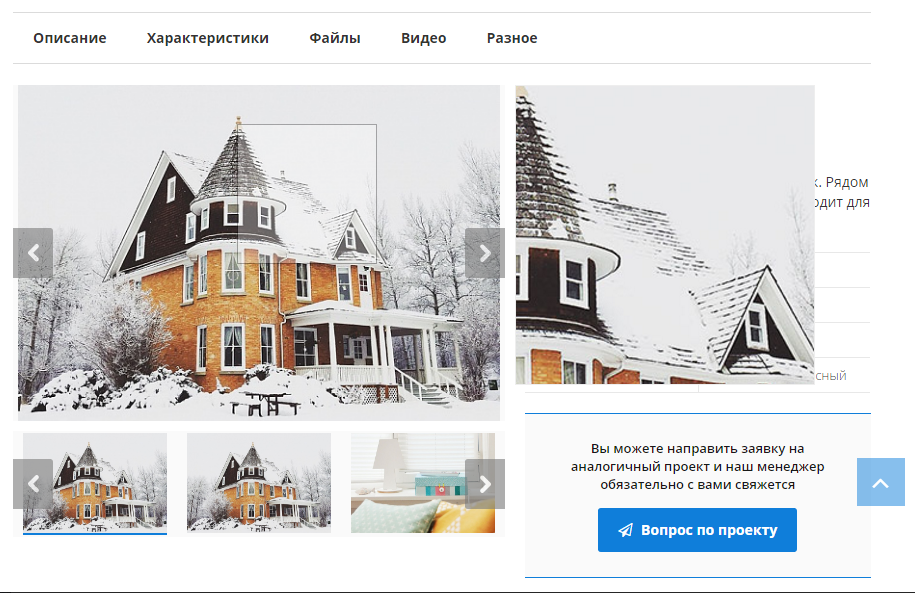
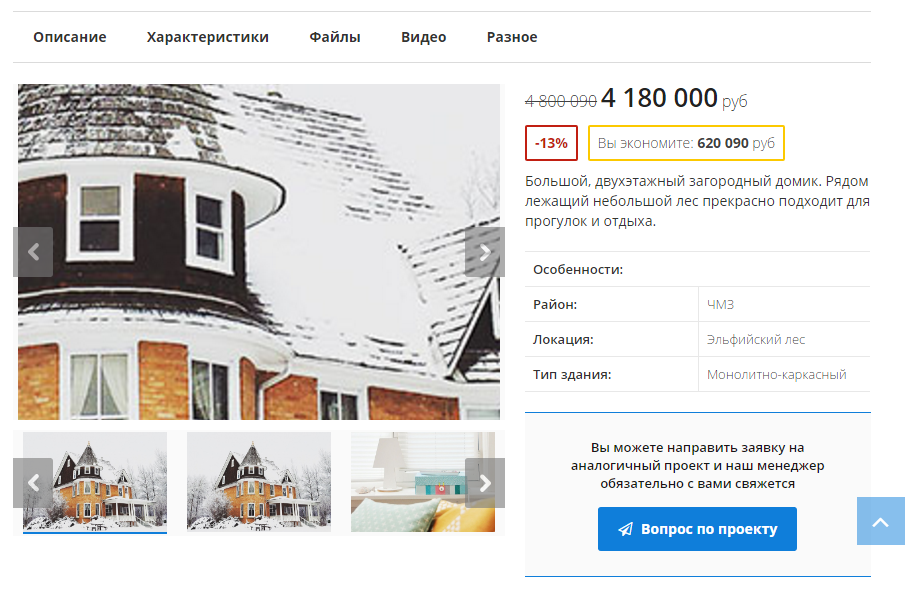
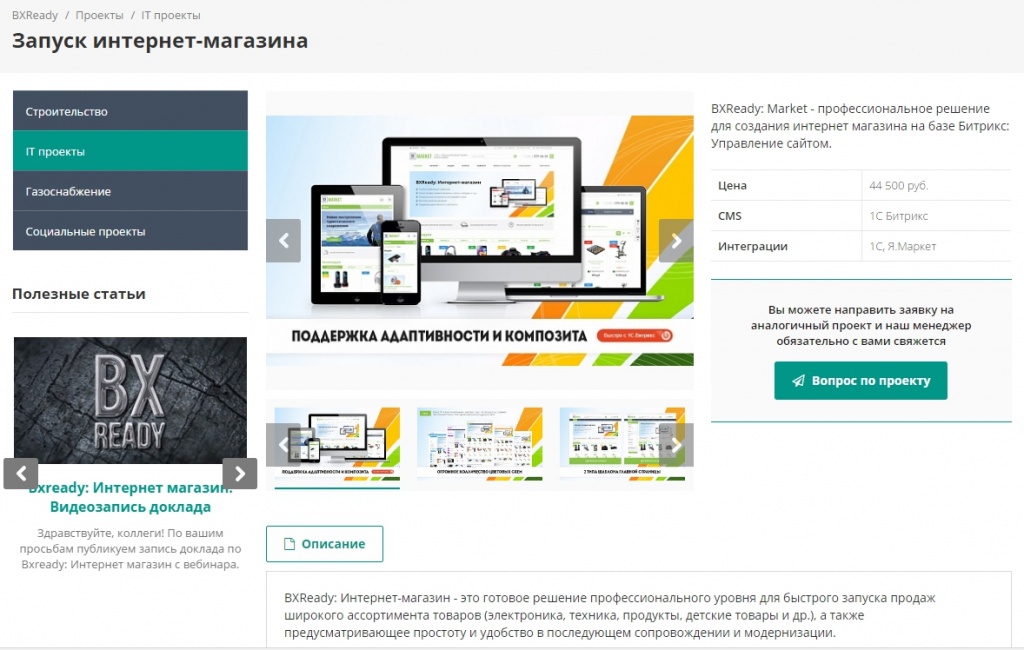
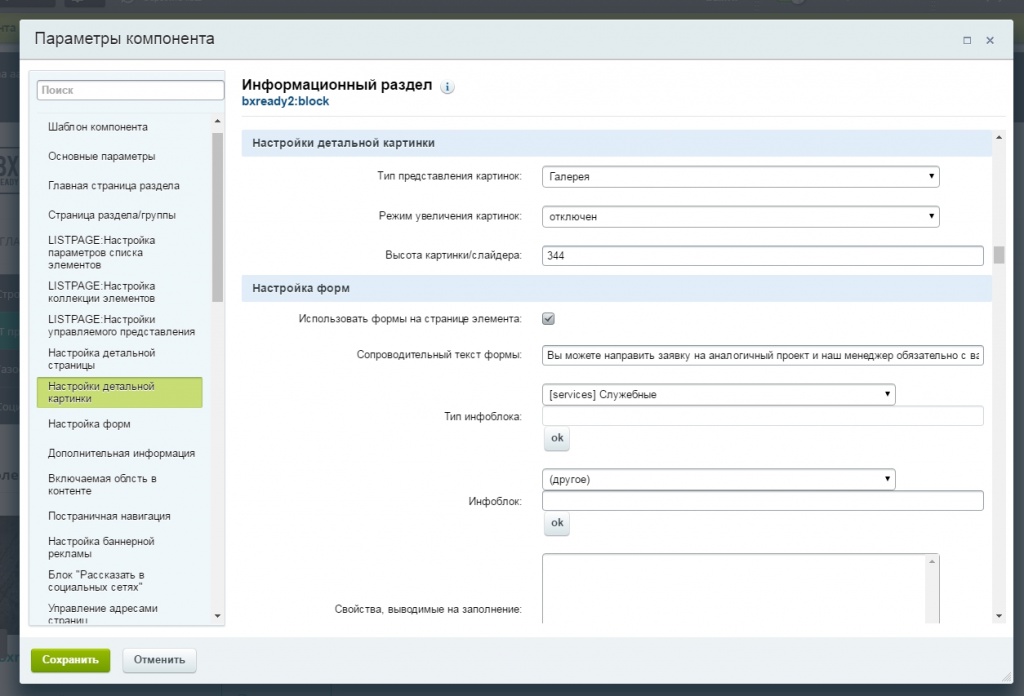
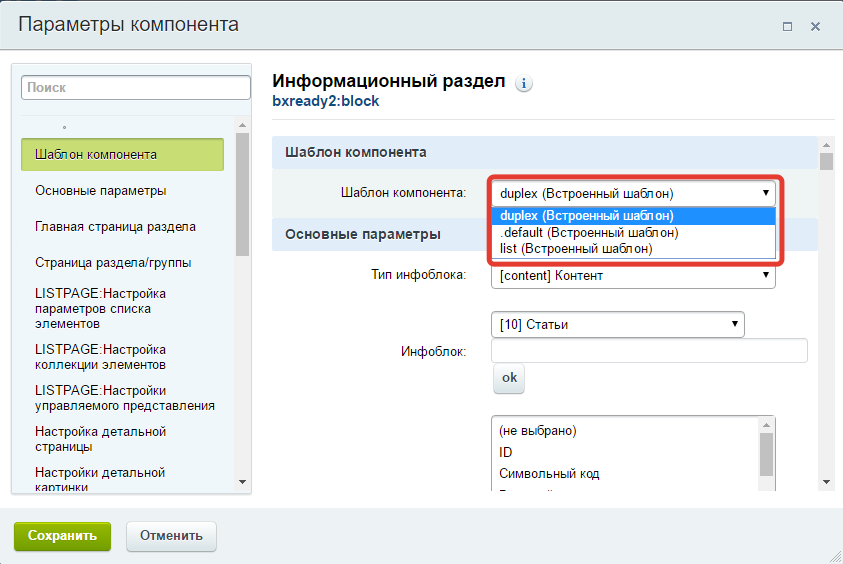
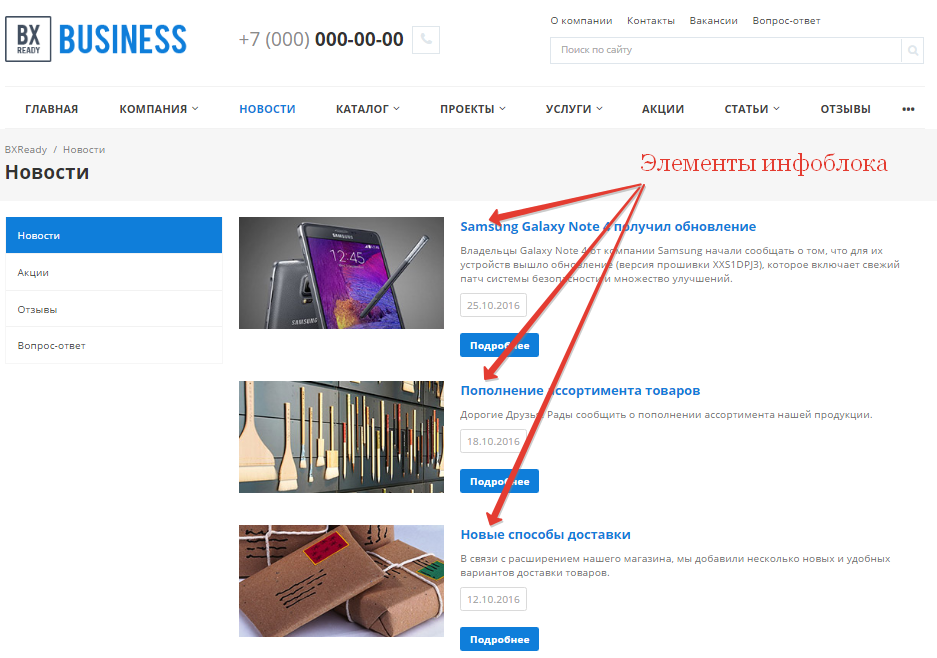
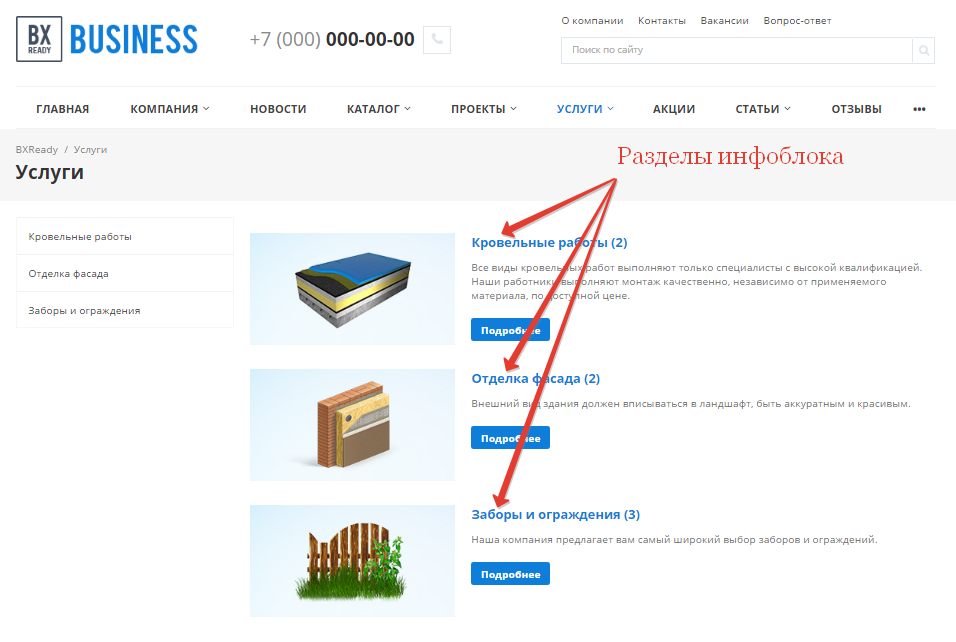
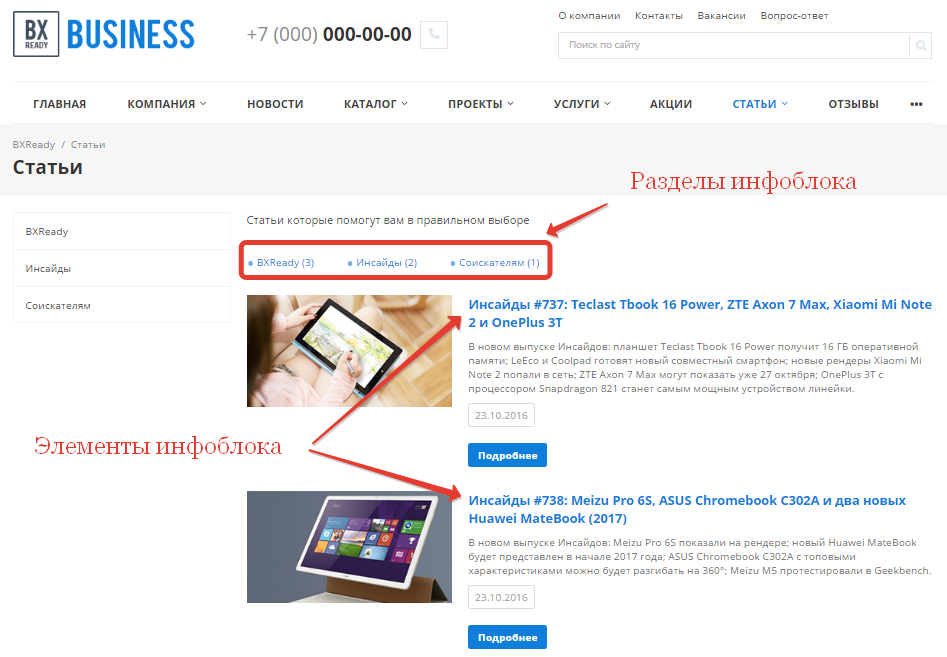
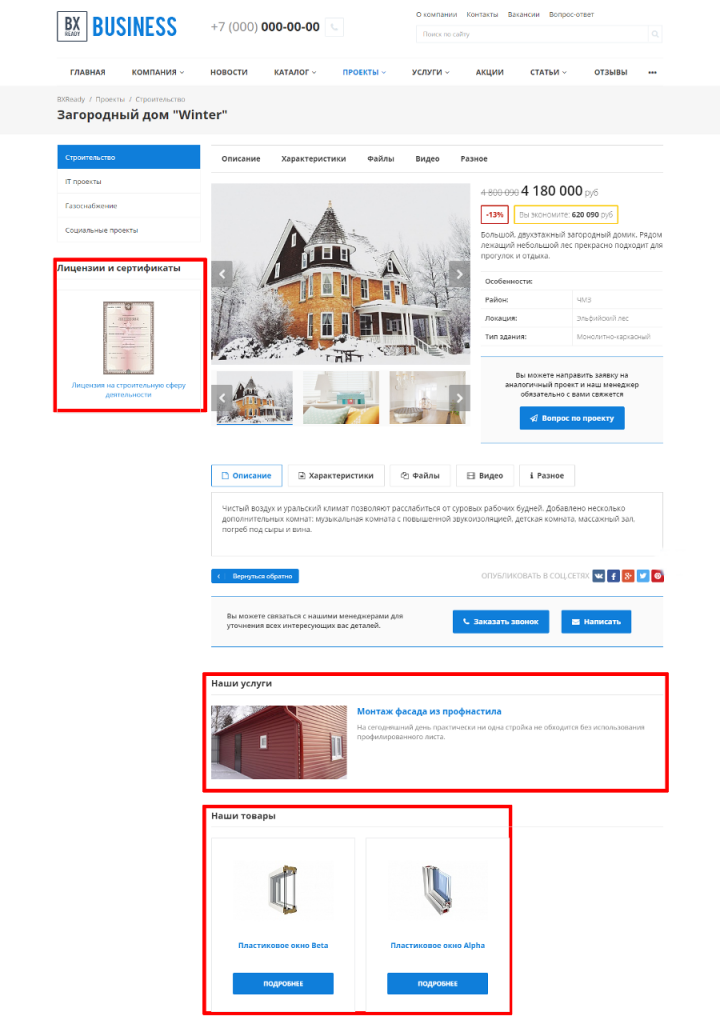
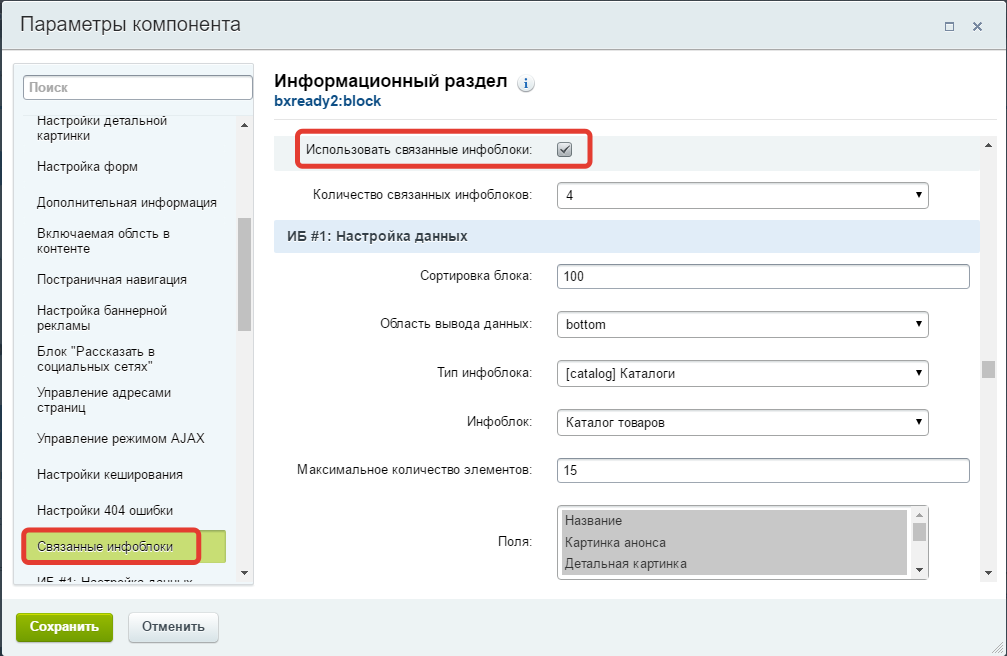
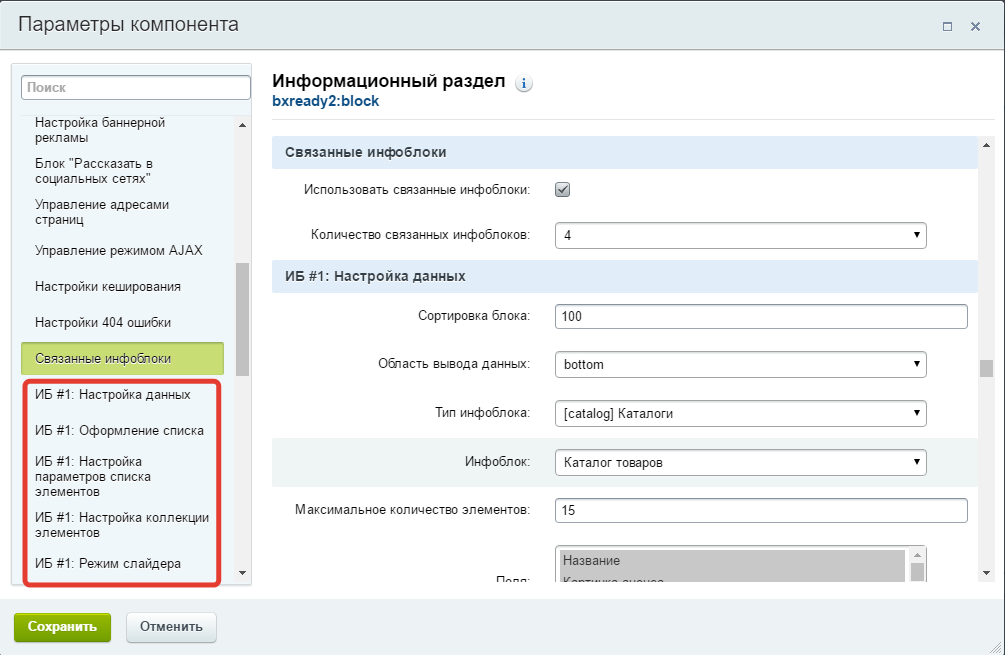
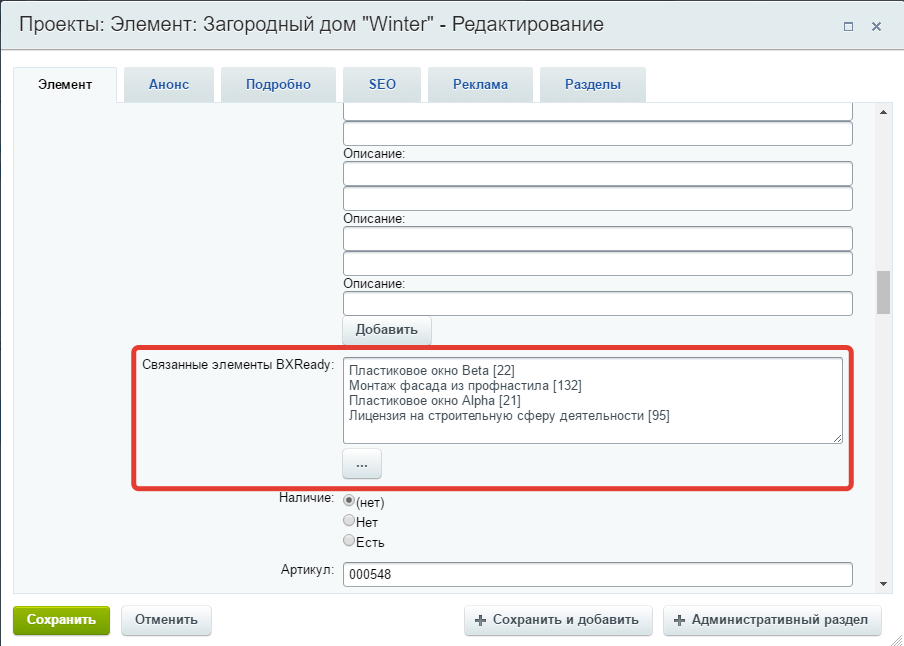
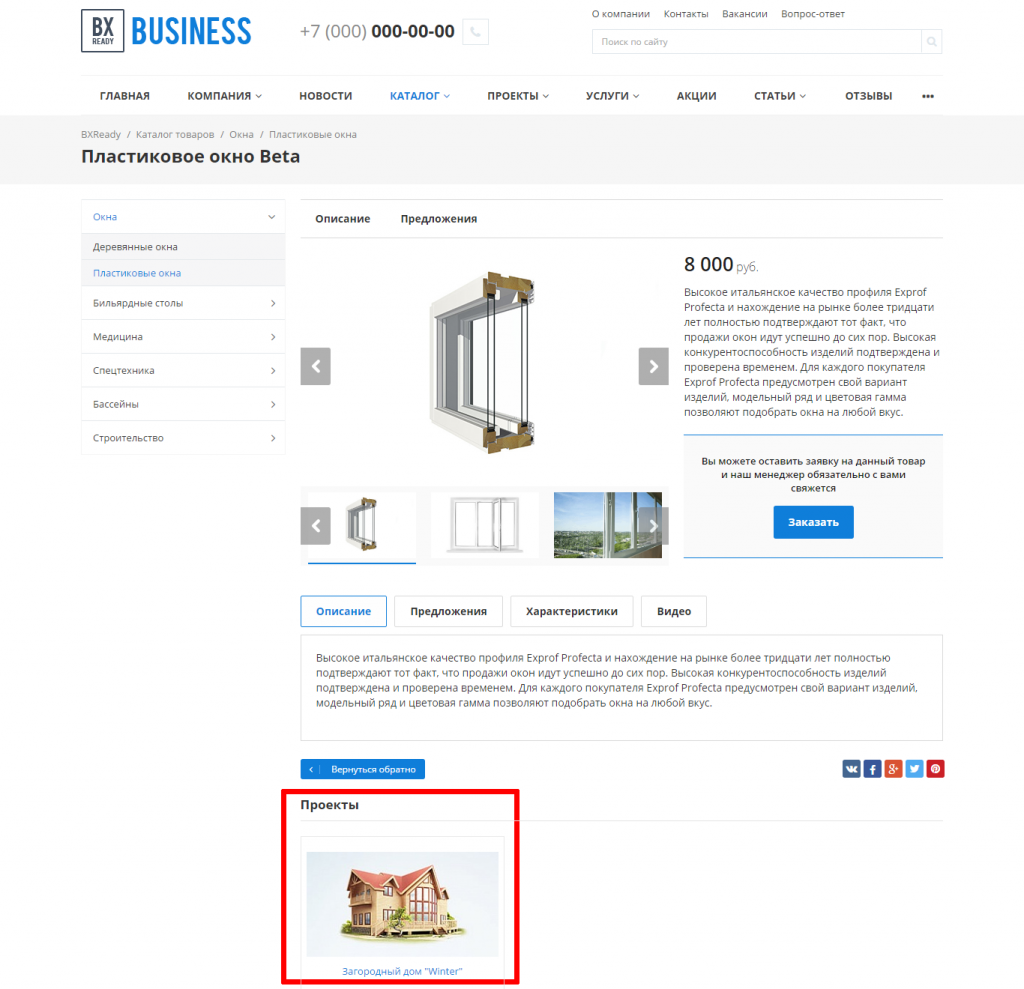
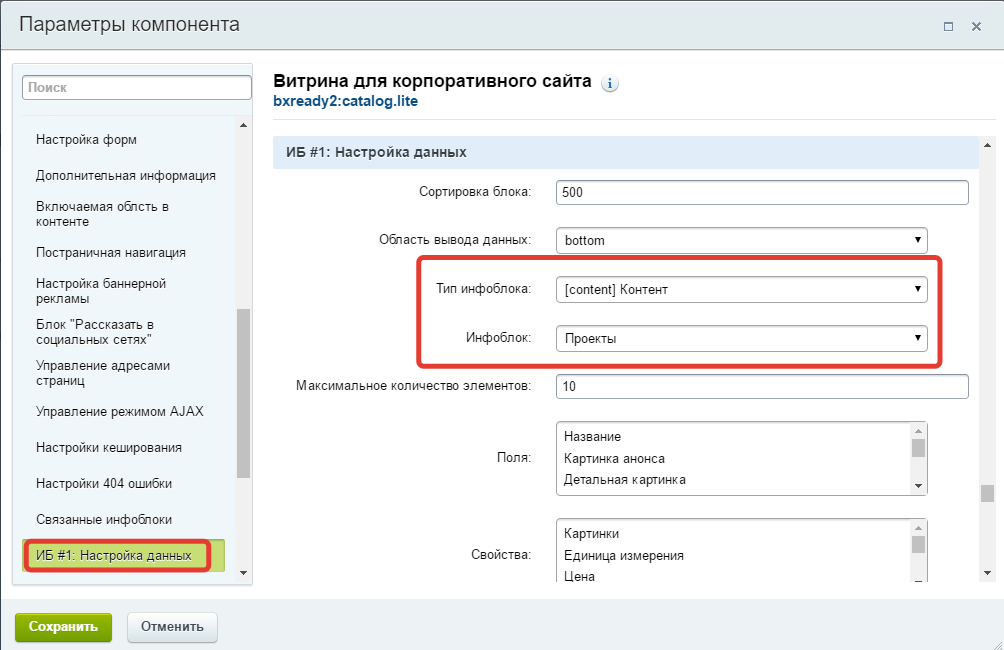
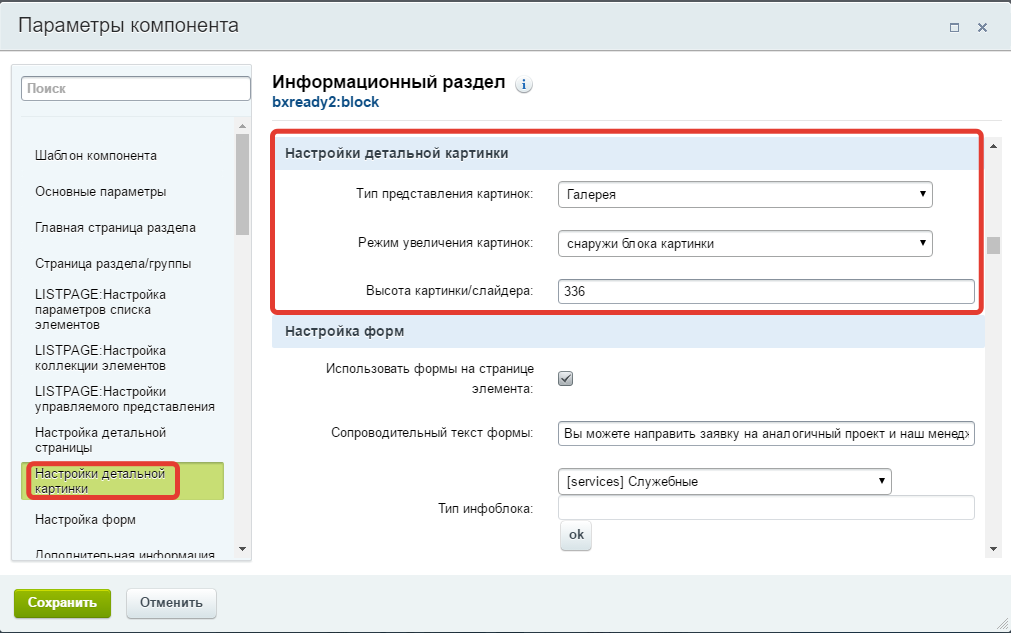
 Чем больше значение - тем глубже оттенок. Например, для светлого оттенка базового цвета: чем больше значение - тем светлее цвет. И для темного оттенка базового цвета: чем больше значение - тем темнее цвет. В демо-версии (http://business.bxready.ru) данные параметры находятся в демо-мастере и называются “Темный hover” и “Светлый hover”. Как