
BXReady: Микрофреймфорк для Битрикс
BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
Корзина для Старта
|
|
|
|
Содержание
Что такое BXReadyМикрофреймворк BXReady предназначен для использования на платформе Bitrix.Зачем существует BXReady? Мы просто хотим:
Технологии: Все сущности микрофреймворка для публичной части сайта собираются:
Как использовать микрофреймворк BXReady?
Адаптивные спискиИнфоблоки в BXReadyДанный раздел содержит описание тонкостей и лайфхаки для работы с инфоблоками при использовании микрофреймворка BXReadyВолшебные свойстваДля работы представлений и стандартизации мы используем и рекомендуем использовать нижеуказаные свойства в инфоблоках для ряда узкоспециализированных задач
Bxready и принципы открытой архитектурыОдними из ценных и прогрессивных в наш век оказались принципы открытой архитектуры IBM.
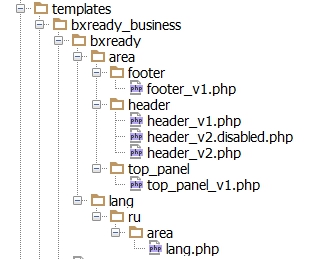
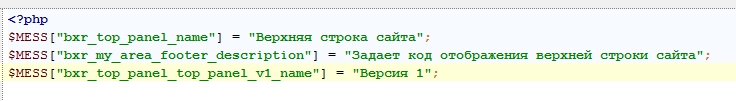
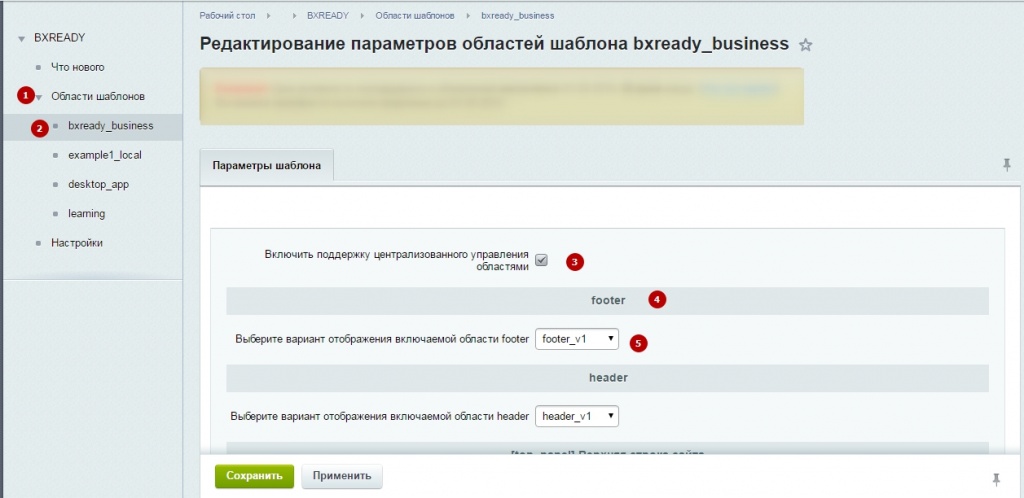
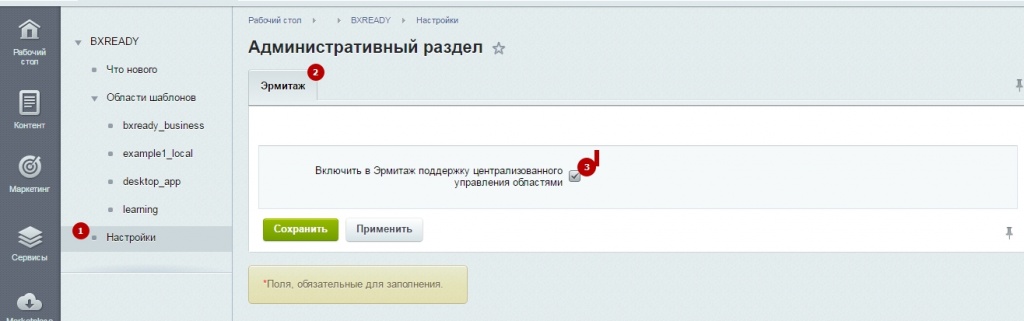
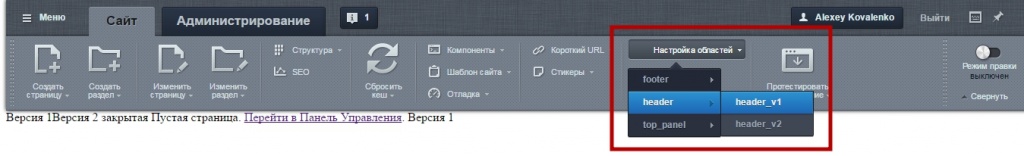
И мы к этому стремимся. Сущности BXreadyУправляемые области шаблонов сайтовНазначение:Предоставить простой арсенал для автоматического управления и переключения областями в составе шаблона сайта. При этом, все механизмы управления должны работать в автоматическом режиме без доработок как на уровне административной части, так и на уровне элементов управления Эрмитаж. Охарактеризовать сущности можно следующим образом. Если вам требуется готовый "отсек" или "слот" для размещения взаимозаменяемых модулей публичной части вашего сайта на уровне принципов открытой архитектуры, этот инструмент может вам помочь. При этом все управление работой такого отсека уже сразу встроено в продукт и может происходить как в административной части, так и на уровне инструментов Эрмитаж. Архитектура управляемых областейДля того, чтобы использовать управляемые включаемые области достаточно следующей архитектуры в шаблоне вашего сайтаСоздайте в папке bxready ( ключевой раздел для всех сущностей BXReady ) шаблона? в котором планируется использование управляемых областей папку area Любой подраздел в указанной папке автоматически превращается в описание будущих bxready-слотов. А хранящиеся в таких разделах сценарии - есть варианты или версии областей. Пример  Но просто иметь кодовые названия областей не всегда интересно, поэтому в разделе /bxreay/lang вашего шаблона вы можете добавить файл языковых для названий и описаний областей и их версий  код языковой фразы формируется следующим образом для областей bxr_<код области>_name - название области bxr_<код области>_description - краткое описание области для версий областей bxr_<код области>_<код версии>_name - название версии bxr_<код области>_<код версии>_description - краткое описание версии Волшебные заначки В коде версии вы можете использовать волшебную аббревиатуру .disabled Версии с такой аббревиатурой считаются ПРИНУДИТЕЛЬНО ВЫКЛЮЧЕННЫМИ, не участвуют в централизованном управлении и могут подключаться только прямым вызовом в замороженном режиме. Сделано это специально (смотрите примеры использования и подключения областей) Централизованное управлениеЦентрализованное управление происходит на уровне шаблона,в случае, если для текущего шаблона оно разрешено Для работы с централизованным управлением нужно только Выбрать в секции области шаблонов (1) название вашего шаблона (2) Разрешить централизованное управление (3) И сопоставить для для каждого из слотов областей (4) нужную вам версию (5) Список слотов и версий формируется автоматически на основании архитектуры ваших разделов и