
BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
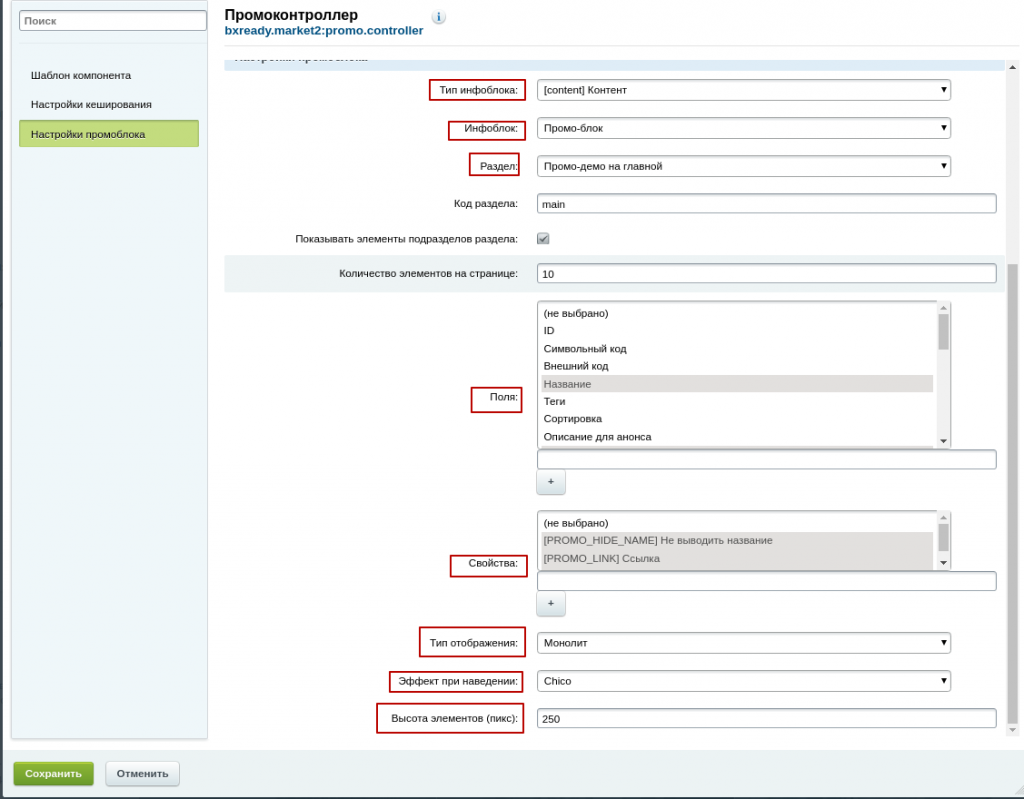
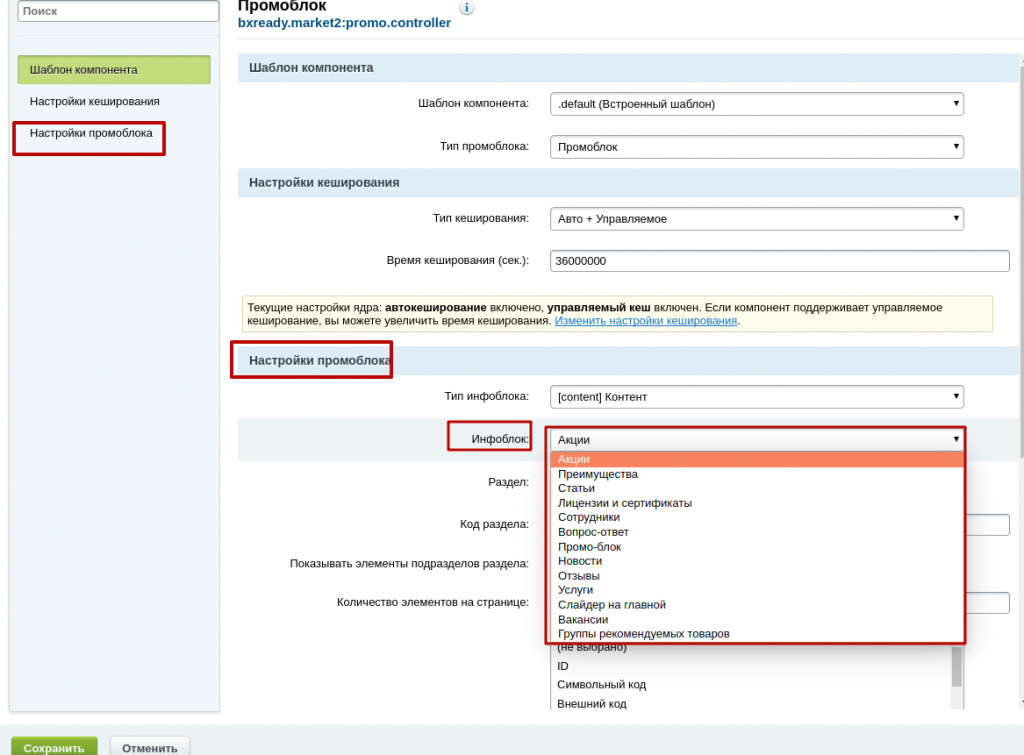
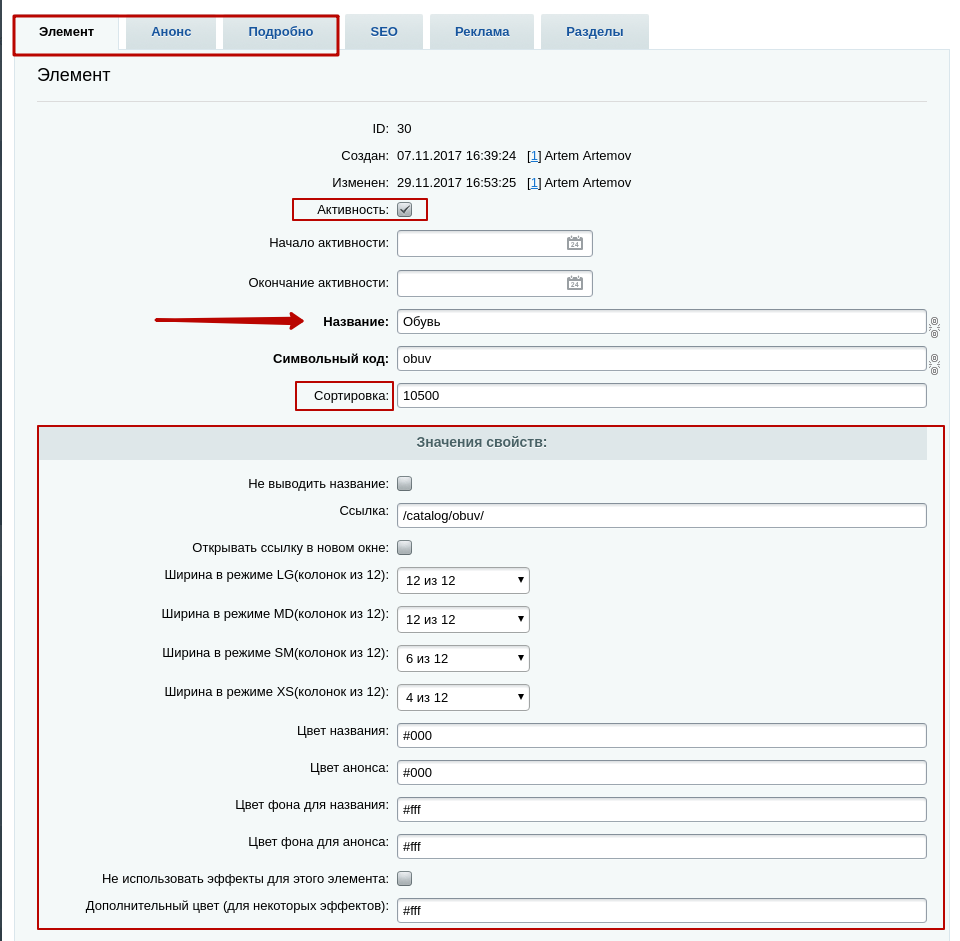
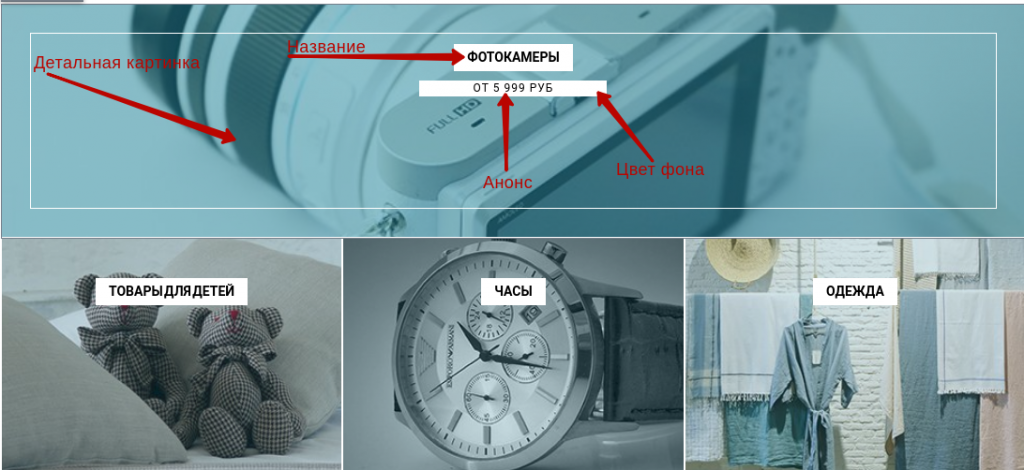
В режиме промо-блок в параметрах компонента можно настраивать: "Инфоблок" - Можно выбирать инфоблоки, и выводить их содержимое  "Поля" - поля, которые нужно вывести в данный блок (картинка, название и т.п.) "Свойства" - Свойства элементов "Раздел:" - выбрать определенный раздел в инфоблоке (например, вы можете настроить для разных страниц вывод разных разделов инфоблока) "Показывать элементы подразделов раздела:" - если у вас несколько разделов в выбранном разделе/инфоблоке, то можно вывести их всех "Количество элементов на странице:" - количество элементов