это выглядит: Темный оттенок базового цвета, значение - 5%:  Темный оттенок базового цвета, значение - 25%:  Светлый оттенок базового цвета, значение - 5%:  Светлый оттенок базового цвета, значение - 25%:  P.S. Если вы собираетесь произвести модернизацию, то вы всегда можете доработать LESS файл. Для web-мастеровОсновную документацию для web-мастеров, можно найти в документации по микрофреймворку BXReadyhttp://kuznica74.ru/documentation/course/course19/chapter0323/?LESSON_PATH=322.323 Для пользователейОткрыть настройки компонентаДовольно часто ответом на многие вопросы, которые задают пользователи в техподдержку решения BXReady Market, является "Установите те или иные параметры в настройках компонента". Как открыть настройки компонента?Например, вам нужно настроить детальную страницу в проектах.  В публичной части включите Режим правки, наведите на каталог, нажмите на значок настроек.  Откроется форма редактирования параметров компонента, где по группам разбиты все настройки, которые можно применить к данному компоненту. Остаётся только настроить компонент нужным вам образом.  Основные компонентыРасширенный вывод элементовРасширенный вывод элементов из информационных блоков можно осуществлять с помощью компонента bxready2:block(Информационный раздел). В этом компоненте есть 3 шаблона: "duplex", "default" и "list". Шаблон "list" выводит все элементы, выбранного информационного блока на страницу.  Шаблон "default" выводит все разделы, выбранного информационного блока на страницу. В каждый раздел можно перейти, в котором будут отображаться только элементы данного раздела.  Шаблон "duplex" выводит все элементы и разделы, выбранного информационного блока на страницу. В каждый раздел можно перейти, в котором будут отображаться только элементы данного раздела.  