
BXReady: Флагман. Универсальный интернет-магазин
Сайты 24 Телепорт. Интеграция контента и Сайты 24
BXReady24: Фабрика для Сайты24
Перекрестные (кросс) продажи.
BXReady: Флагман Старт. Универсальный магазин для редакции Старт
BXReady: Сайт компании
BXReady: Интернет-магазин
SEO Оптимизатор названий картинок и файлов для Битрикс
BXReady: Корпоративный сайт
Баннеры и реклама Pro
Всплывающая реклама
Фоновая реклама
SEO инструменты: Управление мета тэгами PRO
BXReady: Микрофреймфорк для Битрикс
Корзина для Старта
|
|
|
|
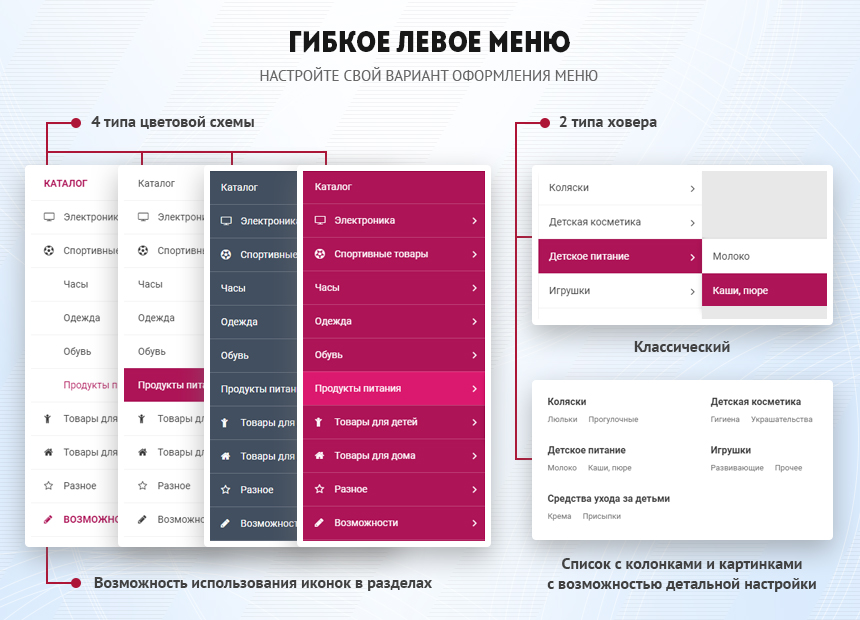
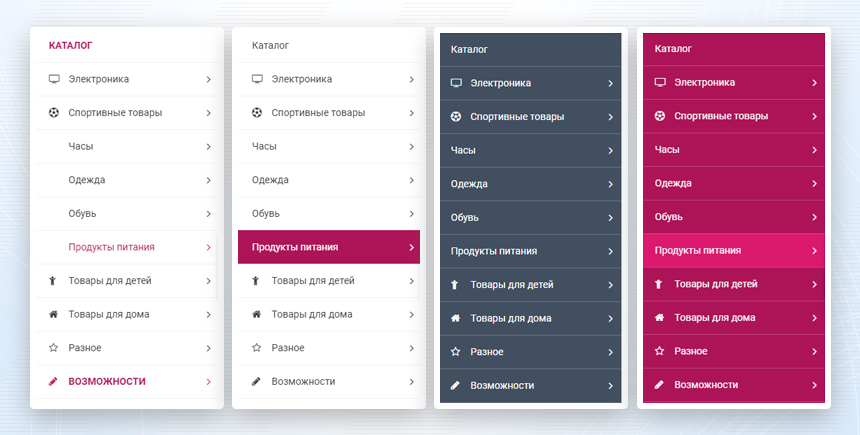
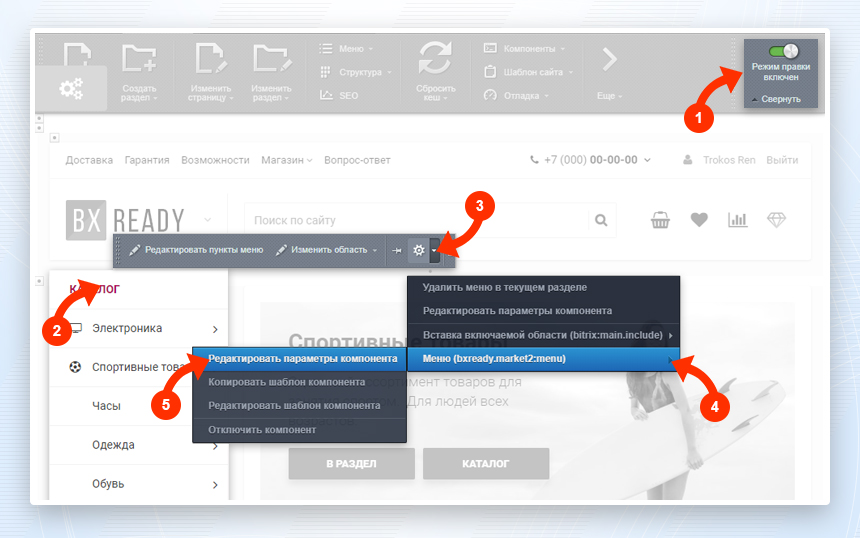
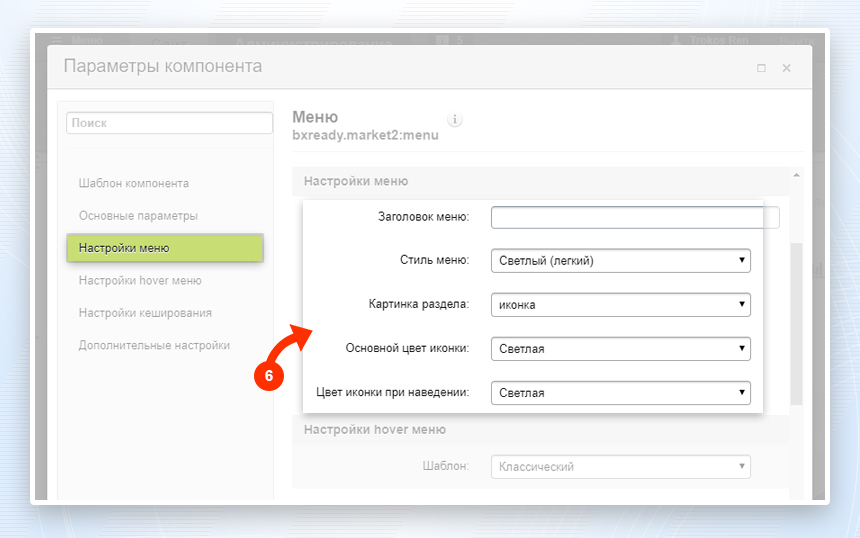
Навигация: 1. Левое меню 1.1 Типы левого меню 1.2 Настройка левого меню 1. Левое меню  1.1 Типы левого меню Решение содержит следующие типы шаблона: - Светлый легкий - Светлый - Темный - Цветной  1.2 Настройка левого меню Панель управления публичной части сайта > Включаем режим правки (1) > Выбираем левое меню (2) > Настройка (3) > Меню (bxready.market2:menu) (4) > Редактирование параметров компонента (5) > Настройки меню (6)   Значения свойств в категории Настройка меню: Заголовок меню Текстовое поле для названия меню Стиль меню Светлый (легкий) - Включить светлый (легкий) тип левого меню Светлый - Включить светлый тип левого меню Темный - Включить темный тип левого меню Цветной - Включить цветной тип левого меню Картинка раздела Не выводить - Выключить вывод иконок у разделов меню Иконка - Включить вывод иконок у разделов меню Иконка + иконка по умолчанию - Включить вывод иконок у разделов меню. У разделов с не установленными иконками будут выводится иконки по умолчанию. Как добавлять иконки см. в разделе "Добавление иконок к разделам меню" Основной цвет иконки Светлая - Включить светлые иконки Темная - Включить темные иконки Цветная - Включить цветные иконки Цвет иконки при наведении Светлая - Включить светлые иконки при наведении (hover) Темная - Включить темные иконки при наведении (hover) Цветная - Включить цветные иконки при наведении (hover) Меню | Описание курса | Hover левого меню |