сценариев шаблона (см статью Сущности Bxready / Управляемые области шаблонов / Архитектура управляемых областей) Поддержка ЭрмитажДля поддержки централизованного управления областями через Эрмитаж Перейдите в настройки модуля Bxready и на вкладке Эрмитаж включите опцию поддержки. После этого в публичной части, формируемой шаблонами сайтов, в которых централизованное управление областями доступно, будет появляться подпункт управления областями в панели управления Эрмитаж  Режим замороженного вызоваДля использования режима замороженного вызова используйте третий параметр методаArea::showArea($areaName, $areaVersion, true) равным true Это дает сигнал системе, что ни при каких условиях в текущем слоте управляемой области с кодом $areaName не будет показано никакая другая версия за исключением $areaVersion, даже, если включено централизованное управление. Примеры использованияНесколько примеров использования мы объединили в единый код
Пример 1: Стандартное подключение управляемой области с кодом top_panel с использование централизованного управления и кодом области top_panel_v3 по умолчанию. Пример 2: более интересный Для все пользователей используется стандартное подключение, а вот разработчик с полными правами работает с определенной областью в режиме заморозки. Причем код области составлен с использованием волшебного слова .disabled, что автоматически выводит его из под контроля централизованного управления и по сути - делает эту область недоступной для пользователя. Таким образом разработчик может спокойно заниматься модернизацией, доработкой или созданием нового типа области header не переживая,что он (или кто то с соответствующими правами) может случайно включить ее. Представления элементовНазначениеПредставления служат для отображения элементов списка, таких как карточка товара, элемент списка новостей и другие.Подробнее о принципах работы представлений вы можете прочитать здесь. АрхитектураСтруктура представленияПредставление может состоять всего из одного файла - element.php. Данный файл является аналогом шаблона компонента, он содержит в себе верстку представления и вывод необходимых данных из результирующего массива $arElement.Кроме того, в представлении могут подключаться скрипты и стили, из папки include, а также языковые файлы из папки lang. Для подключения скриптов и стилей в компонентах, работающих в ajax-режиме, необходимо наличие файла epilog.php. Начиная со второй версии фреймворка, появилась возможность передавать параметры в представления. Для этого используется файл .parametrs.php. Структура файла аналогично файлу параметров компонентов. Единственное условие - название параметра должно начинаться с префикса "BXR_PRST_". Размещение представленияДля размещения представления вам достаточно в шаблоне компонента, отображающем список элементов, подключить класс draw и в цикле прохода по элементам вызвать методuse Alexkova\Bxready2\Draw; $elementDraw = \Alexkova\Bxready2\Draw::getInstance($this); $elementDraw->setCurrentTemplate($this); foreach ($arResult["ITEMS"] as $cell => $arItem): $elementDraw->showElement($arParams["BXREADY_LIST_TYPES"], $arParams["BXREADY_ELEMENT_DRAW"], $arItem, $arParams, $onlyEpilog); endforeach; куда передать следующие параметры:
Пользовательские представленияПри создании пользовательского представления вам необходимо разместить его в папке /local/php_interface/include/bxready2/collection/user/ или /bitrix/php_interface/include/bxready2/collection/user/Где хранятся представленияСтандартные представления элементов хранятся по следующему пути:bitrix/tools/bxready2/collection/bxr_elements/ Создание собственных представленийСобственные представления размещаются в шаблоне .defaultПуть к шаблона аналогичен пути расположения штатных представлений В настоящий момент мы готовим кейс по разработке своих представлений Но принцип работы аналогичен прежним нашим решениям Поэтому рекомендуем статьи Различия есть, но понять принцип работы данные статьи помогут Пошаговое руководство по созданию собственных представлений https://dev.1c-bitrix.ru/community/webdev/user/245878/blog/15679/ Пример кастомизации https://dev.1c-bitrix.ru/community/webdev/user/245878/blog/15701/?sphrase_id=23984267 Примеры представленийКоллекции представленийФорумКлассы BXReadyAllbxreadyКласс родитель для любых классов BXBeady, содержит ряд методов и функций, которые должны быть доступны любому потомку.Методы, которые могут использоваться в разработке getManagementMode() Служит для проверки режима централизованного режима управления сущностями через Эрмитаж. Возвращает true, если в системе включен режим поддержки Эрмитаж getTemplateManagementMode($template = '') Проверяет поддержку режима централизованного управления сущностями шаблона с кодом $template. Возвращает true, если в данном шаблоне включено централизованное управление DrawКласс для отрисовки представлений элемент.Методы, которые могут использоваться в разработке getInstance(&$componentTemplate = null, &$componentResult = null) Служит для получения singleton сущности, отвечающей за прорисовку элементов. showElement($elementType, $arElement = array(), $arElementParams = array(), $onlyEpilog = false) Возвращает готовый html код представления. Входные параметры: $elementType - код представления; $arElement - массив, описывающий элемент; $arElementParams - массив с параметрами элемента; $onlyEpilog - подключать только эпилог AreaКласс Area является потомком класса AllbxreadyЗадача класса - обеспечение работы с управляемыми включаемыми областями Содержит ряд вспомогательных методов Основной метод, который требуется в работе showArea function showArea($areaName, $areaVersion, $noManagment = false) Задача метода - создания "слота" управляемой области шаблона $areaName - название слота $areaVersion - версия области по умолчанию $noManagment - специальный параметр запрета централизованного управления слотом. В случае запрета централизованного управления слот будет подключать строго вариант $areaVersion ( удобно в ряде случаев пример 1: заморозка слота и запрет управления даже администраторами пример 2: комбинированное использование слотов на время разработки в процессе эксплуатации проекта - один замороженный для разработчика, второй - управляемый для остальной категории пользователей ) Смотрите также: Управляемые области шаблона NbxreadyLessКласс потомок AllBxready, в задачу которого входит предоставление разработчику инструментария обработки LESS на уровне выполнения PHP сценарияДля использования генератора достаточно использовать метод function createLess($inFile, $outFile, $lessVars = array(), $autoControl = false) где $inFile - абсолютный путь к входящему файлу LESS $outFile - абсолютный путь к результирующему файлу CSS $lessVars - массив значений LESS переменных для генерации CSS (не обязателен) autoControl - флаг контроля за свежестью исходного LESS файла. Если включен - система проверит дату изменения исходного файла и в случае, если изменения произошли позднее последней генерации - осуществит генерацию, в противном случае вызов пройдет в холостом режиме. При выключенном флаге генерация осуществляется принудительно. PromoФорумЗадать вопросы или обсудить МФ можно на форумеhttp://bxready.ru/framework/forum/ |