в блоке "Тип отображения:" - блок (элементы выводятся с отступами) / монолит (элементы выводятся без отступов) "Эффект при наведении:" - поведение элемента при наведении на него курсором (вы можете попробовать разные эффекты и выбрать наиболее подходящий) "Высота элемента (пикс)" - данный параметр задаёт высоту элемента в пикселях Настройки элемента.  Обязательно должен быть поставлен флажок активности у элемента и введено название. Остальные настройки: "Сортировка" - порядок вывода элементов "Текст во вкладке Анонс" - второй текст, выводимый в элементе(если не заполнять, не будет выводиться) "Картинка во вкладке Подробно" - основная картинка элемента "Не выводить название" - название не будет отображаться, а только картинка "Ссылка" - переход на страницу при клике на элемент "Открывать ссылку в новом окне" - при клике по элементу страница откроется в новом окне "Ширина в разных режимах" - ширина элемента в своей строке (каждая строка разделена на 12 колонок, каждый элемент занимает строго определенное ему число колонок. в одной строке сумма колонок элементов должна равняться 12) Цвет названия, анонса, фона для названия, фона для анонса "Не использовать эффекты для этого элемента" - если в настройках компонента промо-блока выбран эффект при наведении, то этим параметром у определенных элементов это поведение можно отменить "Дополнительный цвет" - некоторые эффекты используют цвет для своего отображения  Ширина в режиме LG у данных элементов установлены значения   Промоконтроллер | Описание курса | Использование промоконтроллера |