Cвязанные инфоблокиНастройки связных инфоблоков служат для реализации связей между элементами информационных блоков и дальнейшего вывода этих элементов на одну страницу сайта. Например, как здесь: Настраивать связные инфоблоки можно после включения параметра "Использовать связанные инфоблоки" в параметрах компонента "bxready2:block"(Информационный раздел).  Далее необходимо выбрать количество связных инфоблоков. К каждому инфоблоку будет доступен ряд настроек:  В настройках данных вы можете указать их область вывода: bottom - снизу, sidebar - в сайдбаре. Обязательно укажите тип инфоблока и сам инфоблок, с которым необходимо осуществить связь. Подробно с настройками списка отображения элементов можете ознакомиться здесь: http://kuznica74.ru/documentation/course/course21/lesson424/?LESSON_PATH=372.385.424 Далее необходимо осуществить связь между элементами. Для этого в параметрах редактирования необходимого элемента, нужно указать связные элементы:  Стоит отметить, что при этом создается двунаправленная связь между элементами. В нашем примере, при переходе на детальную страницу пластикового окна "Beta", отобразится связный элемент - загородный дом "Winter", но при том условии, что в параметрах компонента "bxready2:catalog.lite"(Витрина для корпоративного сайта), который выводит на страницу пластиковое окно "Beta", будет настроен связный инфоблок с проектами, где и находится проект с загородным домом "Winter".   Настройка формПодробно с настройками форм вы можете ознакомиться здесь:http://kuznica74.ru/documentation/course/course21/lesson415/?LESSON_PATH=372.389.414.415#form-settings Настройка детальной картинкиНастройки отображения детальной картинки редактируются в параметрах компонента Тип представления картинок:
Настройки отображения списка элементовСтраница готовится для публикацииFAQ (частые вопросы)Страница готовится для публикацииИнструкции к обновлениям1.5.0Предварительно перед каждым обновлением советуем делать полную резервную копию сайта.С версии решения 1.5.0 появилась возможность установки нового шаблона сайта, включающего фиксированные верхнюю и левую панели. Для установки шаблона в мастере на первом шаге выберите шаблон Сайт с фиксированными левой и верхней панелями  Далее следуйте шагам мастера установки. 1.7.7Если решение устанавливалось сразу версии 1.7.7, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 1.7.7, то вам понадобится вручную перенести файл стилей шаблона.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. Также вы должны быть уверены, что не вносили свои доработки в файл /bitrix/templates/<название вашего шаблона сайта>/template_styles.css, так как после замены старого файла файлом из обновления все ваши доработки затрутся. Если вы уверены, что не вносили правки в этот файл, то вам нужно: в административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.business/install/wizards/alexkova/bxready.business/site/templates/business_fixed/ Отметьте галочкой файл template_styles.css Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/ Нажмите Копировать. Таким же образом, откройте /bitrix/modules/alexkova.business/install/wizards/alexkova/bxready.business/site/templates/business_fixed/bxready2/area/head_fixed_panel/ Отметьте галочкой файл v1.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/bxready2/area/head_fixed_panel Нажмите Копировать. 1.7.8Если решение устанавливалось сразу версии 1.7.8, то все необходимые файлы в нем есть изначально. Если у вас стояла другая версия и вы решили обновить её до 1.7.8, то вам понадобится вручную перенести файл стилей шаблона.Предварительно перед каждым обновлением советуем делать полную резервную копию сайта. Далее, в административной части зайдите по пути Контент - Структура сайта - Файлы и папки. Далее откройте /bitrix/modules/alexkova.business/install/wizards/alexkova/bxready.business/site/templates/business_fixed/bxready2/area/head_fixed_panel/ Отметьте галочкой файл v1.php Выберите Копировать -> Применить. В открывшемся окне нужно выбрать папку шаблона вашего сайта /bitrix/templates/<название шаблона сайта>/bxready2/area/head_fixed_panel Нажмите Копировать. ФишкиВидео в элементахБлагодаря функциональным возможностям BXReady:сайт компании,вы можете не только размещать видео в карточках ваших элементов, но и настраивать представление видео в разных стилях:
Связанные элементы (часть 1)В BXReady:сайт компании у вас есть возможность не только создавать связи между элементами но и управлять форматом их показа в карточке тех или иных разделовВы можете:
Связанные элементы - двухсторонняя связь (часть 2)В BXReady:сайт компании вы можете задать двухстороннюю связь между элементами.Подробности в видео: Формы на страницах элементовВ BXReady:сайт компании вы можете создать любое количество веб-форм. А ещё у вас есть возможность привязывать эти формы к вашим разделамПодробности в видео: Управление ценамиДополнительная информация на страницах элементовРабота с демо-сайтом |